제로초 JavaScript 강의 - 숫자 야구 순서도 그리기, 랜덤 사용하기(Math.random), 무작위로 숫자 뽑기, 입력값 검증하기, 입력값과 정답 비교하기
- 제로초 JavaScript 강의 - 숫자 야구 순서도 그리기, 랜덤 사용하기(Math.random), 무작위로 숫자 뽑기, 입력값 검증하기, 입력값과 정답 비교하기
Review
- 제로초 JavaScript 강의 - 숫자 야구 순서도 그리기, 랜덤 사용하기(Math.random), 무작위로 숫자 뽑기, 입력값 검증하기, 입력값과 정답 비교하기
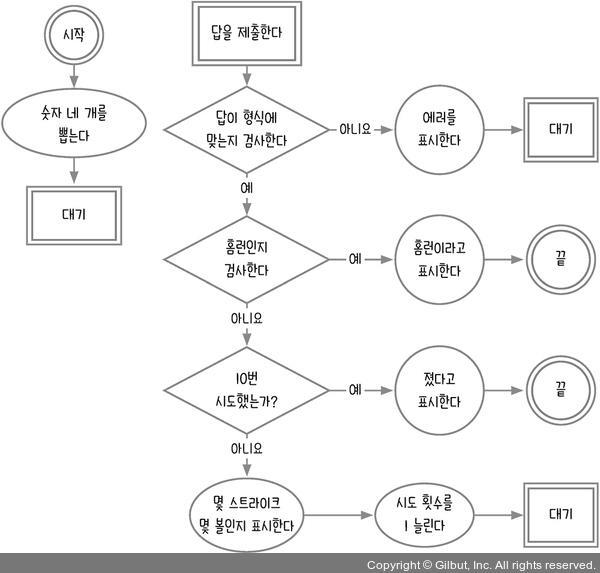
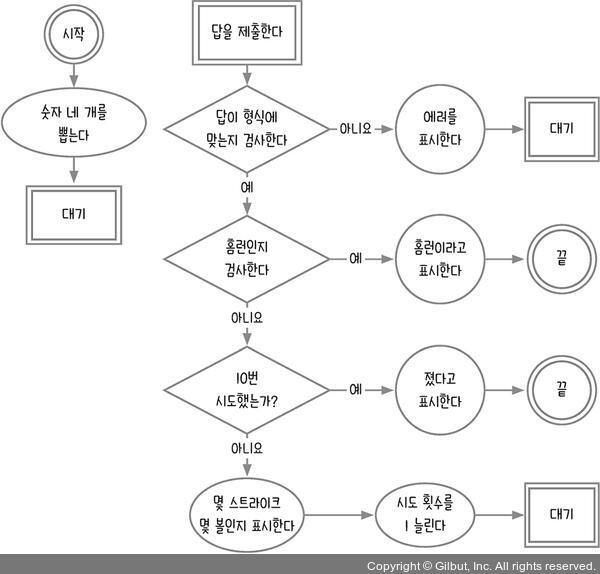
<숫자 야구 순서도 그리기>
: 언제나 그렇지만 순서도를 한 번에 완벽하게 작성하기는 매우 어렵다.
처음에 대략 그려 놓고, 코딩하면서 차차 보완해 나가면 된다. 다만 언어에 대한 이해와 프로그래밍 사고력이
길러지면 순서도를 수정하는 횟수가 점점 줄어든다고 한다.

숫자야구는 두 명이 하는 게임이지만, 책을 읽고 있는 여러분은 혼자일 테니 컴퓨터를 상대편으로
간주해 순서도를 작성했다.
컴퓨터가 무작위로 숫자 네 개를 뽑으면 여러분은 답을 입력창에 입력한다.
답을 입력하는 이벤트가 발생하면 먼저 답의 형식이 맞는지 검사하고(중복되지 않은 네 자리 숫자)
홈런인지 검사한다. 홈런이라면 여러분의 승리다 !
