Work Log - 5주차
Day 21 - '서브 페이지 연습 및 유지보수 시작'
- 서브 페이지 작업 - 인사말, 설립목적 및 미션
- 유지보수 - 서브 페이지 슬라이드 적용
Review
- 서브 페이지 작업 - 인사말, 설립목적 및 미션
: 오늘은 인사말 페이지를 완성하고 설립목적 및 미션 페이지는 아직 작업중이다.
<인사말 페이지에서의 오류 사항>

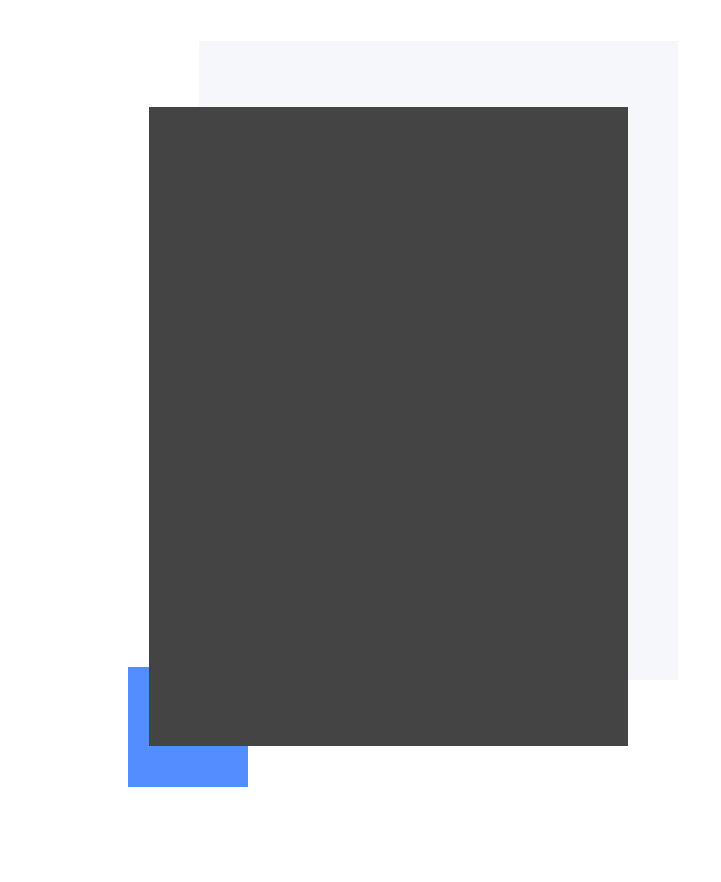
이사장 사진이 들어갈 곳을 작업하는 것이었는데, 처음에는 flex로 하면 간단하겠지 하고 시작했다.
반응형으로 하니 문제가 생겼고, 기준이 되는 박스를 진회색 박스로 설정했어야 했는데 연회색 박스로 지정해서 position을 줄 때 이상하게 뒤틀렸다.
멘토님께 여쭤봤더니 저 3가지 박스를 합친 div의 width와 height 값을 설정하고 나서,
진회색 박스 div만 만들어 나머지 박스는 ::before, ::after로 만들면 된다고 하셨다.
나머지 박스들은 calc를 이용해서 width와 height 값을 설정하면 된다.
<div class="greeting-image">
<div class="img-box2"></div>
</div>
.greeting-image {
display: flex;
align-self: flex-end;
position: relative;
flex-shrink: 0;
width: 55rem;
height: 74.6rem;
padding: 6.6rem 5rem 4.1rem 2.1rem;
}
.greeting-image::before {
content: '';
position: absolute;
top: 0;
right: 0;
width: calc(100% - 7.1rem);
height: calc(100% - 10.7rem);
background: #f5f7fb;
z-index: -1;
}
.greeting-image .img-box2 {
width: 100%;
height: 100%;
background: #444444;
}
.greeting-image::after {
content: '';
position: absolute;
left: 0;
bottom: 0;
width: 12rem;
height: 12rem;
background: #548dff;
z-index: -1;
}
flex 부분은 바로 옆의 콘텐츠때문에 작성한 것이다.
박스 하나를 기준으로 설정하면 크게 어렵지 않고, calc로 width와 height 값을 설정하는 것이 조금 헷갈렸다.
어쨌든 완성 !
- 유지보수 - 서브 페이지 슬라이드 적용
: 퇴근할 때쯤 고객의 요청사항이 들어왔다.
만들어진지 5년 이상된 사이트였는데, 사진이 하나만 들어갈 수 있도록 설계되어 있는데 이미지를 6장이나 넣어달라는 요청이었다. PM님께서 그러면 슬라이드를 만들어달라고 하셔서 레이아웃 구상을 했다.

실제 작업한 것은 아니고, 기록하기 위해 예시로 사진을 올린다.
ul li로 되어있는 구조였는데, width 값을 33.3333%에서 50%로 우선 변경했다.

여기서 이제 슬라이드를 만들어야 하는데, 생각을 쥐어 짜내다가 여기까지 마무리하고 퇴근했당,,
Day 22 - '유지보수'
- 유지보수 - 서브 페이지 슬라이드 적용
- 서브 페이지 작업 - 설립목적 및 미션, CI 소개, 조직 및 인원, 오시는 길
Review
- 유지보수 - 서브 페이지 슬라이드 적용
: 어제 퇴근하고 나서 슬라이드를 어떻게 적용해야할지 계속 신경이 쓰였다.
다음 날 결국 일찍 출근해서 유지보수 작업 마무리를 하려고 VSCode를 켰다.
bxslider 플러그인이 이미 연결되어 있는 사이트였다.
