CSS가 뭐지?
2022.08.09
- <비전공자를 위한 첫 코딩 챌린지> - DAY 6
: 07 CSS가 뭐지?
Review
개강 전에 공부할 것들이 산더미처럼 쌓여 있는데 이것저것 조사하고 준비할 것들이 많다.
어제는 자취방을 계약하고 왔는데 내 바람대로 교보문고 근처로 방을 구하게 되었다.
비전공자라 모르는 것이 너무 많아 조사해야 할 것이 있을 때 즉시 가서 조사하기 위해
교보문고 근처로 구하길 바랐다. 나한테는 너무 잘된 일이다.
오늘은 국비 과정 공부를 하면서 소득이 없으니 어떻게 생활해 나가야 할지에 대해 고민을 하다
주 15시간 미만으로 할 수 있는 아르바이트를 찾아 봤다.
내 전공은 '식품영양학과' 인데, 전공을 조금이라도 살려보고 싶은 마음에 '필라테스 학원'
인포데스크 매니저로 지원을 했다.
무슨 일을 맡게 될지 아직 알 수 없지만 전공의 힘을 빌려 오늘 면접을 보러 오라는 연락을
받았다. 기뻤다.
굴곡졌던 내 모든 경험들이 내 잠재력이 되길 바라면서 희망을 품어본다.
앞으로 내게 맡겨질 모든 일들에 최선을 다하는 사람이 될 것이다.
- <비전공자를 위한 첫 코딩 챌린지> - DAY 6
: CSS는 꾸미기 담당이라고 하는데, 나는 디자인에 관심이 많아서 CSS가 가장 궁금했다.
정확히 말하자면, CSS는 HTML 문서를 시각적으로 꾸미는 언어이다.
HTML에 꾸미기 기능을 넣지 않고 CSS를 별도로 만든 이유는 가독성과 효율성을 위해서다.
HTML 코드와 꾸미기 코드를 분리하면 코드 관리가 쉬워지고 HTML은 구조 자체에 집중할 수
있기 때문이다.
'내가 지금부터 작성하려는 건 CSS고 너는 이걸로 HTML을 예쁘게 꾸며줘' 를 컴퓨터 문법으로
작성하면 '<style> </style>'이다.
style 태그를 사용하면 "이 style 태그 안쪽에 있는 코드는 CSS야. CSS 문법에 맞춰 해석하고
처리해줘" 라고 해석할 수 있다.

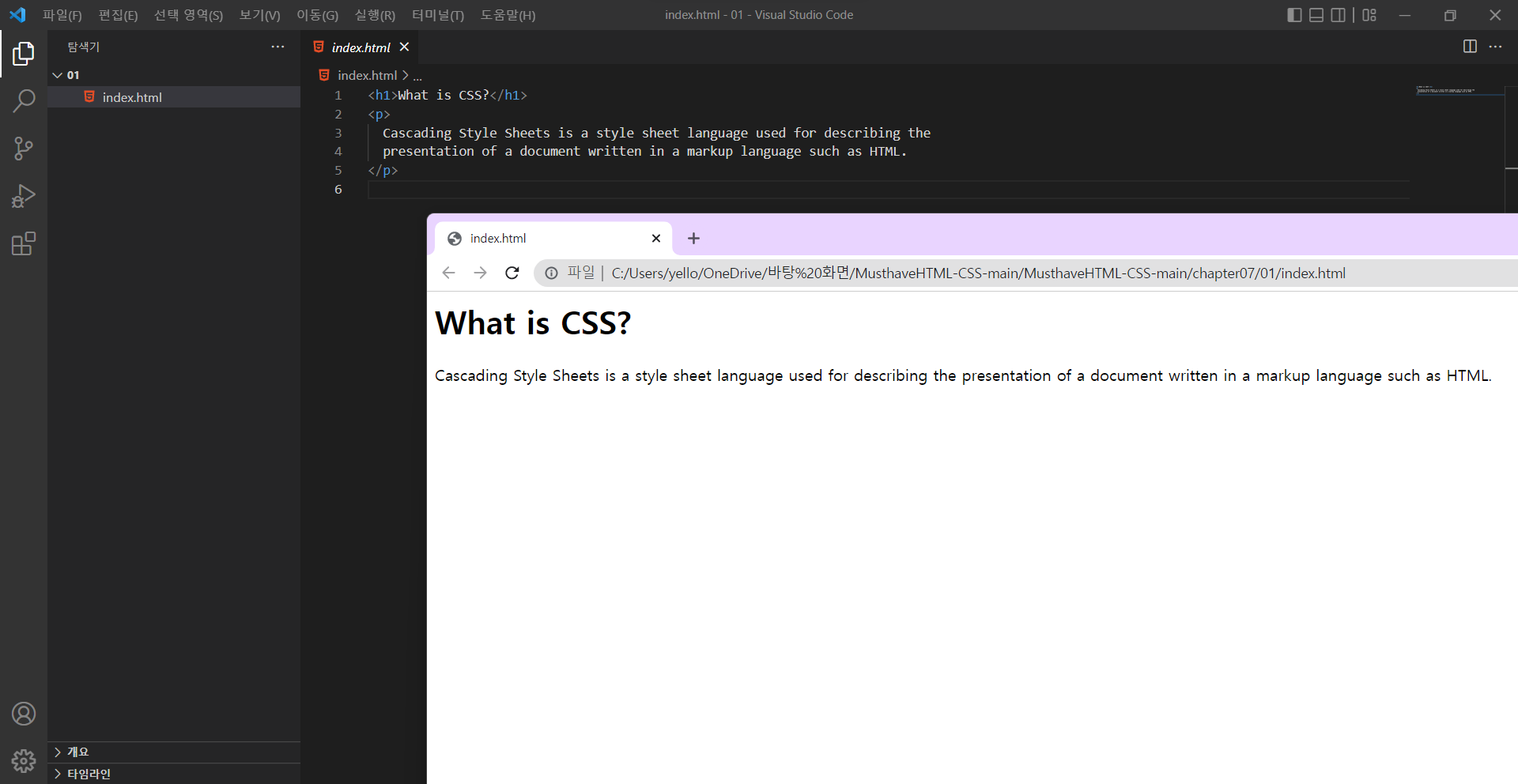
h태그와 p태그를 이용한 페이지가 있다.

