Photoshop 이미지 보정, Clipping Mask
2022.09.21.
- UI/UX 반응형 웹디자인&웹퍼블리셔 개발자 과정 - DAY 6
Review
이미지 보정과 클리핑 마스크 파트를 들어가니 조금 어려워졌다.
이론만 잘 기억하고 손에 익으면 잘할 수 있을 것 같긴 해서 재미있게 배우고 있다.
일도 잘 배우고 있고 요즘 감사하게 열심히 살고 있는 듯하다.
12월까지 자격증 2개를 따는 것이 목표인데, 요즘 학원을 마치면 거의 매일 교보문고에 들러
자격증 관련 서적을 보는 중이다.
쉽지 않을 것 같지만 유튜브 강의도 들을 생각이고 열심히 준비해봐야겠다.
파이팅-
- UI/UX 반응형 웹디자인&웹퍼블리셔 개발자 과정 - DAY 6


- Ctrl + A : Select All
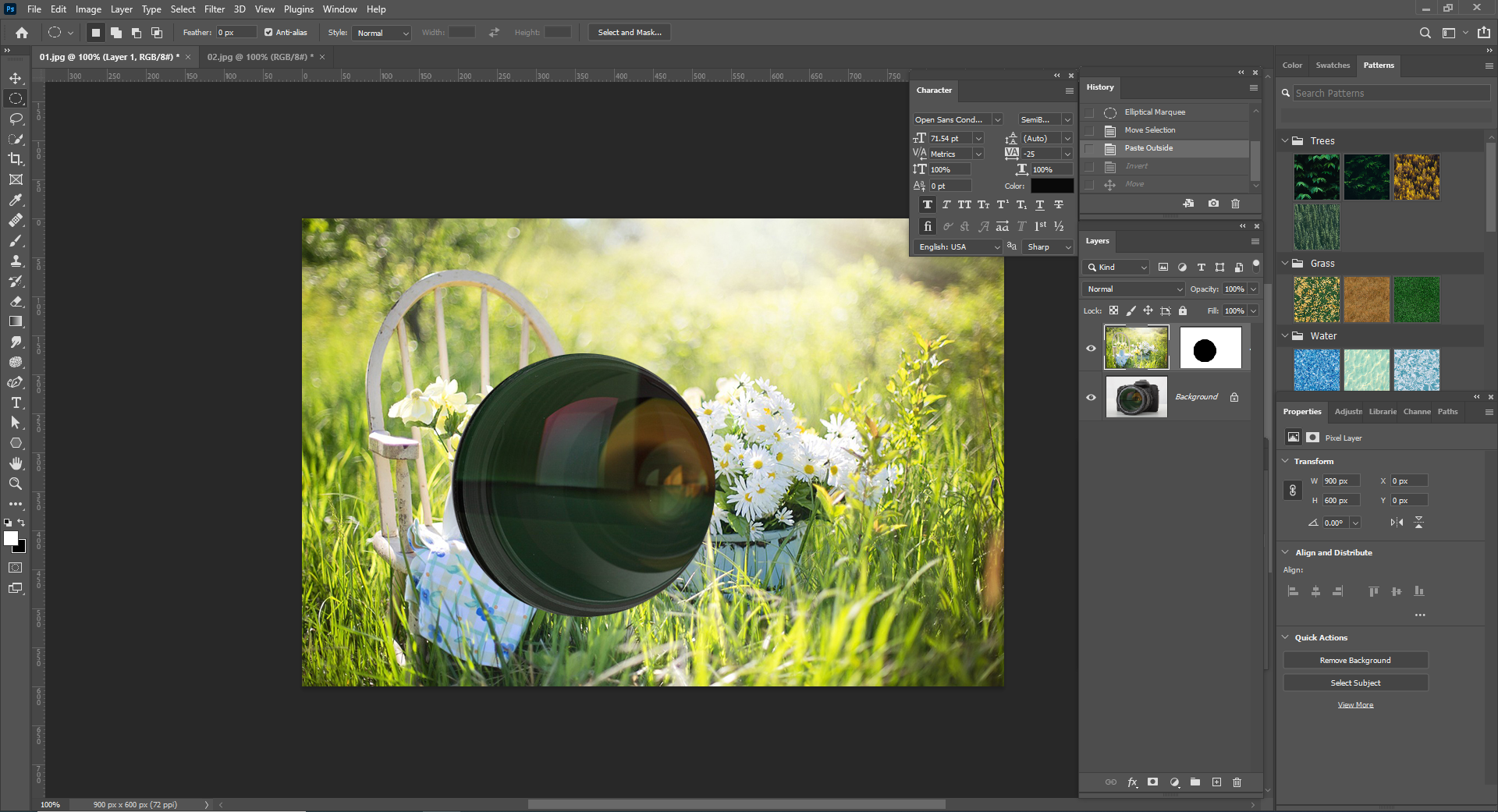
Ctrl + A 하고 Ctrl + C 해서 복사한다.

Edit - Paste Special - Paste outside 를 누르면 저렇게 변한다.
Image - Adjustments - Invert

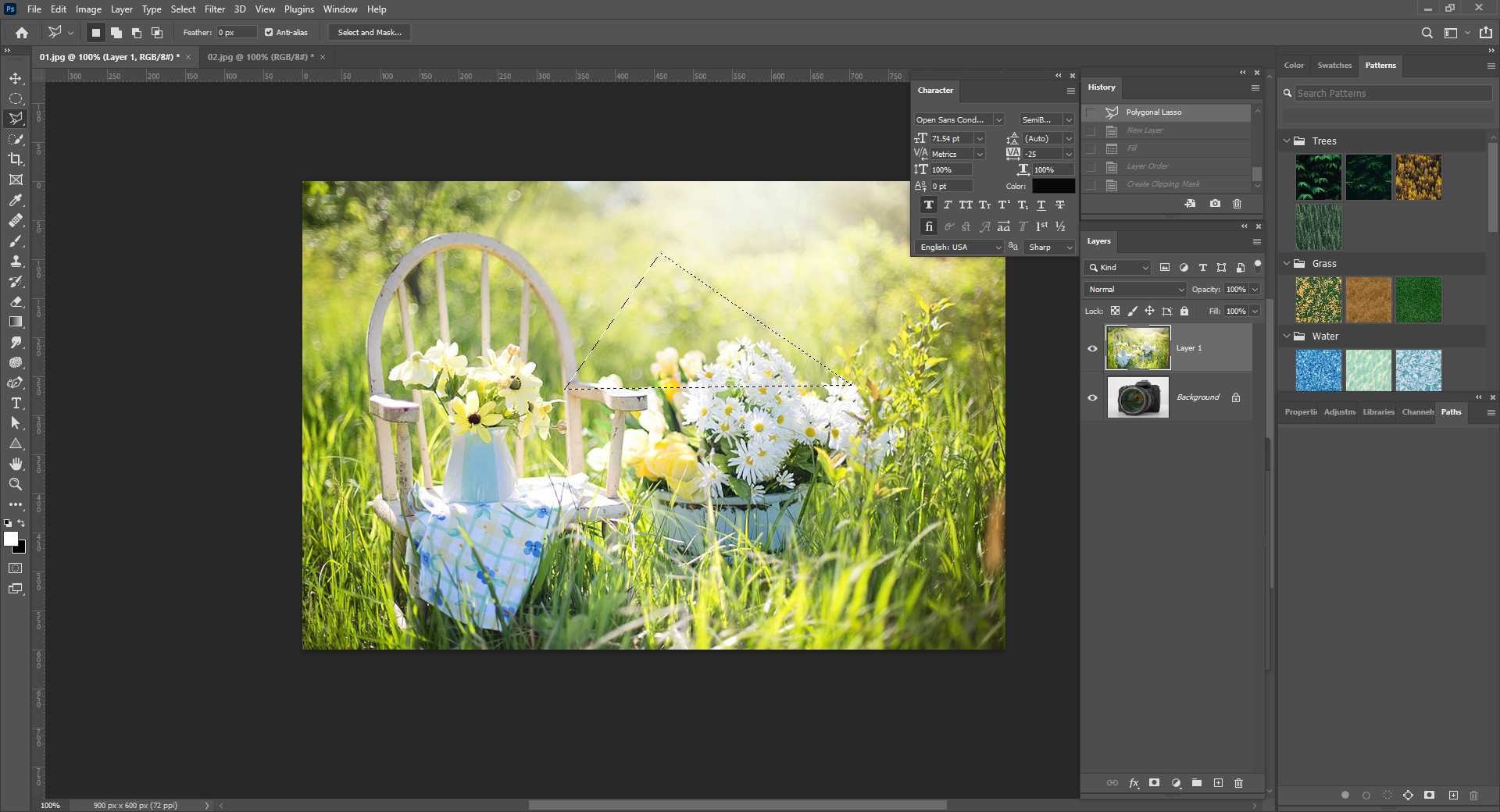
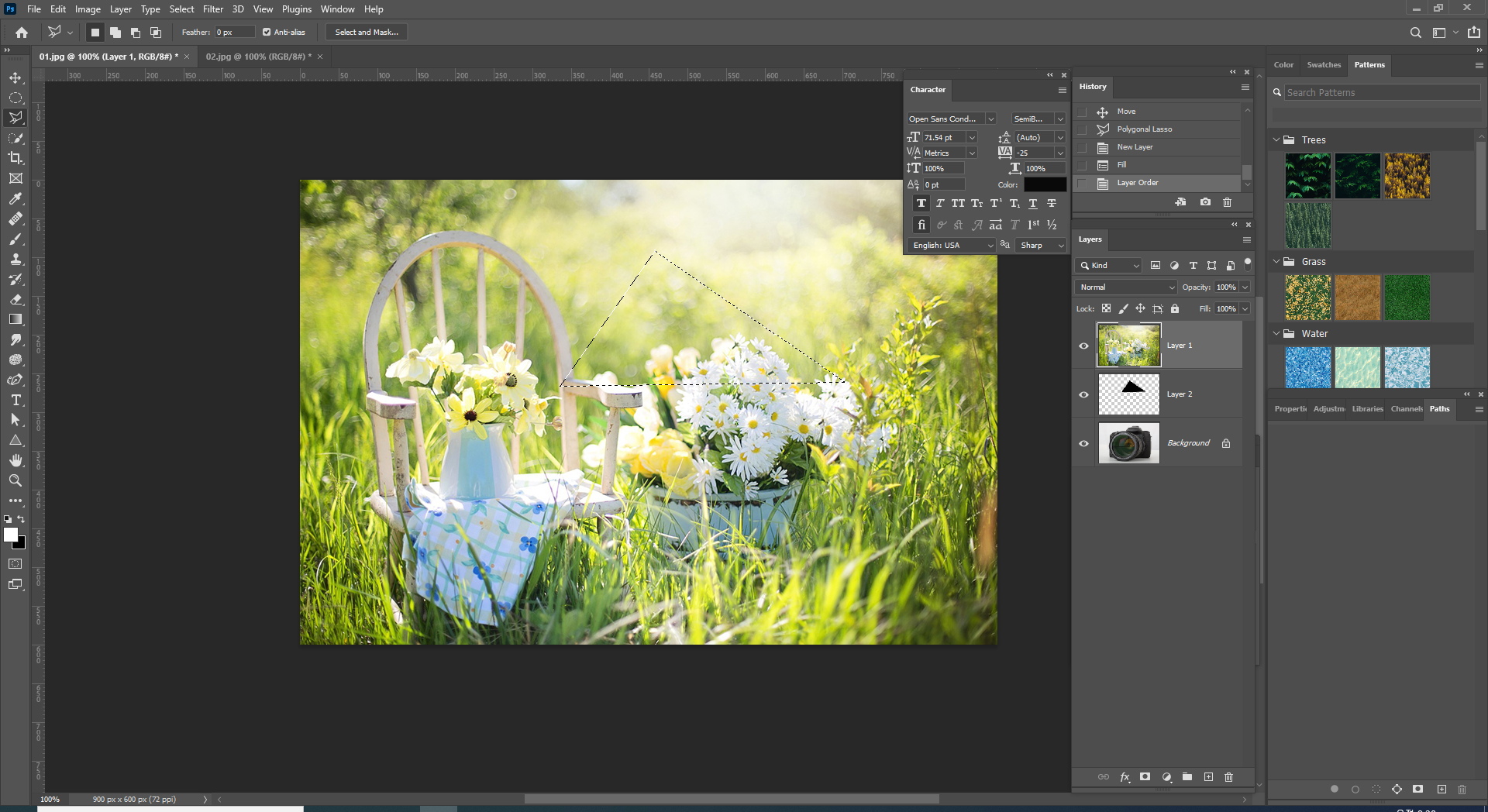
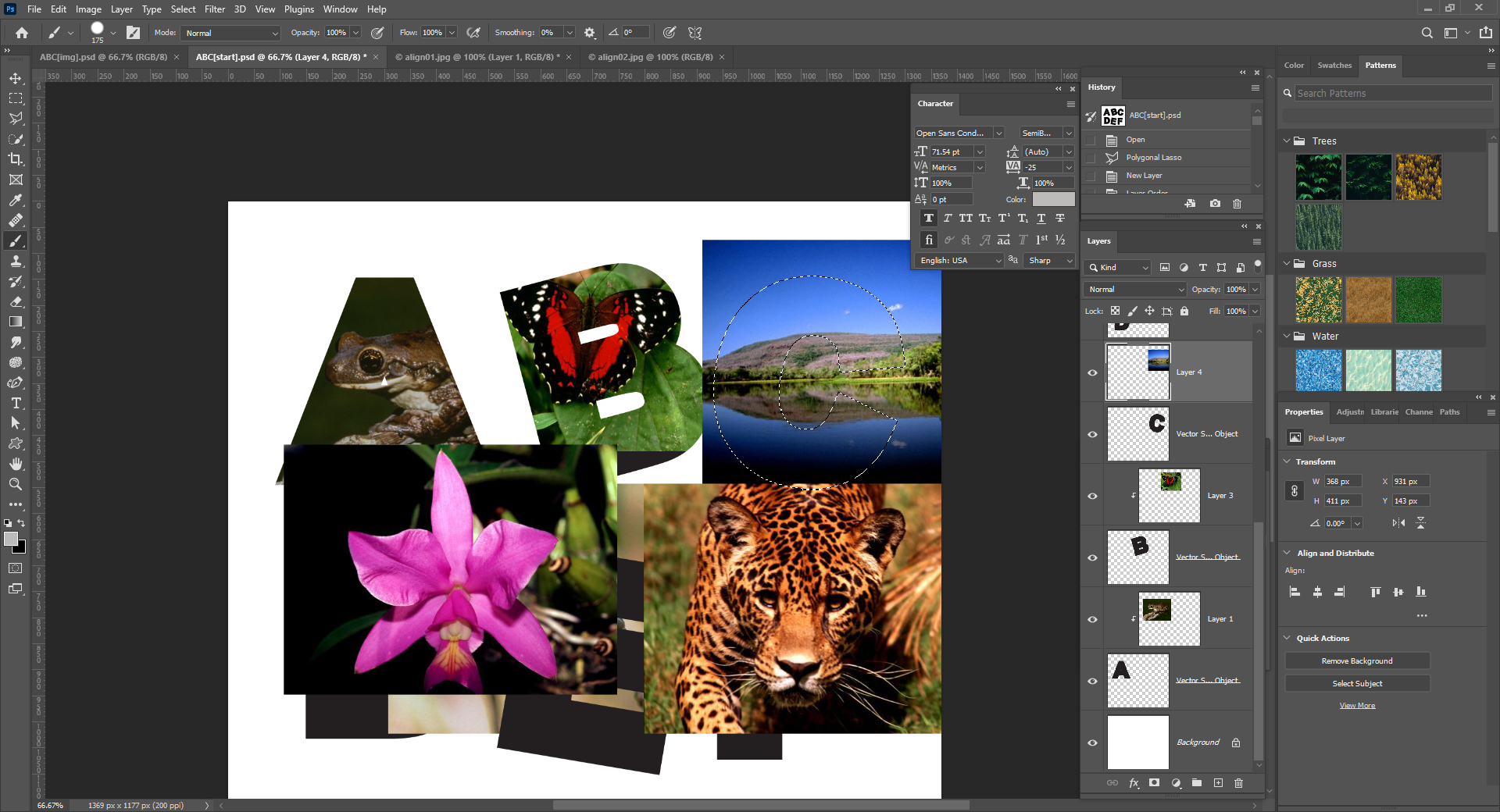
Polygonal Lasso Tool로 삼각형을 그리고 Layer를 하나 생성시켜 Alt + Delete를 눌러 색을 채운다.

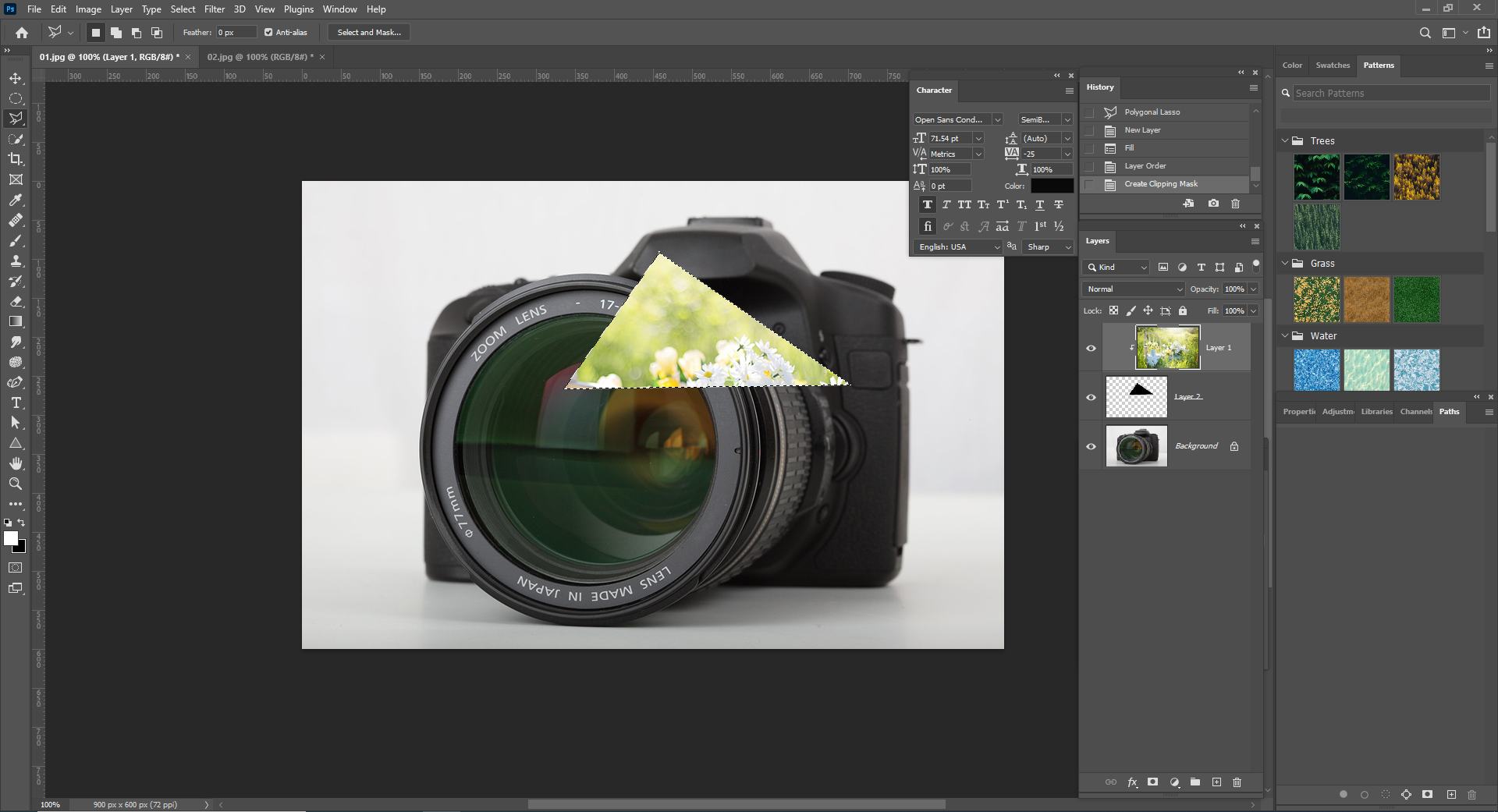
Layer 1과 2 사이 경계에 마우스를 갖다 대고 Alt 키를 누르면

클리핑 마스크가 생성된다.

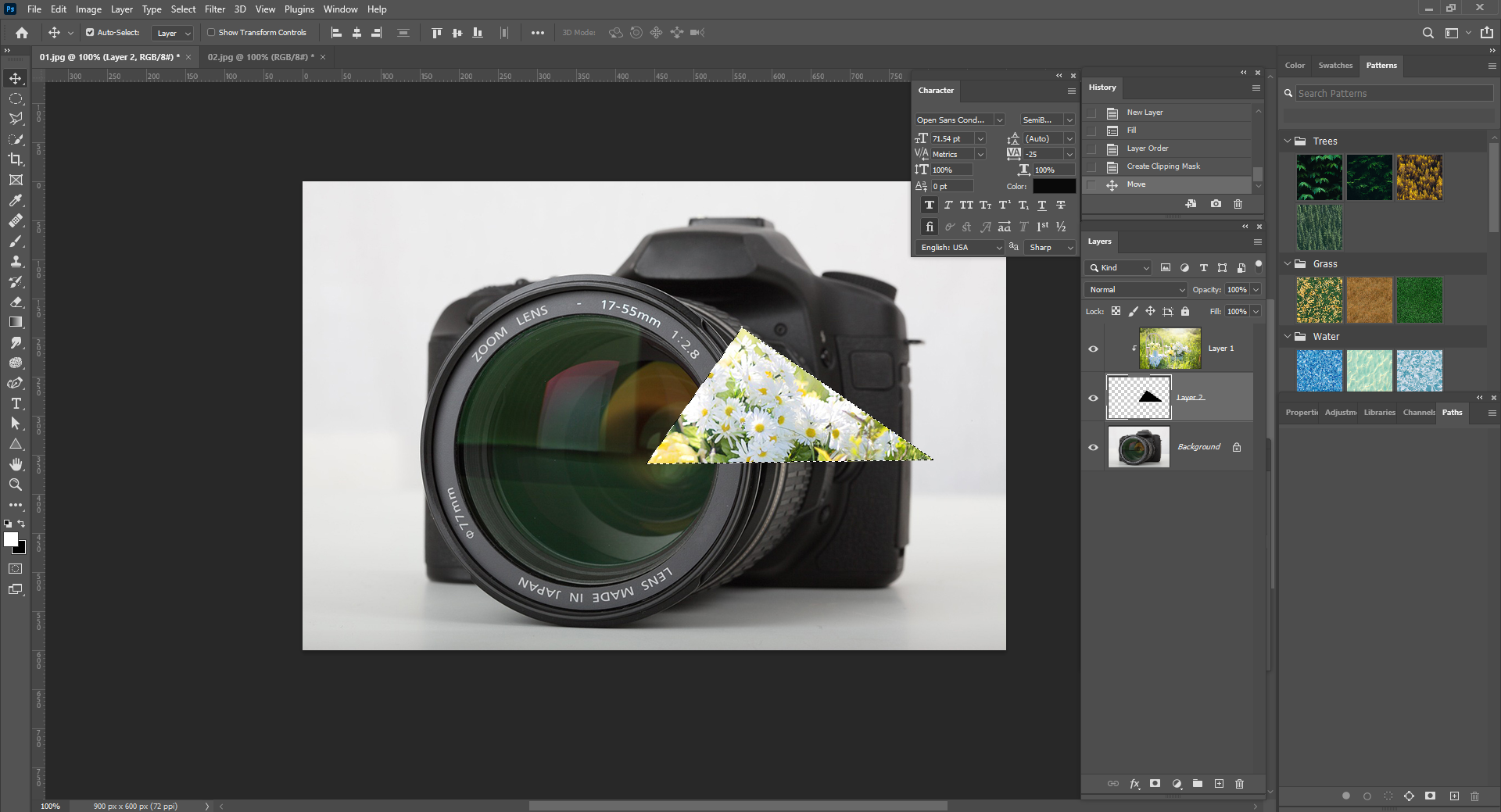
Layer 2를 클릭하고 이동시키면 이미지의 다른 부분으로 변경된다.


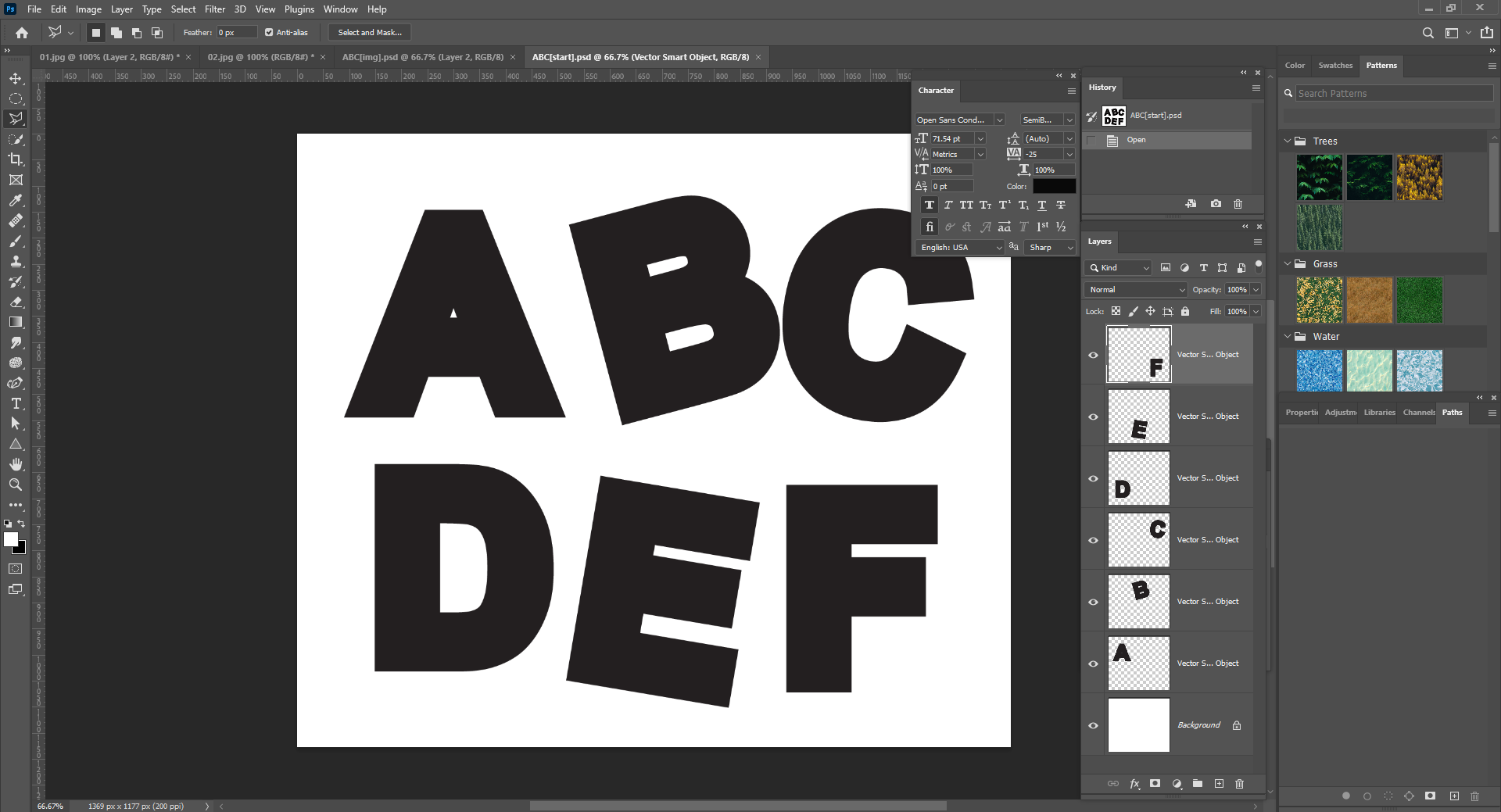
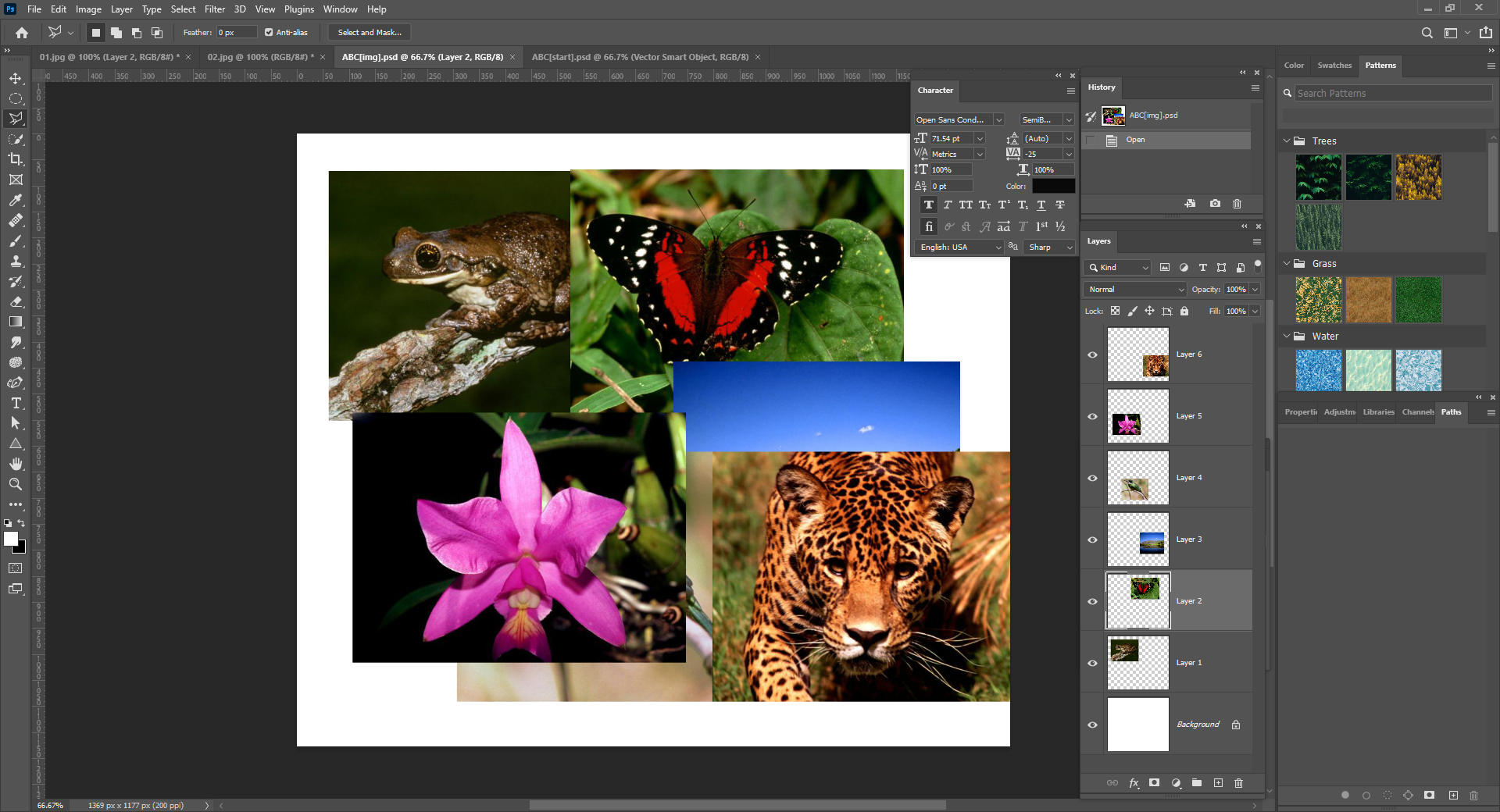
일일이 복사하면 불편하니 Shift 키를 누르고 Background Layer를 제외한 모든 Layer를 Ctrl + C 해서
ABCDEF가 있는 화면에다가 Ctrl + V 해준다.

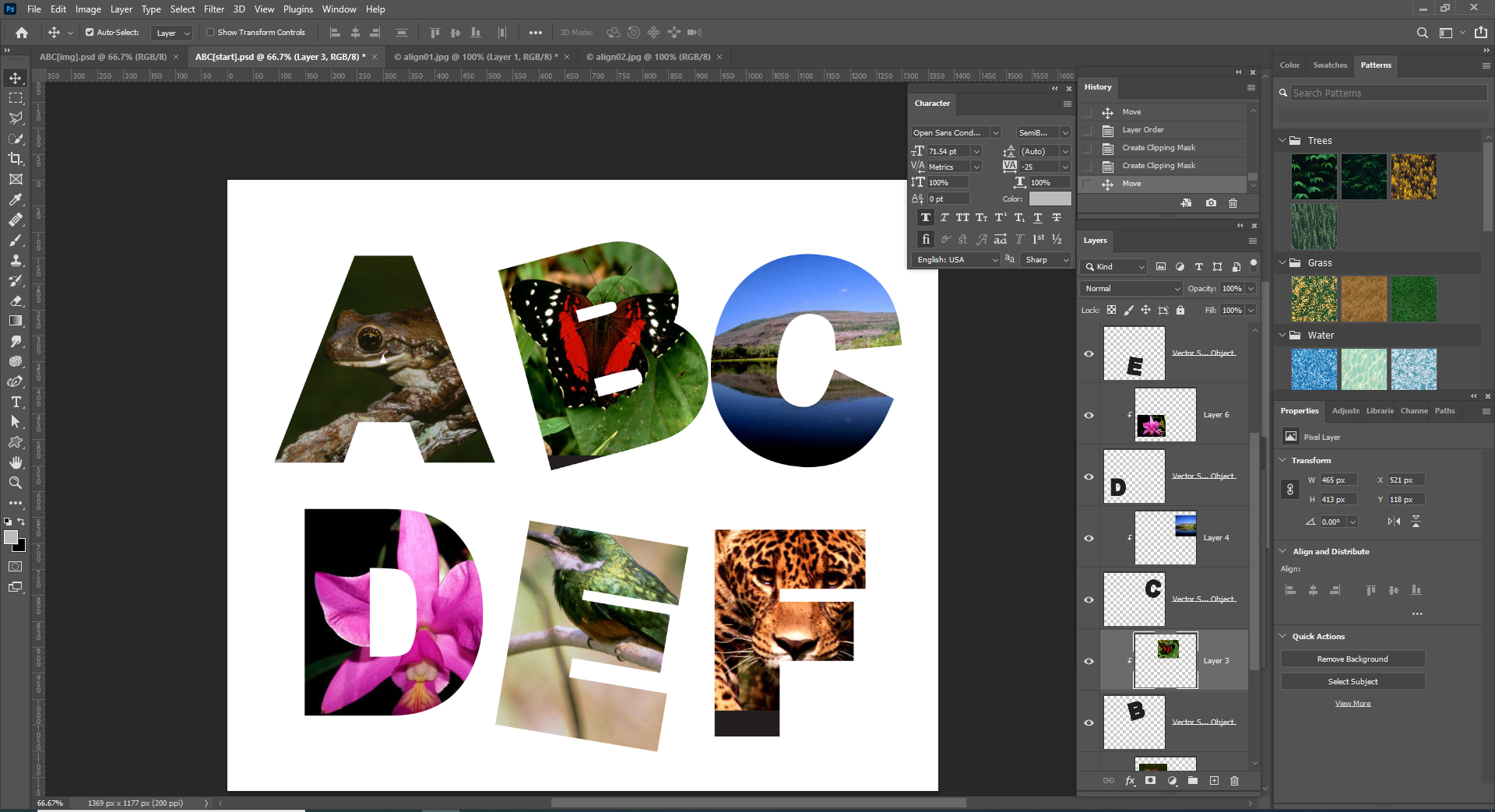
각 알파벳 위에 넣고 싶은 이미지 Layer를 배치시키고 각각의 클리핑 마스크를 생성해야한다.
가장 중요한 것이 Layer 배치이다.


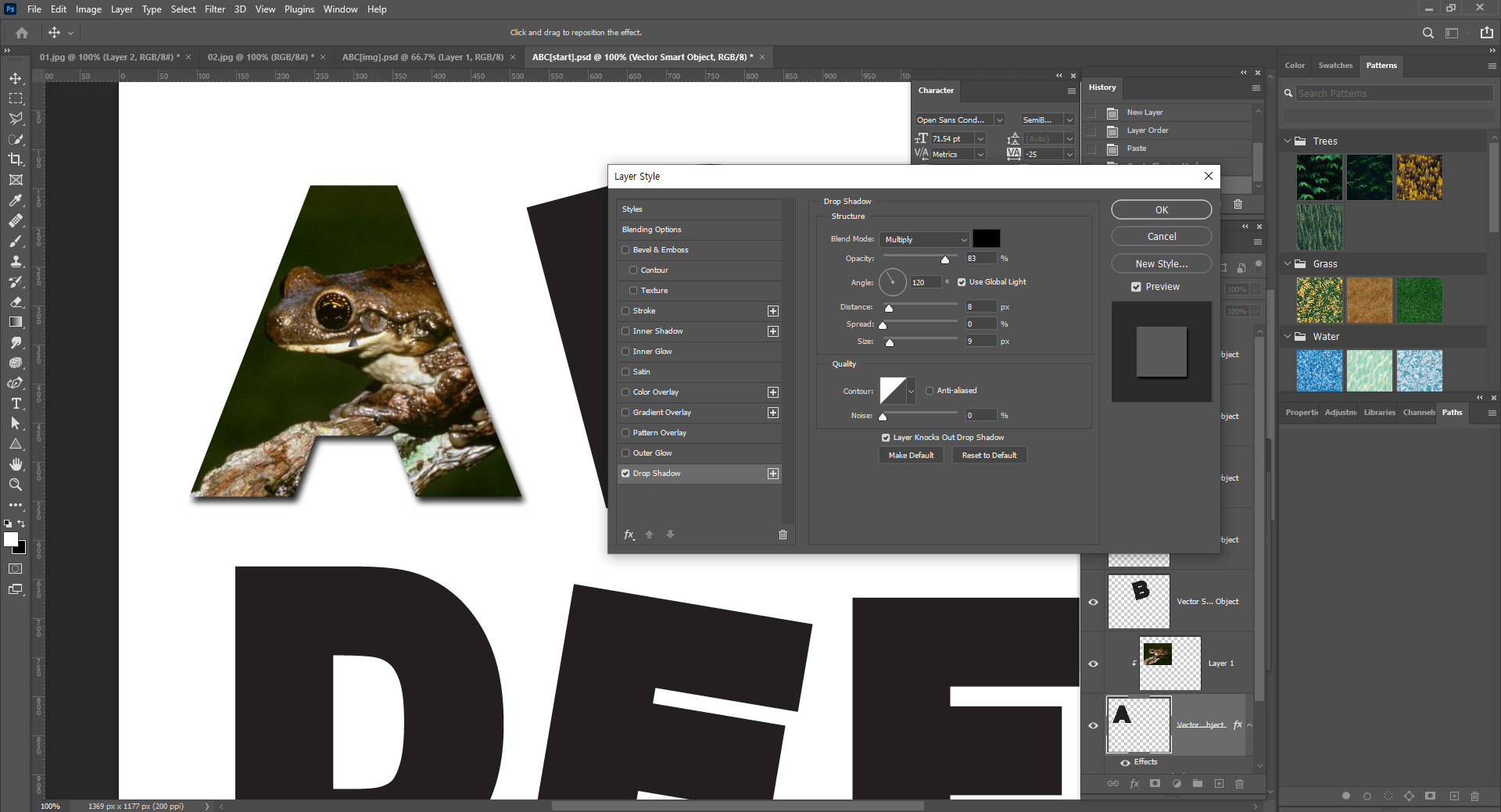
여기서 알파벳에 그림자를 넣고 싶다면 Layer - Layer Style - Drop Shadow를 이용해 그림자를 넣으면 된다.

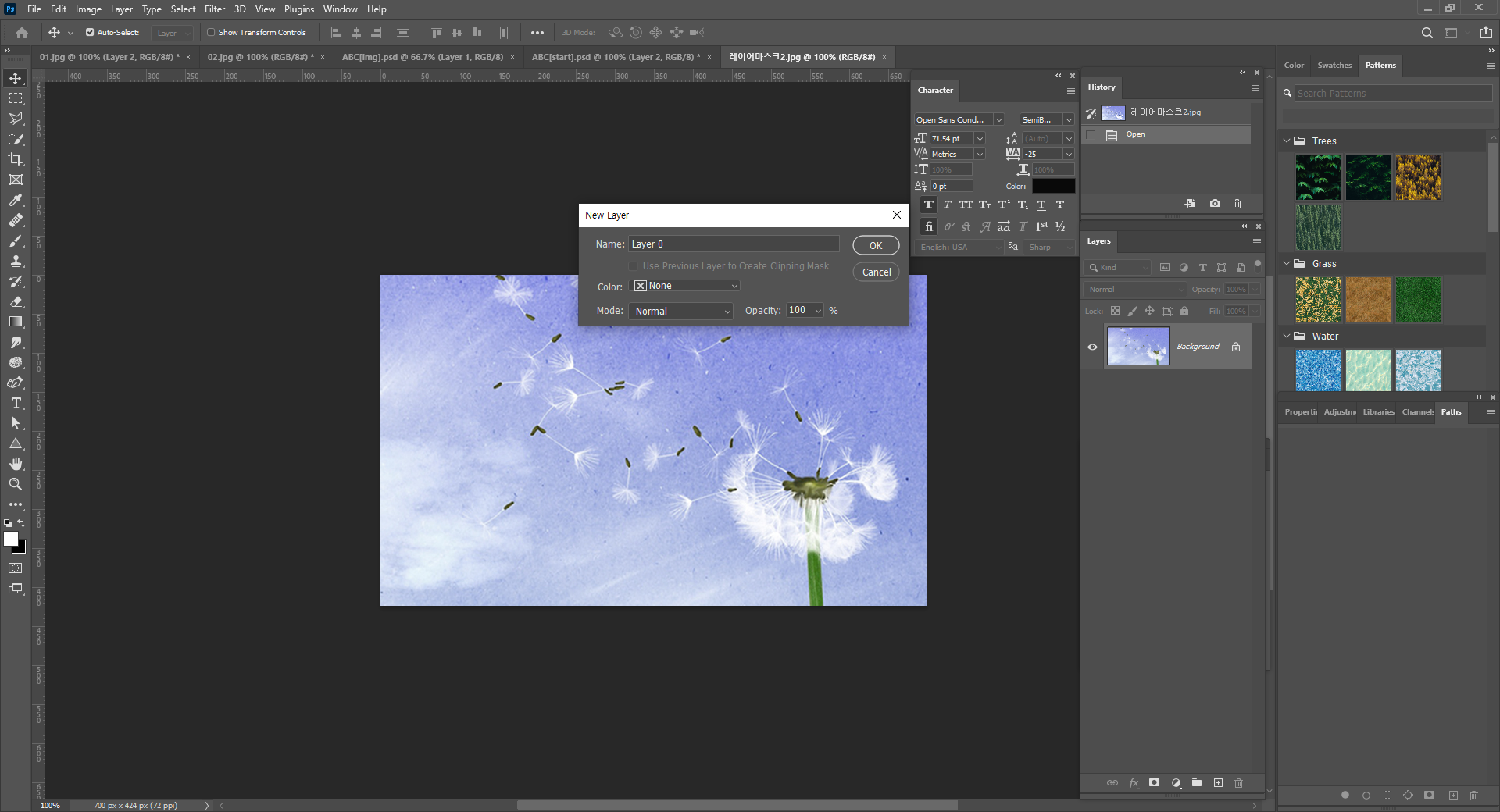
Background를 Layer 0으로 만들어준다.

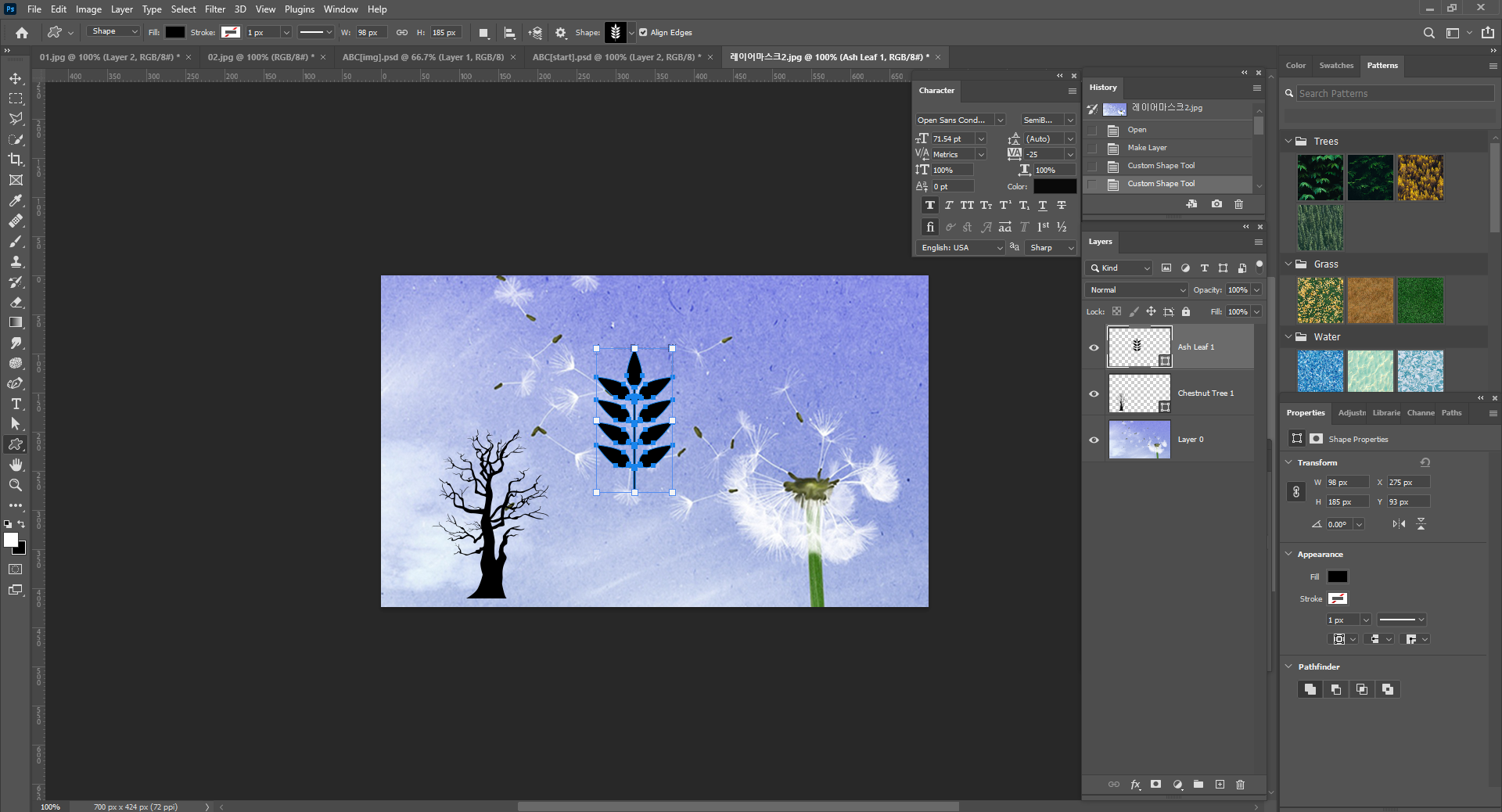
Custom Shape Tool을 가지고 옵션은 Shape으로 바꾸고 마음에 드는 Shape을 선택을 하여
그려주면 Layer가 하나씩 생성된다.
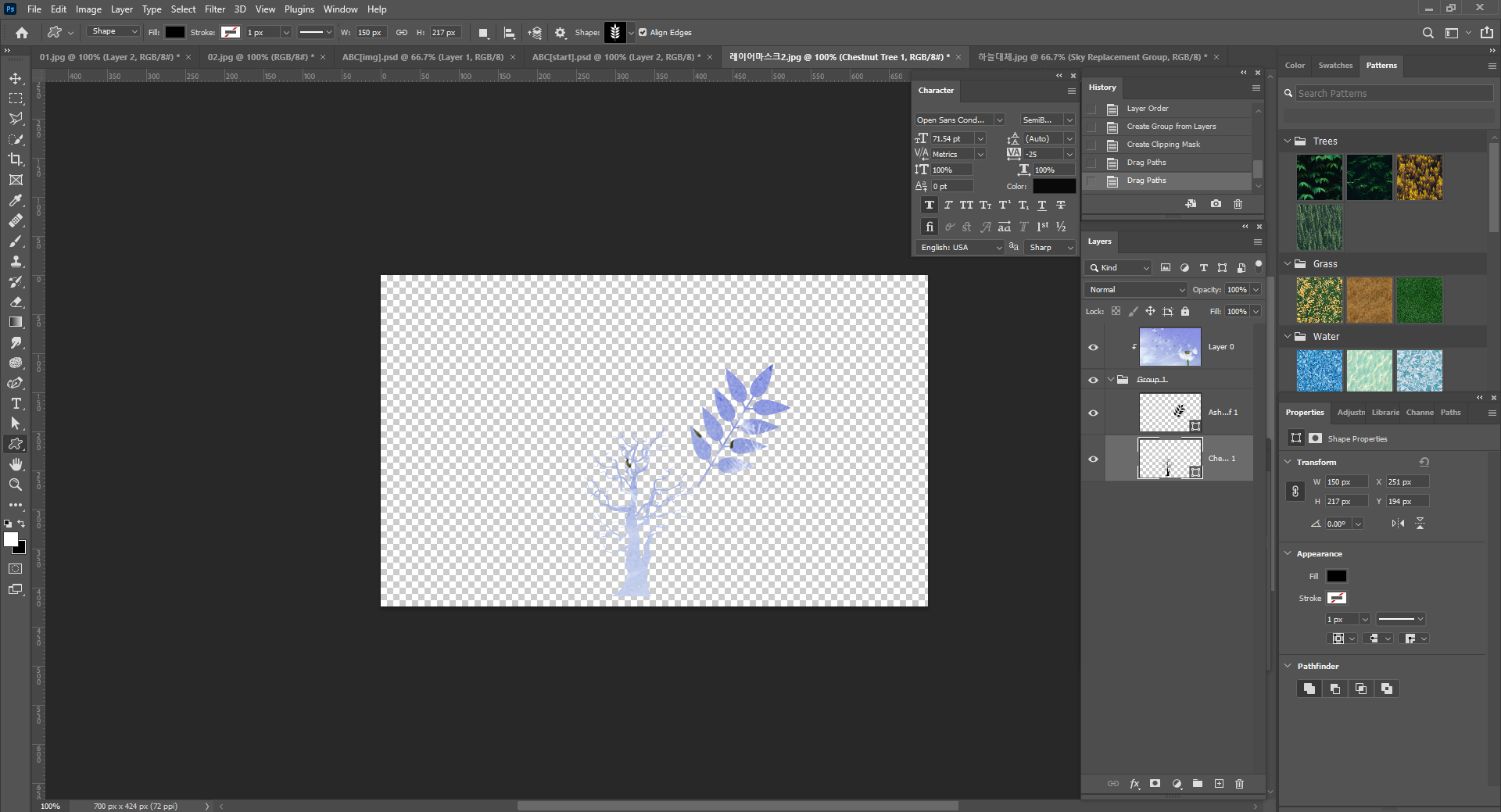
Custom Shape Tool로 그린 Layer 두 개를 그룹으로 묶어주고
Layer 0을 맨 위로 배치시킨다.
그렇게 하고 Layer 0과 Group 사이 경계에 마우스를 대고 Alt 키를 누르고 클릭하면
클리핑 마스크가 생성된다.



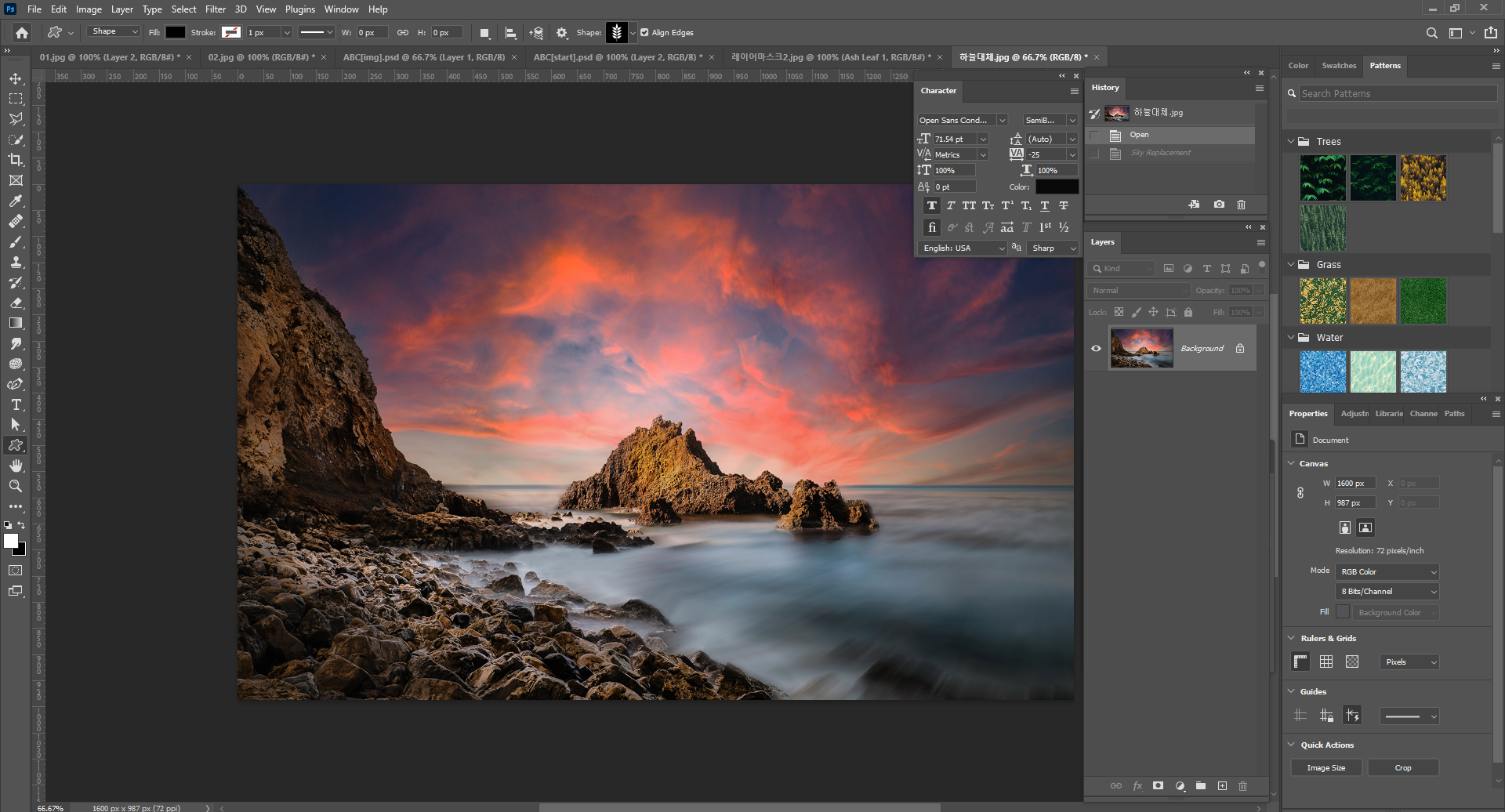
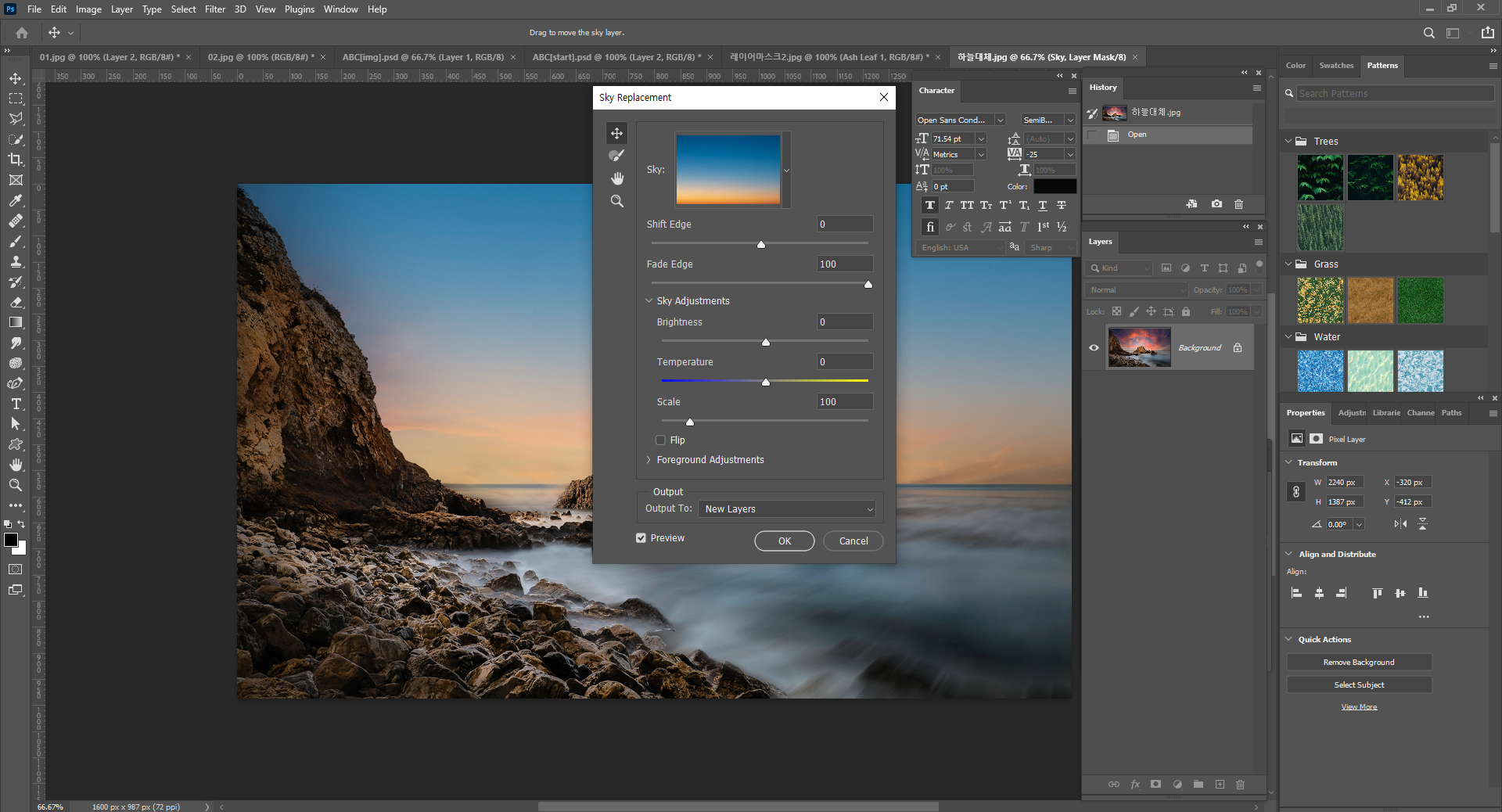
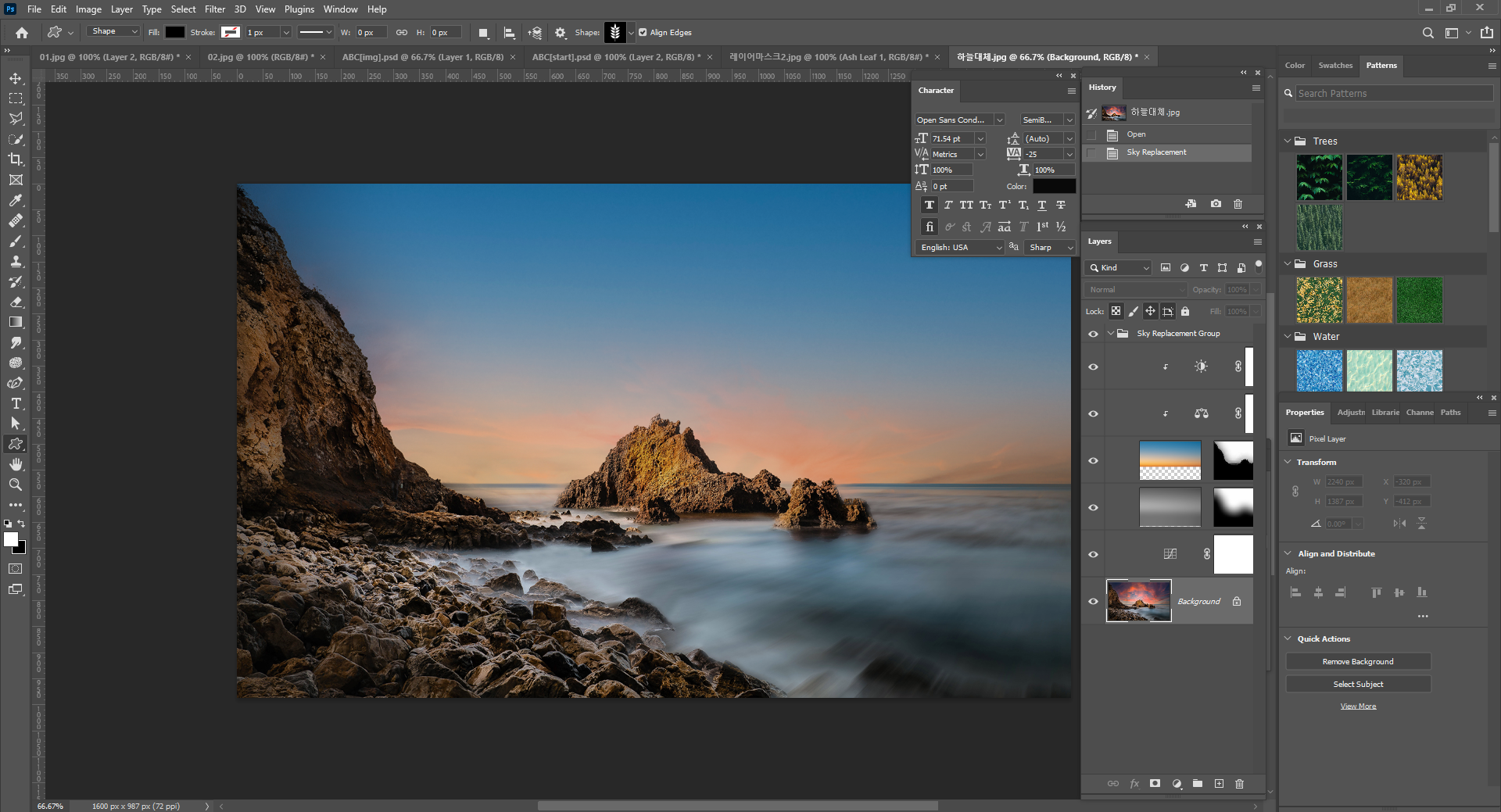
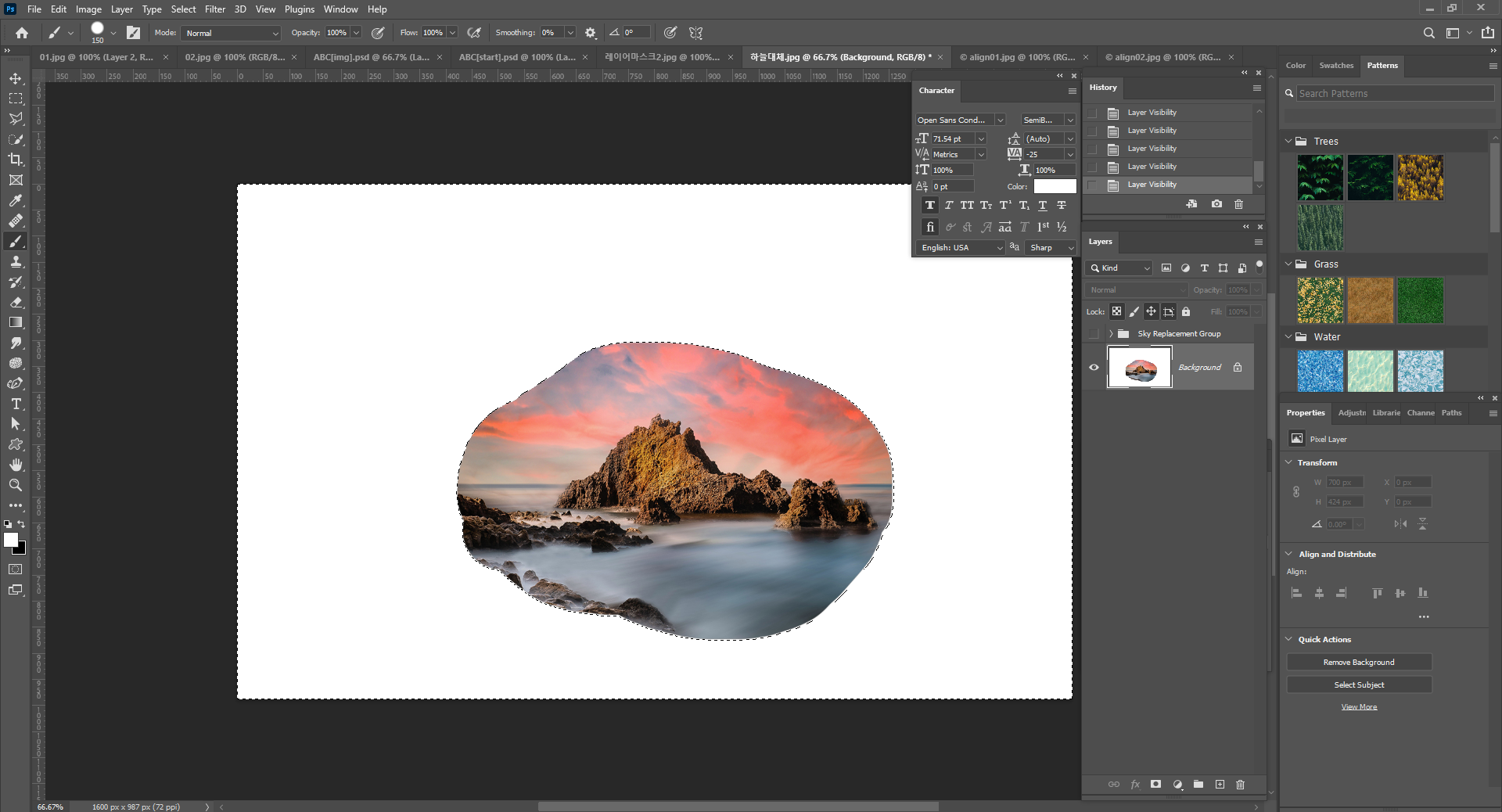
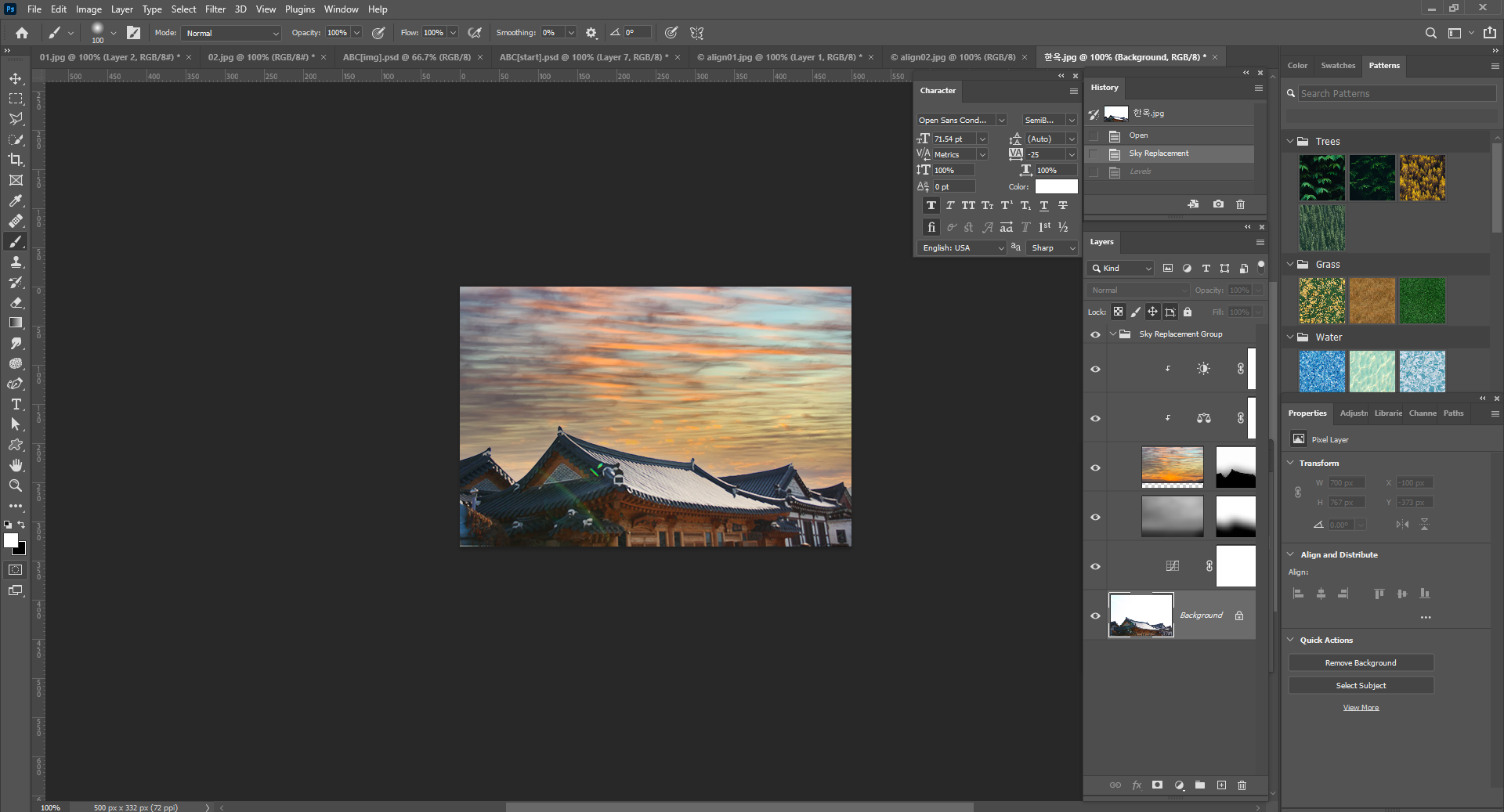
Edit - Sky Replacement에 들어가 넣고 싶은 하늘을 선택해 옵션을 조절한다.