원래 swiper를 많이 사용하는데, bxsldier를 쓰는게 용량도 줄이고 좋지 않겠냐는 리더님의 말씀에 따라 그렇게 하려고 했다. bxslider 사용법을 찾아 HTML에 코드를 다 짜놨는데 pagination과 prev, next 버튼이 그냥 숫자와 문자 그대로 나타나는 것이다 !!!!
원래 페이지를 만드신 분이 bxslider.css를 따로 설정하신 것 같았다,, 휴우
그래서 swiper를 연결해서 만들려고 했는데, 콘솔에서 오류가 나면서 작동이 되지 않았다.
갑자기 푸터 쪽에 있는 bxslider도 작동되지 않았다... 큰일났댜 하하아앙ㄱ
결국 리더님께 도움을 요청했고, 오류가 왜 났는지는 아직도 모른다,,
리더님께서 적용하신 것을 보니 slick으로 해결하신 것 같았다.
나는 아직 개발 서버에서 소스 경로를 찾는 것이 가장 힘들다. 그리고 다른 분들의 코드를 보고 어떻게 수정해야할지 바로바로 생각이 떠오르지 않는 것이 가장 문제다,, ㅠ_ㅠ
리더님께서 아직 어려운 게 당연하고 아까 그 슬라이드도 오래된 사이트라 못할만 했다고 위로해주셨다,,
많이 하다보면 늘거라구 ㅠ_ㅠ
파이팅해야징
- 서브 페이지 작업 - 설립목적 및 미션, CI 소개, 조직 및 인원, 오시는 길
: 오늘은 설립목적 및 미션, CI 소개, 조직 및 인원 페이지까지는 작업을 마쳤고, 퇴근할 때쯤 오시는 길 작업을 시작했다.
<설립 목적 및 미션 페이지에서의 오류 사항>
1. width 값을 준 div - 반응형에서의 문제

.mission-text {
display: flex;
flex-direction: column;
width: 118rem;
max-width: 100%;
text-align: center;
margin: -13.9rem auto;
}
: 처음에 max-width: 100%;를 주지 않았다가 반응형에서 이미지만 이상하게 줄어들길래 멘토님께 여쭤봤더니,
width 값을 주면 웬만하면 max-width: 100%;를 함께 작성해주는 것이 좋다고 말씀해주셨다 !
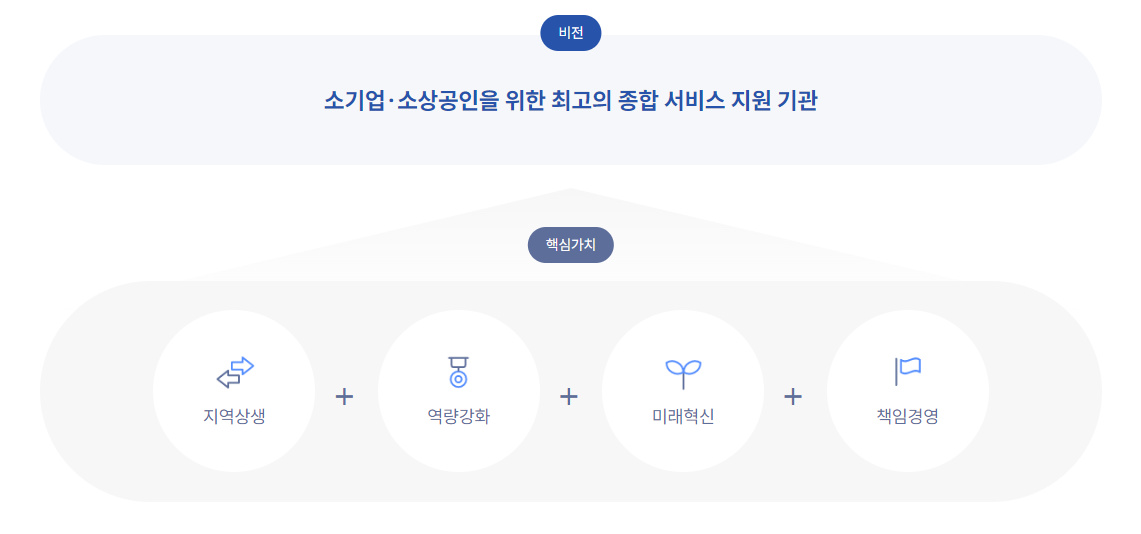
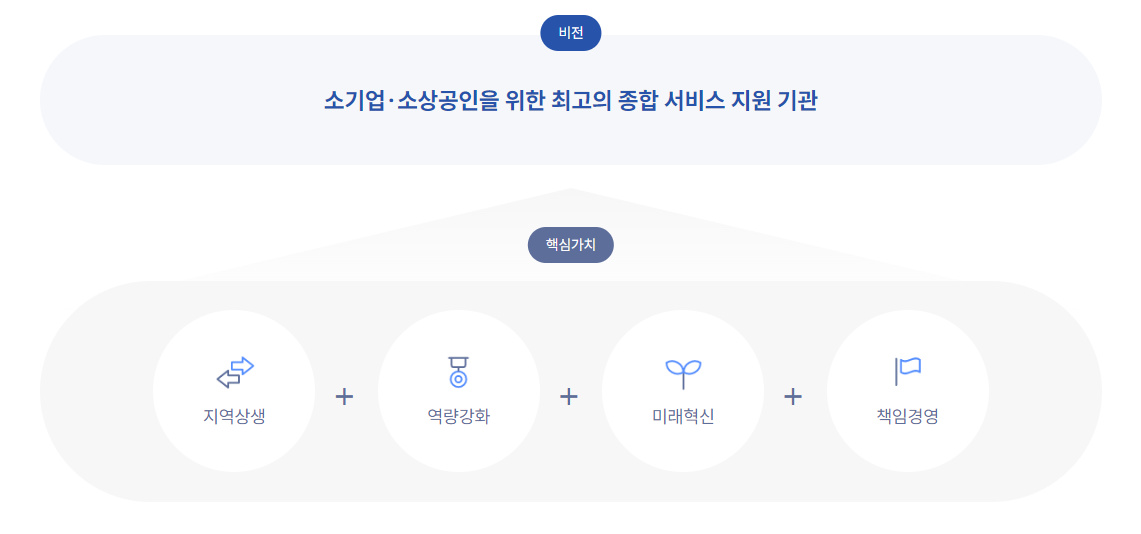
2. 핵심가치 영역 - border로 삼각형 반응형에서의 문제

시안에 나와있는 대로 만들어야 하는데 border로 삼각형 만드는 것이 시안에 나와 있었다.