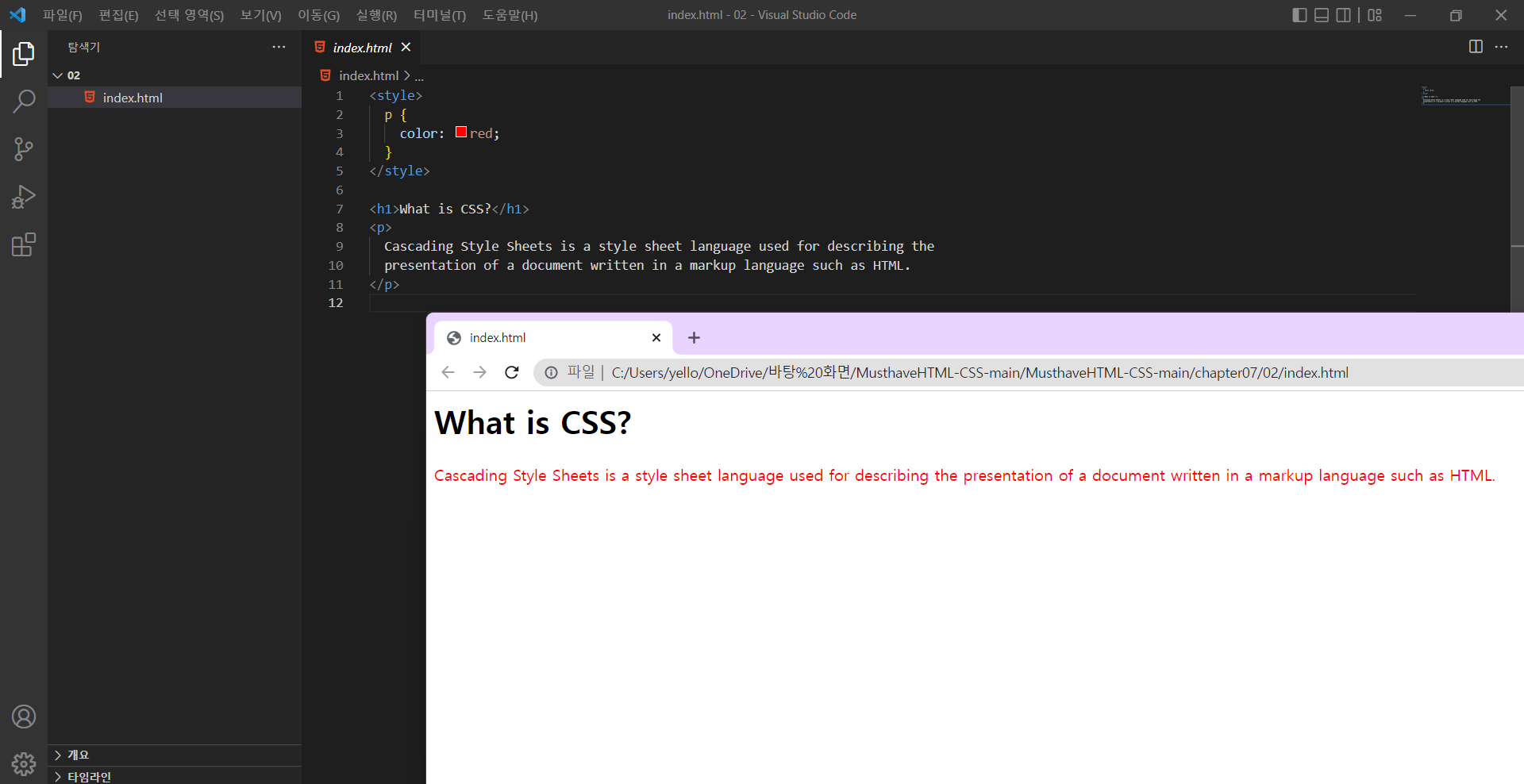
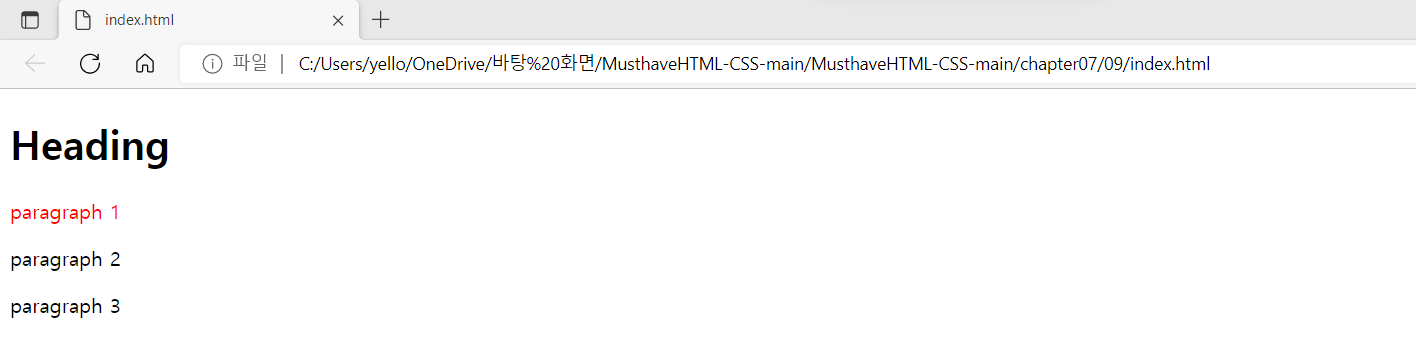
위의 페이지에 style 태그를 이용해서 'p 태그에 빨간색을 사용한다' 는 의미를 가진 CSS 코드를 작성했다.
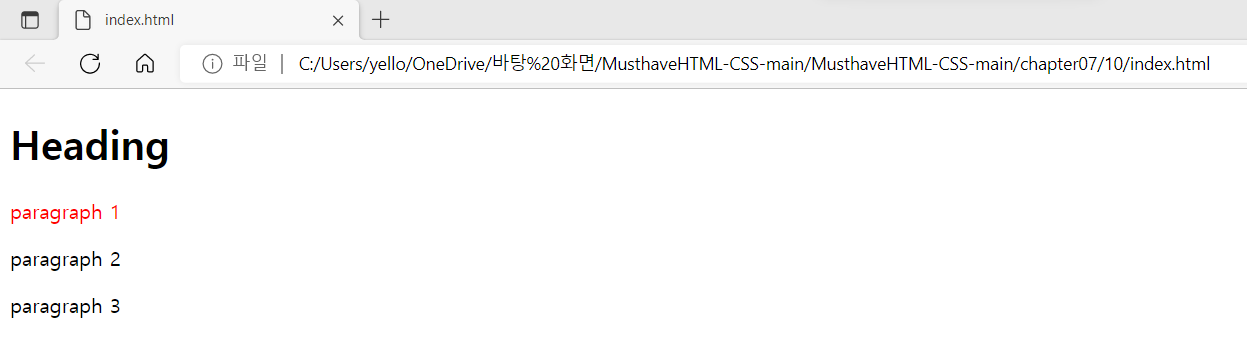
그랬더니 글씨가 빨간색으로 변했다. 왕신기하다 >_<
꾸미기 코드 점점 욕심난다.
<style 태그 적는 법>
1. style 태그 안에
2. 적용하려는 태그 p를 적는다. 이때 p 태그를 CSS에서는 '선택자'라고 부른다.
3. 중괄호 { } 로 둘러싼 후
4. 글자색을 바꾸는 데 color 속성을 사용한다.
5. color: 뒤에 원하는 색깔 red 혹은 컬러 코드를 쓰면 된다.
6. 뒤에 '명령이 끝났다' 라는 의미인 ;(세미콜론)을 꼭 찍어줘야 한다.
* color에 어떤 색깔이 있는지 알고 싶을 때 구글에 검색하는 방법은 'color property value'라고 검색하면 된다.
<외부 CSS 파일 적용하기>
: HTML에서 외부 CSS 파일을 불러오도록 만드는 것이 좋다. 왜냐하면 style 태그 안에서 CSS를 적용하는
방법은 코드가 길어질수록 HTML 파일 길이도 길어지고 효율적이지 않기 때문이다.
1. VSCode 에서 새 파일 만들기를 누르고
2. 입력창에 'style.css' 라고 입력
3. enter를 쳐서 CSS 파일 생성
4. index.html을 선택하고 head 태그 안에 '<link rel="stylesheet" href="style.css" />' 라고 입력한다.
