Illustration Brush
2022.09.28.
- UI/UX 반응형 웹디자인&웹퍼블리셔 개발자 과정 - DAY 11
Review
어제는 일러스트 Stroke 설정 방법과 Pathfider를 배워서 완전히 멘붕이 왔는데,
오늘은 그래도 Brush, Eraser 등 쉬운 것들을 섞어 배워서 좀 살 것 같다.
스케치와 공간 감각이 살짝 부족한 탓인지 어제 배운 것은 확실히 나에게 어렵게 다가왔다.
그래도 Brush는 자유롭고 창의적인 Part여서 그런지 너무 재밌다...
Photoshop에서도 그랬는데 나는 Brush와 잘 맞나보다 흑흑
Pathfider 같은 경우 너무 모르겠으면 그냥 공식처럼 외워버리려고 한다.
이런 모양이 나오면 이렇게 해야돼 이런 식으로...
일단 연습을 많이 해봐야 할 것 같다.
아직은 따라가느라 너무 정신이 없지만 그래도 쉬는 시간에 틈틈이 연습하고 기록하고 있다.
필라테스 학원에서는 어제 필라테스 소도구 재고조사 하는 것을 배웠다.
서클, Flex ball, 미니볼, 패드 등 나에게는 생소한 도구들이었지만
필라테스 레슨을 할 때 쓰이는 도구라고 한다.
지금 필라테스 학원에서 3주년 행사를 하고 있어서 나도 한번 더 레슨을 들어보려고 한다.
그때 소도구를 어떻게 사용하는지 배워보고 싶다 !!!!
요즘 행사중이라 회원님이 더 늘어나서 정신이 하나도 없다.
계약서도 많이 쓰게 됐고, 내일은 월말 정산도 해야하니 더 정신이 없겠지?
바쁘다 바빠 현대사회이지만 그래도 바쁘게 사니 하루하루 알차게 보내는 것 같아서
뿌듯하다.
오늘도 파이팅-
- UI/UX 반응형 웹디자인&웹퍼블리셔 개발자 과정 - DAY 11

'Chalk Scribble' 이라는 브러시로 그려주면 된다.



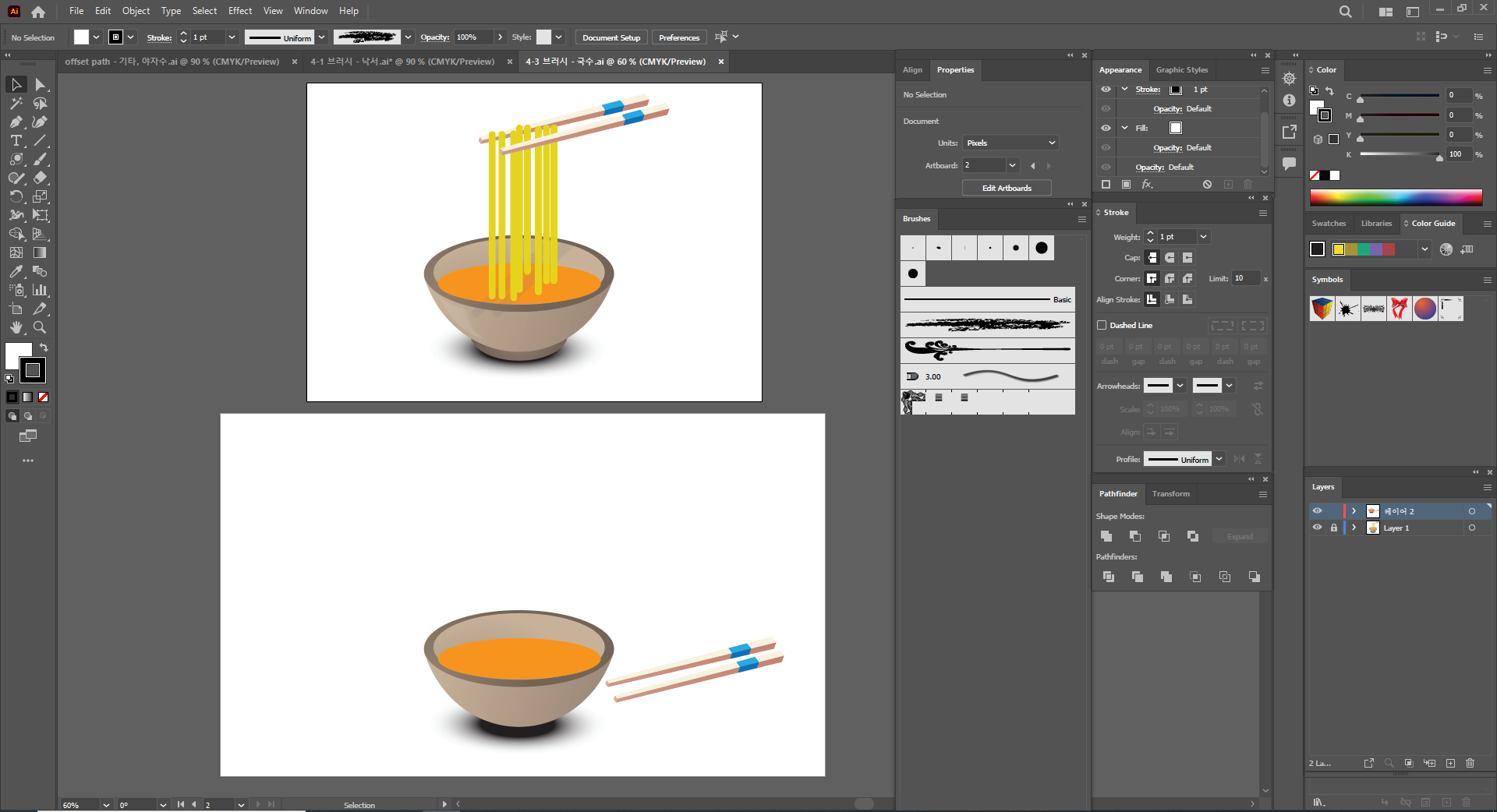
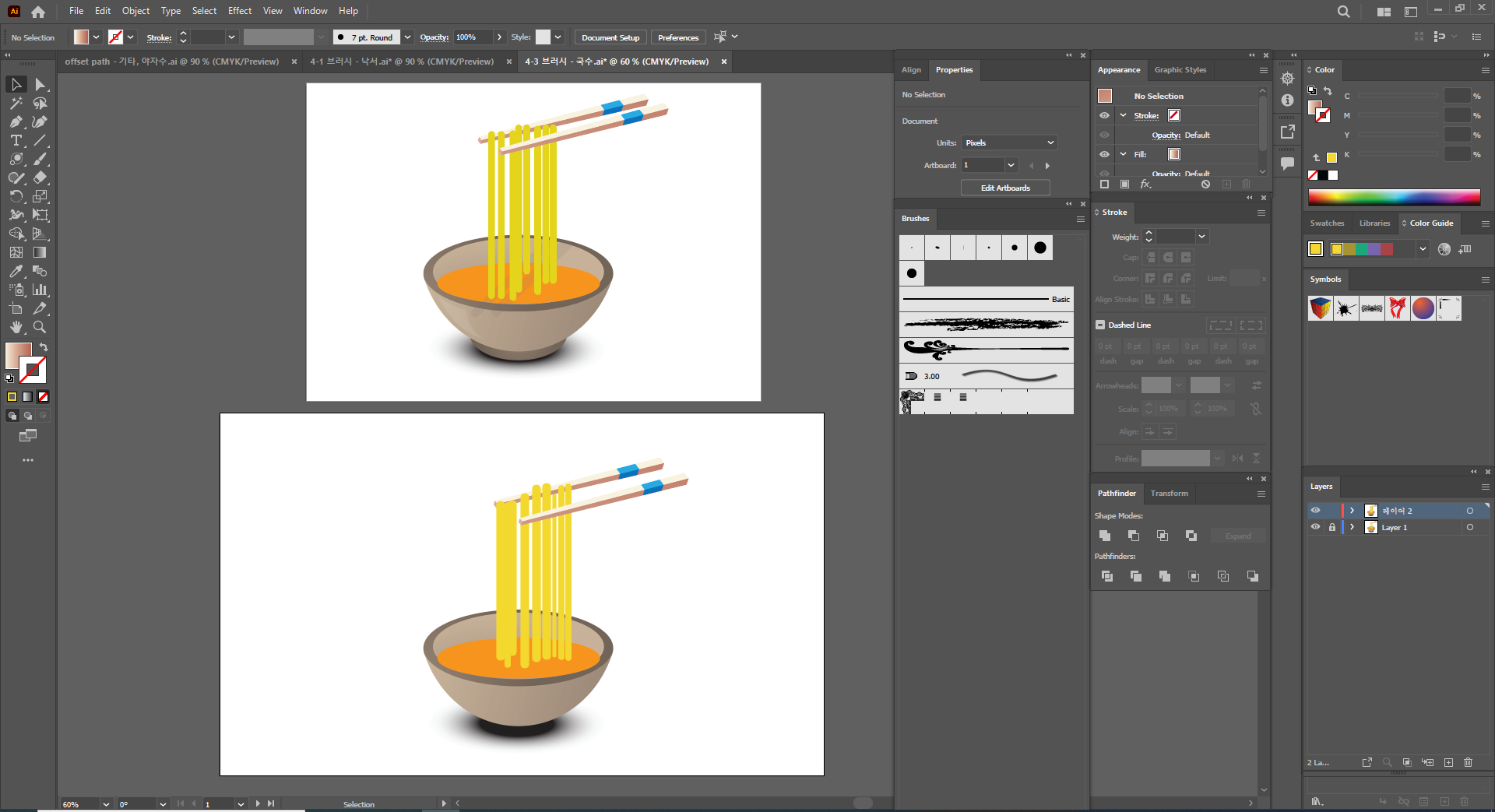
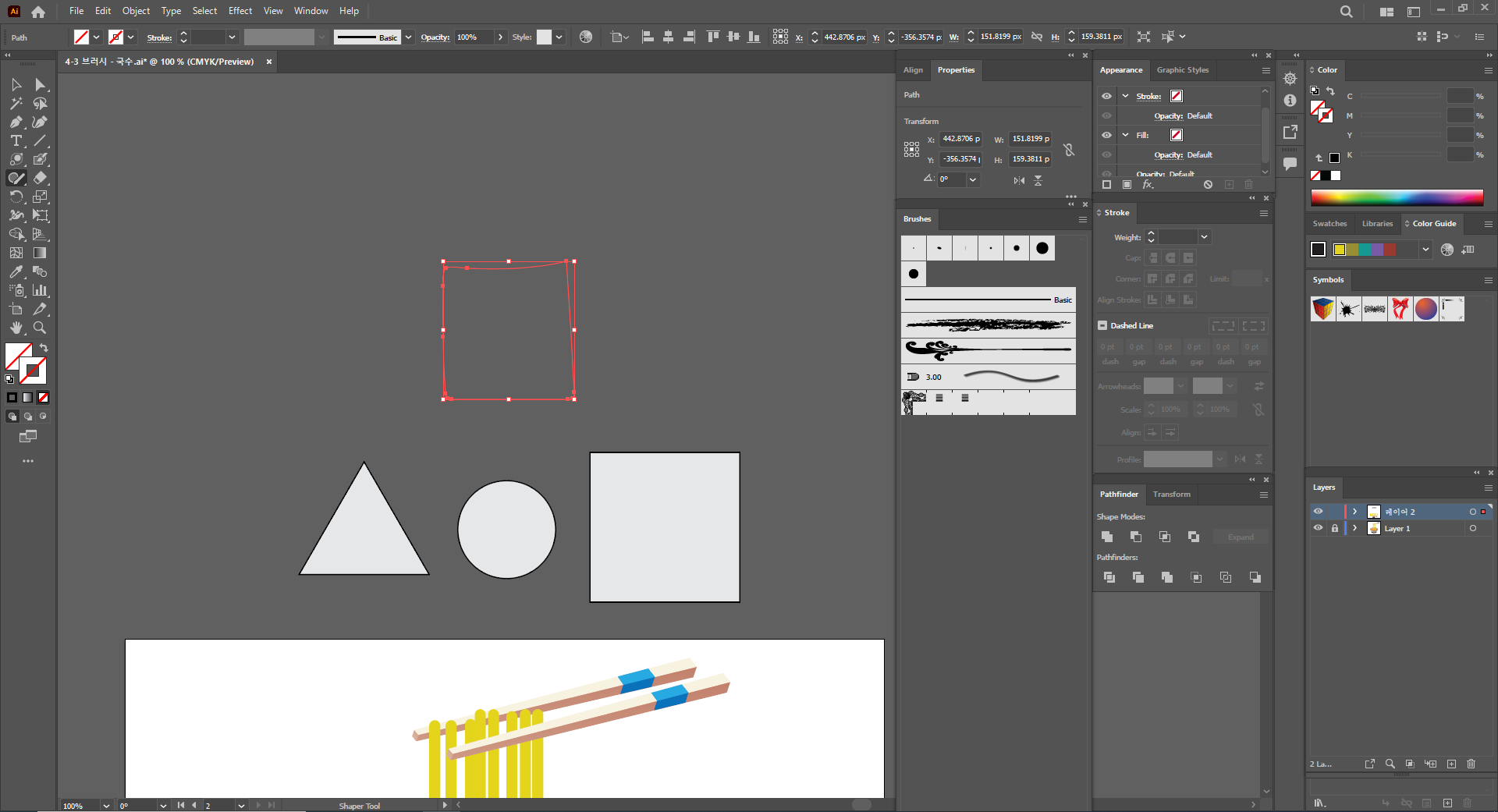
'Basic' Brush로 그렸고, 젓가락을 하나는 뒤로 보내주고 하나는 앞으로 나오게 했다.
마우스 오른쪽을 클릭해 Arrange - Bring to front 해주면 앞으로 나온다.
뒤로 보내는 것은 마우스 오른쪽을 클릭해 Arrange - Send to Back을 누르면 된다.

Pencil Tool로 사각형처럼 그린 뒤, Shaper Tool을 켜면 저렇게 위와 같이 빨간색으로
테두리 면이 선택된다.
저 테두리 안에 동그라미를 그리면 흰색으로 채워진 동그라미가 생성되고,
삼각형을 그리면 삼각형이 생성되고, 사각형을 그리면 사각형이 생성된다.


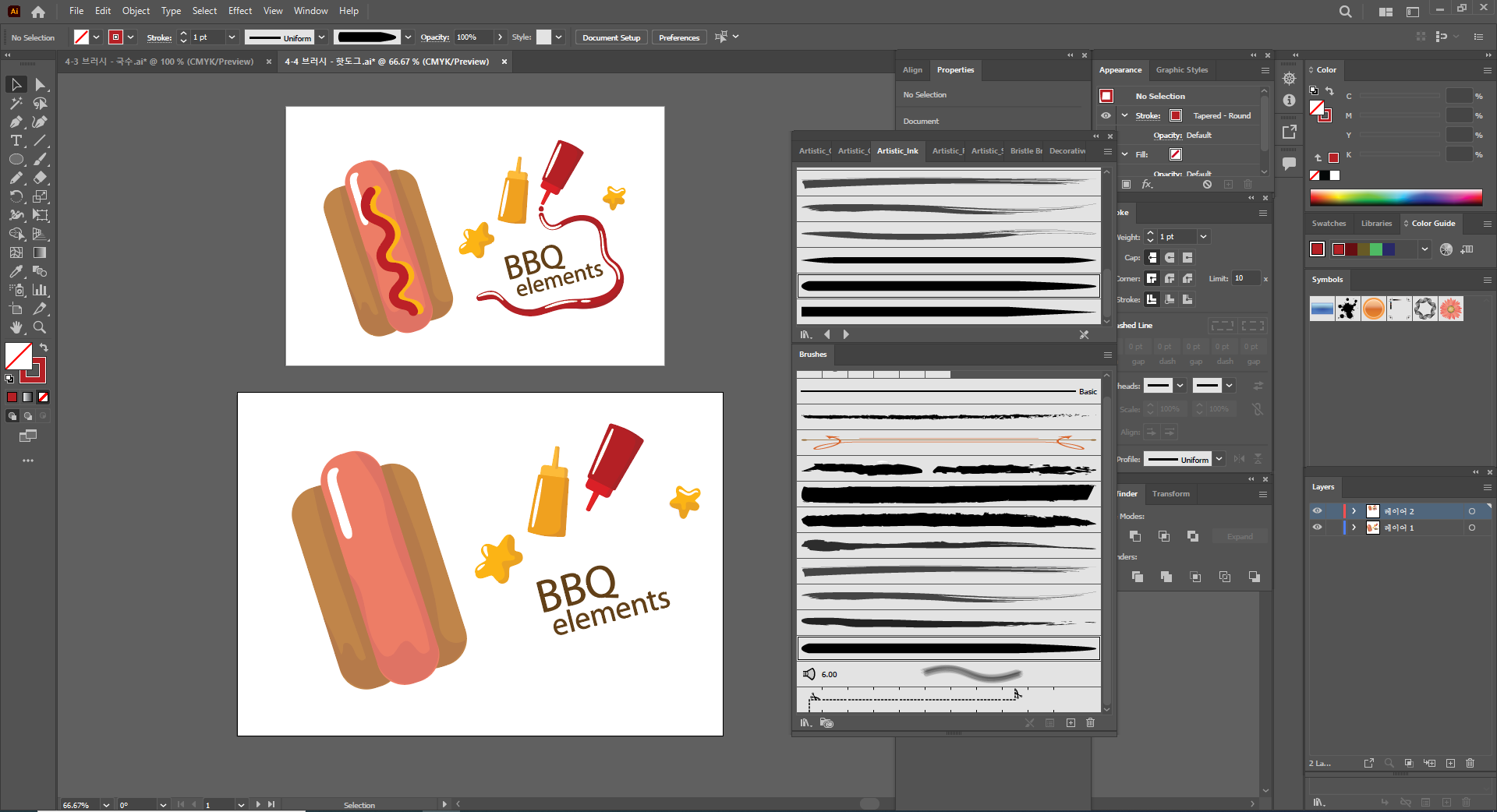
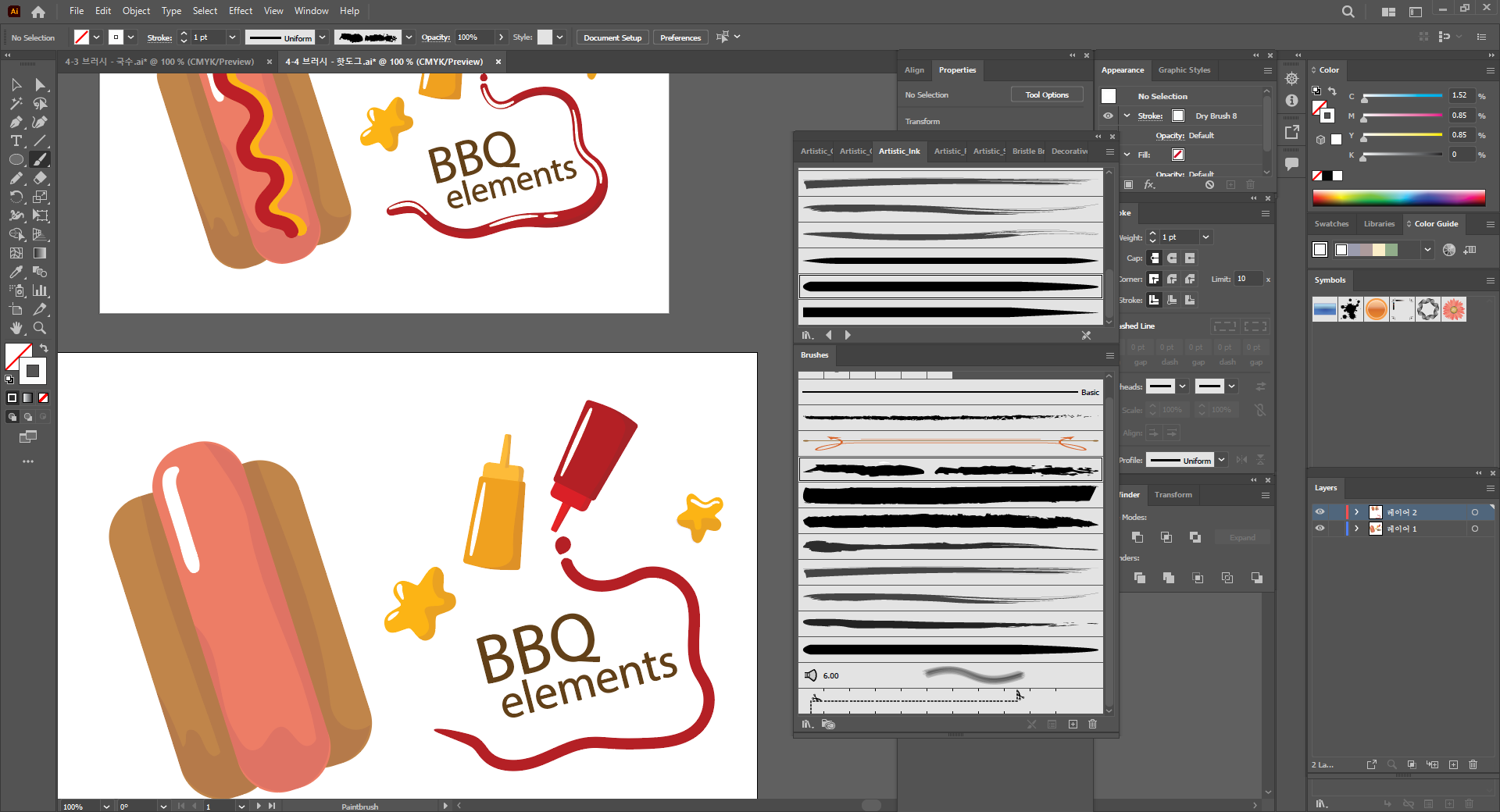
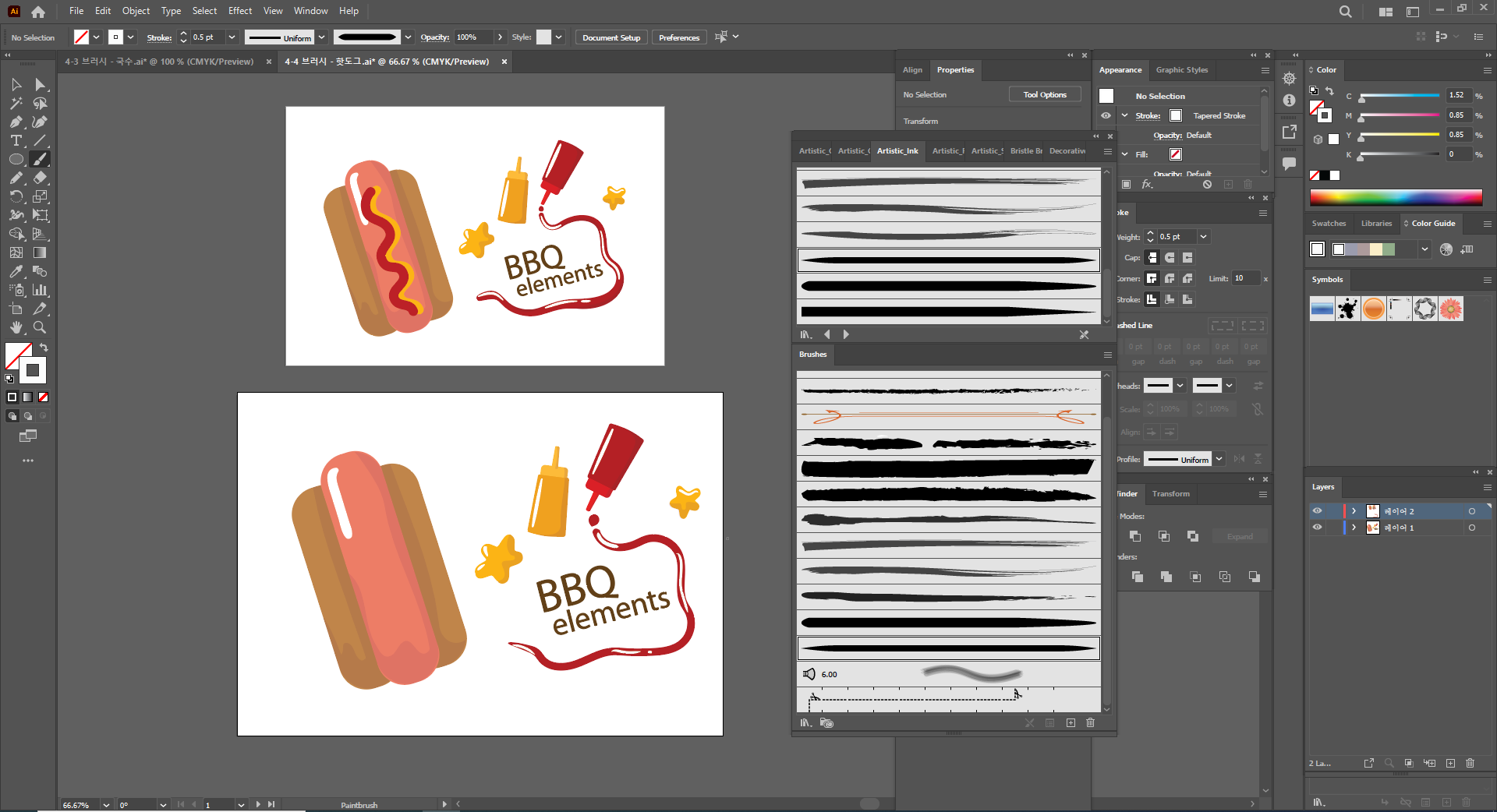
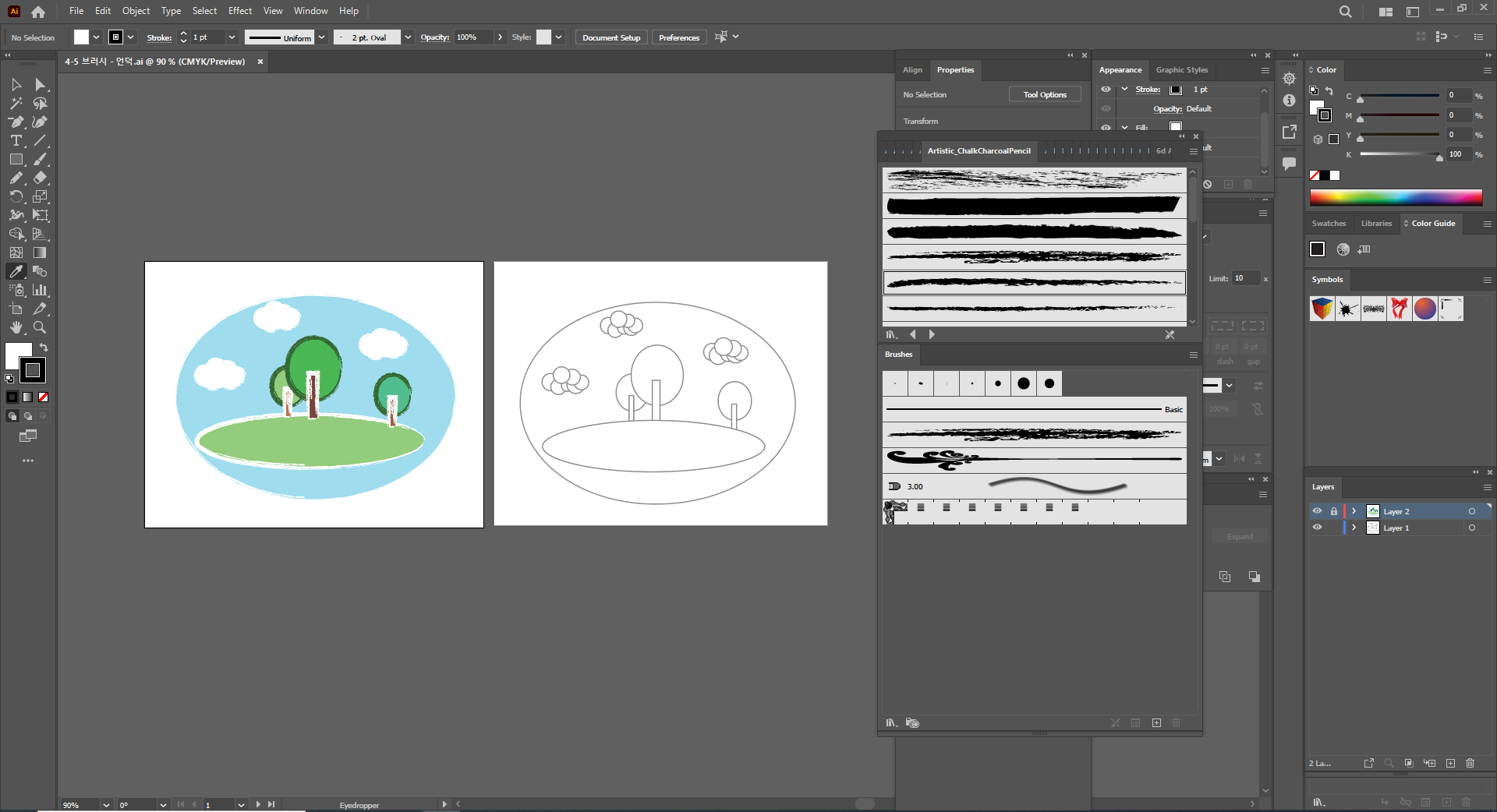
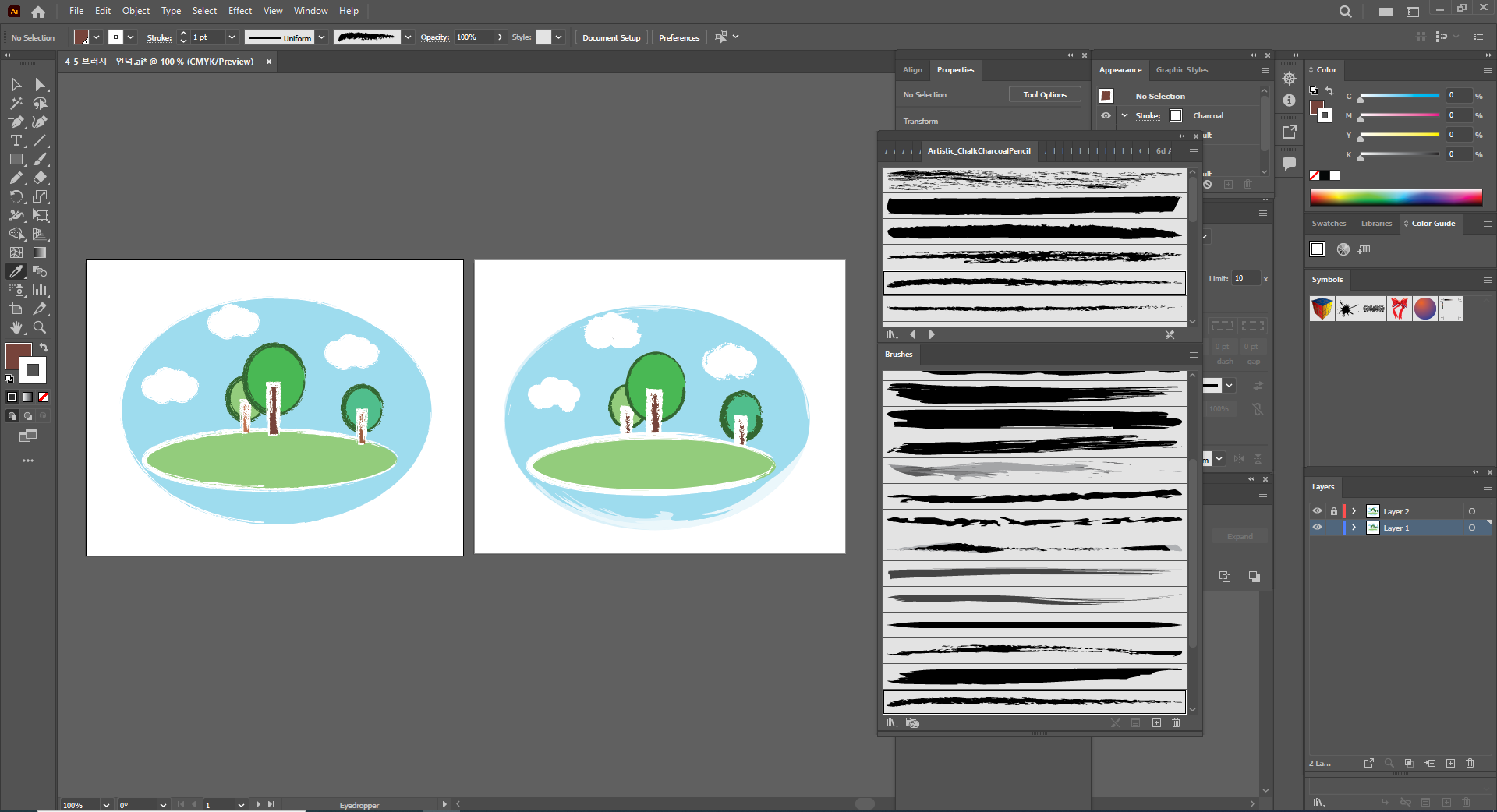
'Tapered - Round' Brush를 들고 먼저 붉은색으로 그린 뒤,