홈런이 아니라면 10번을 초과해서 시도했는지 검사하고, 10번 초과했다면 나의 패배다. 그것도 아니라면
몇 스트라이크 몇 볼인지 검사해서 화면에 표시한다.
VS Code에서 number-baseball.html 파일을 만들어 다음과 같이 코드를 작성한다.
<html>
<head>
<meta charset="utf-8">
<title>숫자야구</title>
</head>
<body>
<form id="form">
<input type="text" id="input">
<button>확인</button>
</form>
<div id="logs"></div>
<script>
const $input = document.querySelector('#input');
const $form = document.querySelector('#form');
const $logs = document.querySelector('#logs');
</script>
</body>
</html>
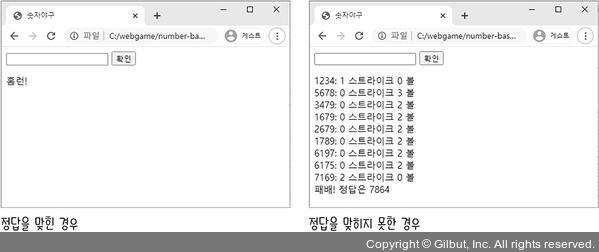
number-baseball.html을 실행하면 다음과 같은 간단한 화면이 보인다.

입력창에 숫자를 입력하고 [확인]을 누르면 입력창 아래에 몇 스트라이크 몇 볼인지, 또는 홈런인지
패배인지 기록하게 될 것이다. 현재는 아무 일도 일어나지 않는다.
<무작위로 숫자 뽑기>
: 간단하게 그려본 순서도는 앞에서와 같지만, 각각의 절차를 구현할 때는 조금 더 깊게 생각해야 한다.
프로그램을 시작한 후 숫자 네 개를 뽑는데, 숫자를 뽑는 절차는 사실 여러 절차로 구성되어 있다.
먼저 네 개의 숫자를 저장할 자리를 마련해야 하고, 무작위로 숫자를 하나씩 뽑아 저장하는 절차를 네 번
반복해야 한다. 여기서 중요한 것은 무작위로 뽑지만, 중복되지 않게 뽑아야 한다는 점이다.
무작위 숫자를 만드는 함수는 Math.random()입니다. 이 함수는 0 이상 1 미만의 수를 무작위로 생성한다.
숫자야구 게임에서는 1에서 9까지의 숫자가 필요하다. 따라서 Math.random()에 9를 곱한 후 1을 더하면
된다. 그러면 1 이상 10 미만의 수가 만들어지는데 이 수는 자연수가 아니라서 아직 쓸 수 없다.
숫자를 자연수로 만들려면 내림, 올림, 반올림을 해야 한다. 이 경우에는 내림한다.
결과로 1부터 9까지의 자연수가 나온다. 자바스크립트에서 숫자의 내림은 Math.floor()로 할 수 있다.
참고로 올림은 Math.ceil(), 반올림은 Math.round() 이다.
▼ 표 5-1 무작위 숫자를 뽑는 과정
| Math.random() | 0 <= x < 1 |
| Math.random() * 9 | 0 <= x < 9 |
| Math.random() * 9 + 1 | 1 <= x < 10 |
| Math.floor(Math.random() * 9 + 1) | x = {1, 2, 3, 4, 5, 6, 7, 8, 9} |
NOTE Math.random()은 진짜 무작위가 아니다?
Math.random()은 암호학적으로 완전한 무작위가 아니다. 따라서 보안과 관련된 작업(비밀번호를
생성한다거나)을 할 때는 Math.random()으로 생성된 수를 사용하면 위험하다. 이를 위한 window.crypto.getRandomValues() 함수가 따로 준비되어 있다.
Math.floor(Math.random() * 9 + 1)을 네 번 호출하면 될 것 같지만, 이렇게 하면 중복된 숫자가 나올 수 있다.
그러면 어떻게 해야 중복되지 않게 뽑을까?
우리 주변에서 중복되지 않으면서 무작위 숫자를 뽑는 일을 생각해 보면 로또가 있다.