5. link 태그는 외부 자원을 링크할 때 사용한다. 'stylesheet'는 링크할 문서 형식이고, 'style.css'는
파일명이다.
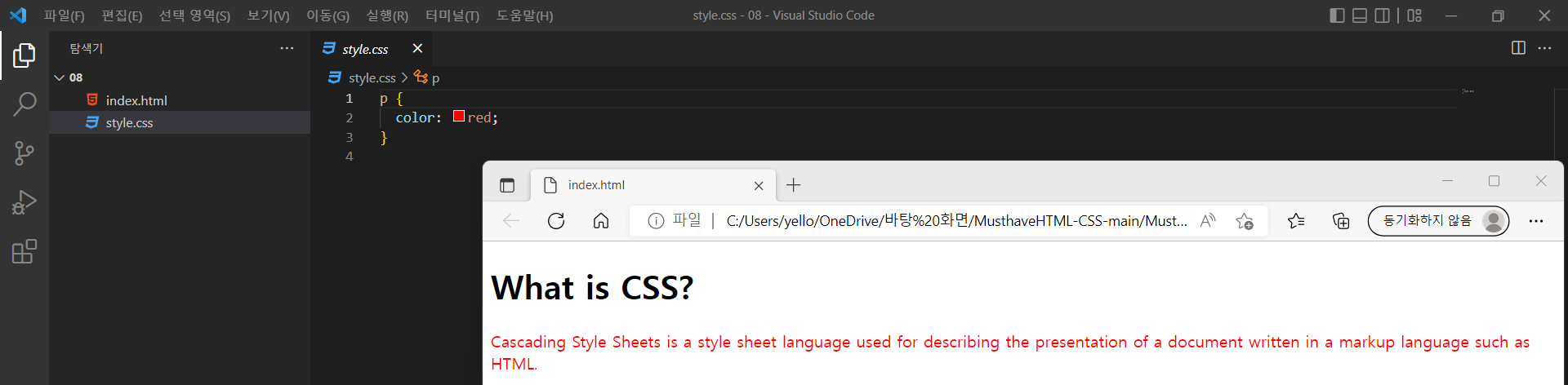
6. 'style.css'에 p 태그를 스타일링한다. p 태그로 'color: red;' 폰트 색 지정
* p 태그 : 문단 나눌 때 사용
7. 모든 파일을 저장하고 코드를 실행한다.
-link 태그 : 현재 문서와 외부 리소스의 관계를 명시한다.
-rel 태그 : 현재 문서와 연결한 리소스의 관계를 설명한다.
-href 태그 : 연결할 리소스의 URL이다.
→ 결과는 style 태그 예제와 같다.
하지만 앞선 코드와 지금 작성한 코드는 HTML 파일에서 코드를 분리했기 때문에 효율성이 상승한다.
<글씨 크기 조절>
: 스타일을 바꾸려면 먼저 CSS를 사용해야 한다.
구글에 'CSS 글씨 크기 속성' 또는 'CSS font size property' 라고 검색해보면 MDN에서 작성한 글이
나타난다.
MDN은 모질라 재단이 제공하는 웹 기술 문서를 모아놓은 곳이라고 한다.
객관적이고 유용한 정보가 많으니 검색 시 MDN이라는 글자가 보이면 믿고 활용하라고 저자가 알려
주고 있다.

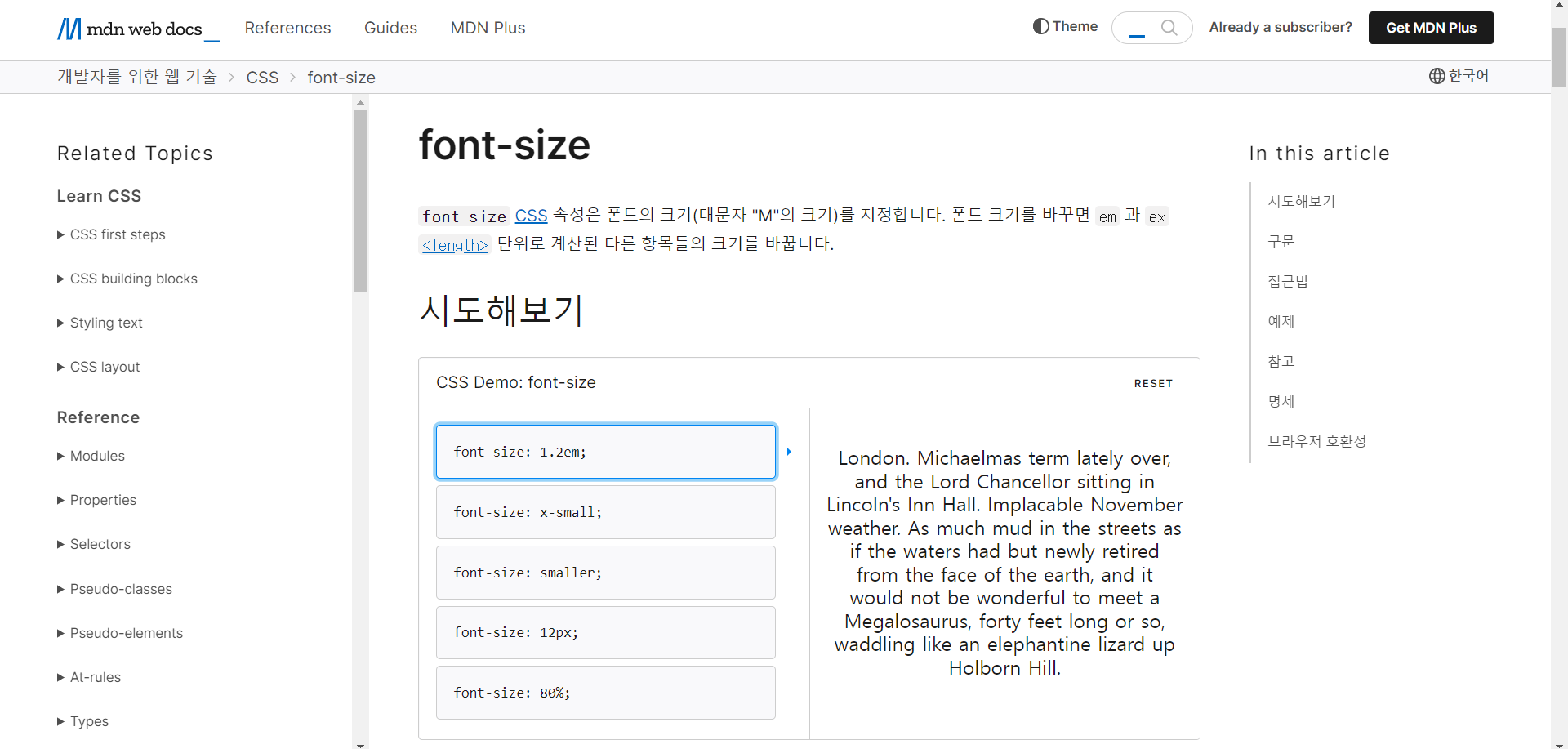
화면을 보면 font-size는 글씨 크기를 조절하는 CSS 속성이라고 쓰여 있다.
글씨 크기는 조절하는 예제 코드를 보여주고 있다.
