Study/Etc
포트폴리오 사이트 만들기 프로젝트(완성) - 카드 유형, 배너 유형, 텍스트 유형, 푸터 유형
posey
2023. 5. 15. 14:32
- 포트폴리오 사이트 만들기 프로젝트 - 카드 유형, 배너 유형, 텍스트 유형, 푸터 유형
Review
- 포트폴리오 사이트 만들기 프로젝트 - 카드 유형, 배너 유형, 텍스트 유형, 푸터 유형
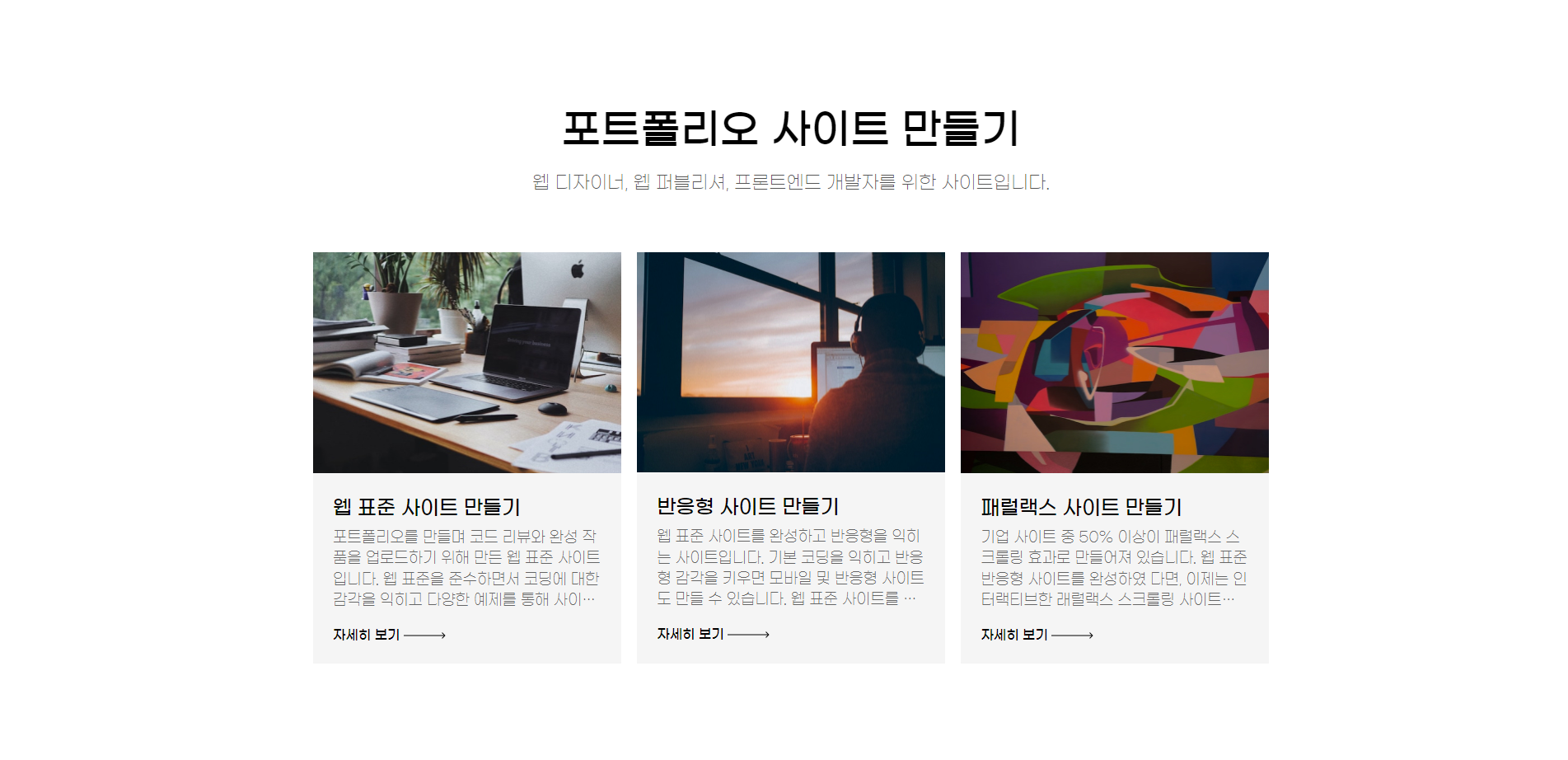
1. 카드 유형
- HTML
<section id="cardType" class="card_wrap gmarket section">
<h2>포트폴리오 사이트 만들기</h2>
<p>웹 디자이너, 웹 퍼블리셔, 프론트엔드 개발자를 위한 사이트입니다.</p>
<div class="card_inner container">
<article class="card">
<figure class="card_header">
<img src="img/card_bg01.jpg" alt="웹 표준 사이트 만들기">
</figure>
<div class="card_body">
<h3 class="tit">웹 표준 사이트 만들기</h3>
<p class="desc">포트폴리오를 만들며 코드 리뷰와 완성 작
품을 업로드하기 위해 만든 웹 표준 사이트
입니다. 웹 표준을 준수하면서 코딩에 대한
감각을 익히고 다양한 예제를 통해 사이트를 만</p>
<a href="/" class="btn medium">자세히 보기
<span aria-hidden="true">
<svg width="51" height="8" viewBox="0 0 51 8" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M50.3536 4.35355C50.5488 4.15829 50.5488 3.84171 50.3536 3.64645L47.1716 0.464466C46.9763 0.269204 46.6597 0.269204 46.4645 0.464466C46.2692 0.659728 46.2692 0.976311 46.4645 1.17157L49.2929 4L46.4645 6.82843C46.2692 7.02369 46.2692 7.34027 46.4645 7.53553C46.6597 7.7308 46.9763 7.7308 47.1716 7.53553L50.3536 4.35355ZM0 4.5H50V3.5H0V4.5Z" fill="black"/>
</svg>
</span>
</a>
</div>
</article>
<article class="card">
<figure class="card_header">
<img src="img/card_bg02.jpg" alt="반응형 사이트 만들기">
</figure>
<div class="card_body">
<h3 class="tit">반응형 사이트 만들기</h3>
<p class="desc">웹 표준 사이트를 완성하고 반응형을 익히는
사이트입니다. 기본 코딩을 익히고 반응형 감각을 키우면
모바일 및 반응형 사이트도 만들 수 있습니다. 웹 표준 사이트를 만들</p>
<a href="/" class="btn medium">자세히 보기
<span aria-hidden="true">