다음 장에서 로또 추첨기를 만들지만, 로또 6/45(줄여서 로또)야말로 중복되지 않게 무작위로 7개(당첨 공
6개와 보너스 공 1개)의 숫자를 뽑는 대표적인 예이다. 로또의 원리를 프로그램에 구현하면 된다.
로또는 통에 45개의 공을 모아 두고 공을 하나씩 일곱 번 뽑는다. 한번 뽑은 공은 통에서 빠져나갔으므로
다시 뽑힐 일이 없다. 이 프로그램에서도 1부터 9까지의 숫자를 미리 모아 두고 하나씩 네 번 뽑으면 된다.
1에서 9까지의 숫자를 먼저 모아 두겠다. 여러 개의 값을 모아 둘 때는 배열이나 객체를 사용한다.
여기서는 배열과 객체 중 어느 것을 사용해야 할까?
배열을 사용할지 객체를 사용할지에 따라 프로그램 구조가 바뀌게 된다. 그리고 코딩의 효율성과 성능도
매우 차이가 난다.
간단하게 고르는 방법은 단순한 값들의 나열이면 배열을 사용하고, 값에 이름이 붙는다면 객체를 사용하면
된다. 숫자야구의 숫자들은 단순한 숫자의 나열이므로 배열로 충분하다.
<script>
const $input = document.querySelector('#input');
const $form = document.querySelector('#form');
const $logs = document.querySelector('#logs');
const numbers = [];
for (let n = 1; n <= 9; n += 1) {
numbers.push(n);
}
</script>
numbers라는 빈 배열을 만들고 그 안에 1부터 9까지의 숫자를 넣는다. 반복문의 범위를 적는 방법은 다음
네 가지이다.
• 0부터 시작해 9 미만으로 적기
• 0부터 시작해 8 이하로 적기
• 1부터 시작해 10 미만으로 적기
• 1부터 시작해 9 이하로 적기
프로그래밍 세계에서 보통 숫자는 0부터 시작한다. 다만, 배열을 순회(배열 내부의 요소들을 순서대로
찾는 것)하는 게 아니라면 예제처럼 1부터 세는 것이 더 편할 수 있다. 미만으로 표기할지 이하로 표기할지는
개인의 취향이다. 1부터 9까지의 숫자를 뽑는 것이므로 9 이하(<= 9)가 더 직관적으로 보이지만, 10 미만
(< 10)을 사용하는 이유도 있다. 이유는 뒤에 다루겠다.
for 문을 사용했는데, 1에서 9까지 push를 9번 해도 되지만, 반복문을 쓰면 코드가 더 짧아진다. 코드가 반복되는
상황에서는 반복문을 사용하는 것이 좋다.
숫자를 배열에 담아 놓았으니 여기서 네 개를 뽑아 보자.
<script>
const $input = document.querySelector('#input');
const $form = document.querySelector('#form');
const $logs = document.querySelector('#logs');
const numbers = [];
for (let n = 1; n <= 9; n += 1) {
numbers.push(n);
}
const answer = [];
for (let n = 0; n <= 3; n += 1) { // 네 번 반복
const index = Math.floor(Math.random() * 9); // 0~8 정수
answer.push(numbers[index]);
numbers.splice(index, 1);
}
console.log(answer);
</script>
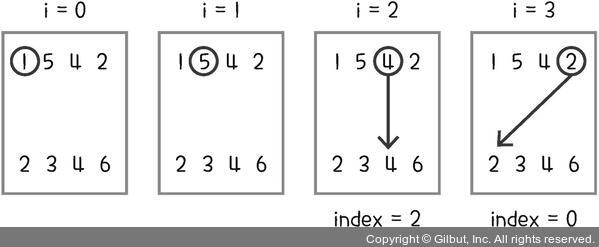
answer이라는 빈 배열을 만들고, numbers 배열로부터 숫자를 하나씩 꺼낸다. 0부터 3까지 네 번 반복한다.
n은 반복문 내에서 실제로 사용하는 변수가 아니므로 0 < n <= 3으로 해도 되고, 1 < n < 5로 해도 된다.
index를 무작위로 뽑고, numbers[index]로 실제 숫자를 가져온다.
answer 배열에 뽑은 숫자를 추가(push)하고 나면 numbers 배열에서는 제거(splice)한다.