보아 하니 글씨 크기를 px, % 등으로 나타낼 수 있는 듯하다.

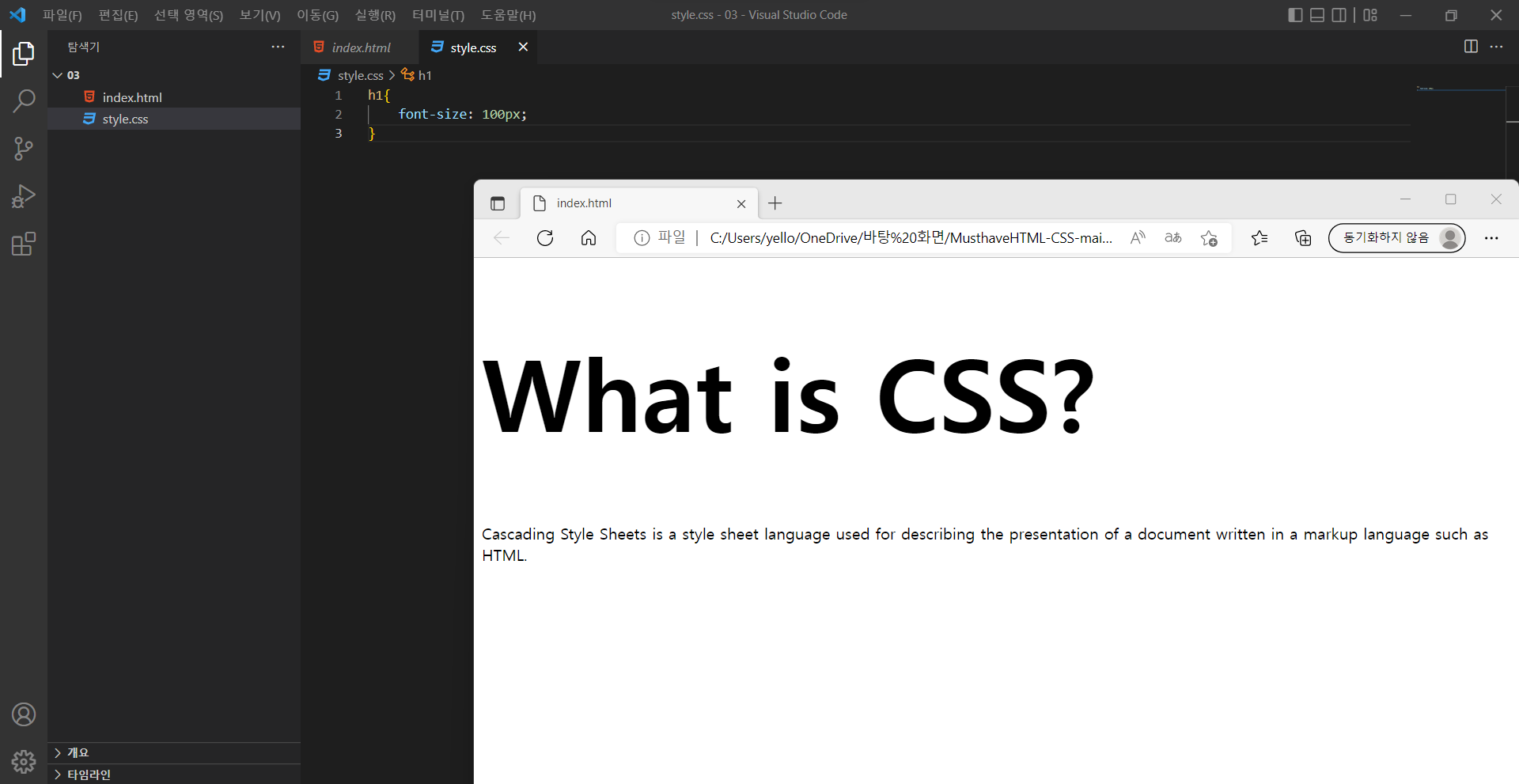
앞서 만든 style.css 파일에 기존 코드를 지우고 제목 폰트를 키우는 코드만 적용했다.
와 HTML 파일에서 꾸미기 코드를 분리하면 정말 효율적이라는 걸 깨달았다.
그리고 폰트 크기 조절하는 코드가 생각보다 엄청 간단하다는 것도.
<글씨 정렬>
: 정렬도 CSS를 사용한다.
우선 CSS로 검색 문장을 시작하고 그 뒤에 정렬을 뜻하는 align과 속성을 뜻하는 property,
즉, 'CSS text align property' 또는 'CSS text center property' 라고 구글에 검색한다.

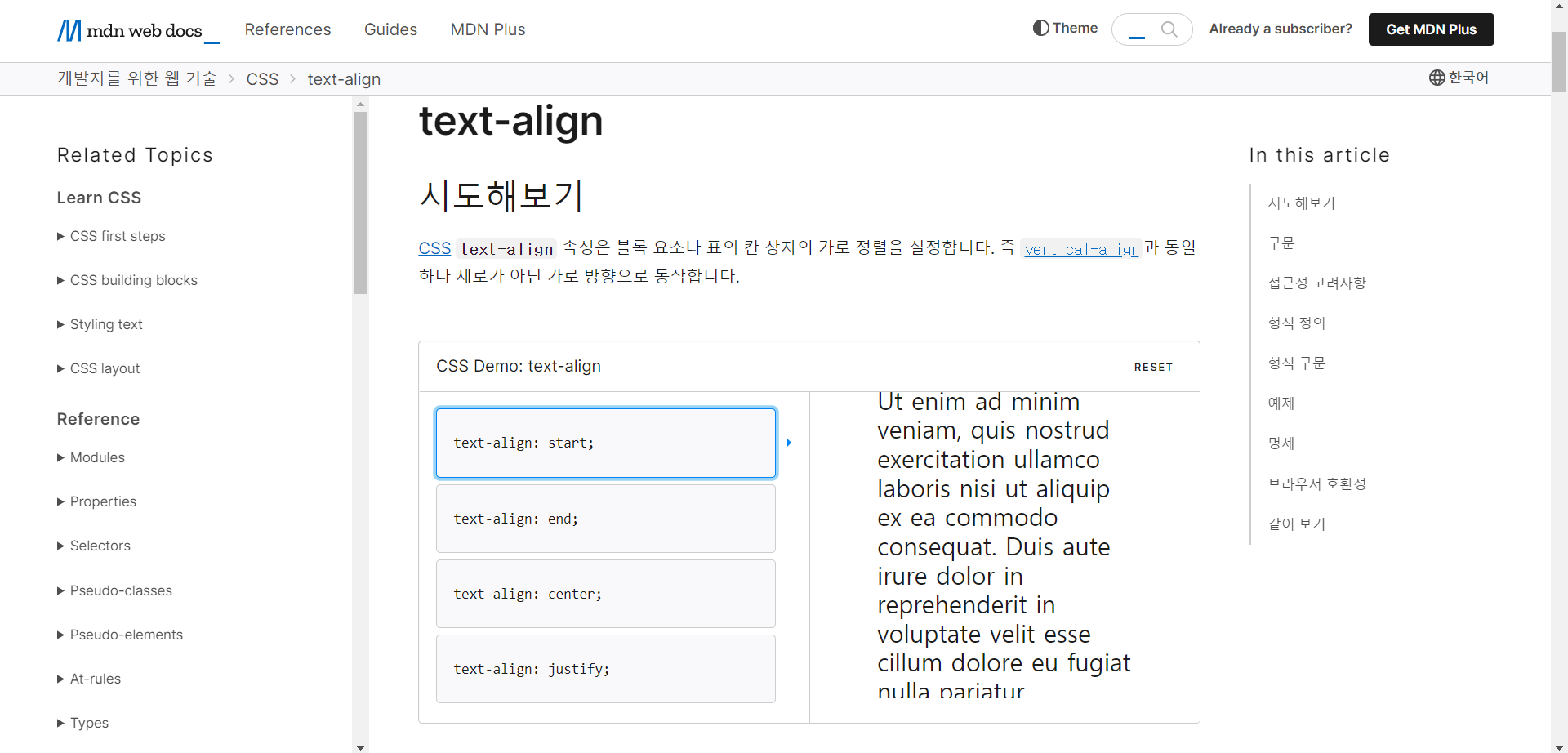
text-align이 정렬 속성이라는 것을 알려준다.