그런데 삼각형에 line-gradient까지 들어가 있었다.
삼각형을 border로 만드니까 반응형에서 이상하게 줄어들고, 이미지를 추출해서 넣으니까 그것도 역시 반응형에서 이상했다.
이리저리 방법을 찾아보다가 결국 svg 코드를 넣어 오류를 해결했다.
<div class="mission-text-value">
<svg
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="100%"
height="140"
viewBox="0 0 1180 140"
>
<defs>
<linearGradient
id="linear-gradient"
x1="0.5"
x2="0.5"
y2="1"
gradientUnits="objectBoundingBox"
>
<stop offset="0" stop-color="#f7f7f7" />
<stop offset="1" stop-color="#fff" />
</linearGradient>
</defs>
<path
id="다각형_34"
data-name="다각형 34"
d="M590,0l590,140H0Z"
fill="url(#linear-gradient)"
/>
</svg>
<h5 class="title">핵심가치</h5>
<div class="circle-container">
<div class="circle">
<img src="/clone/images/example/mission01.png" alt="" />
<p>지역상생</p>
</div>
<div class="circle">
<img src="/clone/images/example/mission02.png" alt="" />
<p>역량강화</p>
</div>
<div class="circle">
<img src="/clone/images/example/mission03.png" alt="" />
<p>미래혁신</p>
</div>
<div class="circle">
<img src="/clone/images/example/mission04.png" alt="" />
<p>책임경영</p>
</div>
</div>
</div>
svg 태그에서 width 값을 100%로 주면 반응형에서 다른 요소들과 동일하게 줄어든다 !
3. 핵심가치 영역 - '+' 아이콘 반응형에서의 문제

: 반응형으로 줄어들었을 때 '+' 아이콘 위치가 정확하게 잡히지 않아서 고민하다가 max-width: 1024px;일 때 없애버렸다,,
다음 프로젝트에서 비슷한 것이 있어서 지금 어떻게 해야할지 고민중에 있다.
후하
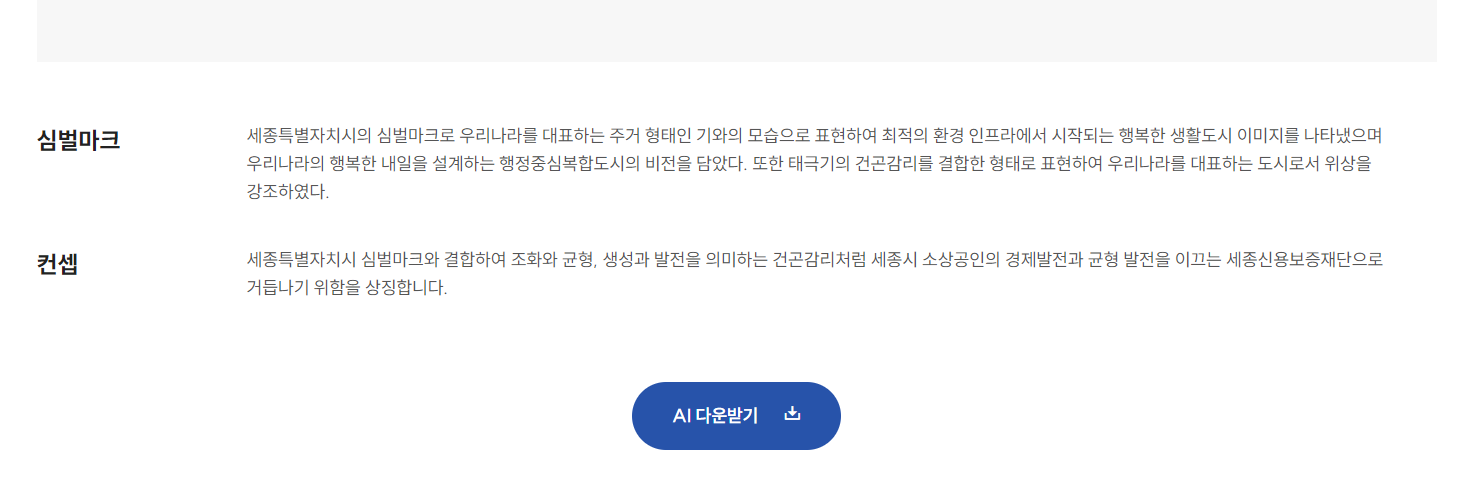
<CI 소개 페이지에서의 피드백>

: 여기서 처음에 table 태그로 작업을 했었는데, 반응형으로 줄어들었을 때 title과 desc 부분을 분리시키려다보니 div 태그로 작업하는 것이 나을 것 같았다. 피드백 역시 그렇게 받았고, div로 수정 작업했다.