나같은 경우는 Brightness와 Temperature만 변경해서 노을 느낌을 줬다.
Layer가 복잡해서 Sky Replacement Layer는 그룹으로 묶어주었다.

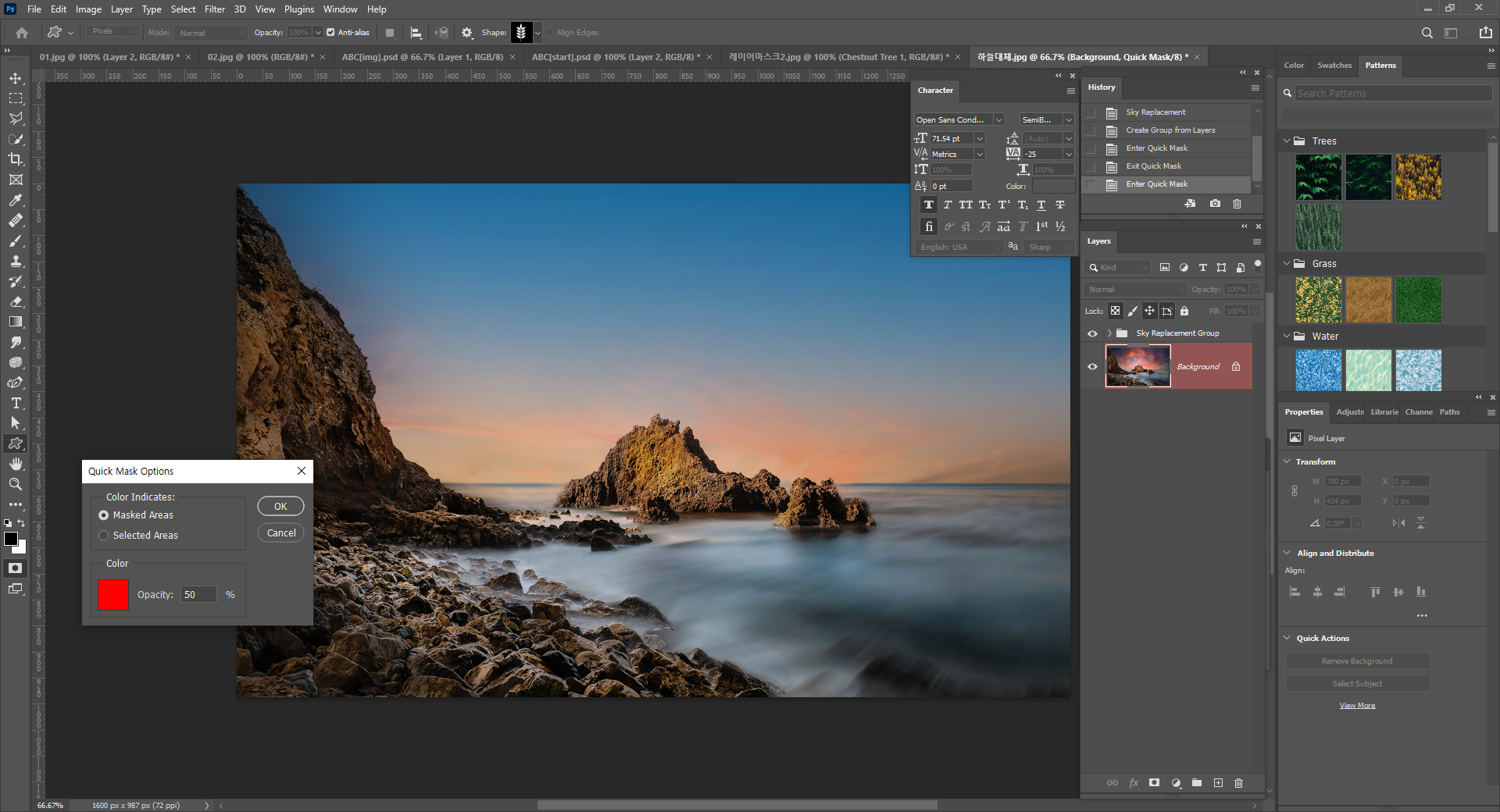
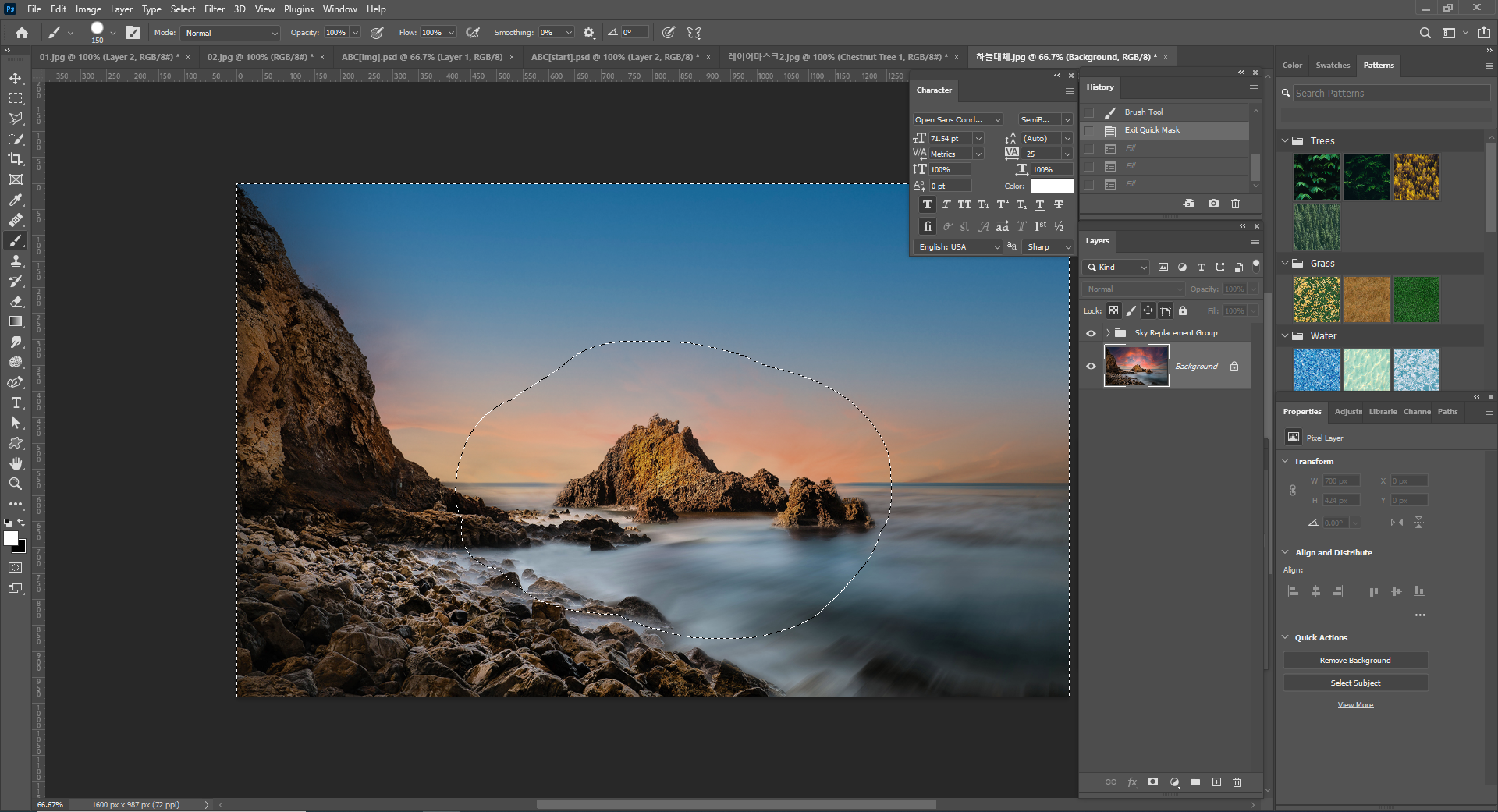
Background Layer를 선택하고 Tool Box 제일 밑에서 두번째에 Quick Mask Options가 있는데 더블클릭하면
저렇게 Background Layer가 빨간색으로 변한다.
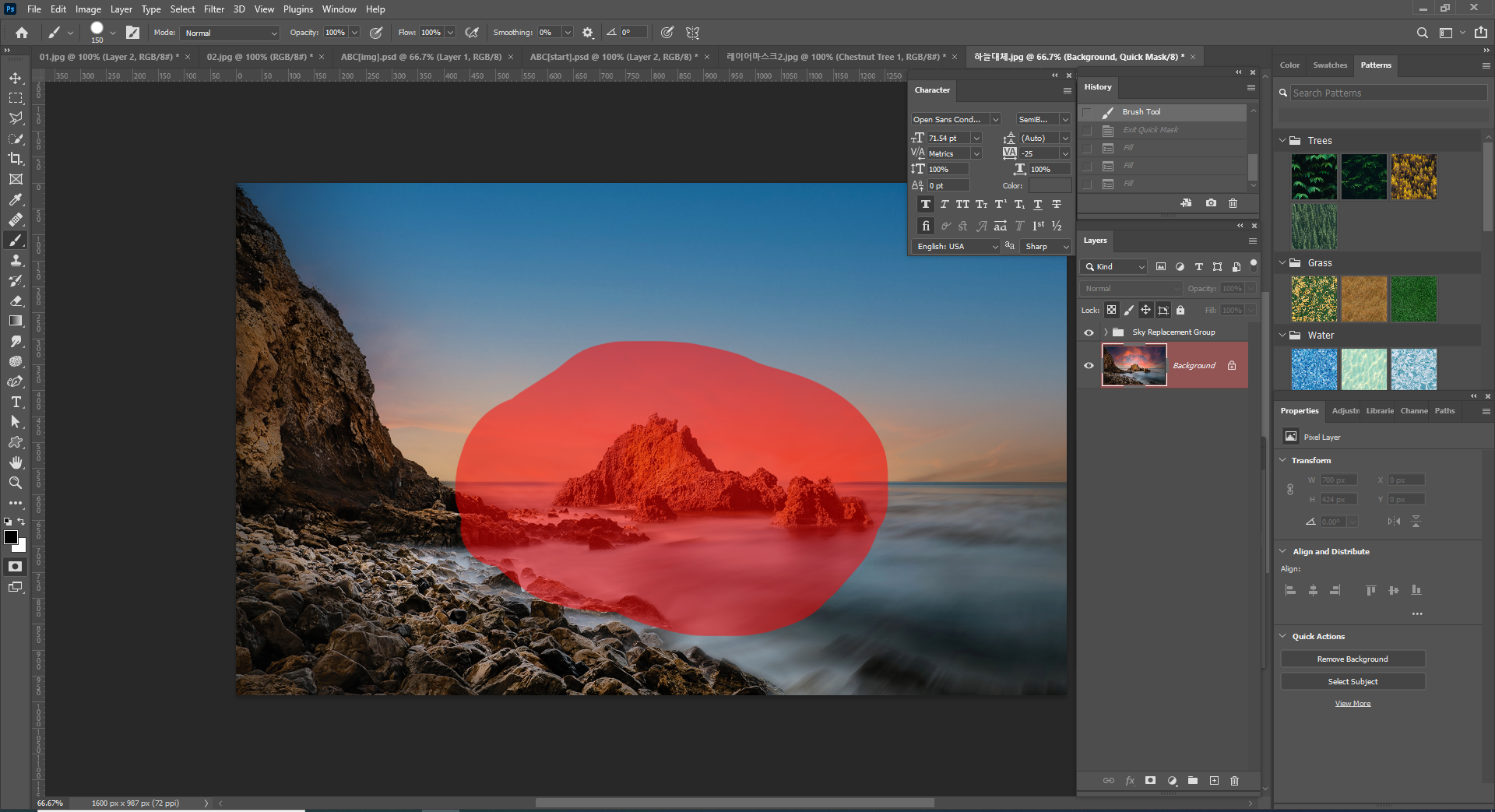
Brush로 이미지를 칠했을 때 빨간색이 투명도 50만큼만 보이게 설정한다.

Brush를 누르고 남기고 싶은 부분을 칠한다.
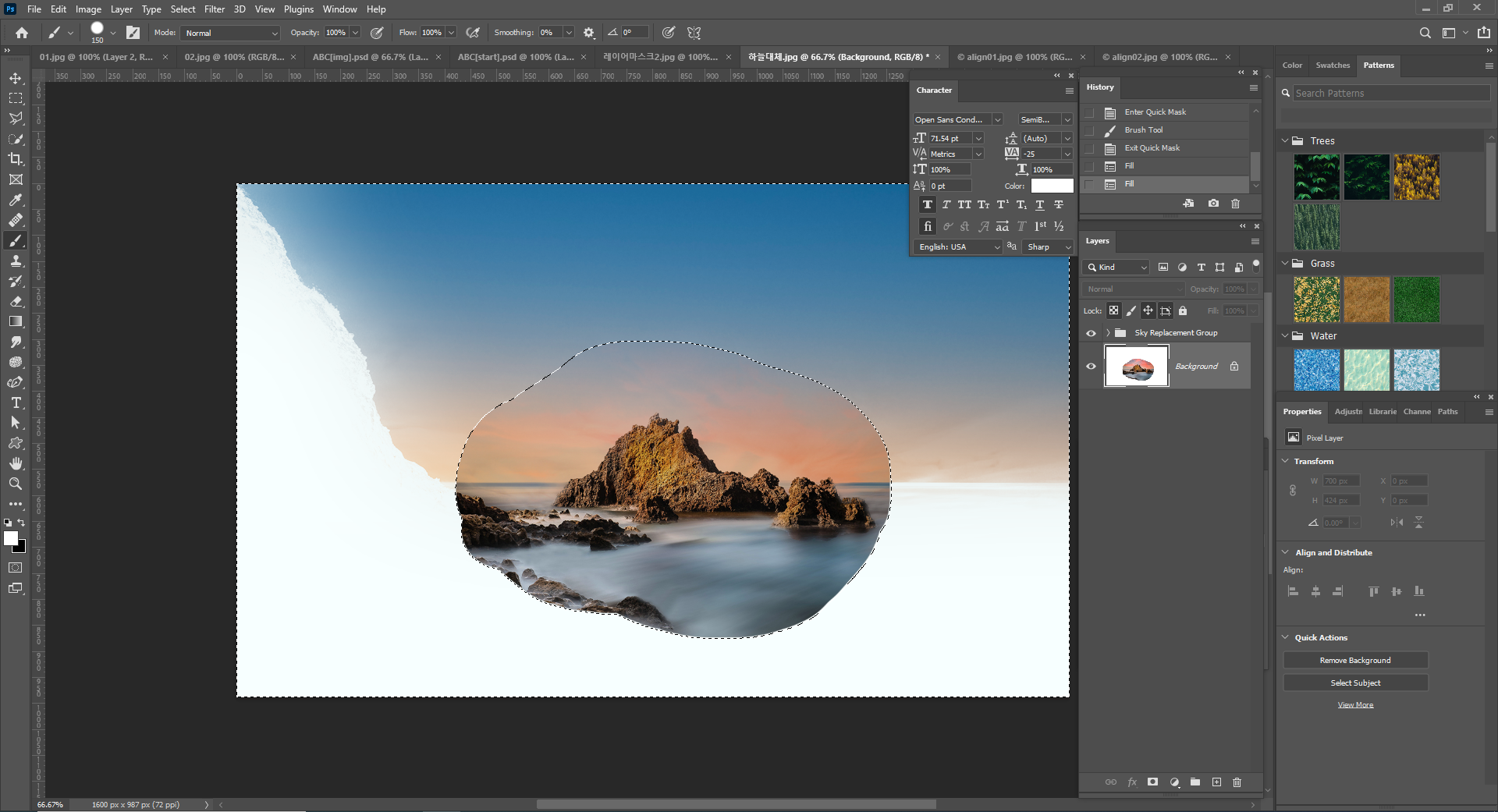
그러고 나서 Quick Mask Options를 해제하면,

내가 칠한 부분만 남기고 나머지 부분이 Invert 시킨 것처럼 선택이 된다.
Alt + Delete를 눌러 하얀색으로 칠한다.

근데 왜 저렇게 일부만 칠해지징...? 하고 한참을 고민했다.

여기서 헷갈렸던 것은 내가 Sky Replacement Group Layer의 눈을 끄지 않아서 직전의 이미지처럼
다 칠해지지 않았다. 선생님께 질문해서 이 부분을 해결했다. 어렵당 ㅎㅎ


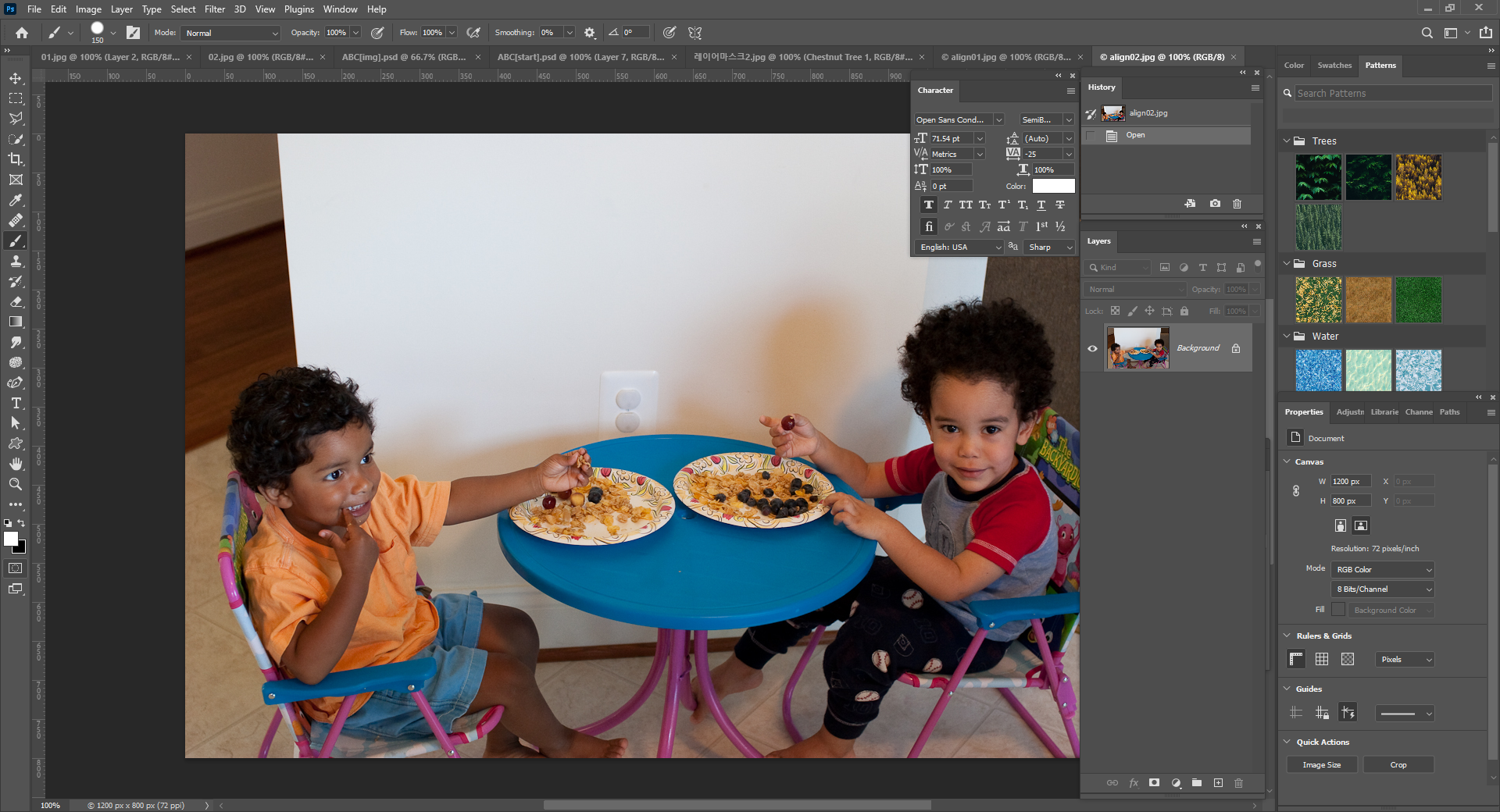
두 아이가 모두 카메라를 보는 것처럼 보이게 합성하는 예제를 실행하려고 한다.

우선 2번 사진을 1번 사진으로 드래그해서 끌어다 놓는다.
Layer 1의 opacity를 낮춘 상태에서 최대한 두 사진이 비슷하게 겹치도록 이동시킨다.
나같은 경우는 콘센트와 접시 부분을 최대한 맞추려고 노력했다.
그런 다음 Layer 1의 Layer Mask를 생성한다.

Layer Mask를 클릭하고 나서 Brush를 들고 검정색으로 칠해준다.
이때 자연스럽게 보이려면 Brush의 Hardness를 0으로 낮추고 왼쪽 아이가 있는 부분부터 살살
문지른다.
그러면 두 부분이 자연스럽게 합성될 것이다.


Edit - Sky Replacement 에 들어가서 마음에 드는 하늘을 적용한다.

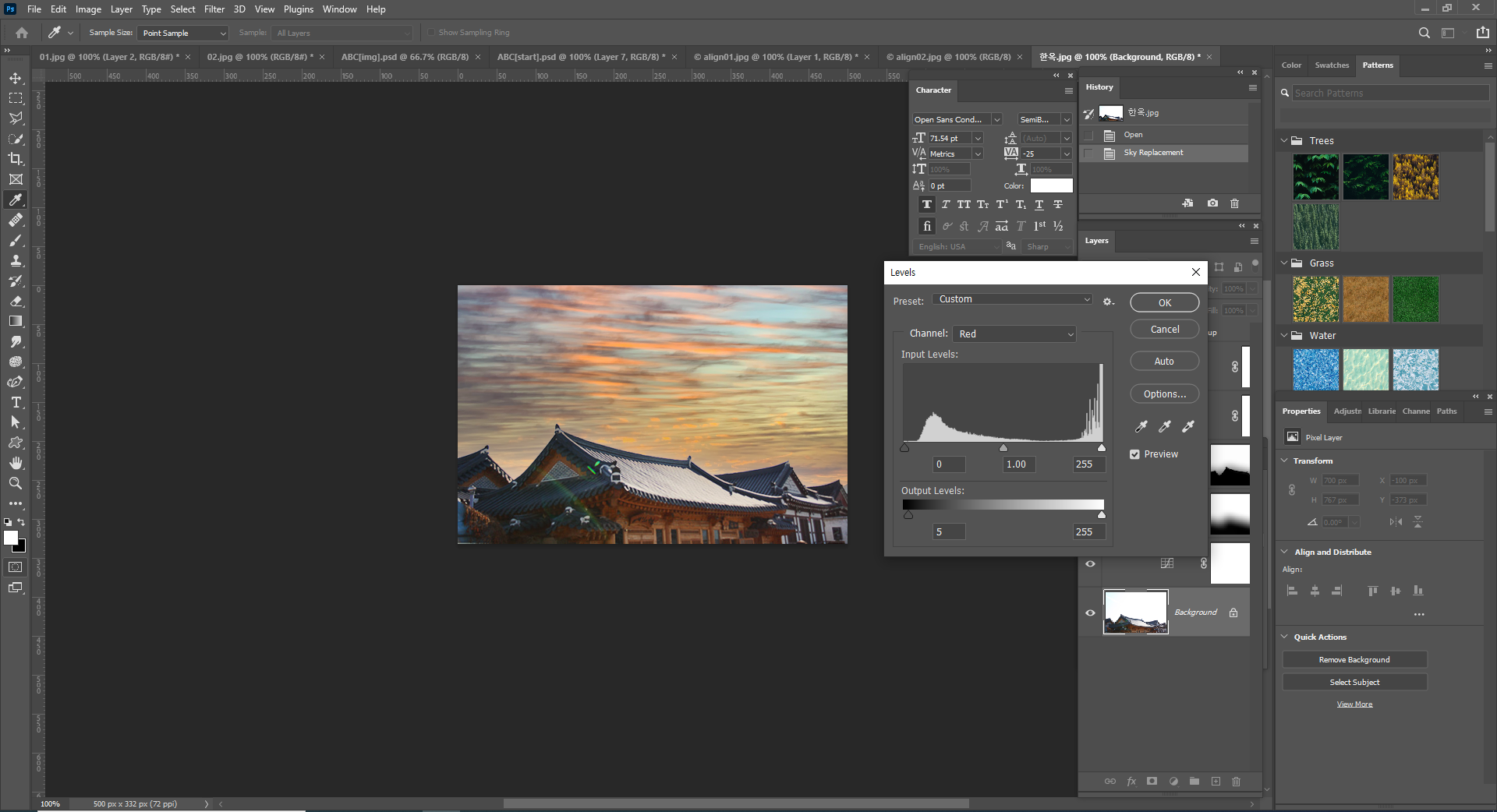
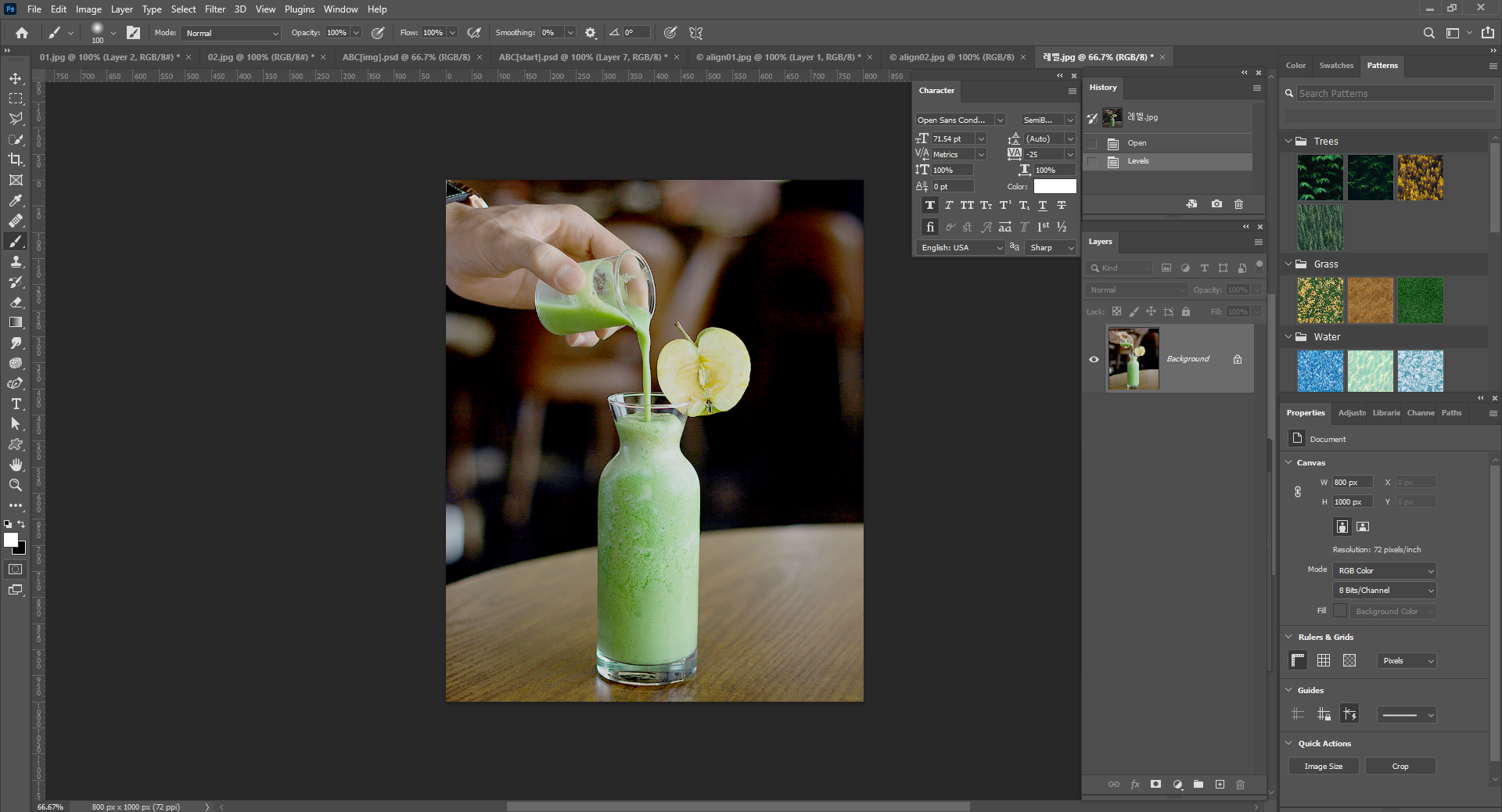
Image - Adjustments - Levels 에 들어가서 나는 Red로 설정해서 이미지에 빨간색을 좀 더 입혀줬다.
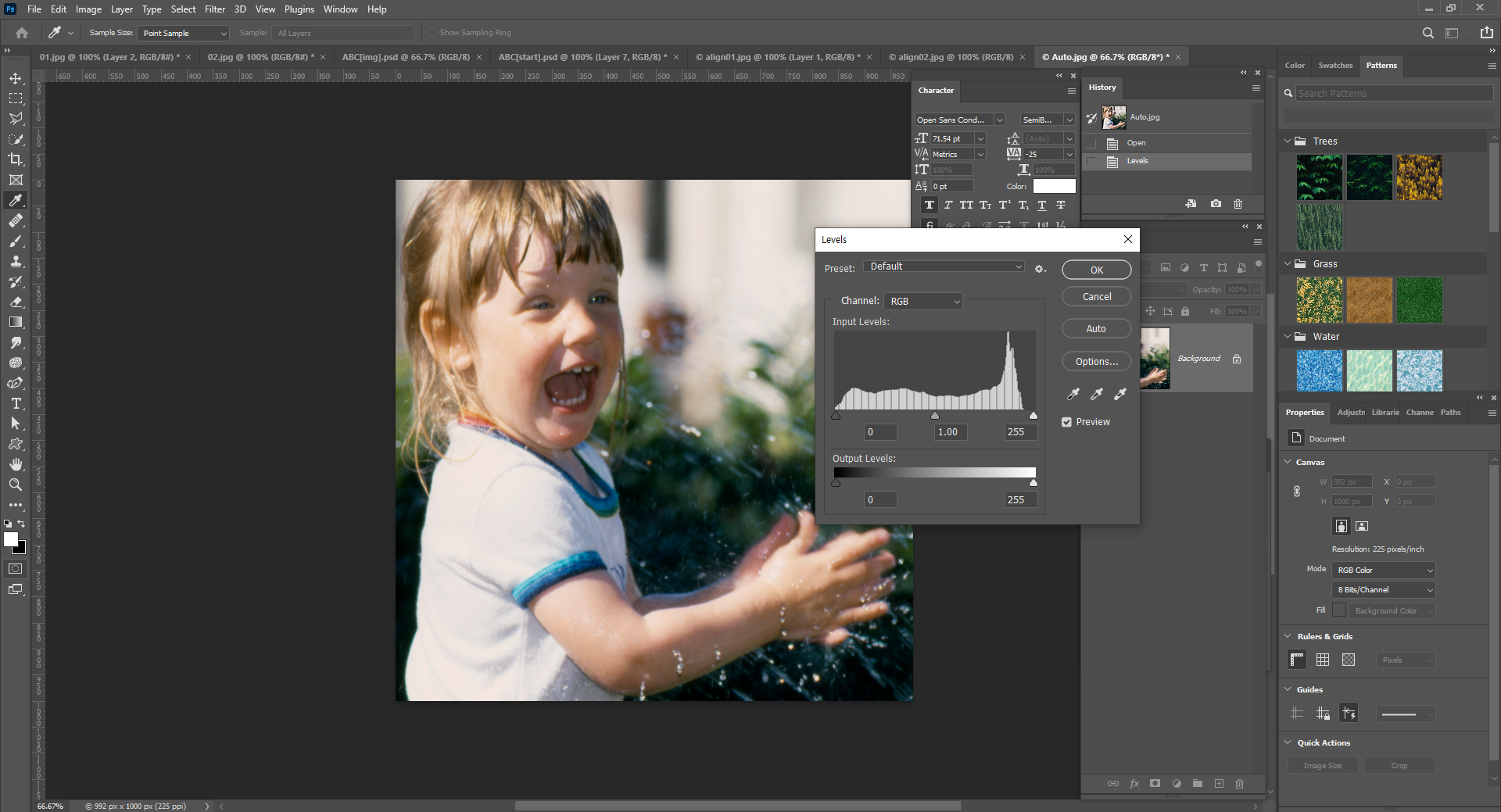
Levels에 나오는 그래프 같은 것은 현재 이미지의 분포이다.

Image - Adjustments - Hue/Saturation에 들어가서 색조도 조정했다.

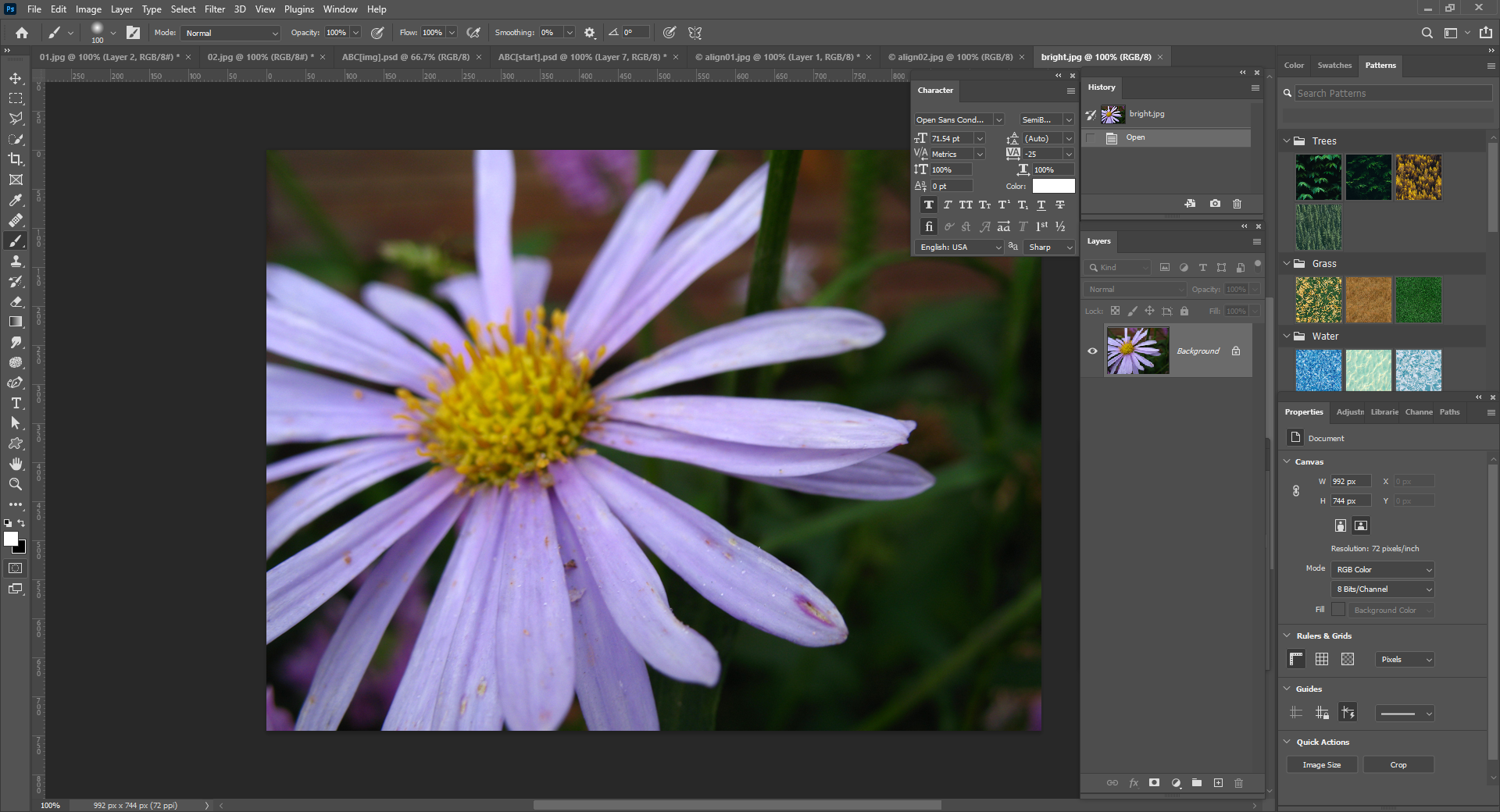
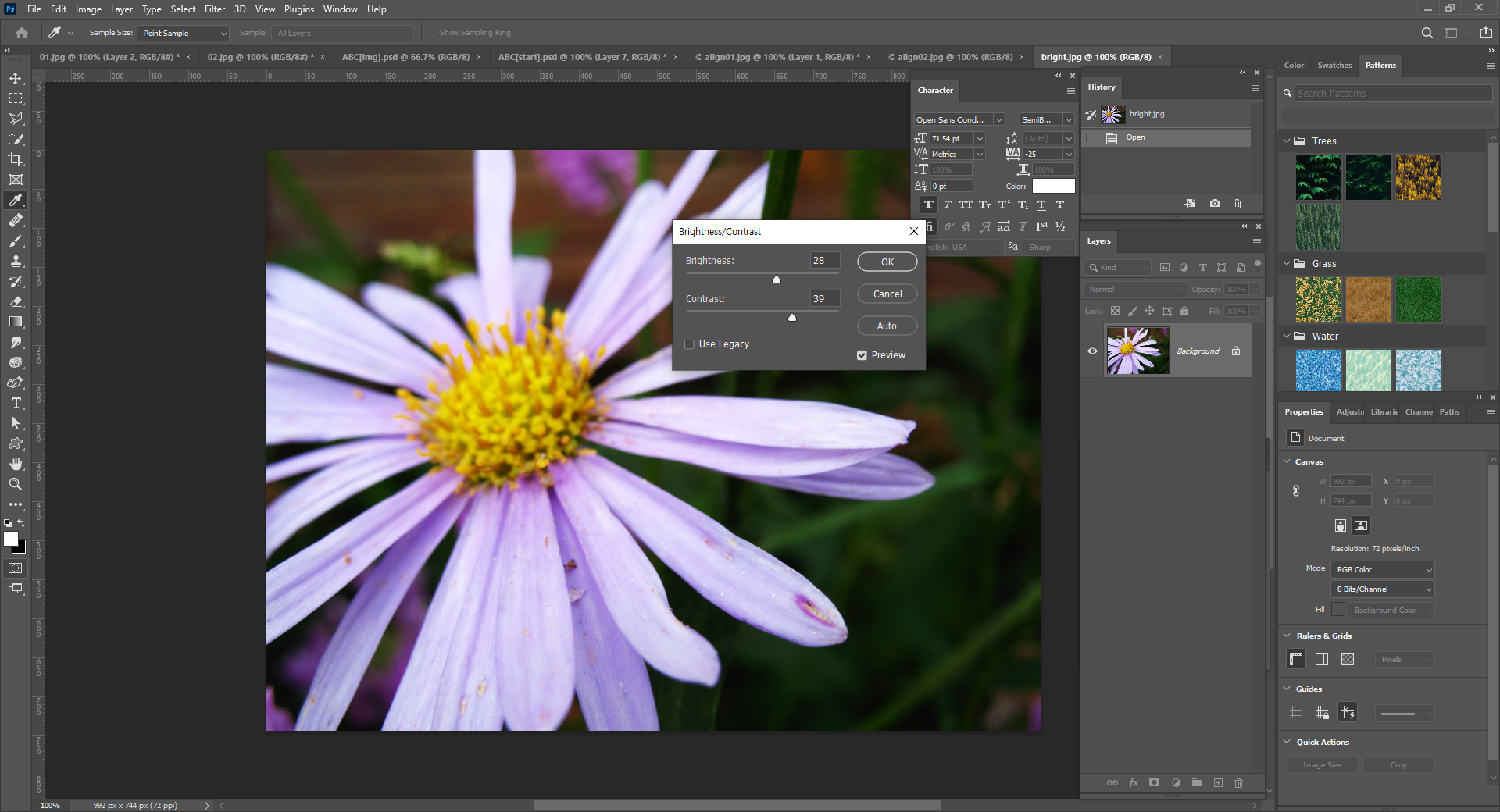
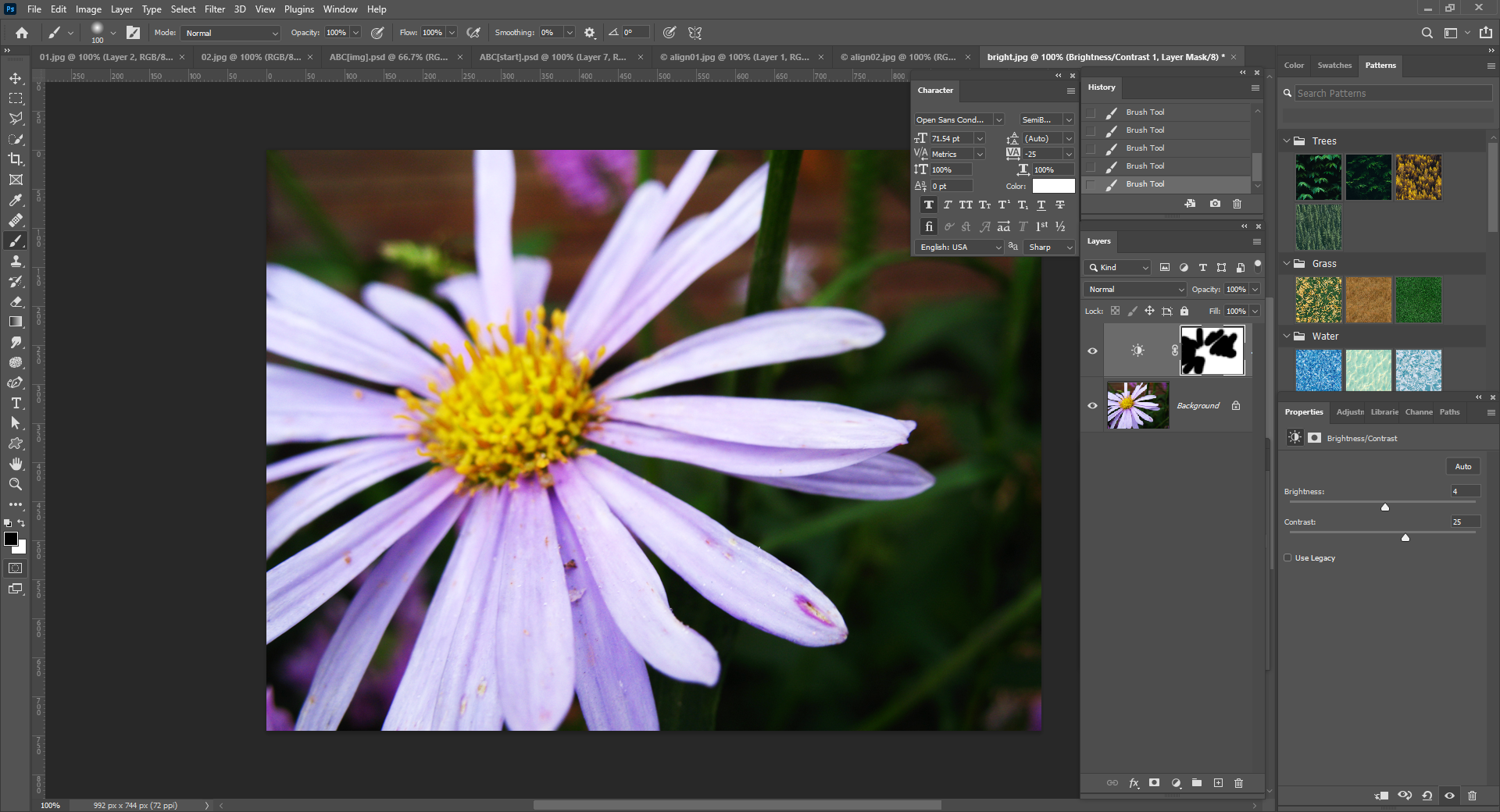
<색상 보정 - Brightness/Contrast (명도/대비) 예제>


Image - Adjustments - Brightness/Contrast 에서 밝기와 대비를 조절한다.

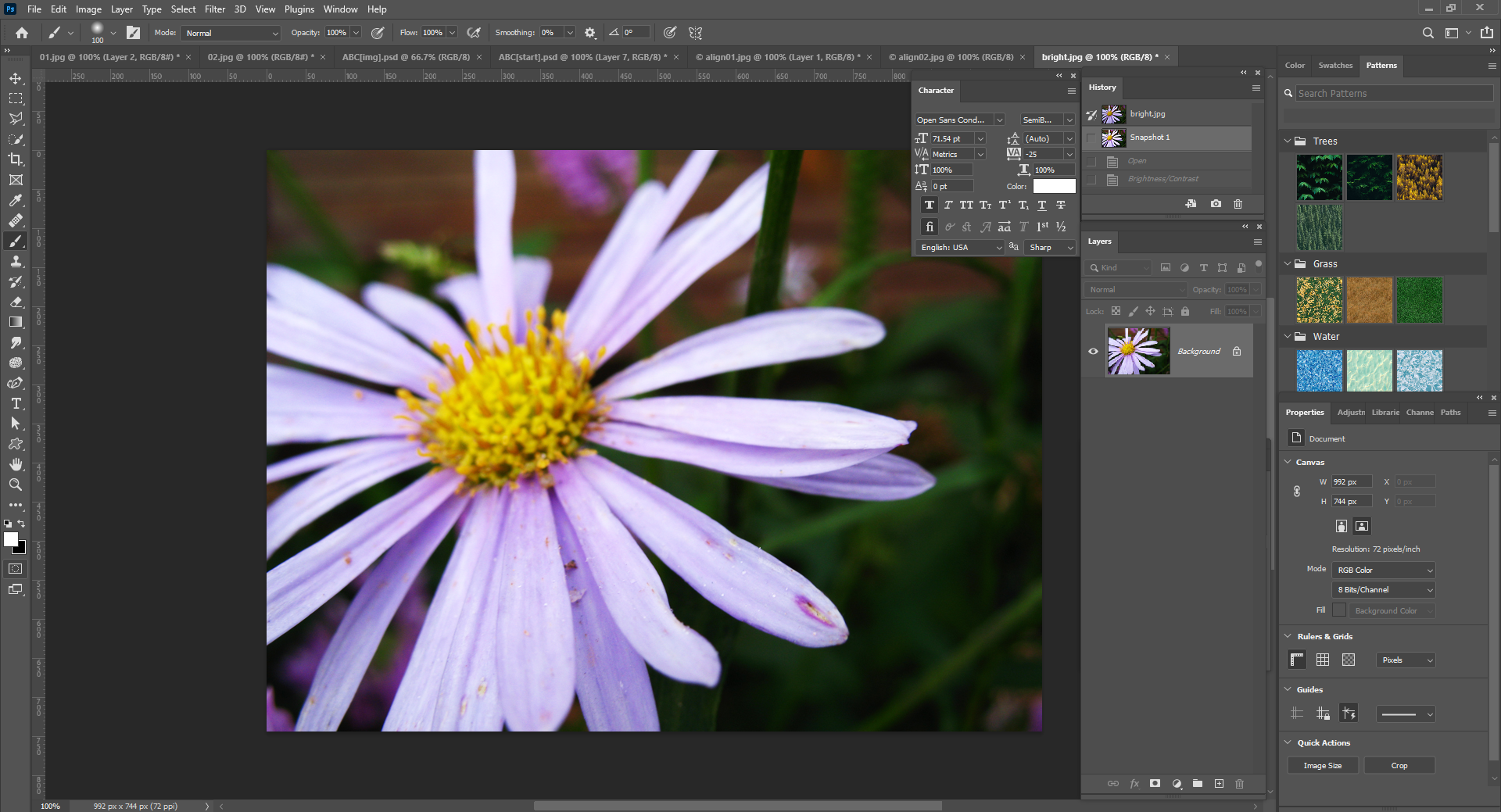
History에서 Snapshot을 찍어 전후를 확인하며 조절한다.

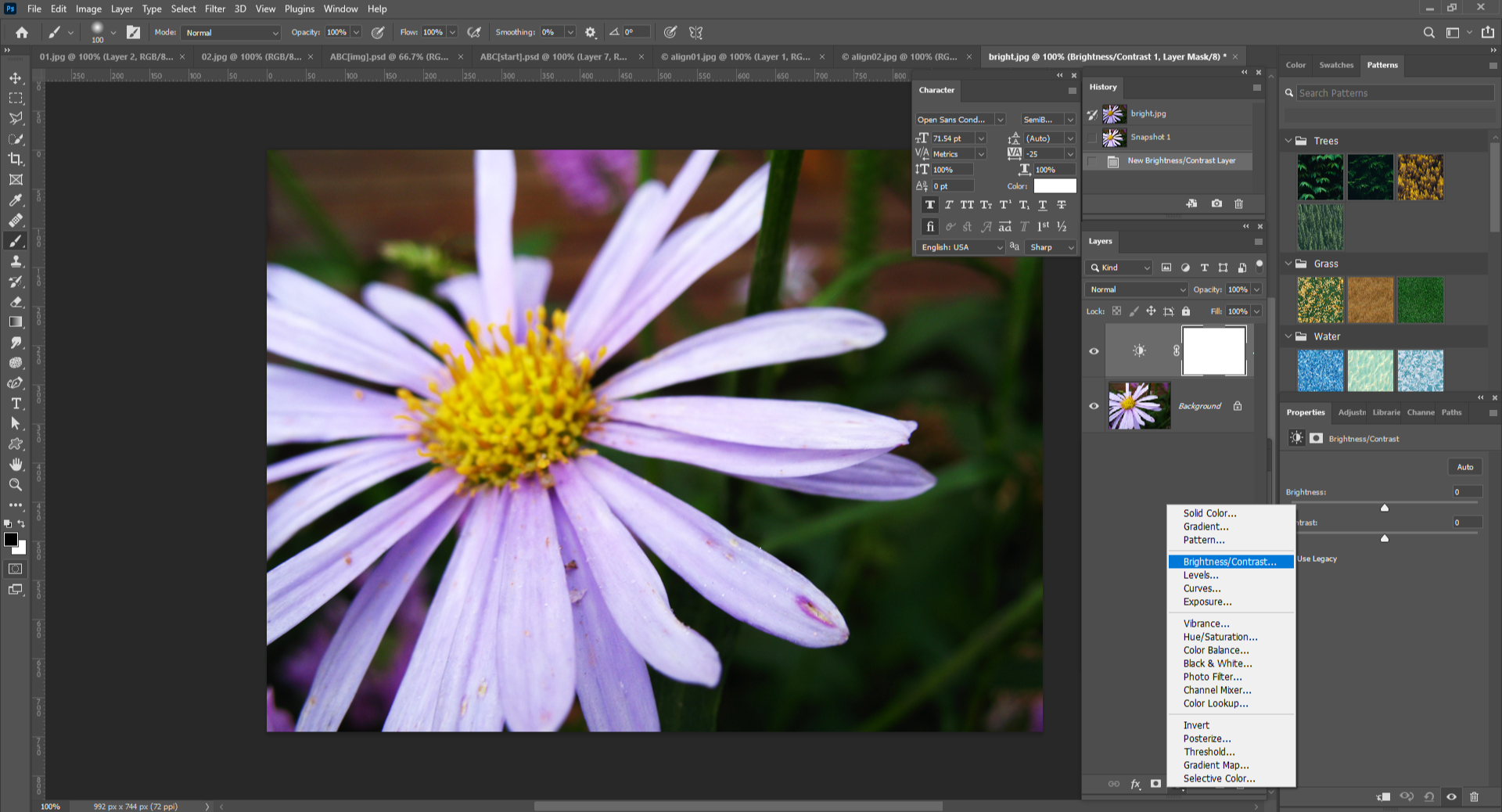
또 다른 방법은 Layer 설정에서 하단에 4번째 옵션을 클릭하면 Brightness/Contrast가 있다.
바로 옆에서 Brightness/Contrast를 설정하는 방법도 있다.