예제 코드를 보니 left, right, center, justify 값을 쓸 수 있다.

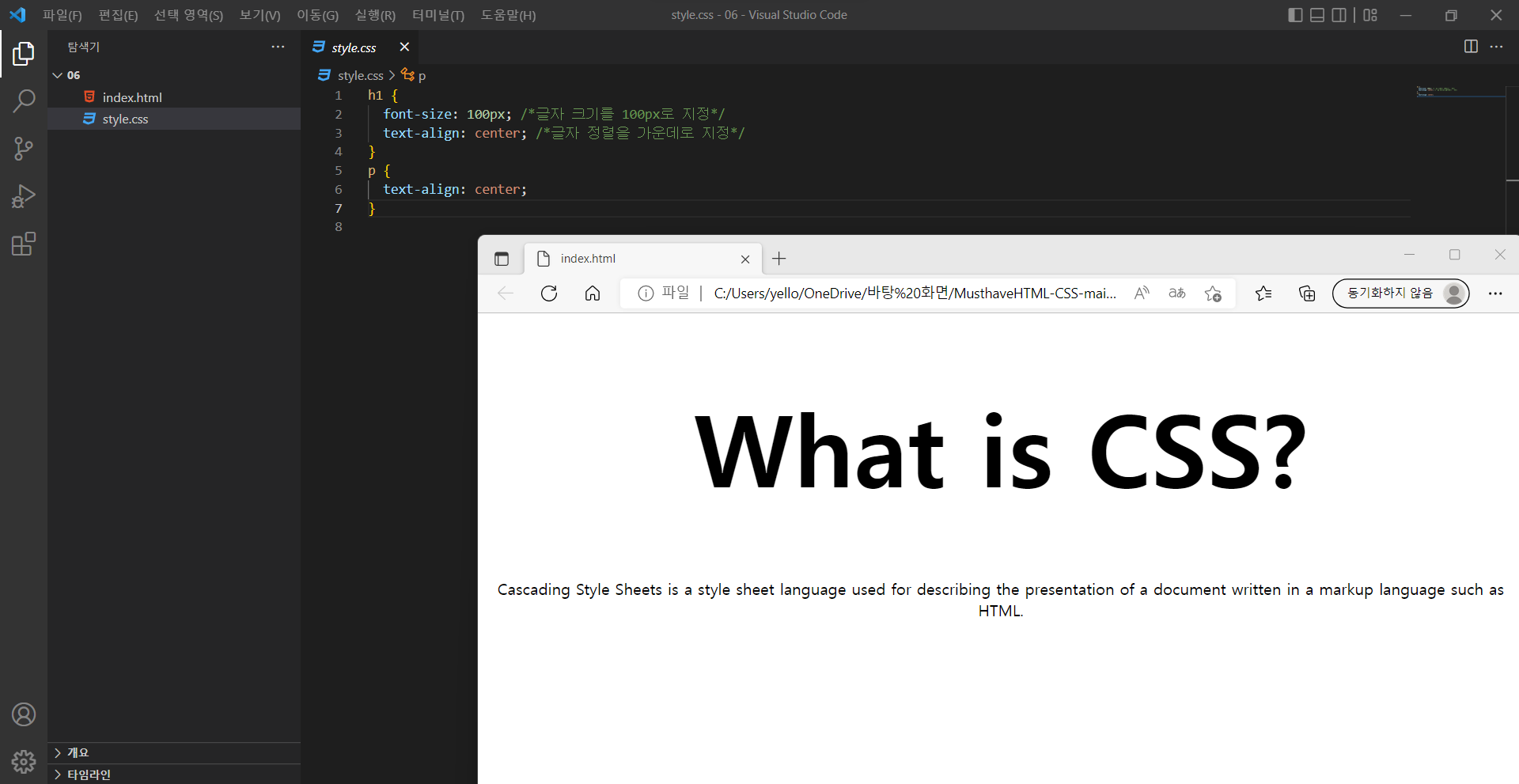
앞선 코드에서 글씨 정렬 코드인 'text-align' 코드를 적용시켜 제목과 밑에 있는 문장을 가운데 정렬로 변화시켰다.
<CSS 선택자>
: CSS 선택자는 CSS selector, 즉, HTML에 스타일을 적용할 때 HTML 요소를 지정하는 역할을 한다.
예를 들어 h1 태그에 스타일을 적용하고 싶을 때 h1을 선택하는데, 이떄 h1이 선택자가 되는 것이다.
여기서 저자는 예시로 의문점을 들어준다.
'내가 작성한 모든 태그에 스타일을 적용하려면 일일이 태그를 적어야 하는 걸까?' 또는
'내가 작성한 p 태그 중 첫 p 태그만 CSS를 적용하고 싶은데 어떻게 하지?' 라는 의문점 말이다.
선택자를 이용하면 두 가지 의문점 모두를 해결할 수 있다고 한다.
선택자를 사용하는 5가지 방법이 있다.
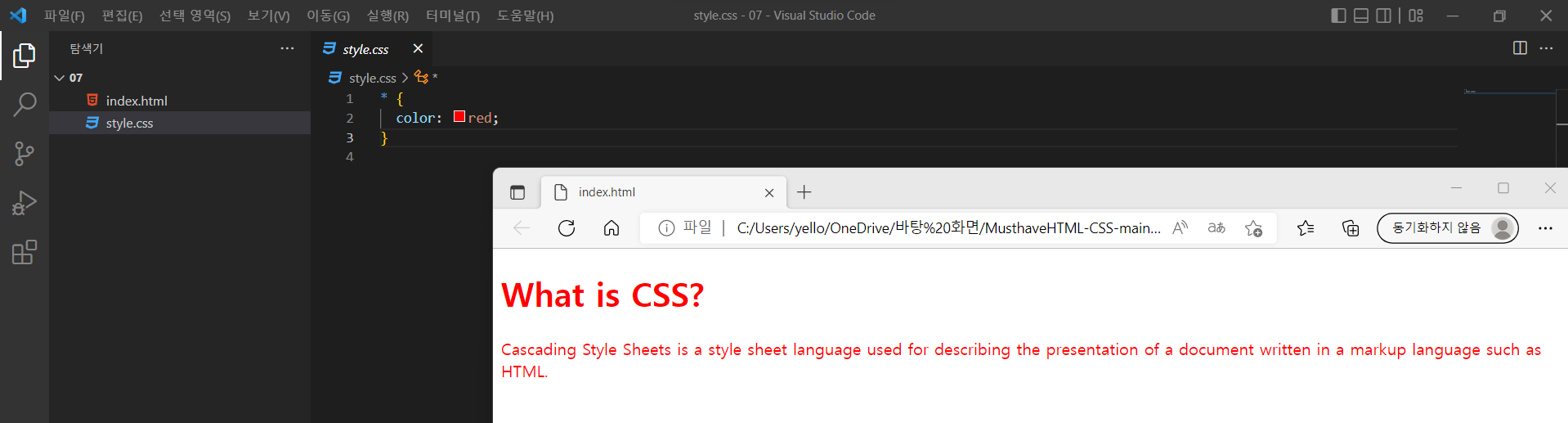
1. 전체 선택자
: 전체 선택자는 universal selector, 즉, 모든 HTML 문서를 선택해 스타일을 적용한다.