'Tapered - Stroke' Brush를 들고 흰색으로 빨간색 위에 덧칠했다.

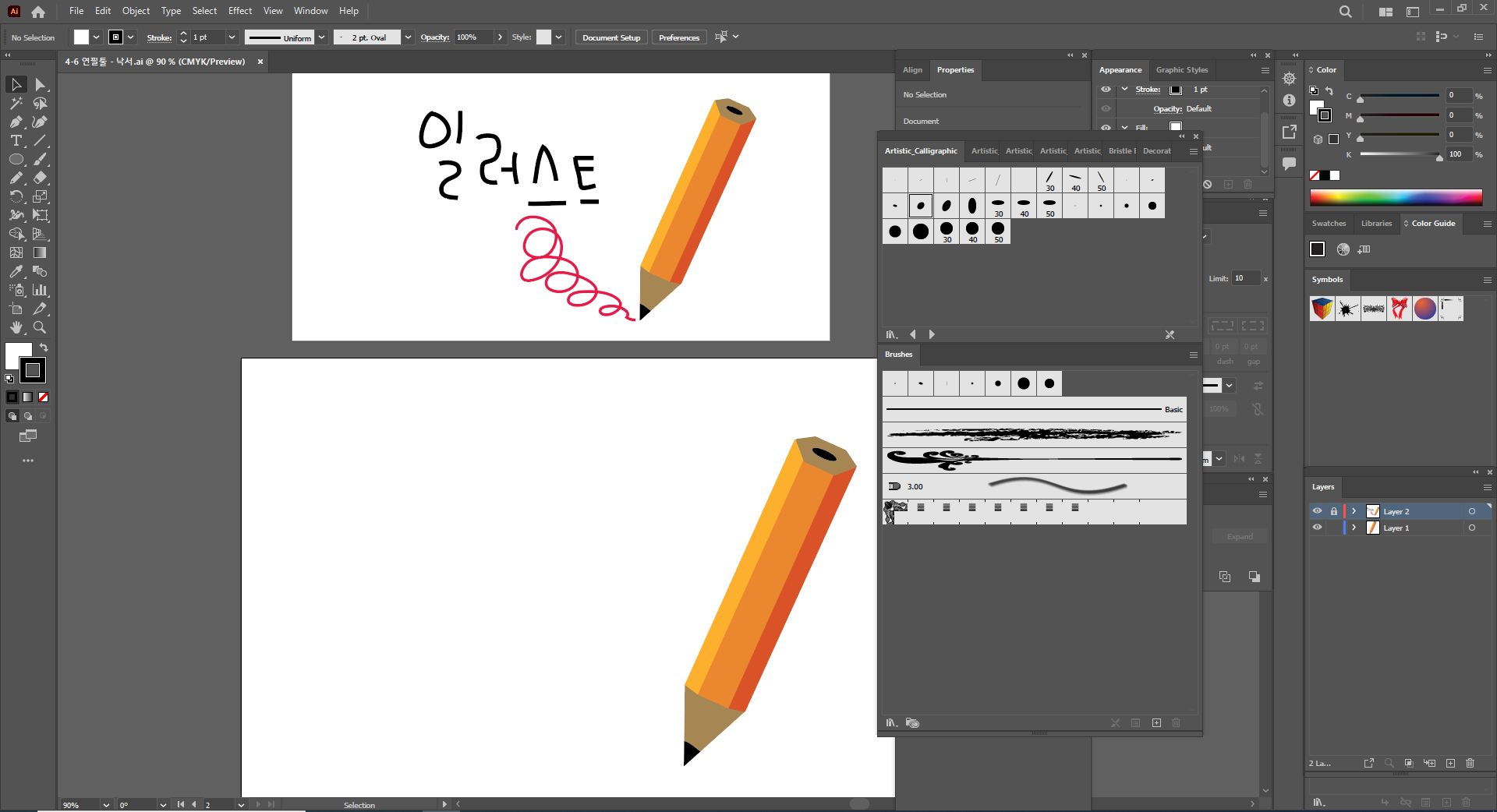
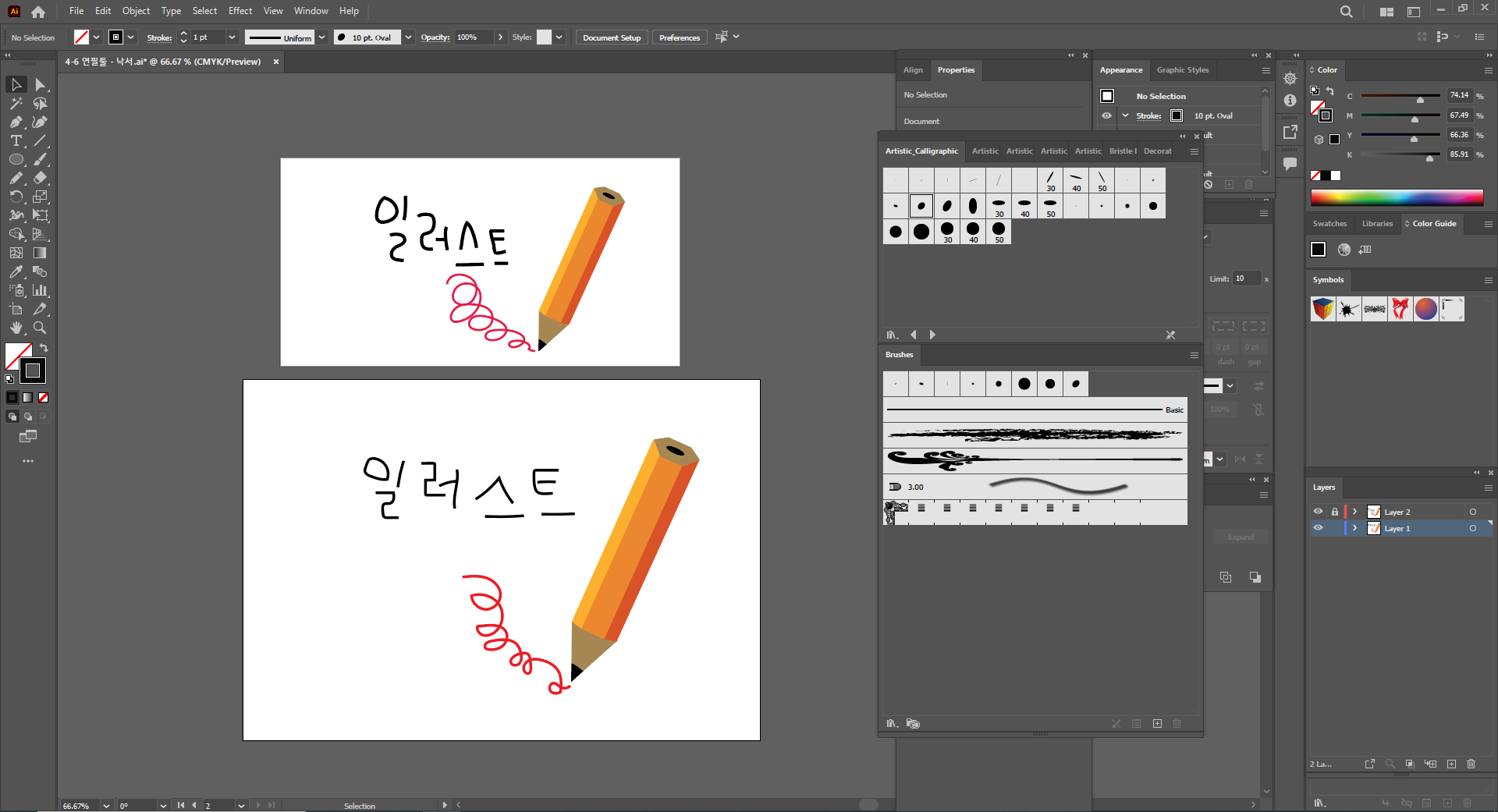
Pencil Tool로 Stroke 굵기만 설정하고 그렸다.

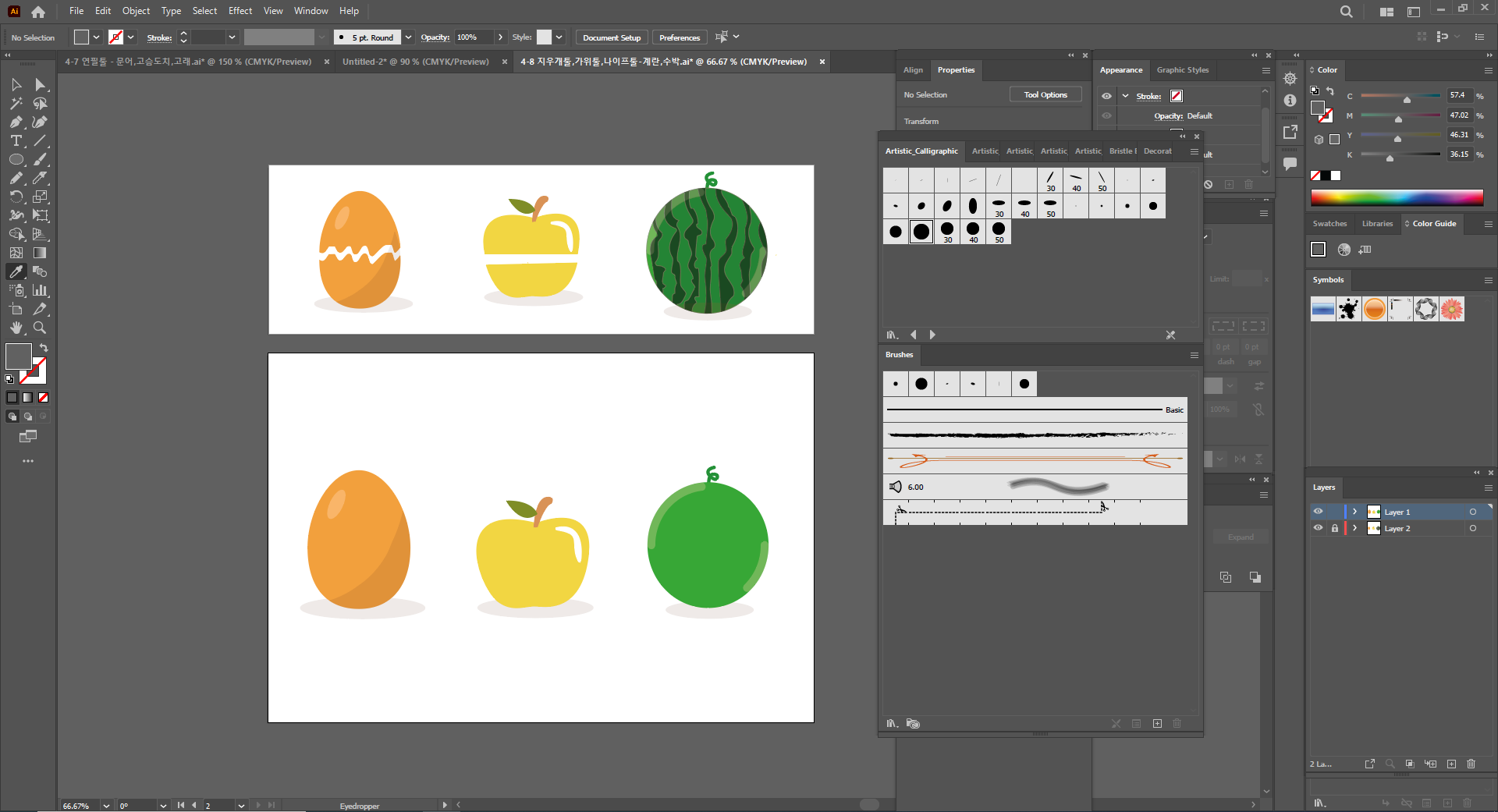
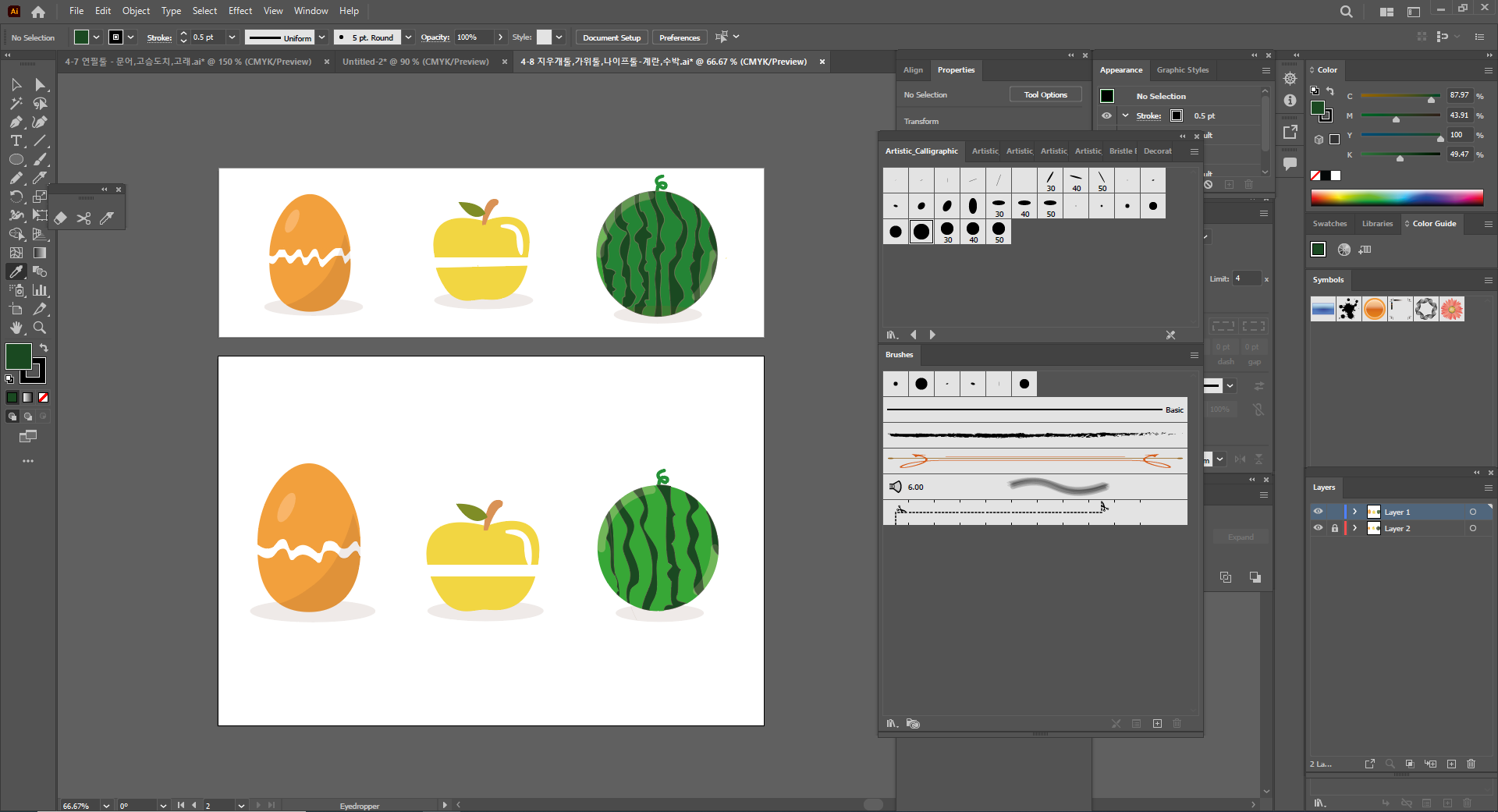
<Eraser Tool, Scissors Tool, Knife 예제>