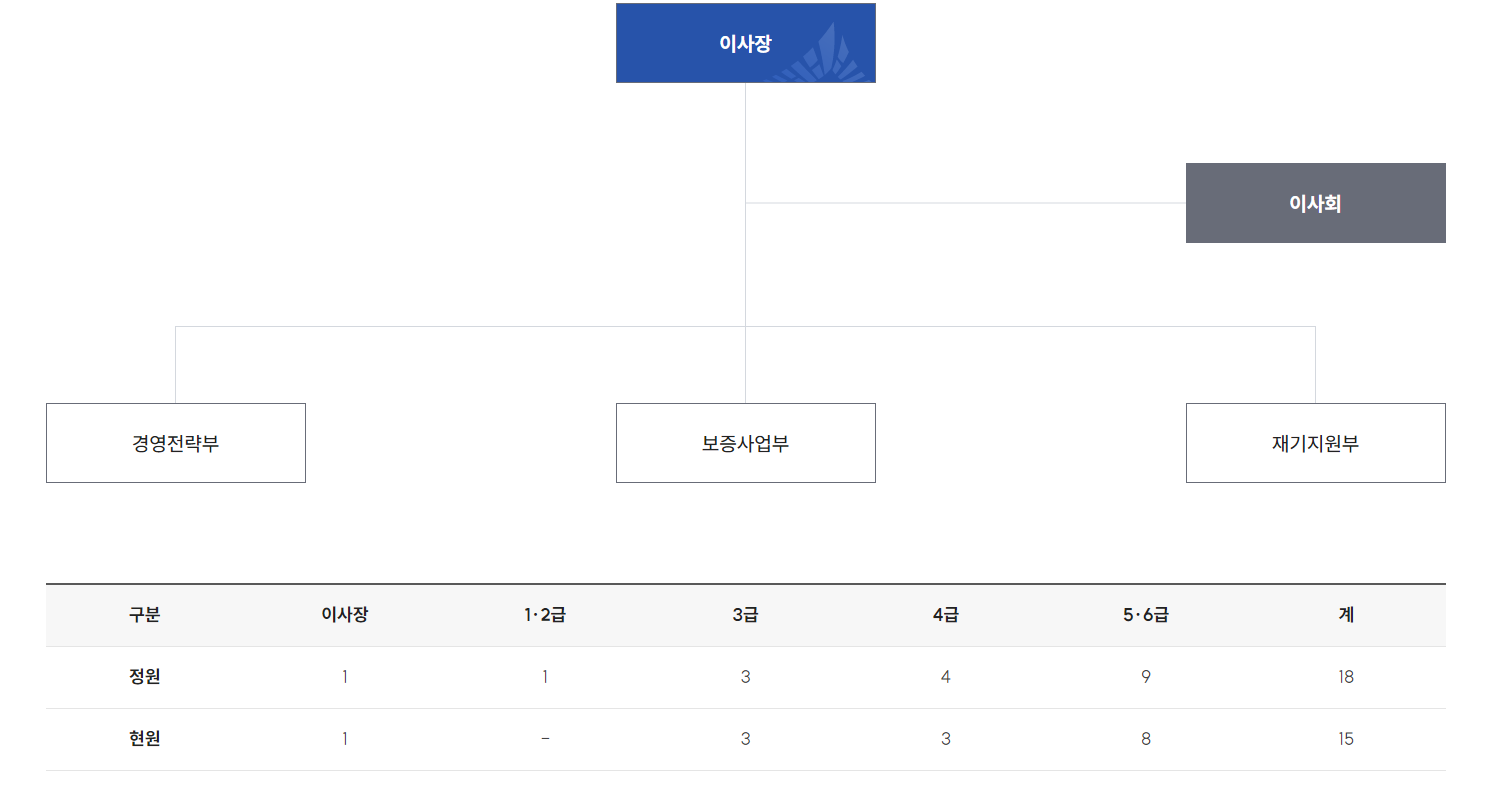
<조직도 페이지에서의 피드백>

<div class="organization">
<div class="organization-captain">
<div class="orgainzation-item">이사장</div>
</div>
<div class="organization2">
<div class="orgainzation-item">이사회</div>
</div>
<div class="organization3">
<div class="orgainzation-item">
<a href="#">경영전략부</a>
</div>
<div class="orgainzation-item">
<a href="#">보증사업부</a>
</div>
<div class="orgainzation-item">
<a href="#">재기지원부</a>
</div>
</div>
</div>
: 큰 틀은 이렇게 잡았고, 이어지는 선 같은 것은 ::before, ::after 가상 선택자를 활용했다.
처음에 선을 정확하게 rem으로 잡아서 했더니 화면이 줄어들 때 구조가 틀어지는 오류가 생겨서 %로 수정하는 게 좋다고 피드백을 받았다.