Brush를 들고 바깥은 밝게 하고 꽃잎 부분은 이전으로 돌리고 싶다면 꽃잎만 칠해주면 된다.
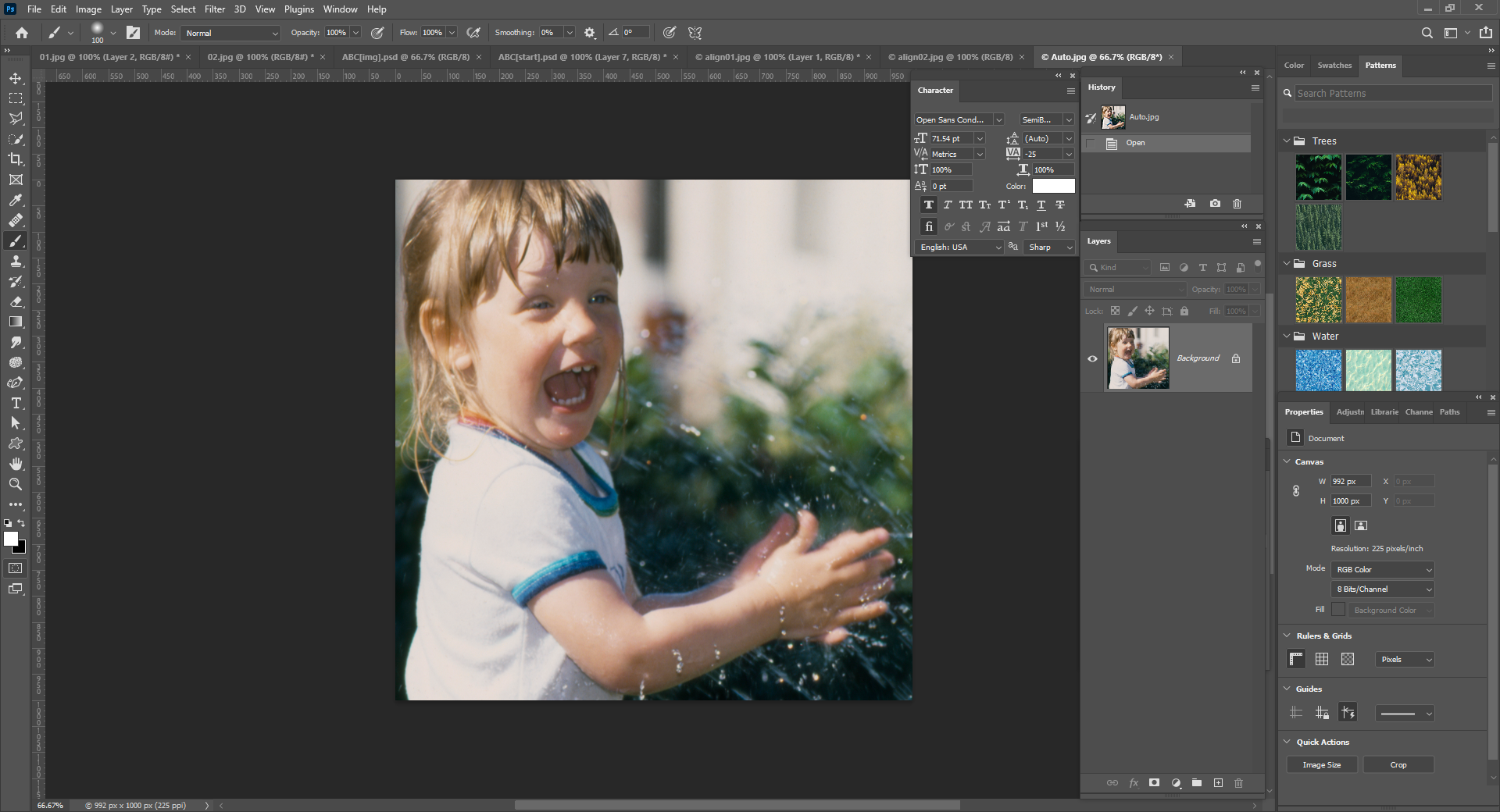
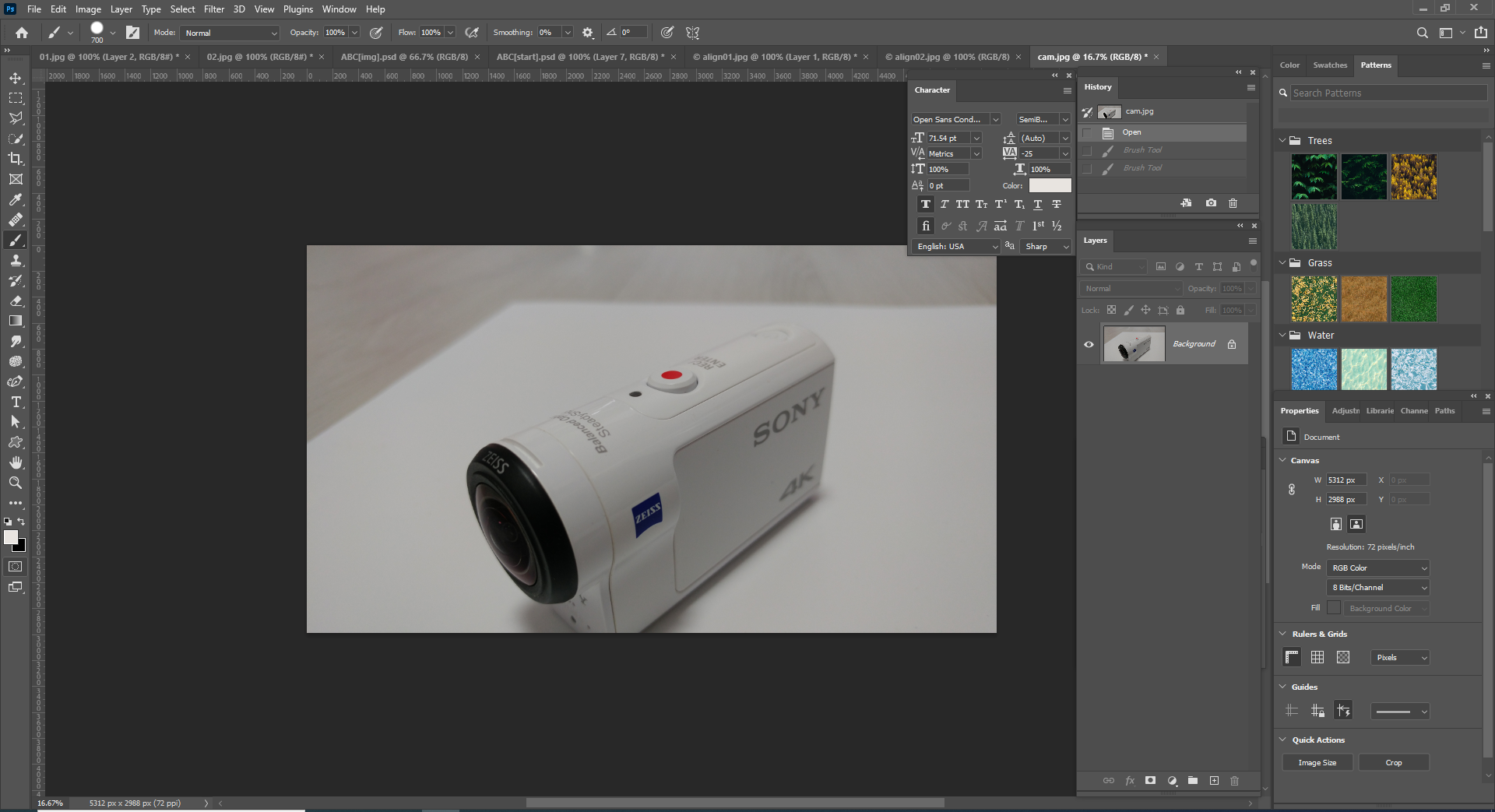
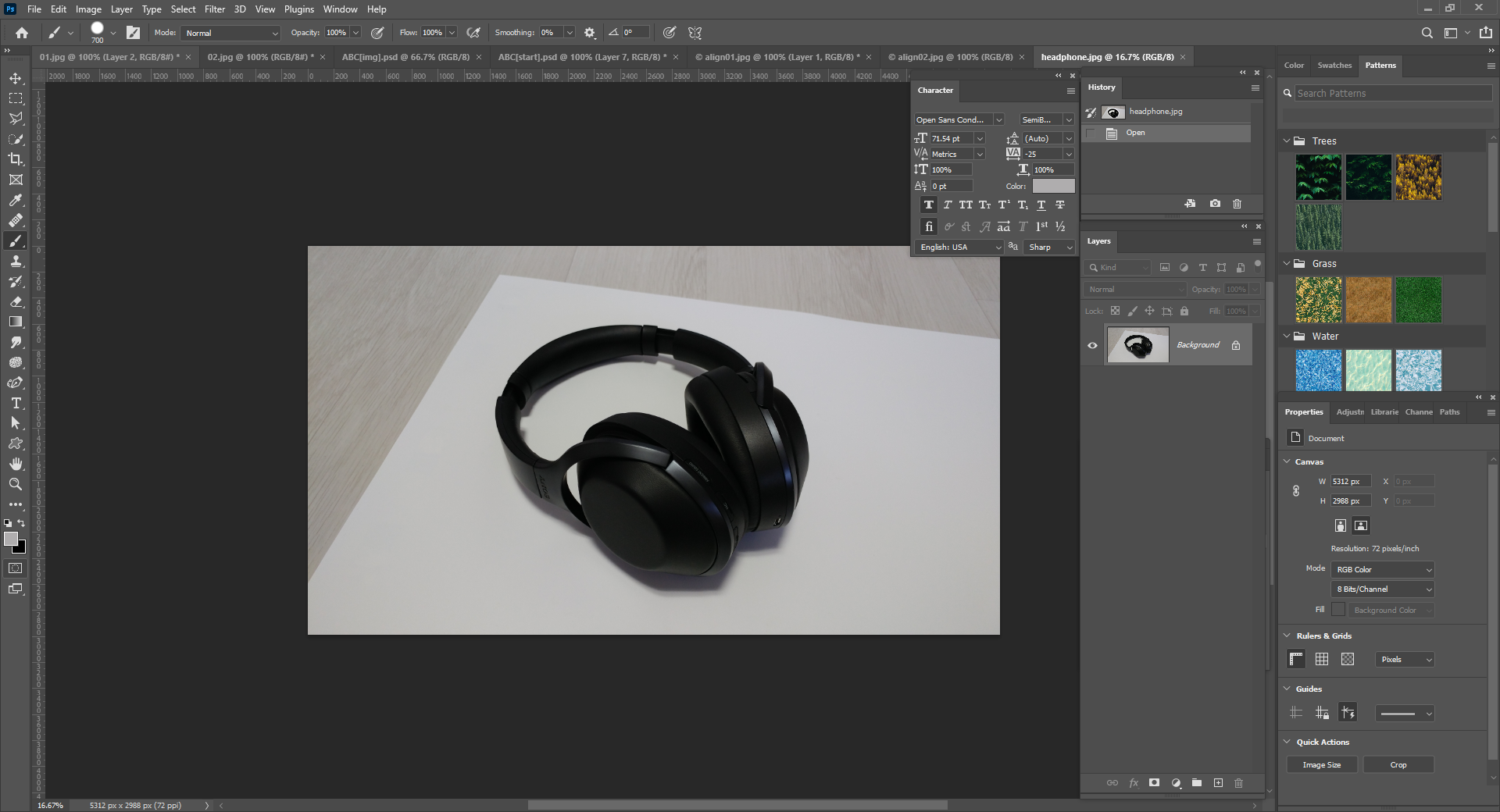
<색상 보정 - Levels 예제>


Image - Adjustments - Levels를 눌러 이미지 색상 분포를 드래그하면서 조절한다.


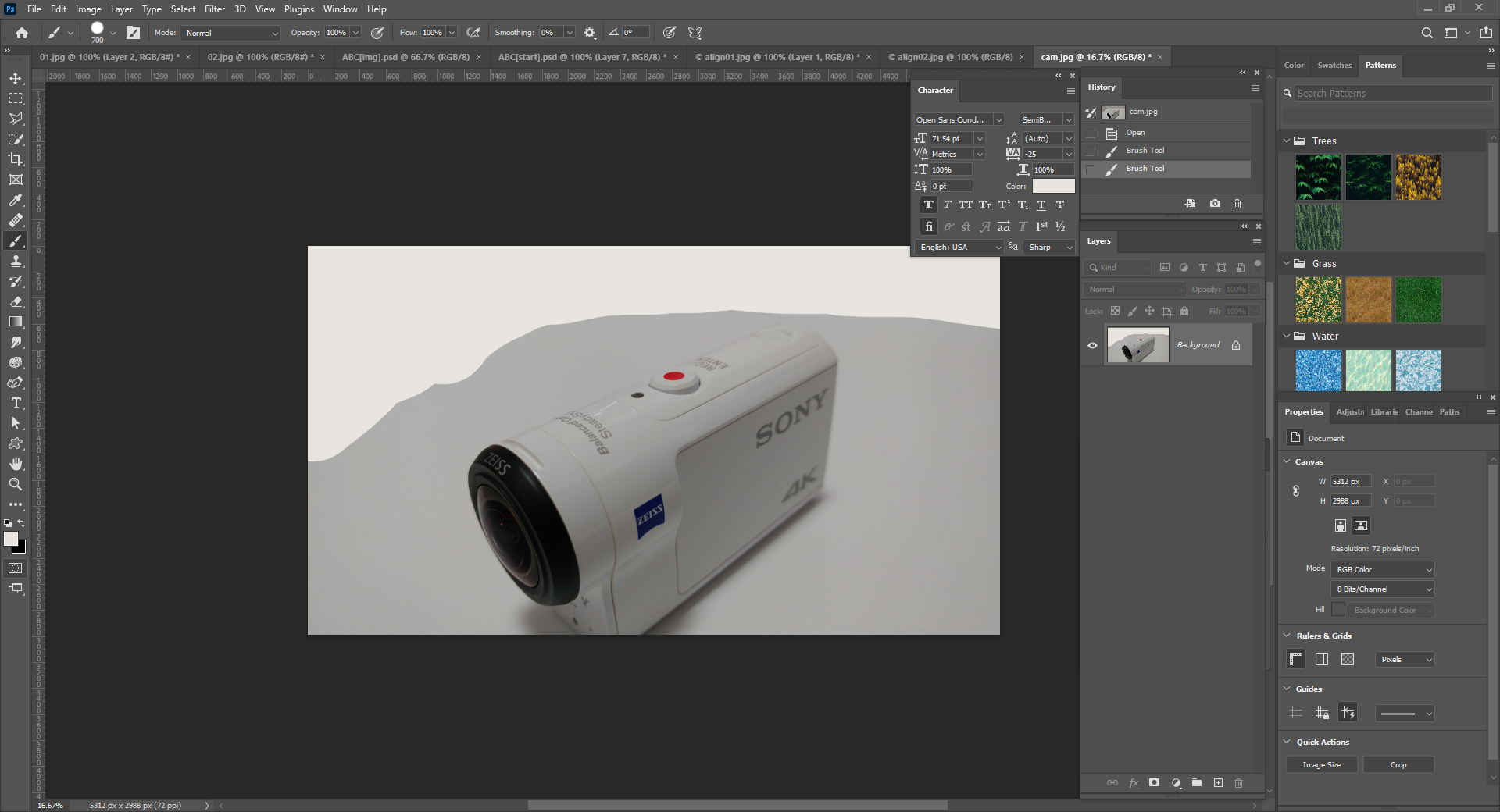
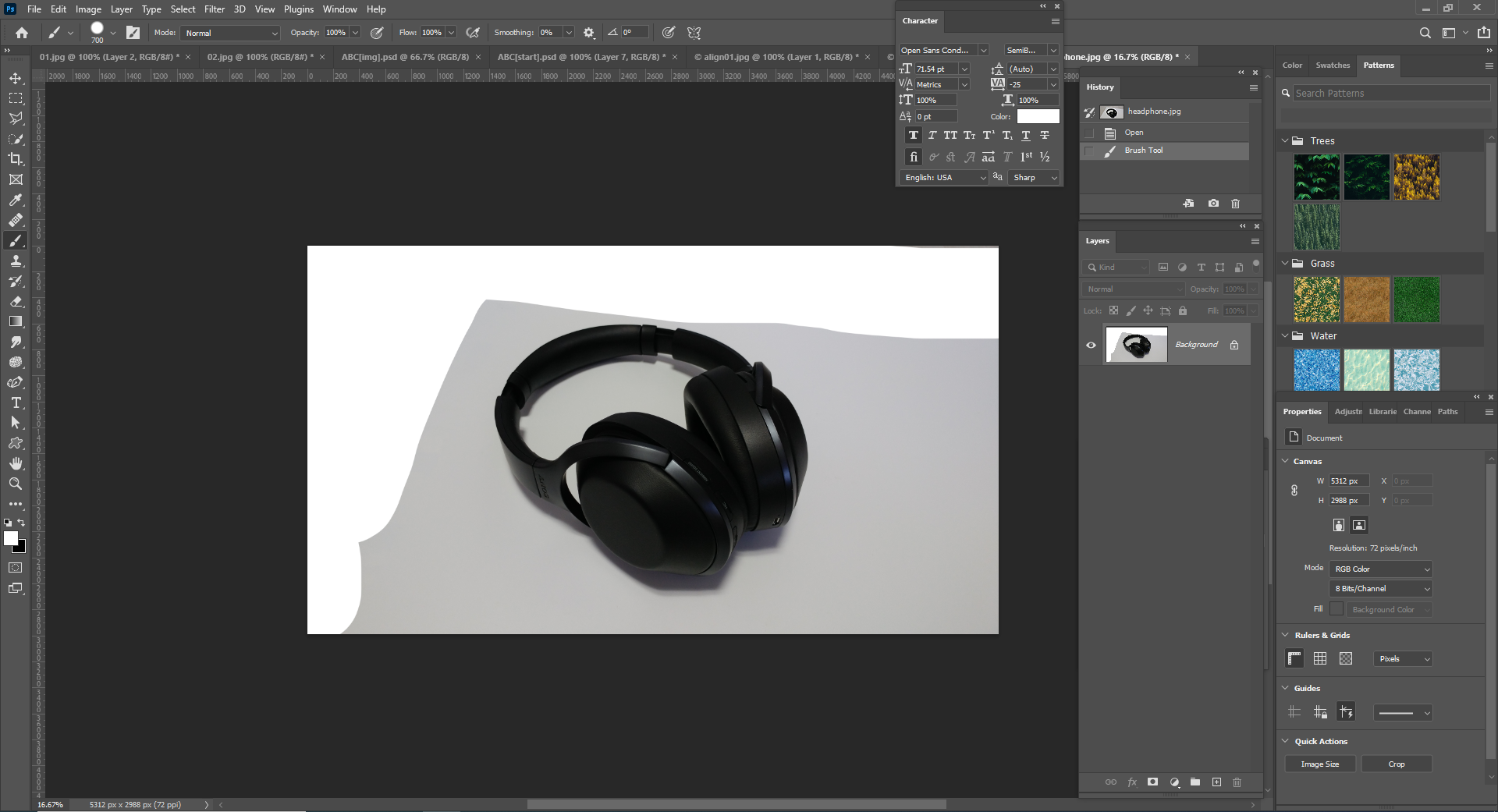
Image - Adjustments - Levels를 눌러 이미지 색상 분포를 드래그하면서 조절한다.


위의 부분까지 Levels가 적용되지 않아서 Brush로 위의 부분을 칠한다.

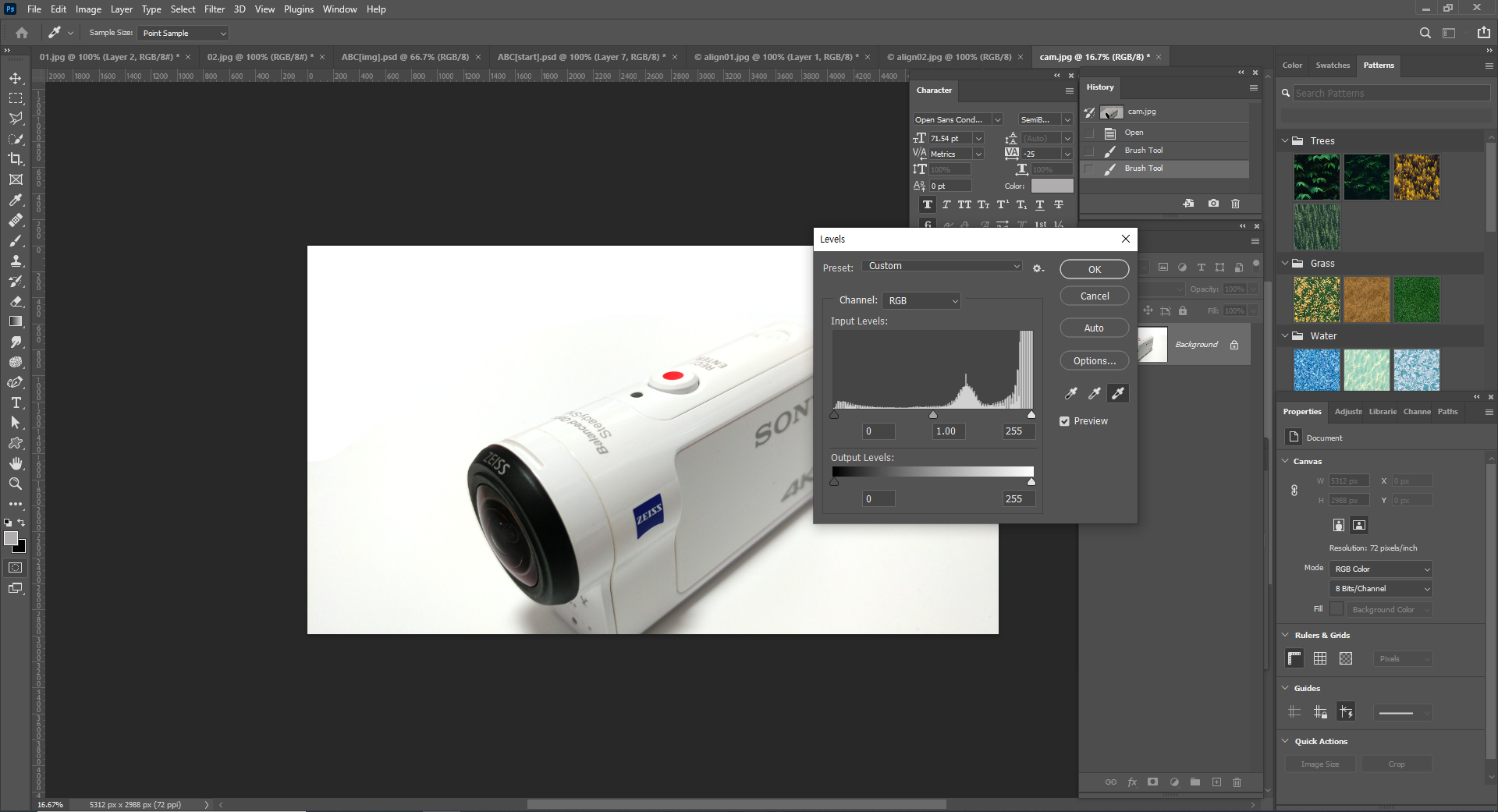
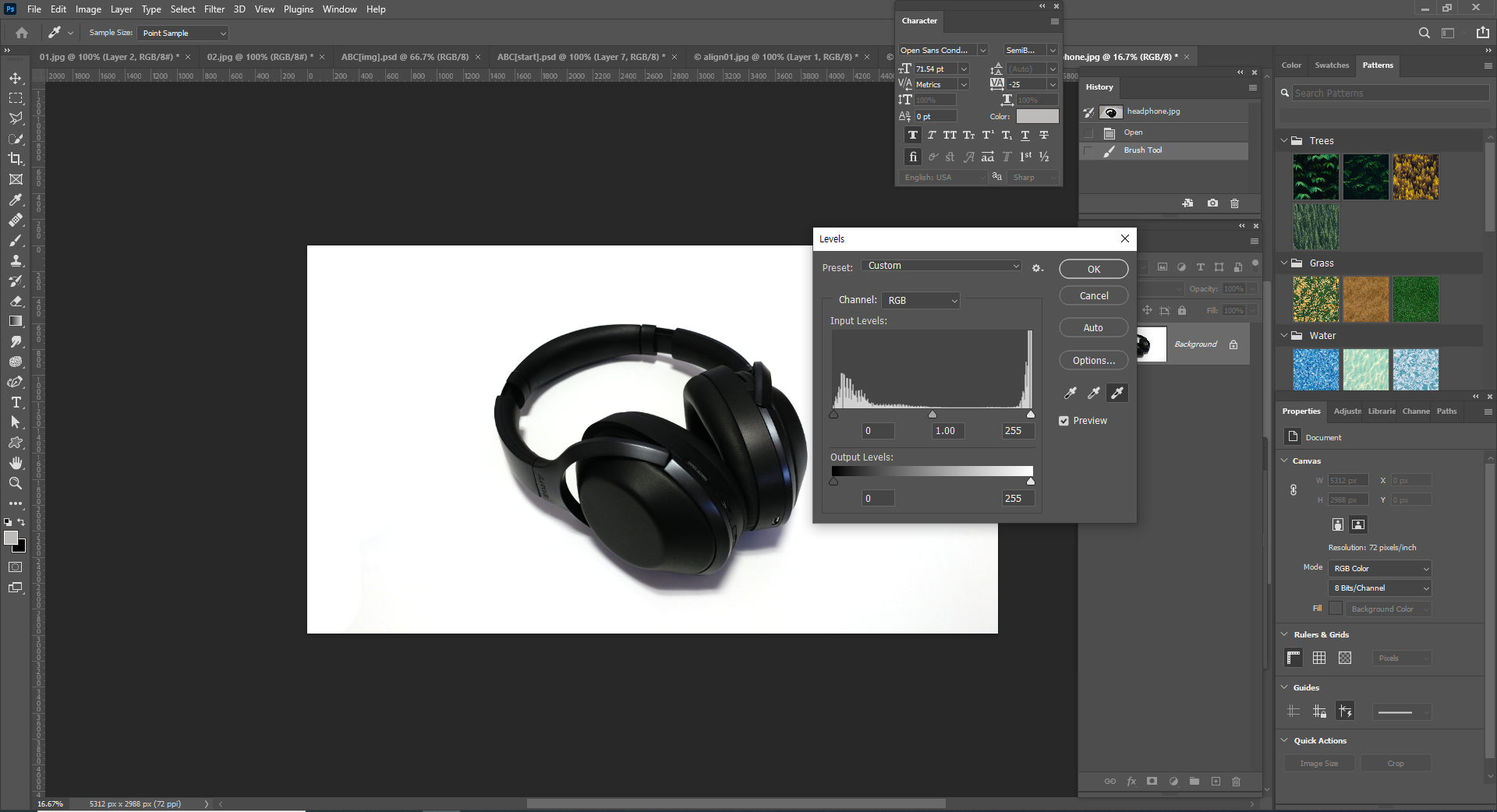
그런 다음 Image - Adjustments - Levels를 눌러 이미지 색상 분포를 드래그하면서 조절한다.
스포이드 옵션 중 맨 오른쪽 것을 선택해서 이미지의 밑 부분에 마우스를 갖다대고
클릭하면 바로 위와 같이 변한다.


이 예제도 위와 동일한 예제이므로 설명은 생략하겠다.



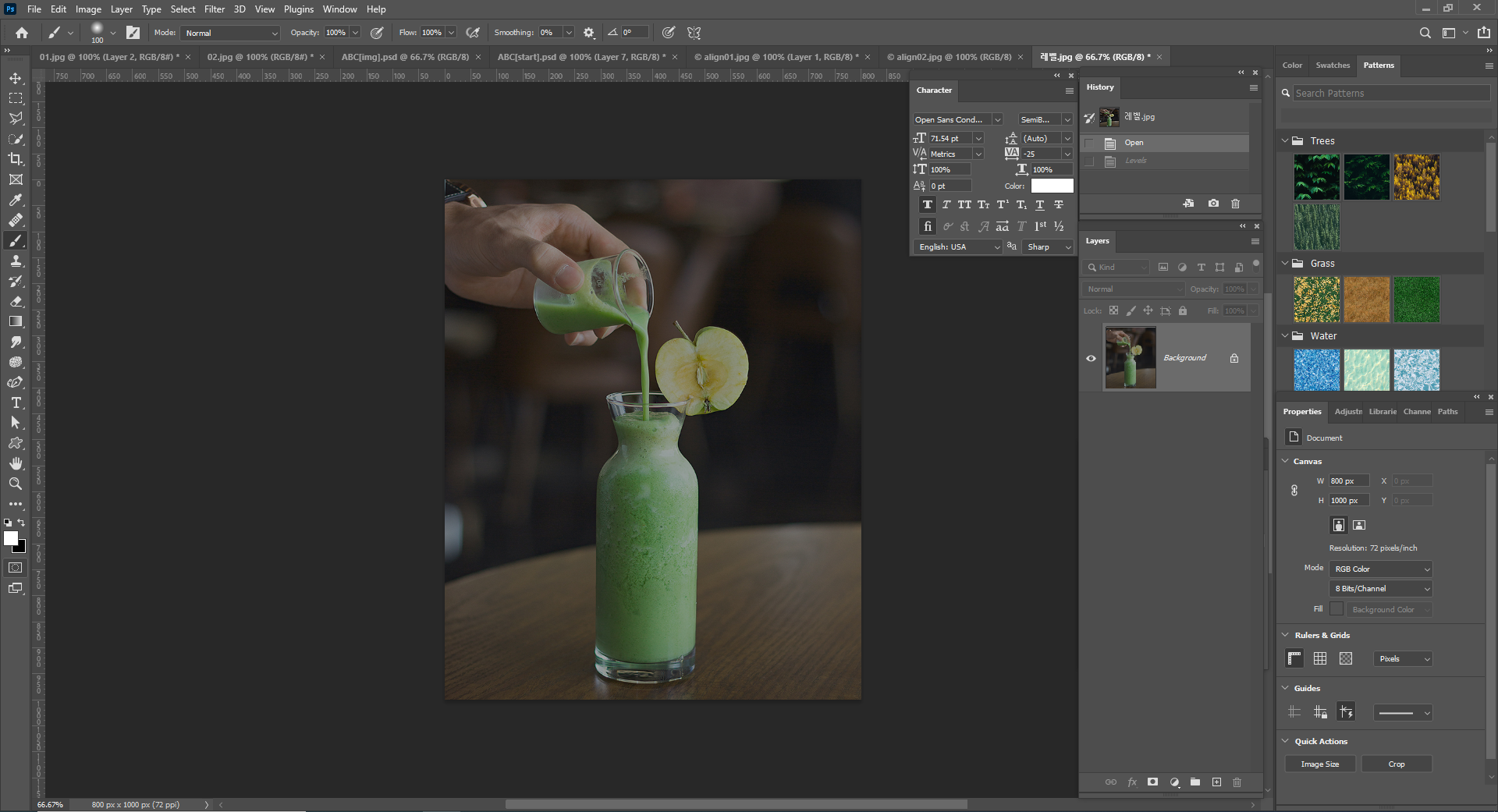
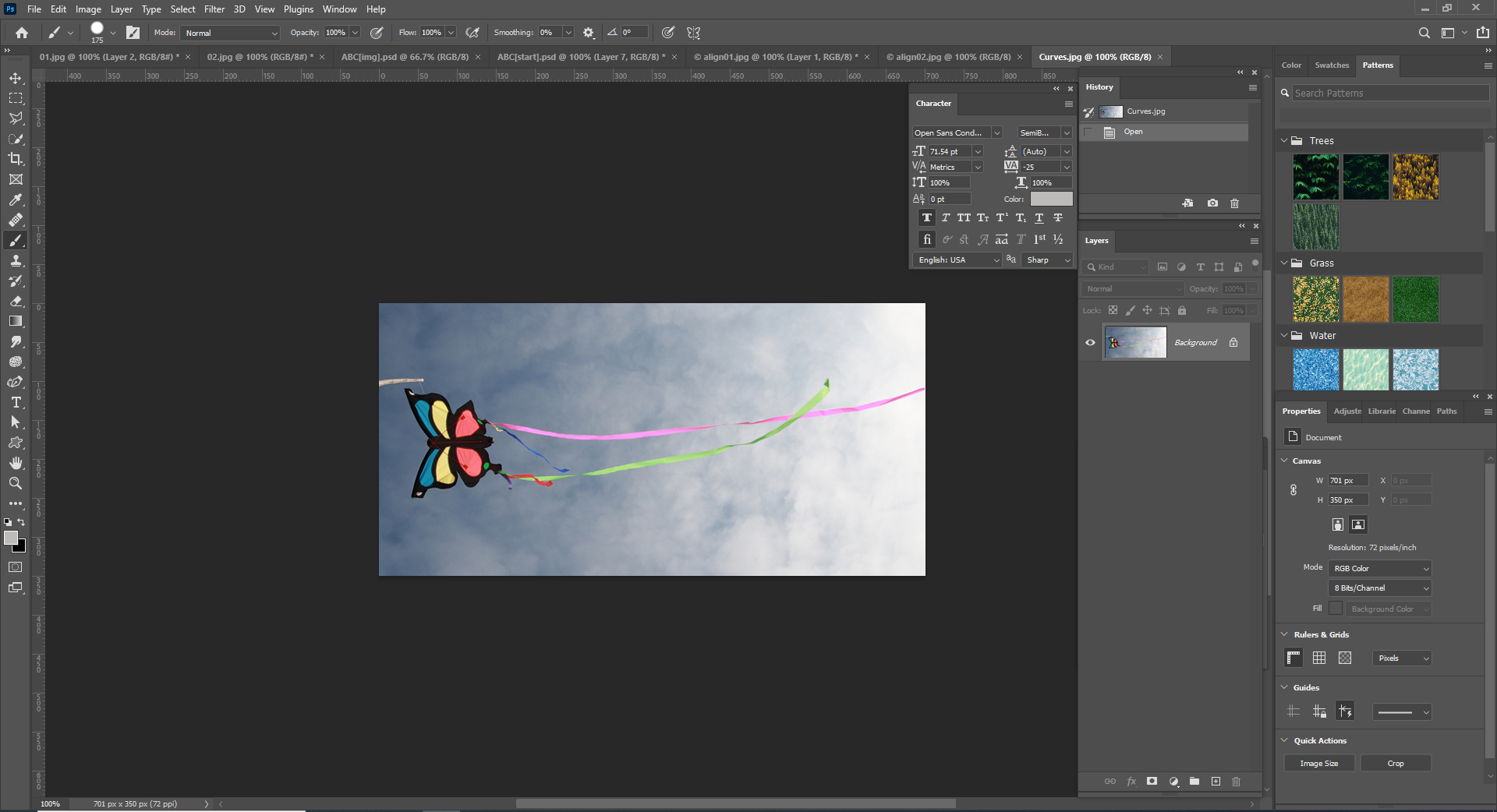
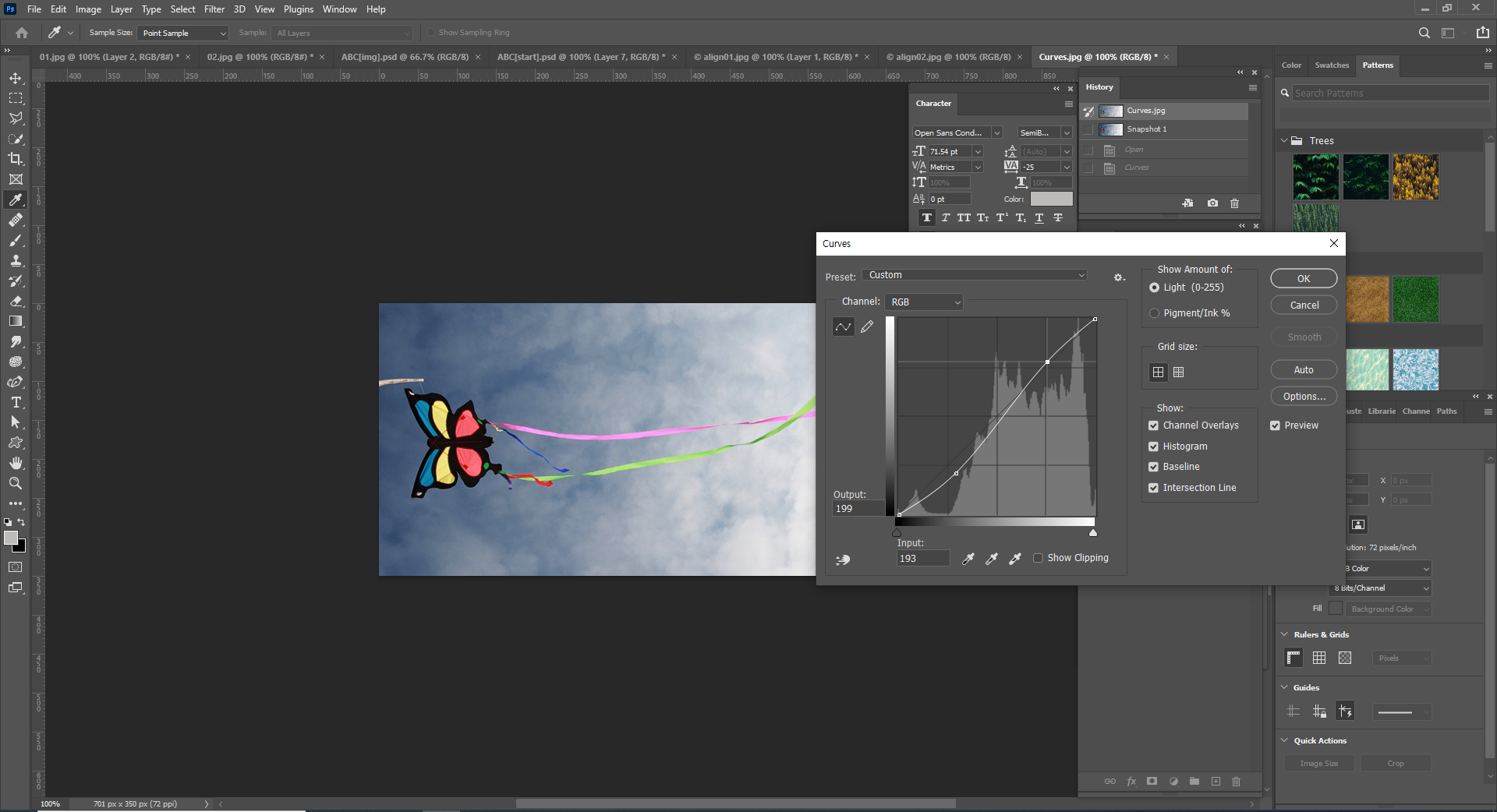
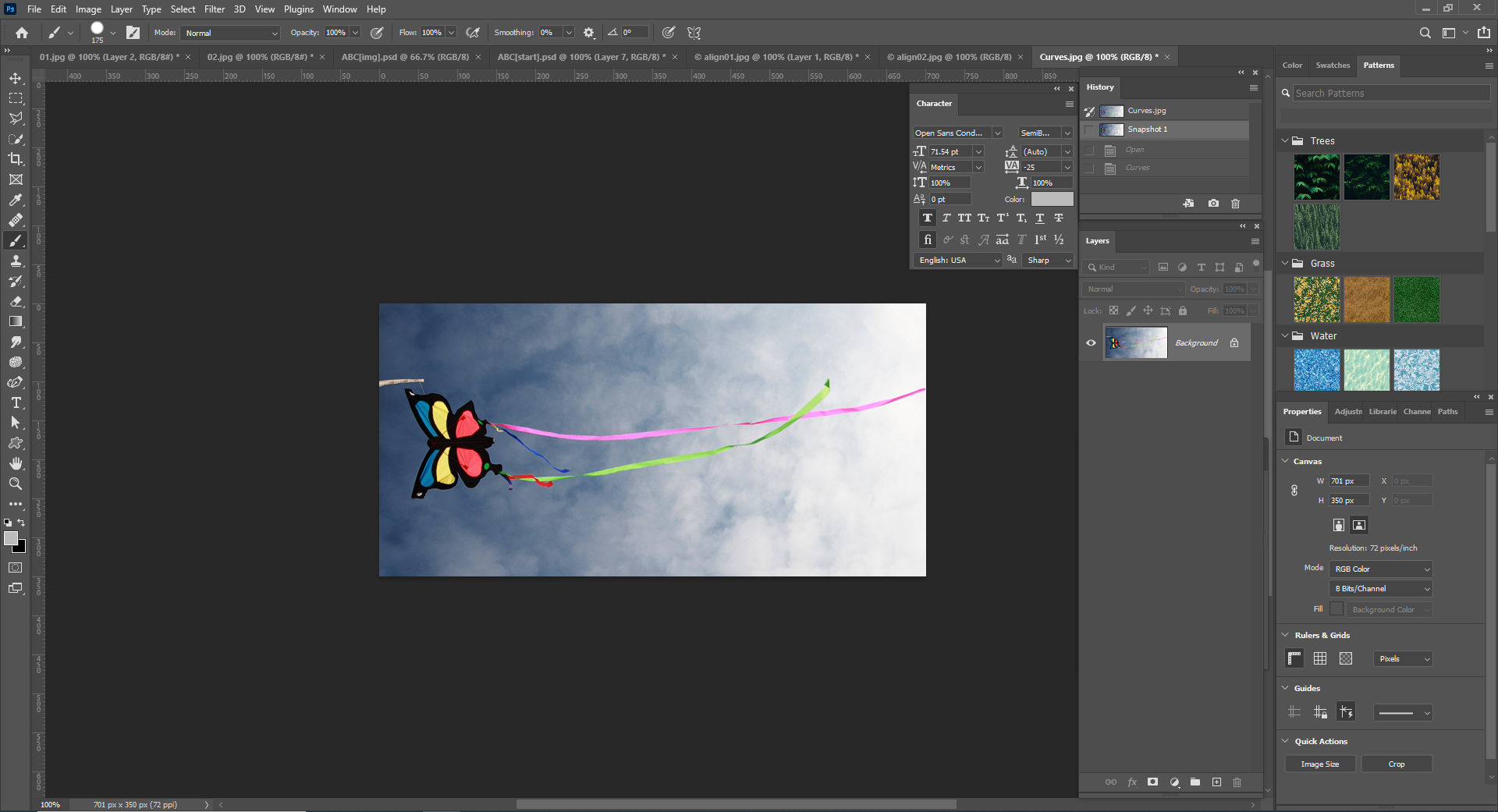
<색상 보정 - Curves (곡선) 예제>


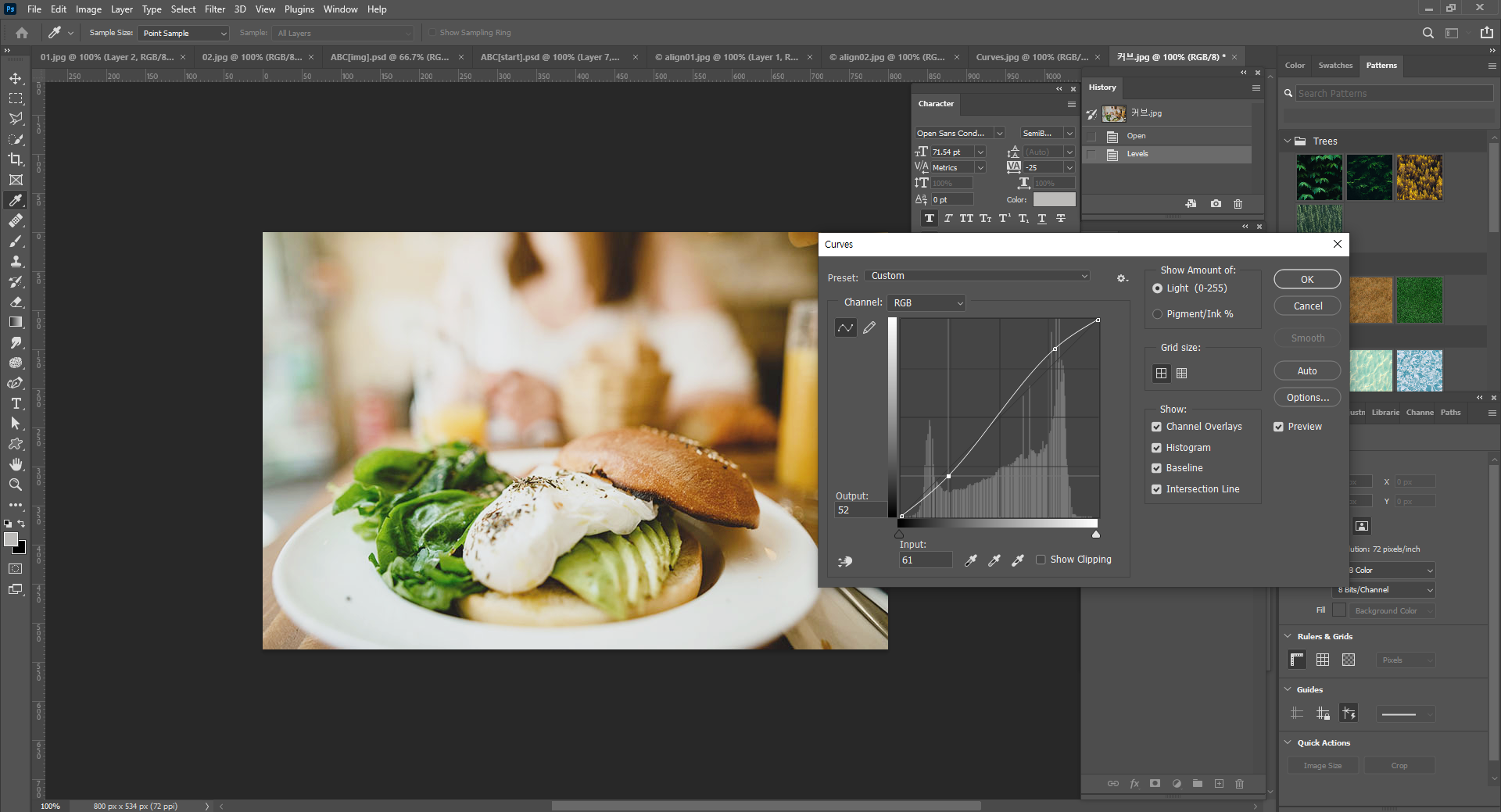
Image - Adjustments - Curves에 들어가서 이미지의 색상 분포를 조정한다.
위로 갈수록 밝게 변하므로 나같은 경우는 왼쪽은 아래로 밝기를 조금 낮춰주고
오른쪽은 좀 더 밝게 조절했다.



Image - Adjustments - Curves에 들어가서 왼쪽은 어둡게 오른쪽은 밝게 조절해줬다.

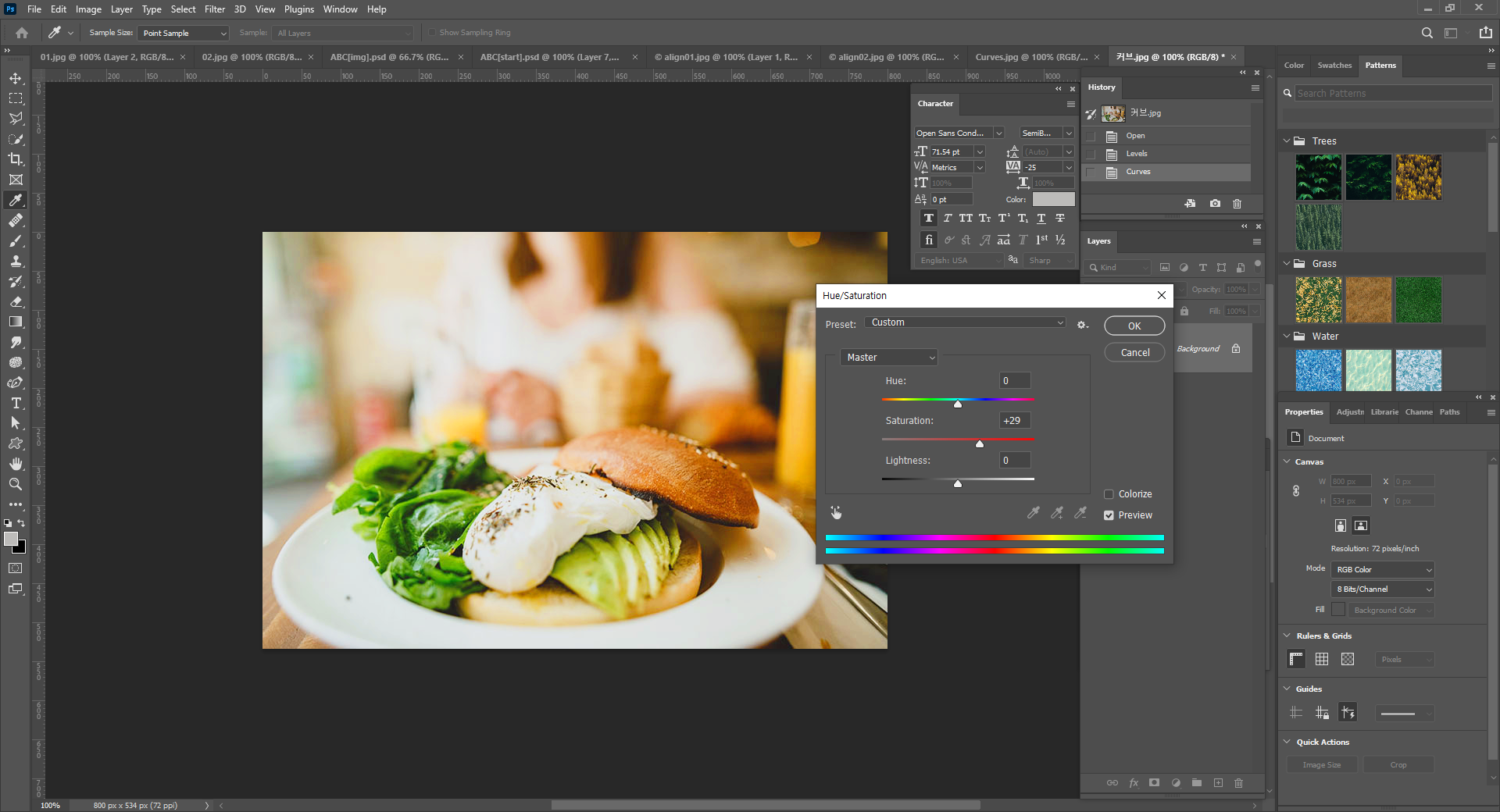
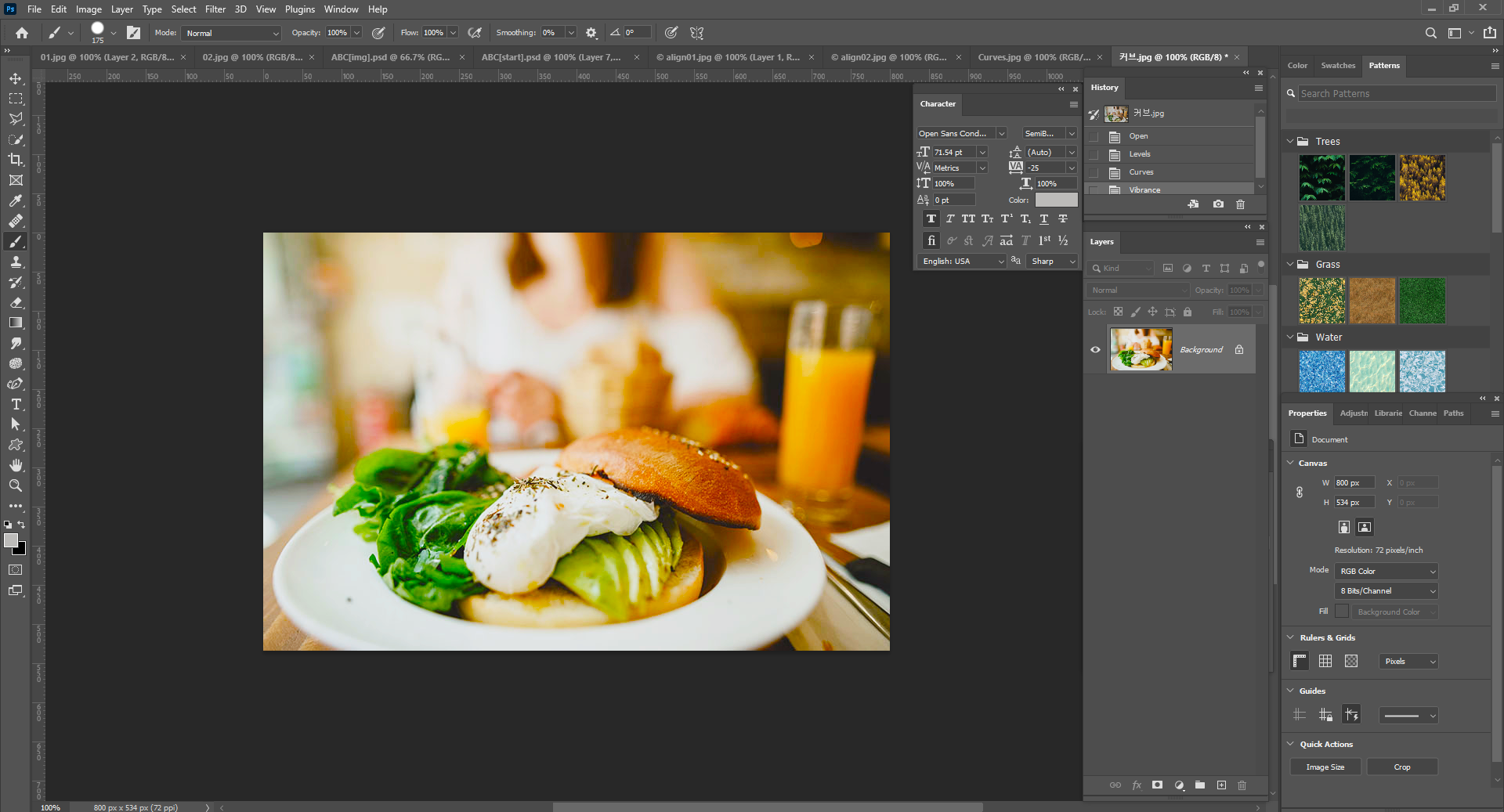
Image - Adjustments - Hue/Saturation에 들어가서 채도를 조절해준다.
그러면 음식의 색감이 조금 더 선명하고 맛있게 보인다.
하지만 여기서 채도를 조절하면 높일수록 이미지의 질이 좀 떨어져보인다.

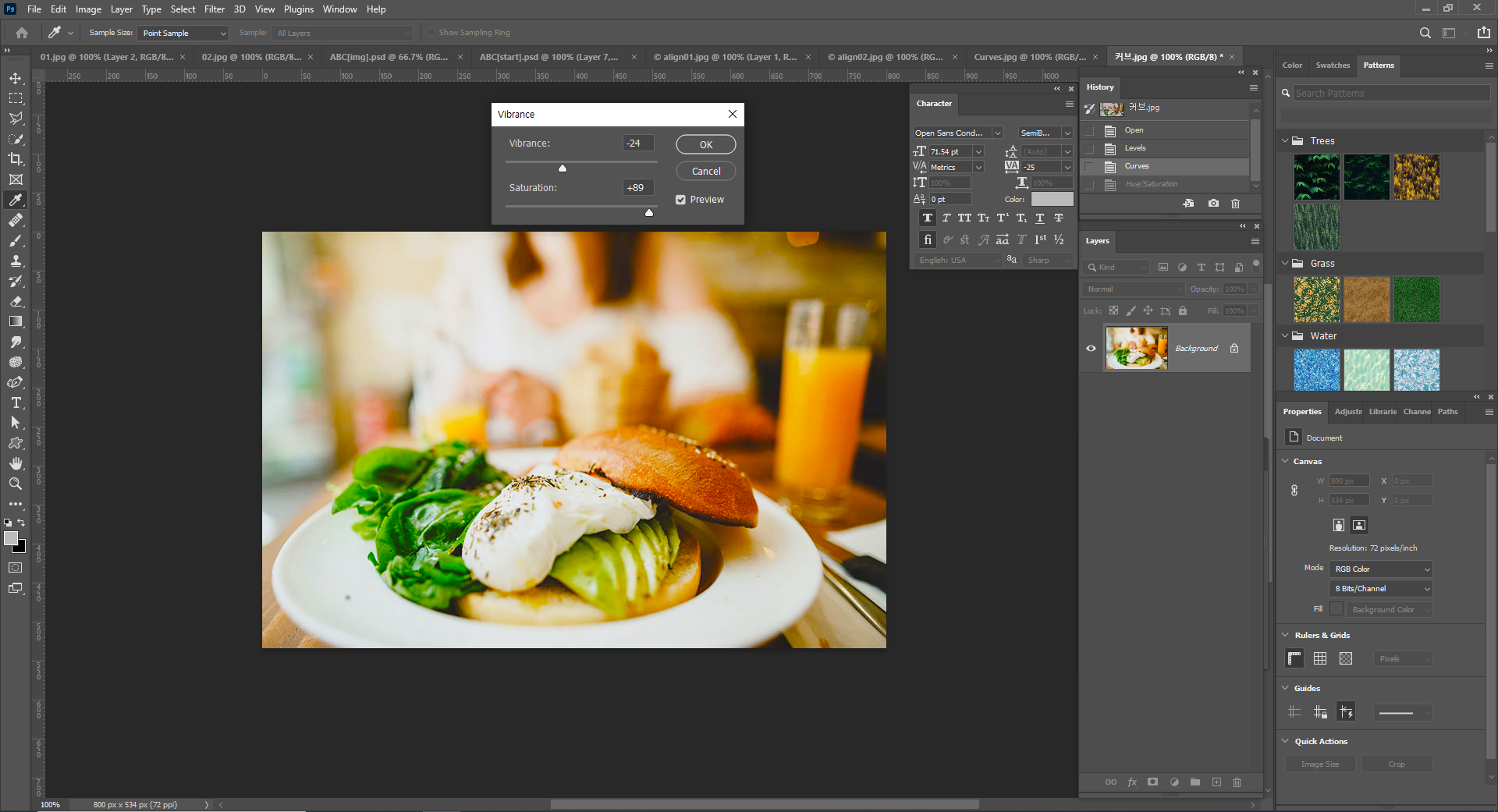
하지만 Vibrance에서 채도를 조절하면 이미지를 보호하면서 채도만 높이는 것이 가능하다.

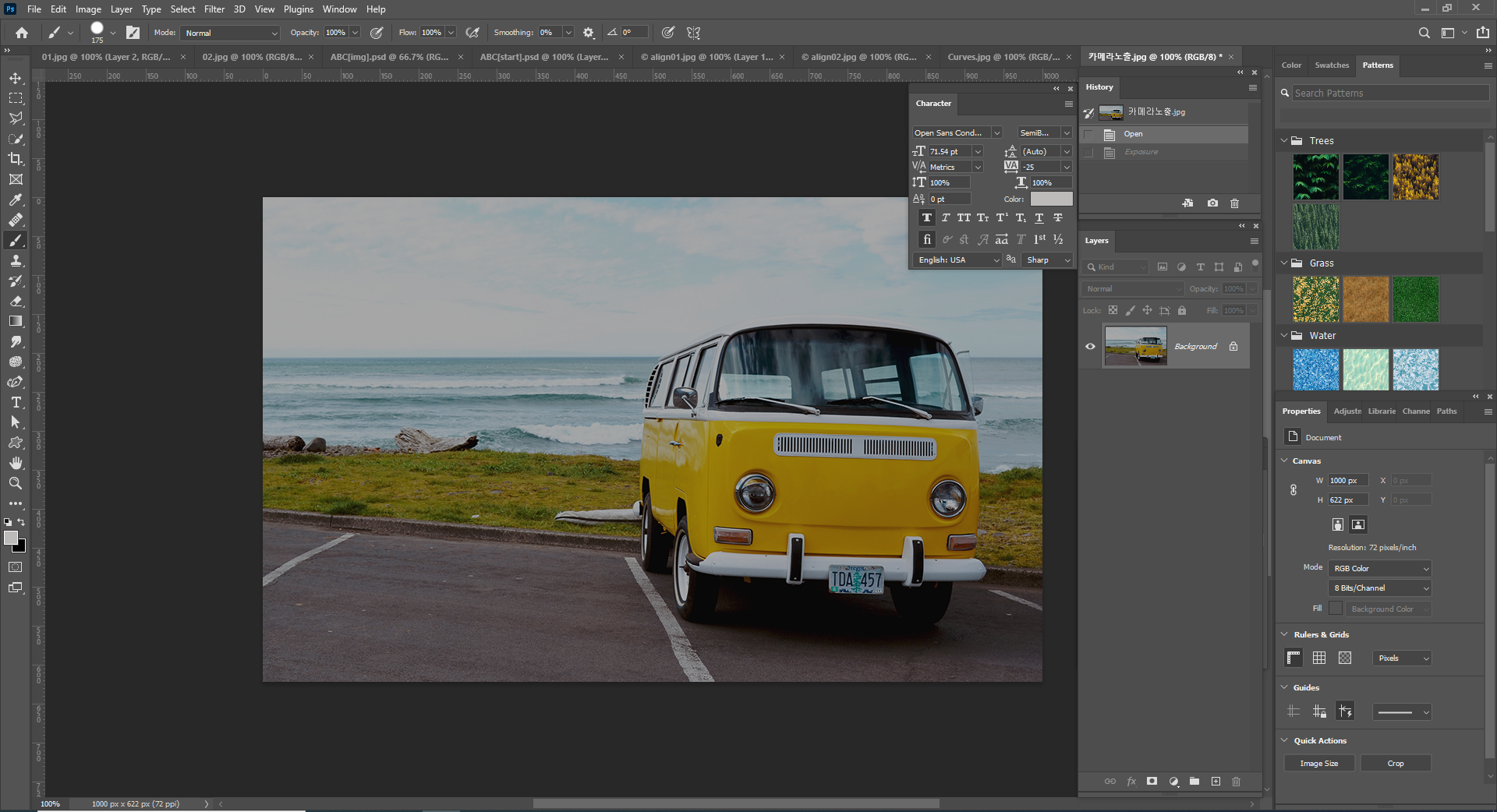
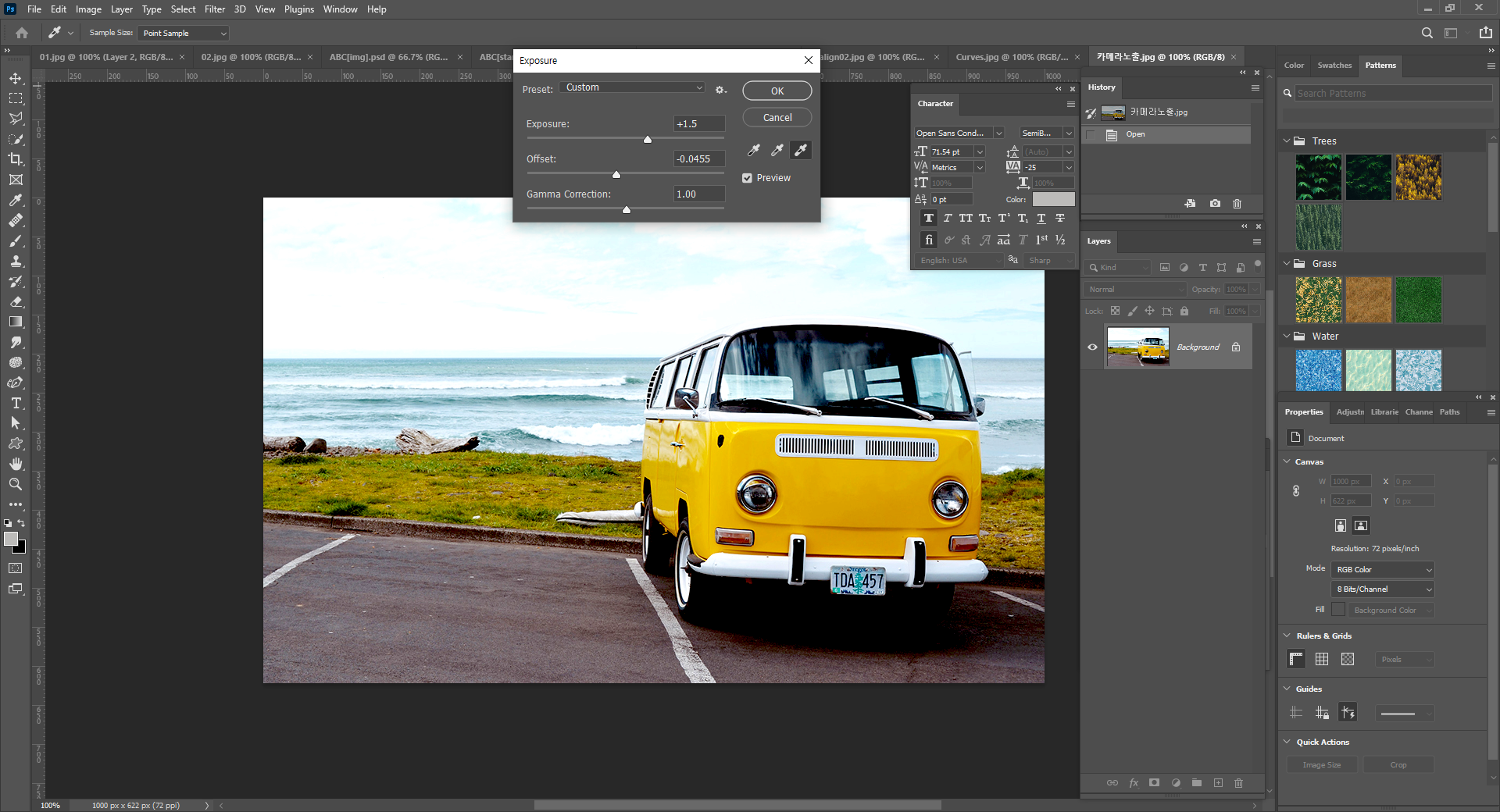
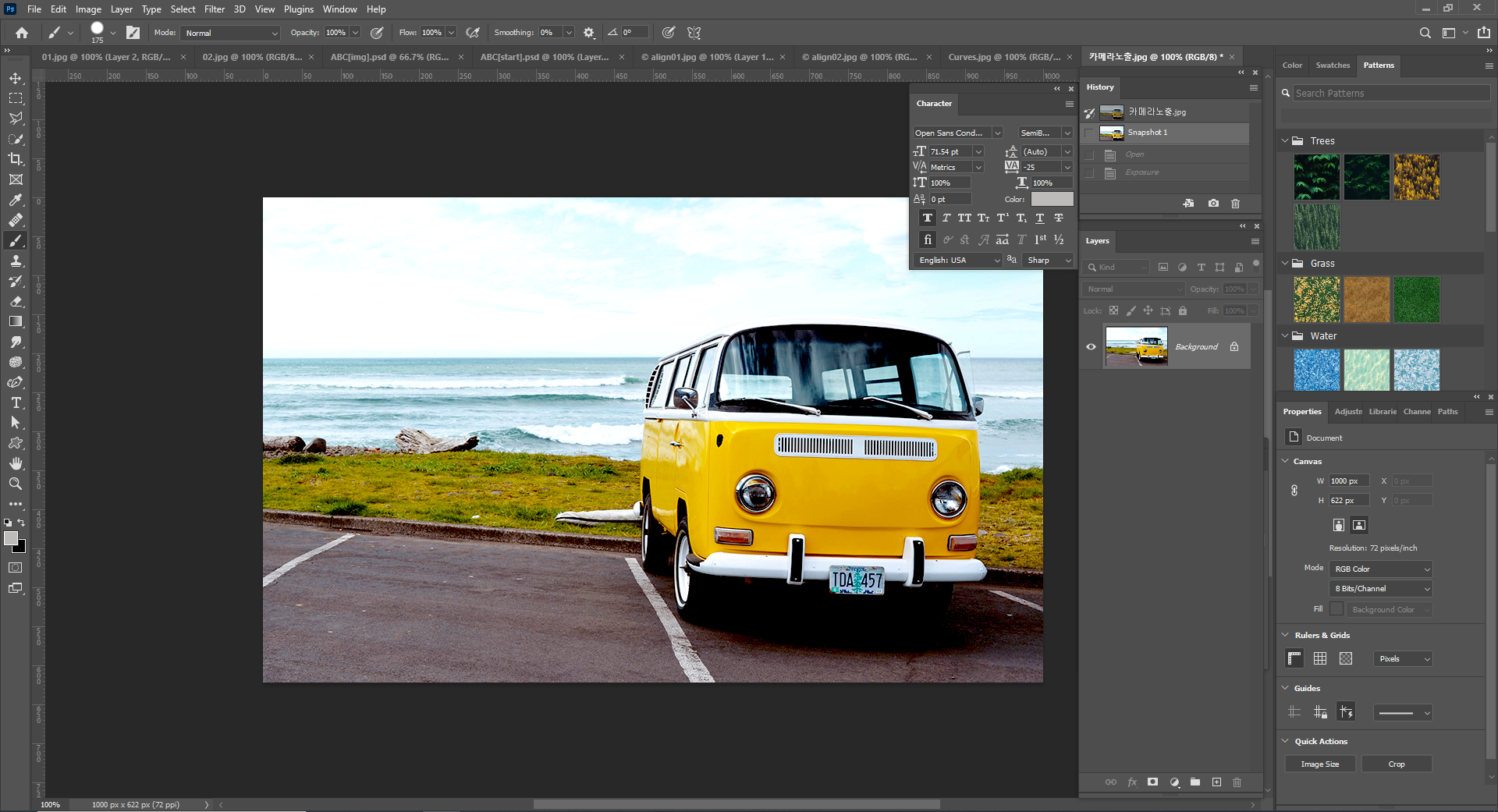
<색상 보정 - Exposure (노출) 예제>


Image - Adjustments - Exposure에 들어가서 좀 더 선명하고 밝게 노출시켜준다.