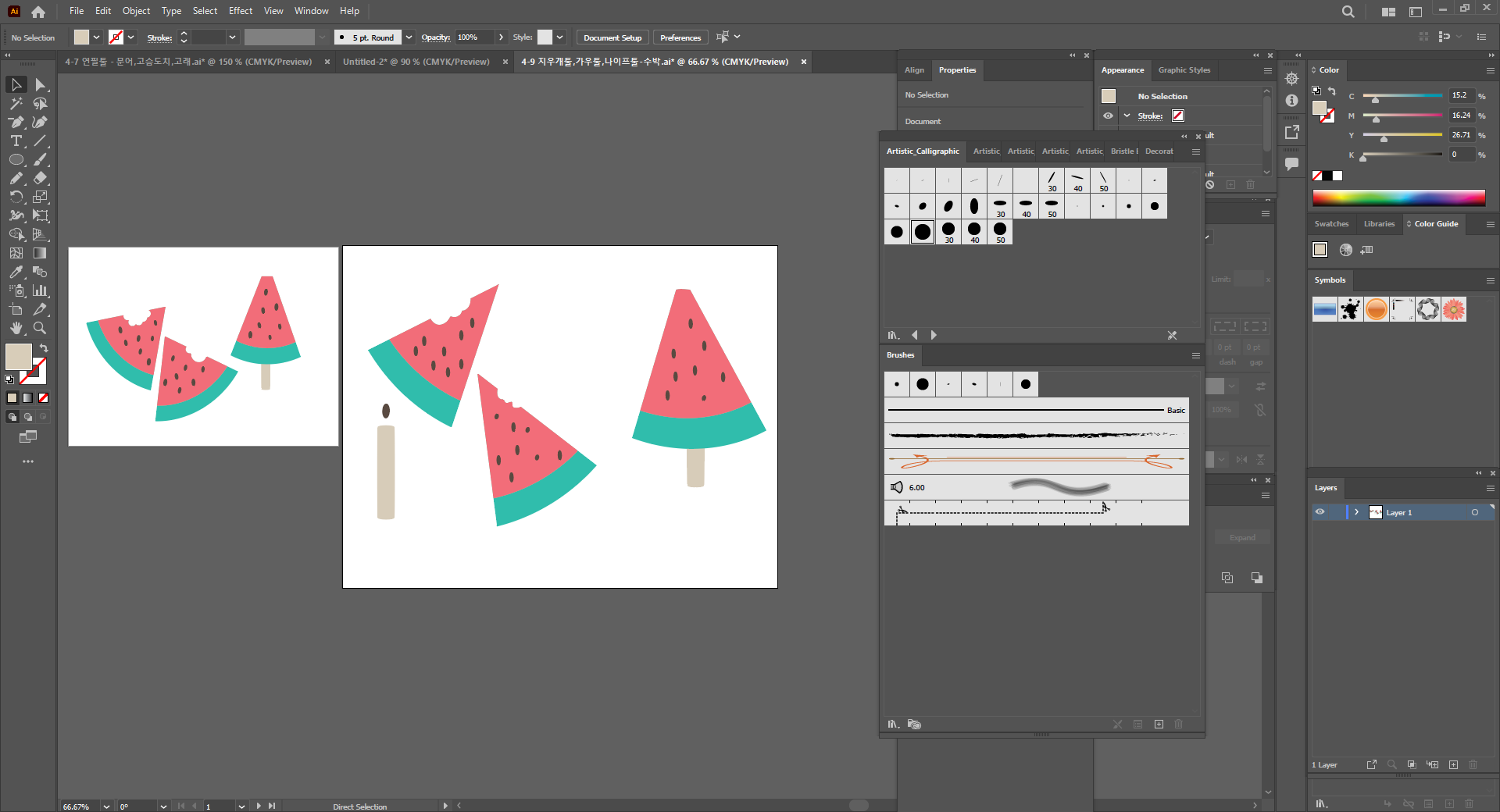
달걀은 Knife Tool을 이용해 자른 뒤 이동 툴로 위로 올려주기만 하면 완성이고,
사과는 Eraser Tool을 이용해 Shift 키를 누른 채로 직선으로 잘라주고 이동 툴로 올렸다.
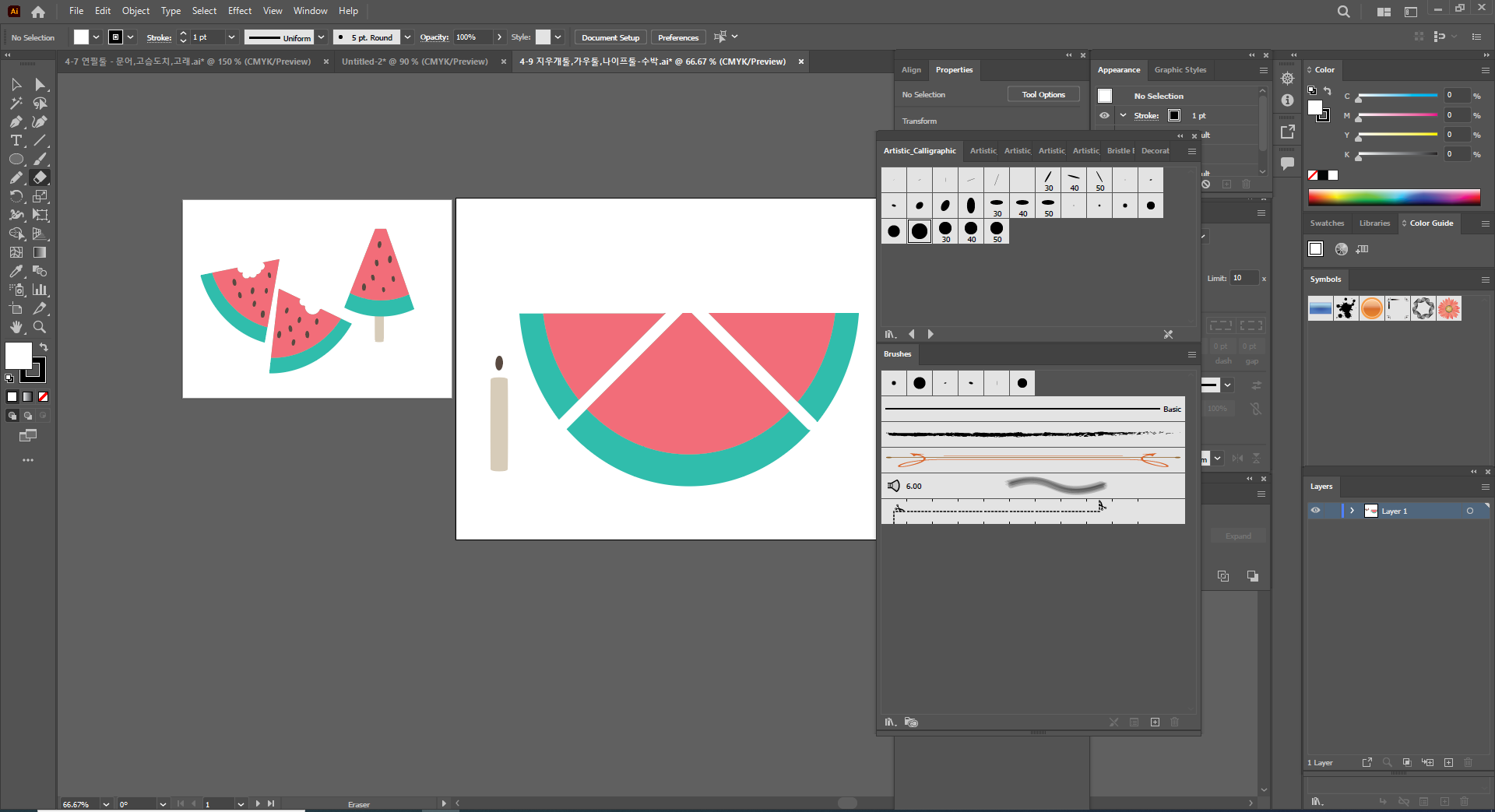
마지막 수박은 조금 생각하는 시간이 필요했는데, Knife로 저 모양대로 색을 채울 부분을 생각하고
먼저 자른다. 자른 뒤 선택 툴로 선택해 스포이드를 이용해 색을 채워줬다.

먼저 Eraser Tool로 Shift 키를 누른 채로 사선으로 반듯하게 자른다.
그러고 나서 중앙을 한번 더 잘라주고 필요 없는 부분은 Delete로 지워준다.
베어 문 부분도 Eraser Tool을 이용해 그려주면 된다.
Knife를 이용해도 되는데 그건 개인의 선택이다.

씨를 Alt 키를 누른 채로 복사하는 것도 수작업이다. ㅎㅎㅎㅎ
원본보다 조금 작게 만들었지만 얼추 비슷하당


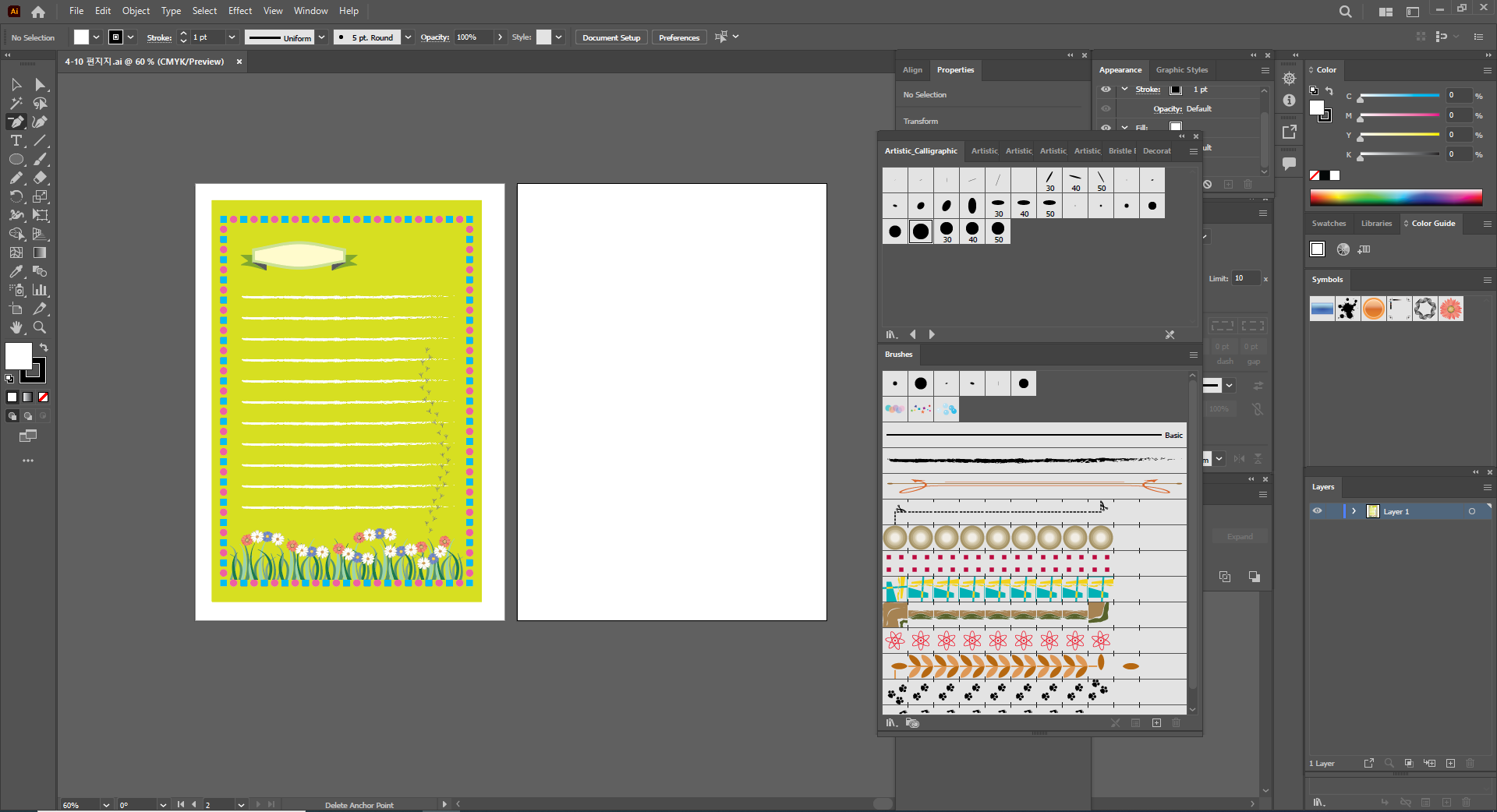
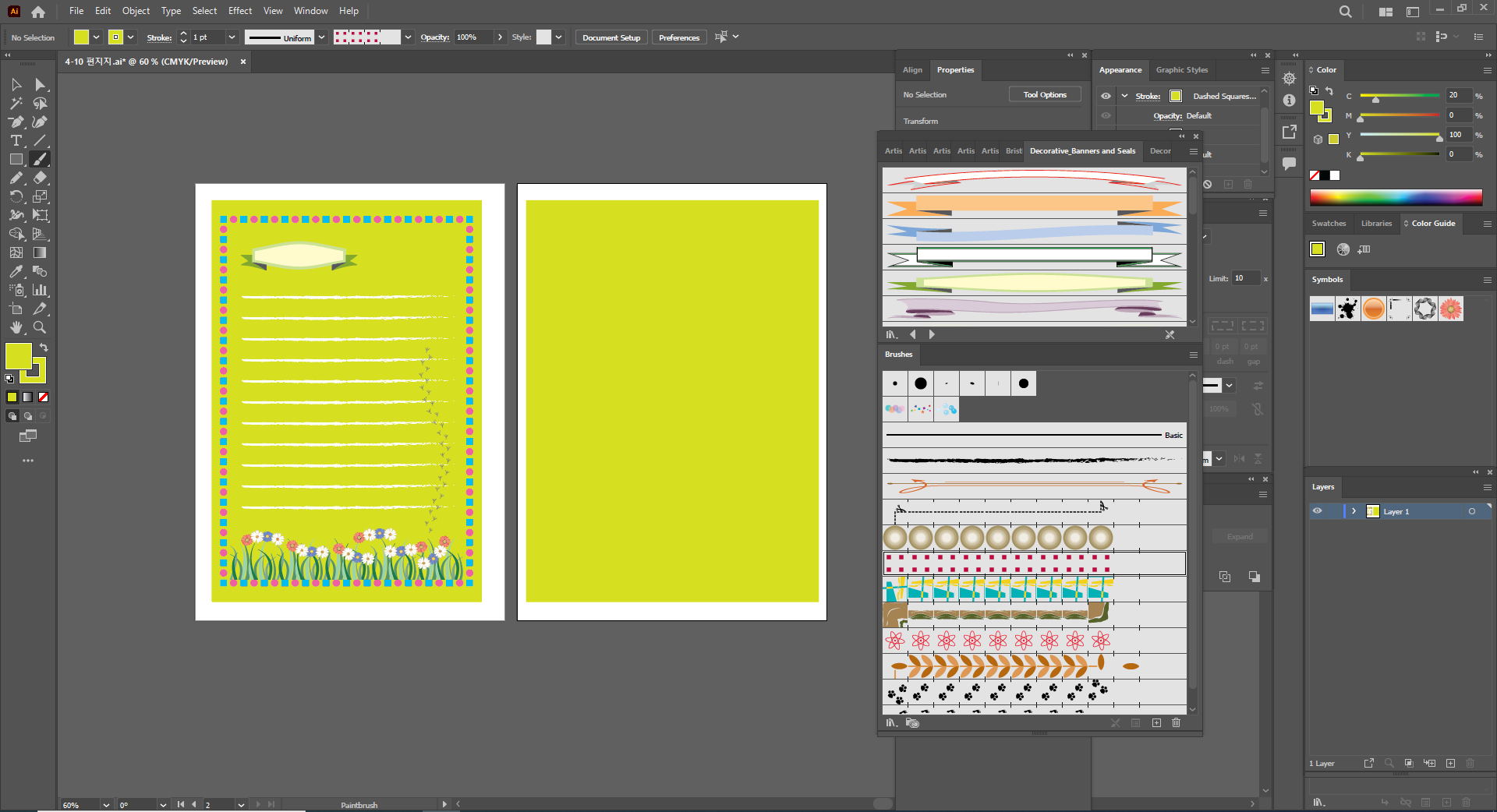
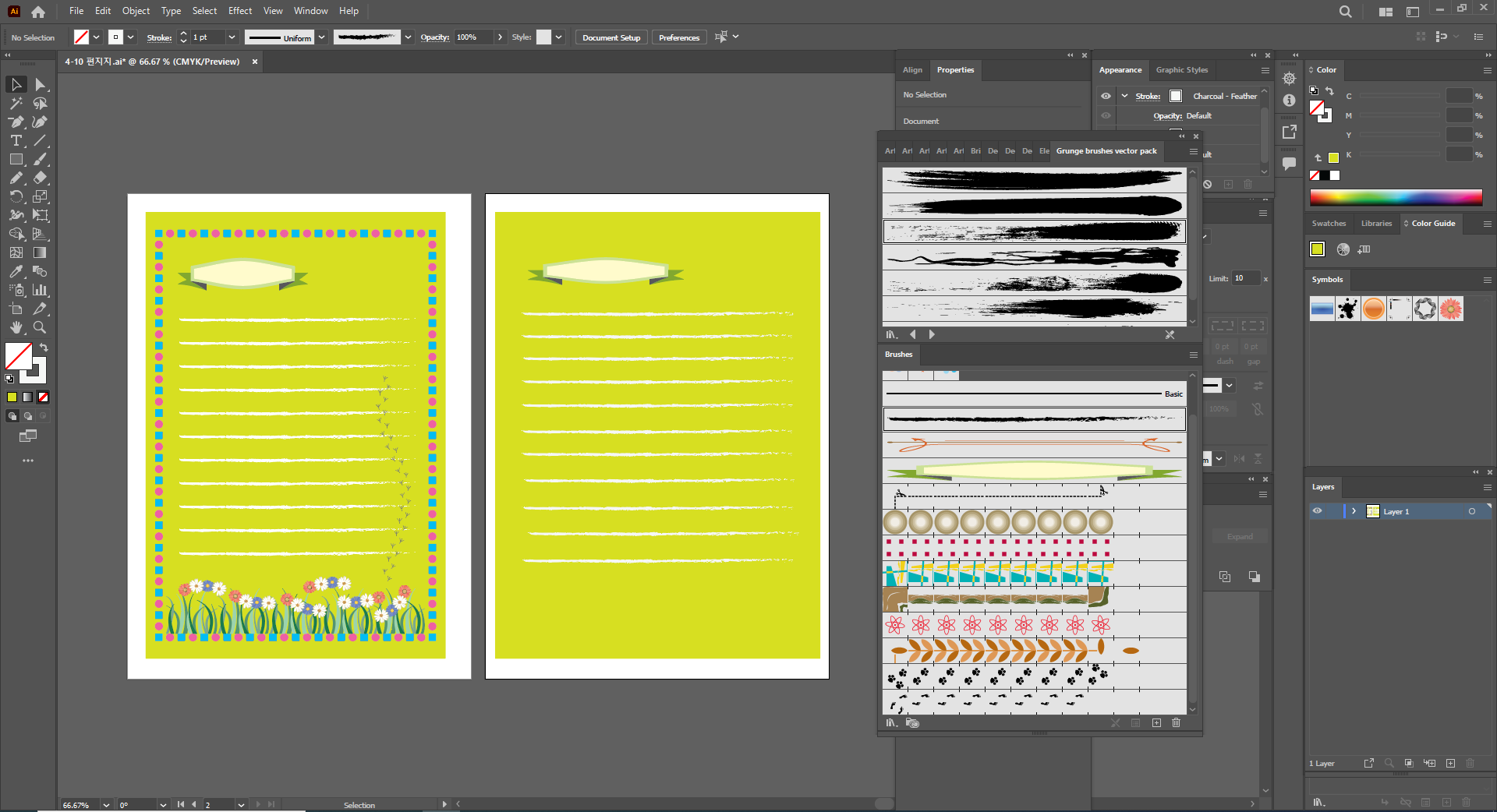
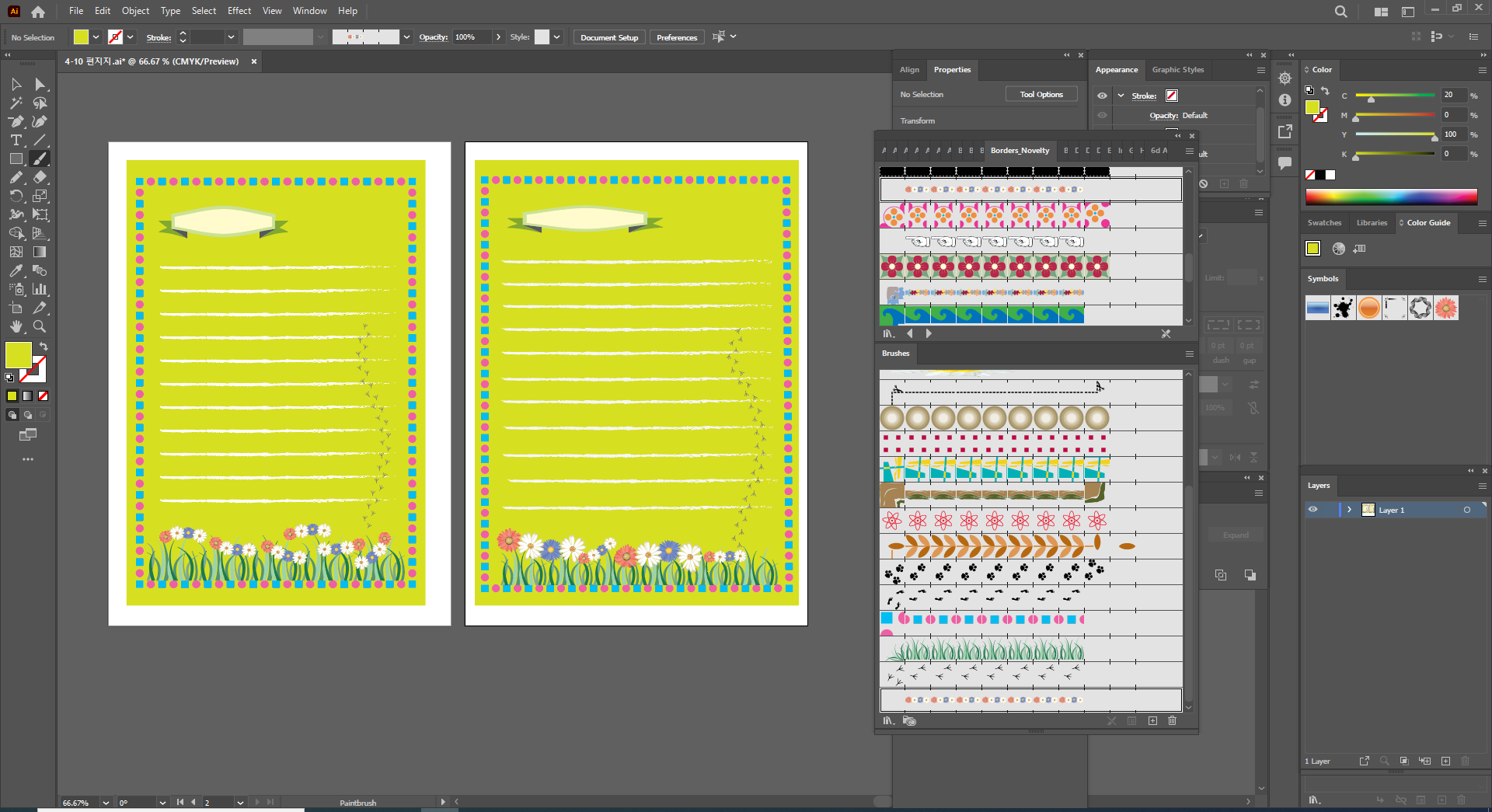
먼저 사각형 툴로 사각형을 그려주고 편지지 색과 동일하게 채워준다.
Brush 옵션에서 'Decorative_Banners and Seals' 를 클릭해서 배너 Brush를 선택한다.

Brush를 들고 흰색으로 설정하고 줄을 그어 Alt 키를 누른 채로 끌어 복사해준다.

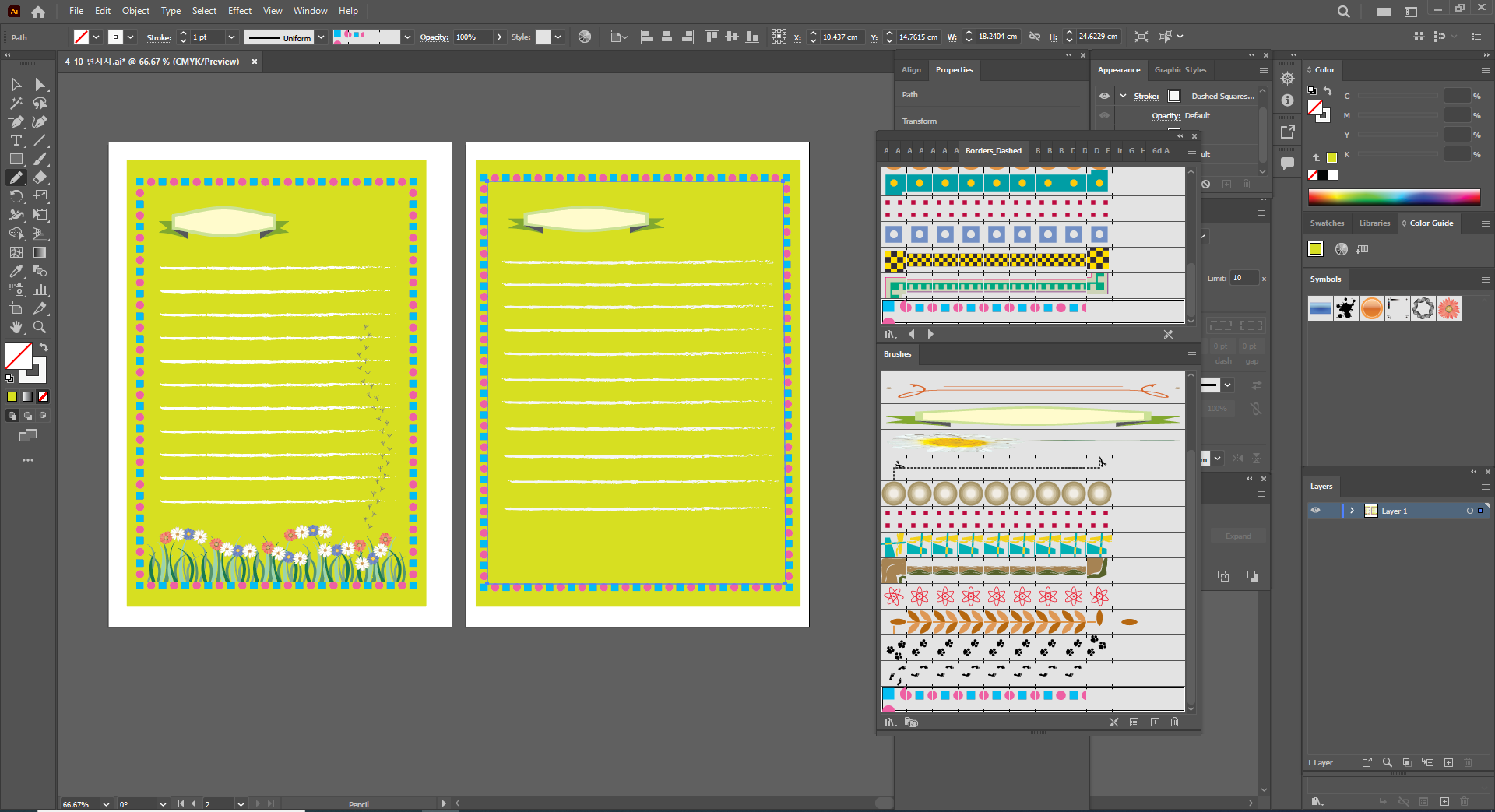
Pencil Tool로 먼저 사각형으로 그어주고 프레임 브러시를 선택하면 연필 선을 따라 브러시가
입혀진다.
브러시 이름은 'Borders_Dashed'이다.