.organization {
position: relative;
margin: 8rem auto 0;
}
.organization::before {
display: block;
content: '';
width: 1px;
height: 100%;
background: #d4d8de;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: 0 auto;
z-index: -1;
}
.orgainzation-item {
position: relative;
width: 26rem;
max-width: 100%;
height: 8rem;
background: #ffffff;
color: #222222;
font-size: 2rem;
font-weight: 500;
text-align: center;
line-height: 8rem;
border: 1px solid #686c78;
}
.organization-captain {
display: flex;
justify-content: center;
}
.organization-captain .orgainzation-item {
color: #fff;
font-size: 2rem;
font-weight: 700;
background: #2753aa;
}
.organization-captain .orgainzation-item::before {
content: '';
position: absolute;
right: 0;
bottom: 0;
width: 12.5rem;
height: 6.1rem;
background: url('/clone/images/contents/organization_bg1.png') no-repeat right bottom/contain;
z-index: 1;
overflow: hidden;
}
.organization .organization2 {
position: relative;
display: flex;
justify-content: flex-end;
margin: 8rem 0 0;
}
.organization .organization2::before {
display: block;
content: '';
width: 50%;
height: 1px;
position: absolute;
right: 0;
top: 50%;
transform: translateY(-50%);
background: #d4d8de;
z-index: -1;
}
.organization .organization2 .orgainzation-item {
position: relative;
color: #fff;
font-weight: 700;
background: #686c78;
}
.organization .organization3 {
display: flex;
justify-content: space-between;
position: relative;
padding-top: 8rem;
margin-top: 8rem;
}
.organization .organization3::before {
display: block;
content: '';
width: calc(100% - 26rem);
height: 1px;
background: #d4d8de;
position: absolute;
left: 0;
right: 0;
margin: 0 auto;
top: 0.35rem;
}
.organization .organization3 .orgainzation-item::before {
display: block;
content: '';
width: 1px;
height: 8rem;
position: absolute;
left: 0;
right: 0;
top: -100%;
margin: auto;
background: #d4d8de;
z-index: -1;
}
.organization .organization3 .orgainzation-item:nth-child(2):before {
display: none;
}
.table1,
.table2 {
margin-top: 10rem;
}
.table2 {
display: none;
}
organization-item은 정확한 width를 만들어서 화면이 줄어들 때도 최대한 그 크기를 유지하도록 했고,
그 구조가 흐트러질 때쯤 max-width: 587px;일 때 width를 20rem으로 줄였다.
가장 헷갈렸던 것은 선을 만들 때 어느 div에 가상 선택자를 지정할지였다.
입사 전에 내가 HTML과 CSS는 어느정도 할 수 있다고 생각했는데, 실무를 하다보니 전혀 아니라는 것을 느꼈다...
공부가 아주 많이 필요할 것 같다 ㅠ_ㅠ
표는 모바일에서 시안이 달라서 두 개를 나눠 마크업하고 난 뒤, pc에서 1개, 모바일에서 1개씩 보이도록 했다.
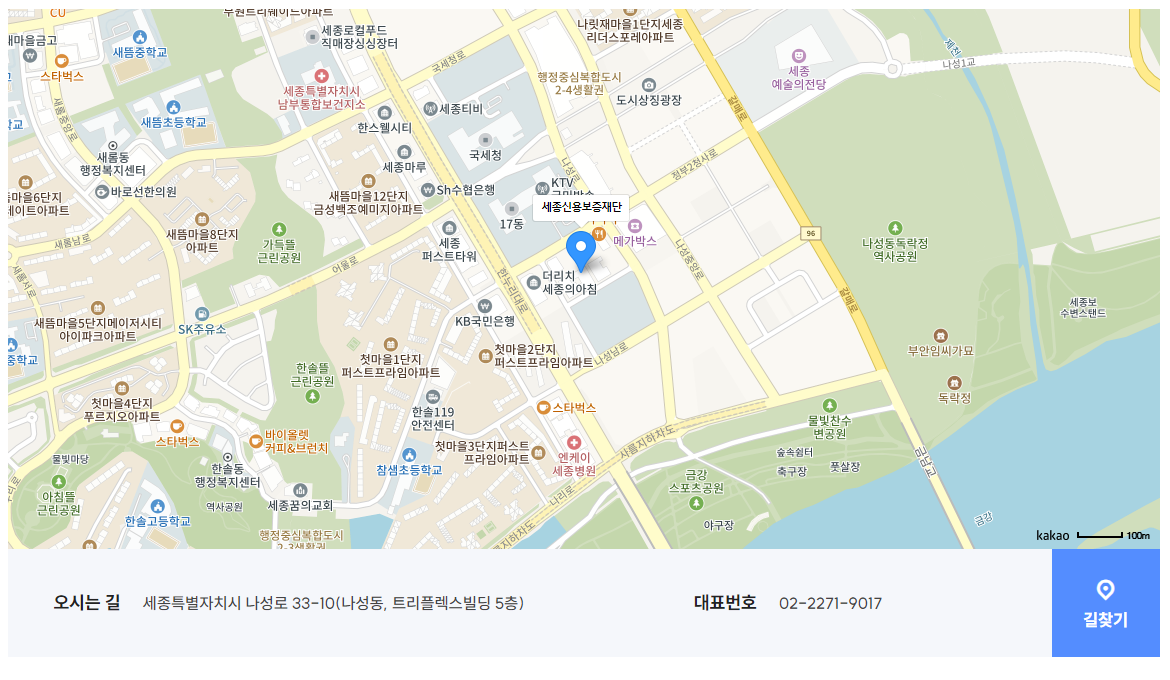
<오시는길 페이지에서의 피드백>

: 카카오맵을 활용하는 것이었는데, HTML을 복사해서 갖다 쓰는 것은 큰 어려움이 없었다.
그런데 여기서 리더님께서 리사이징이 되었을 때, 중심 좌표를 어떻게 계속 중심에 둘 것인지 고민해보라고 말씀해주셨다.
구글링을 계속해보아도 카카오맵 API 커스텀하는 법은 나오지만, 그냥 카카오맵 HTML만 사용했을 때는 어떻게 중심좌표를 고정할 것인지는 나오지 않았다....