<svg width="51" height="8" viewBox="0 0 51 8" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M50.3536 4.35355C50.5488 4.15829 50.5488 3.84171 50.3536 3.64645L47.1716 0.464466C46.9763 0.269204 46.6597 0.269204 46.4645 0.464466C46.2692 0.659728 46.2692 0.976311 46.4645 1.17157L49.2929 4L46.4645 6.82843C46.2692 7.02369 46.2692 7.34027 46.4645 7.53553C46.6597 7.7308 46.9763 7.7308 47.1716 7.53553L50.3536 4.35355ZM0 4.5H50V3.5H0V4.5Z" fill="black"/>
</svg>
</span>
</a>
</div>
</article>
<article class="card">
<figure class="card_header">
<img src="img/card_bg03.jpg" alt="패럴랙스 사이트 만들기">
</figure>
<div class="card_body">
<h3 class="tit">패럴랙스 사이트 만들기</h3>
<p class="desc">기업 사이트 중 50% 이상이 패럴랙스 스크롤링
효과로 만들어져 있습니다. 웹 표준 반응형 사이트를 완성하였
다면, 이제는 인터랙티브한 래럴랙스 스크롤링 사이트를 만들</p>
<a href="/" class="btn medium">자세히 보기
<span aria-hidden="true">
<svg width="51" height="8" viewBox="0 0 51 8" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M50.3536 4.35355C50.5488 4.15829 50.5488 3.84171 50.3536 3.64645L47.1716 0.464466C46.9763 0.269204 46.6597 0.269204 46.4645 0.464466C46.2692 0.659728 46.2692 0.976311 46.4645 1.17157L49.2929 4L46.4645 6.82843C46.2692 7.02369 46.2692 7.34027 46.4645 7.53553C46.6597 7.7308 46.9763 7.7308 47.1716 7.53553L50.3536 4.35355ZM0 4.5H50V3.5H0V4.5Z" fill="black"/>
</svg>
</span>
</a>
</div>
</article>
</div>
</section>
- CSS
/* common */
.container {
width: 1160px;
padding: 0 20px;
margin: 0 auto;
}
.section {
padding: 120px 0;
}
.section > h2 {
font-size: 50px;
text-align: center;
margin-bottom: 20px;
}
.section > p {
font-size: 22px;
color: #555;
text-align: center;