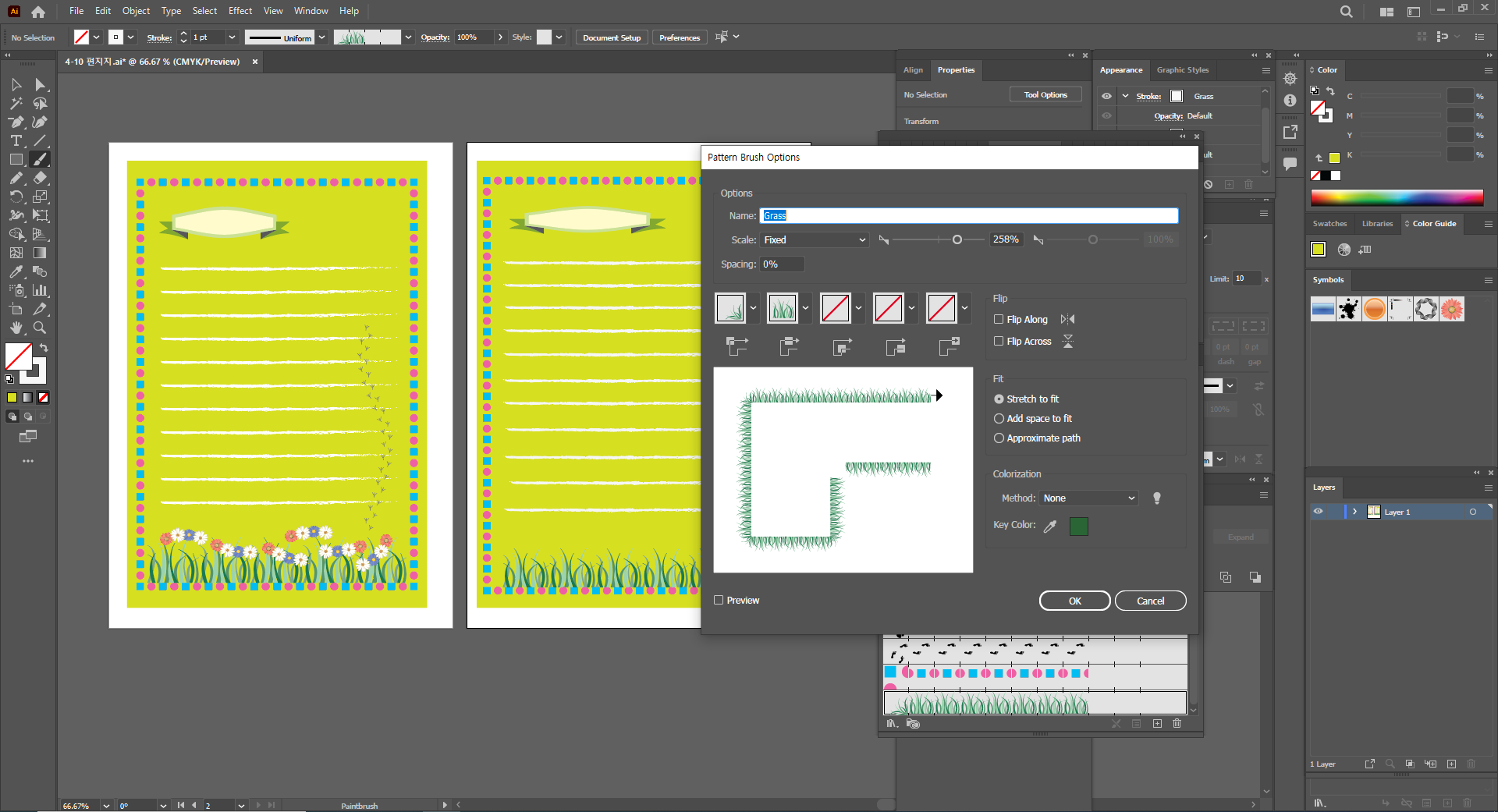
'Borders_Novelty' 풀 모양의 Brush를 찾은 뒤 더블 클릭하면 크기를 조절할 수 있다.
크기를 조절하고 브러시를 Shift 키를 누른 채로 그리면 풀 모양이 직선으로 반듯하게 나타난다.

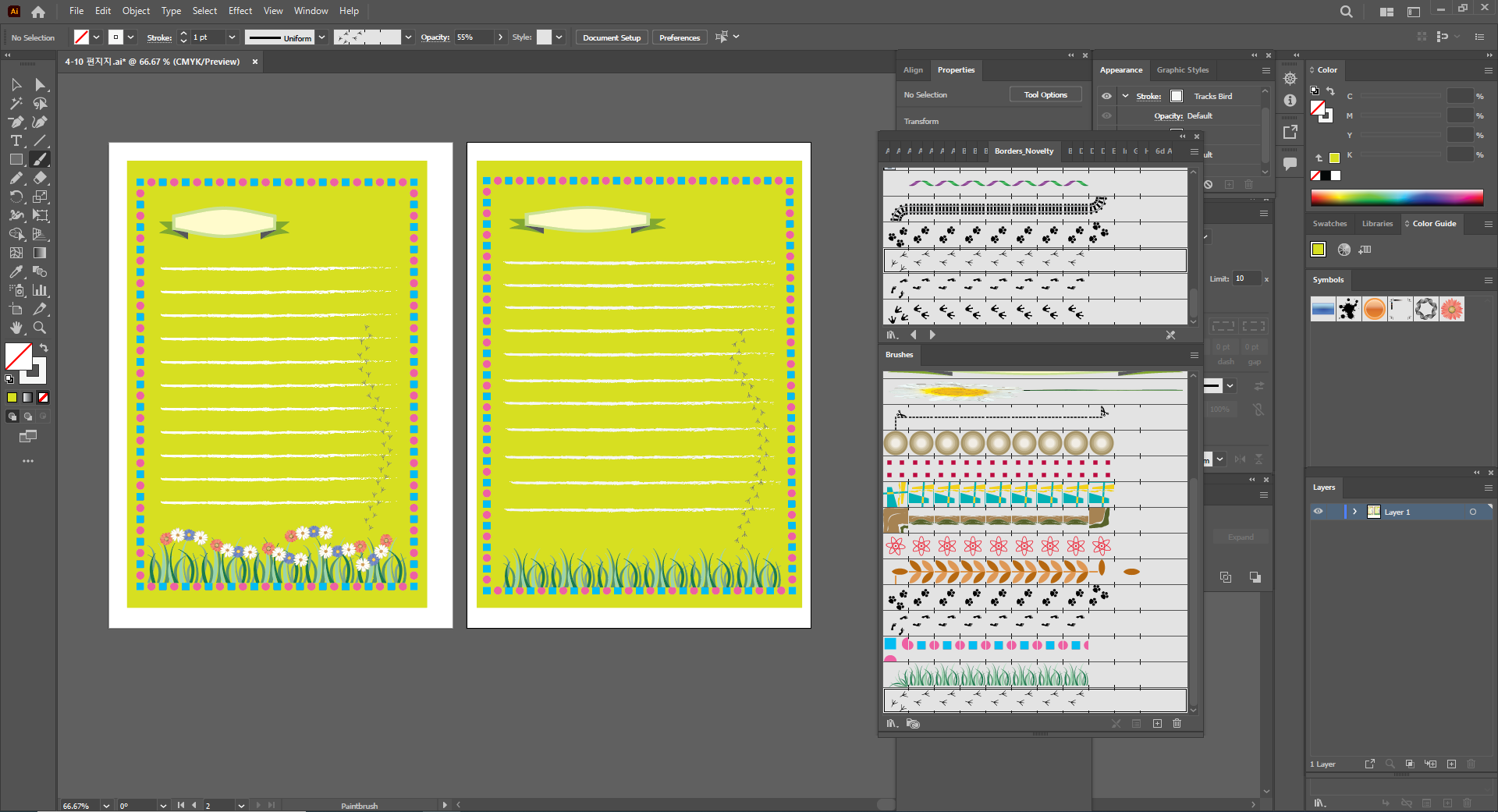
바로 위와 같은 Brush 란에 새 모양의 브러시도 있고 꽃 브러시도 있다.
새는 그려준 다음 상단의 옵션 바에서 Opacity를 낮춰줬고,
꽃은 Scale을 조절하면서 그렸다.


색을 입힐 부분을 선택해서 스포이드로 갖다대서 색을 채우고 나서 브러시를 선택하면 된다.
브러시와 Stroke 색을 모두 지정해서 본인이 원하는 스타일로 완성하면 된다.



마우스 오른쪽 키를 누르고 Transform - Rotate에 들어가서 회전시키며 Copy하면 완성이다.

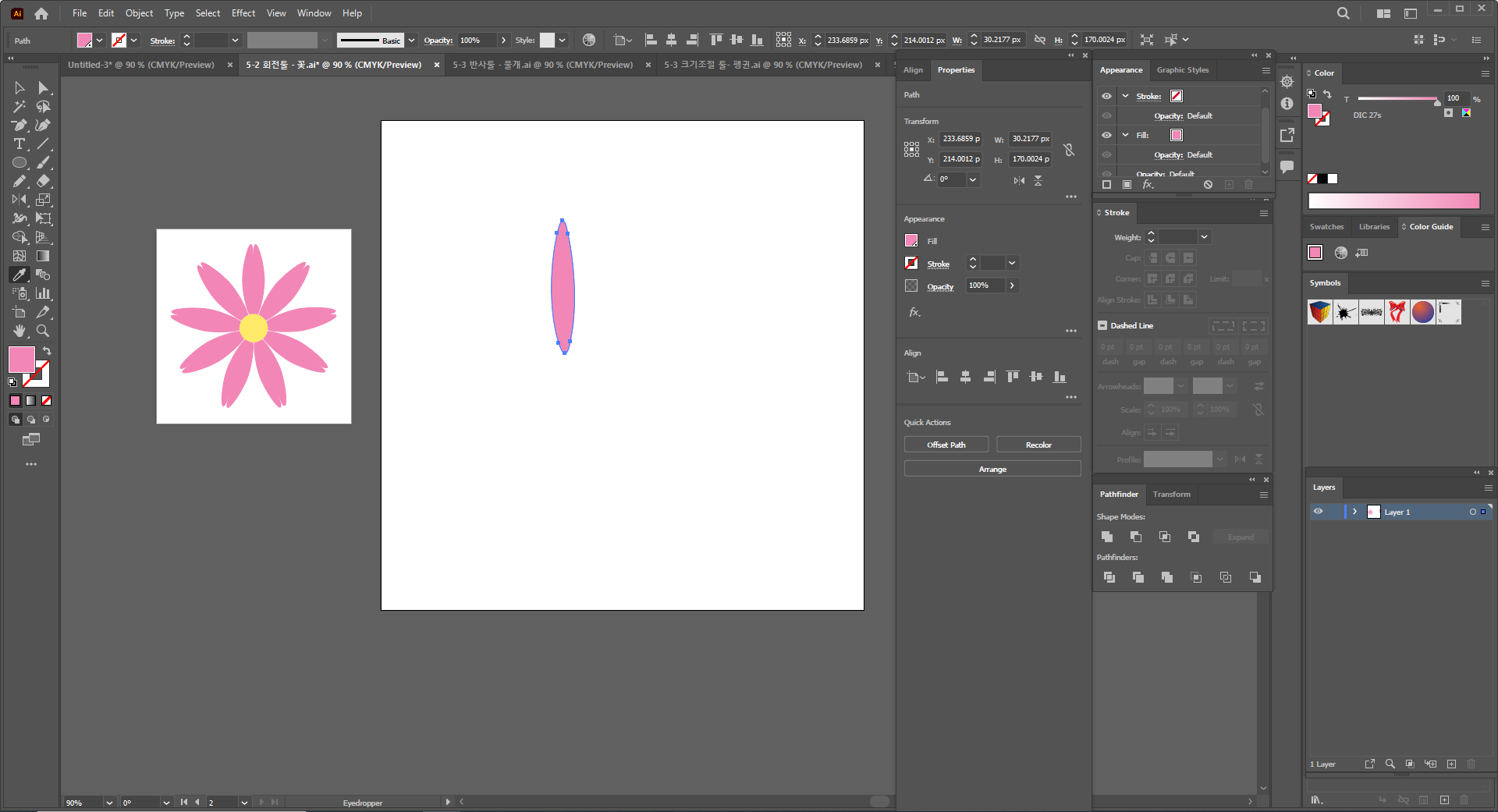
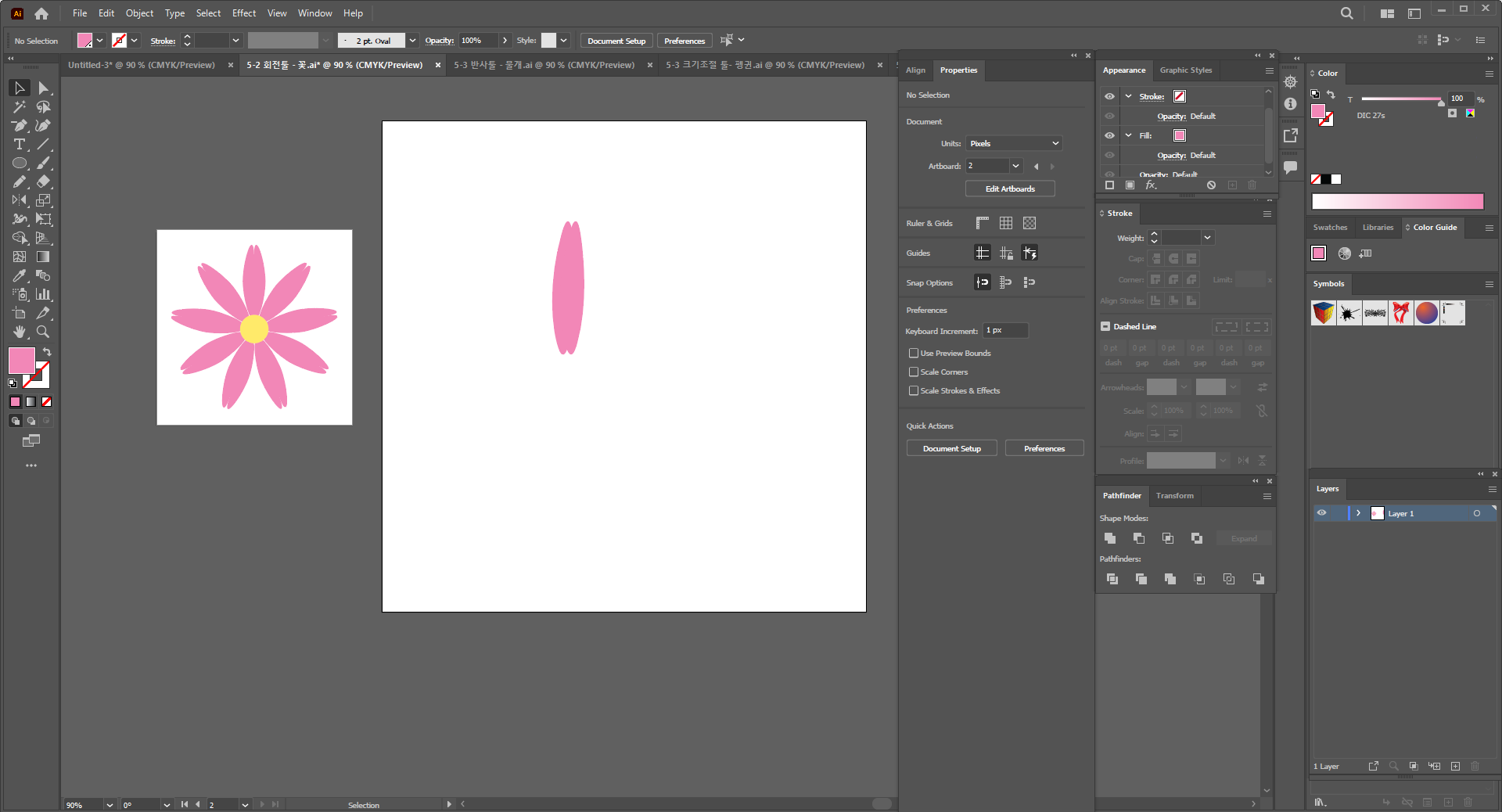
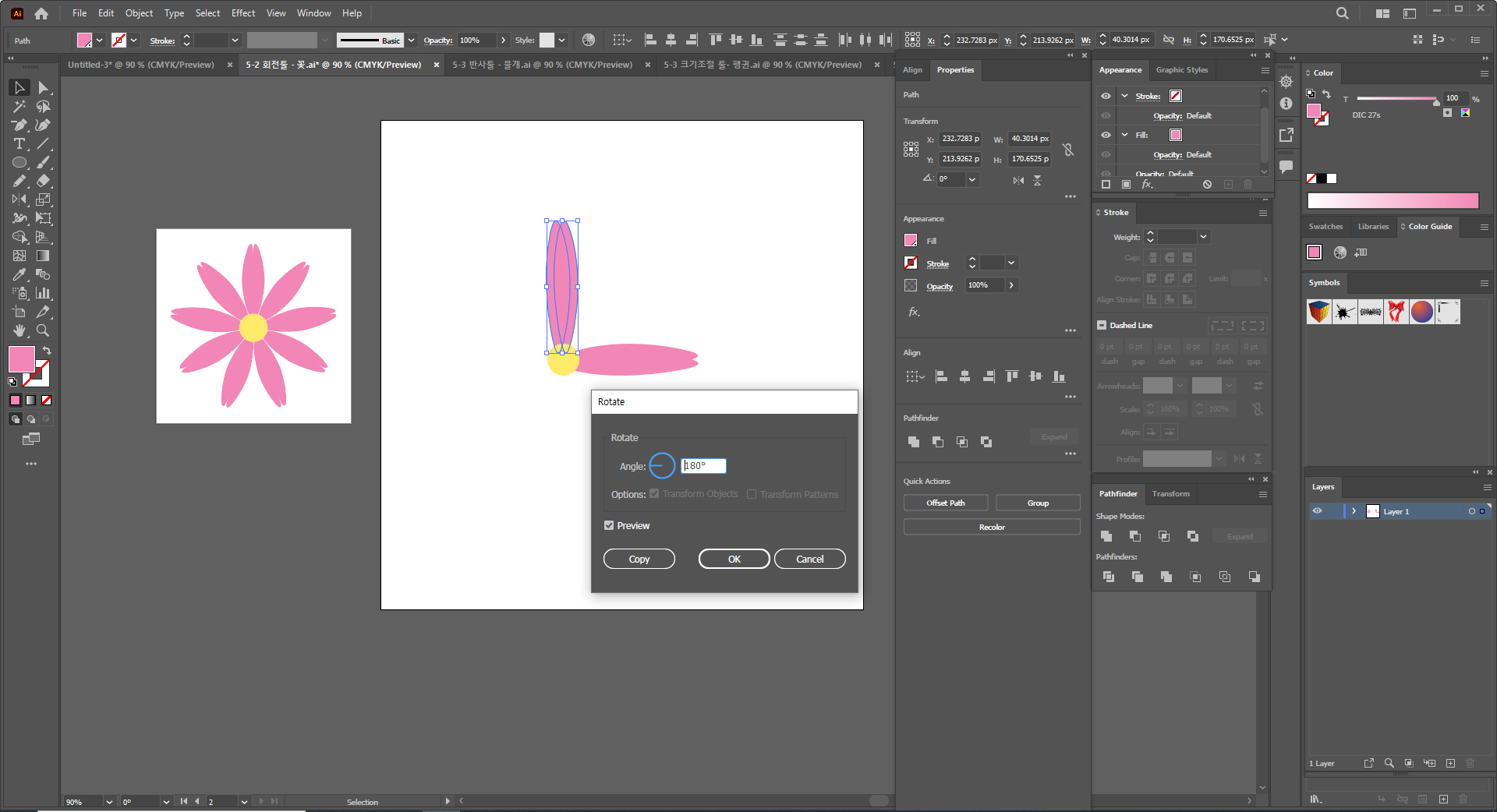
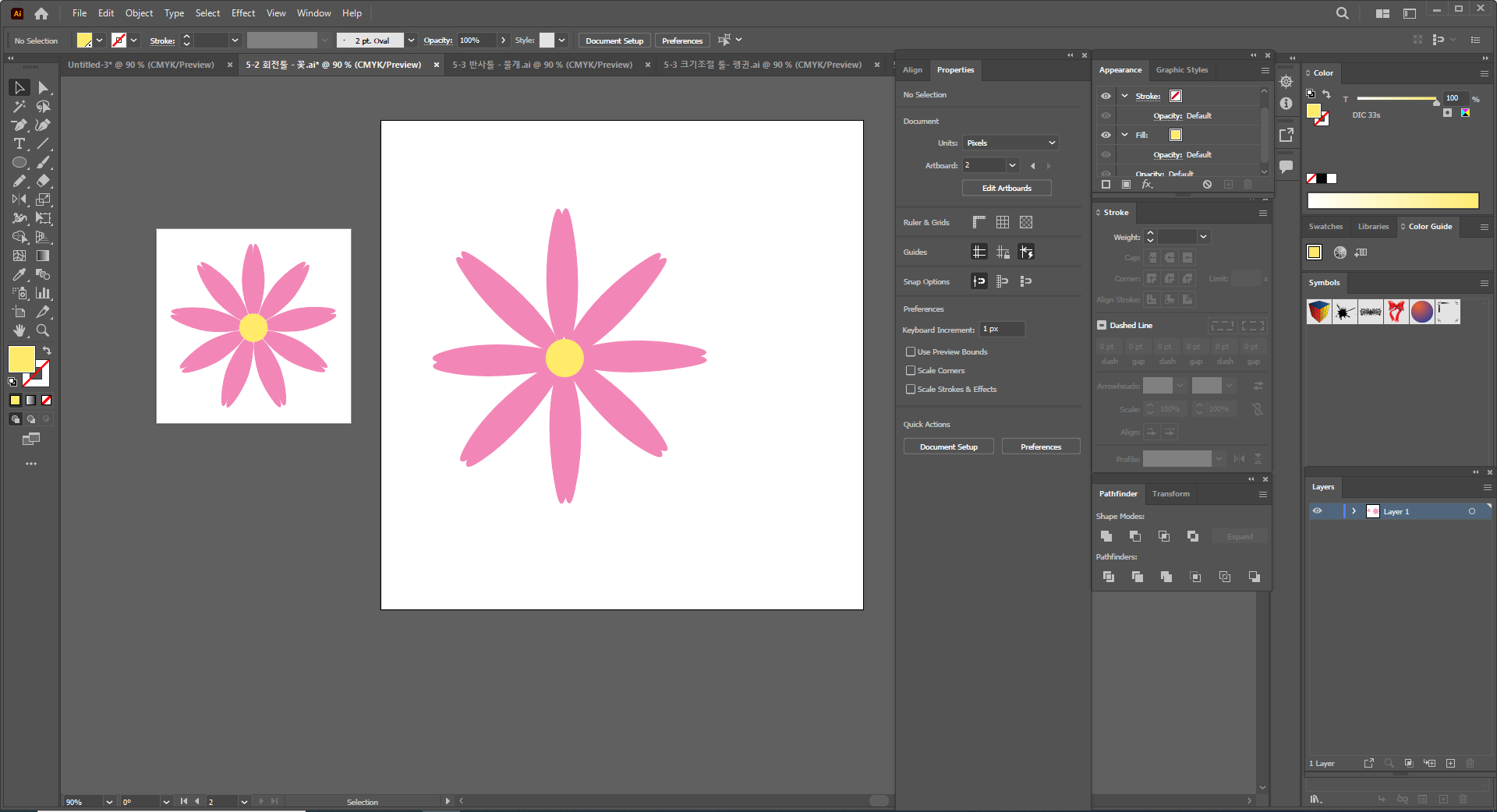
Pen Tool로 꽃잎 하나를 그린다.

Alt 키를 누른 채로 복사해서 옆에 겹쳐 놓는다.
그리고 동그라미 툴로 중앙에 노란색 동그라미를 그려준다.

꽃잎 두 개를 그룹으로 묶어주고 선택해서 오른쪽 마우스를 클릭한 뒤,
Transform - Rotate로 들어가 회전시켜 Copy한다.