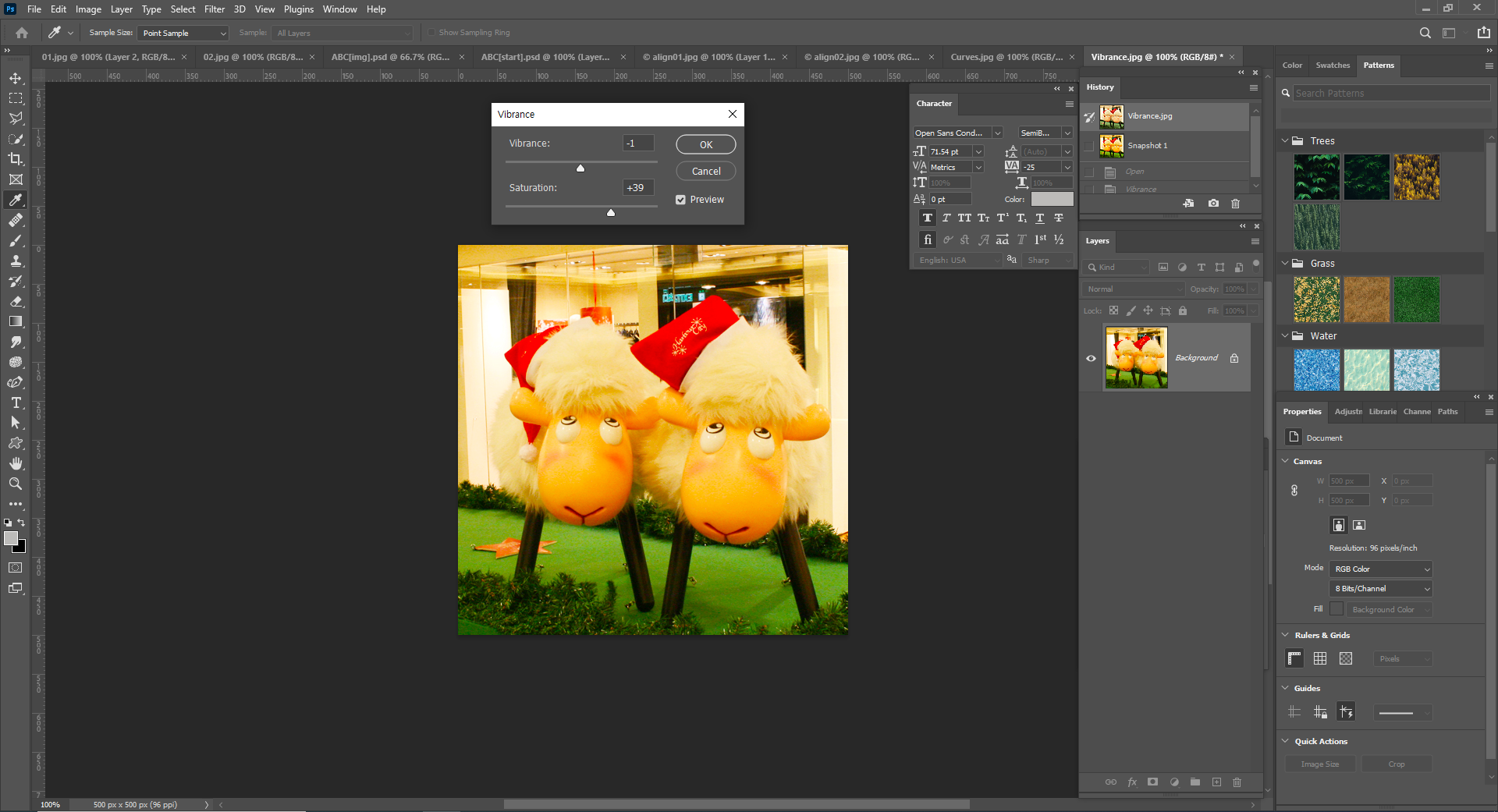
<색상 보정 - Vibrance (활기) 예제>

앞서 말했던 Vibrance 예제이다. 이미지의 질은 보호하면서 채도만 높여준다.

Image - Adjustments - Vibrance에 들어가서 조절해준다.

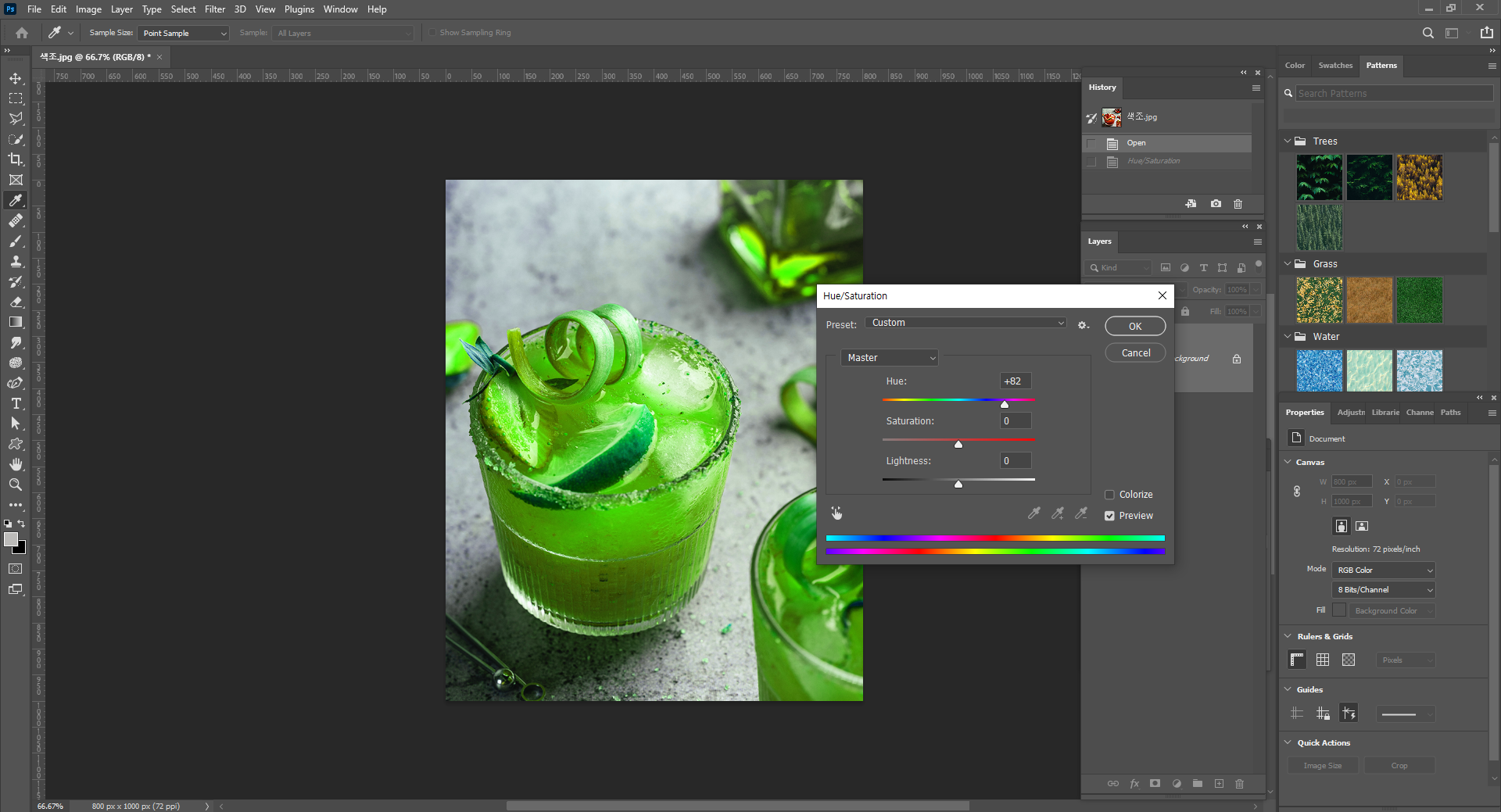
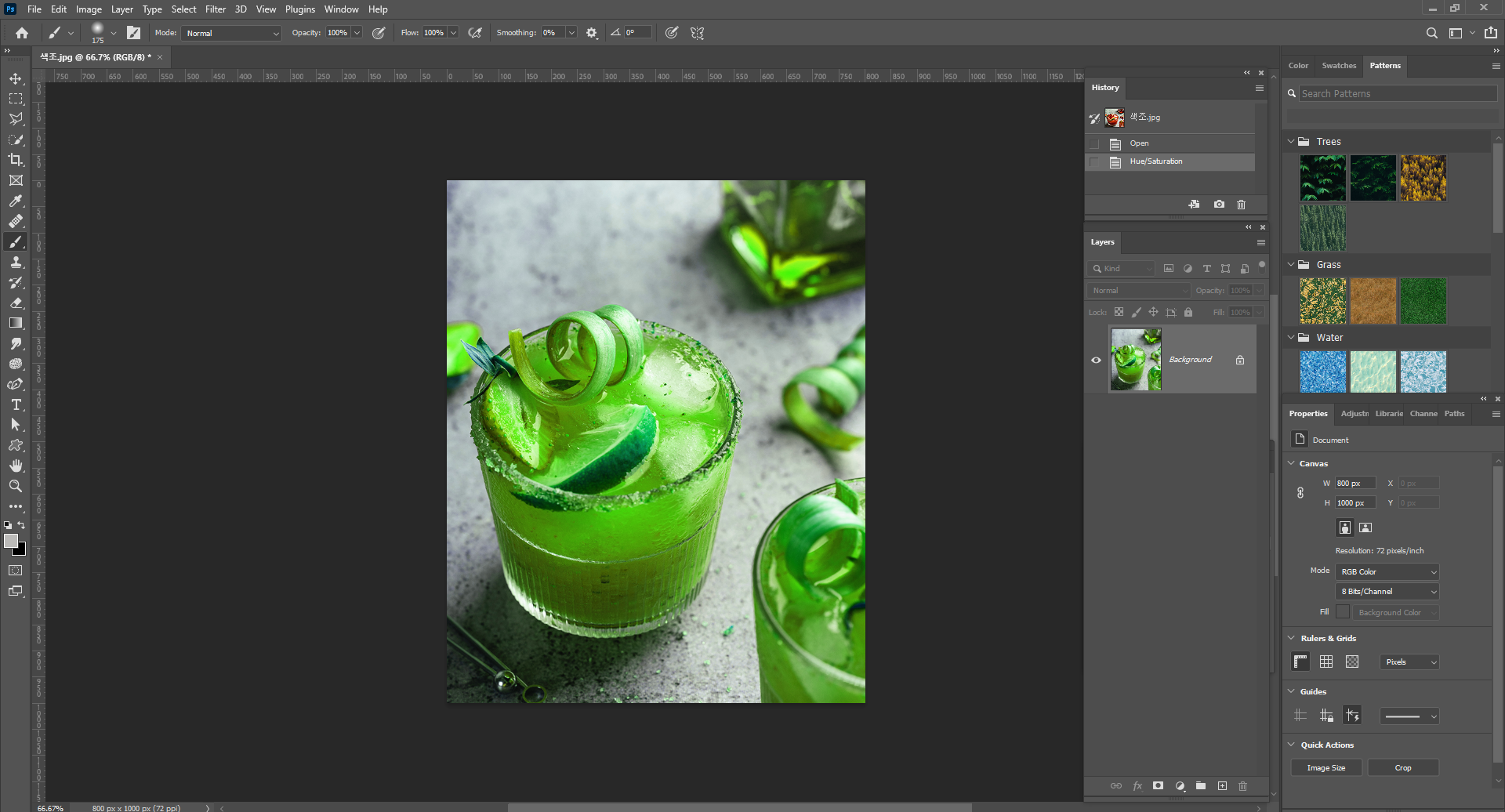
<색상 보정 - Hue/Saturation (색조/채도) 예제>



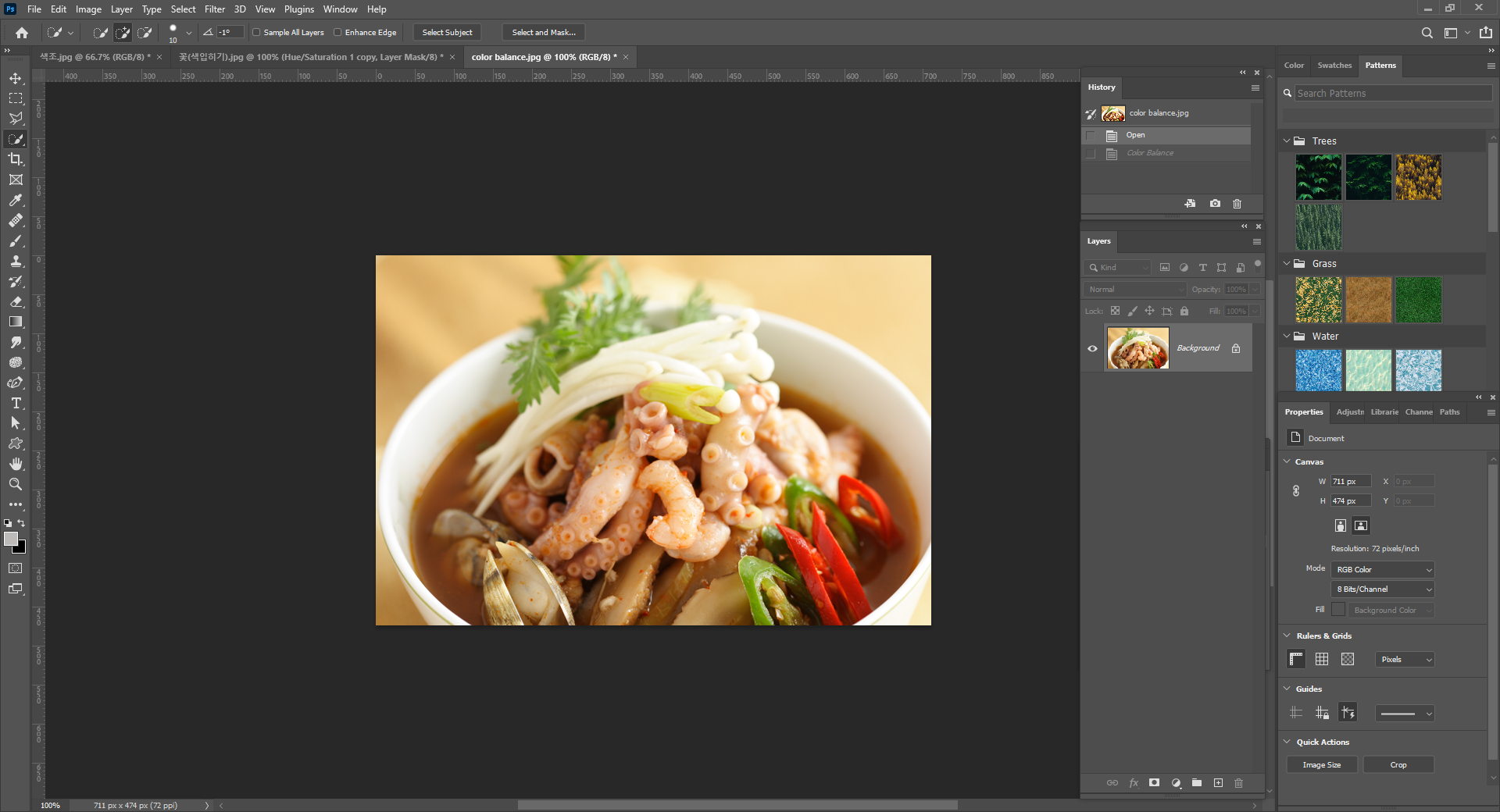
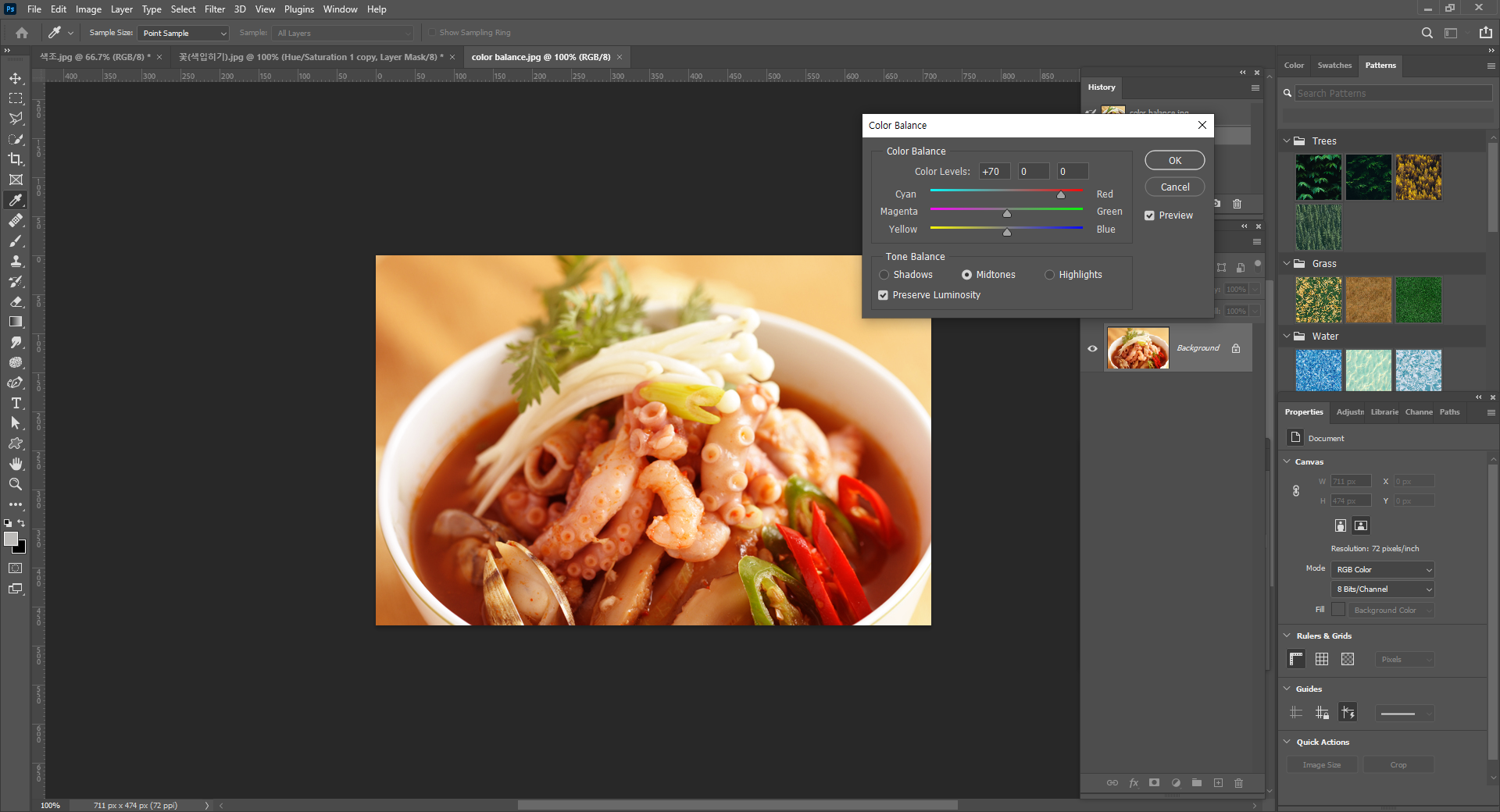
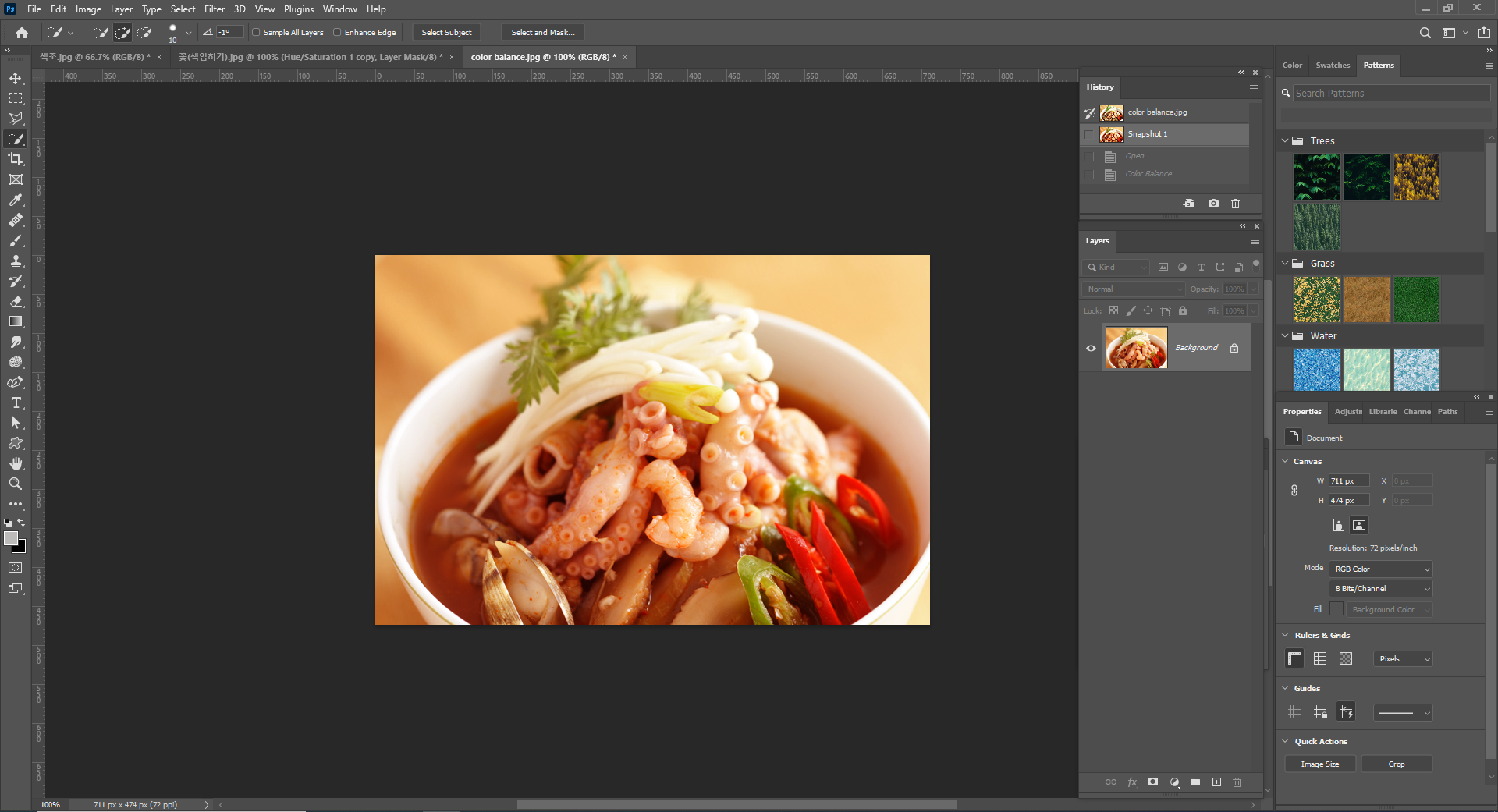
<색상 보정 - Color Balance (색상 균형) 예제>

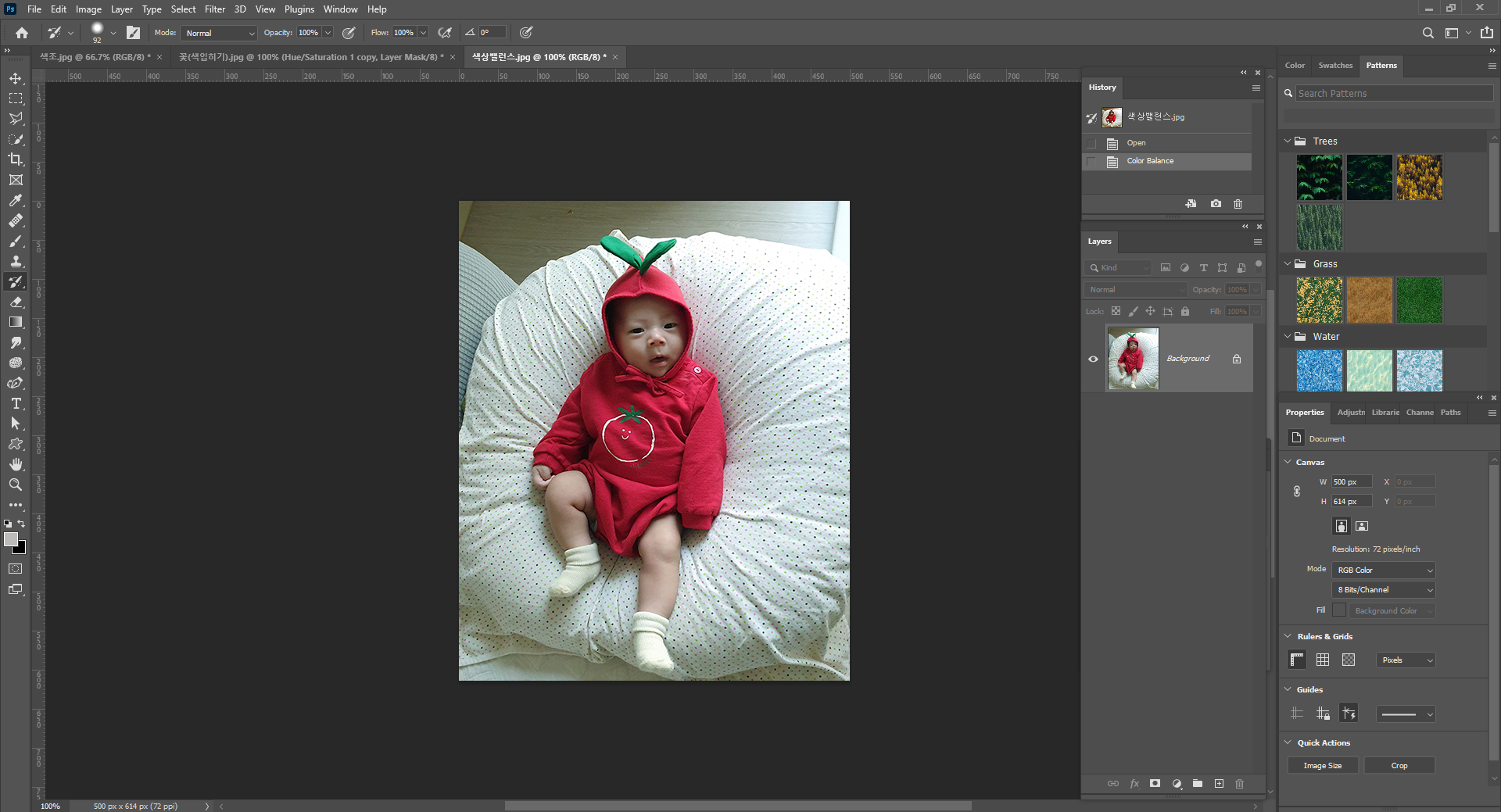
음식의 색을 좀 더 빨갛게 해서 맛있어 보이게 만들어주는 예제를 실행했다.

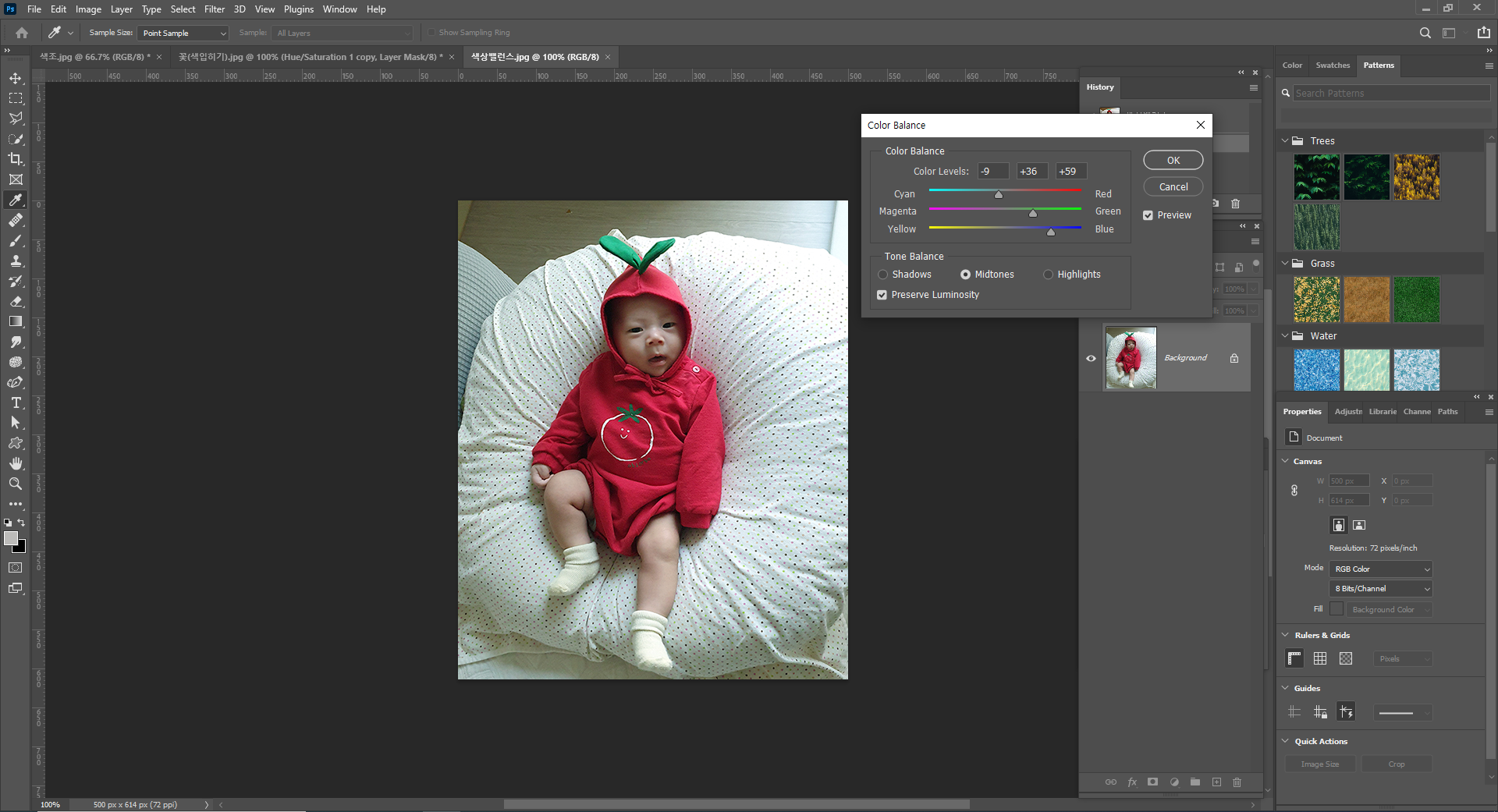
Image - Adjustments - Color Balance 에 들어가 Red 부분으로 좀 더 끌어다 놓았다.


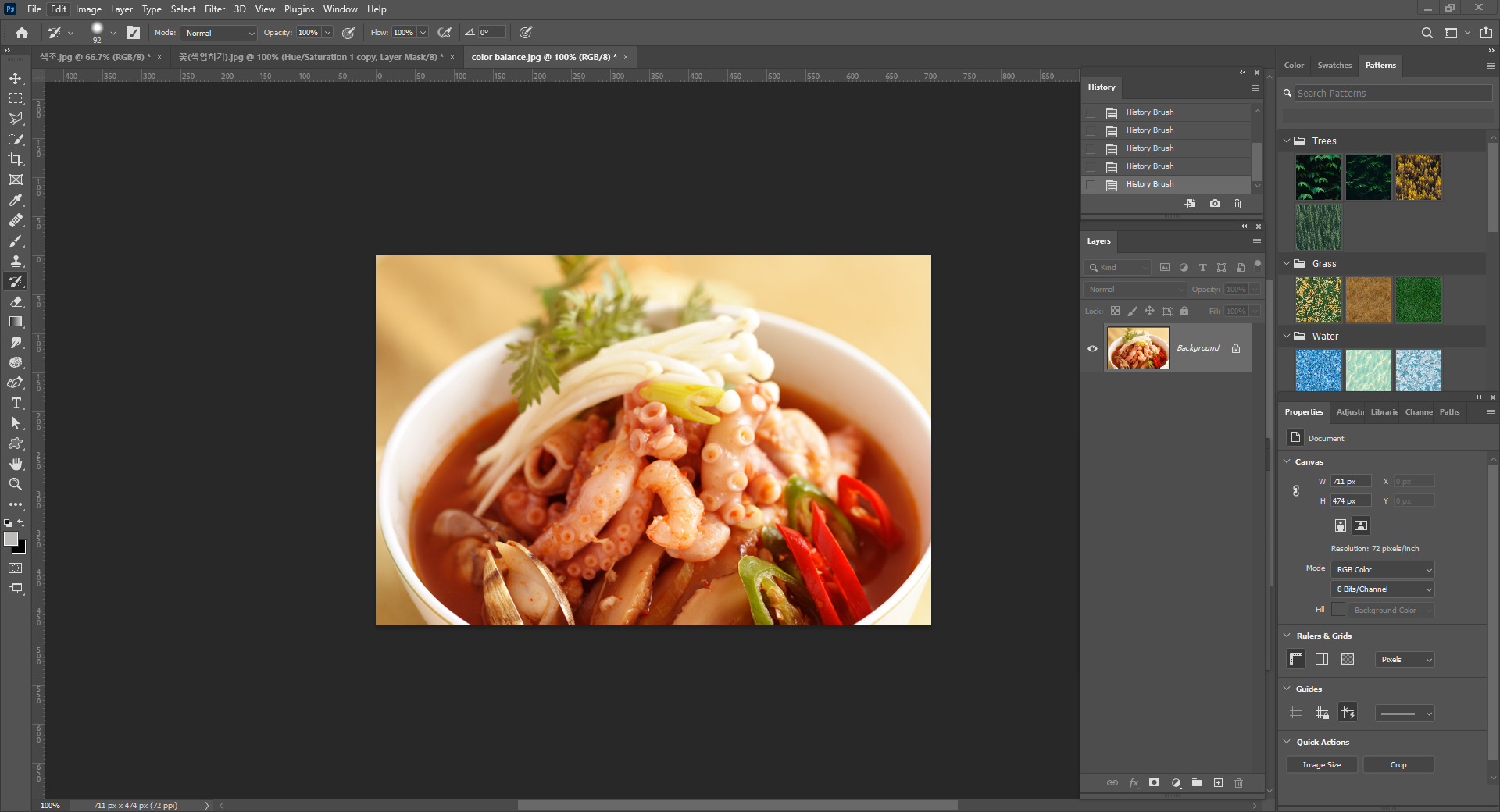
History Brush를 이용해서 색을 변경시키고 싶지 않은 곳을 칠해줬다.
그러면 이전으로 돌아가게 된다.


Image - Adjustments - Color Balance 에 들어가 조절해준다.

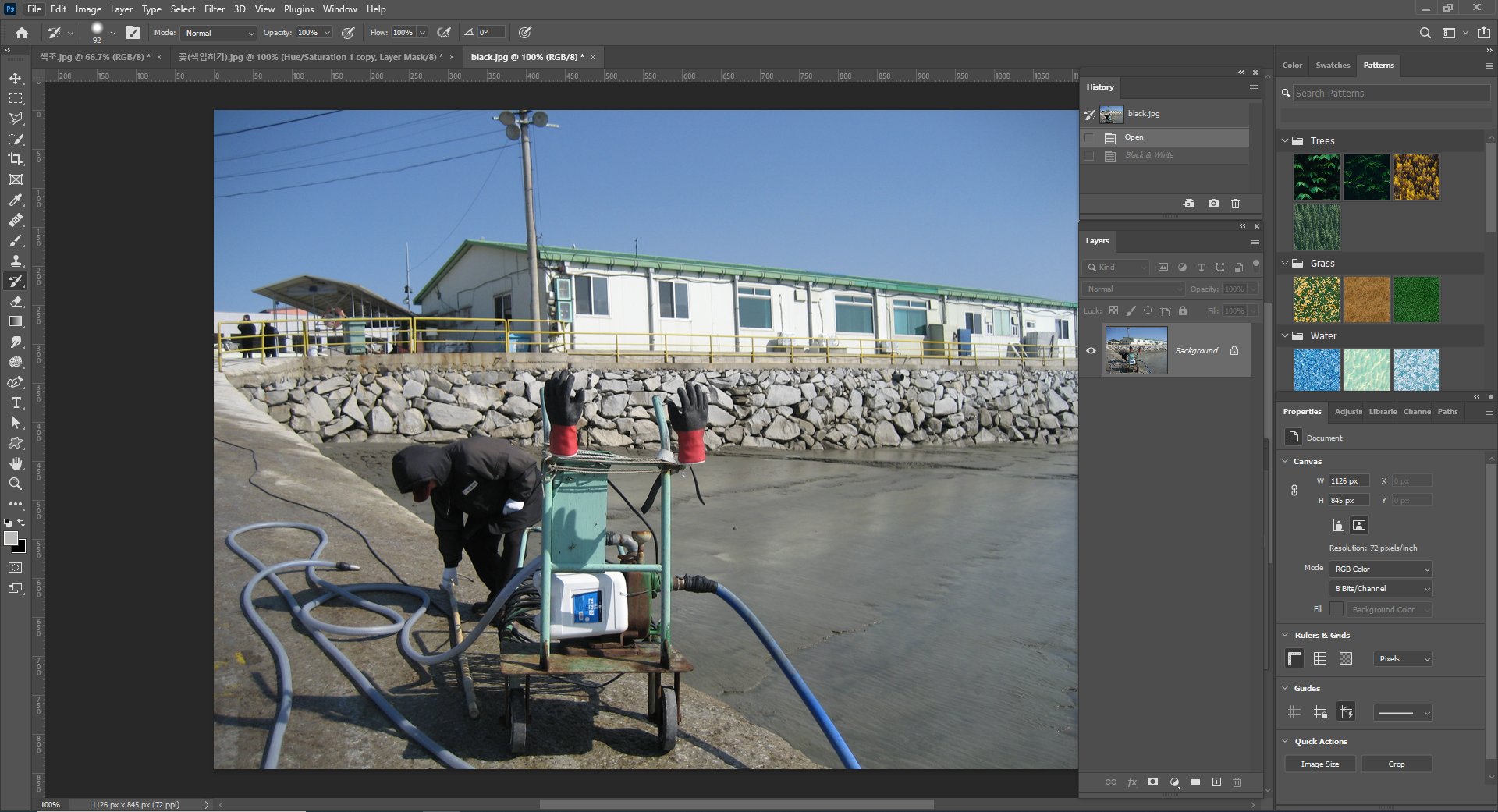
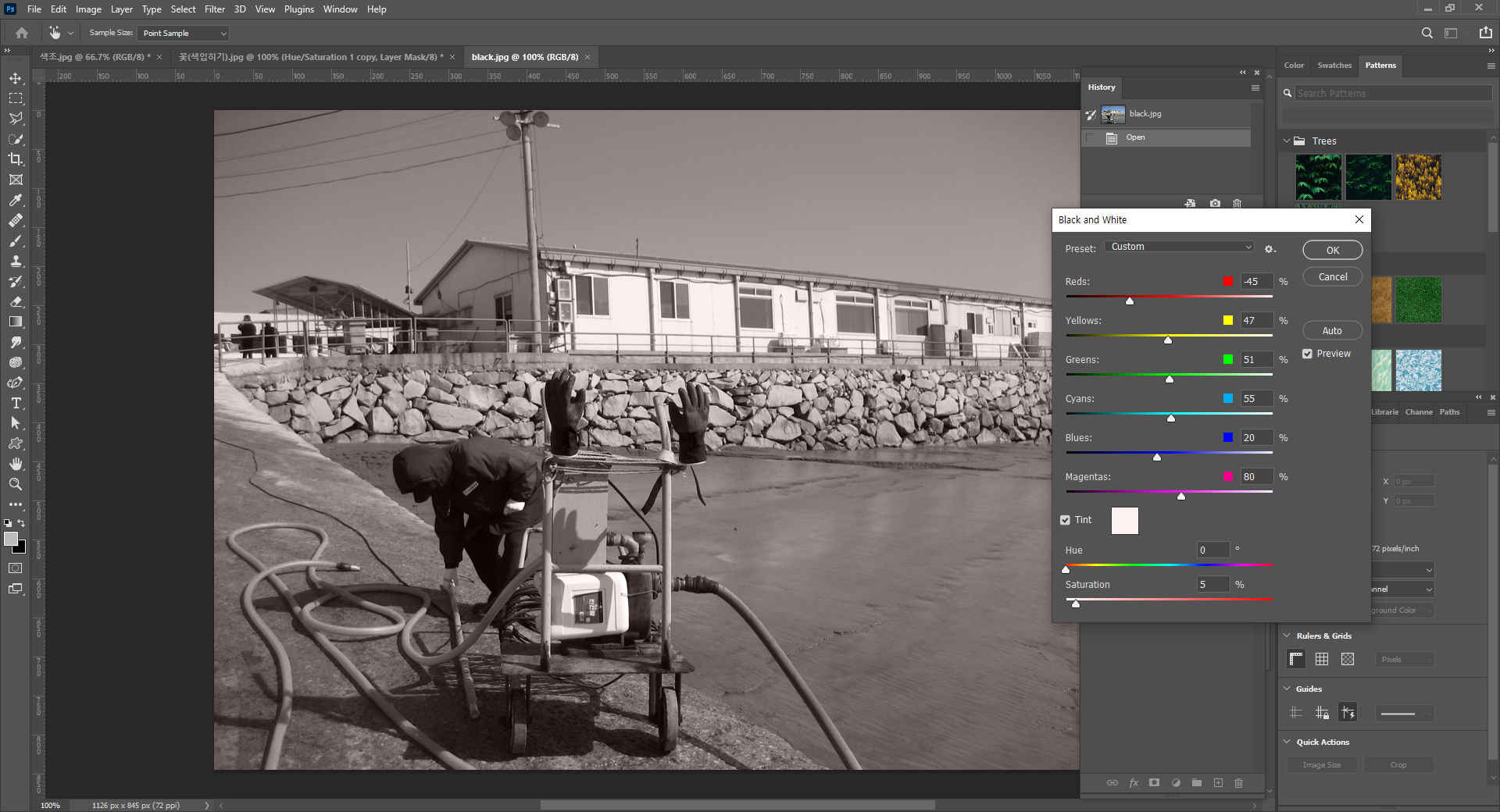
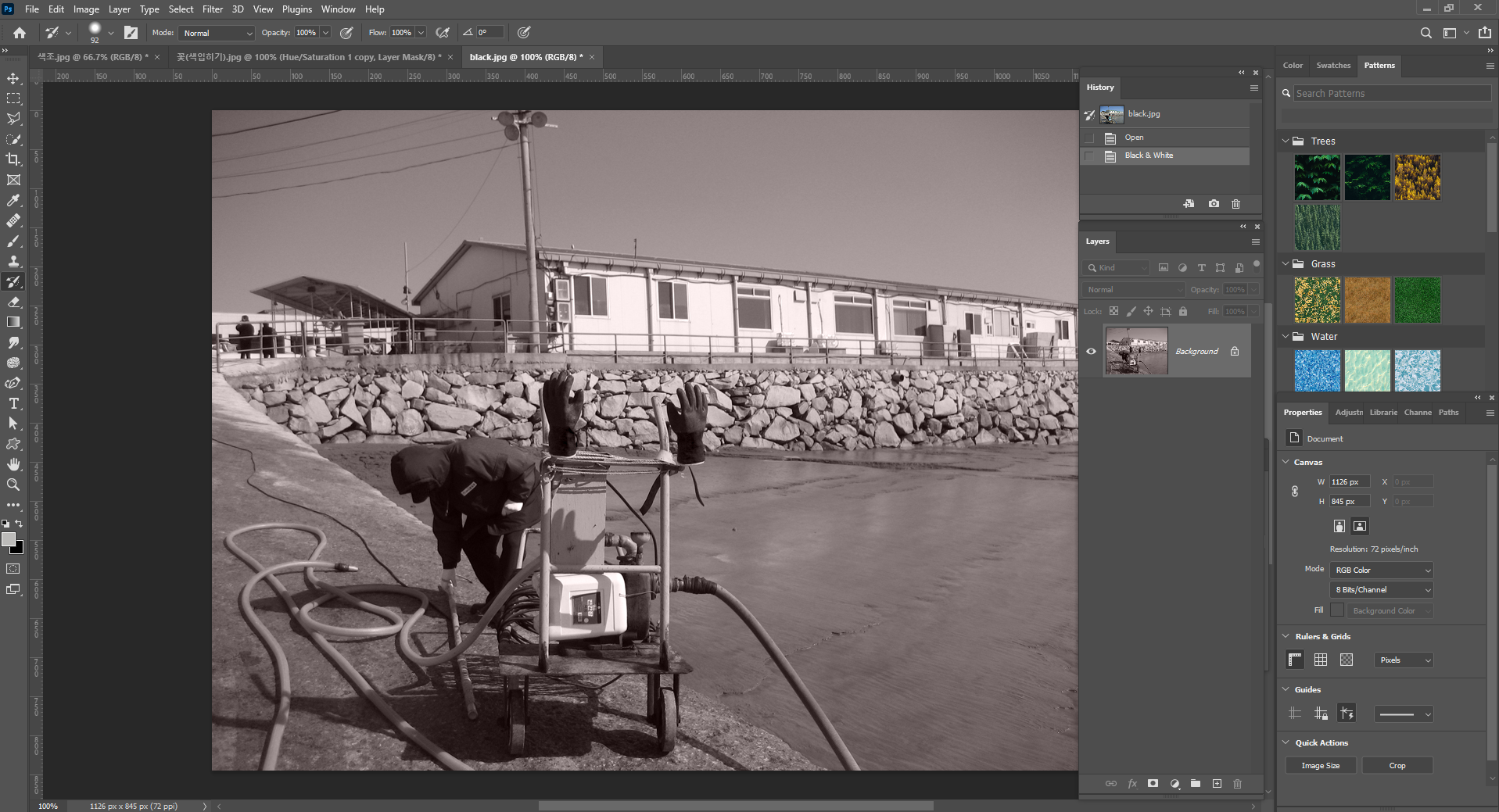
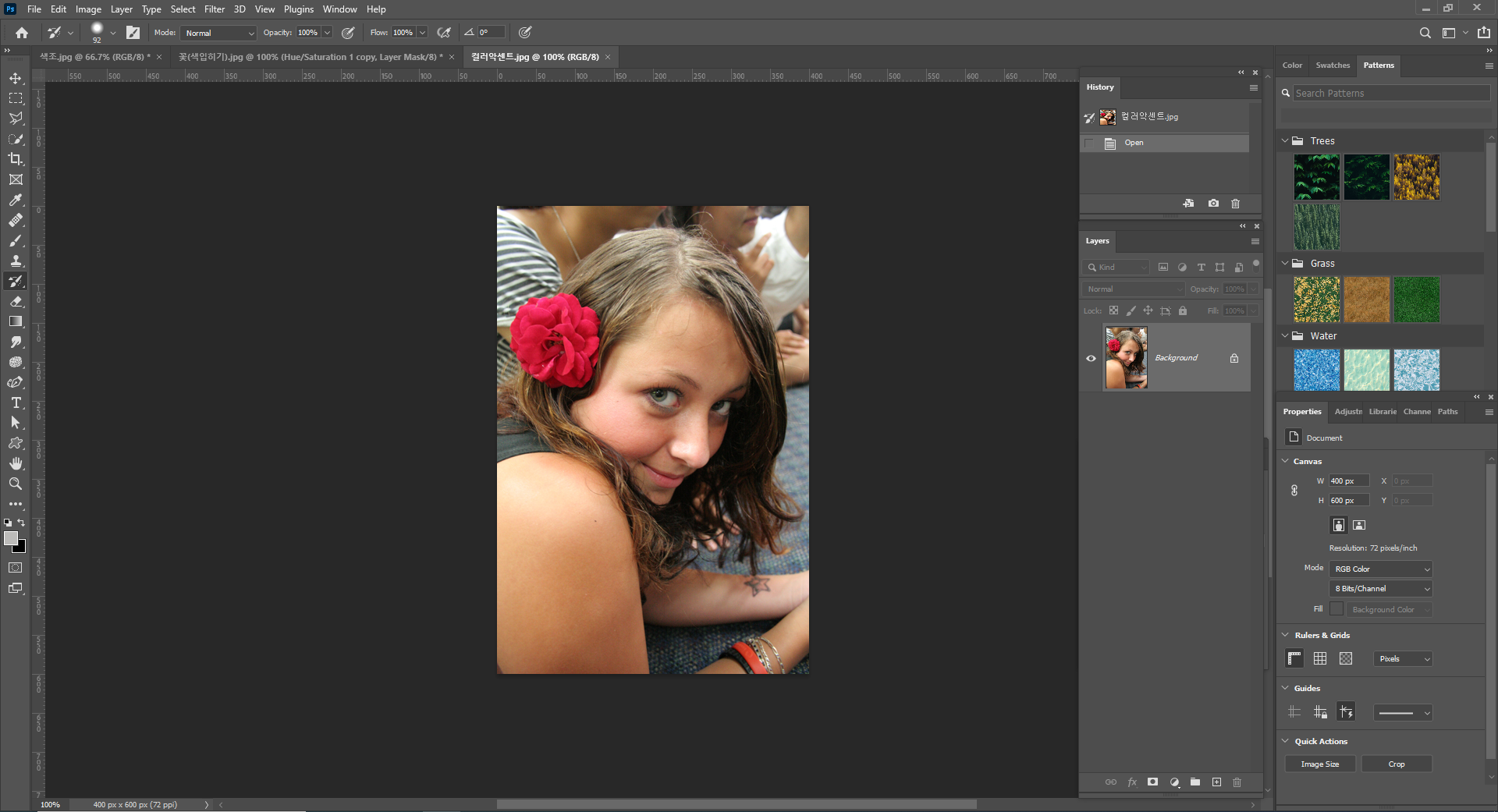
<색상 보정 - Black and White 예제>

이미지에서 색상을 블랙이나 화이트로 제거하는 예제이다.

Image - Adjustments - Black and White 로 들어가서 원본에서 Red가 있던 부분의 색을 조절하거나
Yellow가 있던 부분을 조절하거나 등등 일부 색상만 조절하는 것이 가능하다.
Tint를 이용해서 이미지를 Mono tone으로 변경할 수도 있다.



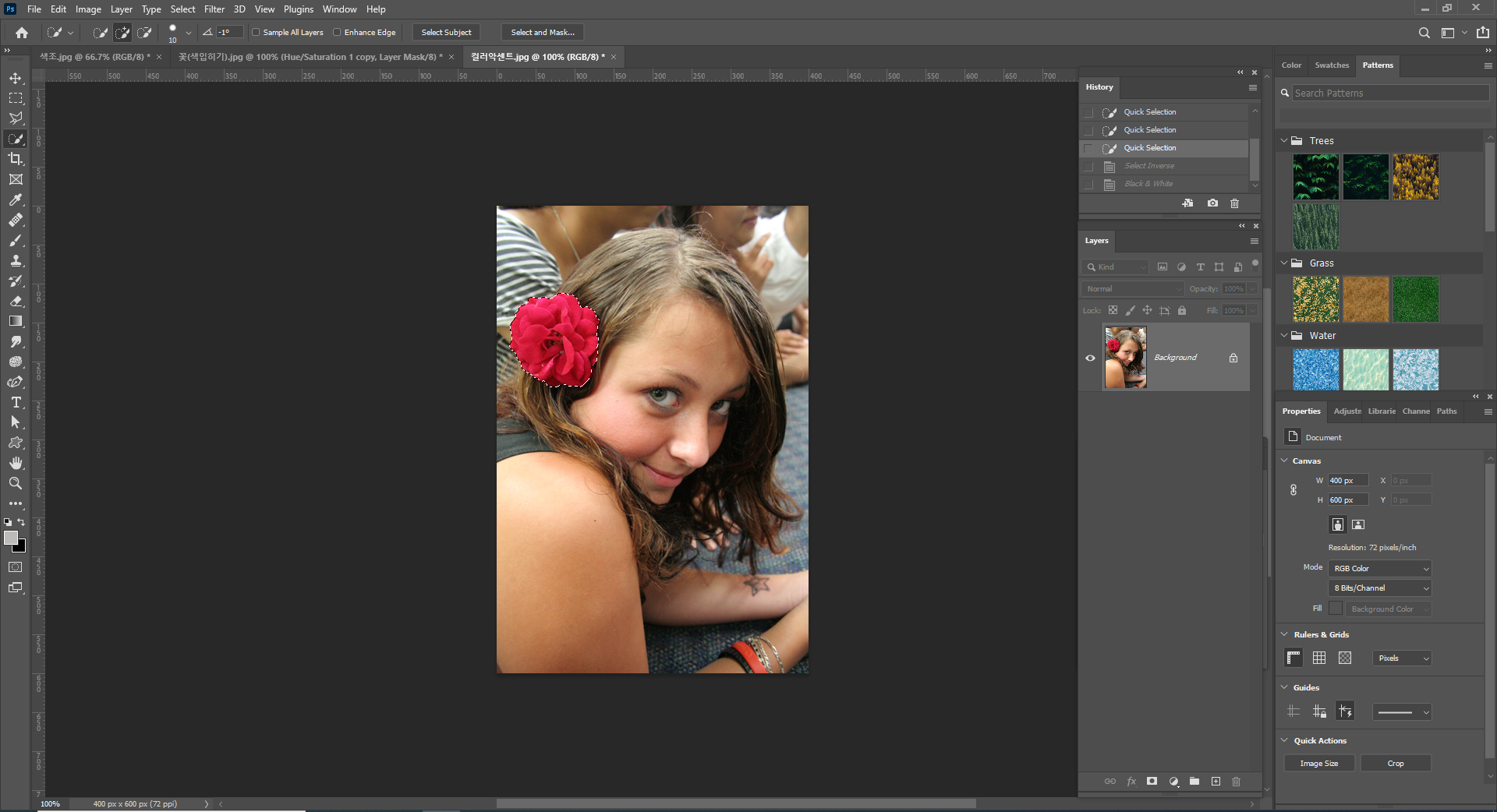
Quick Selection Tool로 꽃을 선택한 다음, Ctrl + Shift + I 로 반전시켜준다.
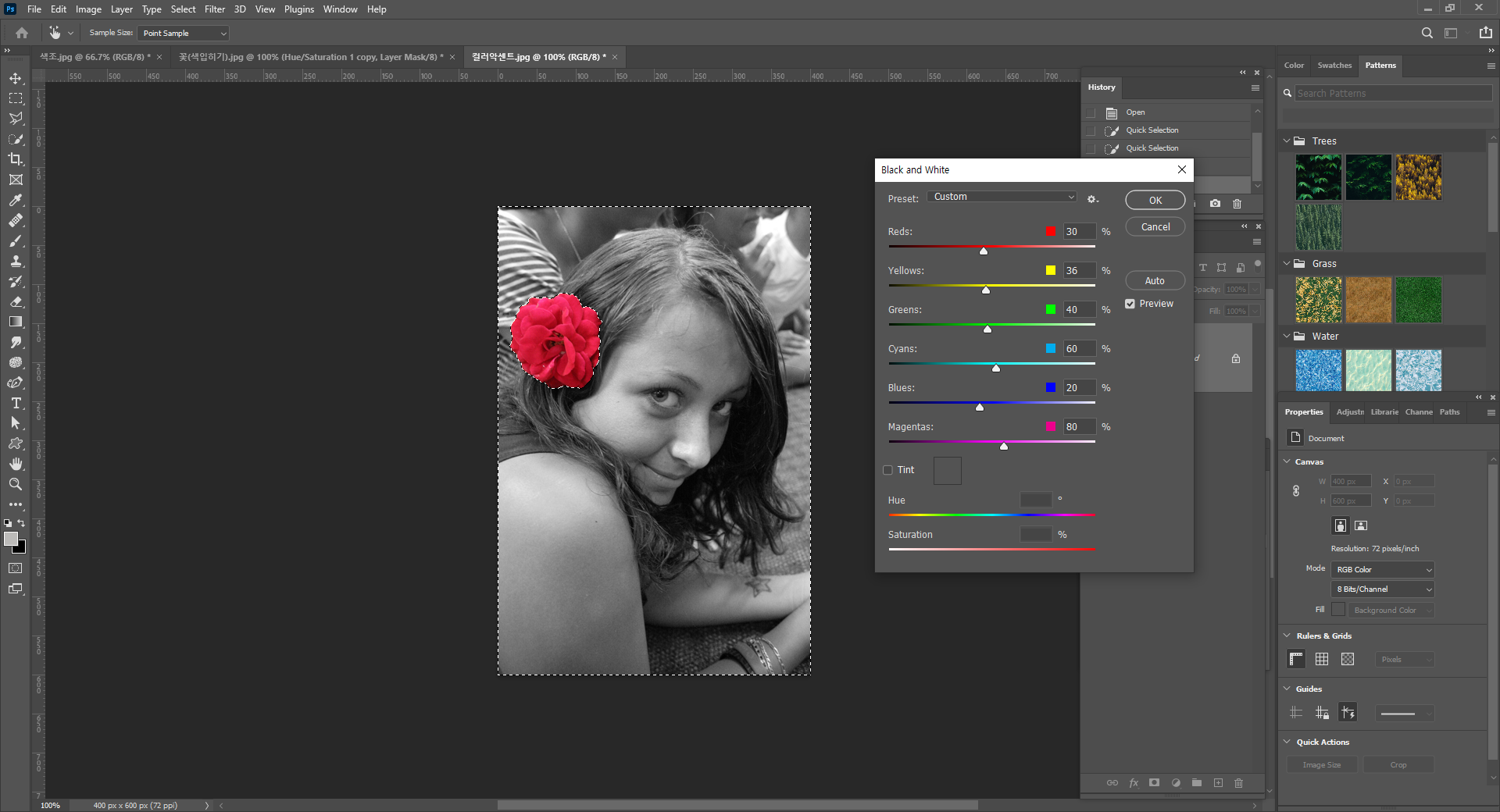
그러면 나머지 부분이 선택되고 그 부분만 Black으로 바꿔줄 것이다.