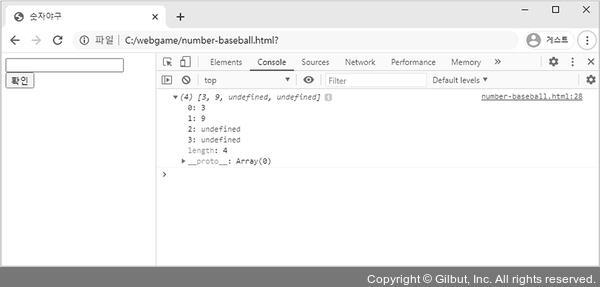
number-baseball.html을 실행해 콘솔 창을 열고 확인 버튼을 클릭해 보면 숫자 네 개가 잘 뽑힌다.
그런데 새로고침을 계속하다 보면 가끔 undefined가 섞여 나올 때가 있다.

undefined가 나오는 이유는 Math.random() * 9 때문이다. 네 번 반복해서 0에서 8까지의 숫자를 뽑는데,
numbers 배열에 든 숫자는 하나씩 줄고 있다. 예를 들어, numbers 배열에 [1, 2, 3, 4, 5, 6, 7, 8, 9]가 있고
처음에 인덱스 5를 뽑았다면 numbers는 [1, 2, 3, 4, 5, 7, 8, 9]가 된다.
[1, 2, 3, 4, 5, 6, 7, 8, 9][5] === 6
인덱스와 실제 요소를 헷갈리지 말자 ! 인덱스는 0부터 시작하는 숫자이고, 요소는 배열 안에 든 숫자들이다.
여기서 다음 인덱스로 8을 뽑으면 undefined가 나오게 된다.
[1, 2, 3, 4, 5, 7, 8, 9][8] === undefined
따라서 무작위로 인덱스를 뽑을 때 9라는 고정된 숫자 대신, numbers 배열의 길이가 줄어들 때마다 곱하는
숫자도 9, 8, 7, 6으로 줄어들어야 한다. 이때 numbers.length를 사용하면 numbers 배열이 줄어드는 것을 반영할
수 있다.
<script>
...
const answer = [];
for (let n = 0; n <= 3; n += 1) {
const index = Math.floor(Math.random() * numbers.length); // numbers 길이에 따라
answer.push(numbers[index]);
numbers.splice(index, 1);
}
console.log(answer);
</script>
파일을 저장하고 브라우저를 새로고침해 콘솔 창을 확인하면 이제 undefined가 나오지 않는다.
<1분 퀴즈>
2에서 5까지의 숫자를 뽑고 싶습니다. 제대로 작동하도록 (가)~(라)를 모두 채우세요. 반복문의 시작 값과 끝
값을 입력하는 스타일에 관련된 문제입니다.
코드 1
const answer = [];
for (let n = 0; n < (가); n++) {
answer.push(n + 2);
}코드 2
const answer = [];
for (let n = 0; n <= (나); n++) {
answer.push(n + 2);
}코드 3
const answer = [];
for (let n = 1; n < (다); n++) {
answer.push(n + 1);
}코드 4
const answer = [];
for (let n = 1; n <= (라); n++) {
answer.push(n + 1);
}
<입력값 검증하기>
: 이제 입력창으로 숫자야구의 예측값을 받을 것이다.
이번에는 버튼 태그에 click 이벤트를 달지 않고, $form 태그에 submit 이벤트를 달았다. 보통 입력창이 있으면
폼 태그로 감싸서 submit 이벤트를 사용하는 것이 좋다. 그래야 버튼을 클릭하지 않고도 Enter를 눌러 값을
제출할 수 있다.
기존 코드 아래에 다음 코드를 작성했다.