특정 태그 대신 *기호를 사용해 속성을 결정한다.

- * 기호 : head를 포함한 HTML 문서 내의 모든 요소를 선택한다.
2. 유형 선택자
: 유형 선택자는 type selector, 즉, 특정 태그를 지정해 작성하는 방식이다. 앞서 배웠던 타입 셀렉터라고도 한다.

- 태그명 : 지정된 태그를 가지는 요소를 선택한다.
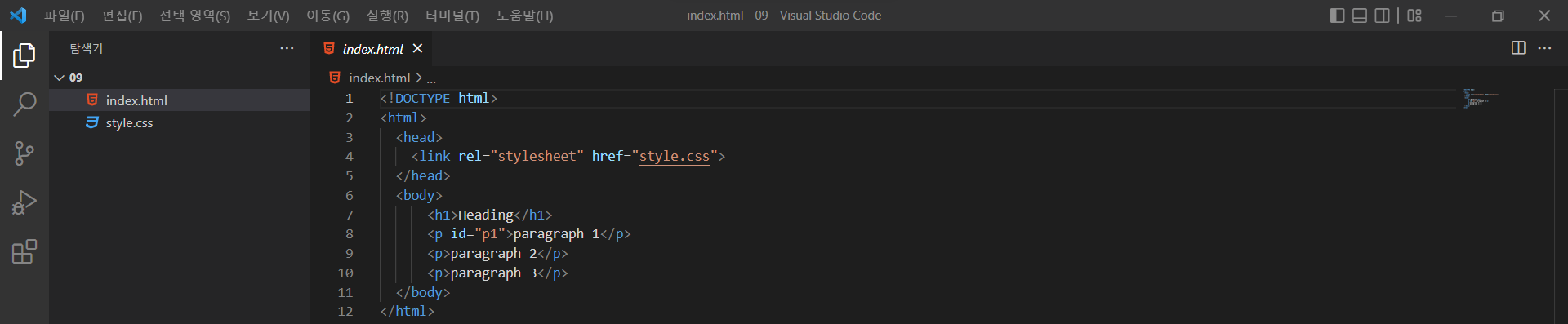
3. 아이디 선택자
: 아이디 선택자는 ID selector, 즉, 아이디로 요소를 식별해주는 선택자이다.
모든 태그 요소 중에 특정 아이디 하나를 선택할 때 사용한다.
예를 들어 스타일을 적용할 p 태그에 아이디를 선언해 해당 선택자에 스타일을 적용하는 것이다.
즉, p라는 태그 유형 대신 선언한 아이디로 요소를 선택할 수 있는 것이다.
아이디로 지정하는 방법은 '<p id="아이디"> 텍스트 </p>' 이다.
저번에 3가지 미니 코딩할 때 id 코드가 뭔지 너무 궁금했는데 드디어 배운다.
이론을 알고 보니 생각보다 간단했구나.
HTML에서 p 태그를 마감하기 전에 'id="아이디"' 형식으로 지정한다.
아이디는 중복되지 않는 고유한 값이어야 하는데, 주민번호라고 생각하면 된다.
이때 아이디에 작은따옴표(')와 큰따옴표 묶음(") 둘 다 사용 가능하다.
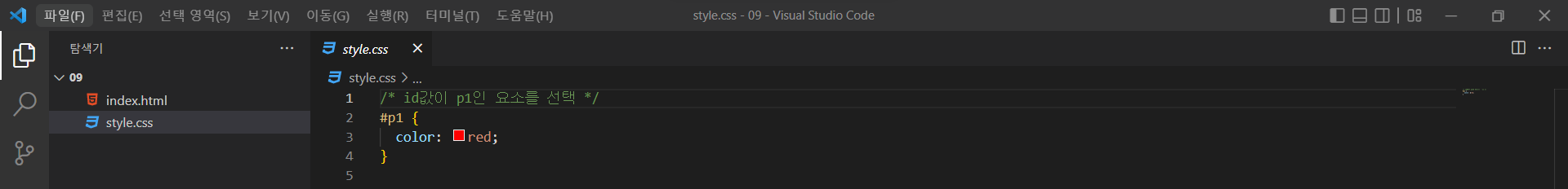
그리고 CSS에서 아이디 선택자를 사용해 스타일링할 때는 #을 아이디 앞에 붙여야 한다.
<style>
#아이디 {
}
</style>



- #아이디 : 아이디를 지정하여 일치하는 요소(태그)를 선택한다. 아이디는 중복될 수 없다.
엄청 신기하다. 따로 선택해서 그 속성만 바꿀 수 있다니 !
코드가 복잡해 보이지만 비슷한 예제를 반복하다 보니 조금은 알 것 같다.
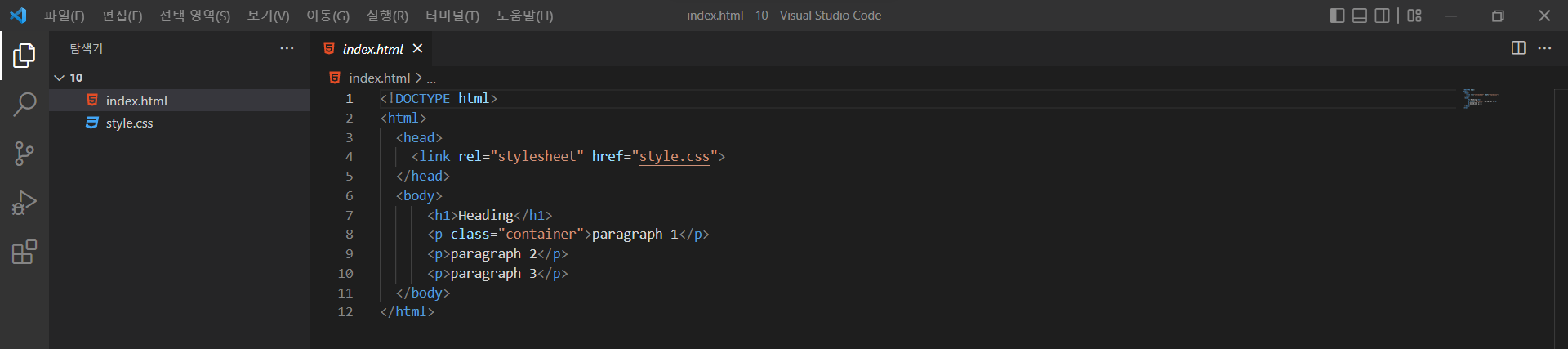
4. 클래스 선택자
: 클래스 선택자는 class selector, 즉, 특정 클래스에 속하는 요소를 선택한다.