margin-bottom: 70px;
}
/* cardType */
.card_inner {
display: flex;
justify-content: space-between;
}
.card {
width: 32.2%;
background: #f5f5f5;
}
.card_header {}
.card_body {
padding: 24px;
}
.card_body .tit {
font-size: 24px;
margin-bottom: 10px;
}
.card_body .desc {
font-size: 18px;
color: #666;
line-height: 1.4;
margin-bottom: 20px;
/* 두줄 효과 */
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 4;
-webkit-box-orient: vertical;
}
.card_body .desc a {
font-size: 16px;
color: #222;
}

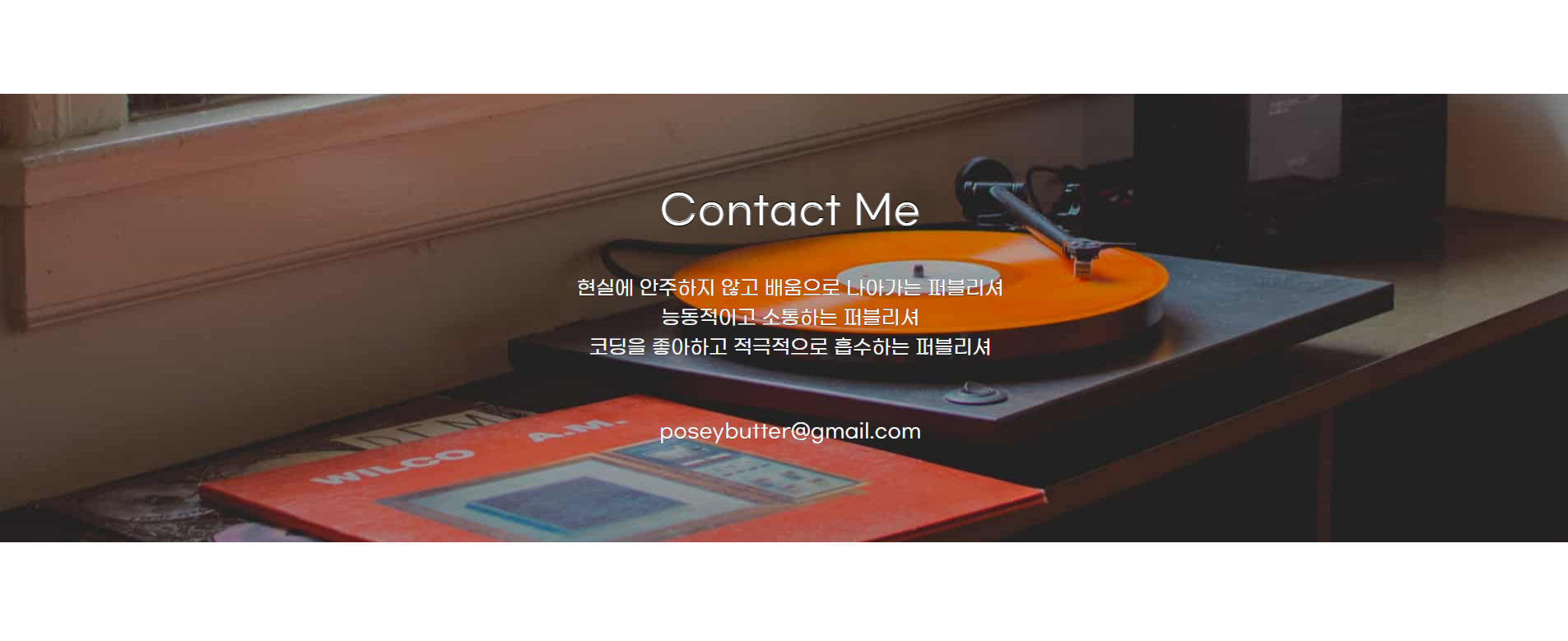
2. 배너 유형
- HTML
<section id="bannerType" class="banner_wrap gmarket section">
<h2 class="blind">배너 영역</h2>
<div class="banner_inner">
<h3 class="title">Contact Me</h3>
<p class="desc medium">현실에 안주하지 않고 배움으로 나아가는 퍼블리셔<br />
능동적이고 소통하는 퍼블리셔<br />
코딩을 좋아하고 적극적으로 흡수하는 퍼블리셔</p>
<span class="small medium">poseybutter@gmail.com</span>
</div>
</section>
- CSS
/* common */
.container {
width: 1160px;
padding: 0 20px;
margin: 0 auto;
}
.section {
padding: 120px 0;
}
.section > h2 {
font-size: 50px;
text-align: center;
margin-bottom: 20px;
}
.section > p {
font-size: 22px;
color: #555;
text-align: center;
margin-bottom: 70px;
}
/* bannerType */
.banner_inner {
color: #fff;
background: url(img/banner_bg.jpg) no-repeat center / cover;
padding: 120px 0;
text-align: center;
}
.banner_inner .title {
font-size: 50px;
-webkit-text-stroke: 1px #000;
line-height: 1;
margin-bottom: 50px;
}
.banner_inner .desc {
font-size: 24px;
-webkit-text-stroke: 0.3px #000;
line-height: 1.5;
margin-bottom: 70px;
}
.banner_inner .small {
font-size: 24px;
-webkit-text-stroke: 0.3px #000;