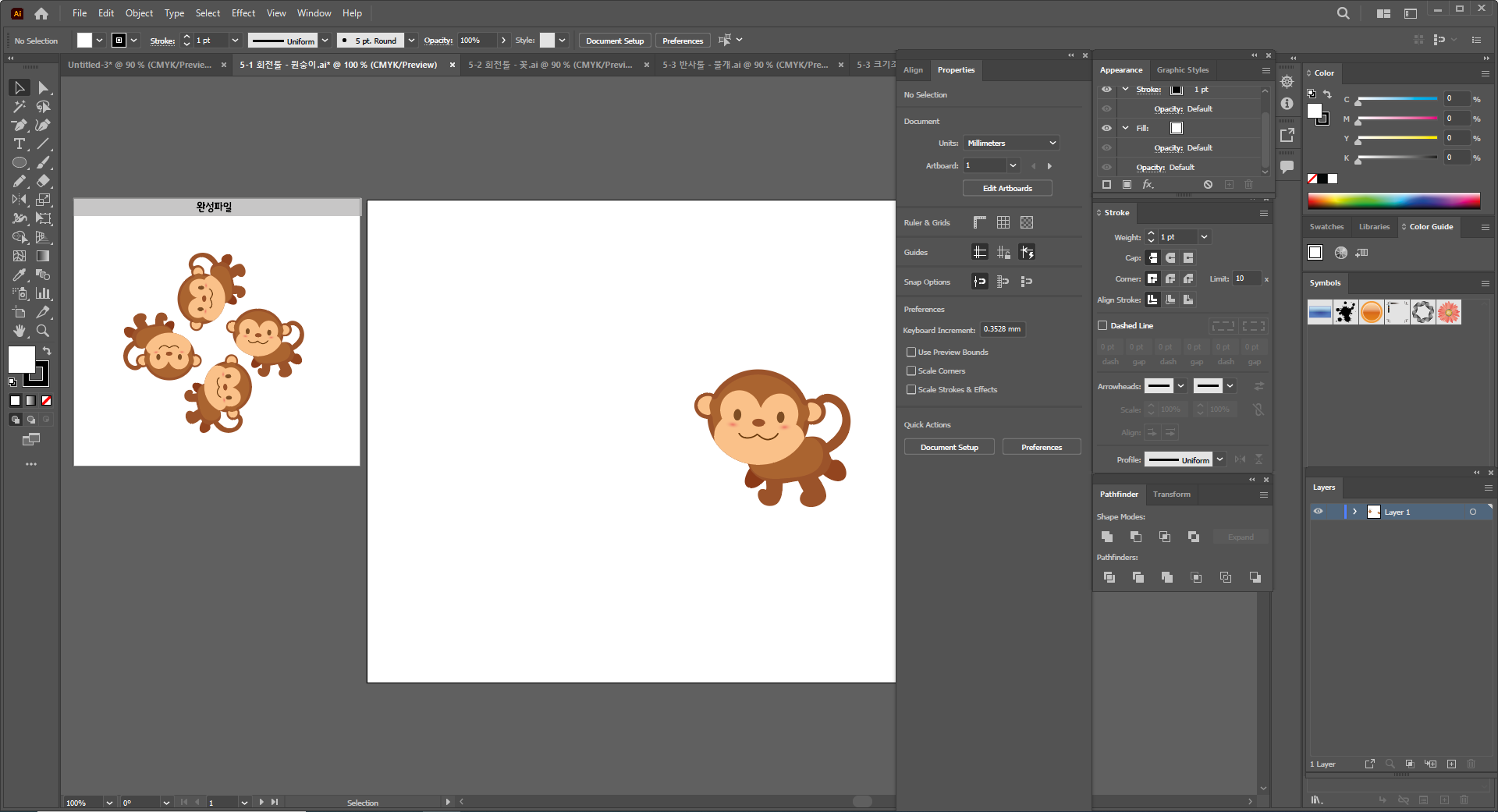
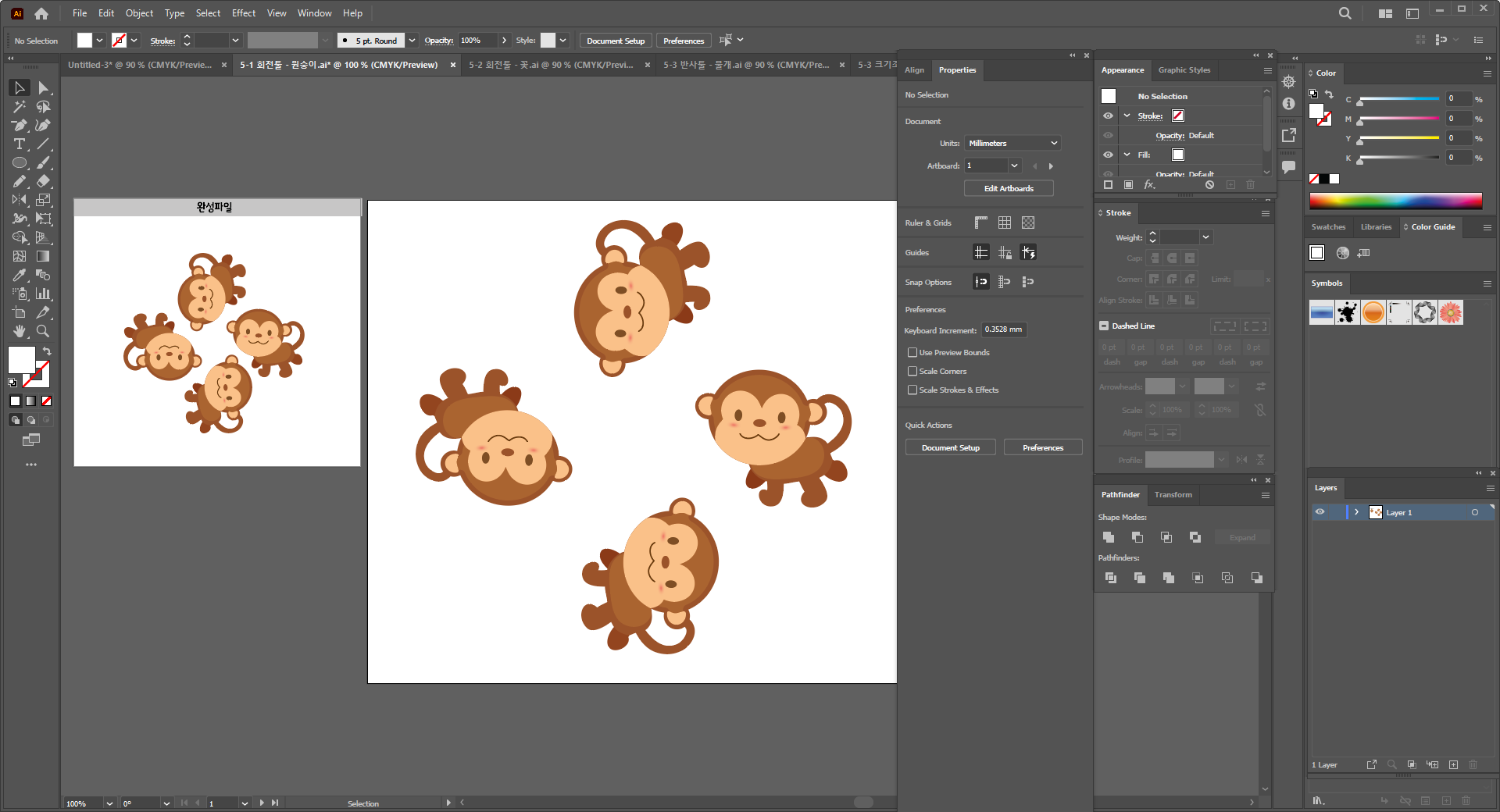
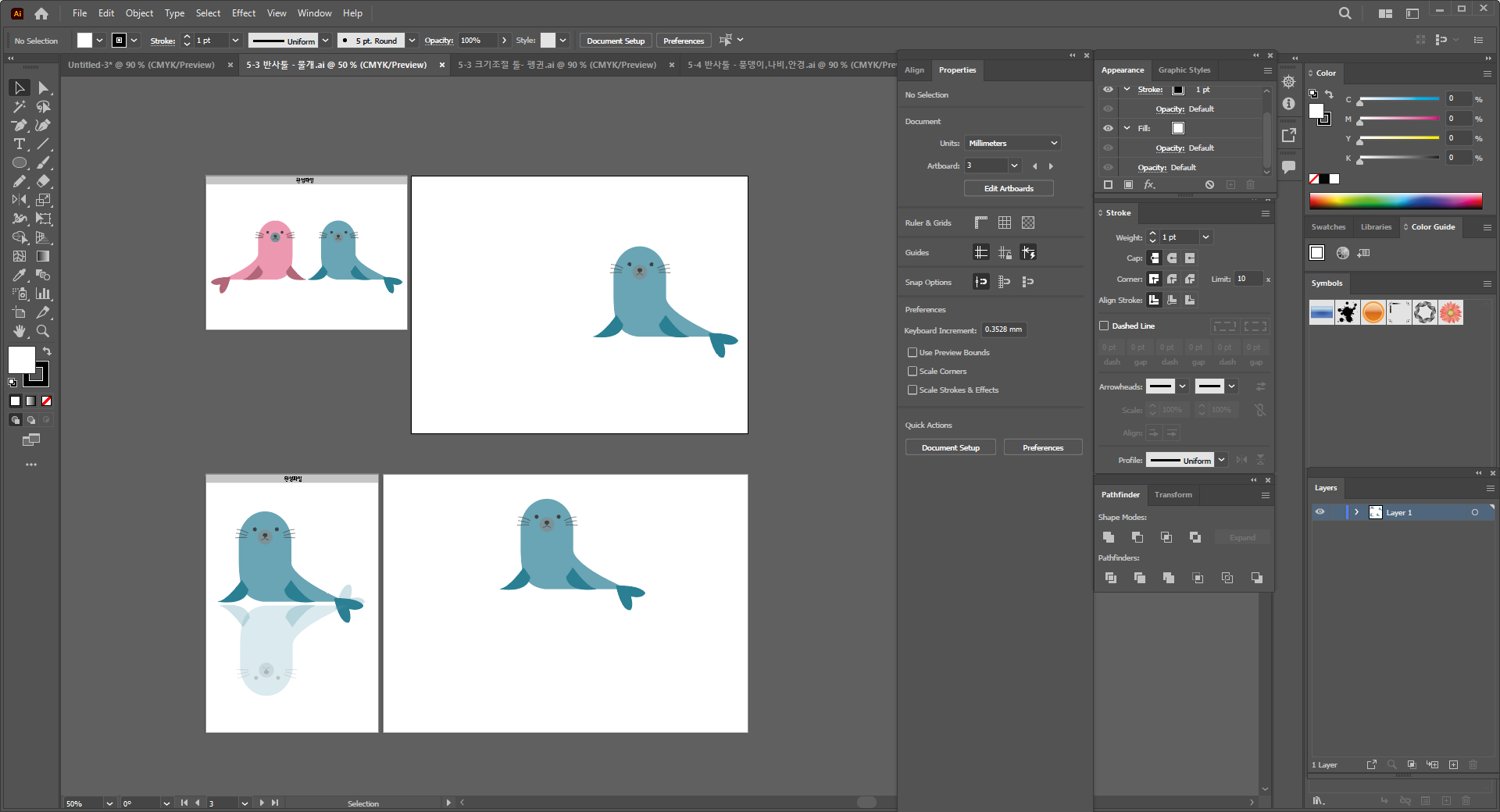
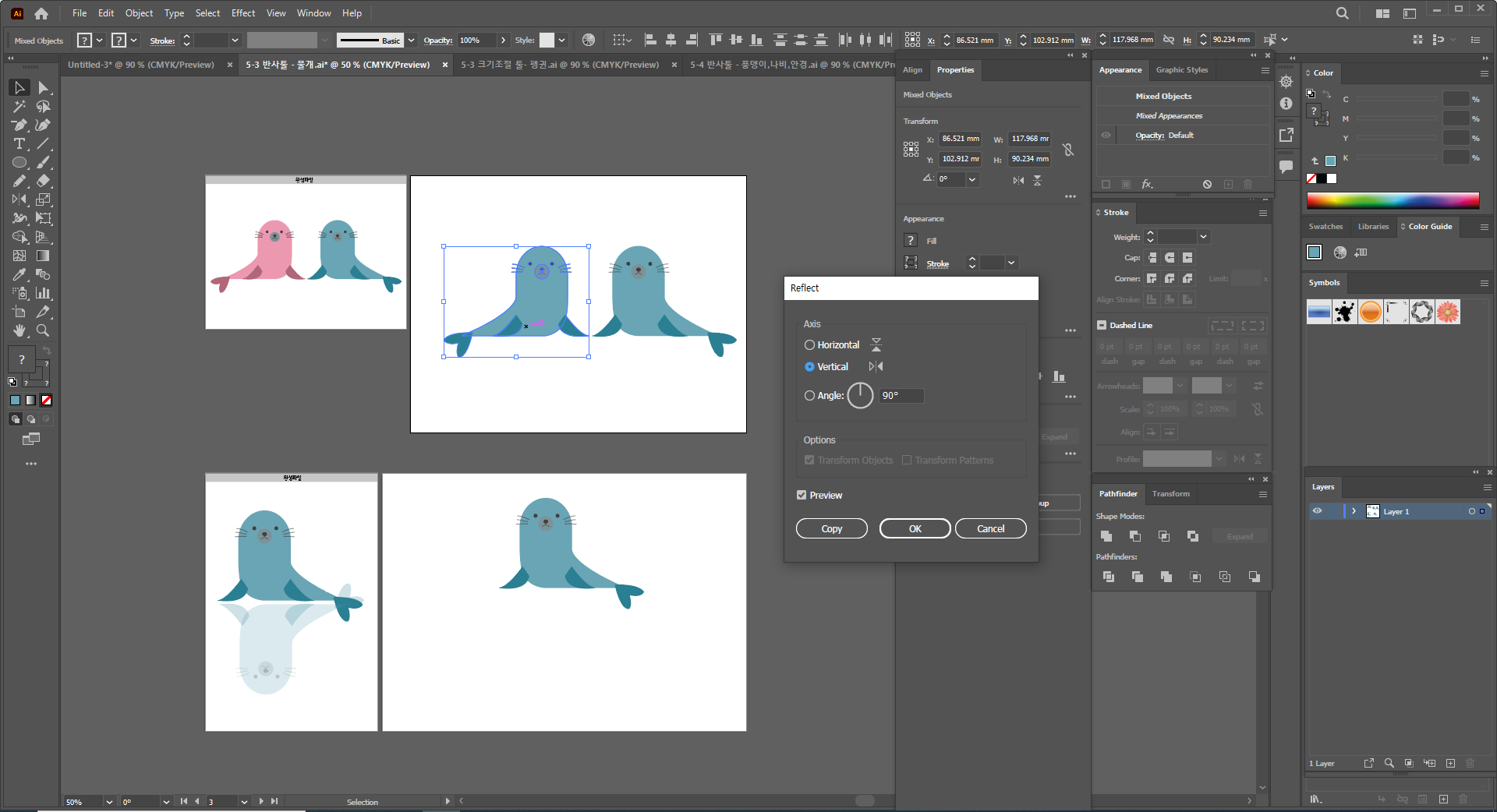
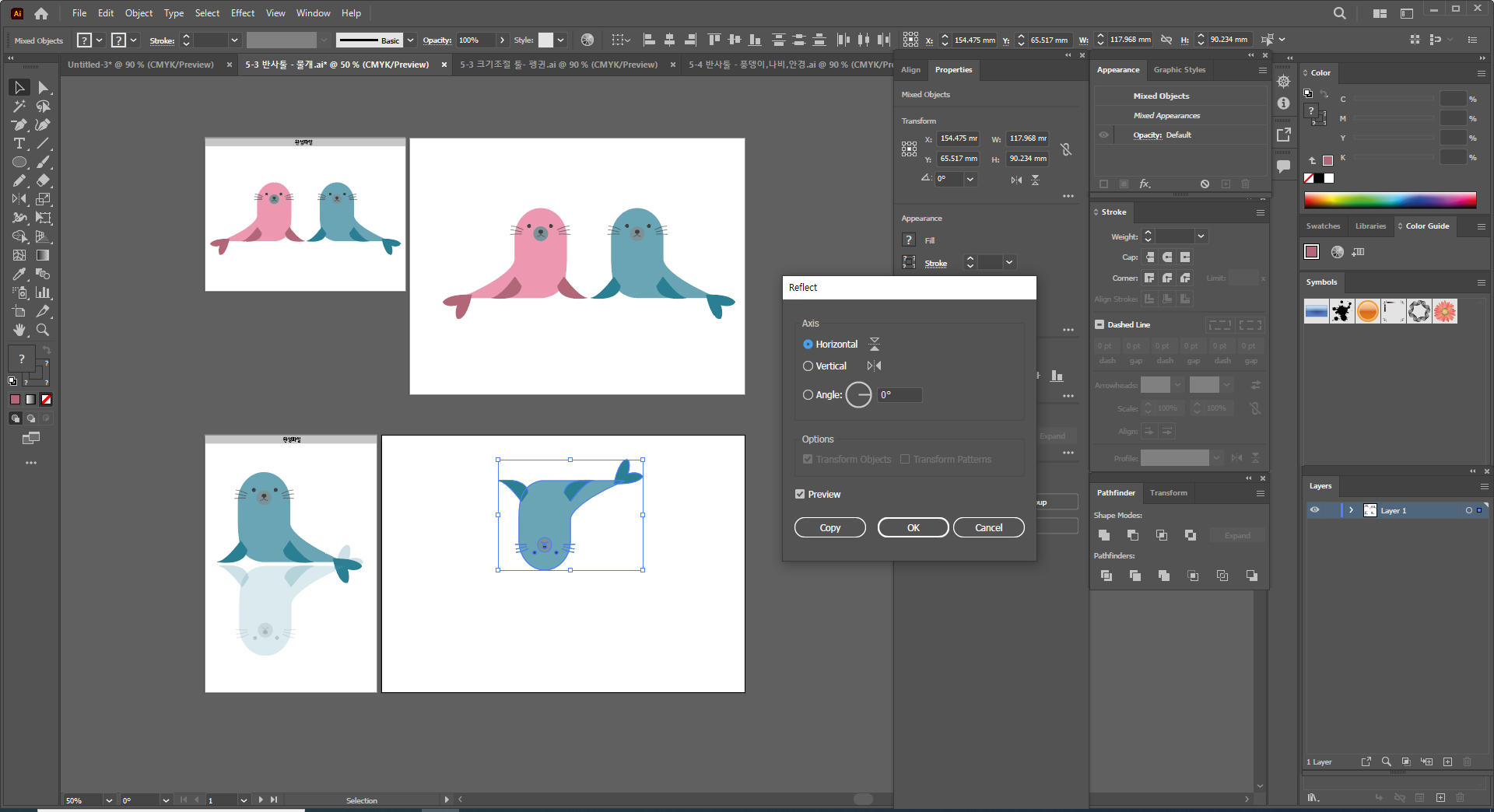
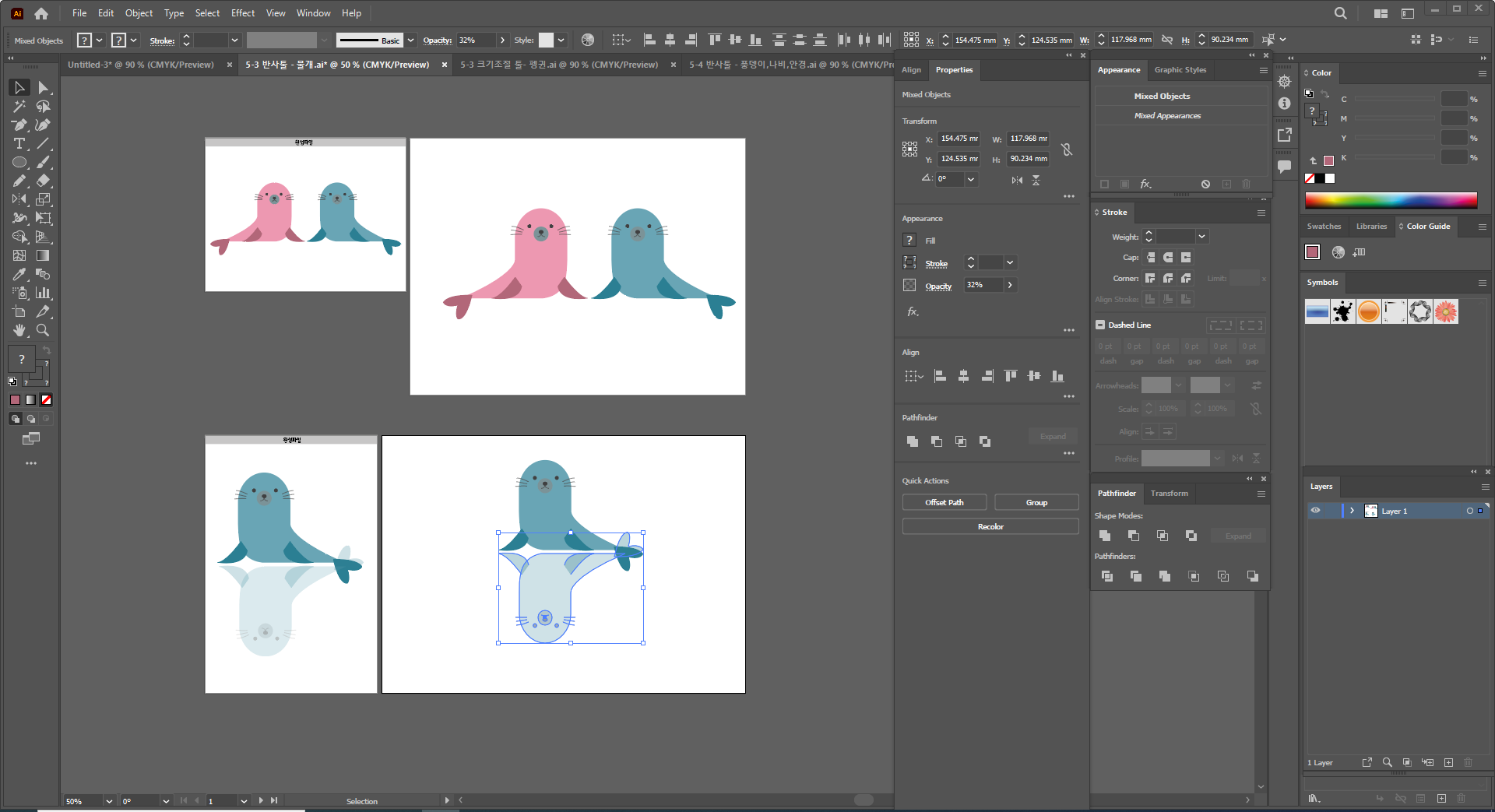
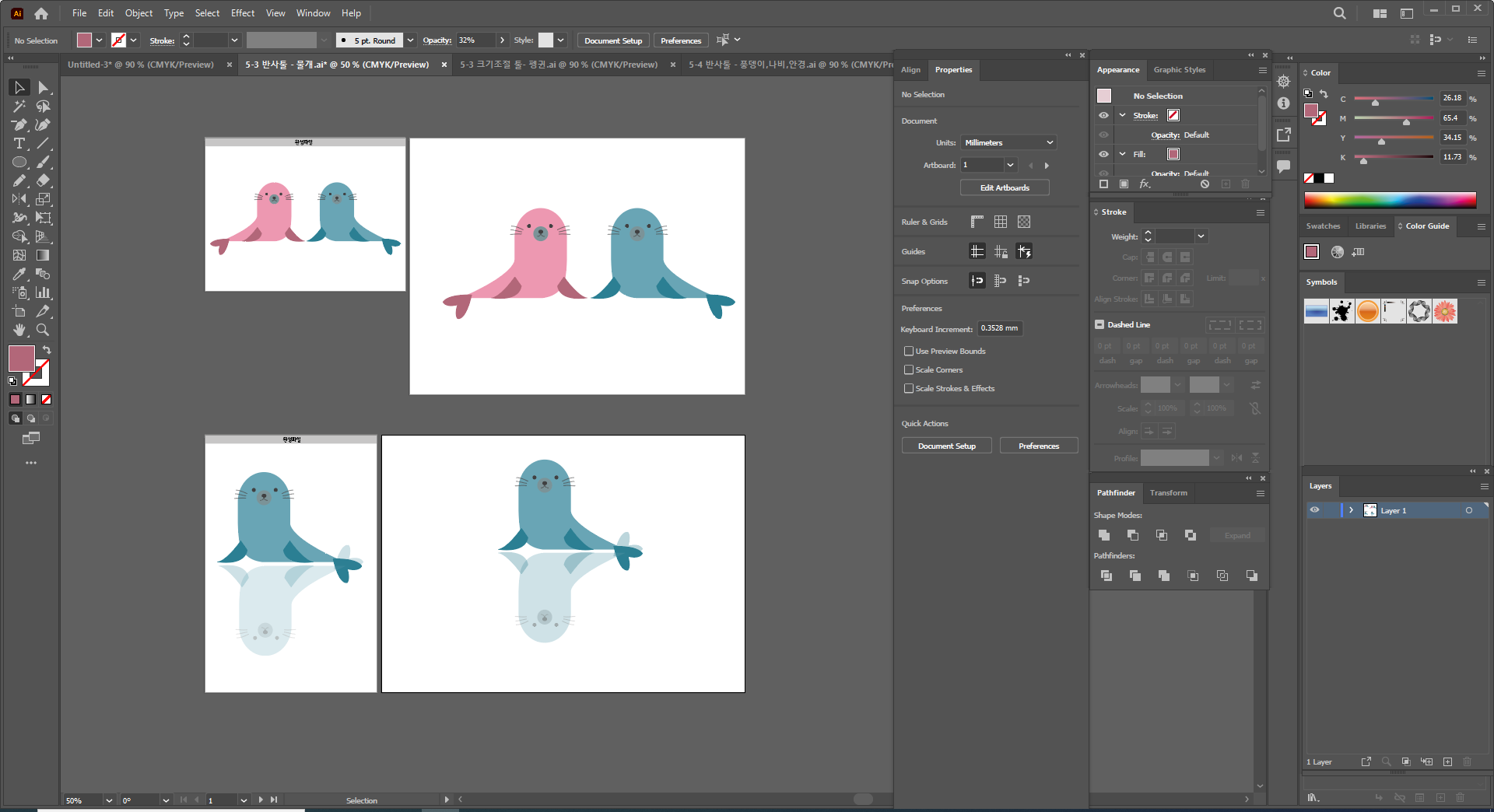
물개를 모두 선택해 오른쪽 마우스를 클릭한 뒤,
Transform - Reflect 로 들어가 좌우 반전시킨 뒤 Copy한다.
그러고 나서 색상을 변경하면 된다.

이것도 마찬가지로 Reflect 시킨 뒤 Copy 하고 이동시킨 뒤,

복사한 것의 Opacity를 줄여준다.