여기서 클래스란 요소의 목록을 말한다. 아이디와 비슷한 기능을 하지만, 클래스는 여러 태그를 하나의
클래스로 묶을 수도 있고 태그 하나에 여러 클래스 이름을 붙여줄 수도 있다.
예를 들어 p 태그에 클래스 이름으로 c1, c2, c3를 지정해 각각에 스타일을 지정해놓을 수 있다.
<style>
. 클래스명 {
}
</style>



실행 결과는 아이디 선택자와 같아서 아직은 잘 모르겠다.
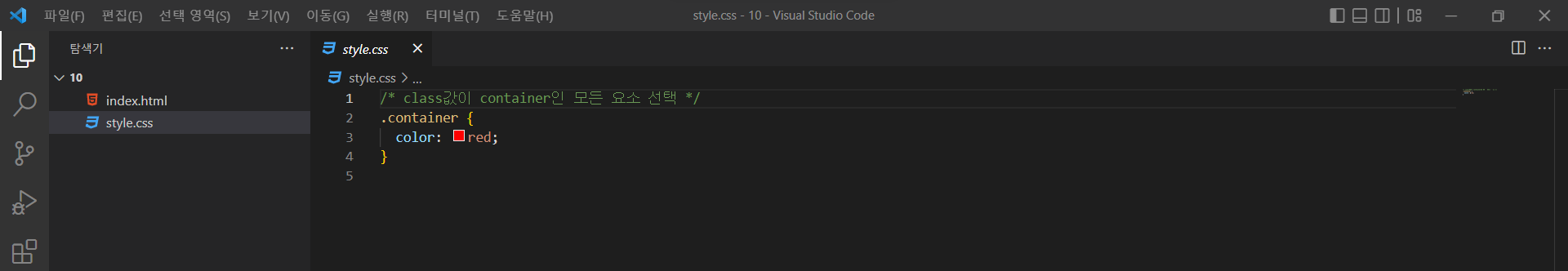
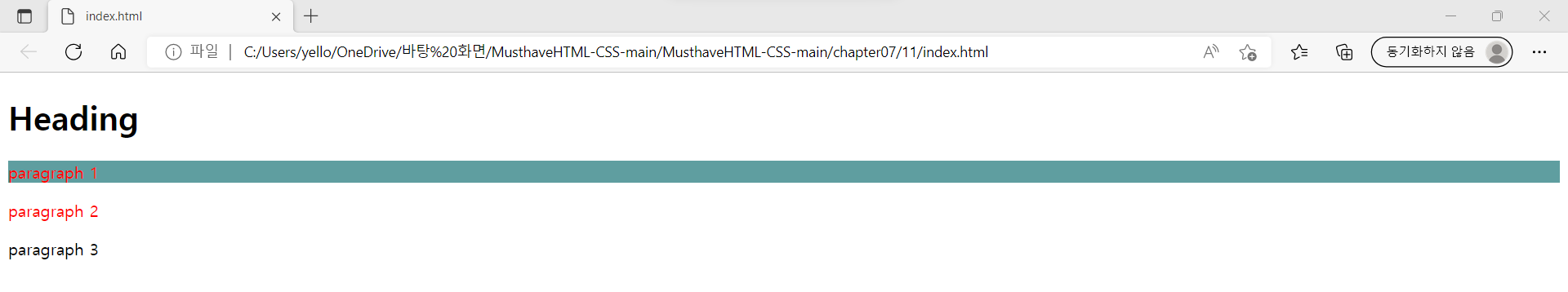
paragraph 1의 클래스로 container를 지정해 '.container'로 클래스 선택자를 이용해 스타일링한 방식이다.
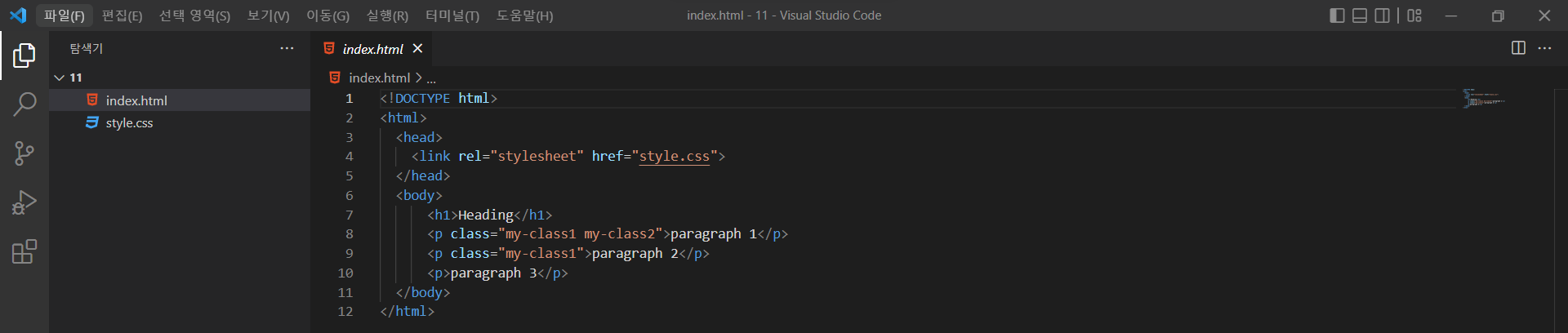
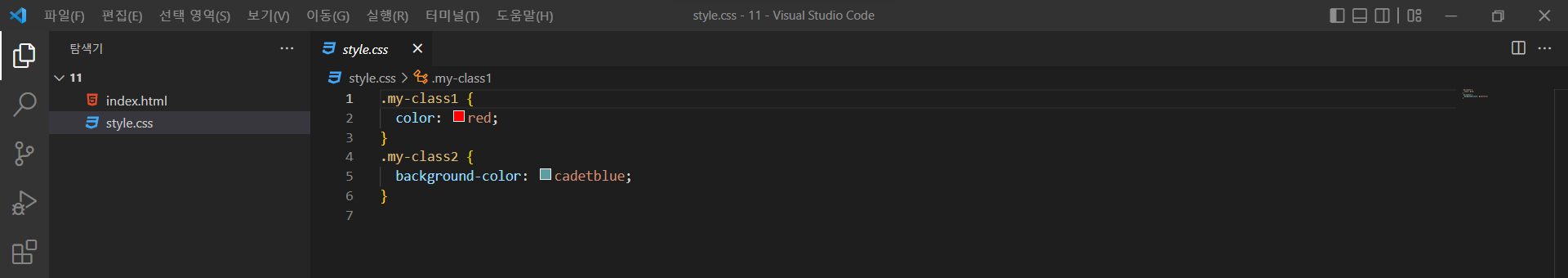
이번엔 클래스 선택자가 2개 있을 때의 경우를 예제로 풀어봤다.



-클래스명 : 클래스명과 일치하는 요소를 선택한다. 하나 이상 지정할 수 있다.
첫번째 p 태그에는 my-class 1과 my-class 2의 스타일을 모두 적용하고,
두번째 p 태그에는 my-class 1만을 적용한다.