오마이갓 -
<div class="direction-map">
<!-- * 카카오맵 - 지도퍼가기 -->
<!-- 1. 지도 노드 -->
<div
id="daumRoughmapContainer1691486042962"
class="root_daum_roughmap root_daum_roughmap_landing"
style="width: 100%"
></div>
<!--
2. 설치 스크립트
* 지도 퍼가기 서비스를 2개 이상 넣을 경우, 설치 스크립트는 하나만 삽입합니다.
-->
<script
charset="UTF-8"
class="daum_roughmap_loader_script"
src="https://ssl.daumcdn.net/dmaps/map_js_init/roughmapLoader.js"
></script>
<!-- 3. 실행 스크립트 -->
<script charset="UTF-8">
new daum.roughmap.Lander({
timestamp: '1691486042962',
key: '2fsdc',
mapHeight: '600',
}).render();
});
</script>
</div>
팀원 중 한 분께서 내가 답답해하는 모습을 지켜보시다가 결국 알려주셨다,,
야매 방법이지만 한번 활용해보라며,, ㅎㅎㅎ 레퍼런스 사이트를 알려주셔서 거기서 활용하신 JS를 보고 방법을 터득하고, 내일 따라해보기로 하고 퇴근했다 !
Day 23 - '서브 페이지 연습 끝'
- 서브 페이지 작업 - 오시는 길, 조직 및 인원 페이지 (보완)
- 프로젝트 - 로그인 페이지 SNS 계정 로그인 추가
Review
- 서브 페이지 작업 - 오시는 길, 조직 및 인원 페이지 (보완)
: 어제 알려주신 레퍼런스 페이지를 보고 나도 따라했다.
// $(window).on('resize', function () {
// clearTimeout(timer);
// timer = setTimeout(function () {
// console.log('resize event!');
// }, delay);
// });
$(window).on('load resize', function () {
// 리사이즈가 끝난 시점 이벤트 발생
clearTimeout(window.resizeTimeout);
window.resizeTimeout = setTimeout(function () {
$('.btn_zoom_reset').trigger('click');
}, 50);
});
리사이즈가 끝난 시점에 이벤트를 발생시키는 것이다.
카카오맵에 새로고침 버튼이 있는데, 리사이즈가 끝날 때 그 새로고침 버튼을 클릭시키는 이벤트를 발생시키면 카카오맵이 새로고침 되면서 중심좌표가 중앙으로 가게 된다.
말 그대로 잔머리를 굴린 방법이지만, 리더님께서 생각해내신 방법이라고 하셨다. 너무 신박한 아이디어 아닙니꺄 -
정말 좋은 방법을 배웠다,,
- 프로젝트 - 로그인 페이지 SNS 계정 로그인 추가


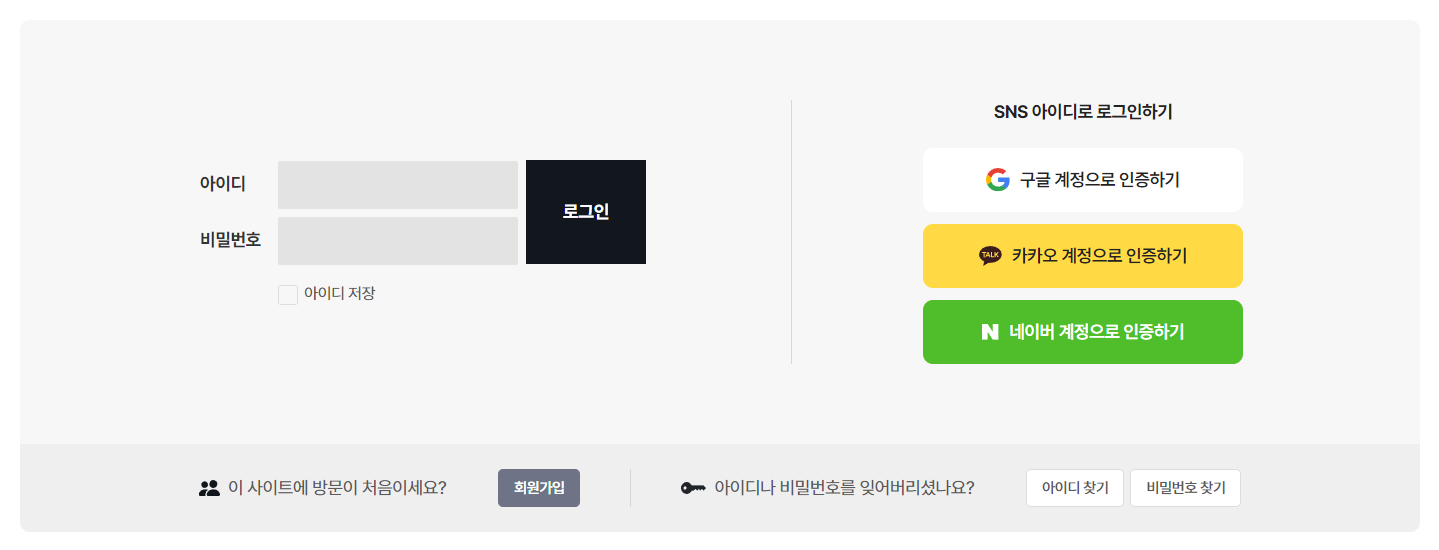
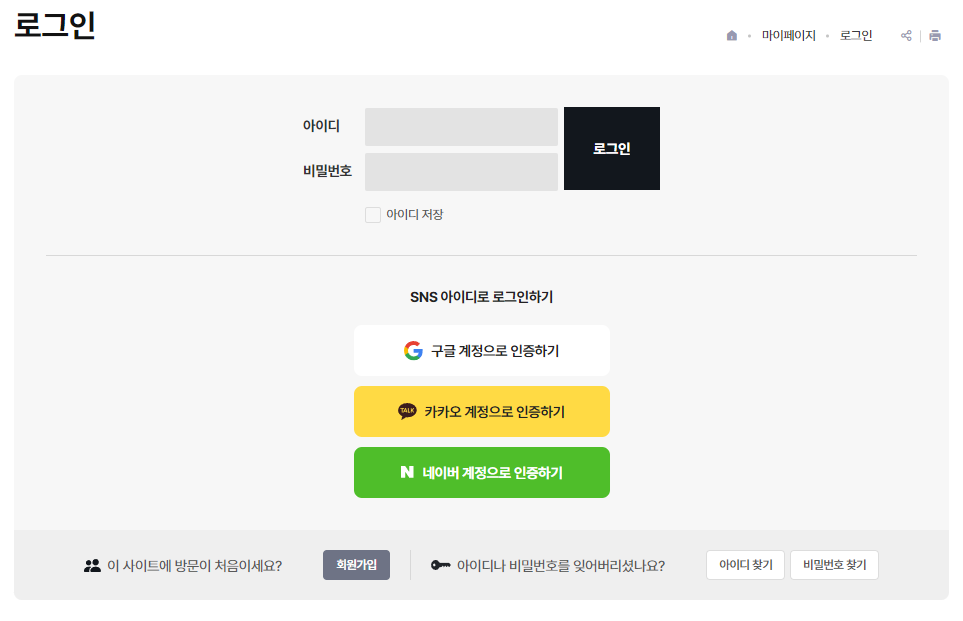
: 원래 페이지에서 내가 오른쪽에 sns 계정 로그인 영역만 추가하면 되는 것이었다.
원래 페이지는 멘토님께서 구축하신 것이고, 내가 HTML과 CSS만 변경하면 되는 것인 줄 알았는데, 내가 CSS를 임의로 변경하게 되면 개발 영역까지 피해를 끼칠 수도 있기 때문에 가장 하단에 내 CSS 코드로 기존 코드를 덮는 작업을 했다.
이 작업을 하면서 다른 분의 코드를 내 코드로 덮는(?) 작업이 정말 쉽지 않은 작업이라는 것을 느꼈다.
기존 작업자가 이후에 어떤 코드를 추가해도 구조가 유동적으로 움직일 수 있도록 아주 잘 작업을 해놓아야 후에 작업하는 사람이 효율적으로 코드를 추가할 수 있다.
내가 어려웠던 것은 기존 코드를 수정할 수 없기 때문에 일일이 기존 코드를 보고 내 코드로 덮어야 하는 것이었고, 괜히 잘못 건들였다가 구조가 틀어지기 일쑤여서,, 정말 어려웠다.
<div class="graybox">
<div class="graybox-info graybox-info-new">
<div class="login-container">
<div class="login">
<div class="login-input">
<div class="login-input-id">