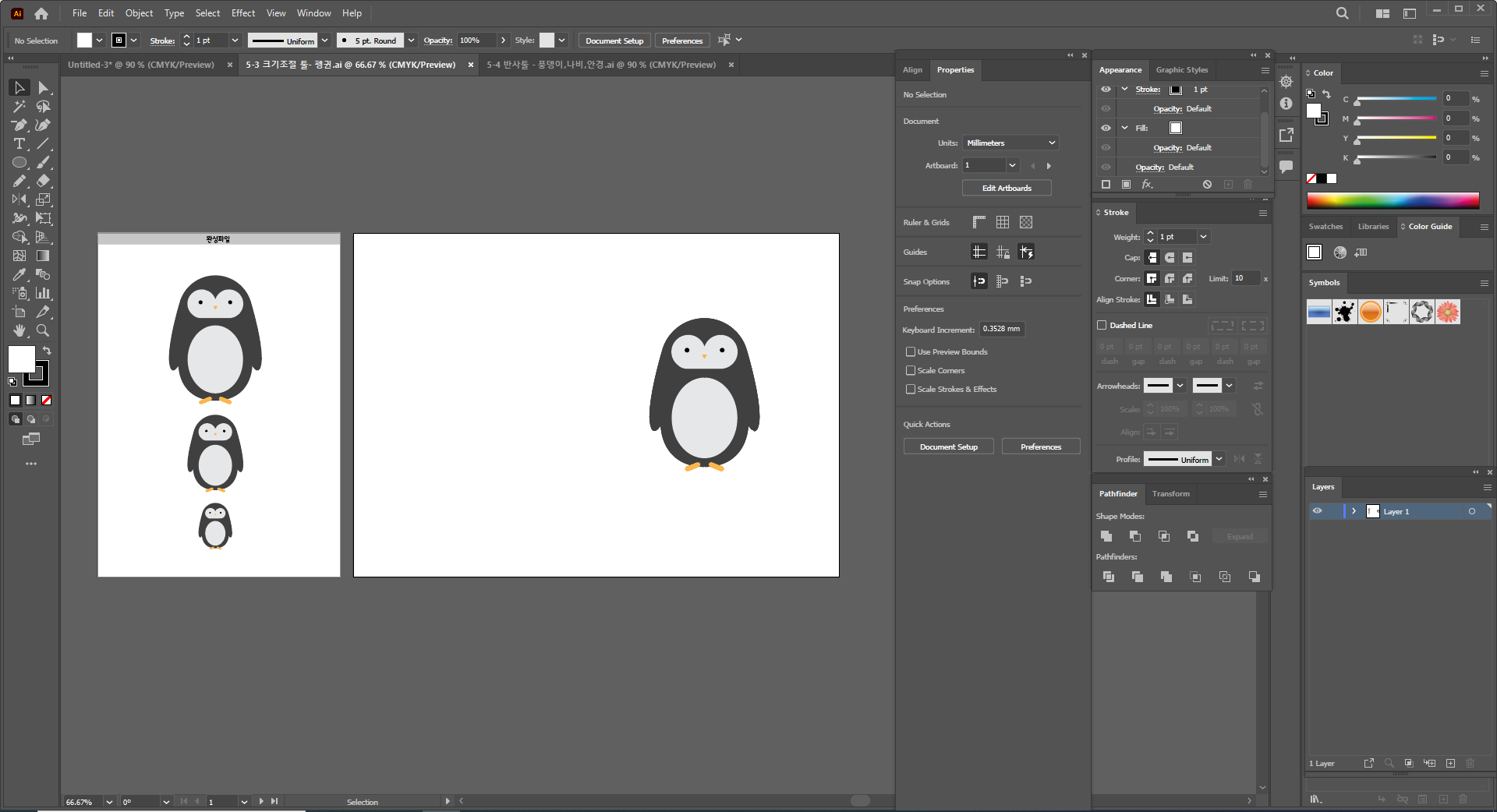
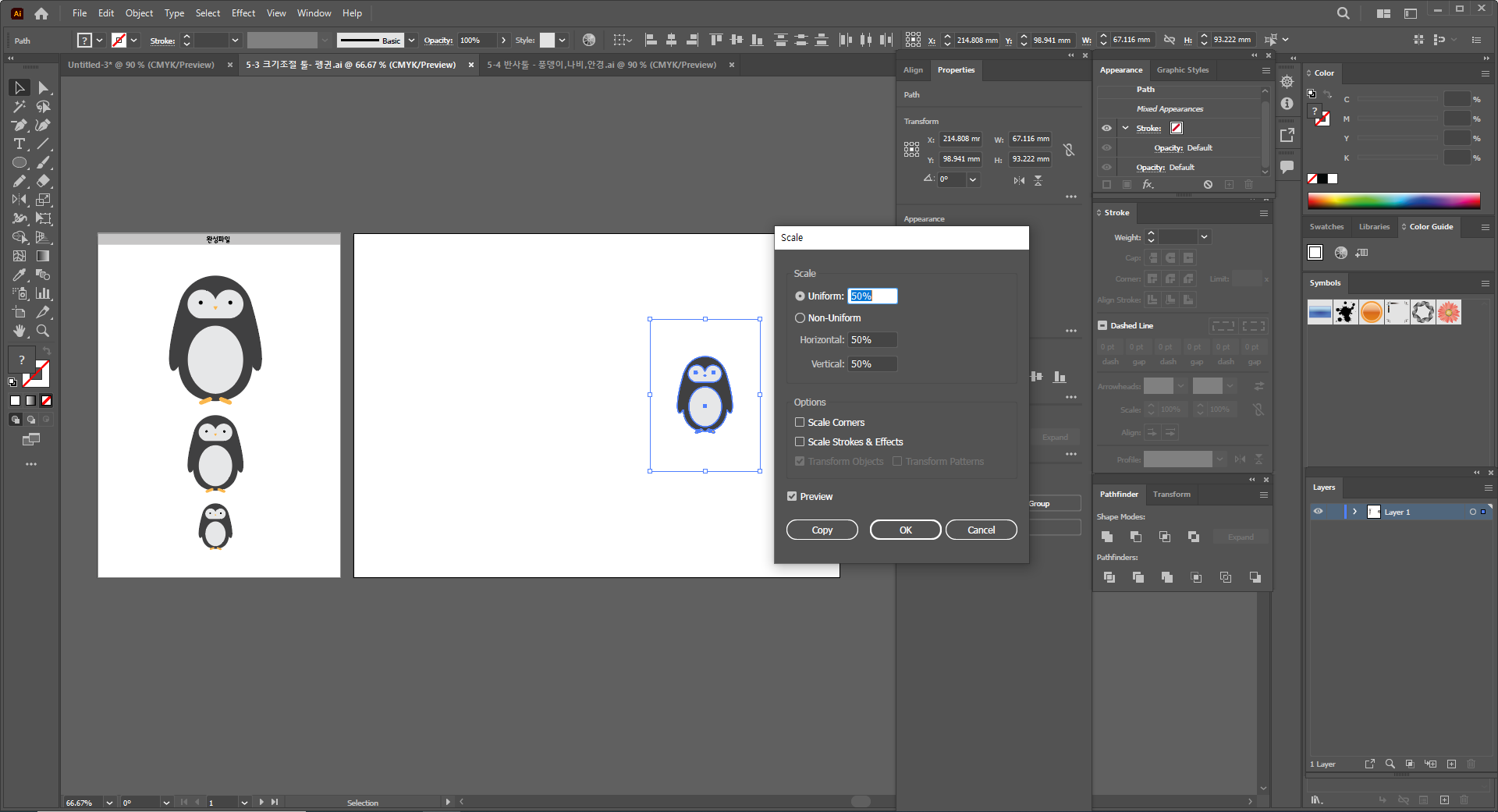
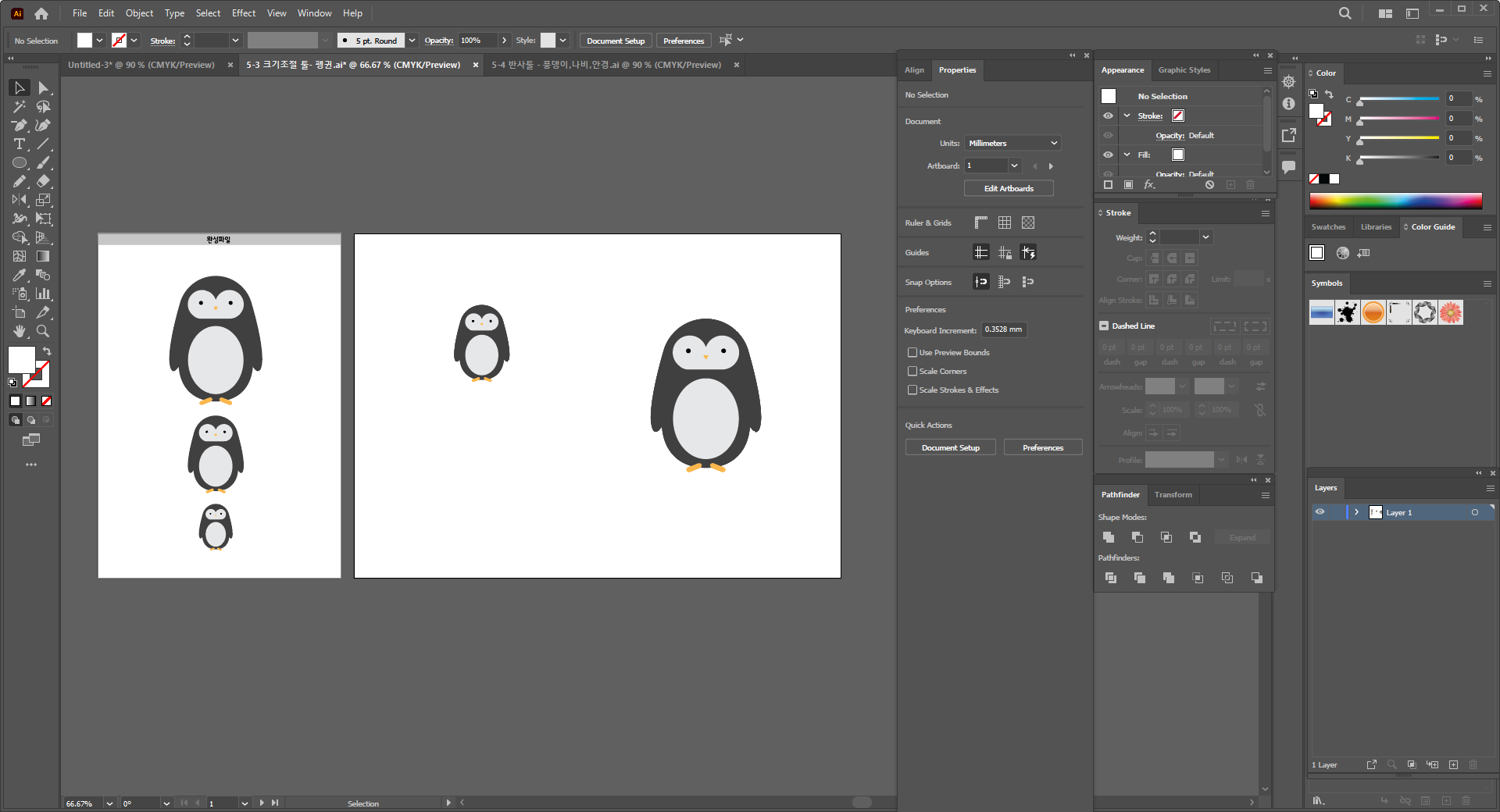
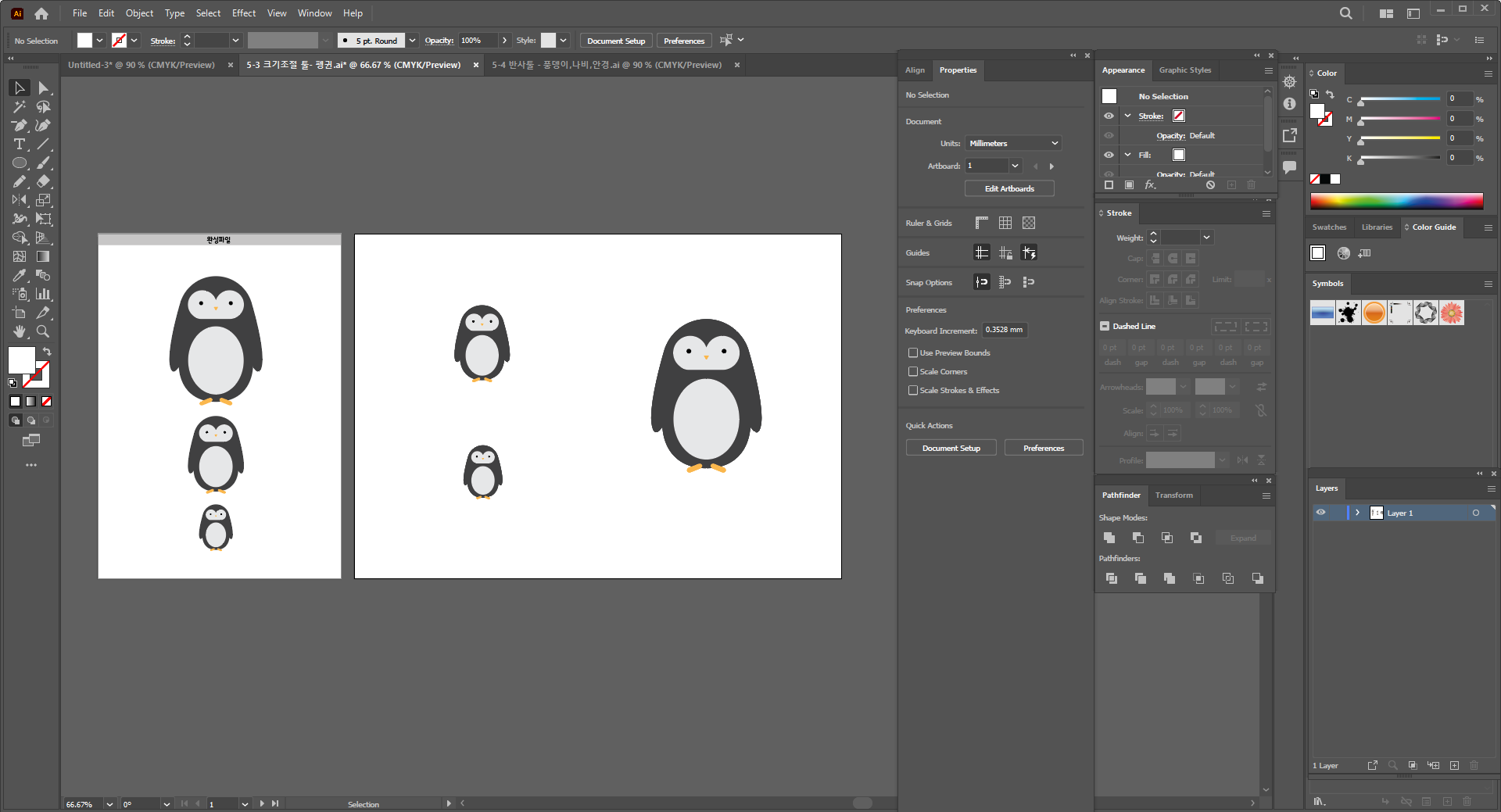
오른쪽 펭귄을 모두 선택하고 오른쪽 마우스를 클릭한 뒤,
Transform - Scale에 들어가 50%로 Copy한다.

그러면 작은 펭귄이 생성되는데, 그 다음 작은 펭귄을 전체 선택하고
오른쪽 마우스를 클릭한 뒤, Transform - Scale을 눌러 70%만큼 줄여준다.


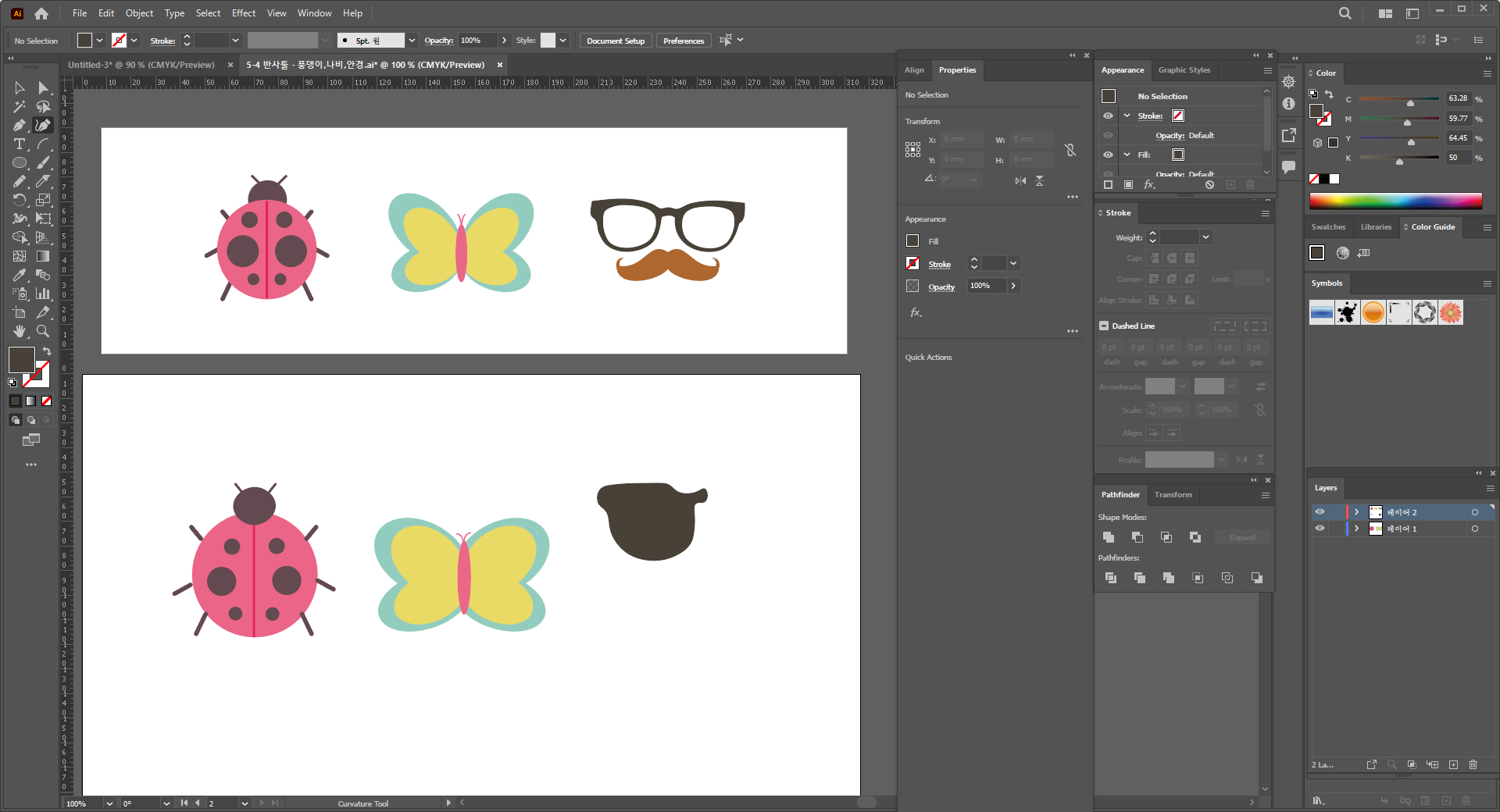
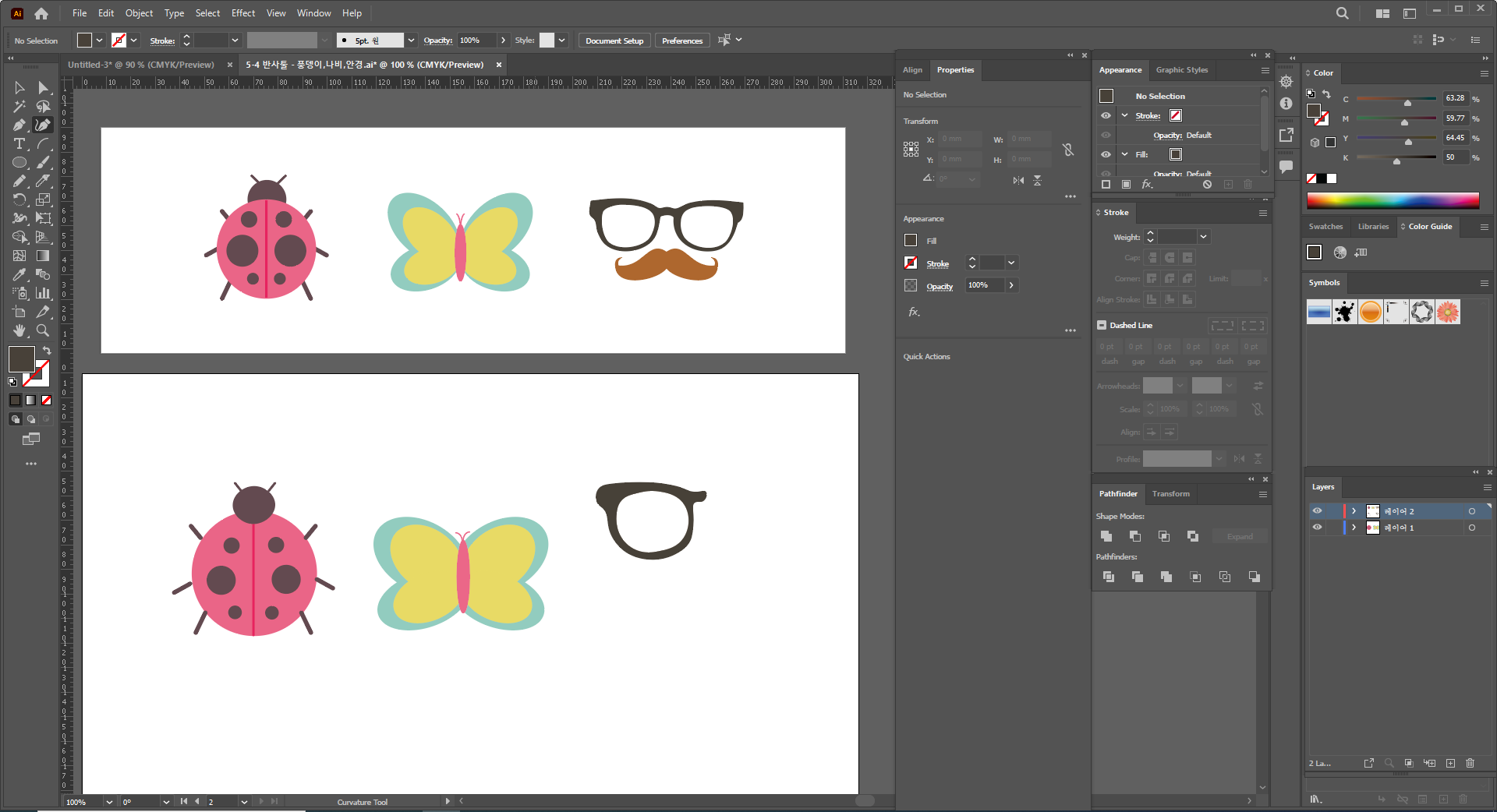
이건 반만 만들어서 Reflect 시켜 Copy 하는 방식으로 만드는 예제이다.
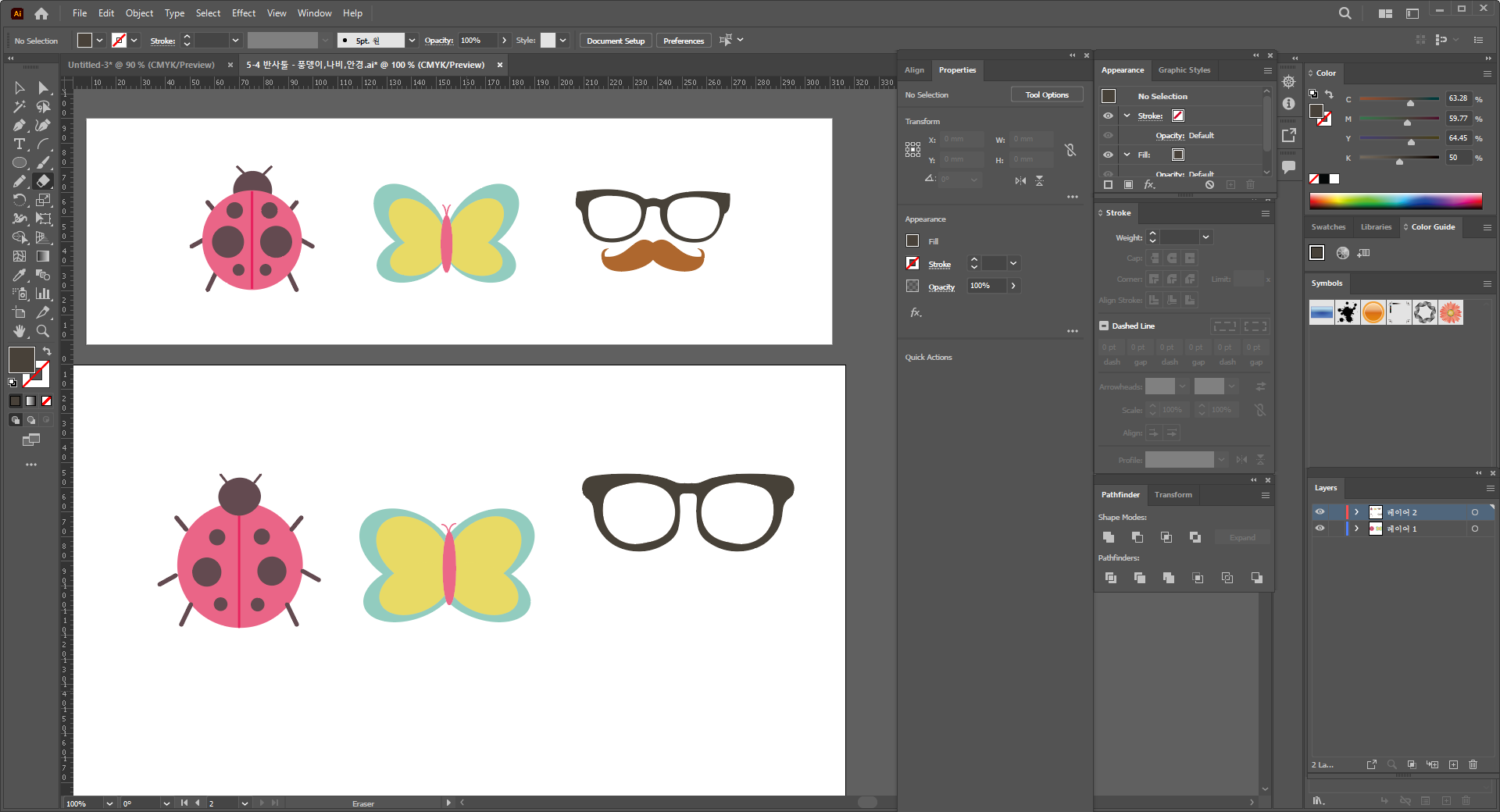
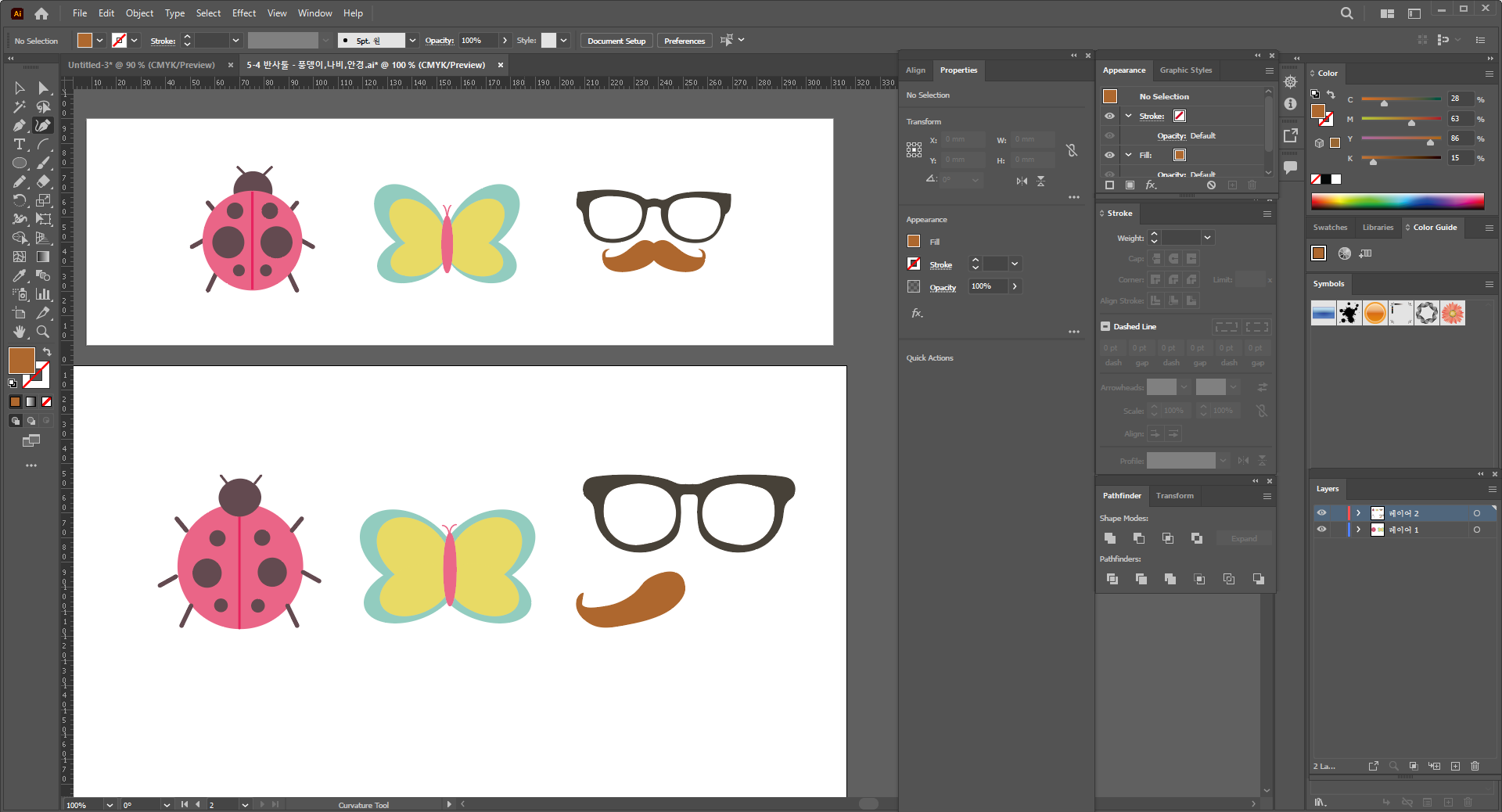
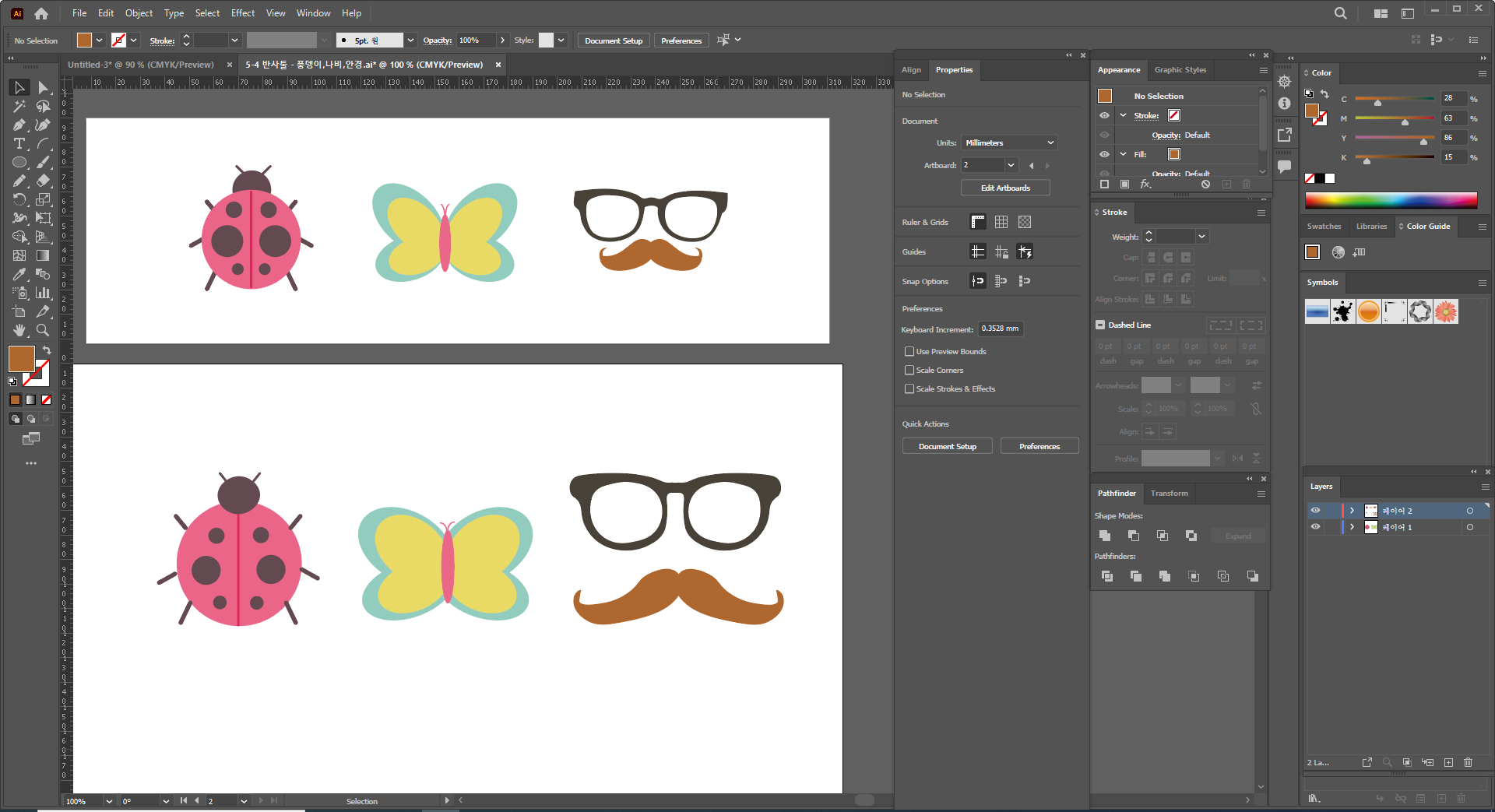
안경과 수염을 그리는 건 조금 애먹었다. Pen Tool로 반만 먼저 그린 후 복사해 Reflect했다.
나비와 무당벌레는 동그라미 툴과 Line Tool을 이용하면 금방 만들 수 있다.