}

3. 텍스트 유형
- HTML
<section id="bannerType" class="banner_wrap gmarket section">
<h2 class="blind">배너 영역</h2>
<div class="banner_inner">
<h3 class="title">Contact Me</h3>
<p class="desc medium">현실에 안주하지 않고 배움으로 나아가는 퍼블리셔<br />
능동적이고 소통하는 퍼블리셔<br />
코딩을 좋아하고 적극적으로 흡수하는 퍼블리셔</p>
<span class="small medium">poseybutter@gmail.com</span>
</div>
</section>
<section id="textType" class="text_wrap gmarket section">
<span class="blind">텍스트 유형</span>
<h2>스크립트를 익히는 방법</h2>
<div class="text_inner container">
<div class="text t1">
<h3 class="text_title">퀴즈 이펙트</h3>
<p class="text_desc">주관식 및 객관식 퀴즈를 통해 데이터를 주고
받는 방법에 대해서 익히는 듀토리얼입니다.
</p>
<a href="/" class="text_btn">더보기</a>
</div>
<div class="text t2">
<h3 class="text_title">마우스 이펙트</h3>
<p class="text_desc">마우스를 통해 요소를 움직이고 효과를 주는
스크립트 듀토리얼입니다. 다양한 효과를 통해
스크립트를 익힐 수 있습니다.
</p>
<a href="/" class="text_btn">더보기</a>
</div>
<div class="text t3">
<h3 class="text_title">검색 이펙트</h3>
<p class="text_desc">자바스크립트의 기본 메소드를 통해 검색 스크
립트를 완성하는 튜토리얼입니다. 메소드를 통
해 쉽게 검색 이펙트를 완성할 수 있습니다.</p>
<a href="/" class="text_btn">더보기</a>
</div>
<div class="text t4">
<h3 class="text_title">슬라이드 이펙트</h3>
<p class="text_desc">플러그인을 사용하지 않고 이미지 슬라이드를
표현하는 방법에 대해서 체계적으로 배우는 스크립트입니다.</p>
<a href="/" class="text_btn">더보기</a>
</div>
<div class="text t5">
<h3 class="text_title">패럴랙스 이펙트</h3>
<p class="text_desc">패럴랙스 스크롤링 사이트에서 많이 사용되는
기법을 자바스크립트를 통해 익힙니다.
실무에서 가장 많이 쓰이는 스크립트입니다.
</p>
<a href="/" class="text_btn">더보기</a>
</div>
<div class="text t6">
<h3 class="text_title">게임 이펙트</h3>
<p class="text_desc">게임을 통해 자바스크립트를 익힙니다. 어려울
수 있지만 하다보면 재밌는 게임 만들기
스크립트입니다.