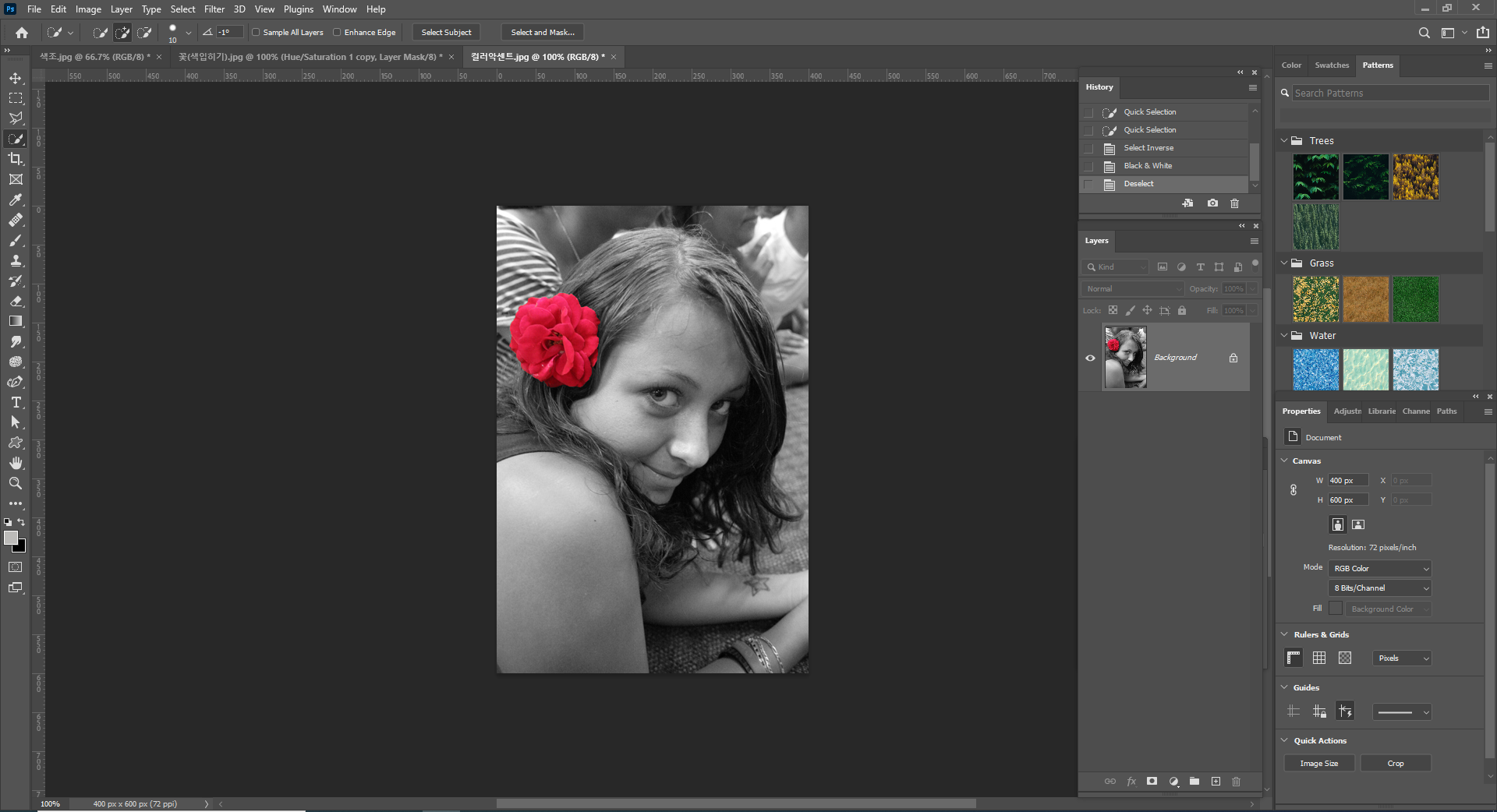
Image - Adjustments - Black and White에 들어가면 꽃을 제외한 부분만 Black으로
변하는 것을 볼 수 있다.

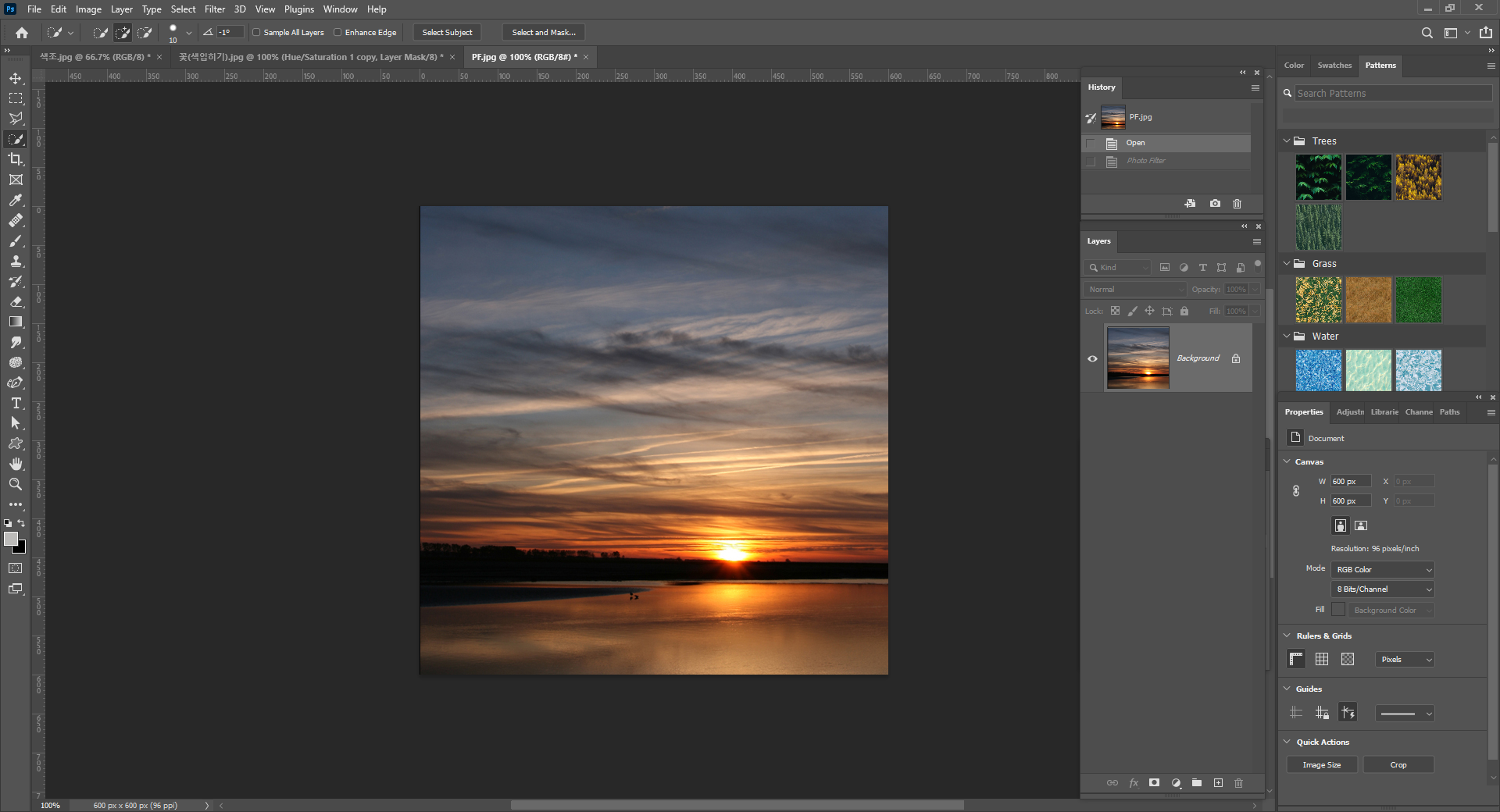
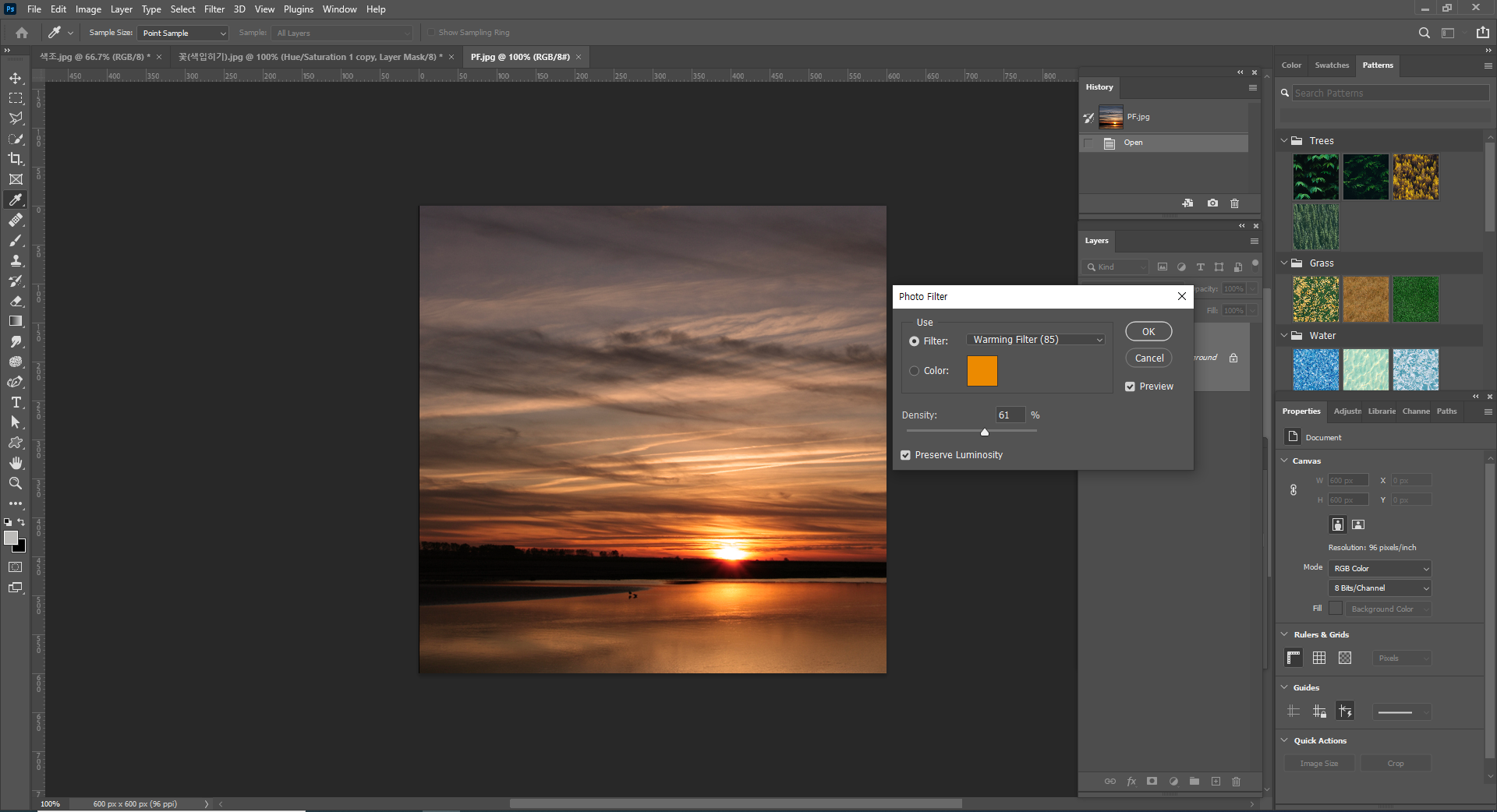
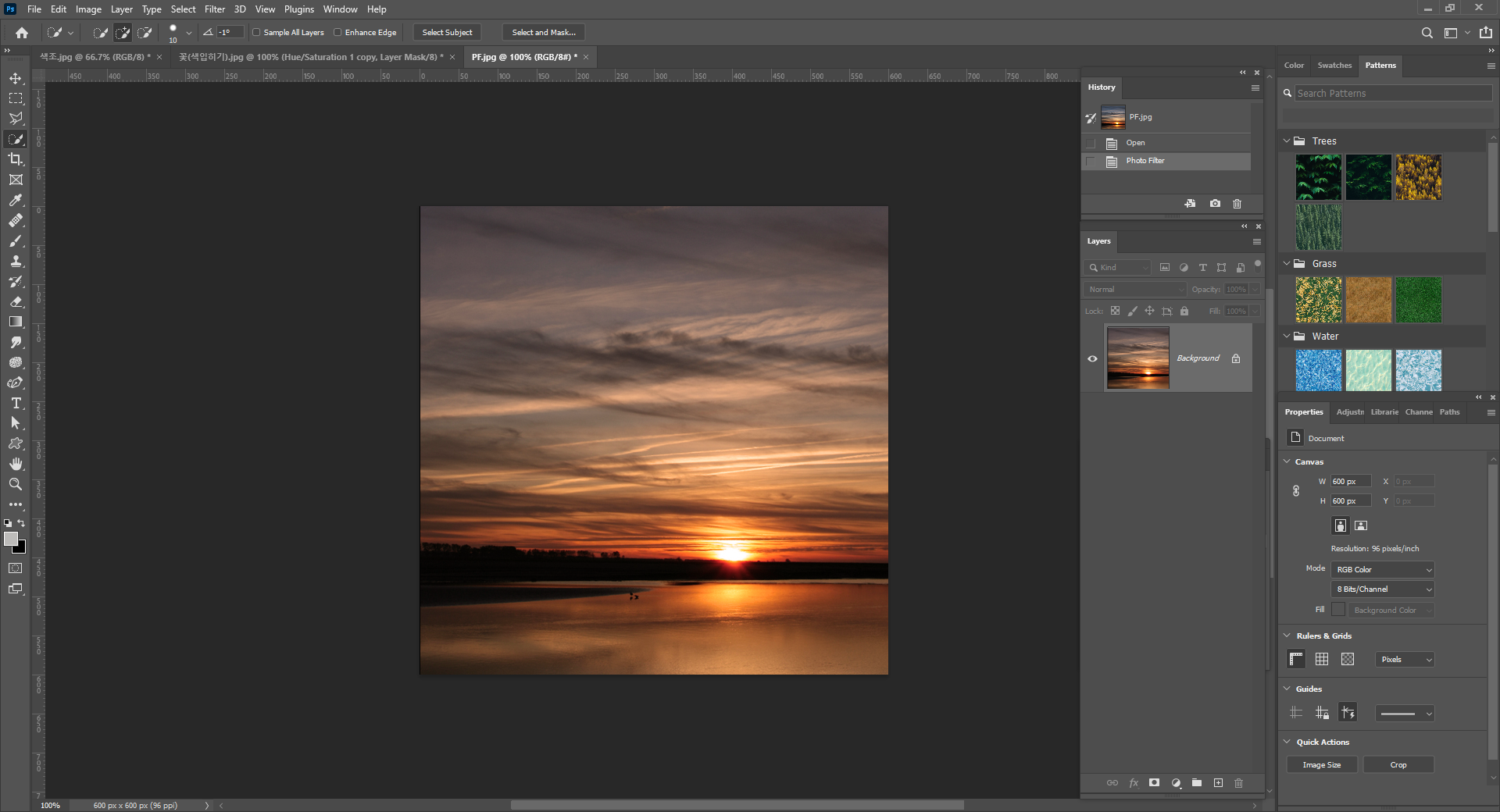
<색상 보정 - Photo Filter 예제>


Image - Adjustments - Photo Filter에 들어가서 하늘 부분을 좀 더 붉고 따뜻하게 보이게 하기 위해
주황빛을 넣어줬다.


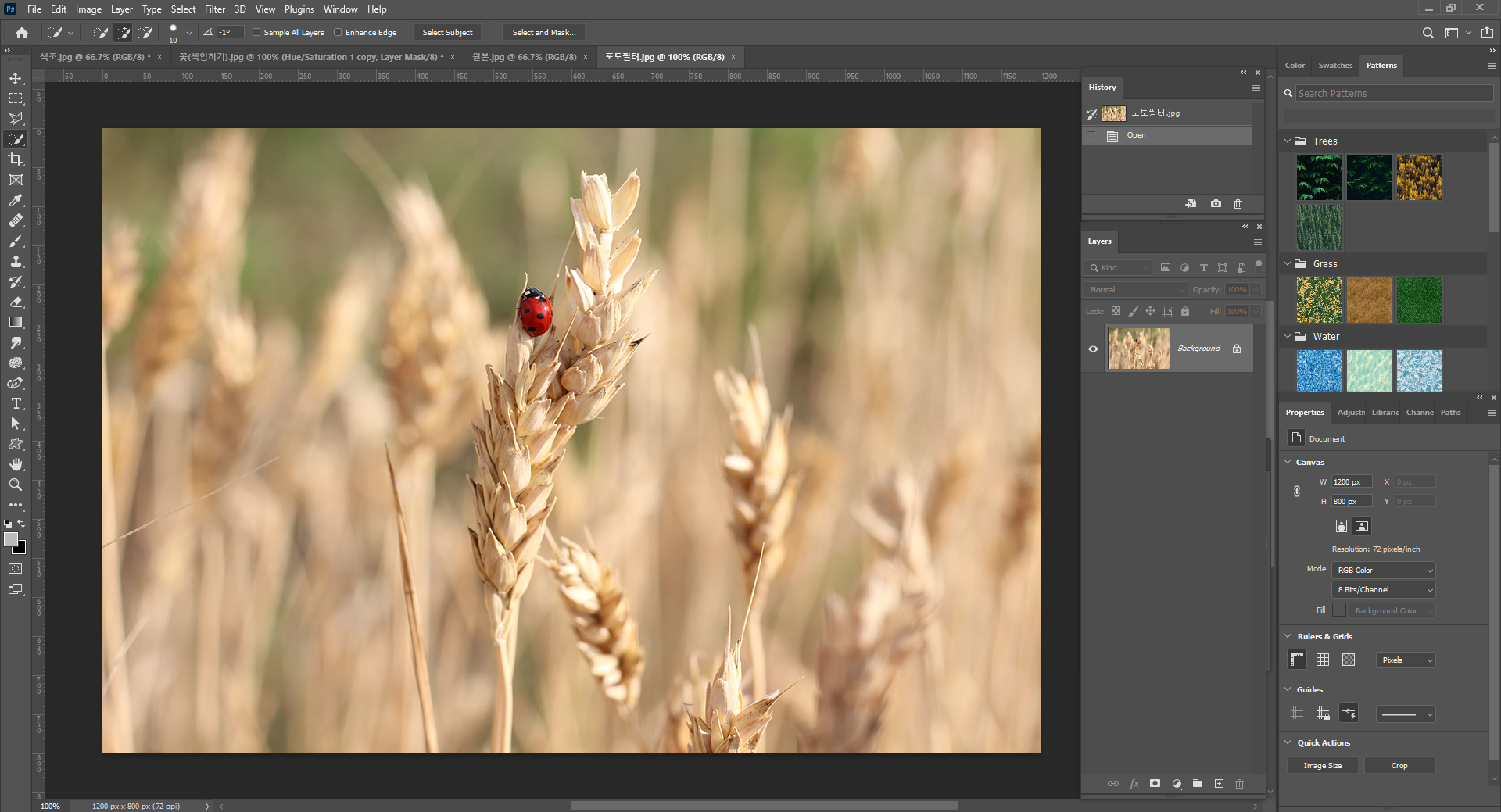
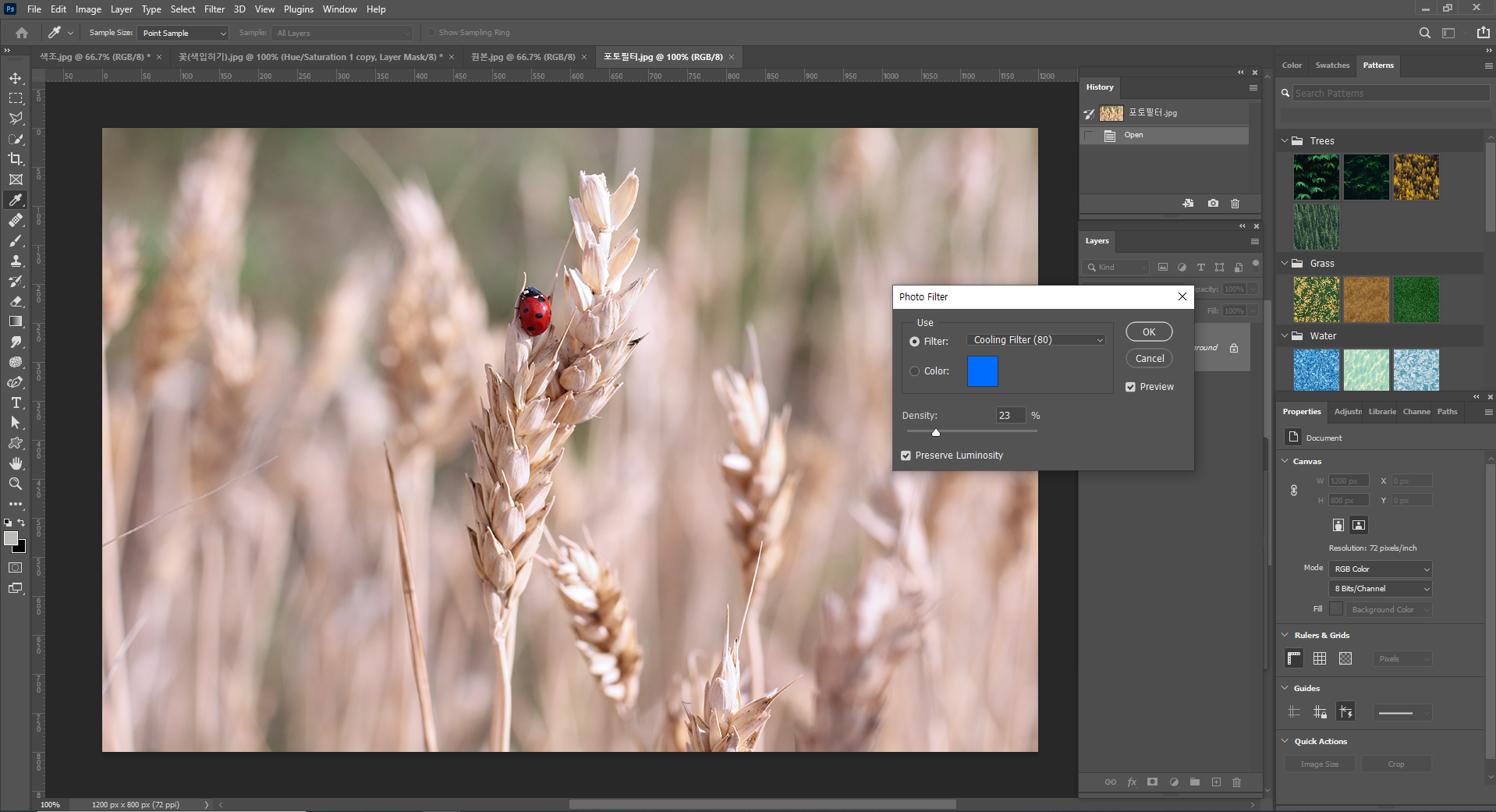
이번에는 차가운 성분을 가지고 있는 보리 이미지를 보정할 것이다.

Image - Adjustments - Photo Filter에 들어가서 Cool Color를 입혀줬다.

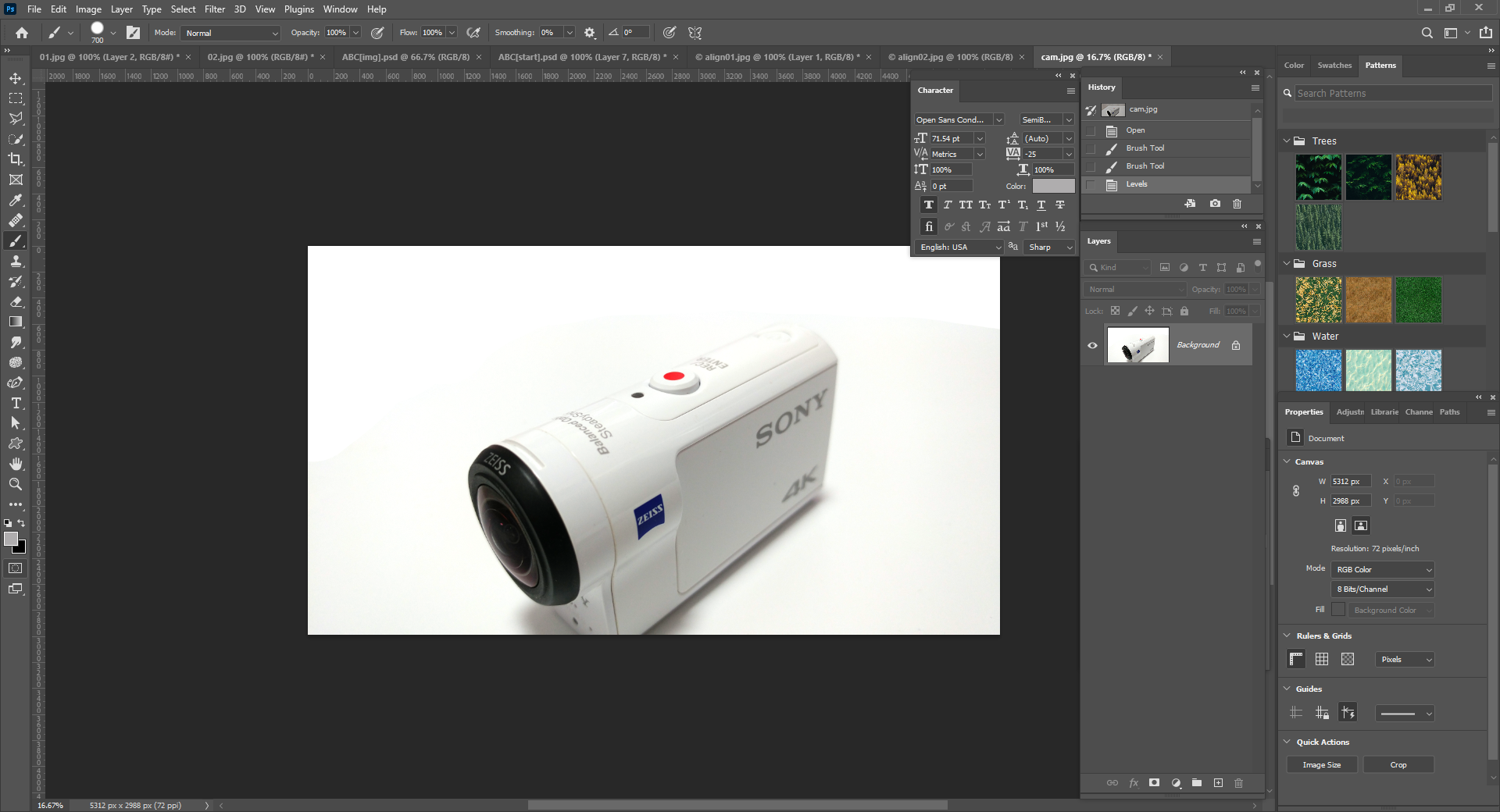
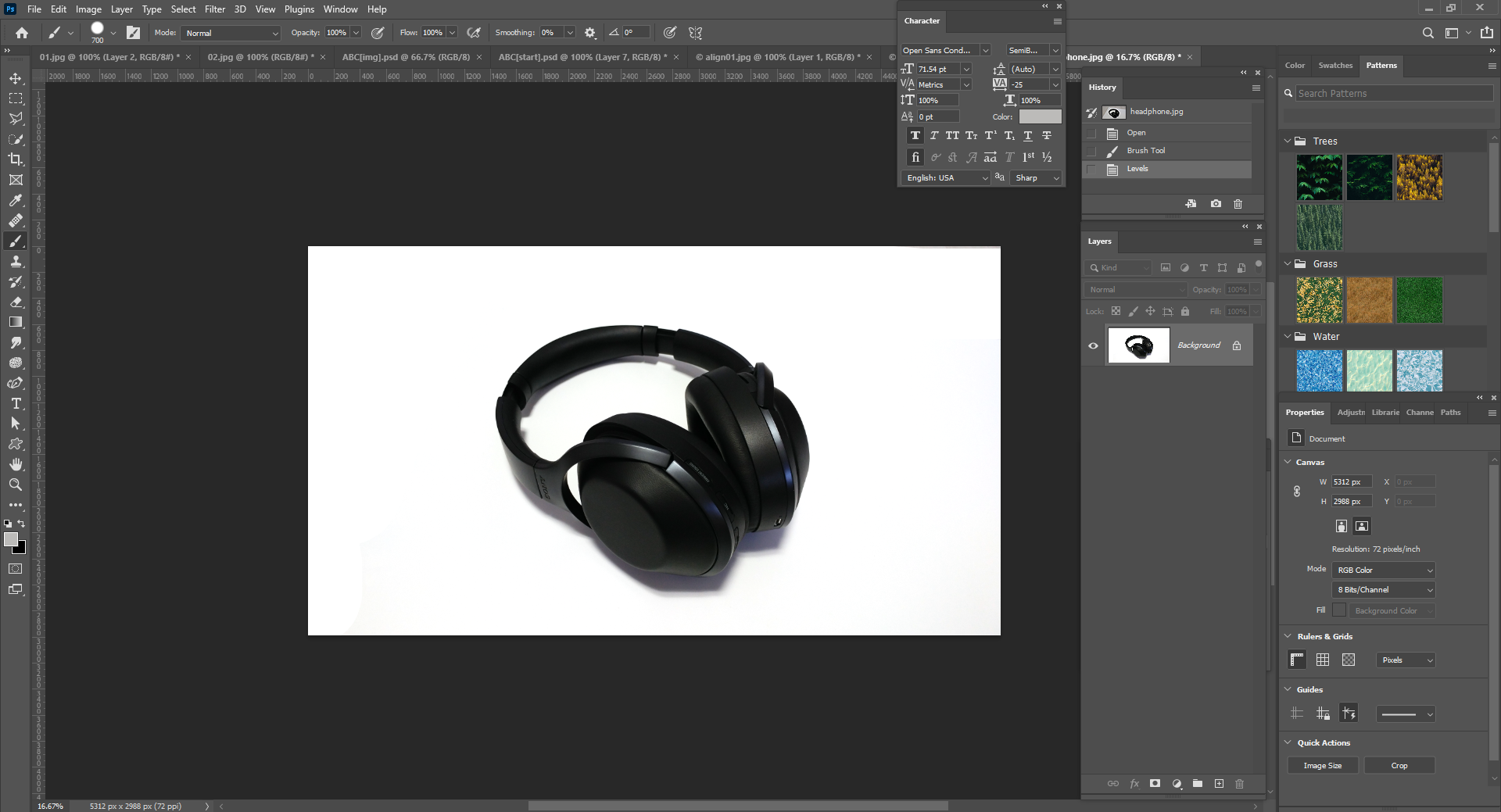
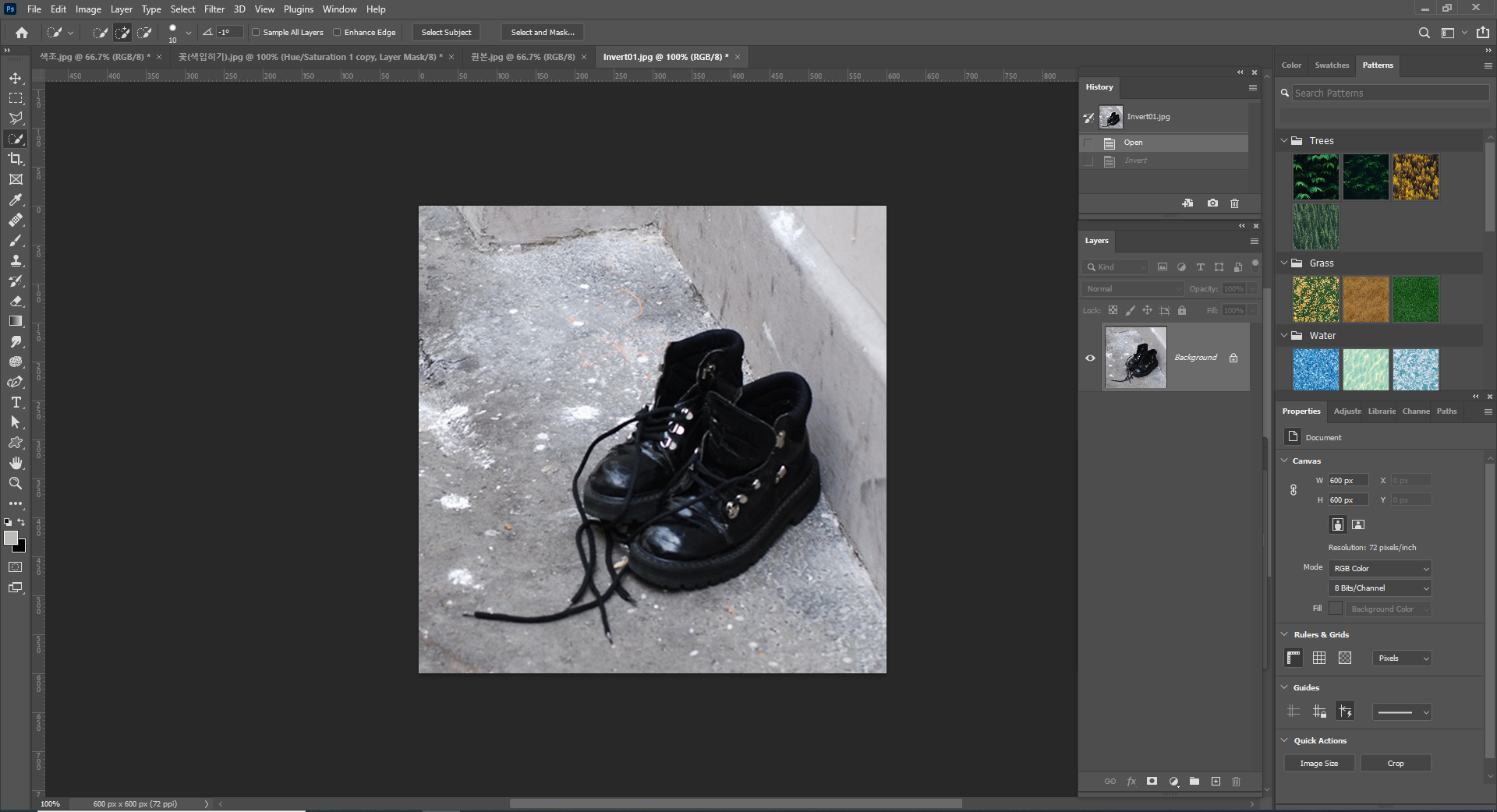
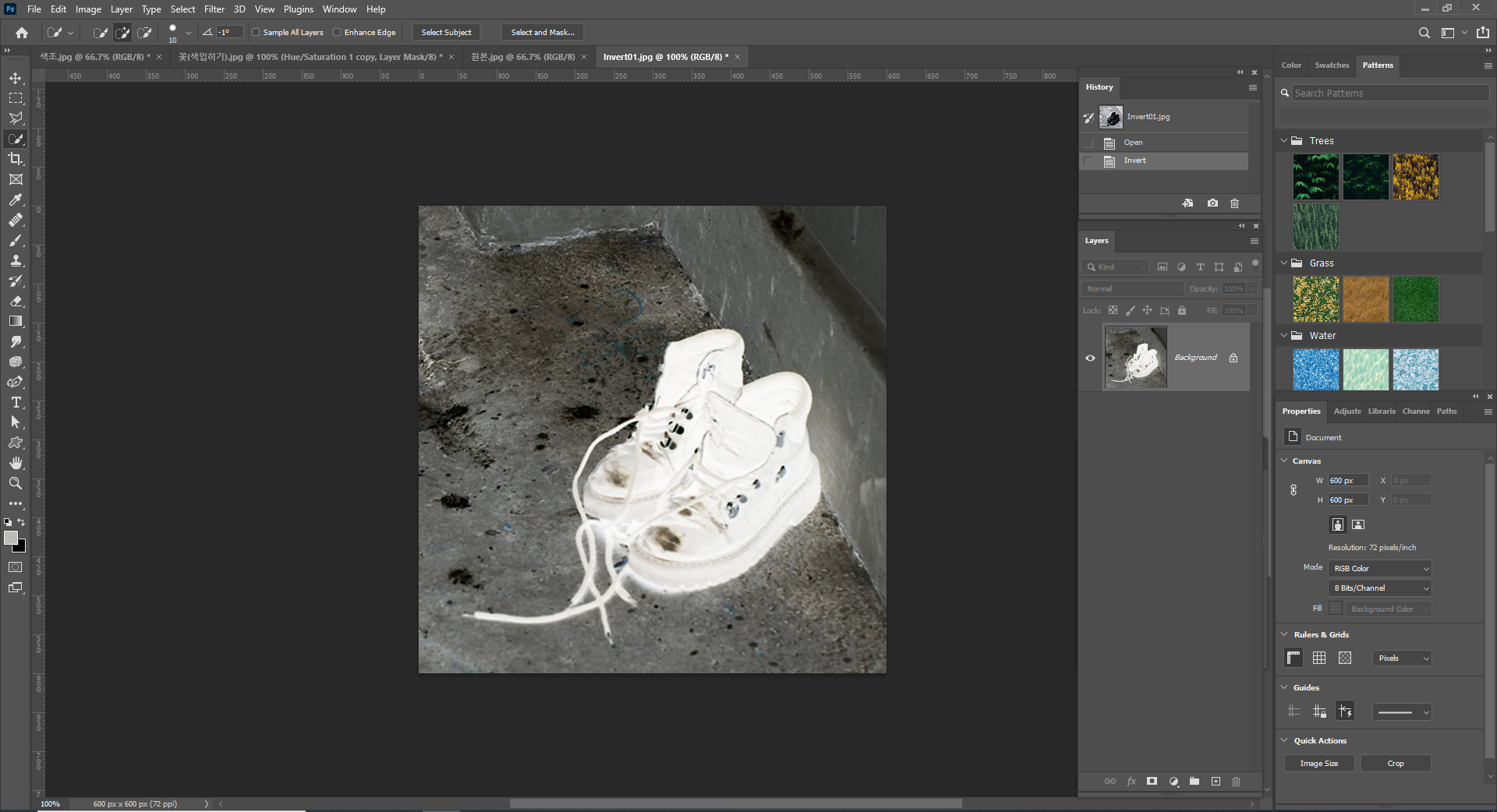
<색상 보정 - Invert (반전) 예제>


Image - Adjustments - Invert를 클릭하면 위와 같이 변한다.
Invert는 보색으로 바꾼다. 원본에서 신발이 검정색이었으므로 Invert를 적용하니 흰색으로 변했다.
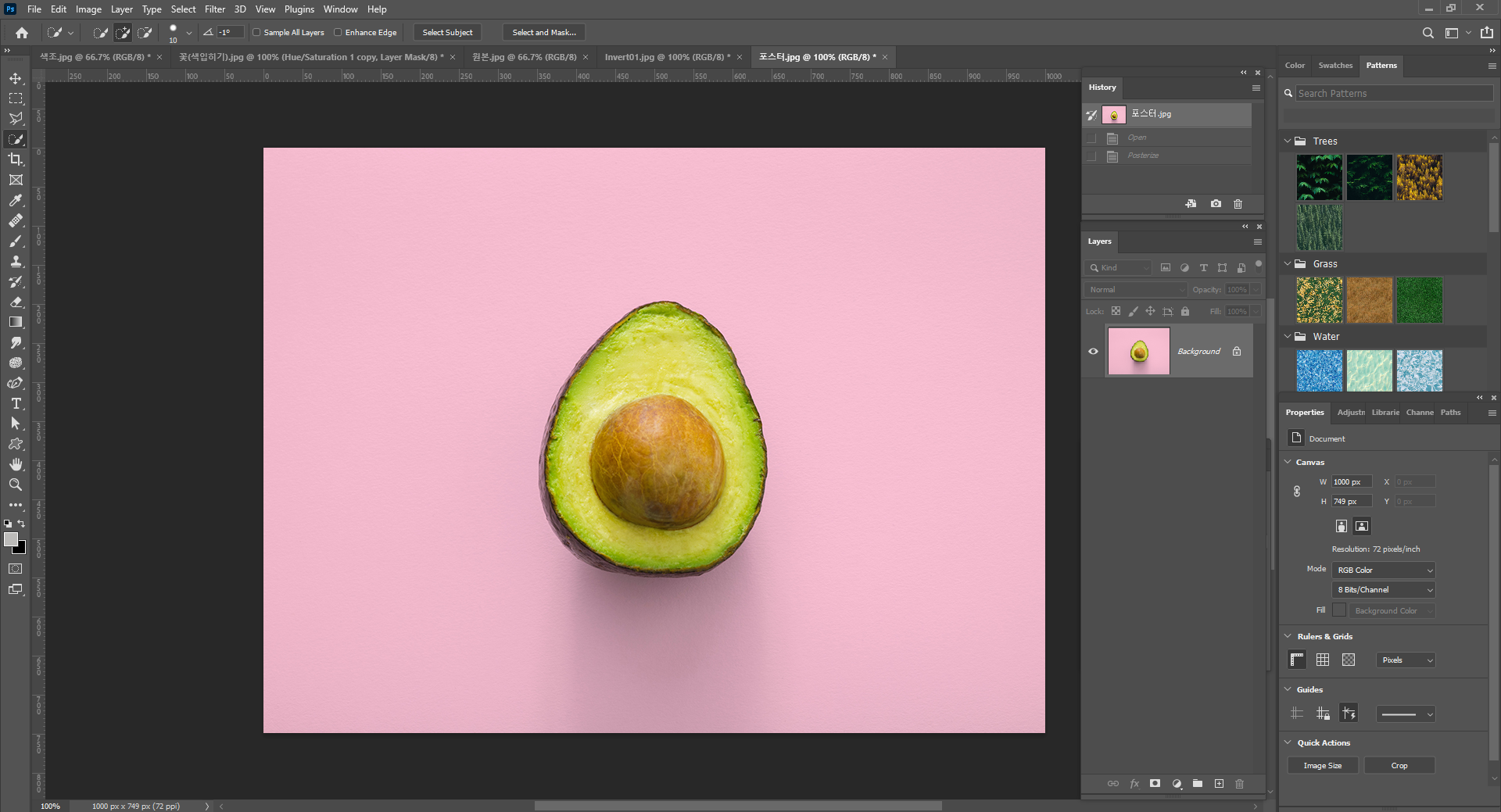
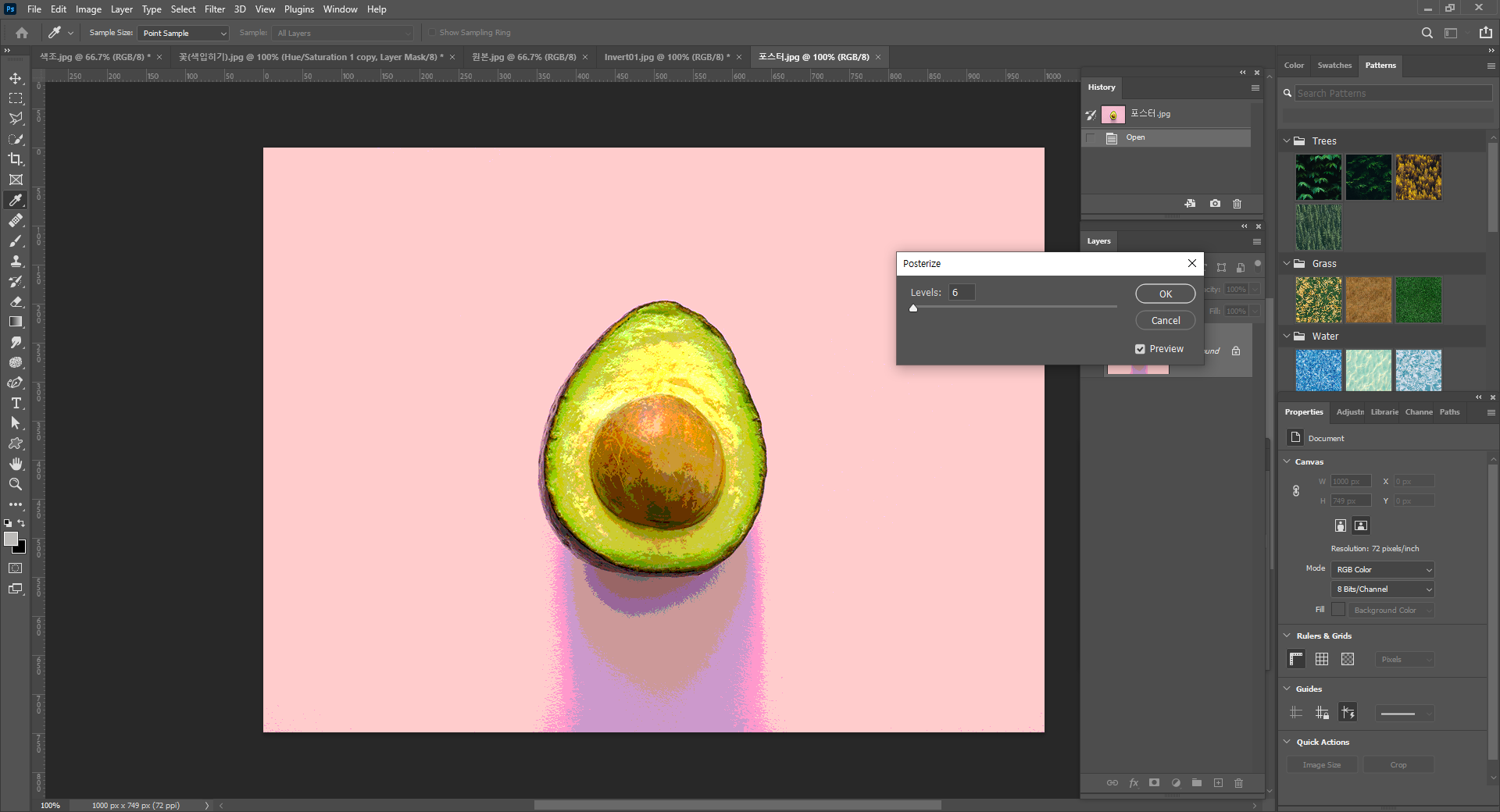
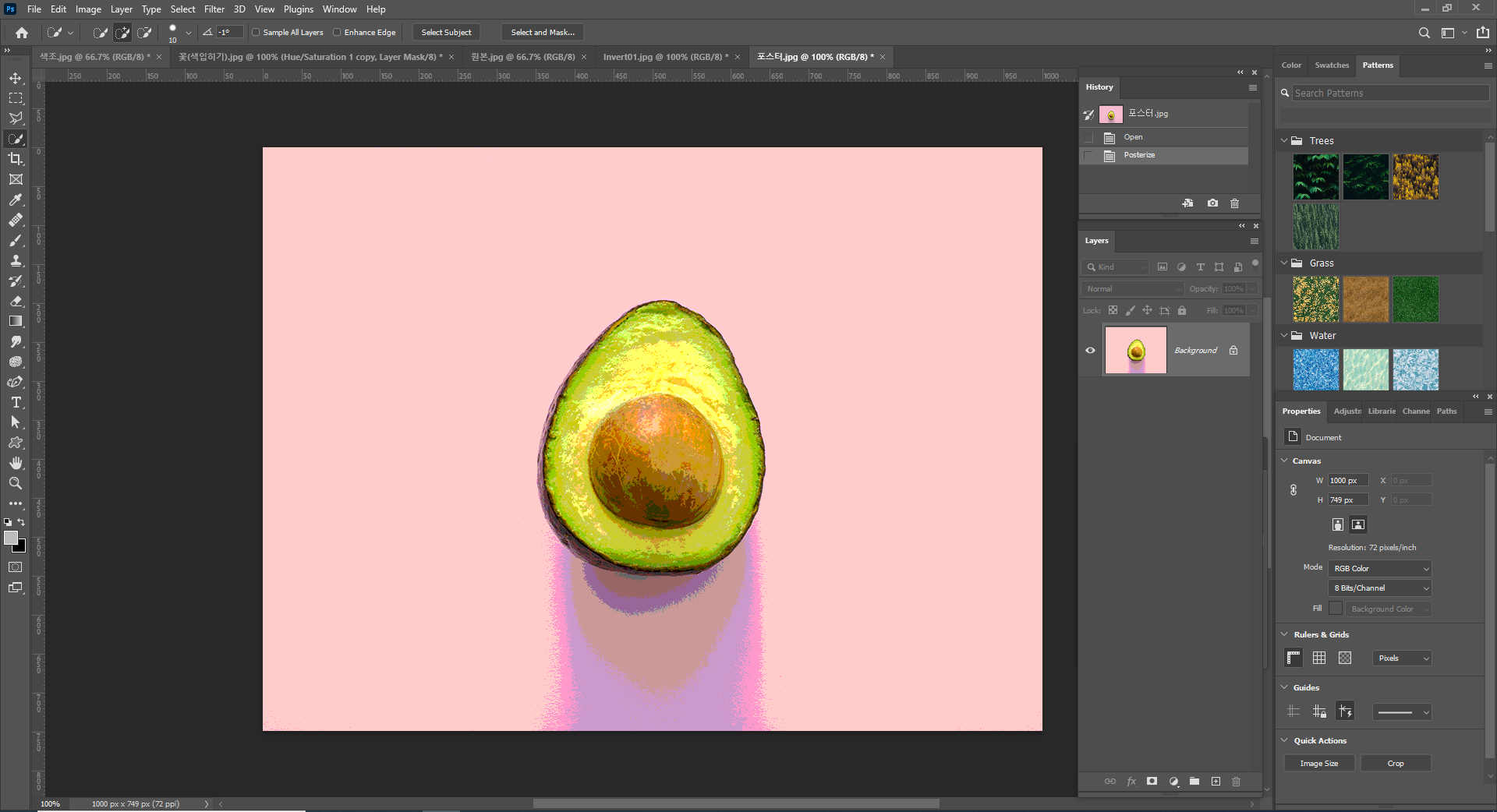
<색상 보정 - Posterize (포스터화) 예제>

이미지를 포스터처럼 보이게 하는 예제를 실행했다.

Image - Adjustments - Posterize에 들어가 수치를 조금씩만 바꿔도 분위기가 확 바뀐다.
나는 6으로 설정했다.

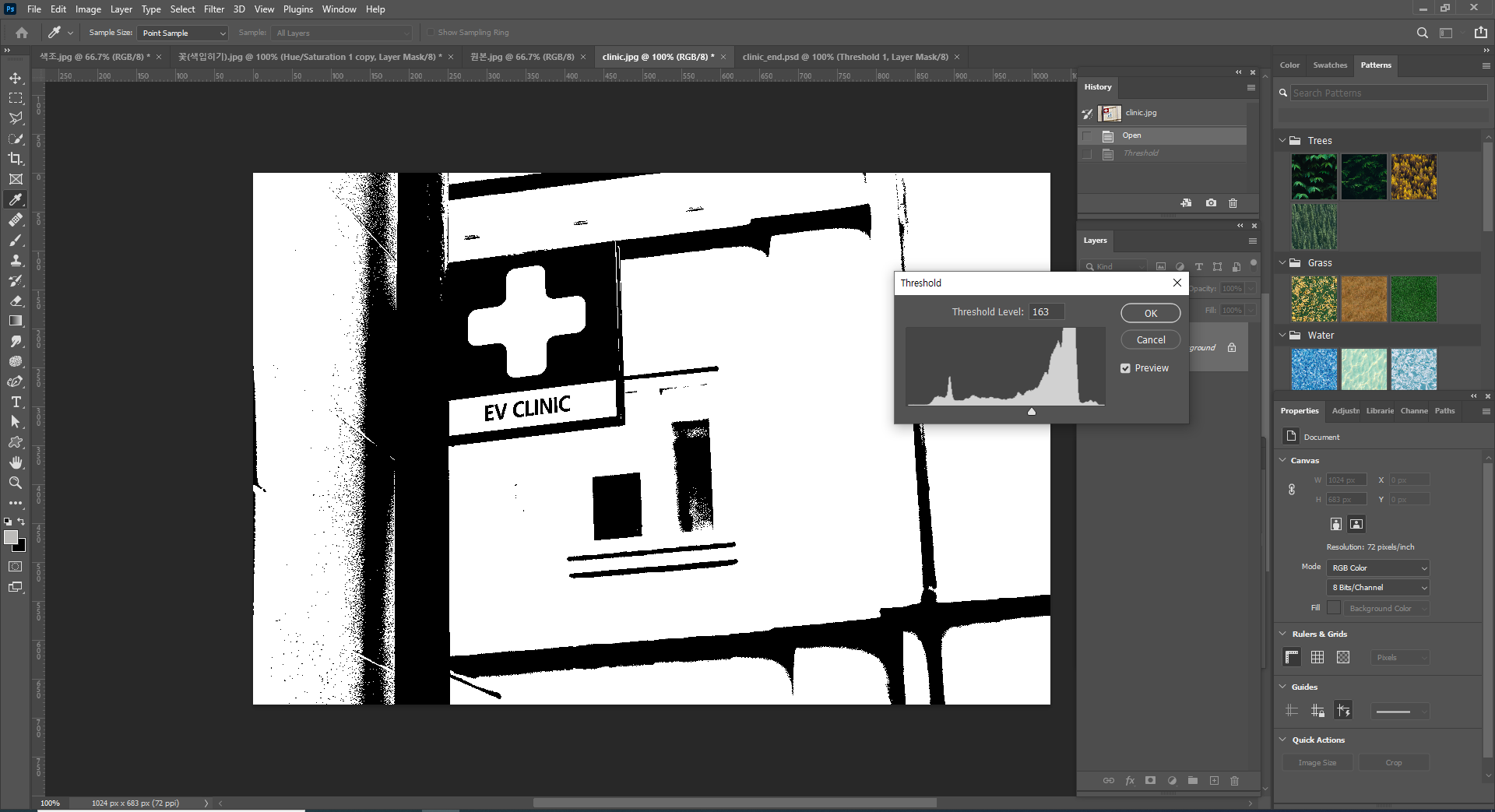
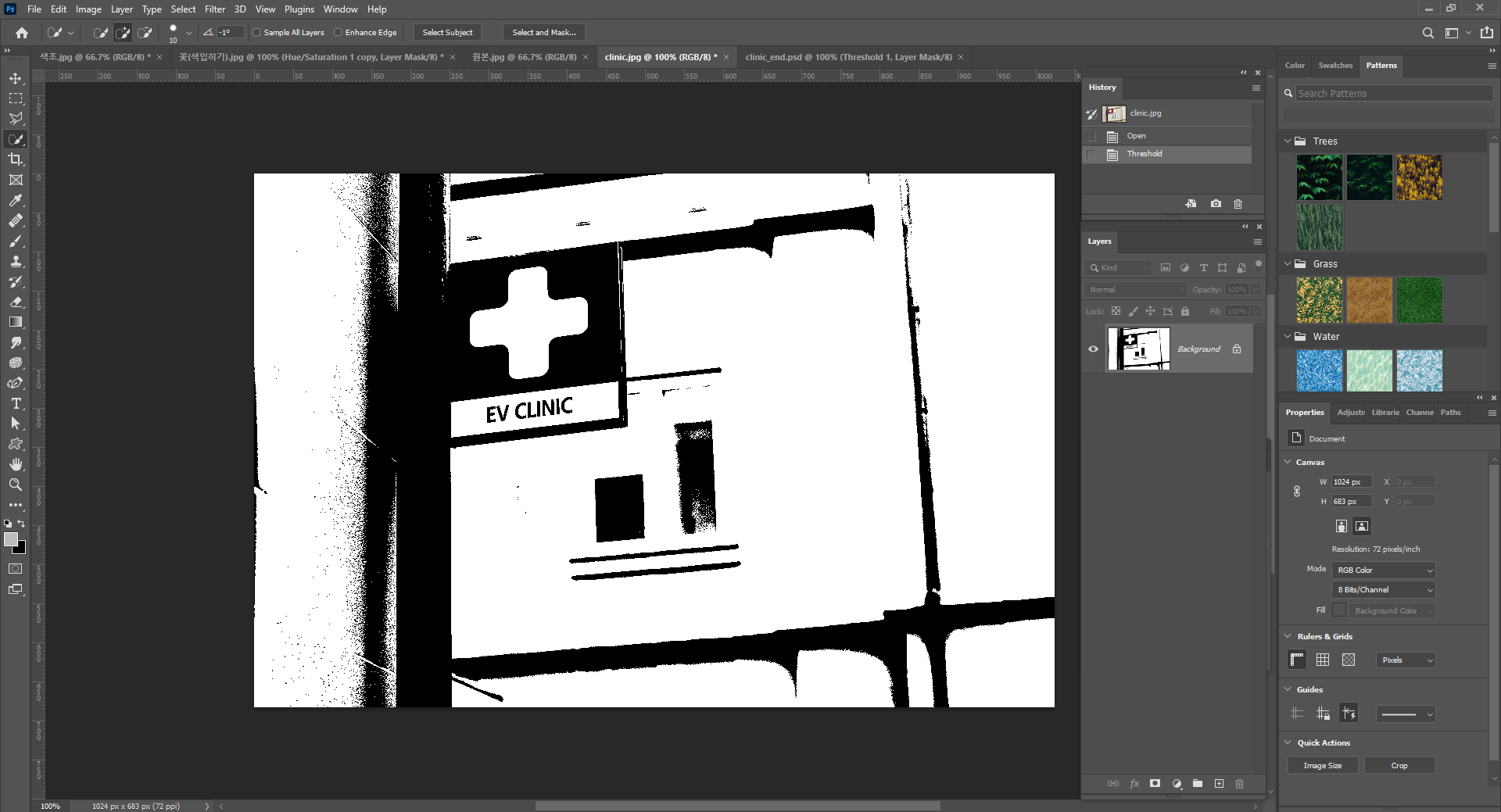
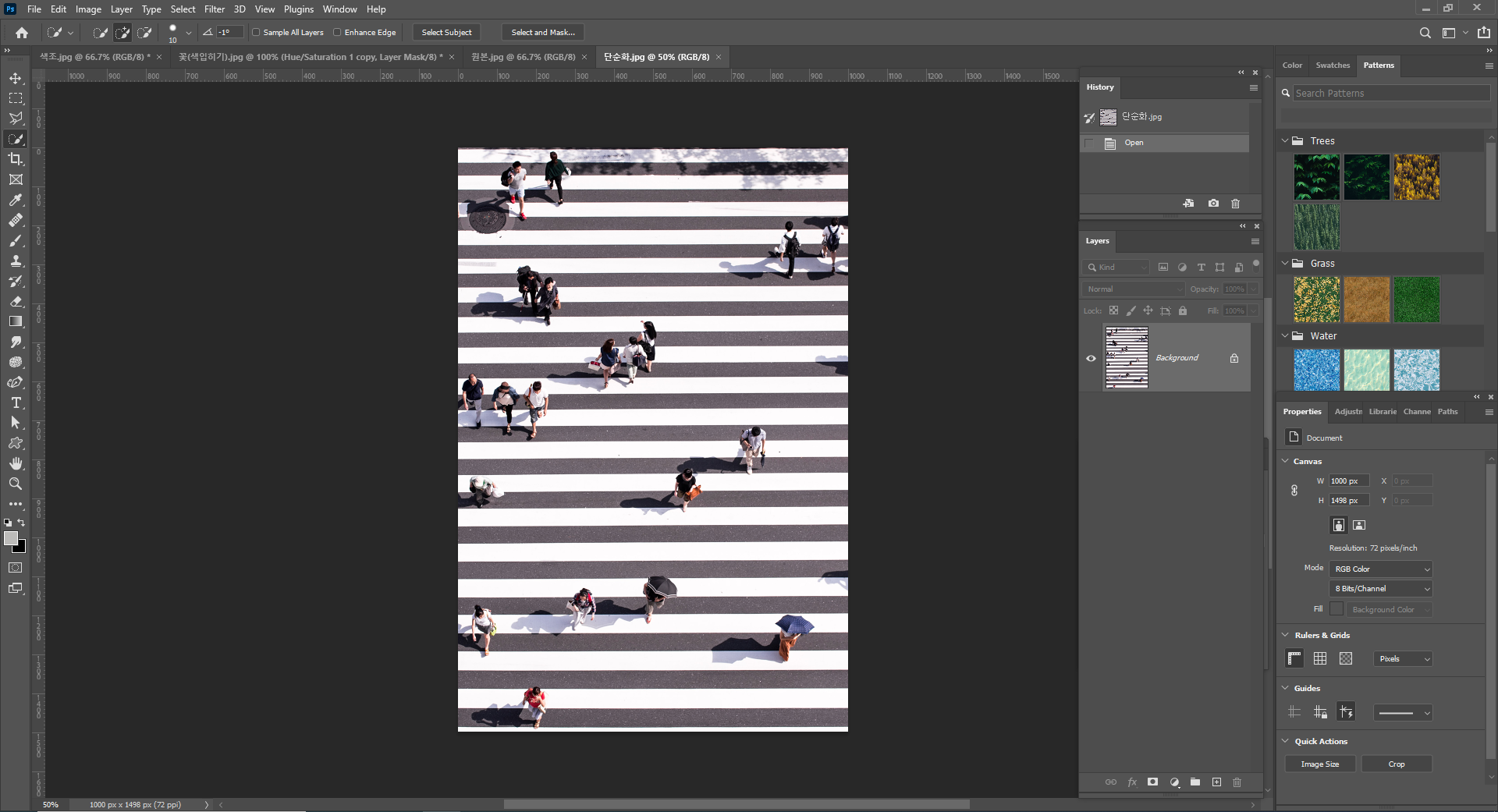
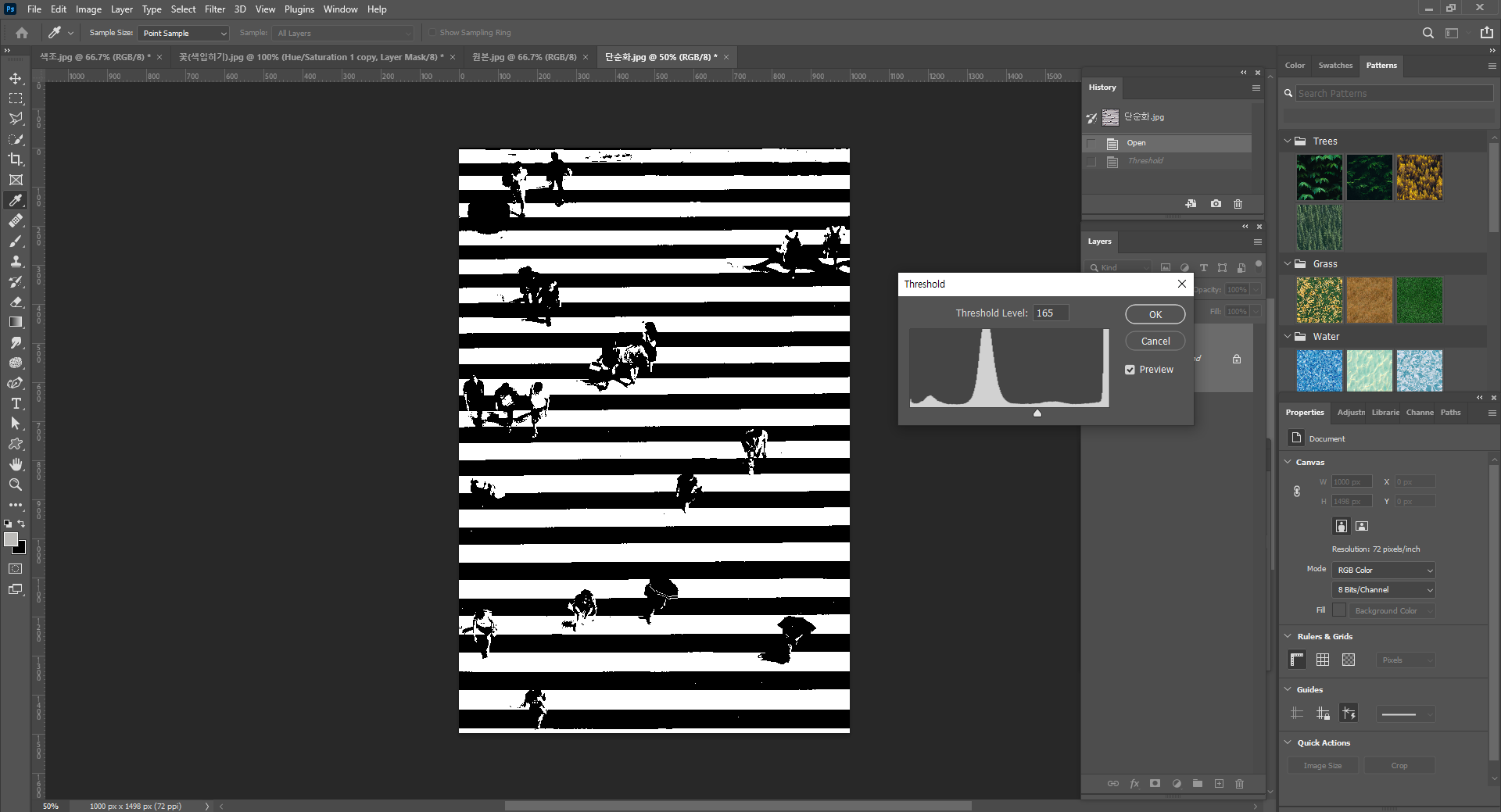
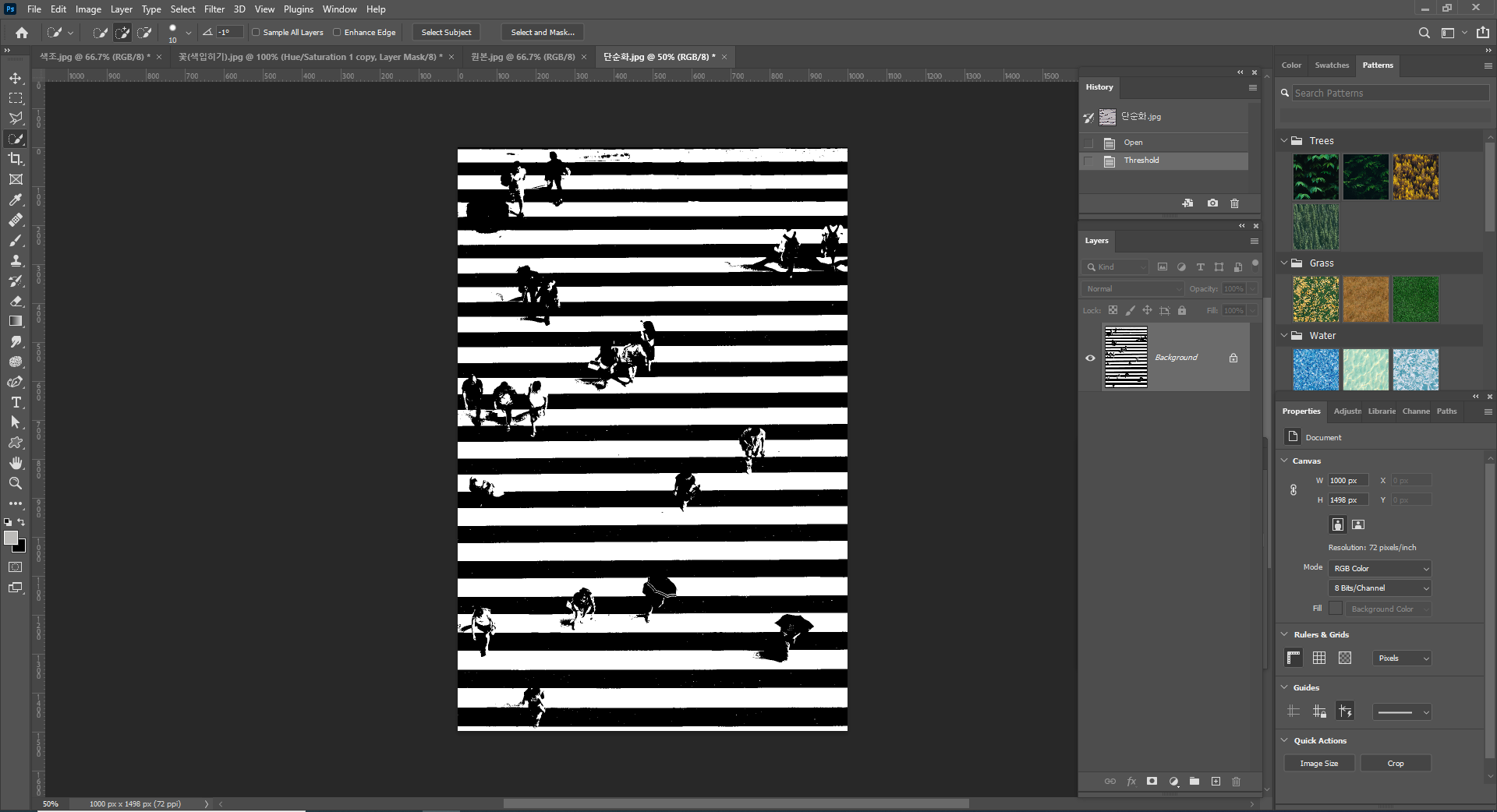
<색상 보정 - Threshold (한계값) 예제>


Image - Adjustments - Threshold에 들어가 이미지를 단순화시키는 작업이다.