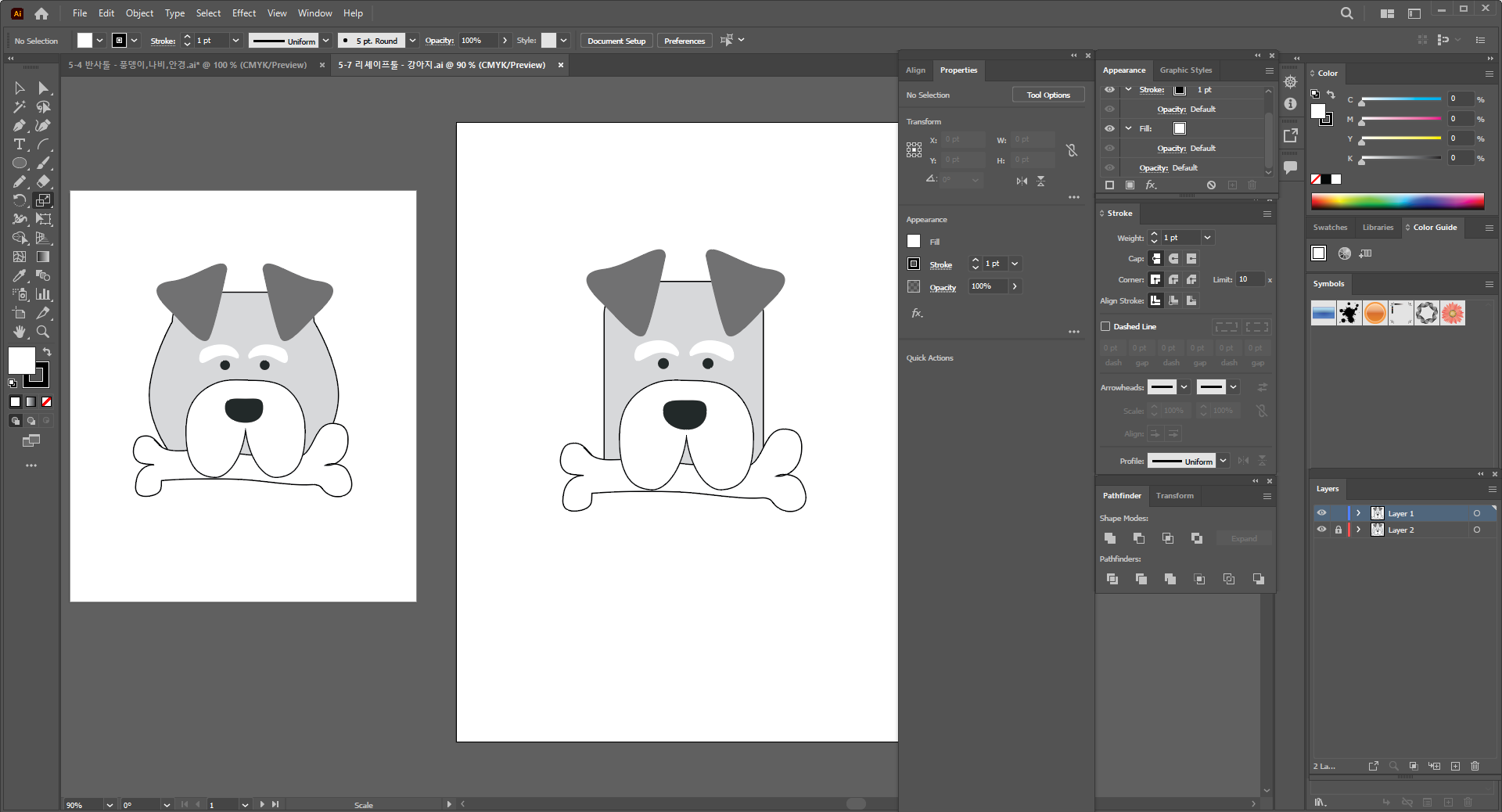
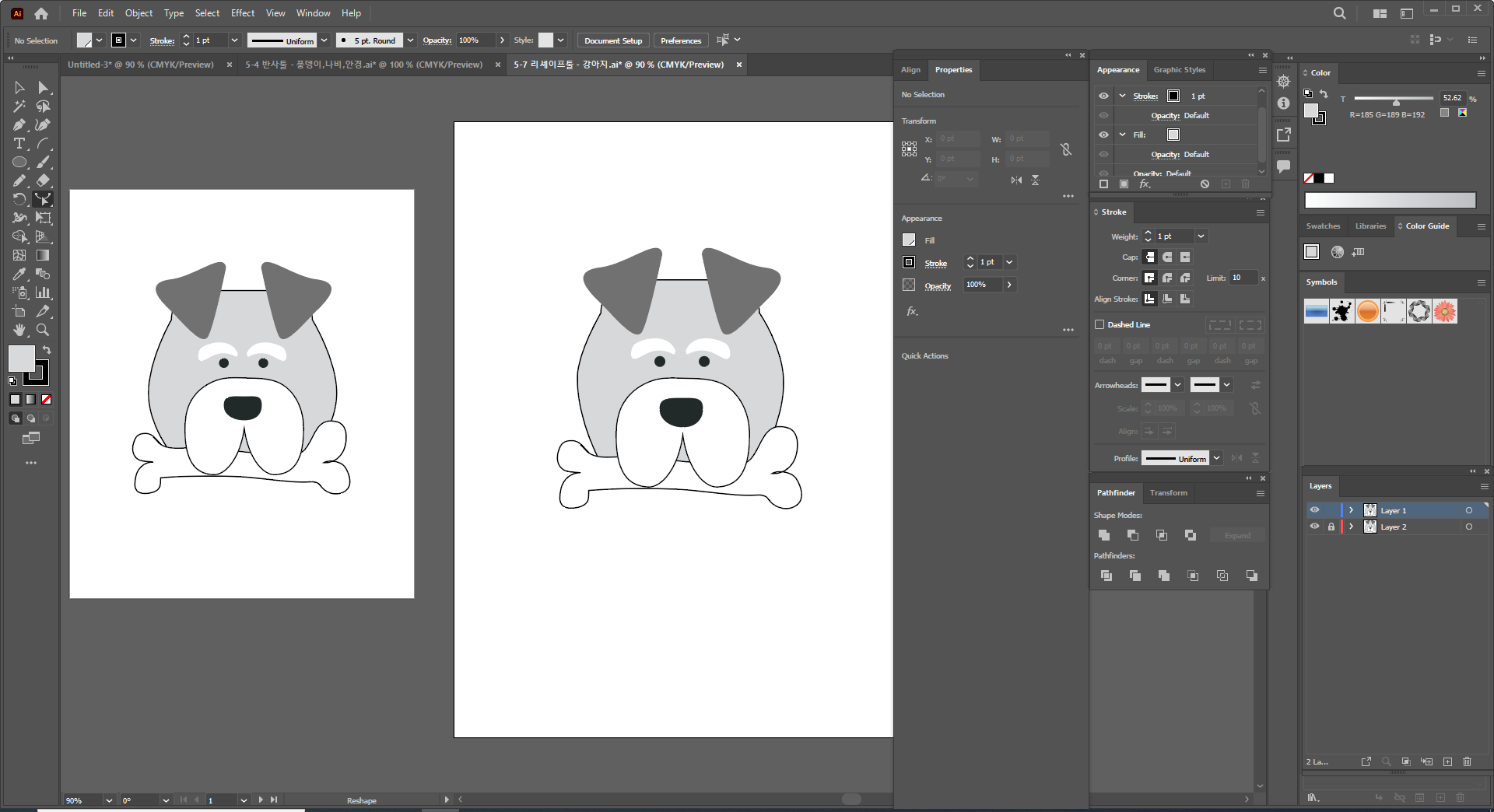
<Reshape Tool 예제>


Direct Selection Tool로 얼굴 부분을 선택해 마우스로 콕 찍어준 다음
Reshape Tool로 드래그 해 늘려주면 된다.
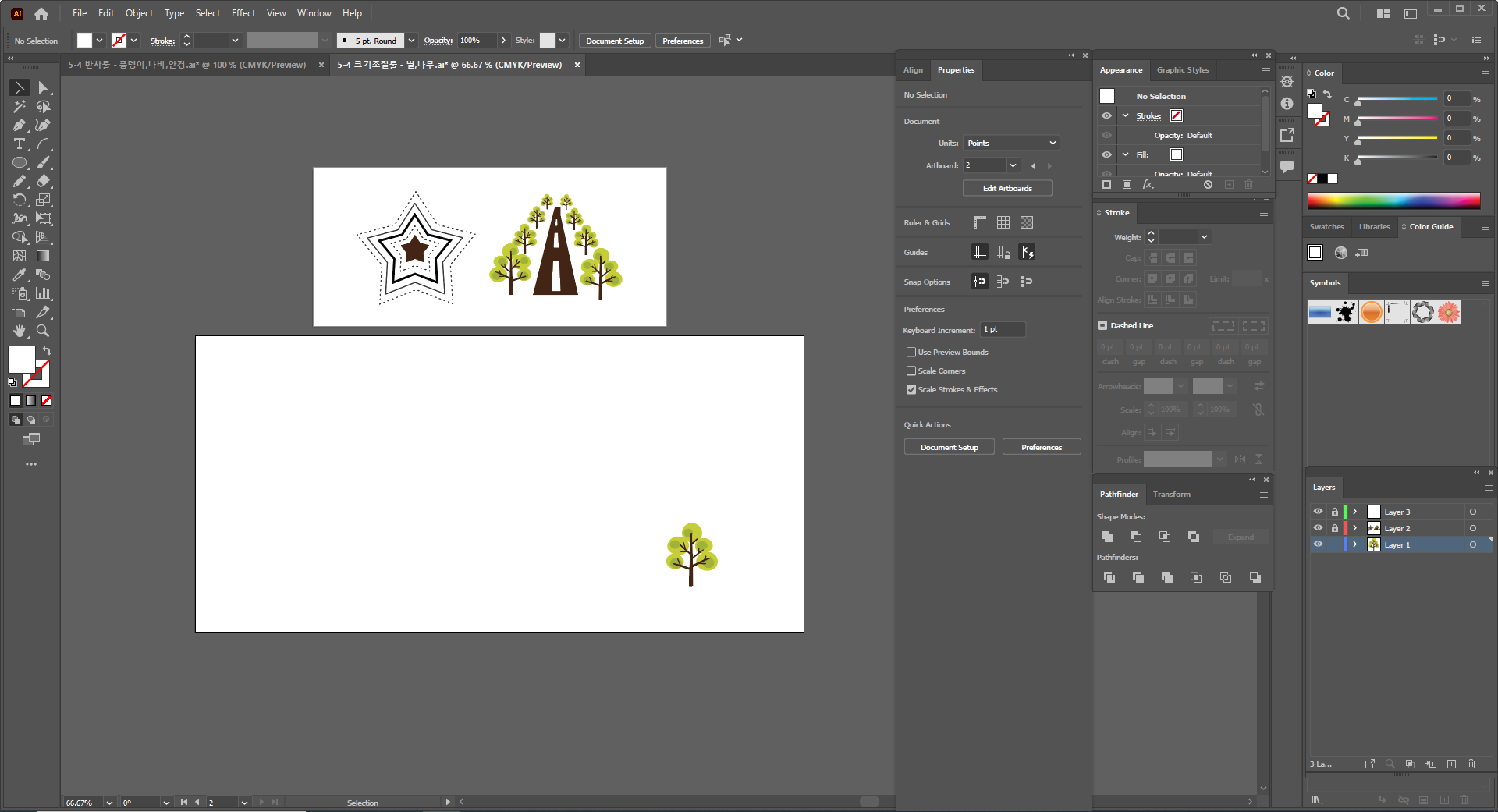
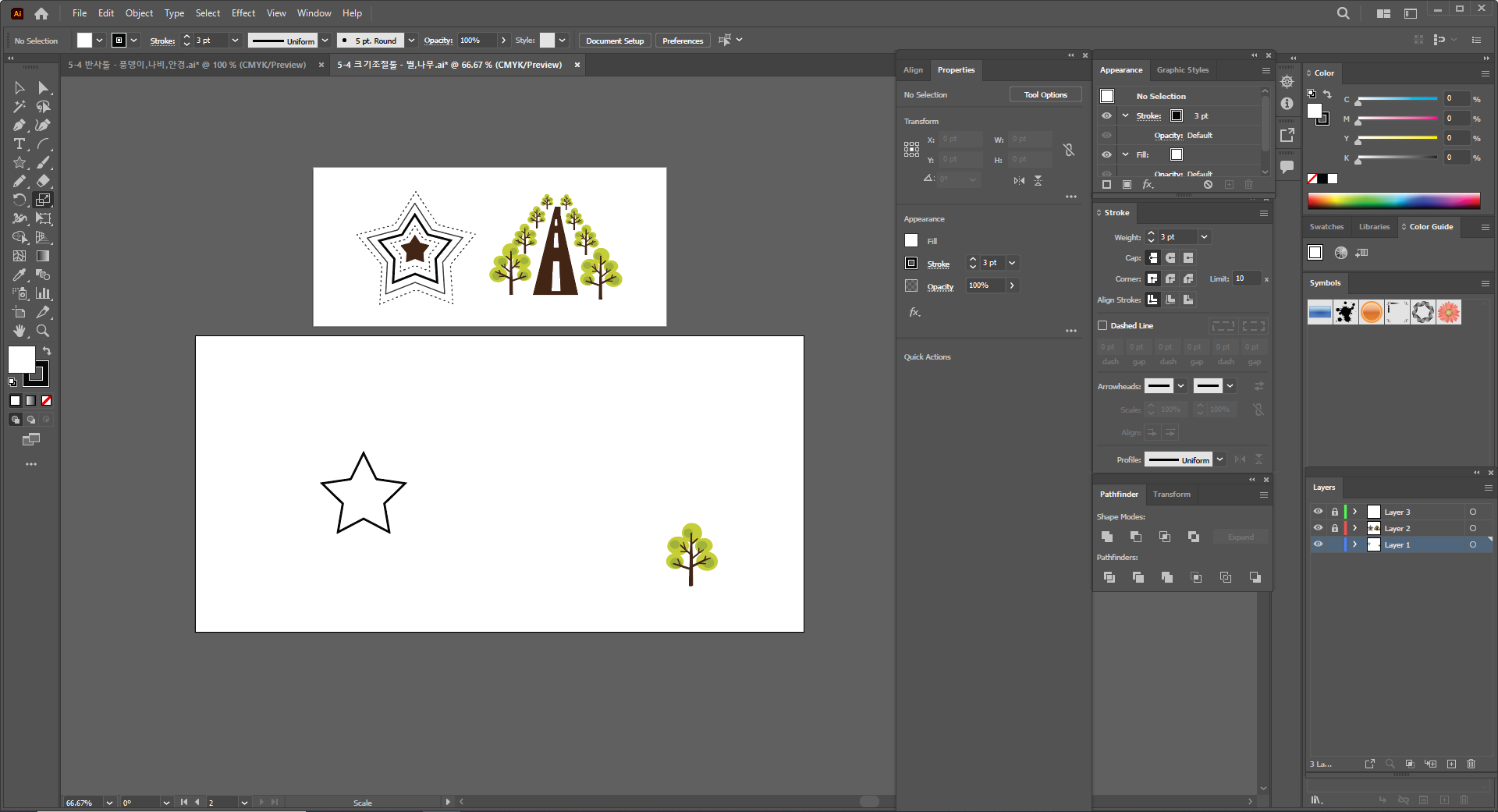
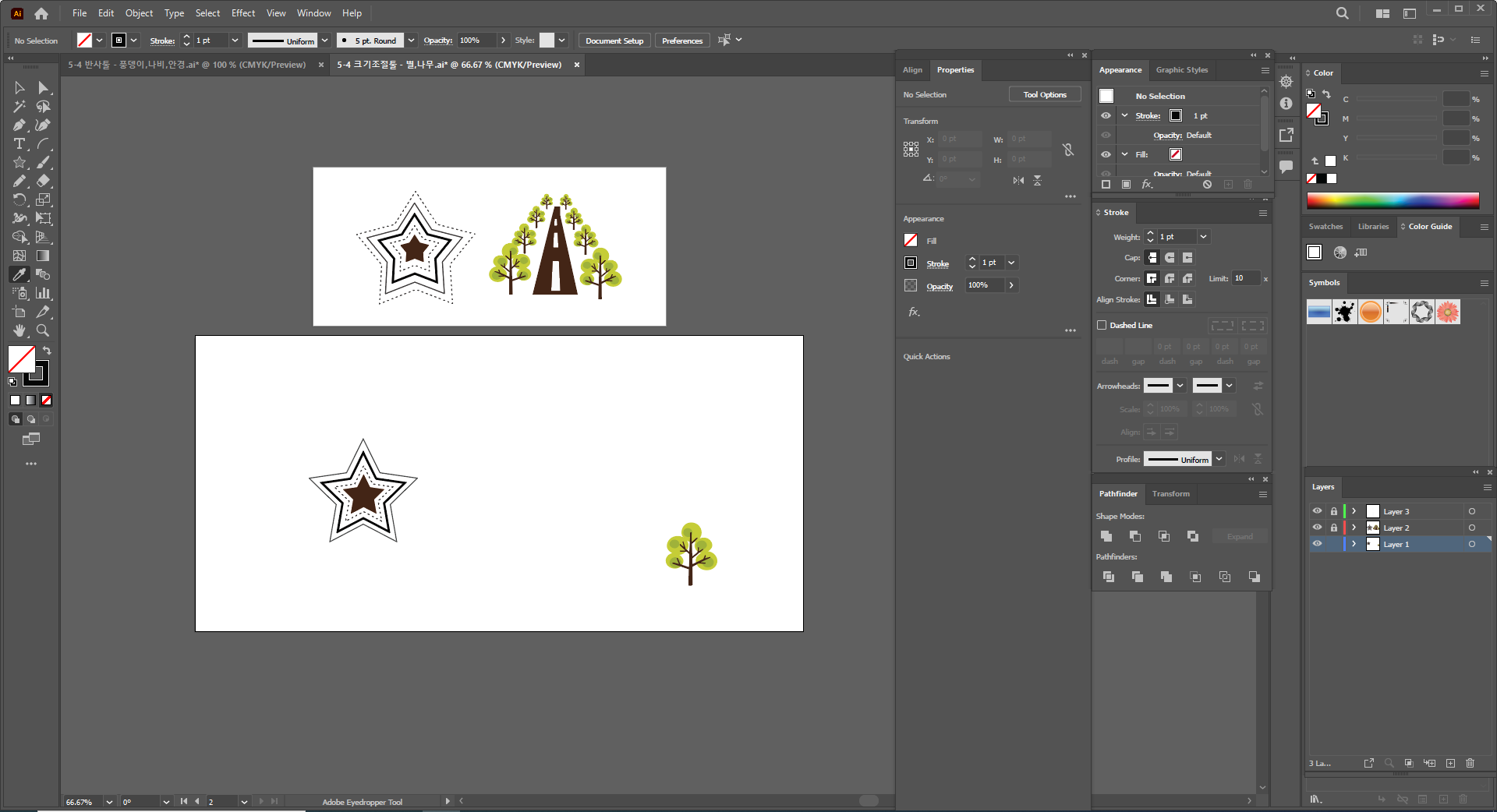
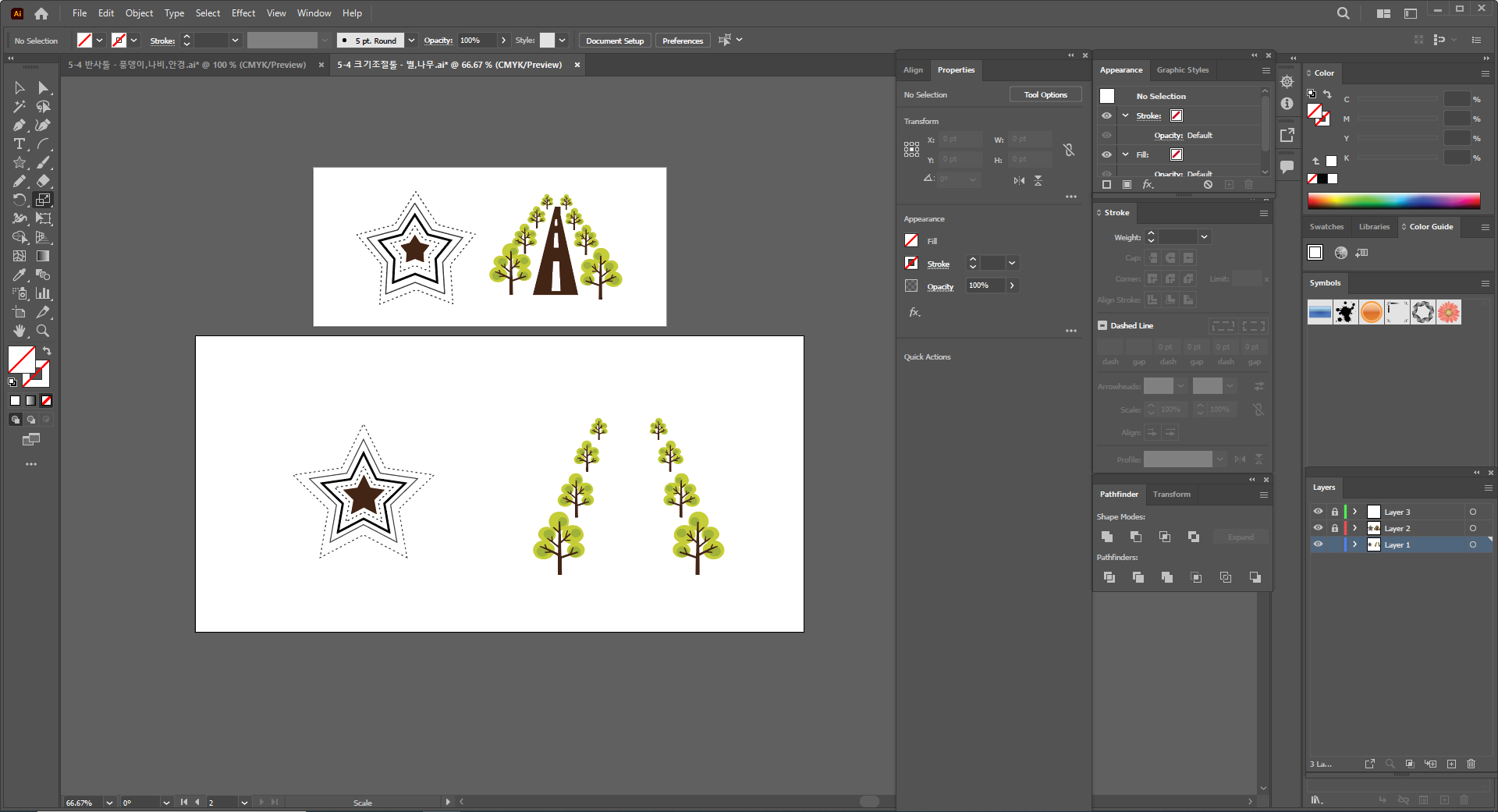
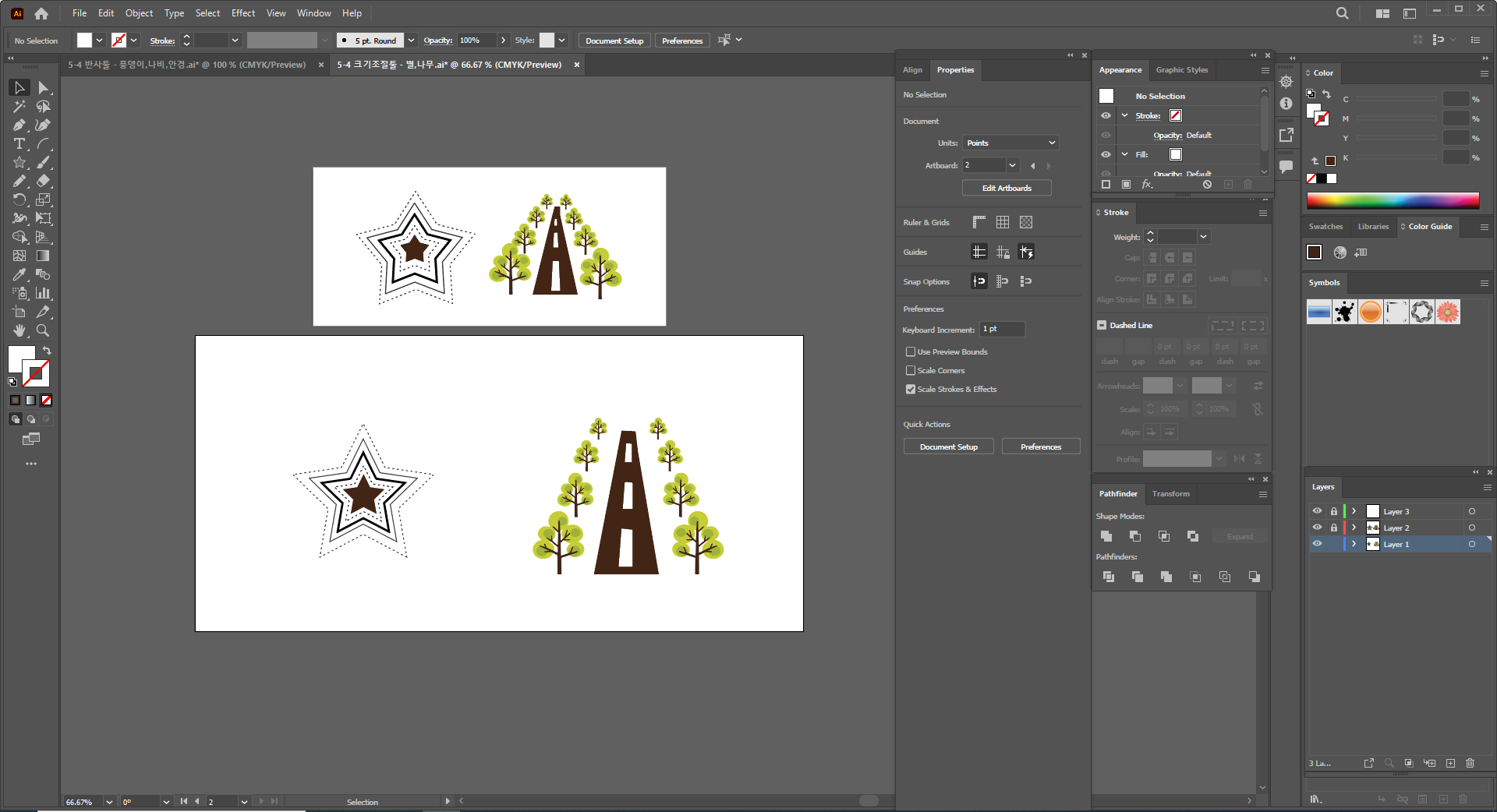
<Scale Tool 예제>