<span class="login-input-title">아이디</span>
<span class="login-input-write">
<?php
echo form_input
(
'userid',
$userid
);
?>
</span>
</div>
<div class="login-input-password">
<span class="login-input-title">비밀번호</span>
<span class="login-input-write">
<?php
echo form_passwd
(
'passwd',
$empty
);
?>
</span>
</div>
</div>
<div class="login-btn">
<?php
echo form_button
(
'로그인',
array('type' => 'submit', 'onclass' => 'none' )
);
?>
</div>
<?php if( empty($helper_method) == false ) : ?>
<div class="login-check">
<span class="checkbox">
<input type="checkbox" id="saveID" name="reg_mid" value="1" <?php echo $reg_mid == 1 ? 'checked' : '' ; ?>>
<label for="saveID">
<span>아이디 저장</span>
</label>
</span>
</div>
<?php endif; ?>
</div>
<div class="sns-login">
<strong>SNS 아이디로 로그인하기</strong>
<div class="sns-list">
<ul>
<li>
<a href="#" class="sns-btn sns01" >
<img src="/doksa/_html/images/contents/google-icon.svg" alt="">
<span>구글 계정으로 인증하기</span>
</a>
</li>
<li>
<a href="#" class="sns-btn sns02">
<img src="/doksa/_html/images/contents/kakao-icon.svg" alt="">
<span>카카오 계정으로 인증하기</span>
</a>
</li>
<li>
<a href="#" class="sns-btn sns03">
<img src="/doksa/_html/images/contents/naver-icon.svg" alt="">
<span>네이버 계정으로 인증하기</span>
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="using">
<div class="using-item">
<img src="/doksa/_html/images/contents/join-icon.svg" alt="">
<strong>이 사이트에 방문이 처음이세요?</strong>
<div class="using-item-btn"><a href="<?php echo __link('find', array('module' => 'user', 'controller' => 'user', 'action' => 'form'), true) ?>" class="btn btn-sm btn-gray">회원가입</a></div>
</div>
<div class="using-item">
<img src="/doksa/_html/images/contents/find-icon.svg" alt="">
<strong>아이디나 비밀번호를 잊어버리셨나요?</strong>
<div class="using-item-btn">
<a href="<?php echo __link('find', array('module' => 'user', 'controller' => 'user', 'action' => 'find_userid'), true) ?>" class="btn btn-sm">아이디 찾기</a>
<a href="<?php echo __link('find', array('module' => 'user', 'controller' => 'user', 'action' => 'find_passwd'), true) ?>" class="btn btn-sm">비밀번호 찾기</a>
</div>
</div>
</div>
</div>
내가 작업한 부분은 sns-login 클래스부터이다.