Image - Adjustments - Threshold에 들어가 이미지를 단순화시킨다.

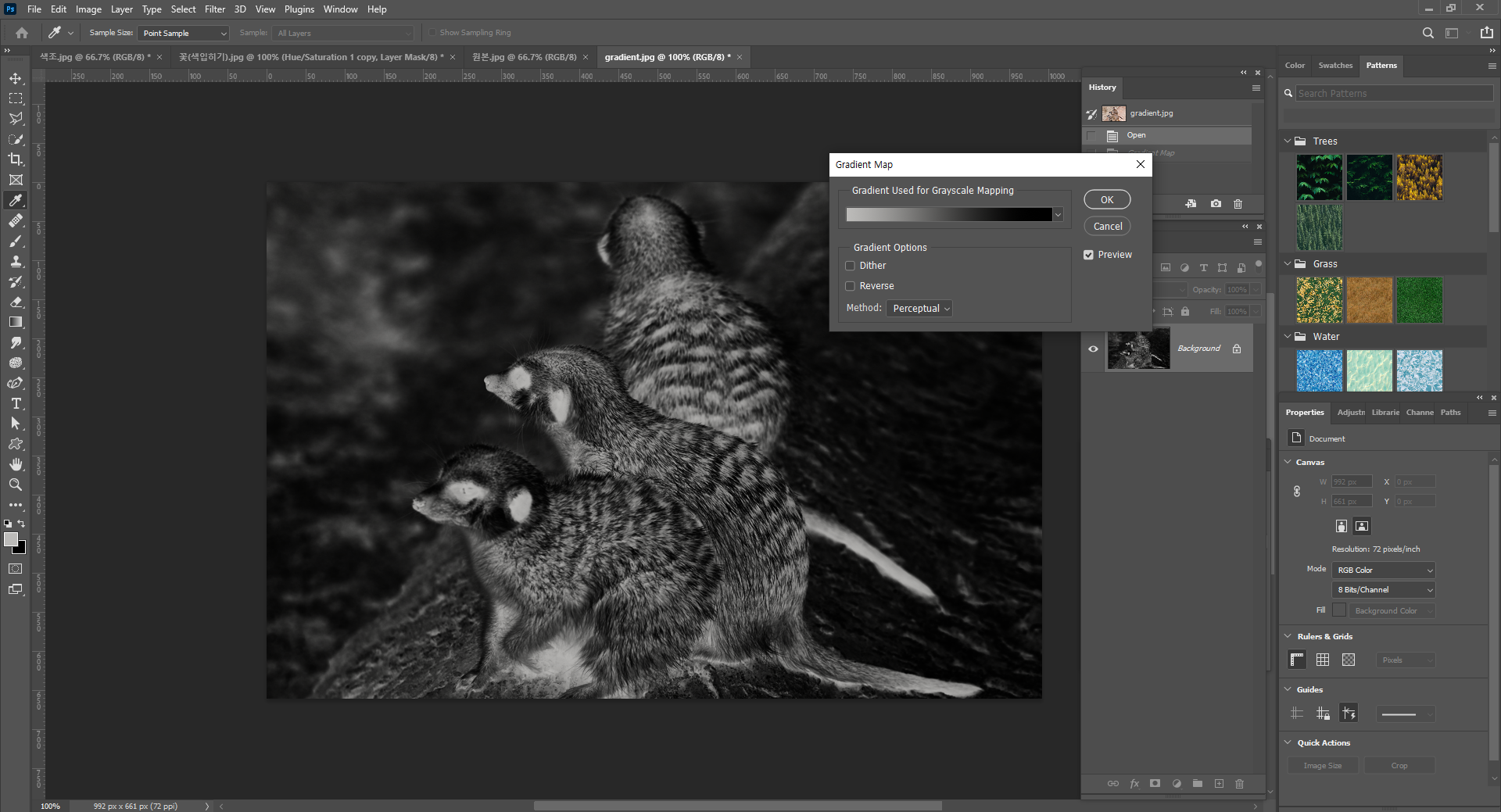
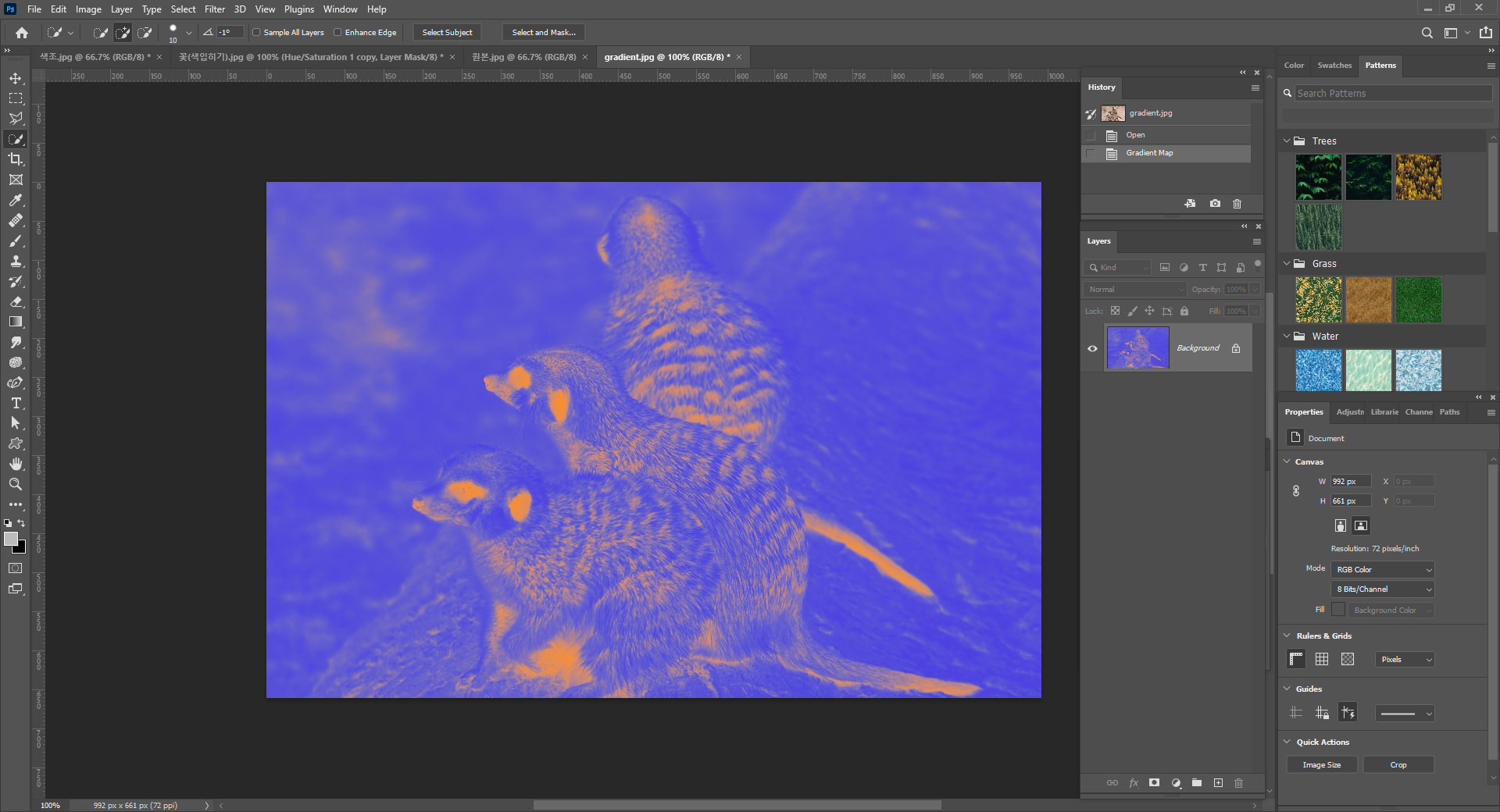
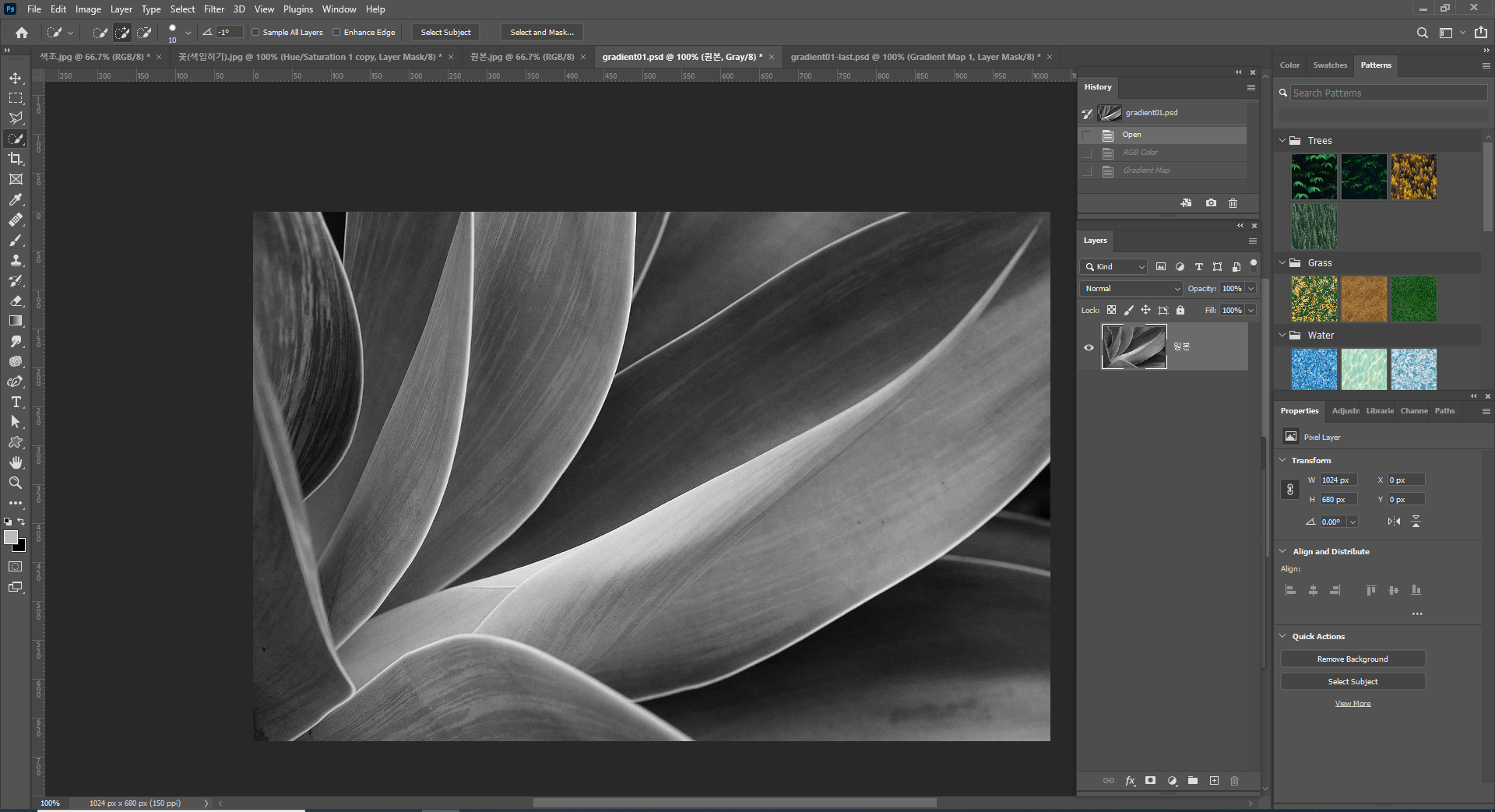
<색상 보정 - Gradient Map 예제>


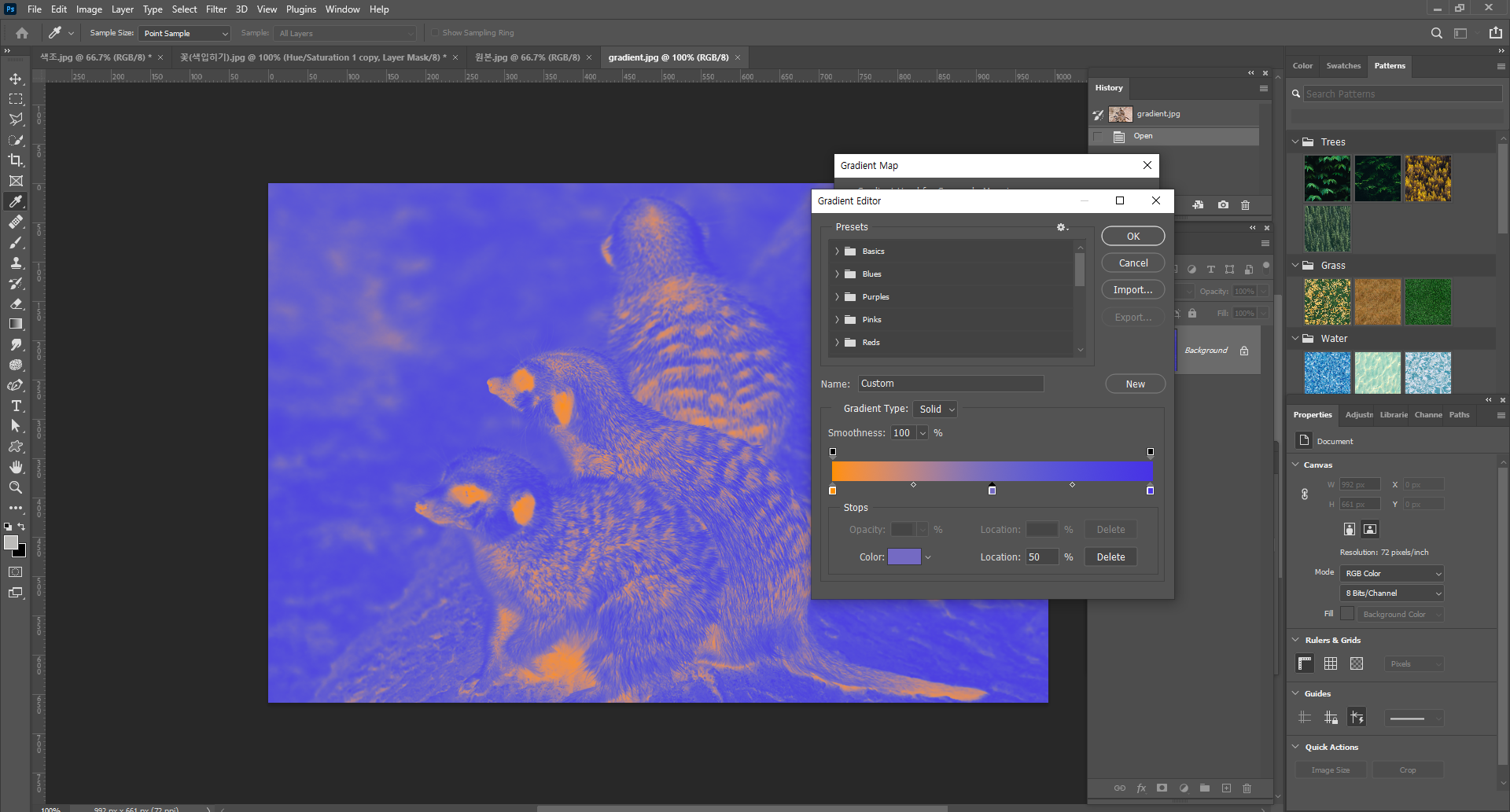
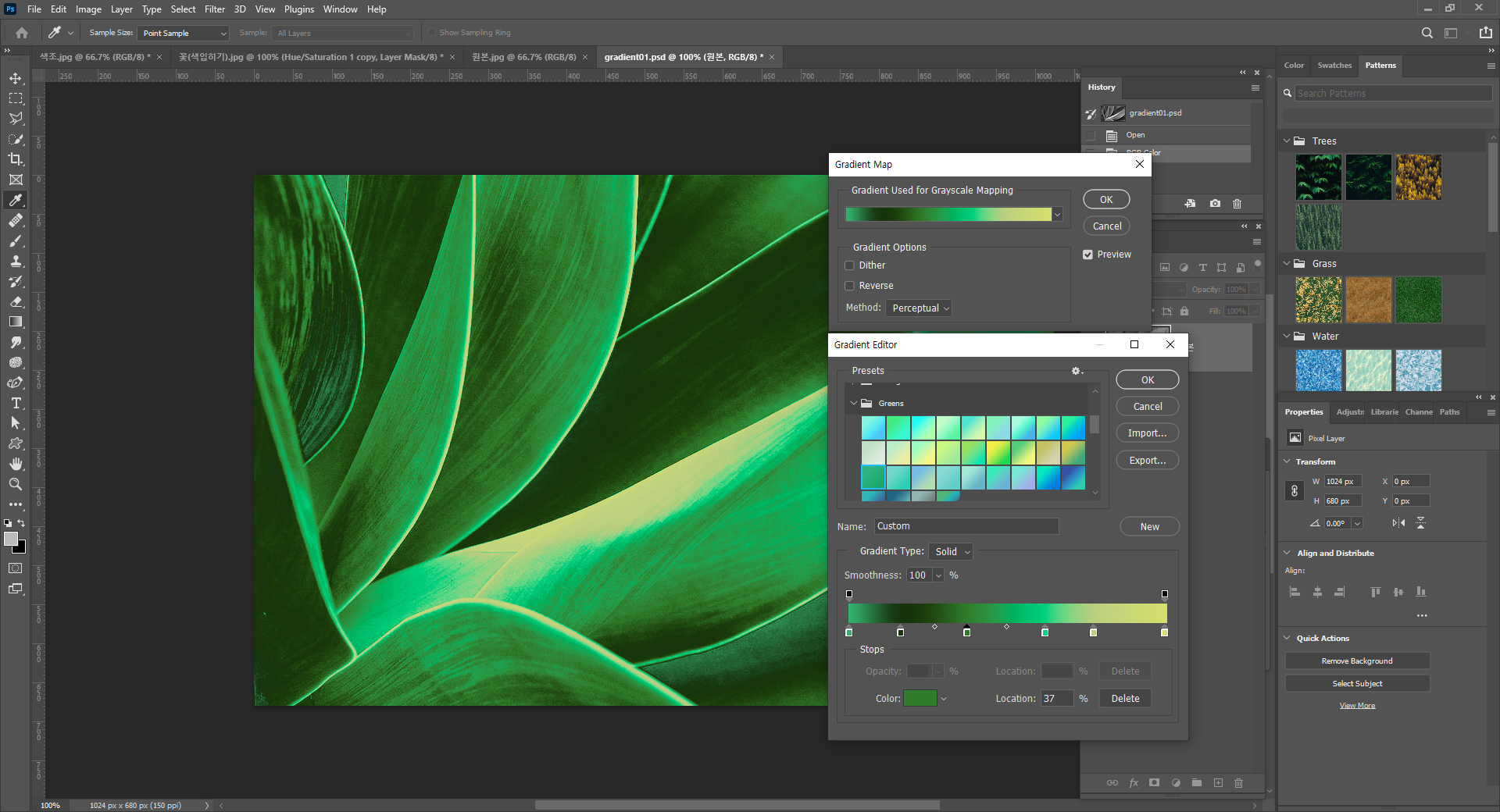
Image - Adjustments - Gradient Map 에 들어가 스펙트럼 부분을 클릭하면
Gradient Editor가 나온다.

Start Color는 이미지의 어두운 부분에 들어가고, End color는 이미지의 밝은 부분에 들어간다.
중간에 들어갈 color는 그냥 중간에 있는 부분에 들어갈 것이다.


우선 이미지가 채도가 없기 때문에 색을 입히기 위해 Image - Mode - RGB color로 변경해준다.

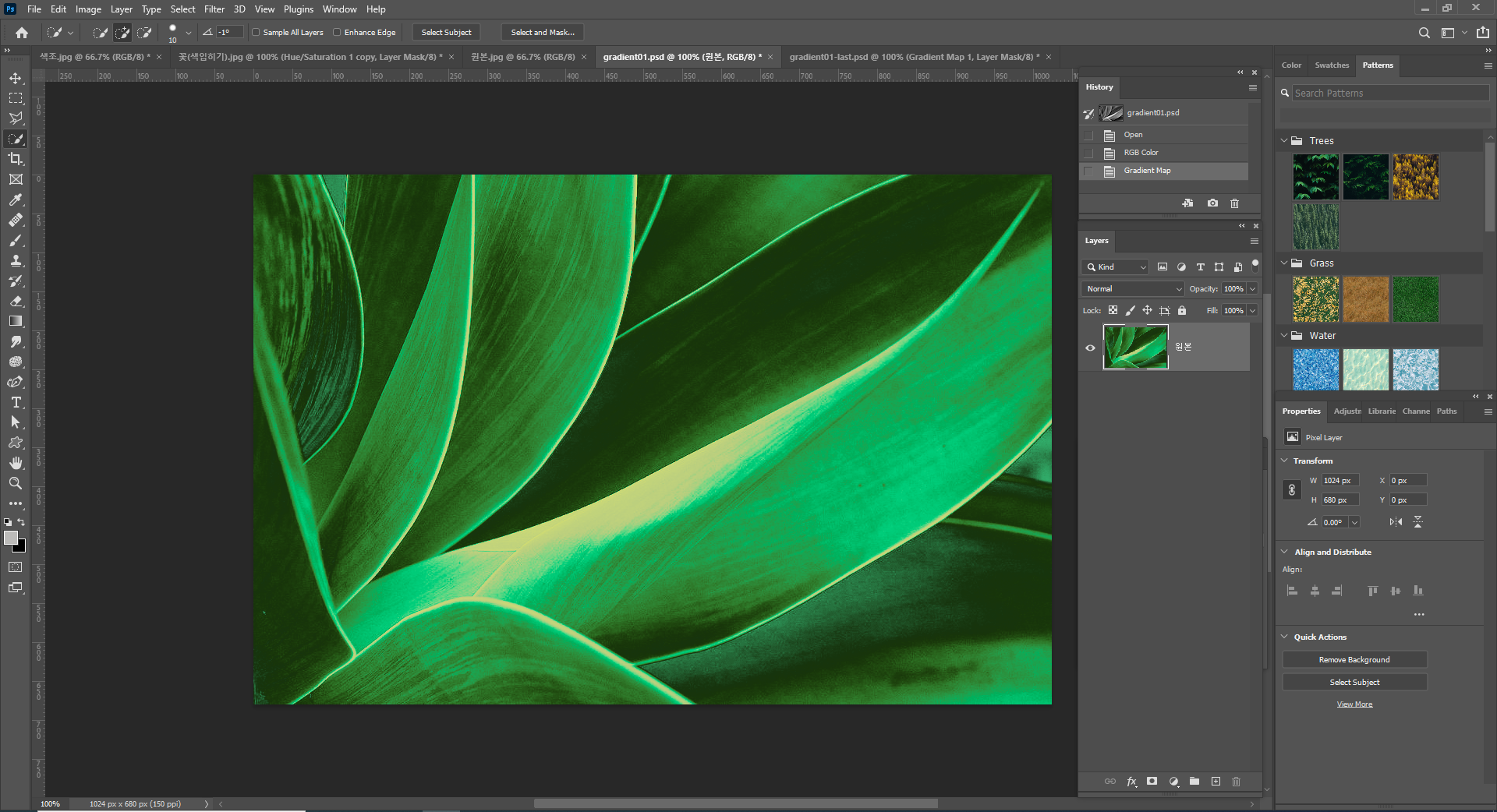
Image - Adjustments - Gradient Map에 들어가 바꿀 color로 배치해준다.
색을 여러 개 선택하니 음영이 좀 더 자연스럽게 입혀진다.

<색상 보정 - Selective Color 예제>

색을 선택해 특정 색상을 올려주고 내려주고 하는 작업을 했다.

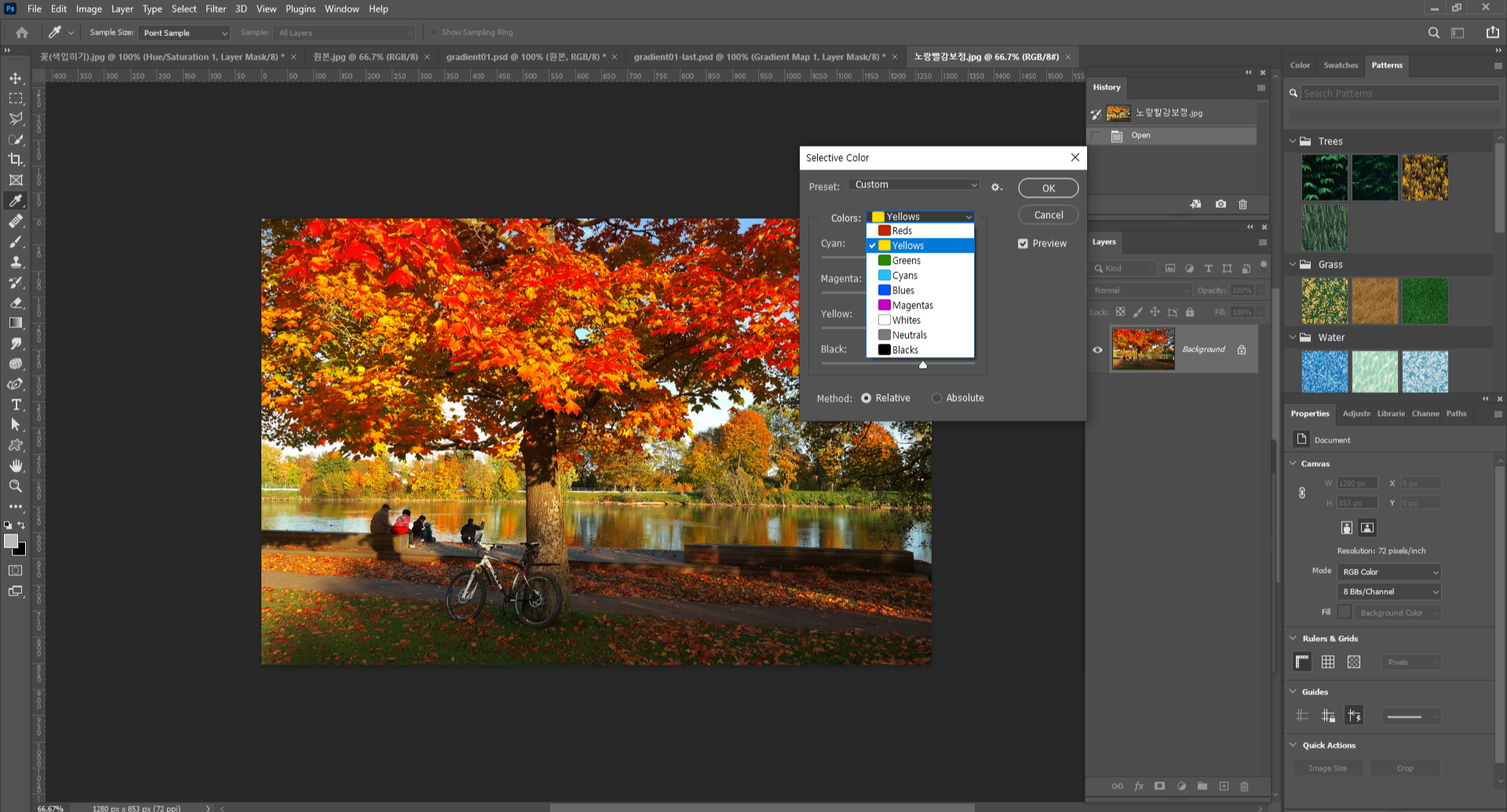
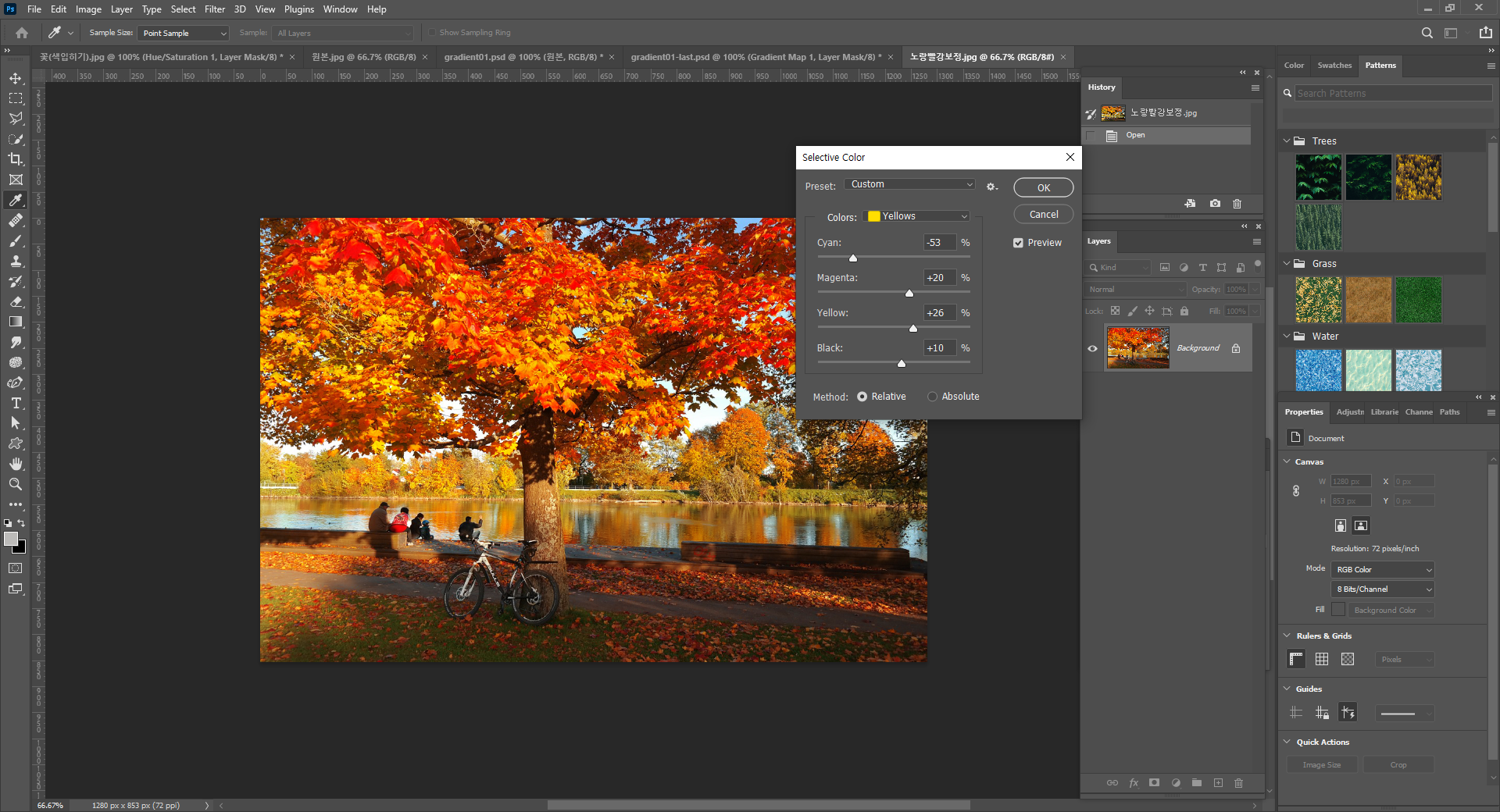
Image - Adjustments - Selective Color 에 들어가면 색상을 선택할 수 있다.
이 이미지는 Red, Yellow, Green이 돋보이는 이미지라 나는 세가지 색상을 좀 더 돋보이게
하도록 옵션을 각각 조절했다.



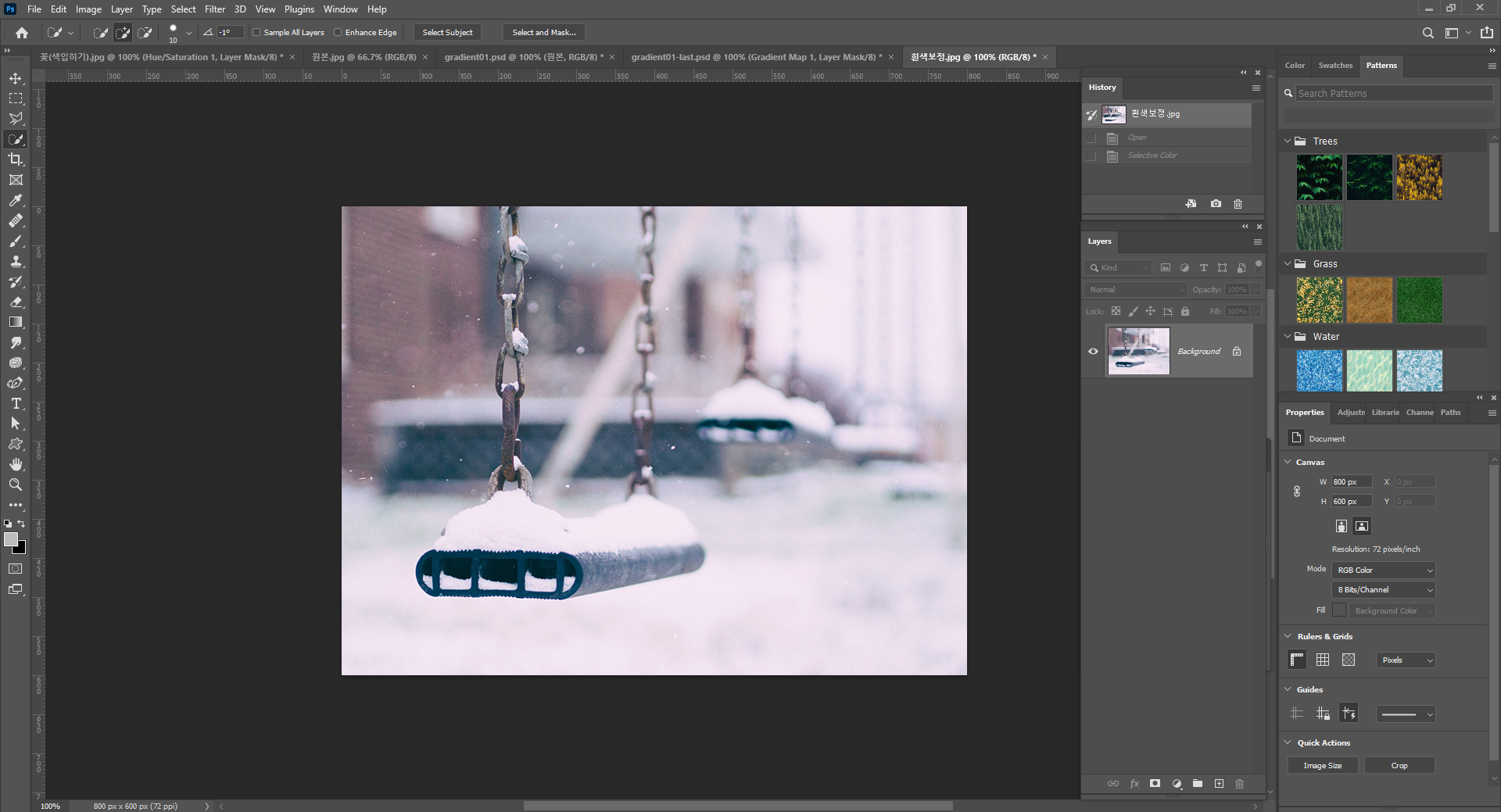
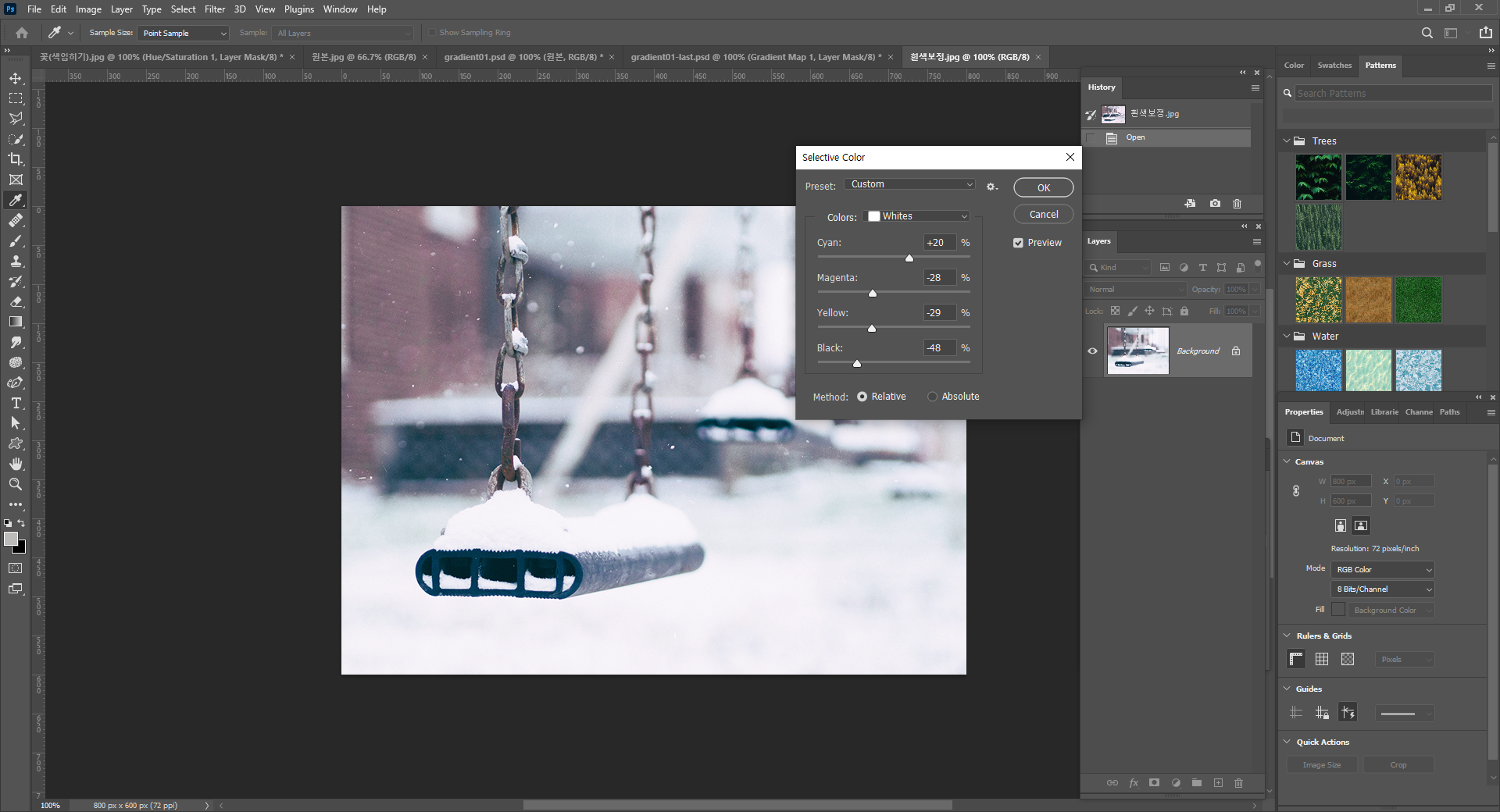
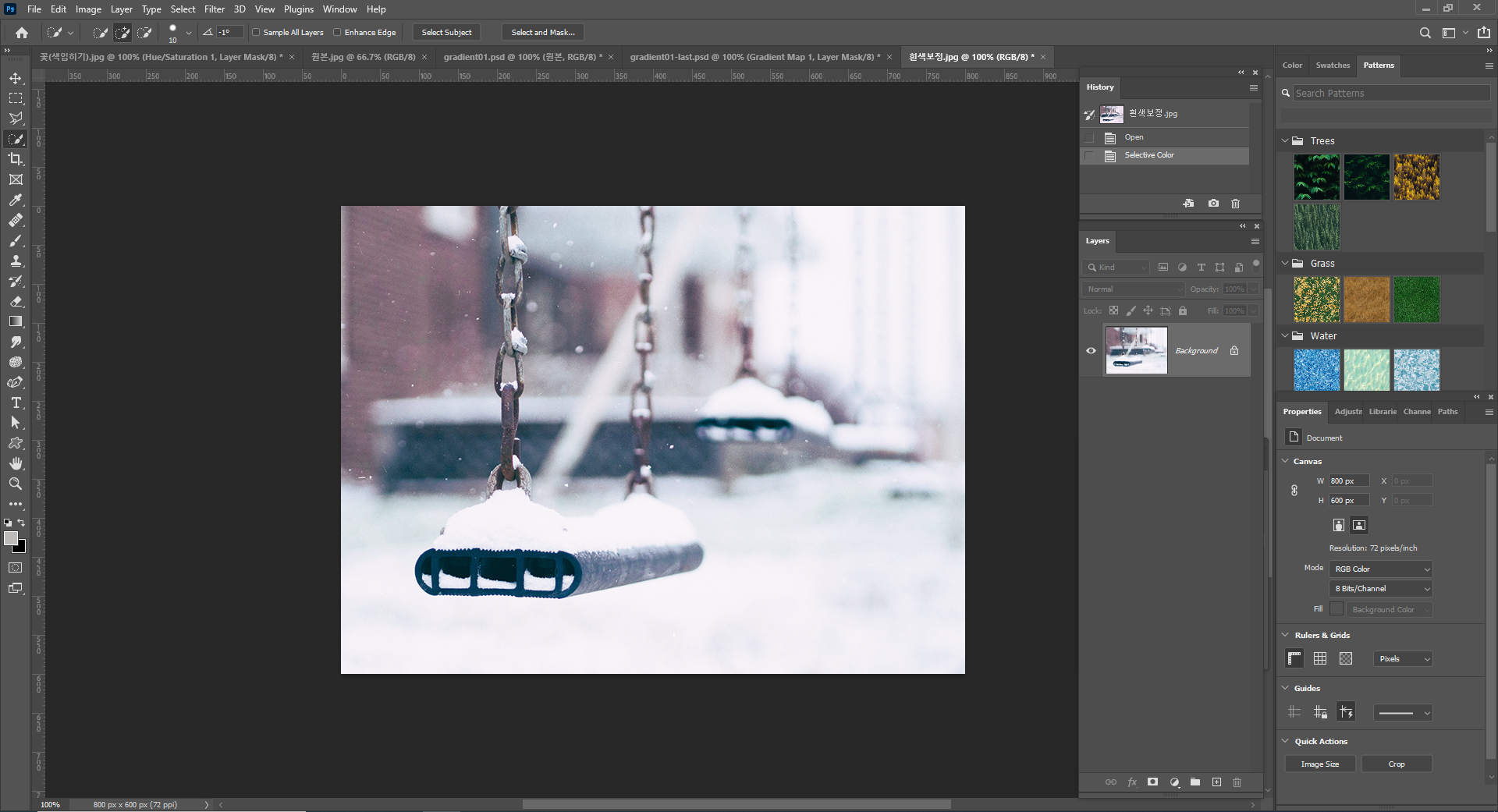
이미지에서 하얀색이 좀 더 돋이게 하는 예제를 실행했다.

Image - Adjustments - Selective Color 에 들어가서 White를 선택하고 옵션을 조절했다.



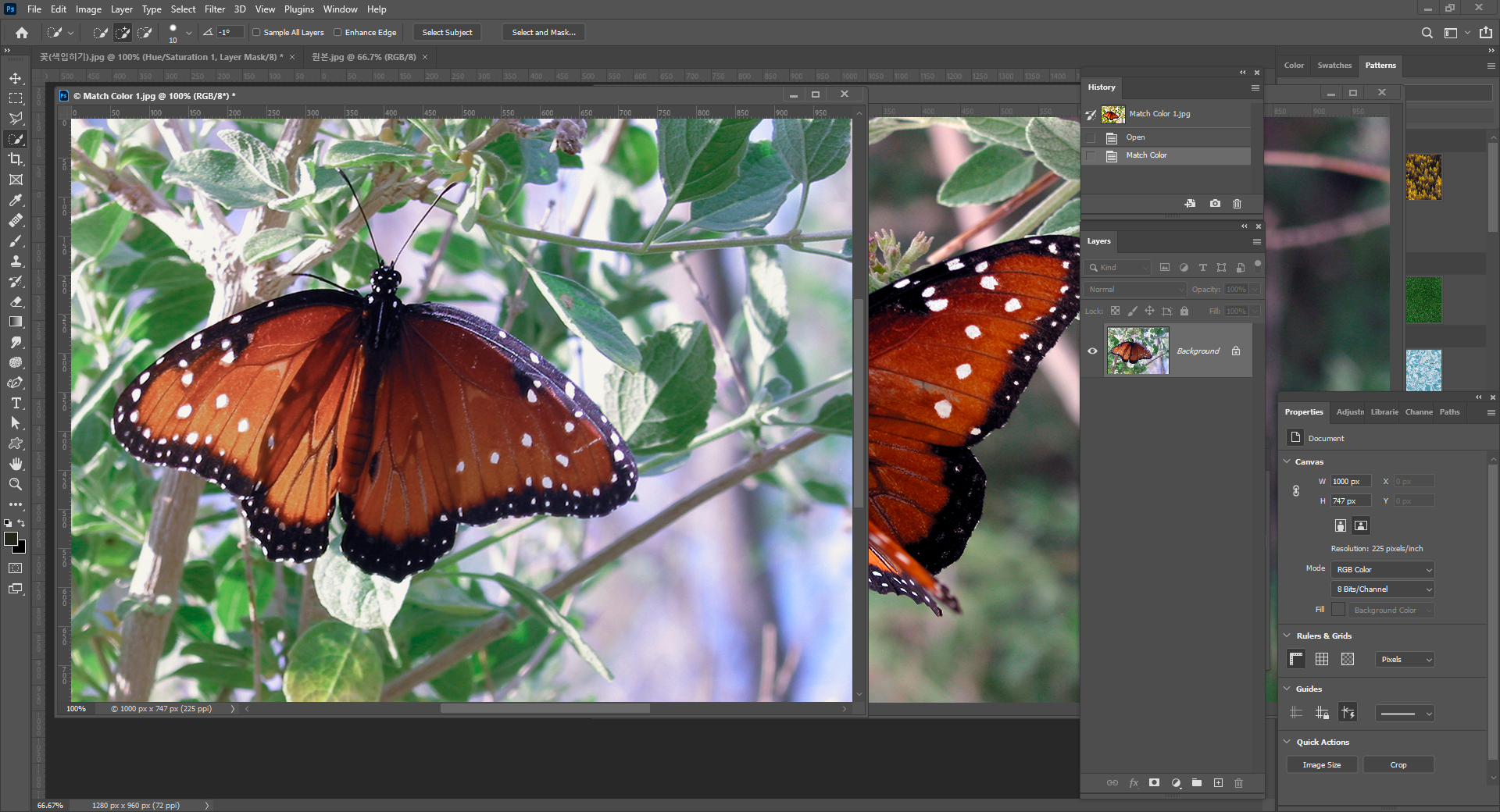
<색상 보정 - Match Color 예제>

이 예제는 매치시킬 이미지 2개를 함께 띄워놓고 실행해야한다.

Match Color 1 이미지를 클릭한 상태에서 Image - Adjustments - Match Color 에 들어가서 비슷하게
조절해주면 된다.

Neutralize 옵션을 선택하니 완전히 비슷하게 변했다.



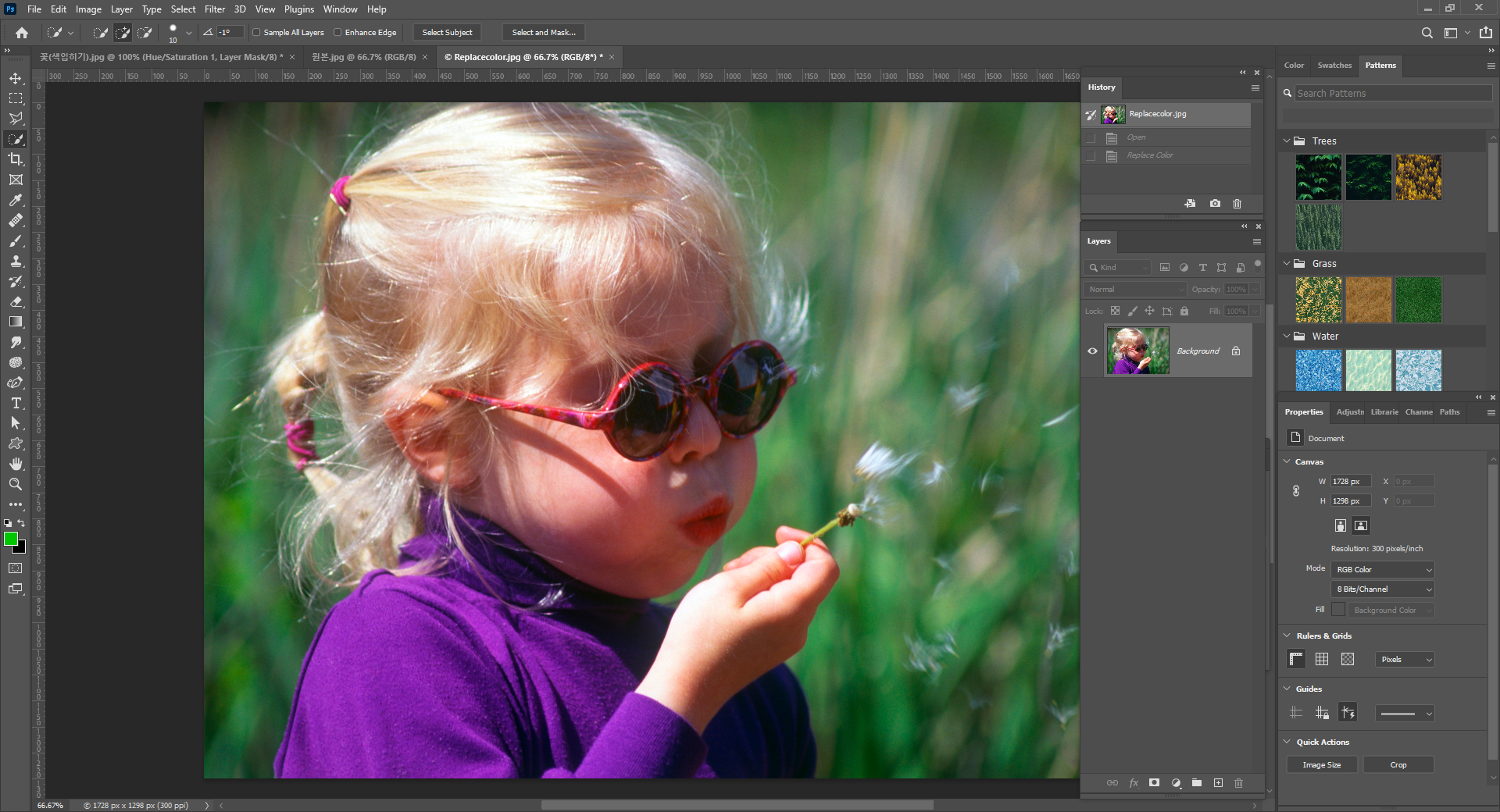
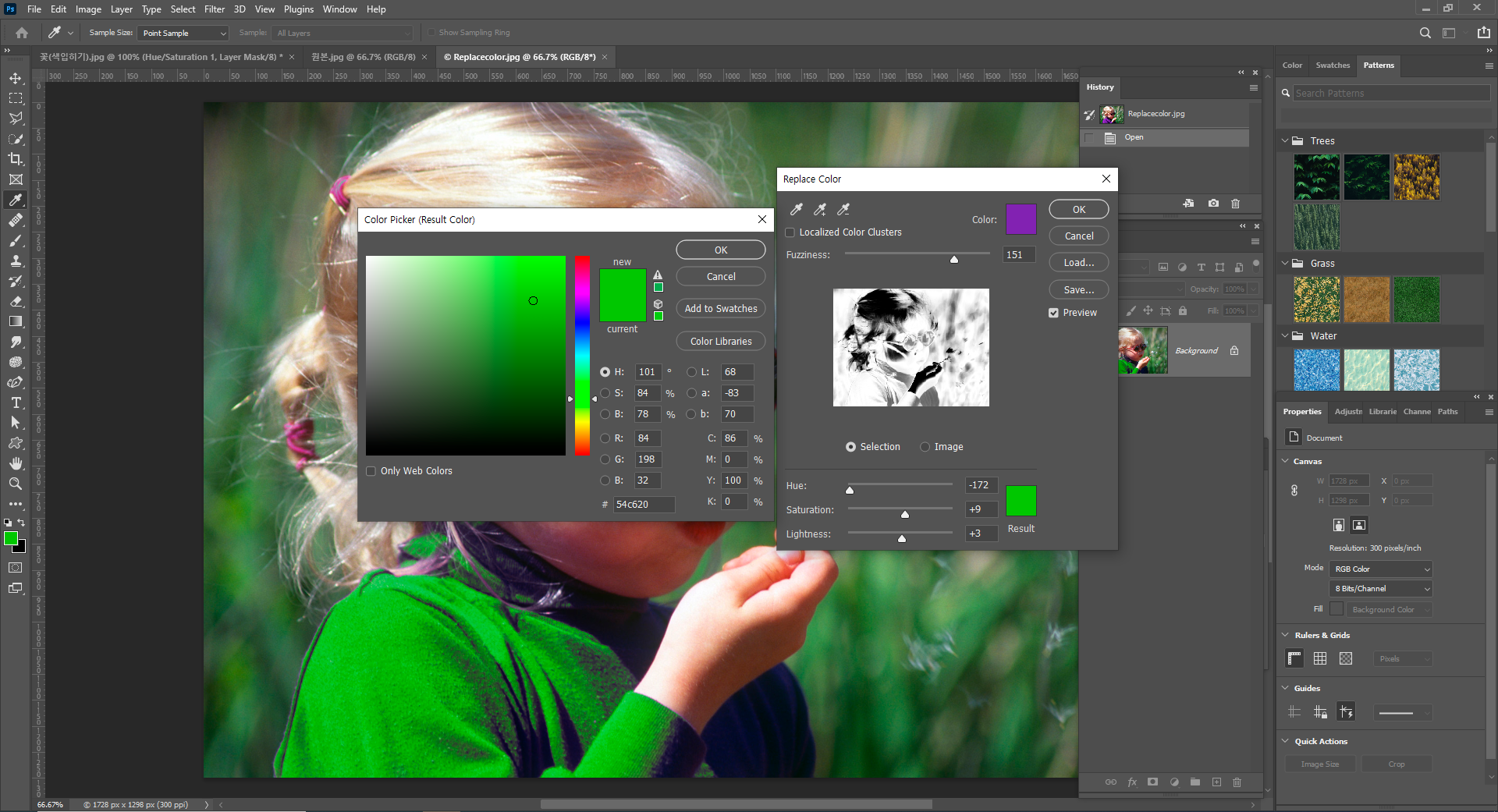
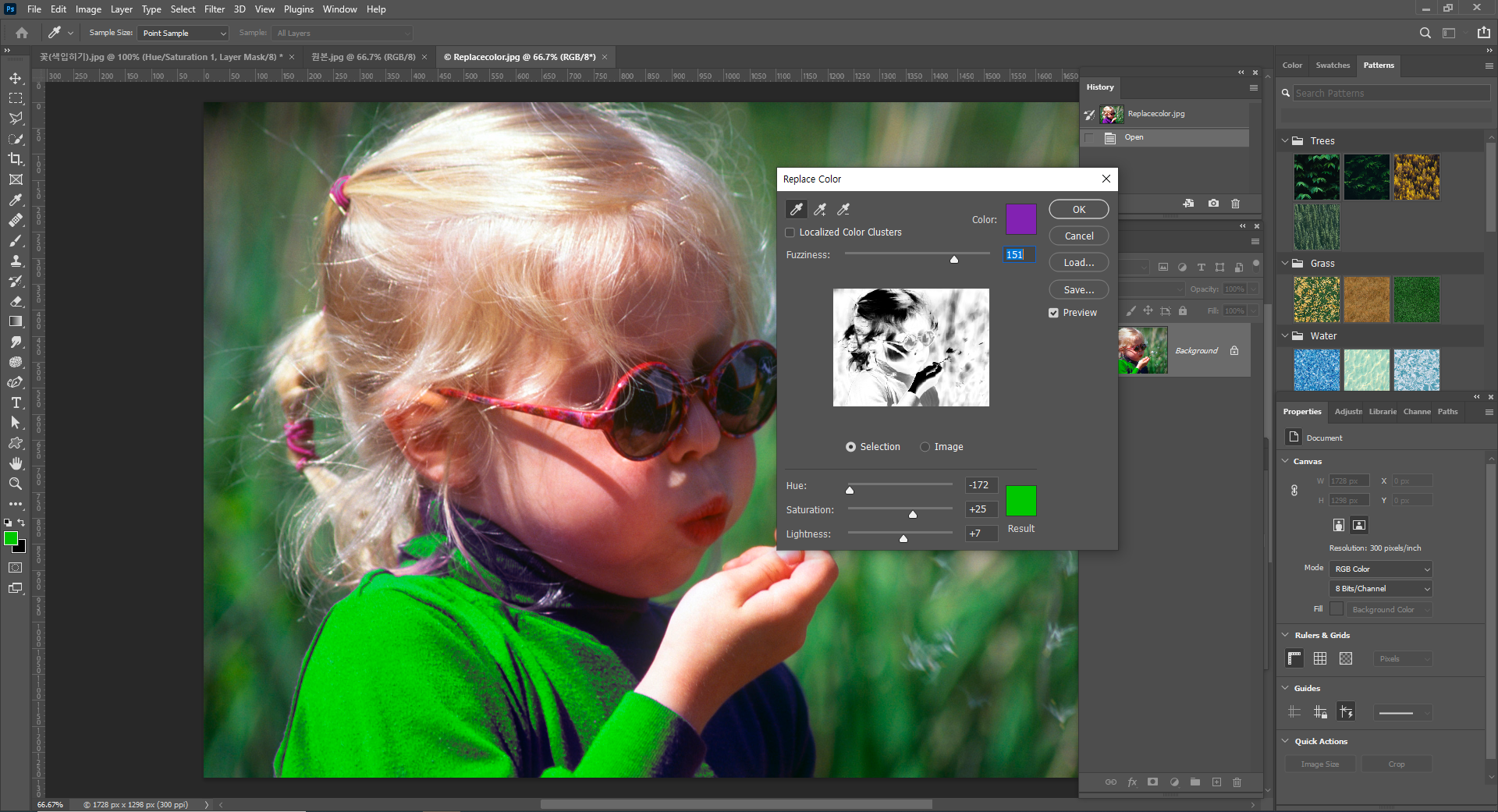
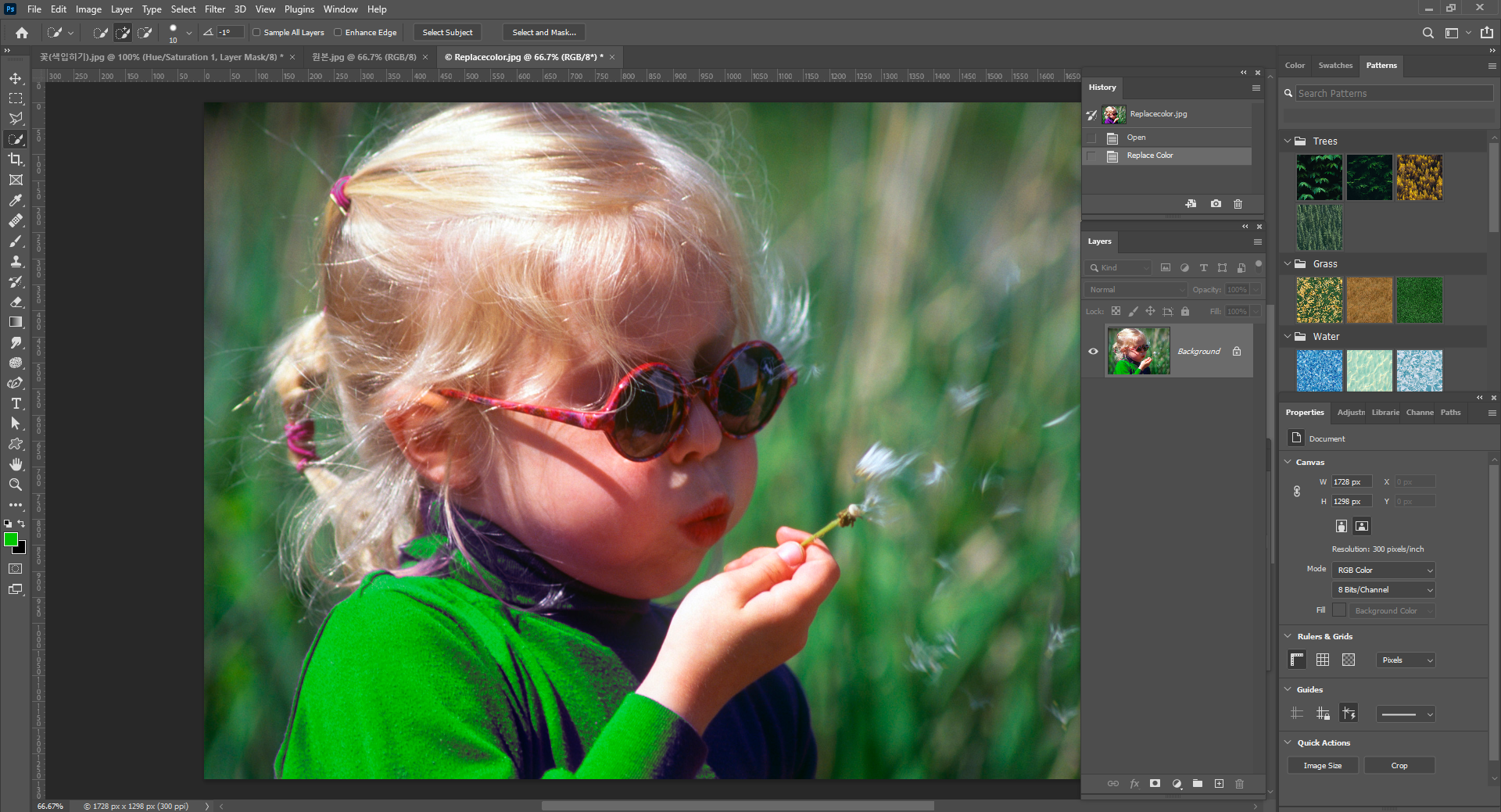
Image - Adjustments - Replace Color 에 들어가 보라색 티셔츠 부분을 스포이드로 갖다댄다
그러면 음영으로 막 표시가 되는데, 하단의 Color picker를 클릭하면 변경하고 싶은 색상으로
바꿀 수 있다.