...
console.log(answer);
const tries = [];
function checkInput(input) {}
$form.addEventListener('submit', (event) => {
event.preventDefault();
const value = $input.value;
$input.value = '';
const valid = checkInput(value);
});
event.preventDefault()를 사용했는데, 이는 폼 태그의 기본 동작을 취소하는 코드이다. 폼 태그는 submit
이벤트가 발생할 때 기본으로 브라우저를 새로고침한다. 숫자야구 게임에서는 브라우저가 새로고침되면
모든 것이 초기화되므로 새로고침되는 것은 반드시 막아야 한다.
입력한 값은 $input.value로 가져온다. 이때 숫자가 아니라 문자열로 값이 들어온다는 점에 주의하자 !
이 값을 checkInput 함수로 검증한다. 검증해야 하는 내용은 길이가 4글자인가, 중복된 숫자는 없는가, 이미
시도했던 값은 아닌가이다.
이미 시도한 값인지를 검사하는 이유는, 예를 들어, 1234를 시도해서 어떤 결과를 얻었다면 다시 1234를
시도할 이유가 없기 때문이다. 기회를 한 번 날려 버리는 것이므로 검증 함수에서 걸러 낸다.
다음으로 checkInput 함수의 내부를 작성한다.
function checkInput(input) {
if (input.length !== 4) { // 길이는 4가 아닌가
return alert('4자리 숫자를 입력해 주세요.');
}
if (new Set(input).size !== 4) { // 중복된 숫자가 있는가
return alert('중복되지 않게 입력해 주세요.');
}
if (tries.includes(input)) { // 이미 시도한 값은 아닌가
return alert('이미 시도한 값입니다.');
}
return true;
}
검사를 통과하면 true를 반환하고, 실패하면 false를 반환한다.
반환한 값은 뒤에서 if 문에 넣어 검사가 실패했는지 아닌지 판단할 때 사용한다. 구현한 코드를 보면 실패하는
경우에는 return alert(메시지)를 하고 있다.
alert 함수는 undefined를 반환한다. 즉 return undefined와 같고, undefined는 if 문에서는 false로 처리하므로
결과가 같다. 이러한 부분은 언어적인 특성이므로 복잡하다면 alert 한 후에 명시적으로 return false 해도 된다.
입력한 값의 길이가 4가 아닌지를 검사하는 부분은 쉽게 이해할 것이다. 이미 시도한 값이 아닌지도 기존에
시도했던 값들을 tries 배열에 넣어 두고(이때는 '1234'처럼 하나의 문자열로 넣습니다) 배열 안에 요소가
존재하는지 알려 주는 tries.includes로 찾으므로 어렵지 않다.
그런데 중복된 숫자가 있는지 검사하는 코드는 생소할 것이다. new Set(input)이라는 코드 때문인데, Set은 중복을
허용하지 않는 특수한 배열이다. (new는 예약어)
new Set('1231')을 하면 Set 내부에는 1, 2, 3만 들어간다. 이를 통해 Set의 요소 개수를 세면 중복된 값이 있는지
아닌지를 검사할 수 있다. 중복이 없다면 4가 나오지만, 중복이 있다면 4보다 작은 값이 나오기 때문이다.
그리고 Set의 요소 개수를 구할 때는 length가 아니라 size를 사용한다.
NOTE HTML5의 검증 기능 활용하기
여기서는 입력값을 자바스크립트로 검사하지만, HTML 자체에서도 입력값 검사 기능을 제공한다. 브라우저에서
자바스크립트 코드를 실행하지 않는 경우도 있으므로(사용자가 브라우저 환경 설정에서 자바스크립트를
실행하지 않게 설정할 수 있다.) HTML로도 검사해 보는 것이 좋다.