이처럼 클래스 선택자는 하나 이상의 클래스값을 가질 수 있기 때문에 스타일을 주고 싶은 선택자를 자유롭게
지정할 수 있다.
아이디와 클래스 선택자의 이름은 해당 태그를 가장 잘 설명하는 단어로 지어야 이름만 보고도 태그 역할을
바로 알 수 있다고 한다. 좋은 네이밍 습관을 가지면 현업에서도 사랑받기 때문에 아주 중요하다고 - !
5. 복합 선택자
: 복합선택자는 combinator selector, 즉, 서로의 관계와 위치를 유용하게 결합하는 방식을 제공한다.
부모와 자식 태그가 복합적으로 쓰인다 해서 붙여진 이름이라고 외우면 편하다고 한다.
무슨 소릴까나... 빙글빙글
여기서 서로의 관계에 따라 자손 선택자, 자식 선택자, 인접 형제 선택자, 일반 형제 선택자가 있다.
두뇌 보호 차원에서 가장 많이 쓰이는 자손 선택자를 먼저 배웠다.
자손 선택자는 조상의 모든 자손을 선택하는 방식이다.
<style>
조상 자손 {
}
</style>



- 복합 선택자 : 조상 하위에 있는 자손을 선택한다. 조상과 자손은 띄어쓰기를 통해 구분한다.
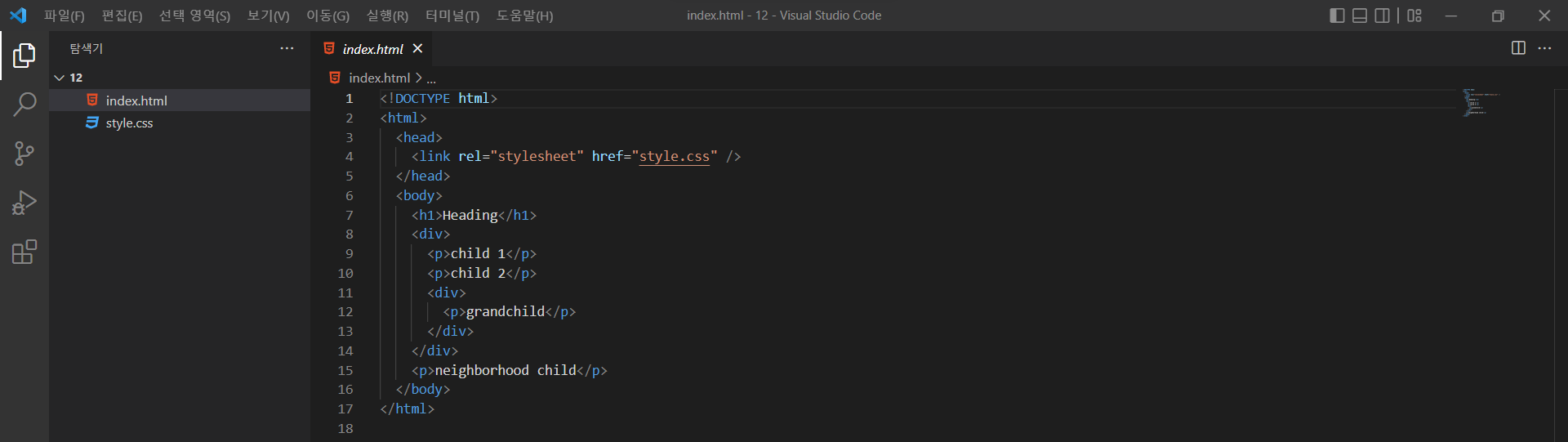
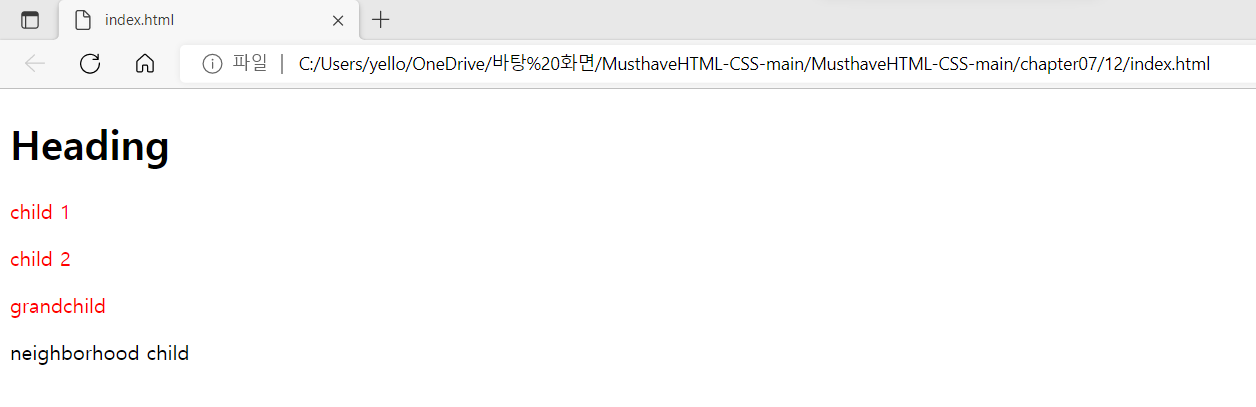
div 태그의 자식으로 child 1과 child 2를 만든다.
만든 div 태그 안에 또 하나의 div 태그와 자식 grandchild를 만든다.
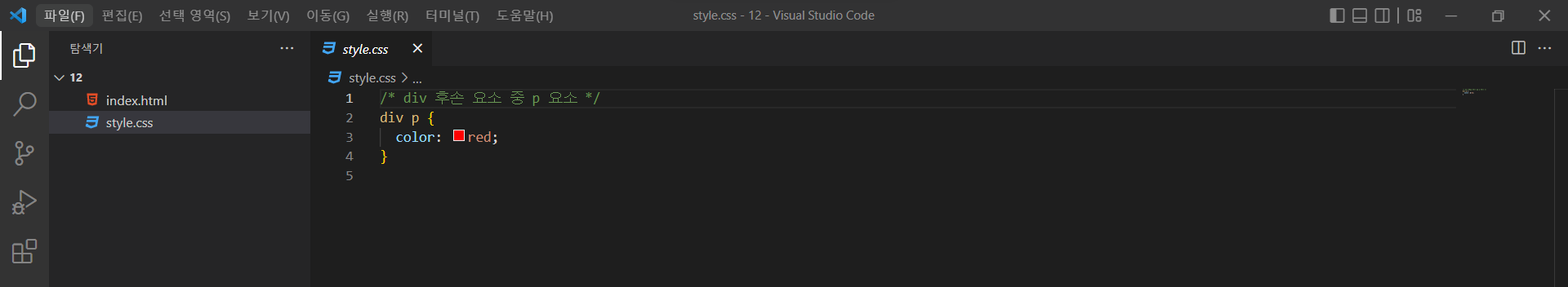
CSS 선택자로 지정할 때 div 다음 띄어쓰기 후 p를 적는데, 이때 띄어쓰기는 자손을 가리킨다.
따라서 div 안에 있는 자식 p에 스타일을 적용한다는 의미이다.
선택자는 자주 쓰여서 반복 연습해 익숙해지도록 해야겠다.
우와 오늘 배운 것 중 선택자가 가장 어렵다.
연습과 반복만이 살길일 것 같다.
*이미지 출처
instagram : @kokooma_