스포이드로 정확하게 가감하는 것이 좋다.

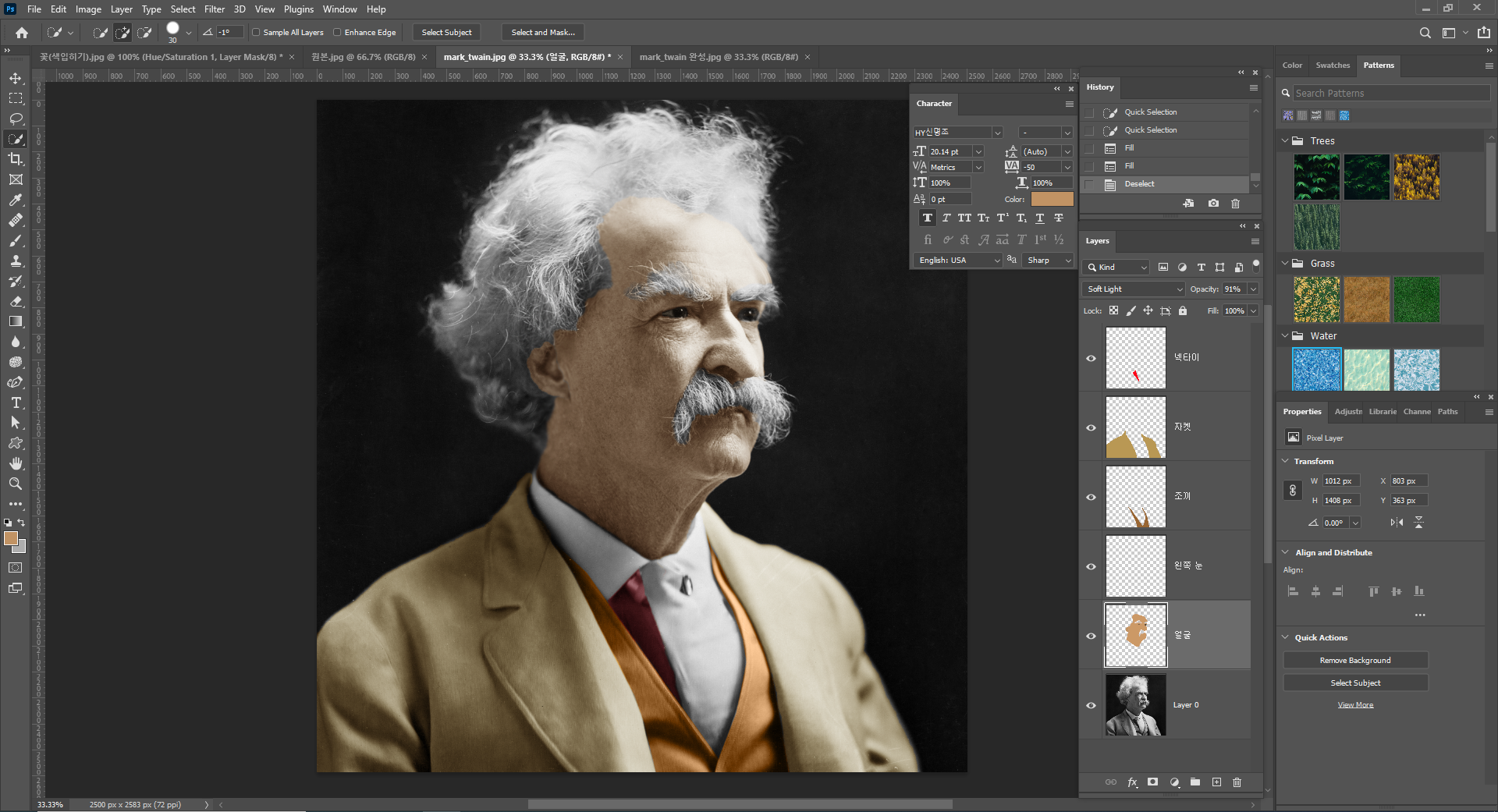
<응용하기 예제>


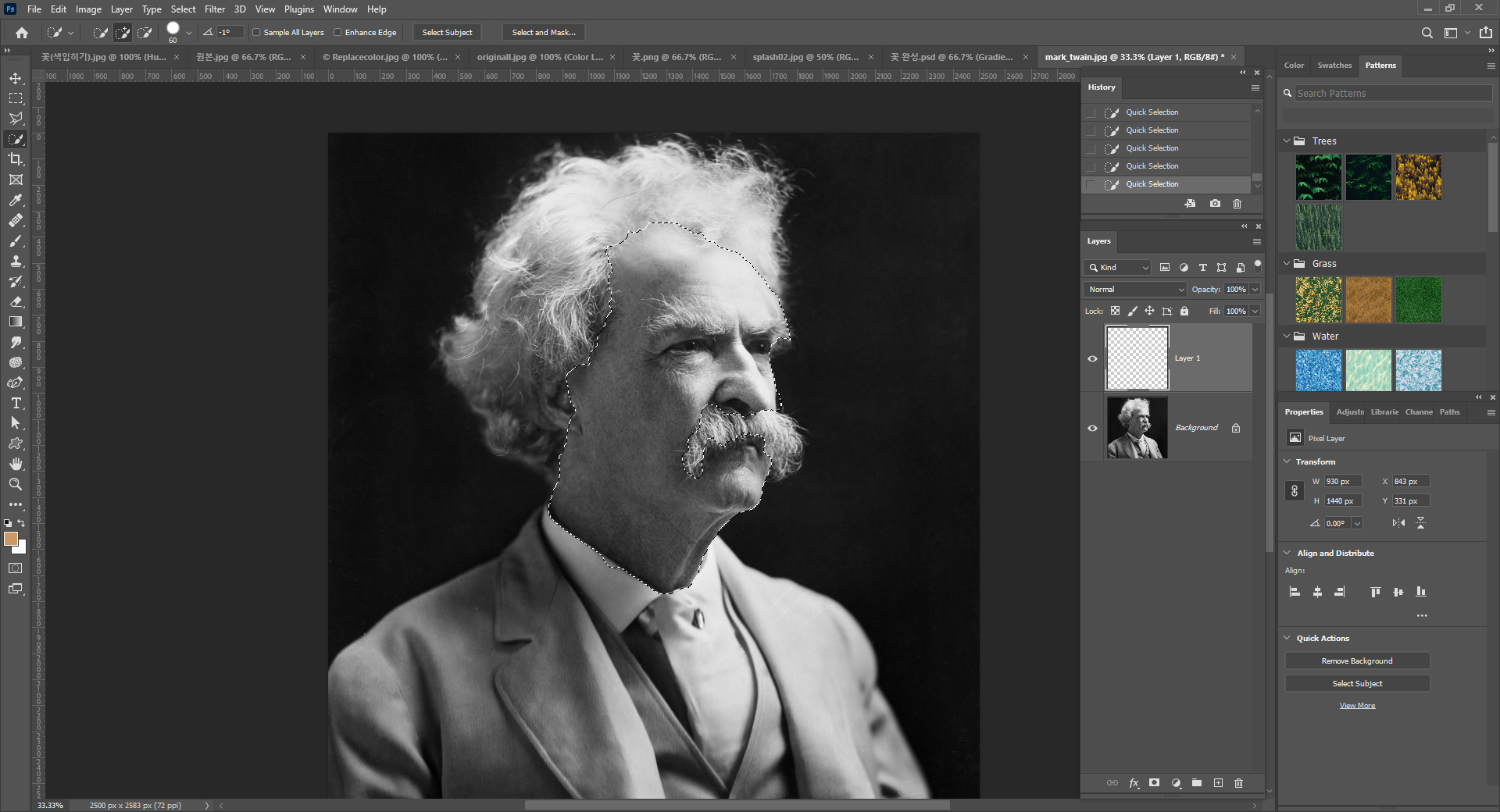
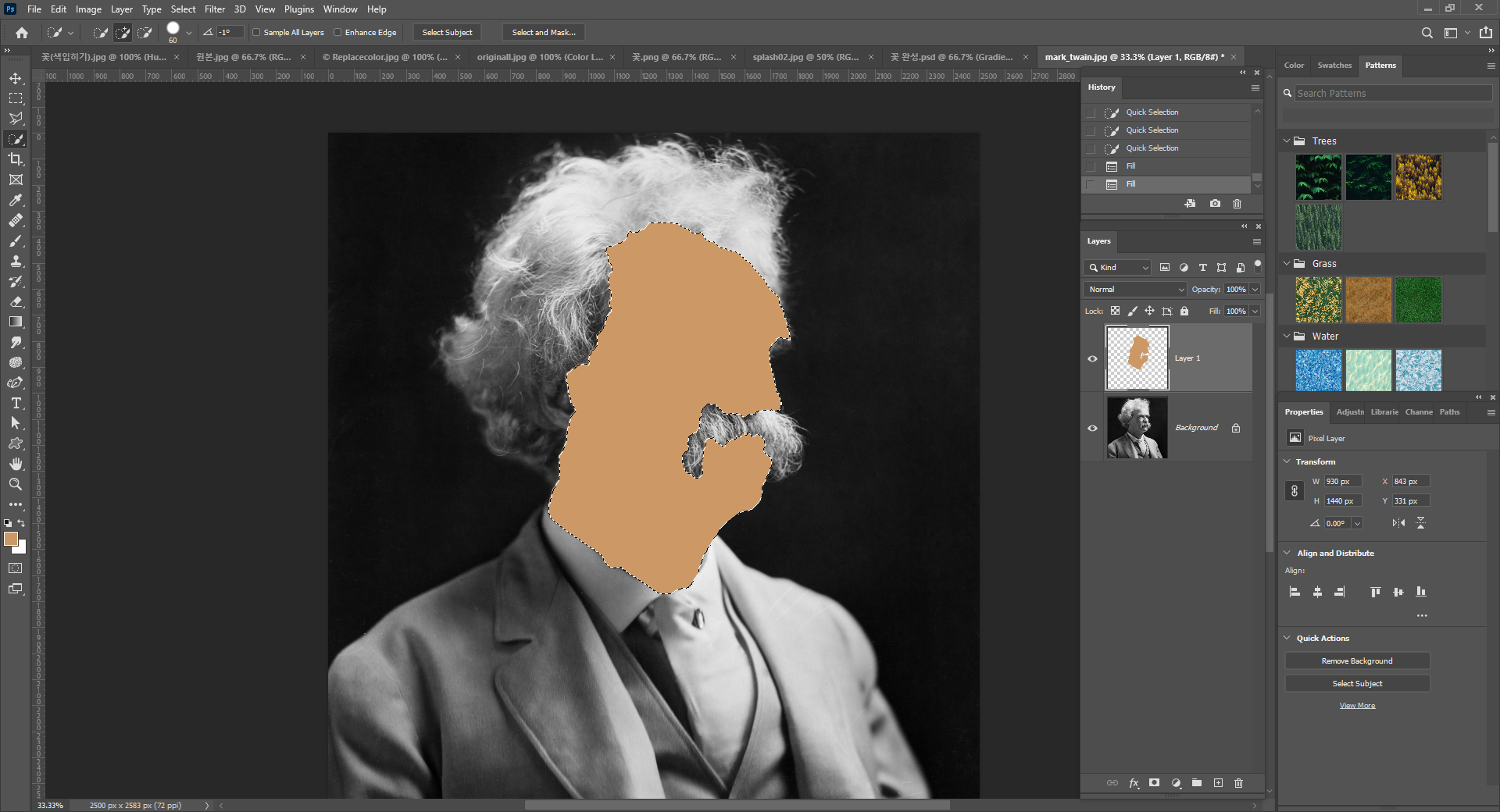
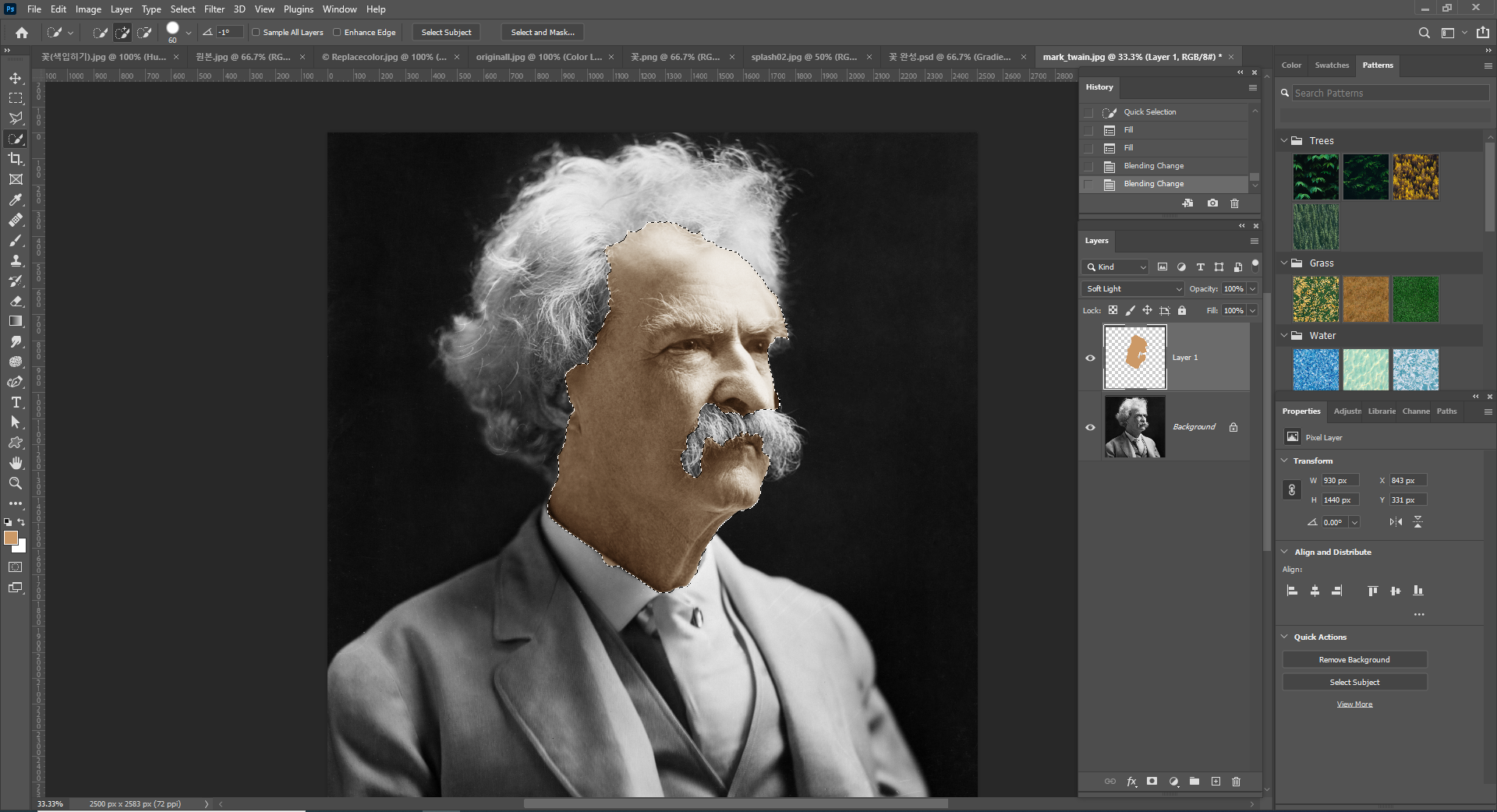
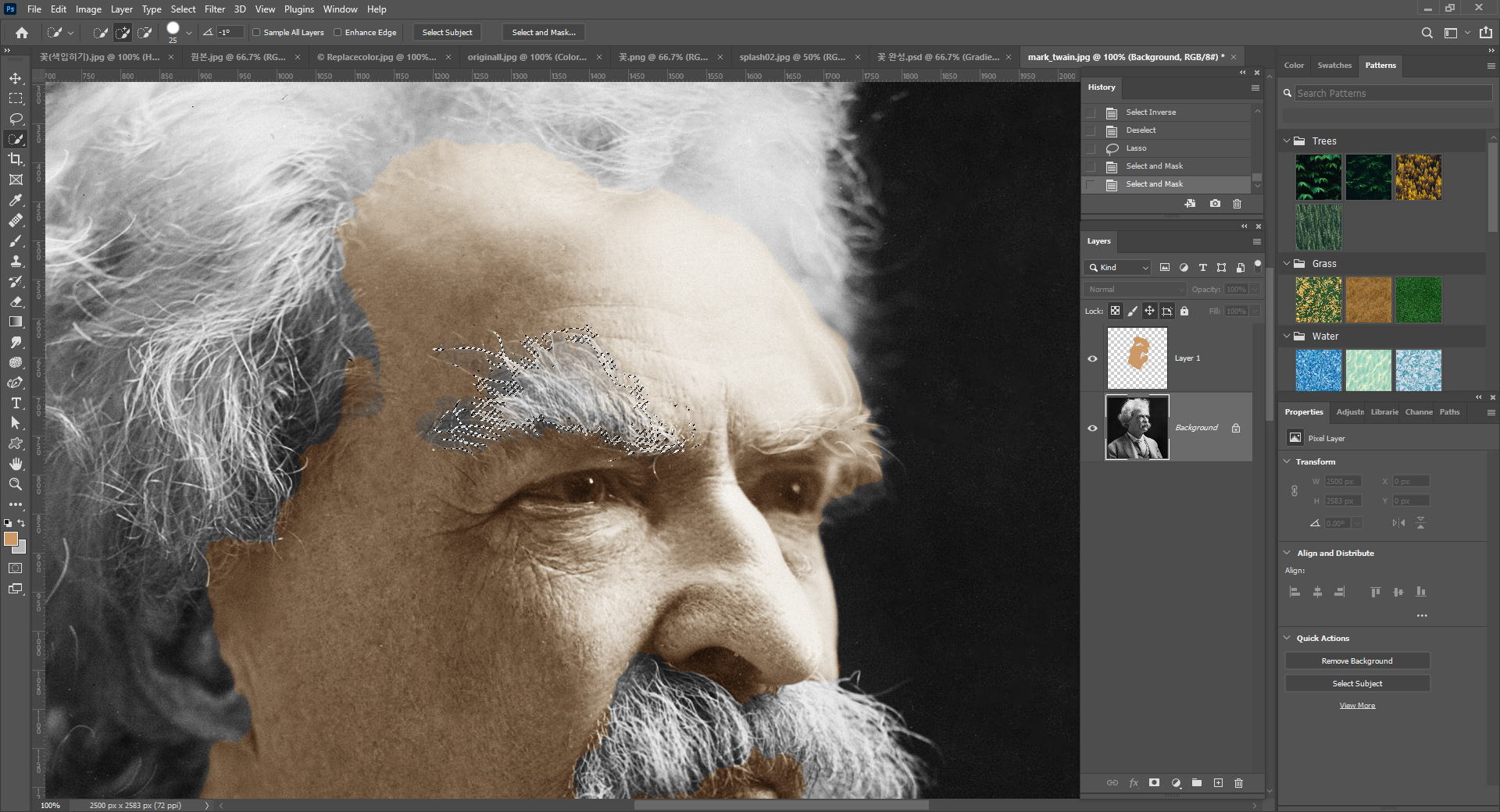
먼저 Quick Selection Tool을 이용해 얼굴 부분을 선택한다.

새 Layer를 만들고 Alt + Delete를 눌러 선택 영역을 채워준다.

Layer에서 Soft Light로 전환시킨다.

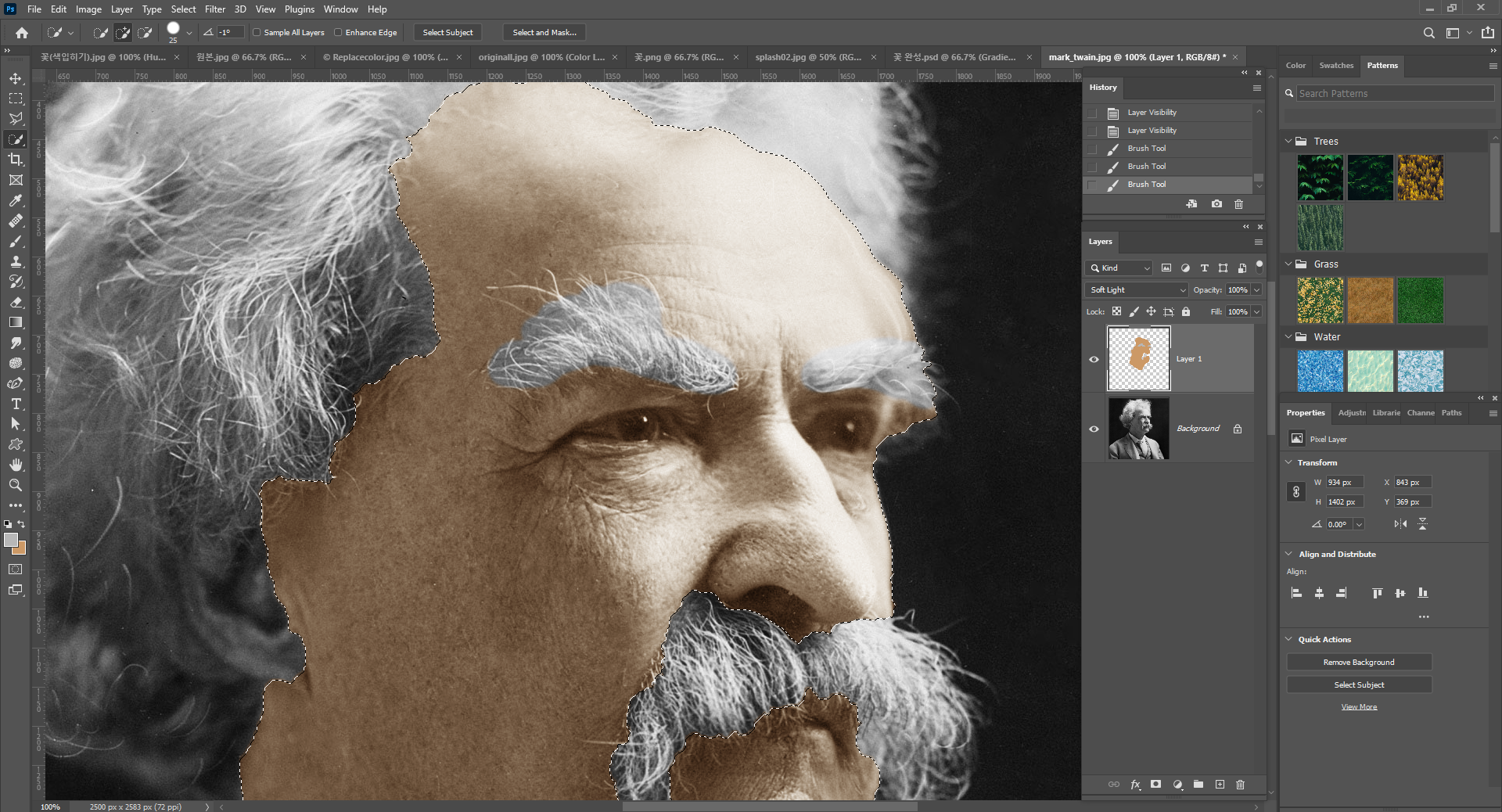
지우개로 눈썹 부분만 지운 후에 Lasso Tool로 눈썹 부분을 선택한다.

그러고 나서 상단의 옵션 바에 Select and Mask를 클릭해서 Refine Edge Brush Tool로 디테일 부분을
드래그하며 다시 선택해준다.

그러고 나서 상단의 옵션 바에 Select and Mask를 클릭해서 Refine Edge Brush Tool로 디테일 부분을
드래그하며 다시 선택해준다.


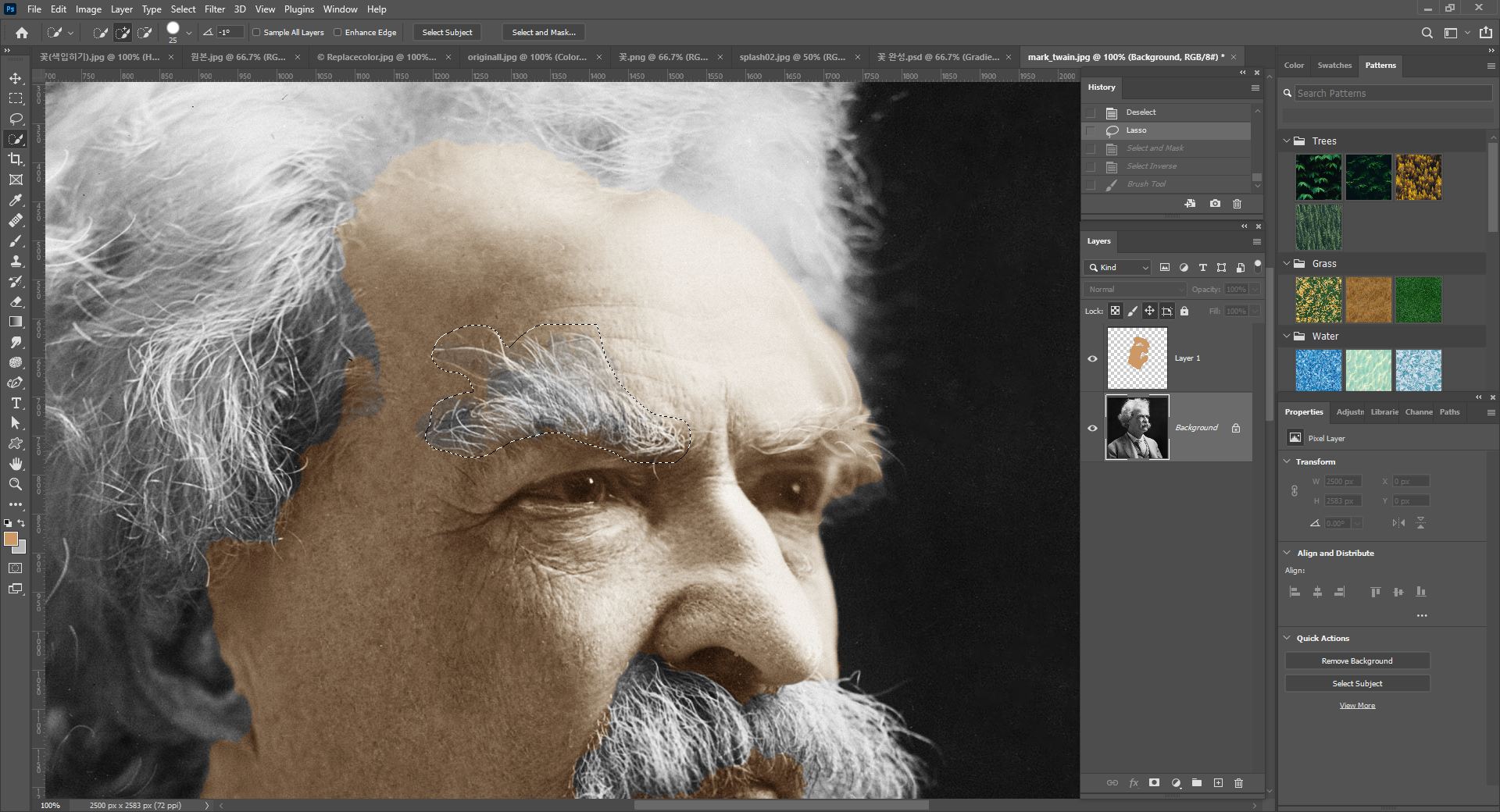
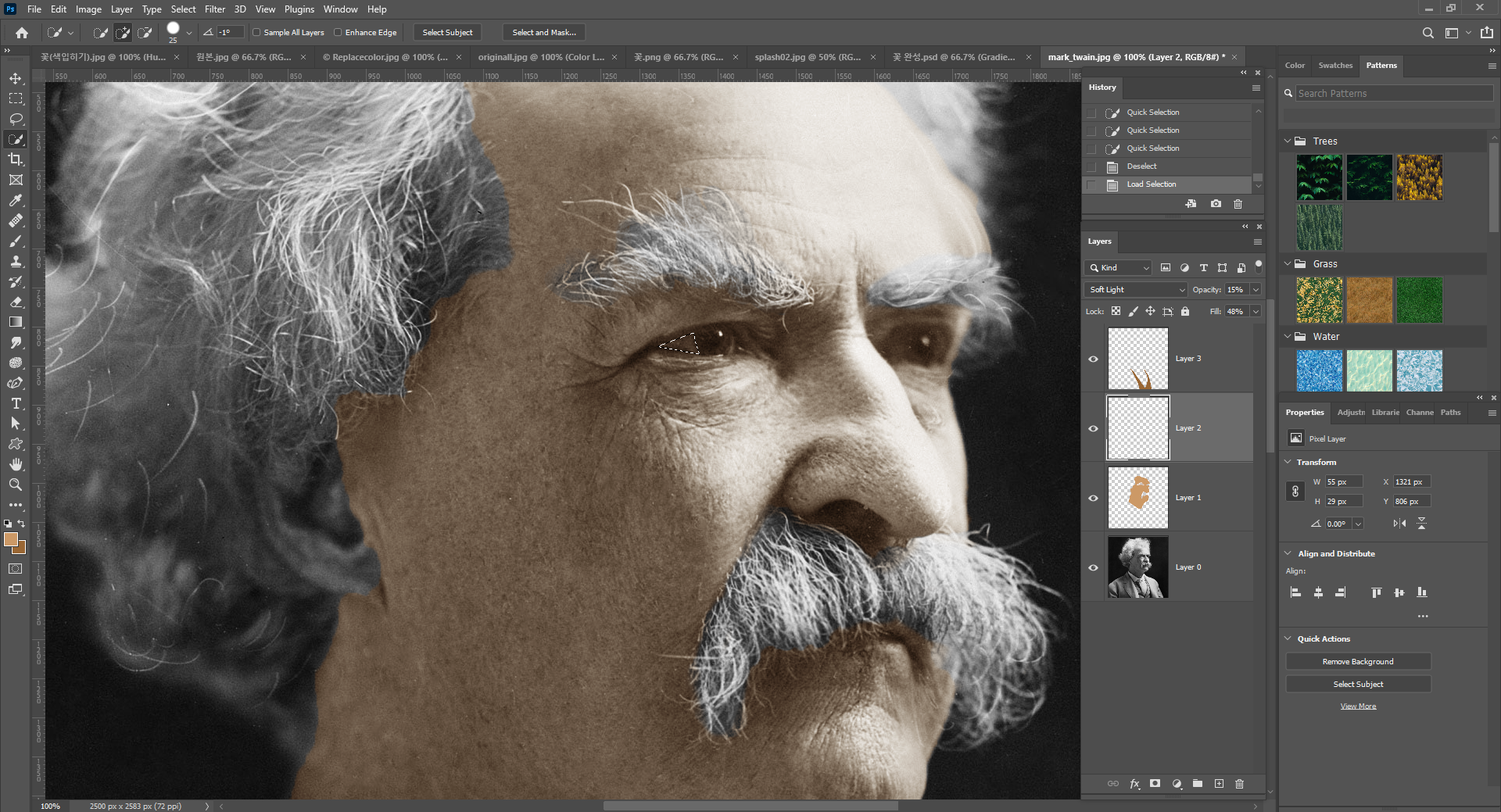
Layer를 하나 새로 만들고 Polygonal Lasso Tool로 눈동자의 흰 부분을 선택해 Layer에서 Soft Light로
바꿔주었다. 그런데 조금 부자연스러워서 나같은 경우는 History Brush Tool로 조금씩 지워줬다.

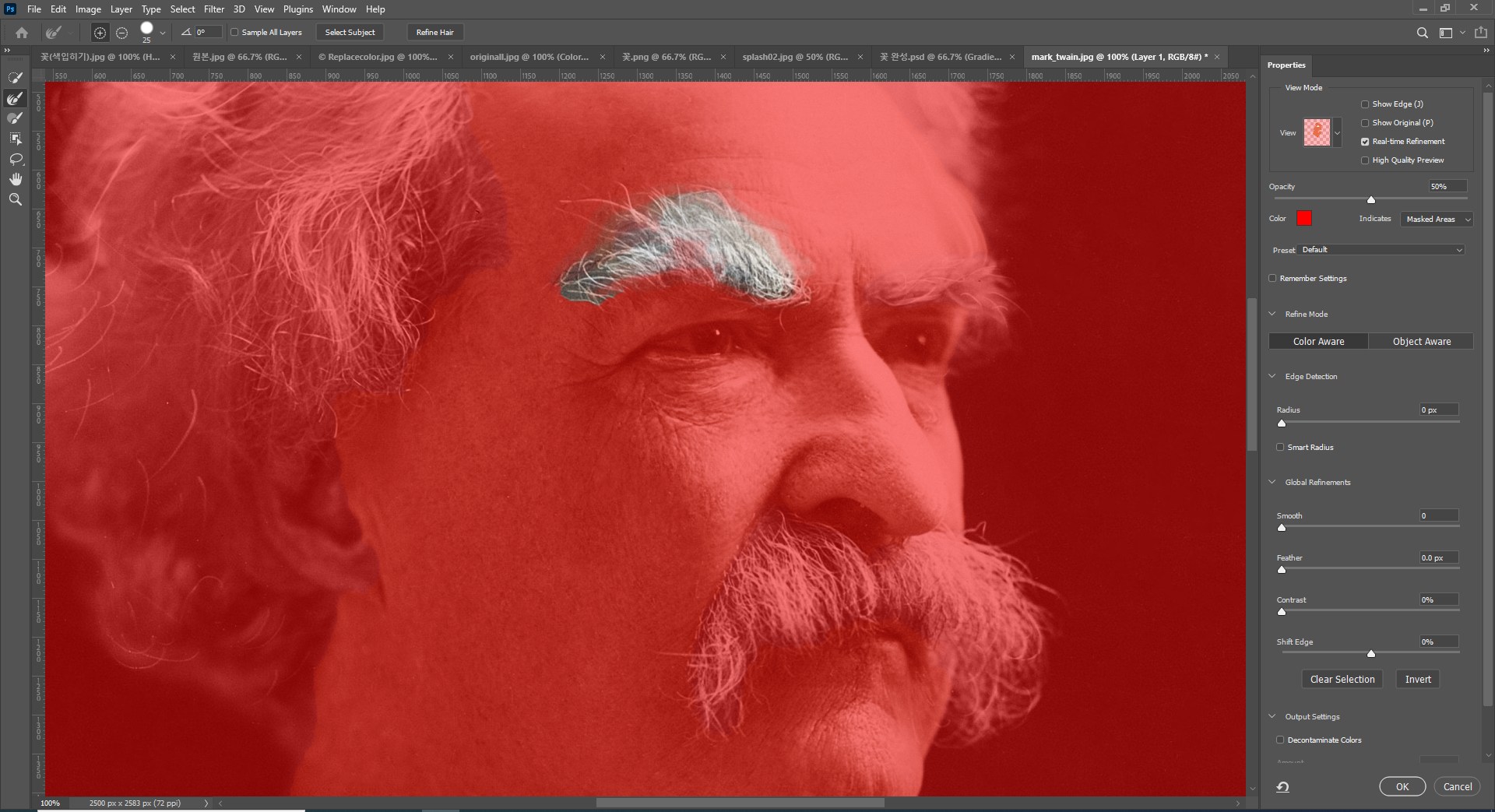
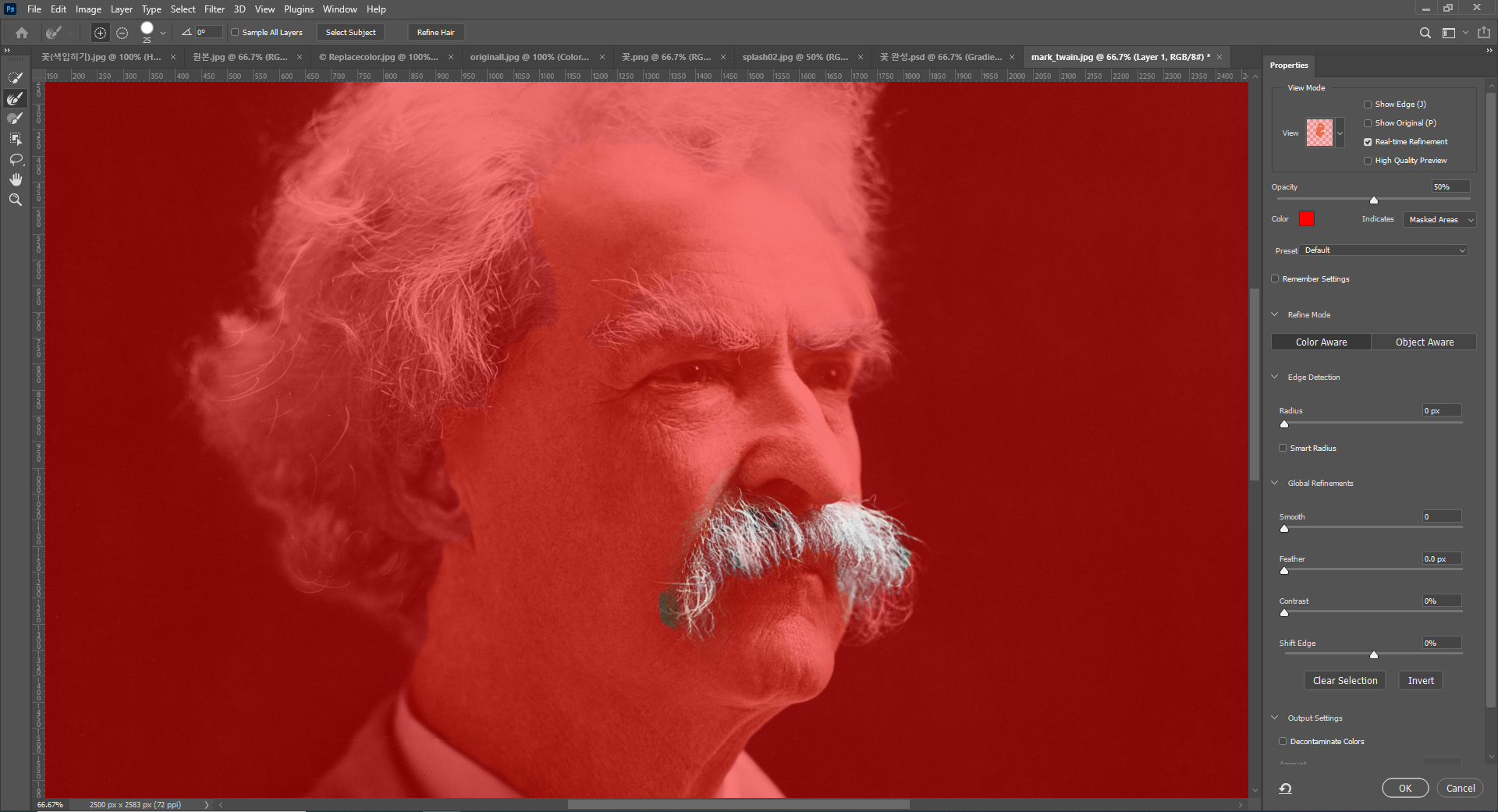
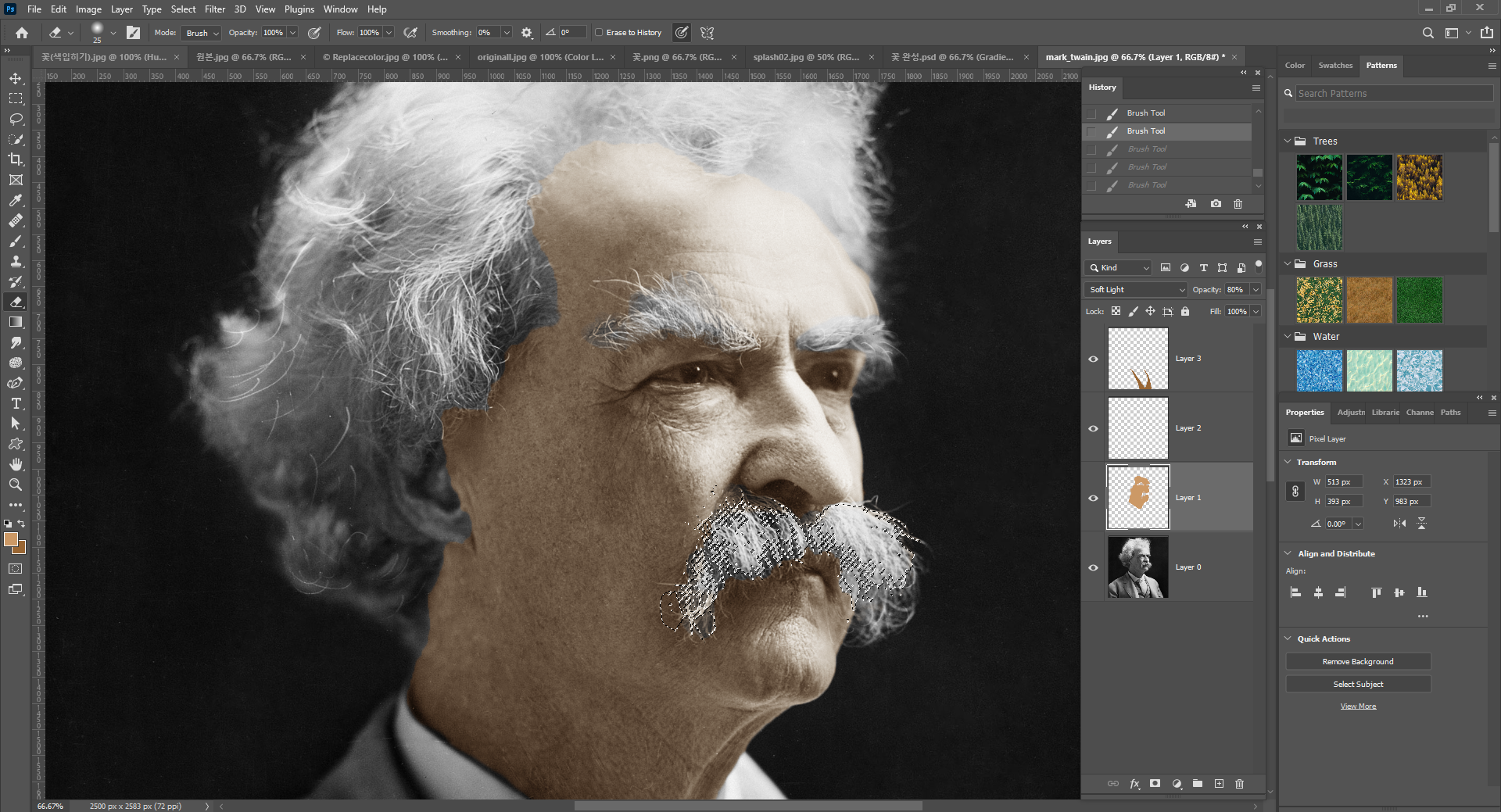
수염 부분도 디테일하게 선택하기 위해서 Quick Selection Tool을 선택하고 상단 옵션 바에
Select and Mask 를 클릭 후 Overlay를 선택하면 Edge Brush를 들고 드래그하면서 선택할 수 있다.

부자연스러운 부분은 선택한 상태에서 Eraser Tool로 조금씩 지우면서 작업한다.

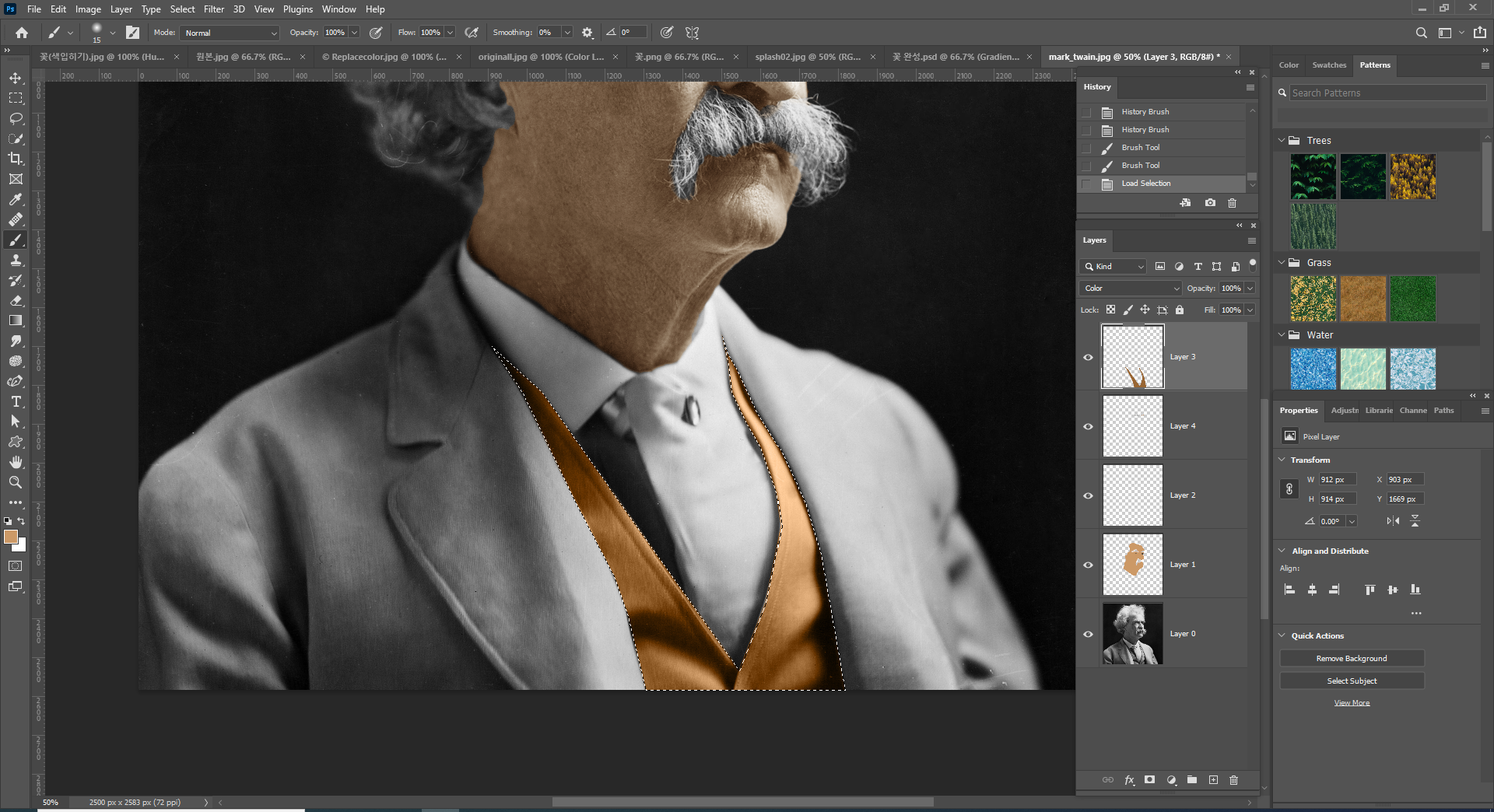
옷 같은 경우는 Polygonal Lasso Tool로 선택해 각각의 Layer를 만들어주었다.
선택하고 원하는 색으로 채워주고 Soft light로 변경시켜주면 된다.

오늘 한 예제 중 제일 어려웠다....
시간이 없어서 결국 디테일하게 선택하지 못했는데 너무 아쉽다.
다시 실행해봐야겠다.


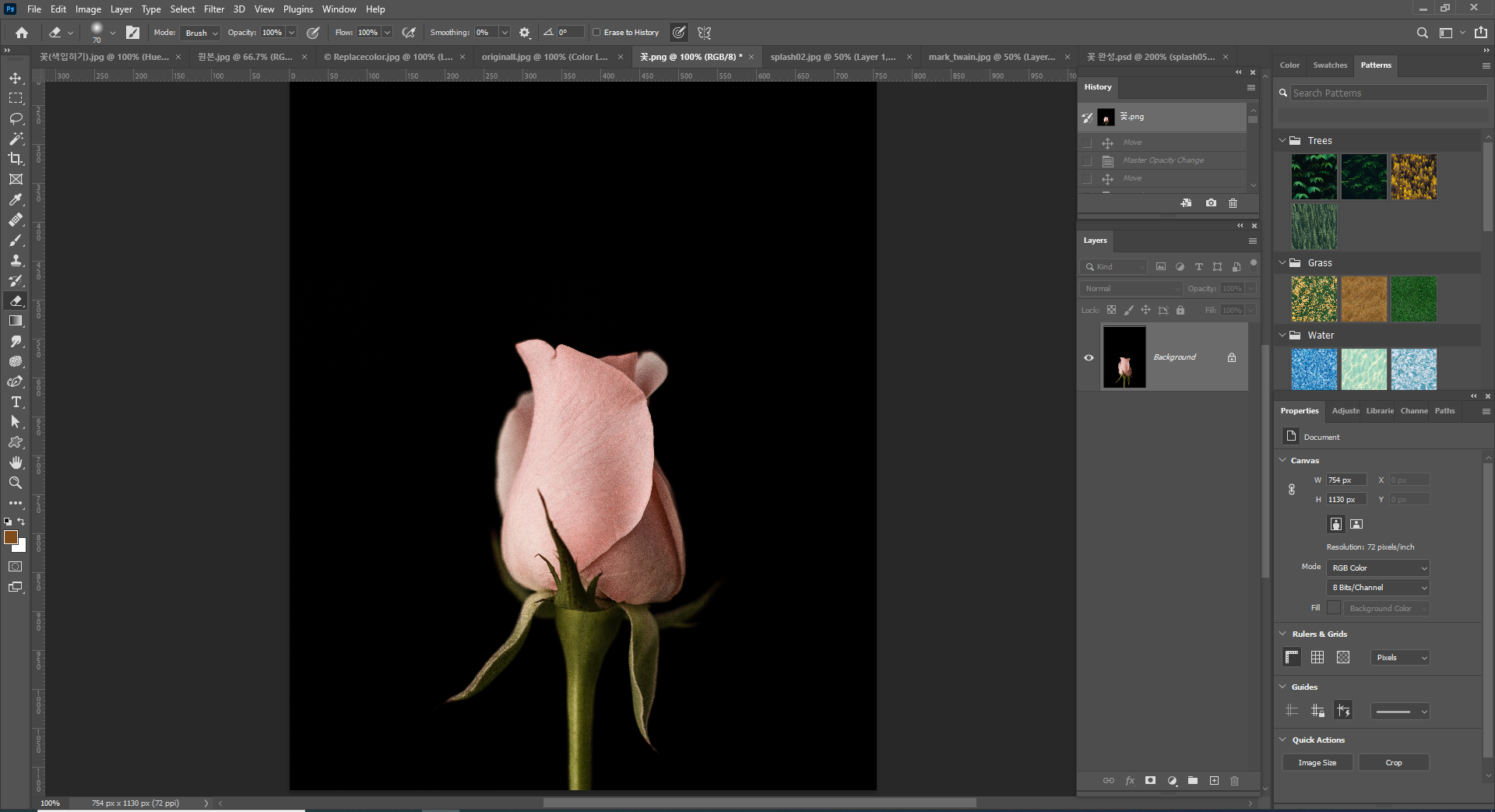
Magic Wand Tool로 검정 부분을 선택하면 저렇게 선택이 된다.
Ctrl + Shift + I를 클릭해 반전시킨 후 새로운 Layer에다가 복붙시킨다.

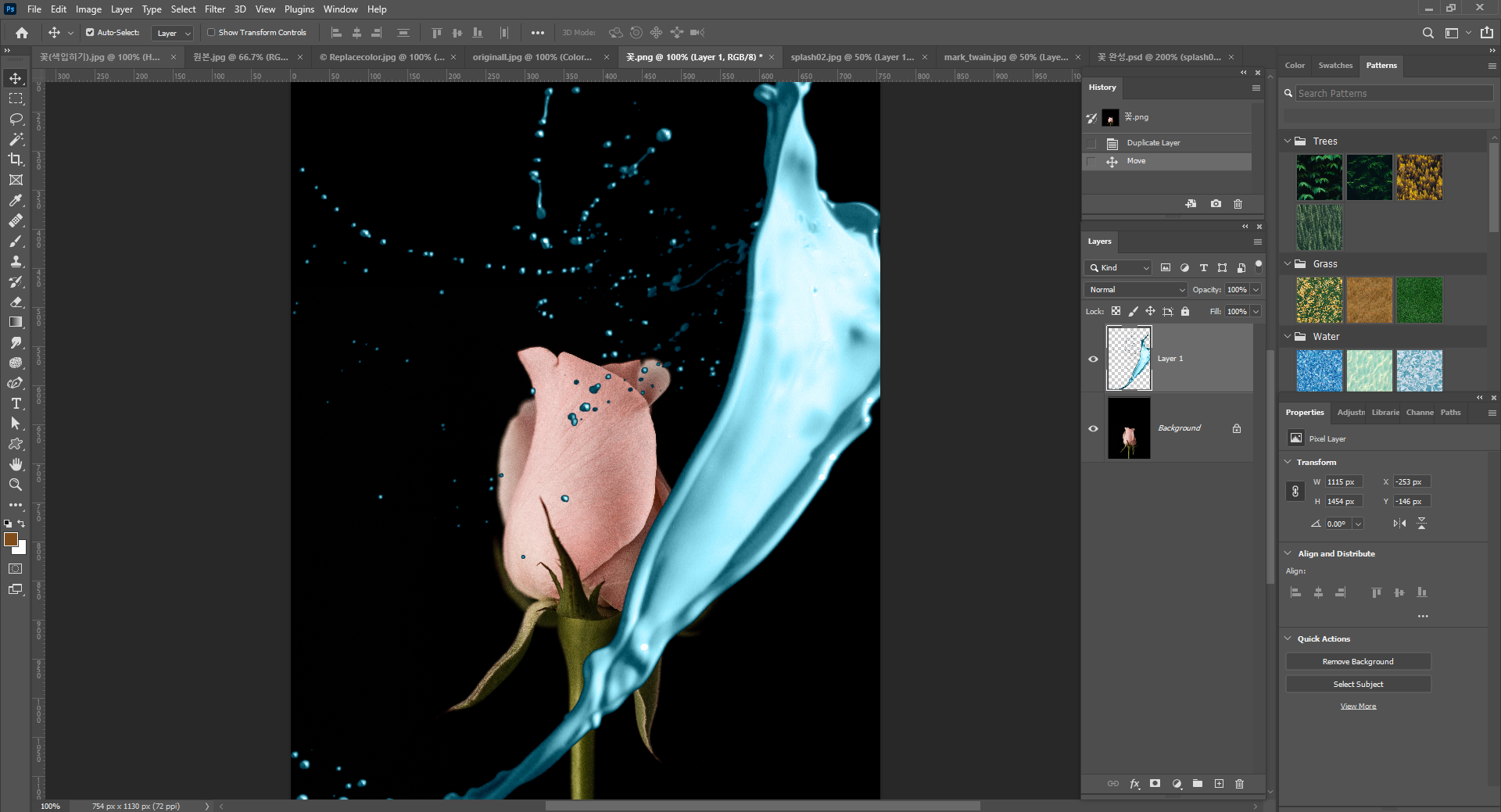
이렇게 붙여넣기 된 Layer를 꽃 이미지에서 붙여넣기한다.

Ctrl + T로 크기를 조절한 후 꽃 쪽으로 이동시킨다.
부자연스러운 부분은 지우개로 지우면서 작업한다.