<input
required
type="text"
id="input"
minlength="4" maxlength="4" pattern="^(?!.*(.).*\1)\d{4}$">
몇 가지 검증 속성을 사용했다. required는 입력값이 필수라는 의미이고, type="text"는 입력값이 문자열로
인식된다는 뜻이다. minlength와 maxlength는 각각 입력값의 최소 길이와 최대 길이를 의미한다.
pattern은 조금 어려운데, 정규 표현식(regular expression)으로 입력값을 검사하는 기능이다. 현재 작성한
정규 표현식은 중복되지 않은 4자리 숫자를 의미한다. ^(?!.*(.).*\1)\d{4}$ 문자열이 어떻게 이런 의미가 되는지
제대로 설명하려면 책 한 권 분량이 나오므로 여기서는 설명을 생략한다.
하지만 짧은 코드로도 매우 강력한 문자열 검사를 할 수 있으므로 익혀 두기를 권장한다.
* 참고 사이트 : https://github.com/ziishaned/learn-regex
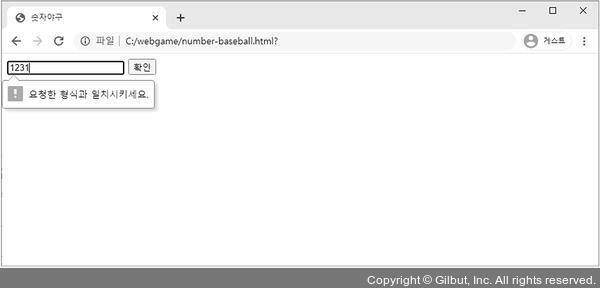
HTML 자체의 검사를 통과하지 못한다면 다음과 같이 에러 메시지가 표시된다.

단, 검증 기능이 다양하지 않으므로 실무에서는 자바스크립트로도 검사해야 한다.
<입력값과 정답값 비교하기>
: 다시 한번 순서도를 보고 남은 부분을 완성해 보자.

홈런인지 검사하는 부분과 시도 횟수가 10번을 넘겼는지 검사하는 부분을 추가해 보자.
시도 횟수는 따로 변수에 저장하기보다는 tries 배열의 length를 검사하면 된다. 이런 식으로 변수의 개수를
줄일 수 있다면 최대한 줄이는 게 좋다.
같은 내용을 표현하는 변수를 두 개 이상 사용할 필요가 없다.
$form.addEventListener('submit', (event) => {
event.preventDefault();
const value = $input.value;
$input.value = '';
const valid = checkInput(value);
if (!valid) return;
if (answer.join('') === value) {
$logs.textContent = '홈런!';
return;
}
if (tries.length >= 9) {
const message = document.createTextNode(`패배! 정답은 ${answer.join('')}`);
$logs.appendChild(message);
return;
}
// 몇 스트라이크 몇 볼인지 검사
});
앞에서 작성한 입력값 검증을 통과했는지 확인한 후 홈런인지 확인한다.
answer를 예를 들어, 배열에 들어 있는 값이 [1, 5, 4, 2]일 때 answer.join('')을 하면 '1542'라는 문자열이 된다.
이 값을 value와 비교해 홈런인지를 판단할 수 있다. 홈런이라면 승리했므로 $logs 태그에 홈런이라고 표시한다.
10번의 기회를 다 날리면 패배다. 이는 tries.length가 9 이상인지 검사하면 알 수 있다. 순서도에서는 ‘10번
시도했는가?’로 표시했지만, 실제 코드에는 9 이상으로 작성해야 한다. 왜 10 이상이면 안 되는지는 직접 10번을
시도해서 확인해 보자.
10번 시도했다면 패배했다고 알리고 정답을 공개한다. 홈런 메시지를 표시할 때와 코드가 다르다. 기존 $logs
태그의 내용을 유지하면서 추가로 다음 줄에 기록을 남기려면 document.createTextNode로 먼저 텍스트를 만들고, appendChild로 화면에 추가해야 한다. textContent를 사용하면 기존 내용이 사라져 버린다.
마지막으로, 몇 스트라이크 몇 볼인지 검사하는 것이 여기서 가장 중요한 부분이다.