디자인팀에서 레퍼런스 사이트를 알려주셔서 그에 맞게 작업을 했고, 내가 난항을 겪었던 것은 CSS였다.

.sns-login::before {
left: 0;
width: 100%;
height: 1px;
}
저 선.... 조직도 할 때도 너무 헷갈렸다.
시안과 조금 다르지만 구조상 이렇게 하는 게 맞을 것 같아서 width를 100%로 작업하라는 피드백을 받았다.

.login-container .login {
max-width: 100%;
}
.login 영역을 max-width: 100%;로 하여 화면에 꽉차도록 했다.
.sns-list {
width: 100%;
}
.sns-list도 width: 100%로 하여 .login 영역과 비슷하게 보이도록 만들었다.
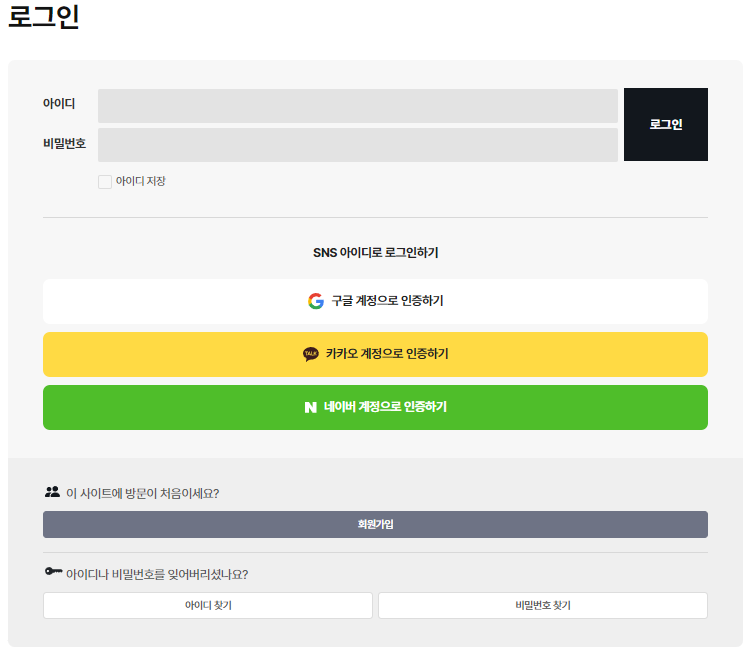
자 이제 정말 고생했던 .using 영역은...
아이콘과 strong 태그를 추가로 분리하여 묶을 수가 없어서 고생했다. 그래서 멘토님께 폭풍 질문하면서 변경했다...
.btn-sm {
height: 3.8rem;
padding: 0 1.5rem;
font-size: 1.5rem;
line-height: calc(3.8rem - 2px);
}
.using-item-btn {
justify-content: center;
width: 100%;
margin-top: 1.2rem;
margin-left: 0;
gap: 0.6rem;
}
.using-item-btn a {
flex: 1;
margin: 0 !important;
}
기존 btn-sm은 height를 고정으로 두고,
using-item-btn div 태그를 width: 100%로 하여 내리고, 하위에 a 태그에 flex: 1로 두어 아이디 찾기와 비밀번호 찾기 버튼을 회원가입 버튼과 width가 같도록 만들었다.
두 버튼 사이에 여백은 gap으로 줄 수 있다는 것을 멘토님께서 알려주셔서 처음 알았다.
처음에 width 값을 고정으로 줘서 반응형으로 줄어들 때 영역이 뒤틀리는 오류가 발생했었는데, .using-item-btn div를 width: 100%;로 두고 하위에 a 태그에 flex: 1;로 설정하니 신기하게 width가 딱 화면에 들어맞도록 영역을 나눠가지는 것을 알게되었다. 너무 신기하당 -
Day 24 - '업무 역량 강화를 위한 개인 학습'
- 얄팍한 코딩 사전 - HTML & CSS 강의 수강
Review
- 얄팍한 코딩 사전 - HTML & CSS 강의 수강
:
Day 25 - '프로젝트 서브 콘텐츠 서포트 전 연습'
- 팀리더님과 면담
- 프로젝트 서브 콘텐츠 연습 - 인사말, 개요 페이지
Review
- 팀리더님과 면담
: 벌써 입사 한 달차가 되어 리더님과 면담을 했다.
입사 후 어떤 것 같냐는 물음에 사실 아직은 실무에 완전히 투입된 것이 아니라서 공부가 많이 필요할 것 같고 별 생각이 들지 않는다고 말씀드렸다...
유지보수 실습이나 서브 콘텐츠 연습을 하면서 느낀 것은 정말 공부하던 것과 실무는 완전히 다르다는 것이다.
아무리 혼자 인강을 열심히 들으면서 공부를 해봤자 실무에서 직접 부딪치면서 배우는 것은 천지차이다.
매일 질문하면서 만들고 있지만 완벽하게 이해하는 것보다는 감을 익히는 것이 중요한 것 같다.
그래도 정말 좋은 사수님들을 만나서 너무 다행이라는 생각을 매일마다 하고 있다.
파이팅 !
- 프로젝트 서브 콘텐츠 작업 서포트 - 인사말, 개요 페이지
: 사수님께서 메인 페이지, 기본 레이아웃 틀을 잡아주셔서 나는 오로지 서브 콘텐츠 영역에만 신경쓰면 되도록 환경을 만들어주셨다. 개발 서버를 공유하면서 디자인 팀, 퍼블팀, 개발팀이 협업하게 되었다 !
너무 재밌는 작업이 될 것 같다 -