</p>
<a href="/" class="text_btn">더보기</a>
</div>
</div>
</section>
- CSS
/* common */
.container {
width: 1160px;
padding: 0 20px;
margin: 0 auto;
}
.section {
padding: 120px 0;
}
.section > h2 {
font-size: 50px;
text-align: center;
margin-bottom: 20px;
}
.section > p {
font-size: 22px;
color: #555;
text-align: center;
margin-bottom: 70px;
}
/* textType */
.text_wrap h2 {
margin-bottom: 70px;
}
.text_inner {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.text {
width: 32.2%;
margin-bottom: 2%;
padding: 20px;
box-sizing: border-box;
cursor: pointer;
transition: background-color 0.3s;
}
.text:hover {
background-color: #f5f5f5;
}
.text_title {
position: relative;
font-size: 24px;
line-height: 1;
padding-top: 80px;
margin-bottom: 10px;
}
.text_title::before {
content: '';
position: absolute;
left: 0;
top: 0;
width: 60px;
height: 60px;
background: url(img/text_icon.svg);
}
.text.t1 .text_title::before {
background-position: 0 0;
}
.text.t2 .text_title::before {
background-position: -60px 0;
}
.text.t3 .text_title::before {
background-position: -120px 0;
}
.text.t4 .text_title::before {
background-position: -180px 0;
}
.text.t5 .text_title::before {
background-position: -240px 0;
}
.text.t6 .text_title::before {
background-position: -300px 0;
}
.text_desc {
font-size: 18px;
color: #666;
line-height: 1.4;
letter-spacing: -0.3px;
margin-bottom: 20px;
/* 세 줄 효과 */
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
.text_btn {
color: #666;
line-height: 1;
text-decoration: underline;
text-underline-position: under;
/* border-bottom: 1px solid #000; */
}

아이콘을 삽입할 때 이미지 스프라이트 기법을 이용했다.

 0
0
4. 푸터 유형
- HTML
<footer id="footerType" class="footer_wrap gmarket section">
<h2 class="blind">푸터 영역</h2>
<div class="footer_inner container">
<div class="footer_menu">
<div>
<h3>사이트 제작</h3>
<ul>
<li><a href="/">웹 표준 사이트</a></li>
<li><a href="/">반응형 사이트</a></li>
<li><a href="/">패럴랙스 사이트</a></li>
<li><a href="/">포트폴리오 사이트</a></li>
</ul>
</div>
<div>
<h3>헤더 유형</h3>
<ul>
<li><a href="/">헤더 유형1</a></li>
<li><a href="/">헤더 유형2</a></li>
</ul>
</div>
<div>
<h3>슬라이드 유형</h3>
<ul>
<li><a href="/">슬라이드 유형1</a></li>
<li><a href="/">슬라이드 유형2</a></li>
<li><a href="/">슬라이드 유형3</a></li>
</ul>
</div>
<div>
<h3>이미지 유형</h3>
<ul>
<li><a href="/">이미지 유형1</a></li>
<li><a href="/">이미지 유형2</a></li>
<li><a href="/">이미지/텍스트 유형1</a></li>
<li><a href="/">이미지/텍스트 유형2</a></li>
<li><a href="/">텍스트 유형</a></li>
</ul>
</div>
<div>
<h3>카드 유형</h3>
<ul>
<li><a href="/">카드 유형1</a></li>
<li><a href="/">카드 유형2</a></li>
<li><a href="/">카드 유형3</a></li>
</ul>
</div>
<div>
<h3>푸터 유형</h3>
<ul>
<li><a href="/">푸터 메뉴 유형1</a></li>
<li><a href="/">푸터 컨택트 유형2</a></li>
<li><a href="/">푸터 컨택트 유형3</a></li>
</ul>
</div>
</div>
<div class="footer_right">
2023 Posey’s Portfolio<br />
All rights reserved.
</div>
</div>
</footer>
- CSS
/* common */
.container {
width: 1160px;
padding: 0 20px;
margin: 0 auto;
}
.section {
padding: 120px 0;
}
.section > h2 {
font-size: 50px;
text-align: center;
margin-bottom: 20px;
}
.section > p {
font-size: 22px;
color: #555;
text-align: center;
margin-bottom: 70px;
}
/* footerType */
.footer_menu {
display: flex;
justify-content: space-between;
margin-bottom: 70px;
}
.footer_menu > div {
width: 16%;
}
.footer_menu h3 {
font-size: 18px;
margin-bottom: 20px;
}
.footer_menu li a {
display: inline-block;
font-size: 14px;
color: #666;
margin-bottom: 10px;
}
.footer_right {
font-size: 14px;
line-height: 1.5;
text-align: center;
border-top: 1px solid #d9d9d9;
padding-top: 40px;
color: #666;
}

* 이미지 출처
: unsplash
반응형