$form.addEventListener('submit', (event) => {
…
// 몇 스트라이크 몇 볼인지 검사
let strike = 0;
let ball = 0;
for (let i = 0; i < answer.length; i++) {
const index = value.indexOf(answer[i]);
if (index > -1) { // 일치하는 숫자 발견
if (index === i) { // 자릿수도 같음
strike += 1;
} else { // 숫자만 같음
ball += 1;
}
}
}
$logs.append(`${value}: ${strike} 스트라이크 ${ball} 볼`, document.createElement('br'));
tries.push(value);
});
설명을 위해 answer 배열에 든 정답이 [1, 5, 4, 2], 입력값이 든 value는 '2346'으로 가정한다.
구현할 때 아이디어가 떠오르지 않는다면 사람이라면 어떻게 할지를 생각해 보면 된다. 사람이라면 몇
스트라이크 몇 볼인지를 어떻게 구할까? 정답 숫자를 하나씩 예측값과 비교해서 같은 숫자가 있는지
찾아보고 자릿수도 일치하는지 확인할 것이다. 프로그램을 구현할 때도 마찬가지로 하면 된다.

먼저 정답 숫자를 하나씩 선택한다. 변수 i를 선언하고 배열 길이인 answer.length만큼 반복한다.
무작위로 숫자 뽑기에서 반복문의 끝 값을 이하(<=) 대신 미만(<)으로 선택하는 경우가 있다고 했는데
바로 이 경우다. answer.length는 4인데 숫자로는 0~3을 반복해야 한다. 따라서 4 미만으로 적는다.
이제 정답 숫자 하나에 대해 value.indexOf(answer[i])로 일치하는 숫자가 있는지 찾아낸다. '2346'.indexOf(1)이나 '2346'.indexOf(5)를 하면 -1이 나온다. '2346'.indexOf(4)를 하면 인덱스 2에 4가 있으므로 2가 반환된다.
이때 index와 i가 일치하므로 스트라이크가 된다. '2346'.indexOf(2)를 하면 0이 반환된다.
-1은 아니지만 i와 일치하지 않으므로(i === 3) 볼이 된다. 반복문을 다 돌고 나면 최종적으로 1스트라이크
1볼이 된다.
스트라이크와 볼의 개수를 구했으니 이제 몇 스트라이크 몇 볼인지를 화면에 표시한다. $logs 태그에
append 메서드로 텍스트와 태그를 동시에 추가할 수 있다. appendChild 메서드는 하나의 텍스트나 태그만
추가할 수 있지만, append는 여러 개가 가능하다.
메시지를 표시한 뒤에는 tries 배열에 방금 입력한 값을 저장해서 시도 횟수를 1 늘려 준다.
이렇게 숫자야구 게임을 완성했다 ! 10번의 기회 안에 정답을 맞히면 된다.

이 장에서 사용한 for 문 외에 배열에서도 반복문 역할을 하는 메서드들이 있다. 대표적으로 forEach가 있다.
몇 스트라이크 몇 볼인지 검사하는 부분을 다음과 같이 forEach 메서드로 바꿔 작성할 수 있다.
answer.forEach((number, aIndex) => {
const index = value.indexOf(String(number));
if (index > -1) { // 일치하는 숫자 발견
if (index === aIndex) { // 자릿수도 같음
strike += 1;
} else { // 숫자만 같음
ball += 1;
}
}
});
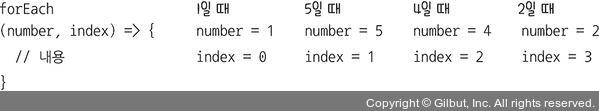
answer 배열에 있는 요소들을 forEach 메서드로 순회한다. forEach는 인수로 함수를 받고, 배열의 요소
하나하나에 인수로 받은 함수를 각각 적용한다. 이때 요소 순서대로 함수를 적용하므로 반복문의 역할을
하게 된다.

앞의 예제에서는 index 대신 aIndex를 매개변수명으로 사용했다.