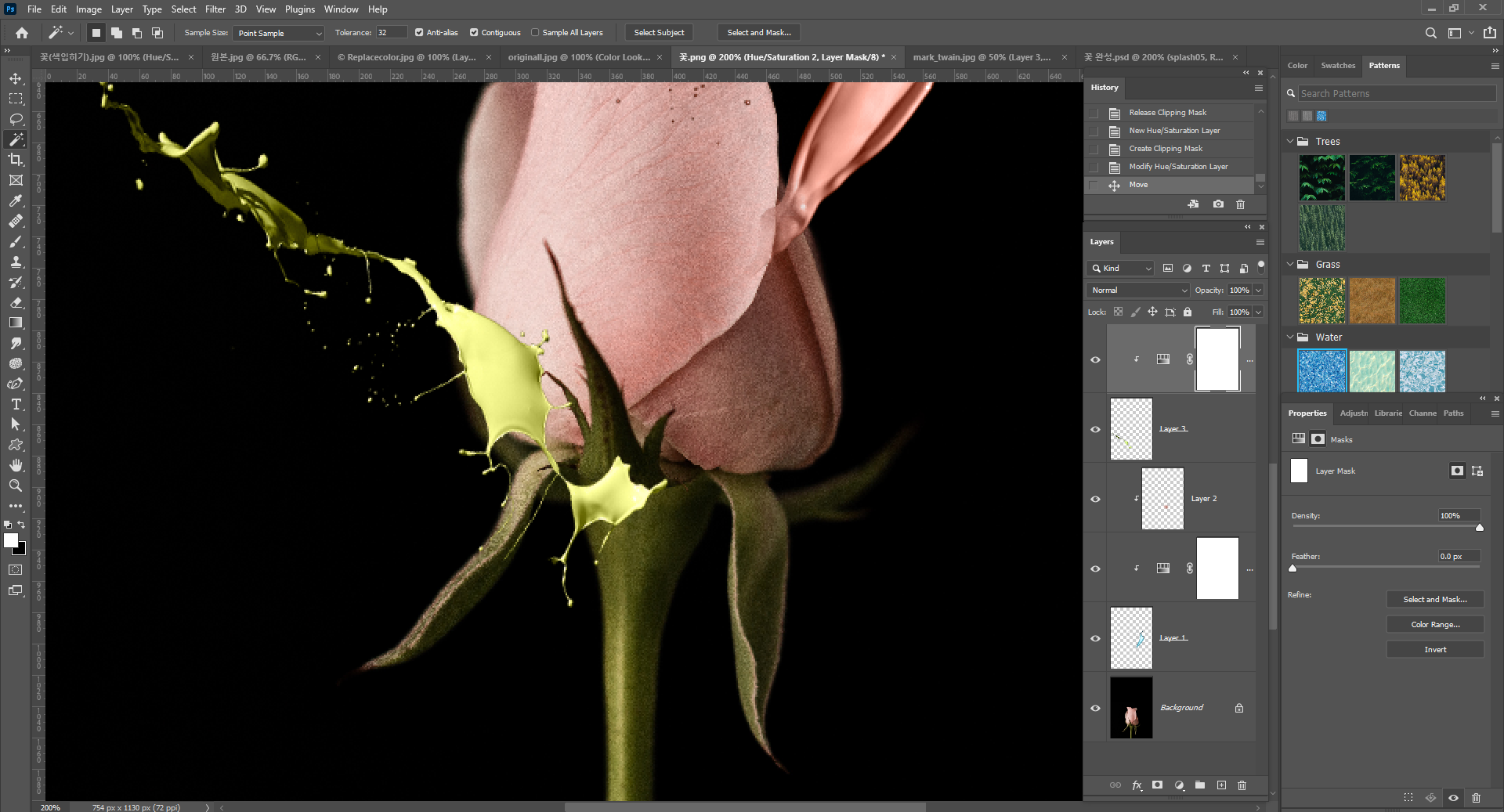
하늘색 물감을 분홍색 물감으로 변경하려면 먼저 클리핑 마스크를 만들어야한다.
Layer 하단 옵션에서 Hue/Saturation을 클릭하면 레이어 마스크가 생선된다.
그러면 레이어 마스크 Layer 와 물감 Layer 사이 경계에 마우스를 갖다대고 Alt 키를 누른 채로 클릭하면
클리핑 마스크가 생성된다.
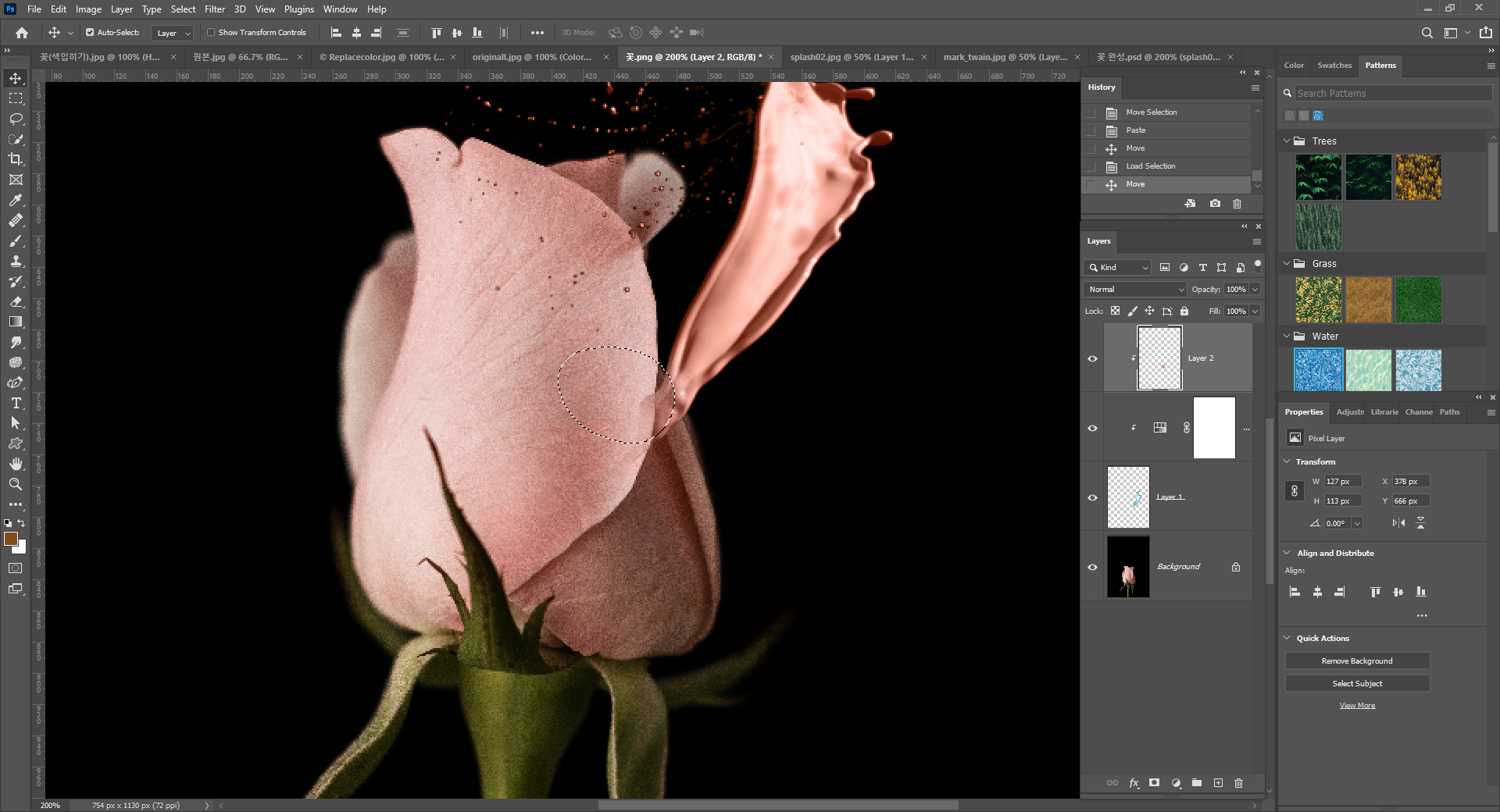
그러고 나서 옆의 Hue/Saturation 에서 색감을 조절한다.

아직 부자연스러운 부분이 많을텐데,
물감 Layer를 클릭한 상태에서 꽃잎에 물감이 없는 부분을 Lasso Tool로 그려 새로운 Layer를 만들고
붙여넣기 한다.
그러고 나서 그 붙여넣기한 Layer도 클리핑 마스크로 만들어준다.
그러고 나서 Ctrl 키를 누른 채로 Layer 2를 클릭하여 선택한 부분을 끌어다가 부자연스러운 부분에
가져다 놓으면서 조금 자연스러워 보이도록 해준다.

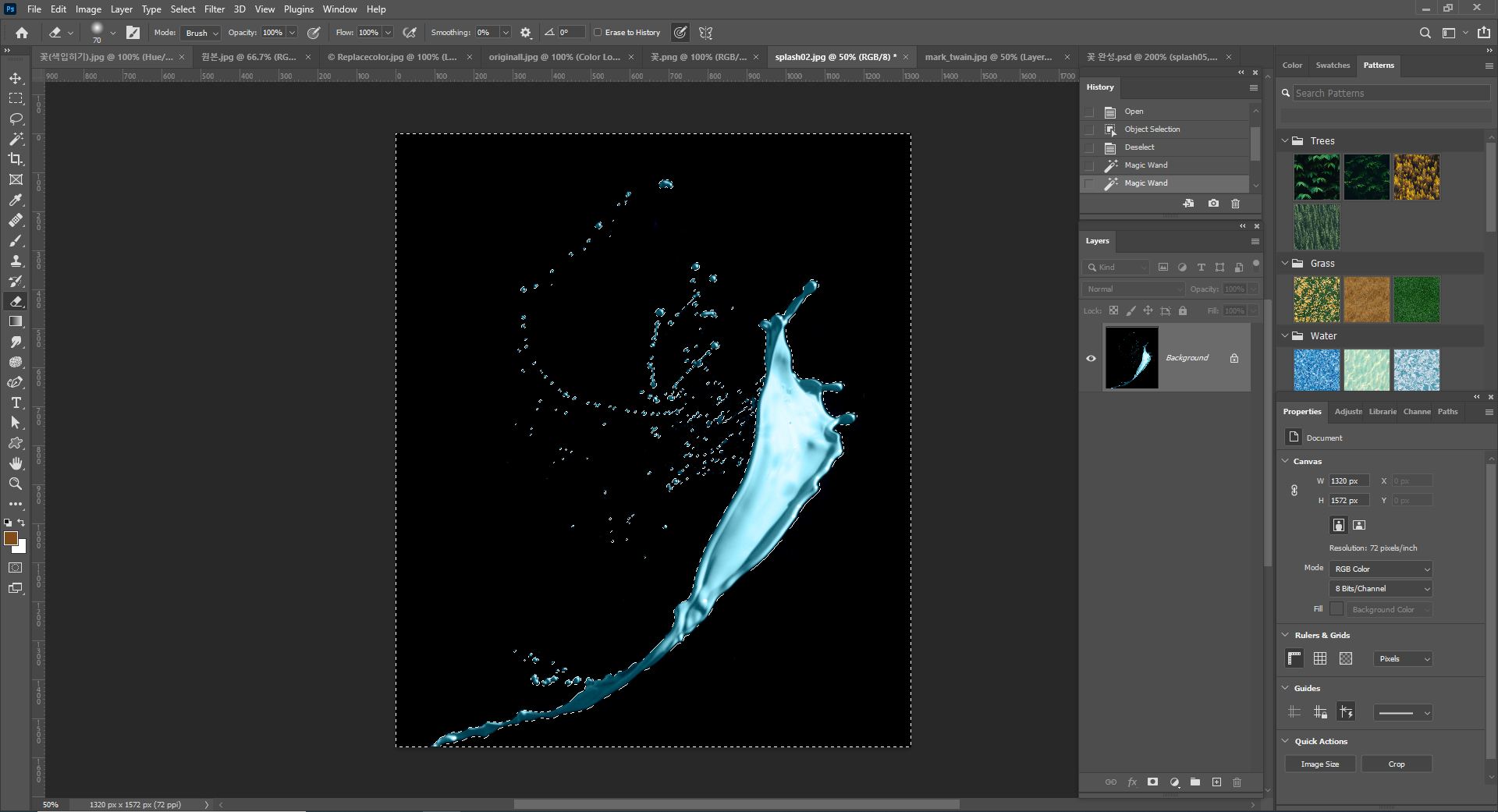
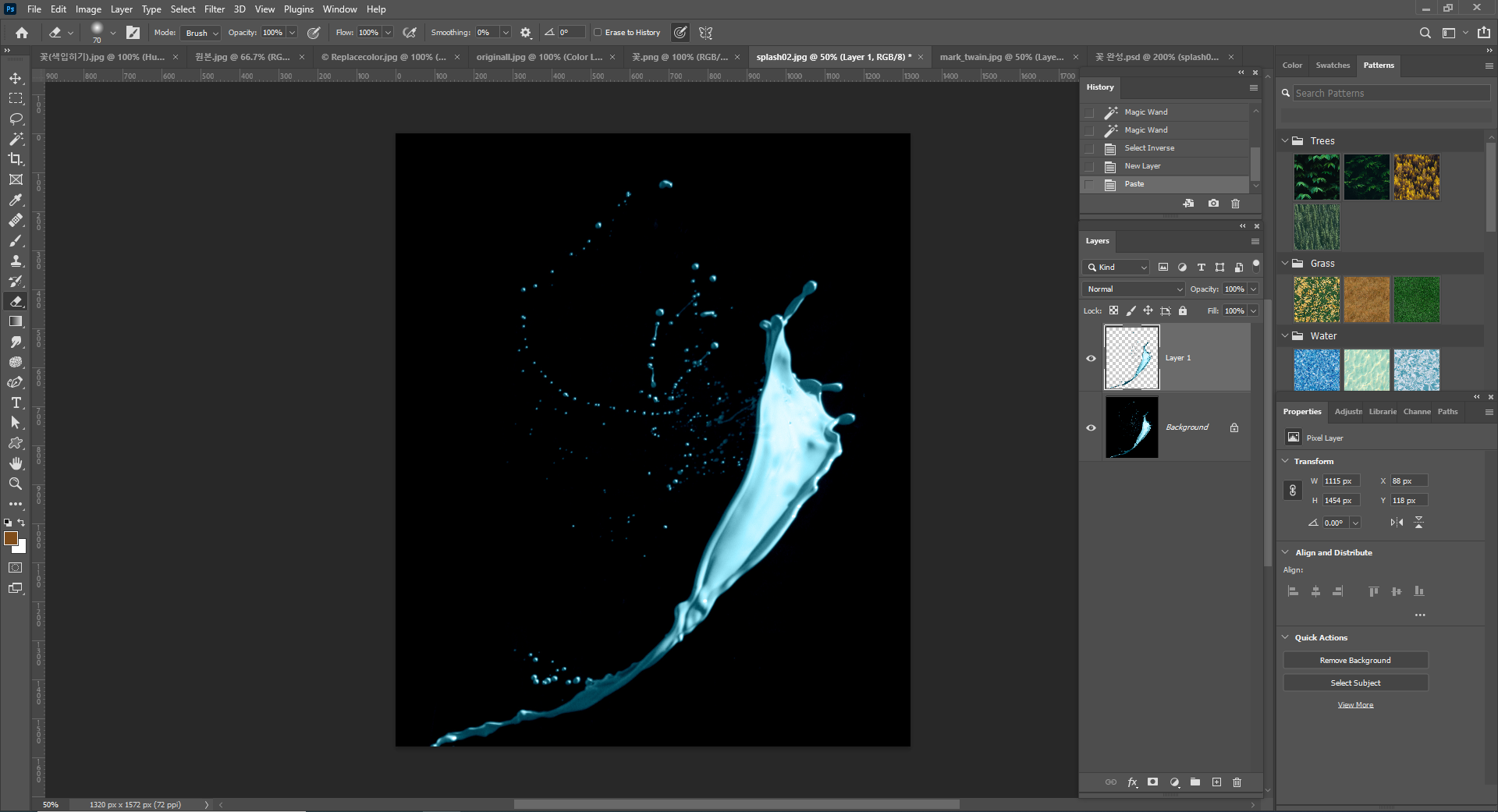
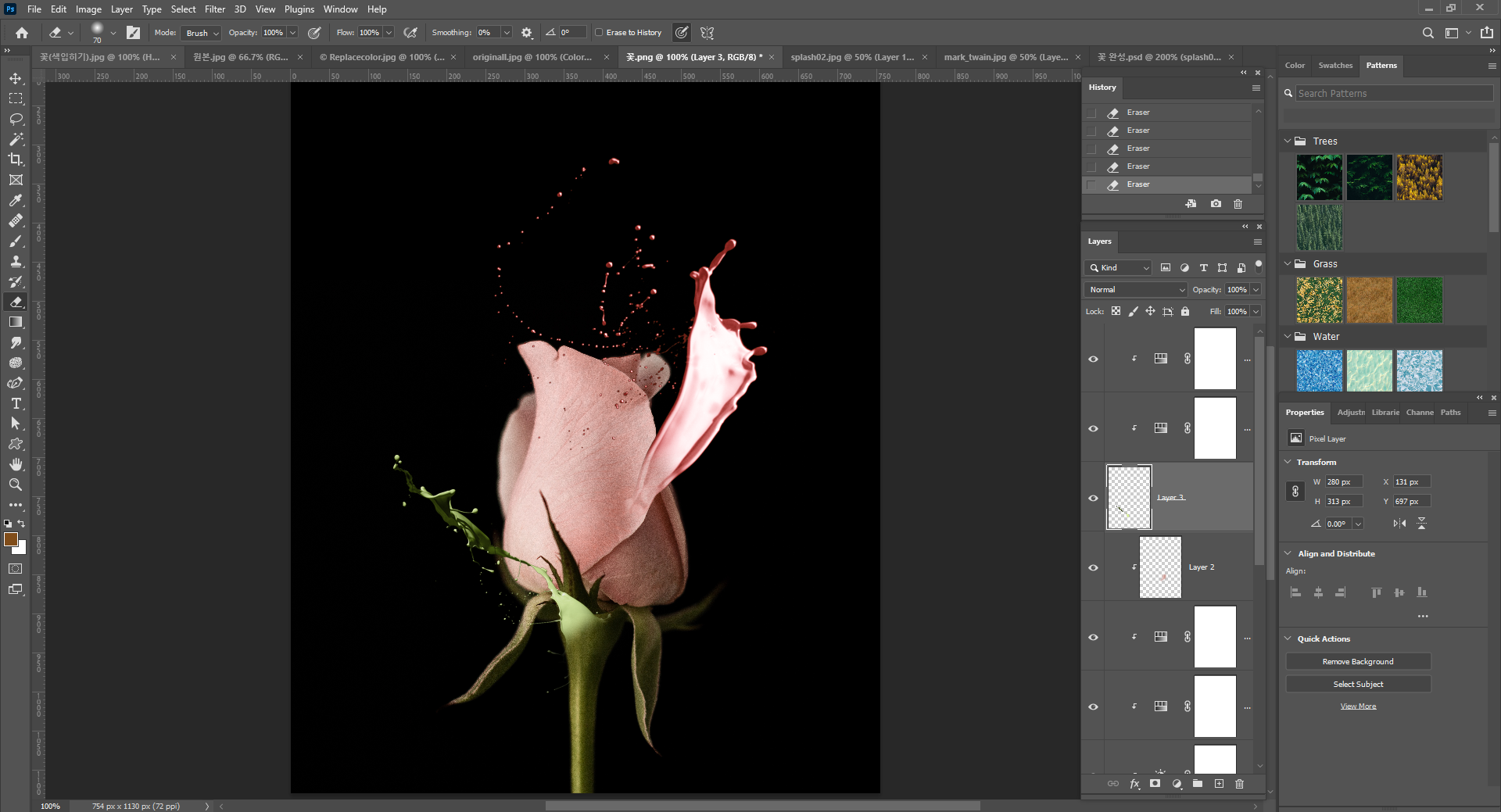
이 Splash 이미지도 끌어다가 가져와서 Magic Wand Tool로 검정색 부분을 클릭한다.
Ctrl + Shift + I를 눌러 반전시킨 뒤, 복사하여 새로운 Layer에 붙여넣기한 후 원래 이미지는 제거한다.

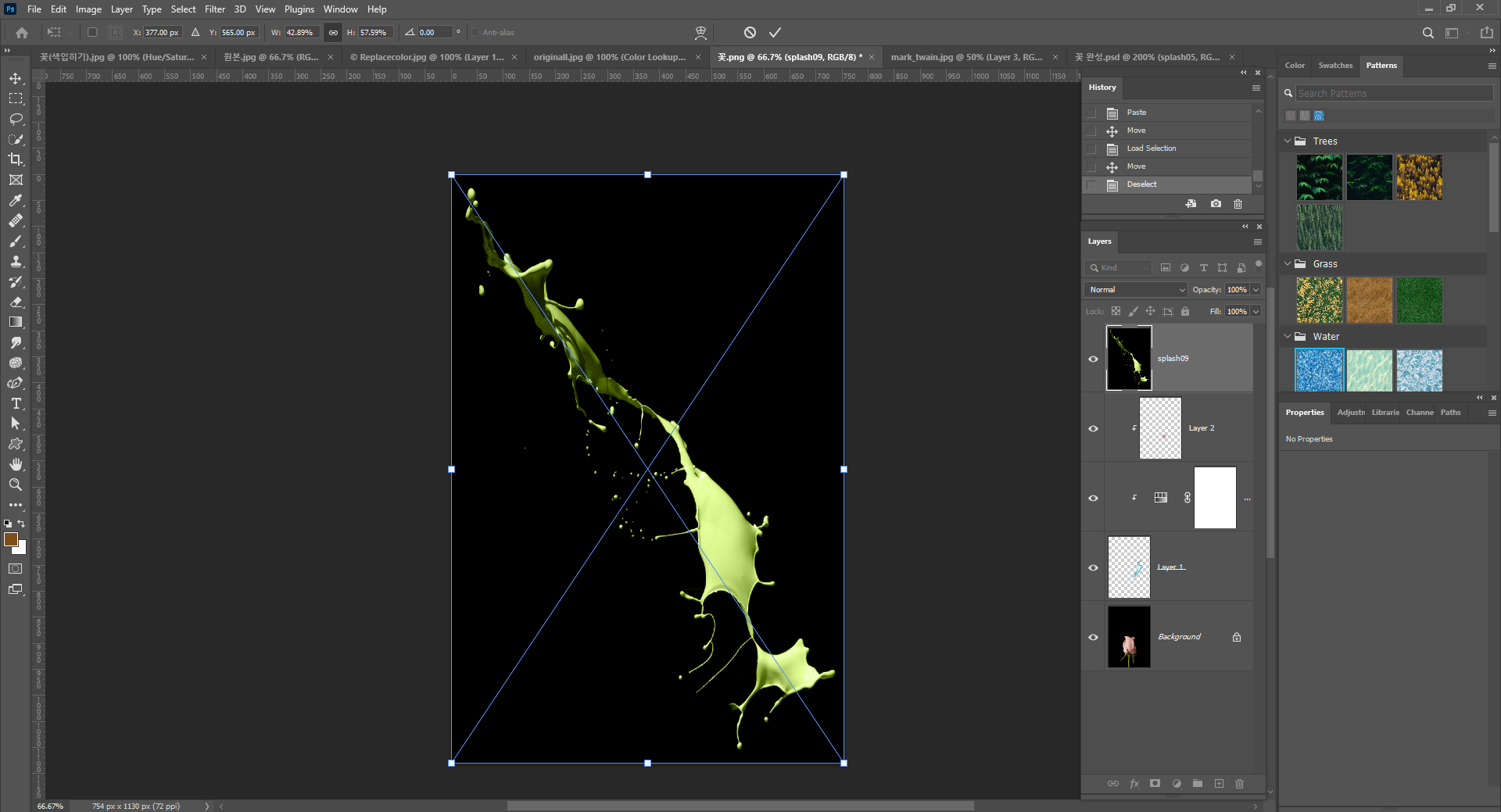
아까처럼 Ctrl + T로 크기 조절한 후 Layer 옵션 하단에서 Hue/Saturation을 눌러 연두색 물감 Layer에
대한 클리핑 마스크로 만들어준다.

부자연스러운 부분은 지우개로 지워가면서 작업하면 완성이다.
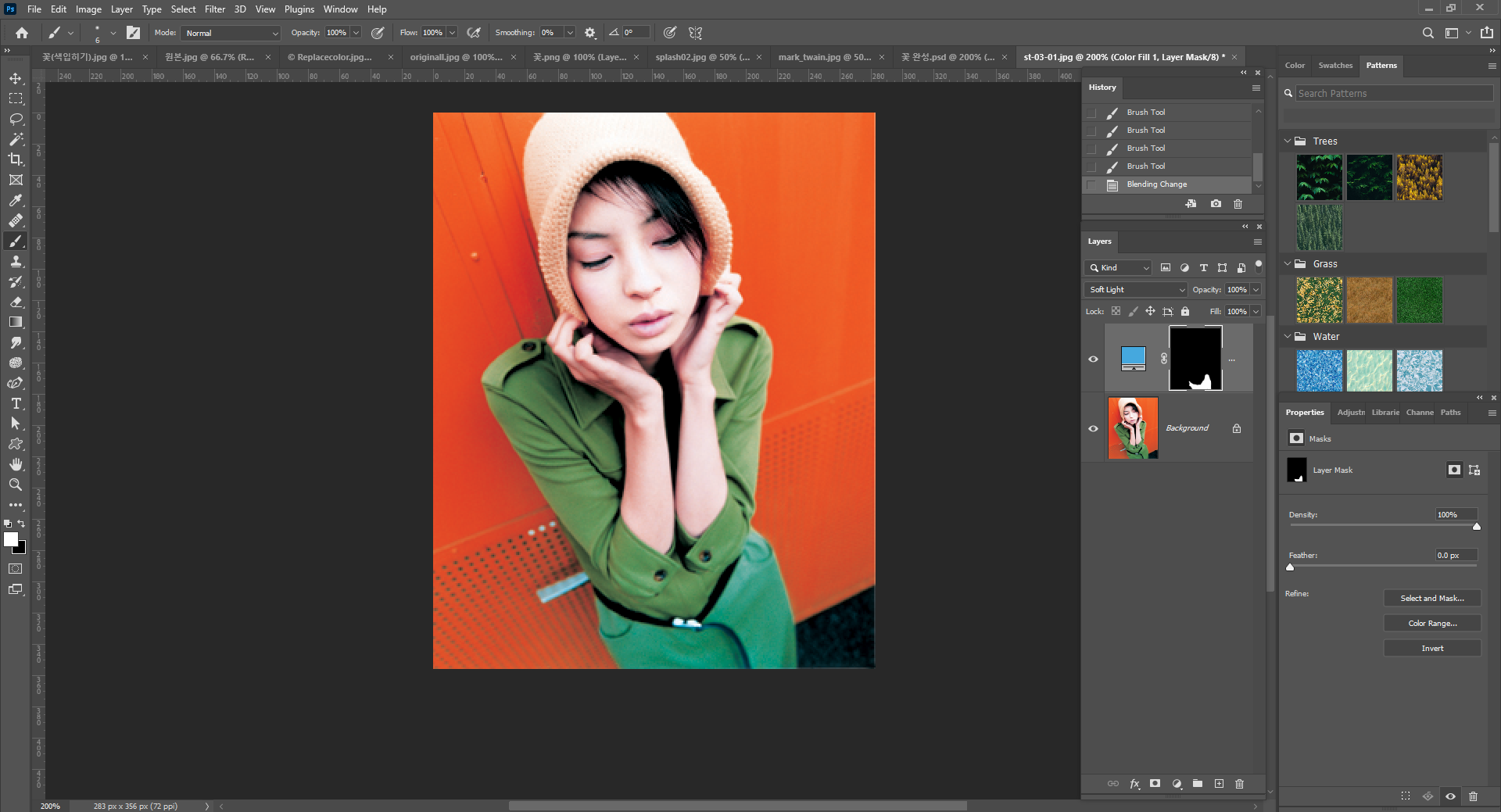
<Solid Color 예제>

Solid Color로 하면 특정 부분만 색상을 입힐 수 있다.
Layer 옵션 하단에서 Solid Color를 선택하면 Layer Mask가 생성된다.
마음에 드는 컬러를 선택해서 Brush로 색상을 입힐 부분을 칠한다.
나는 치마 부분을 칠하고 Soft Light로 변경하니 위와 같이 변했다.

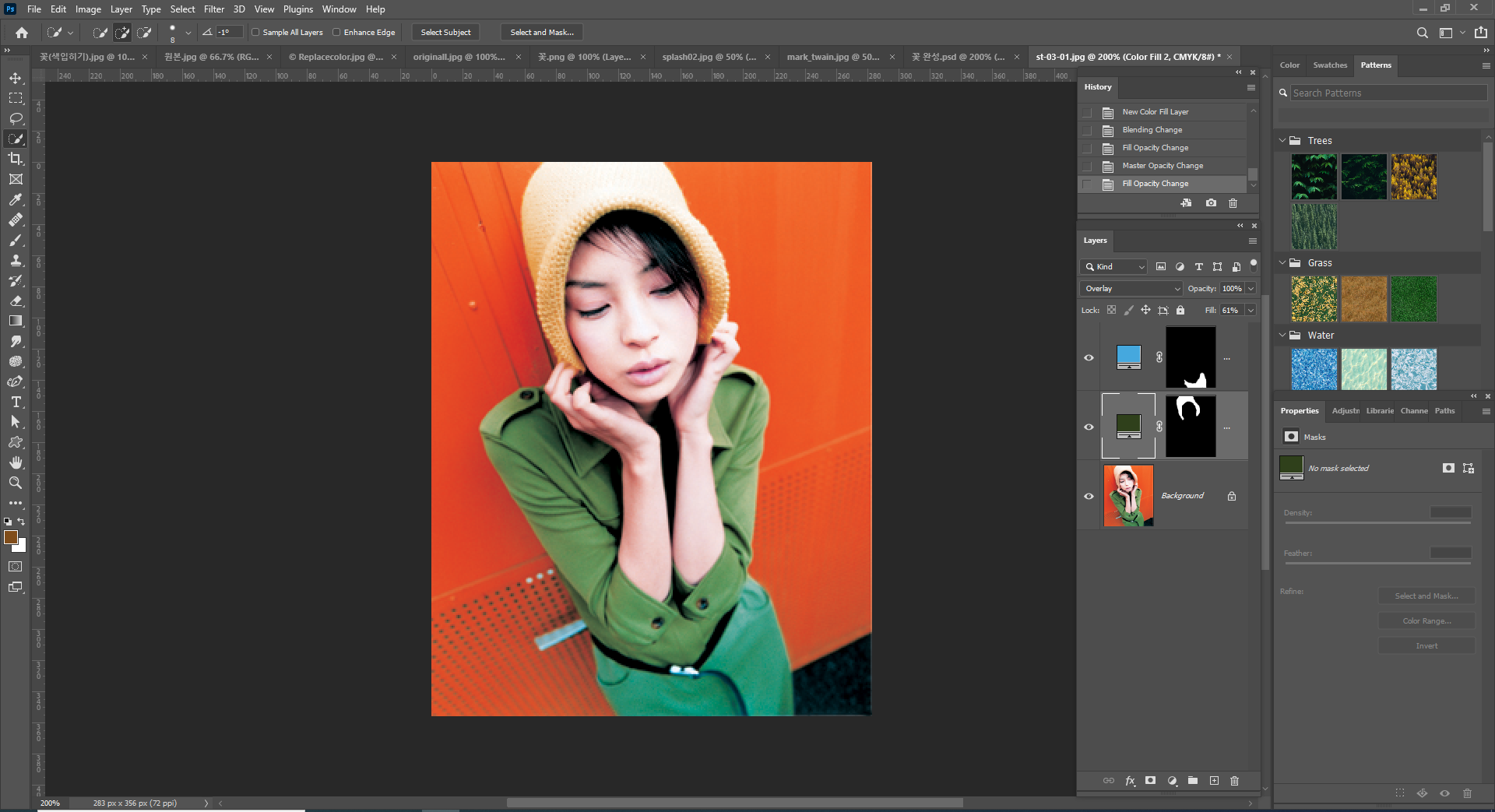
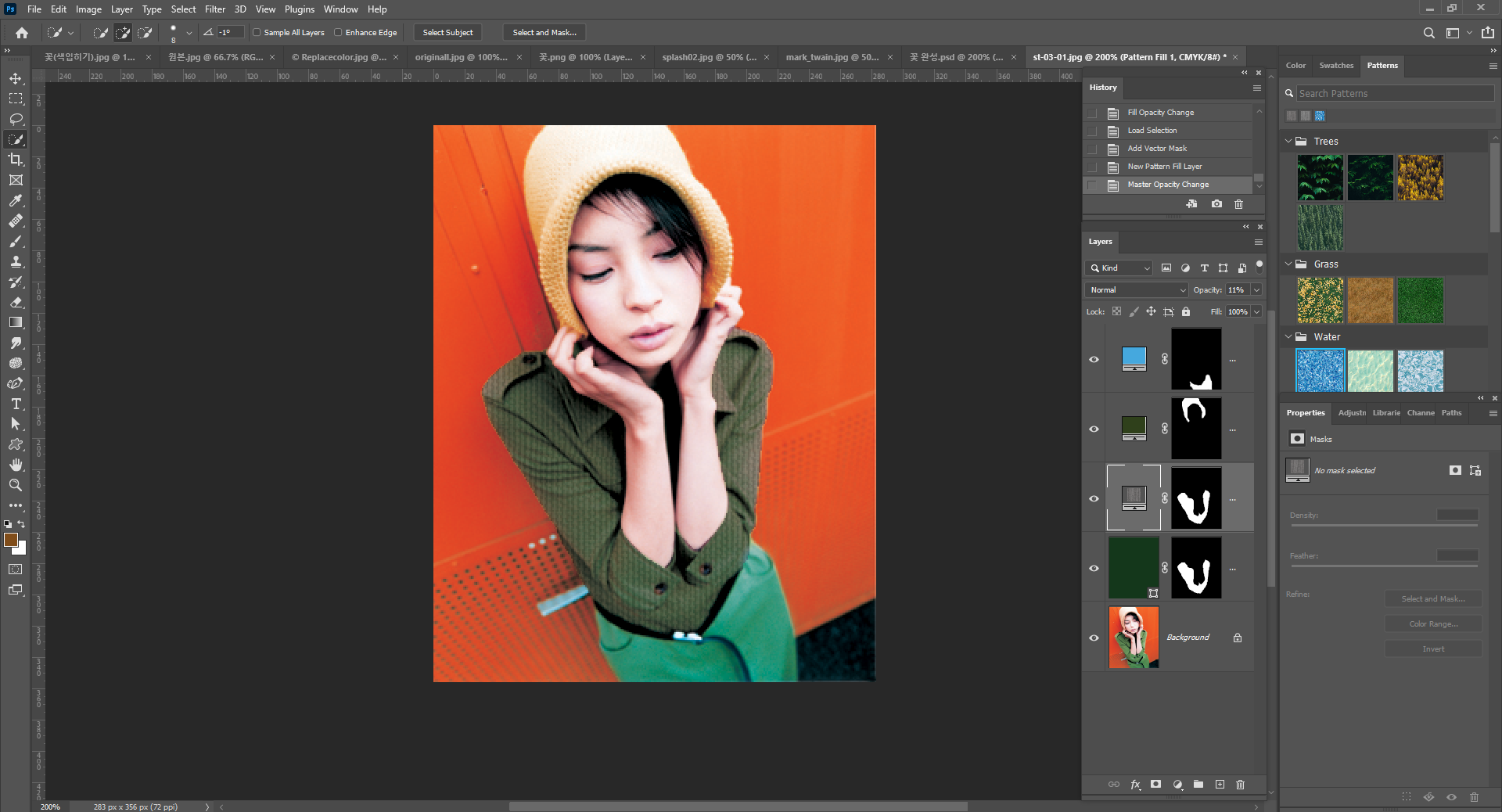
이번에는 Quick Selection Tool을 가지고 모자를 선택한 후
Layer 옵션 하단에서 Solid Color를 선택해 마음에 드는 컬러를 선택해 채워주고, Overlay로 바꿨다

Quick Selection Tool을 가지고 셔츠를 선택한 후 위와 동일한 방법으로 해주고,
이번에는 셔츠에 패턴을 넣어줬다. 셔츠가 선택되어 있는 상태에서 Layer 옵션 하단에서 Patterns를
선택해 마음에 드는 패턴을 선택해 채워주고, Opacity만 조정하면 된다.
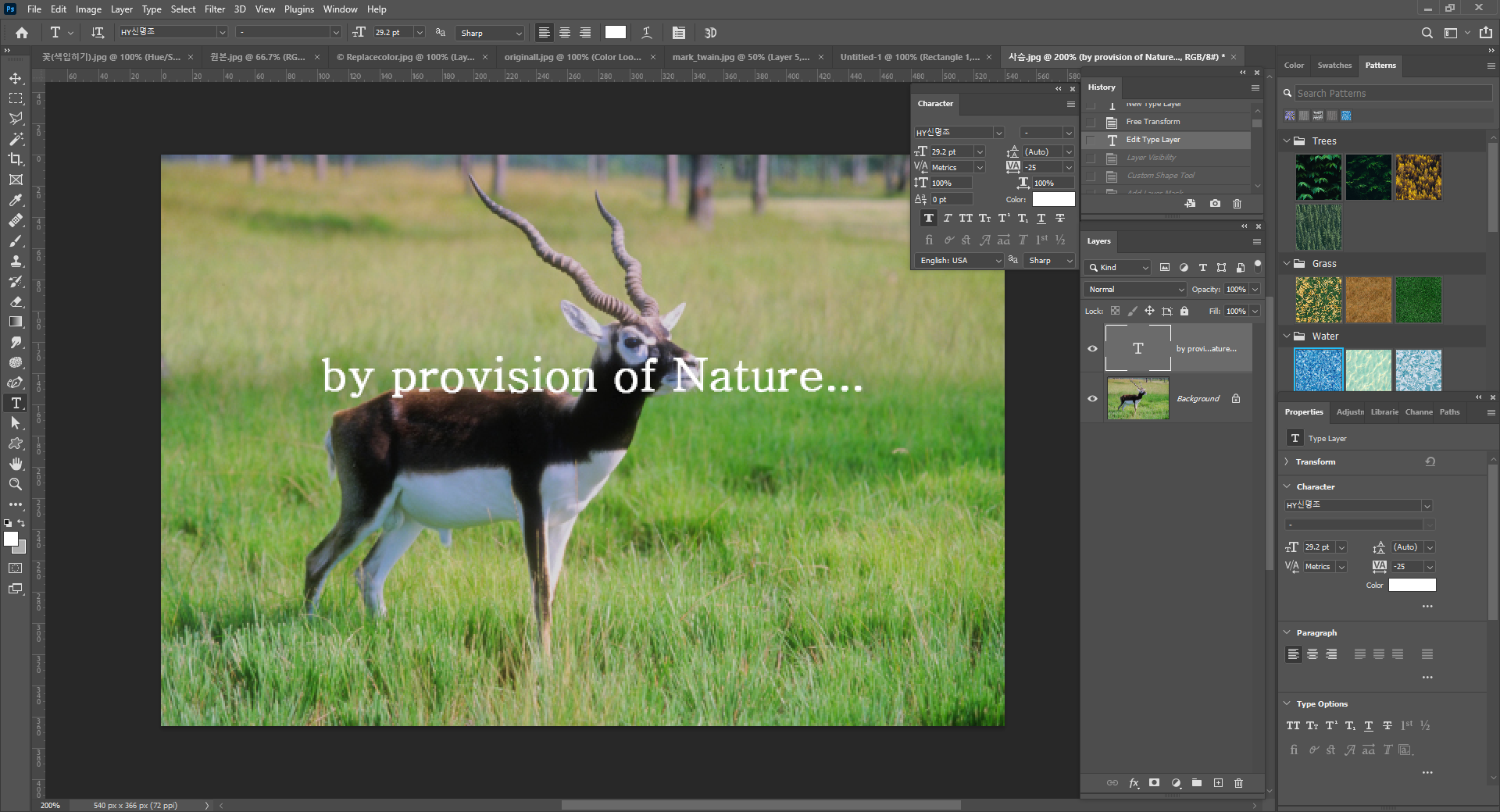
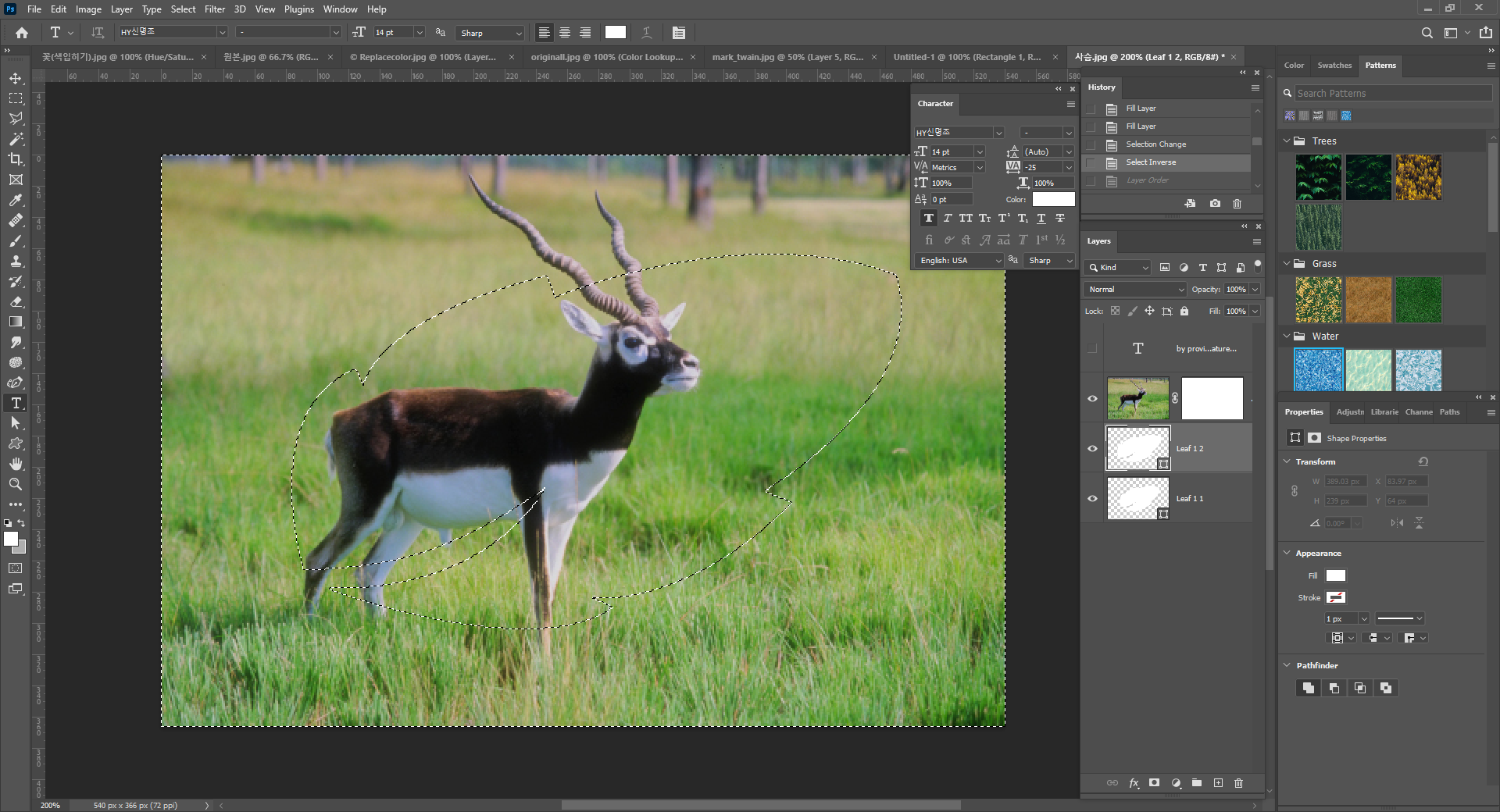
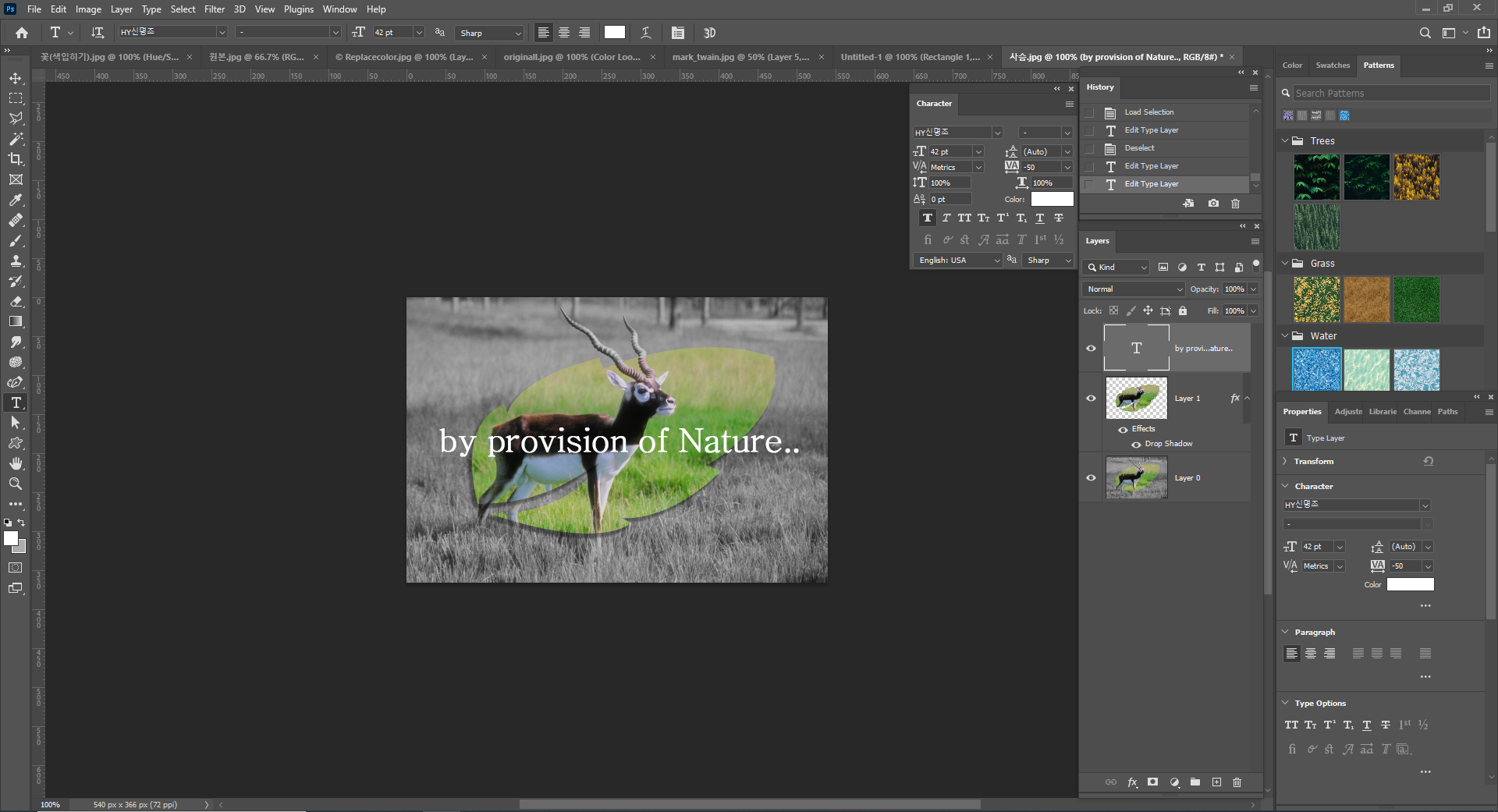
<Layer Style 적용하기 예제>


Type Tool로 문구를 써놓은 다음 눈을 꺼 놓는다.

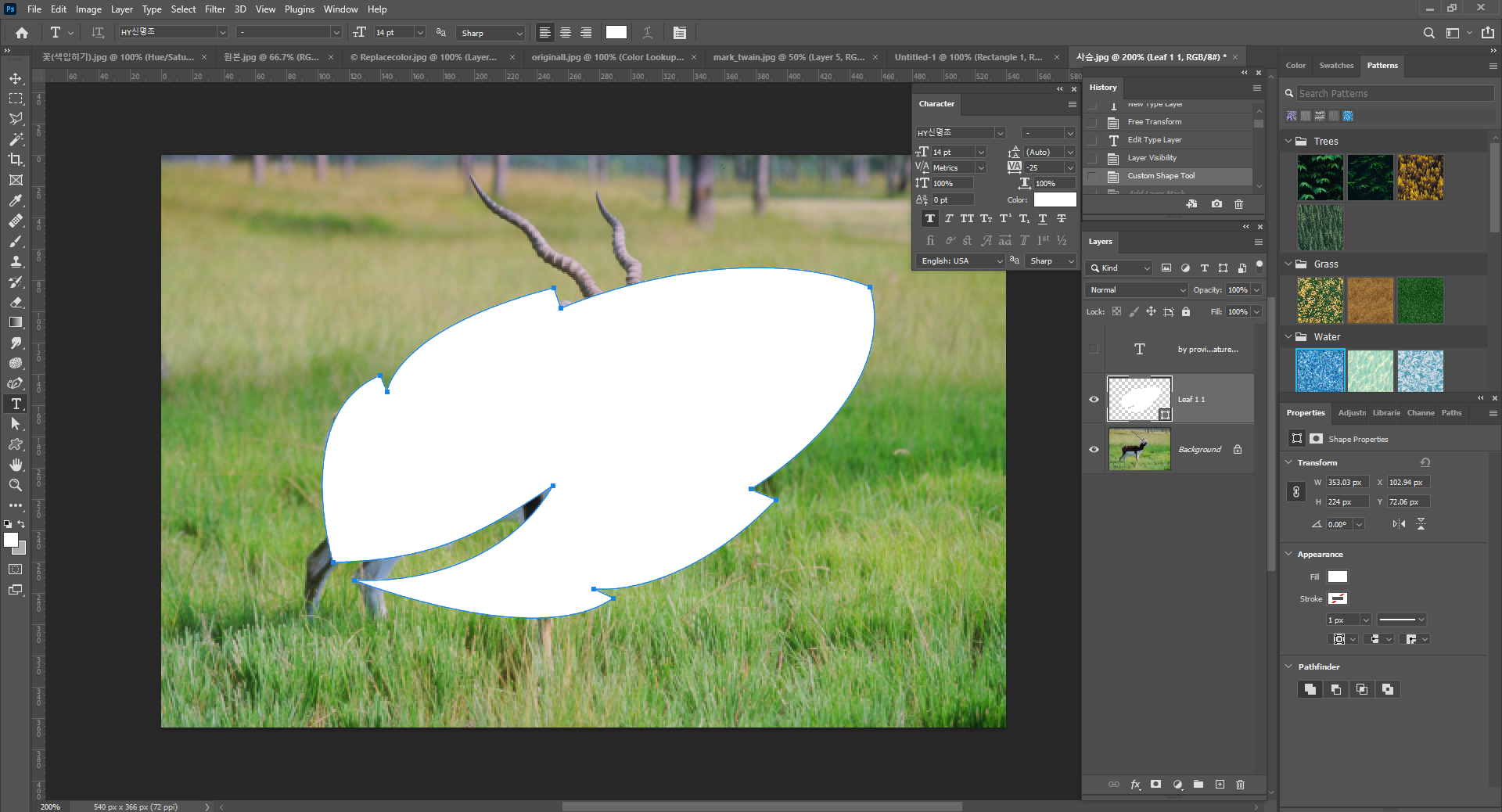
Custom Shape Tool로 나뭇잎 모양을 그린 후 Enter를 누른다.
그러면 나뭇잎 Layer가 생성되는데, Ctrl 키를 누르고 나뭇잎 Layer를 클릭하면 선택된 부분이 보인다.

그 상태에서 Ctrl + Shift + I 를 눌러 선택 영역을 반전시켜준다.
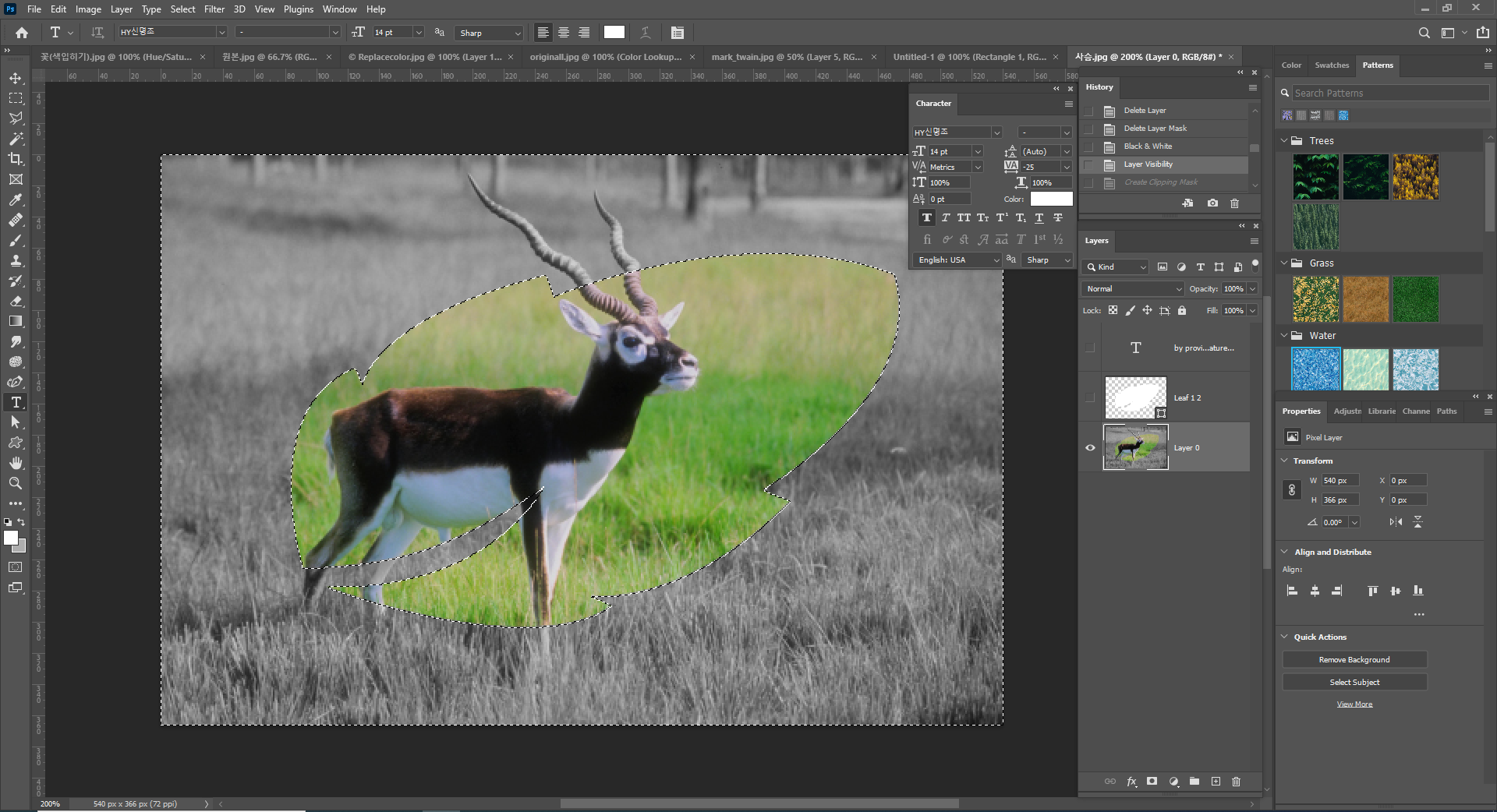
그 다음, Image - Adjustments - Black and White 를 눌러 선택 영역을 블랙으로 보정해준다.

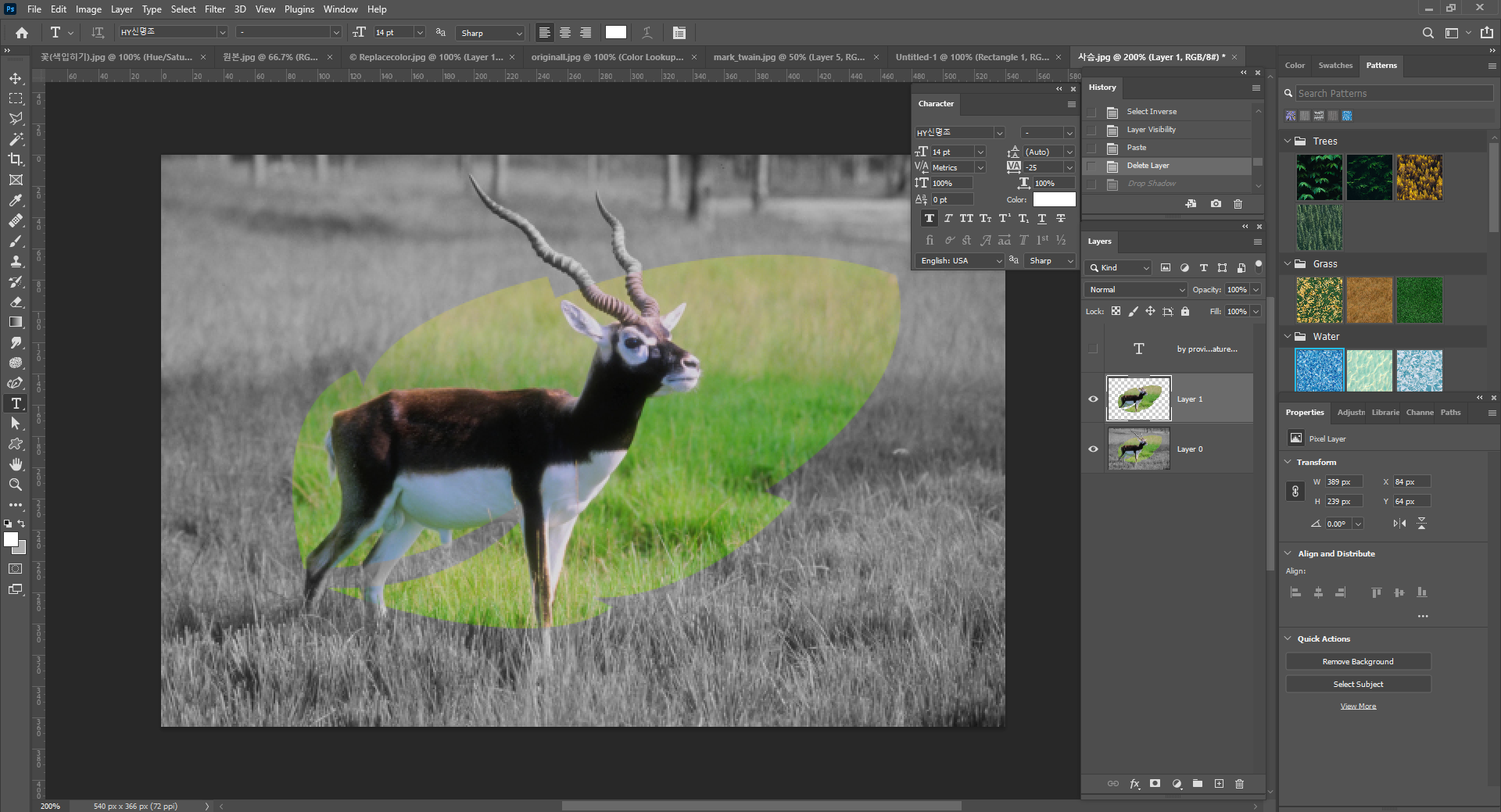
그런 다음 Ctrl +Shift + I를 눌러 다시 반전시켜준 뒤, 선택 영역을 복사해 새로운 Layer에
붙여넣기 시켜준다.

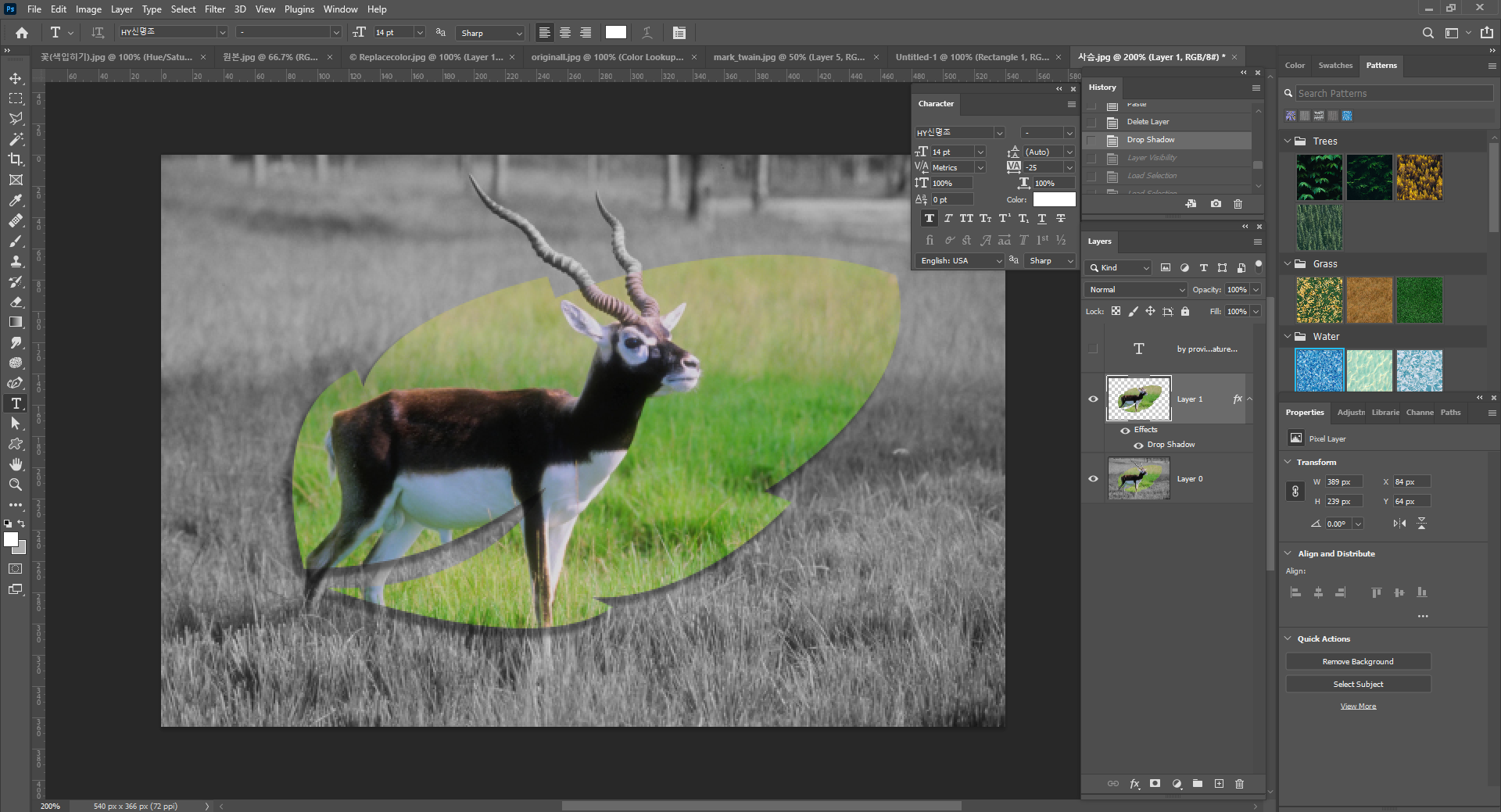
붙여넣기 한 Layer를 클릭하고 Layer - Layer Style - Blending Options - Drop Shadows를
들어가서 레이어에 그림자를 넣어준다.

그러면 그림자가 생기고, 아까 Type Layer의 눈을 꺼놓았던 것을 다시 켜서
Ctrl + T를 눌러 크기와 위치를 조정한다.

이 예제는 클리핑 마스크를 이용해도 되는데 그건 각자의 자유이다.
나는 그냥 붙여넣기 하는 방식으로 실행했지만 클리핑 마스크를 했었어야 하는게 맞는 것 같다...
*이미지 출처
Instagram : @stylemefresh
*내용 출처
: https://www.gilbut.co.kr/book/view?bookcode=BN003325#bookData