- 제로초님의 조언
: 프로그래밍할 때 for 문을 아예 사용하지 않고, 모든 값을 배열로 만들어서 처리하는 것이 배열의 메서드가
강력하다.
const numbers = [];
for (let n = 1; n <= 9; n += 1) {
numbers.push(n);
}
앞의 반복문도 다음과 같이 배열의 메서드만으로 같은 결과를 얻을 수 있다.
const numbers = Array(9).fill().map((v, i) => i + 1);
코드가 많이 짧아진 것을 볼 수 있다. Array(9)는 길이가 9인 배열을 만든다. fill()은 배열의 요소로 undefined를
채워 넣는 메서드이고, map은 요소들을 일대일로 짝지어서 다른 값으로 변환하는 메서드이다.
map도 forEach처럼 함수를 인수로 받지만, return 값에 따라 새로운 요소를 반환한다는 점이 다르다.
const array = [1, 3, 5, 7];
const newArray = array.map((number, index) => {
console.log(number, index);
return number + 1;
});
console.log(array); // [1, 3, 5, 7]
console.log(newArray); // [2, 4, 6, 8]
이렇게 배열의 메서드를 익히면 긴 반복문을 짧게 줄일 수 있다. 하지만 배열의 메서드가 익숙하지 않은 입문자는 먼저 for 문을 사용하며 반복문에 익숙해지면 된다.
<마무리 요약>
1. 무작위로 숫자 뽑기
: 무작위로 숫자를 뽑을 때는 Math.random 메서드를 사용한다. 단, 뽑은 값은 정수가 아니므로 Math.floor나
Math.ceil 같은 메서드를 사용해 정수로 바꿔야 한다.
• Math.floor 내림
• Math.ceil 올림
• Math.round 반올림
2. 1부터 원하는 숫자까지 들어 있는 배열 만들기
: 반복문을 사용해 배열에 숫자를 push 하면 된다.
const numbers = [];
for (let n = 1; n <= 숫자; n += 1) {
numbers.push(n);
}
3. indexOf와 includes
: indexOf와 includes는 배열이나 문자열에 원하는 값이 들어 있는지 찾는 메서드이다.
원하는 값이 들어 있다면 해당 인덱스를 알려주고, 들어 있지 않다면 -1을 반환한다. includes는 조금
더 직관적으로 true/false를 반환한다.
'2345'.indexOf(3) === 1;
'2345'.indexOf(6) === -1;
['2', '3', '4', '5'].indexOf('5') === 3;
['2', '3', '4', '5'].indexOf(5) === -1; // 요소의 자료형까지 같아야 함
'2345'.includes(3) === true;
['2', '3', '4', '5'].includes(5) === false;
4. forEach와 map
: forEach는 반복문 효과를 내는 배열의 메서드이다. 인수로 함수를 넣고, 이 함수가 각각의 배열 요소들에
순서대로 적용되는 구조이다.
const array = [1, 3, 5, 7];
array.forEach((number, index) => {
console.log(number, index);
});
map도 반복문 역할을 하지만, 반환값이 있다는 점에서 forEach와 다르다. map은 기존 배열의 요소를
일대일로 다른 값으로 바꾼다. 단, 기존 배열의 값이 바뀌는 것이 아니라 새로운 배열을 만든다.
const array = [1, 3, 5, 7];
const newArray = array.map((number, index) => {
console.log(number, index);
return number + 1;
});
console.log(array); // [1, 3, 5, 7]
console.log(newArray); // [2, 4, 6, 8]
5. document.createElement, document.createTextNode
: 각각 태그와 텍스트를 만드는 메서드이다. 단, 다른 태그에 append나 appendChild 하기 전까지는 화면
에 보이지 않는다.
6. appendChild와 append
: document.createElement,document.createTextNode로 만든 태그나 텍스트를 선택한 태그의
자식 태그로 넣는다. appendChild로는 하나만 넣을 수 있고, append를 사용하면 여러 개를 동시에
넣을 수 있다.
또한, append로 텍스트를 추가할 때는 document.createTextNode 대신 문자열을 바로 넣어도 된다.