별 툴로 별을 그려주고, 선택한 다음 Scale Tool을 들고 Alt 키를 누른 채로 빈 화면에
마우스를 콕 찍으면 Scale 설정란이 뜬다.
그렇게 순서대로 Scale을 설정하고 Fill과 Stroke만 변경해주면 완성이다.

나무도 위와 같은 방식으로 Scale을 70씩 줄여 Copy 해 작업했다.


도로는 Pen 툴로 그리고 그 안에 선은 Pen Tool로 그려 Scale을 70%씩 줄여 Copy 했다.


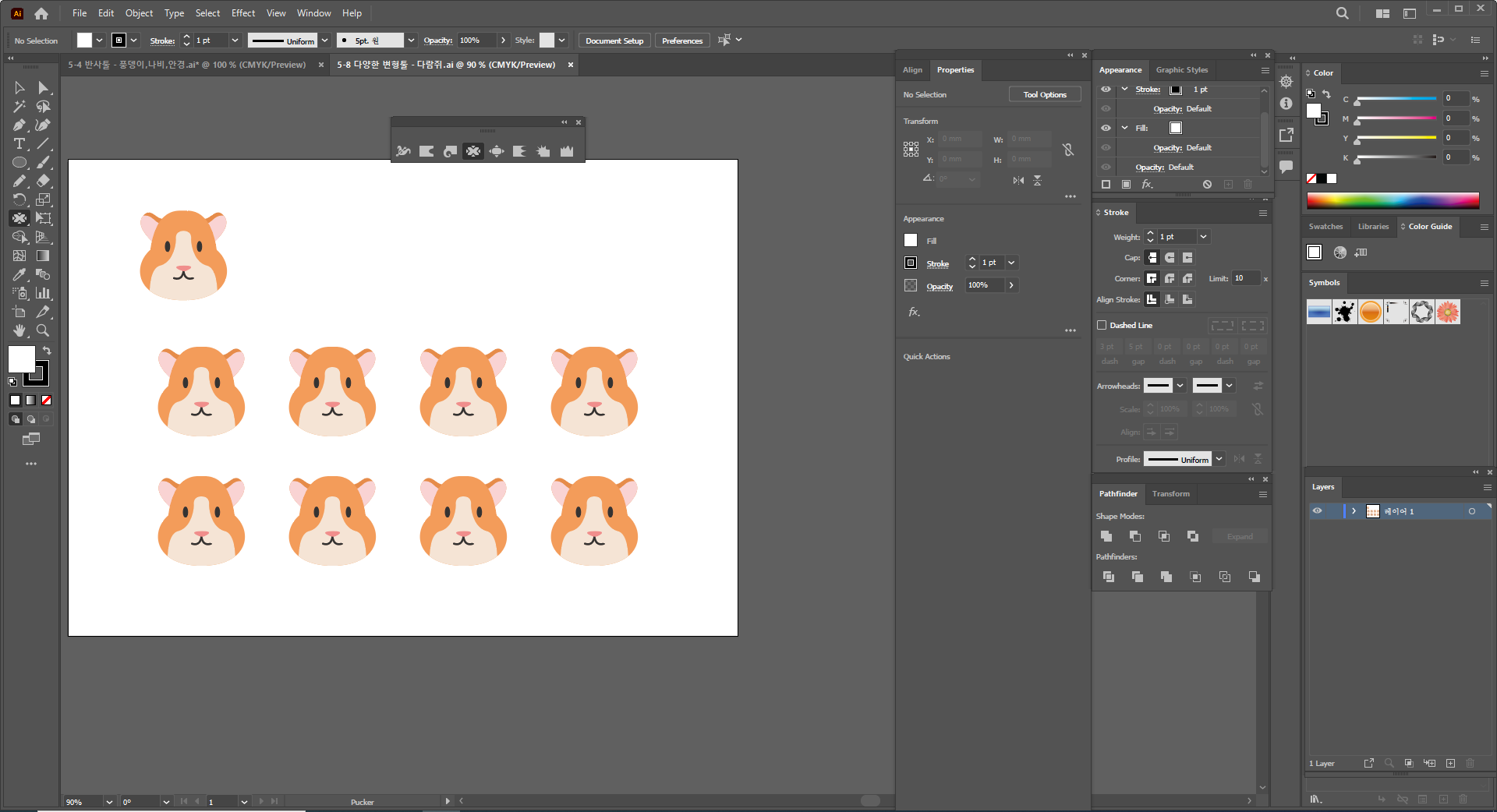
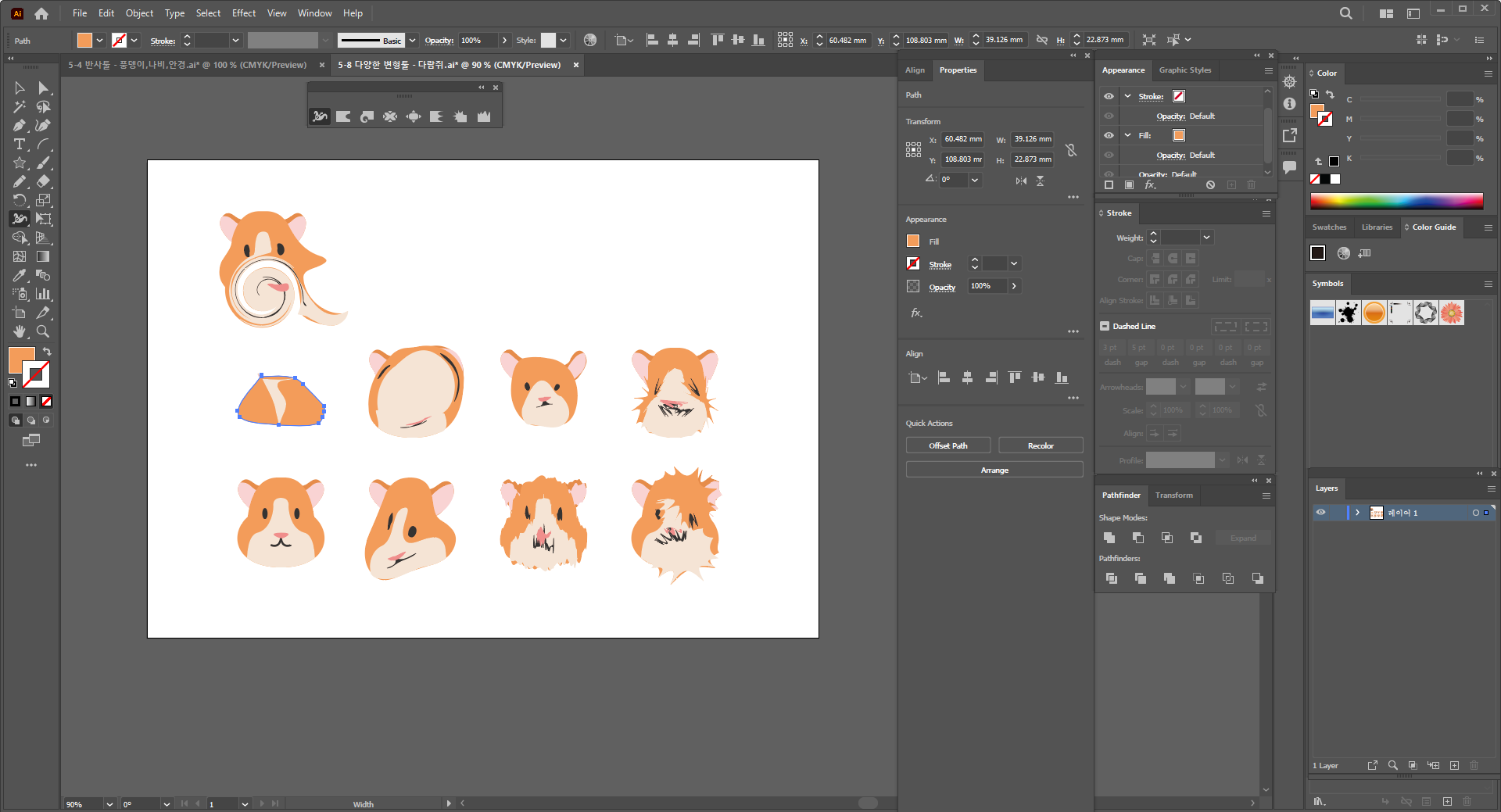
Twirl Tool, Pucker Tool, Bloat Tool, Warp Tool, Scallop Tool, Crystallize Tool, Wrinkle Tool
등을 사용해보는 예제를 실행했다.
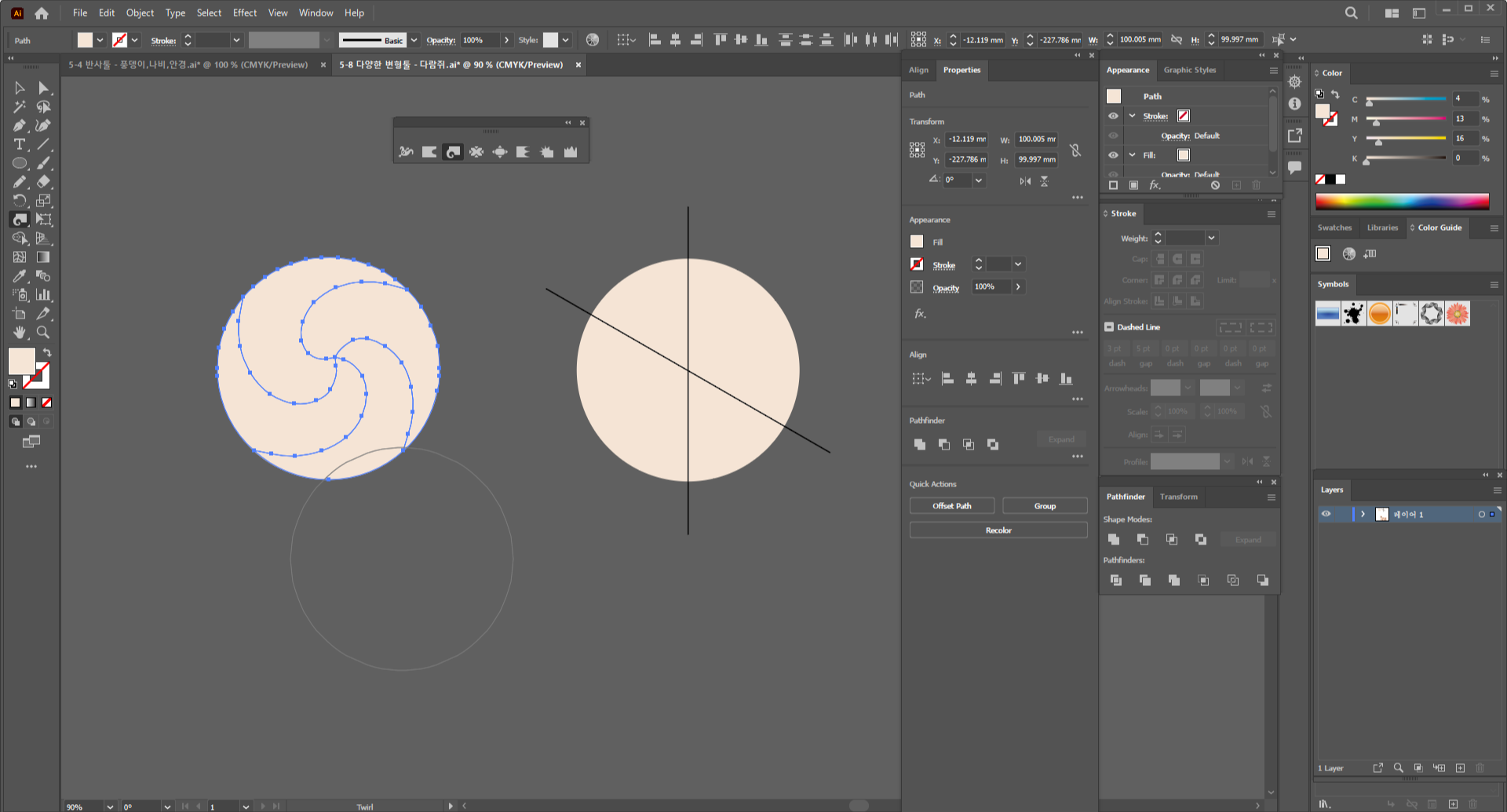
<Twirl Tool 예제>

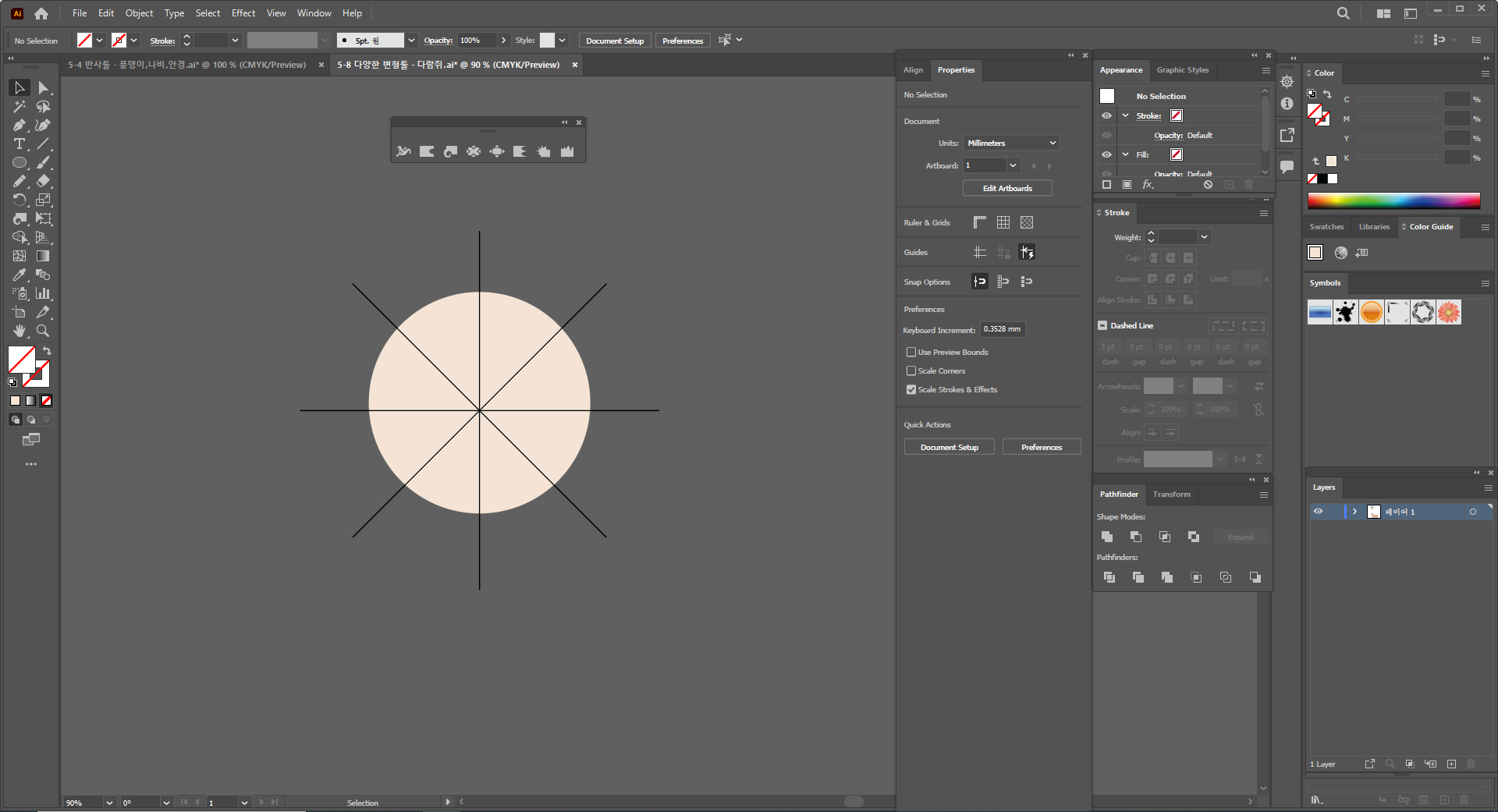
동그라미 툴로 가로 100, 세로 100인 동그라미를 만든 후에
Line Tool로 중심에 맞춰 라인을 그려주고, 마우스 오른쪽을 클릭해 Transform - Rotate로 들어가
45도로 Copy 한 다음 센터에 맞는지 확인한다.
그러고 나서 Ctrl + D를 누르면 반복 복사되어 위와 같이 나타난다.

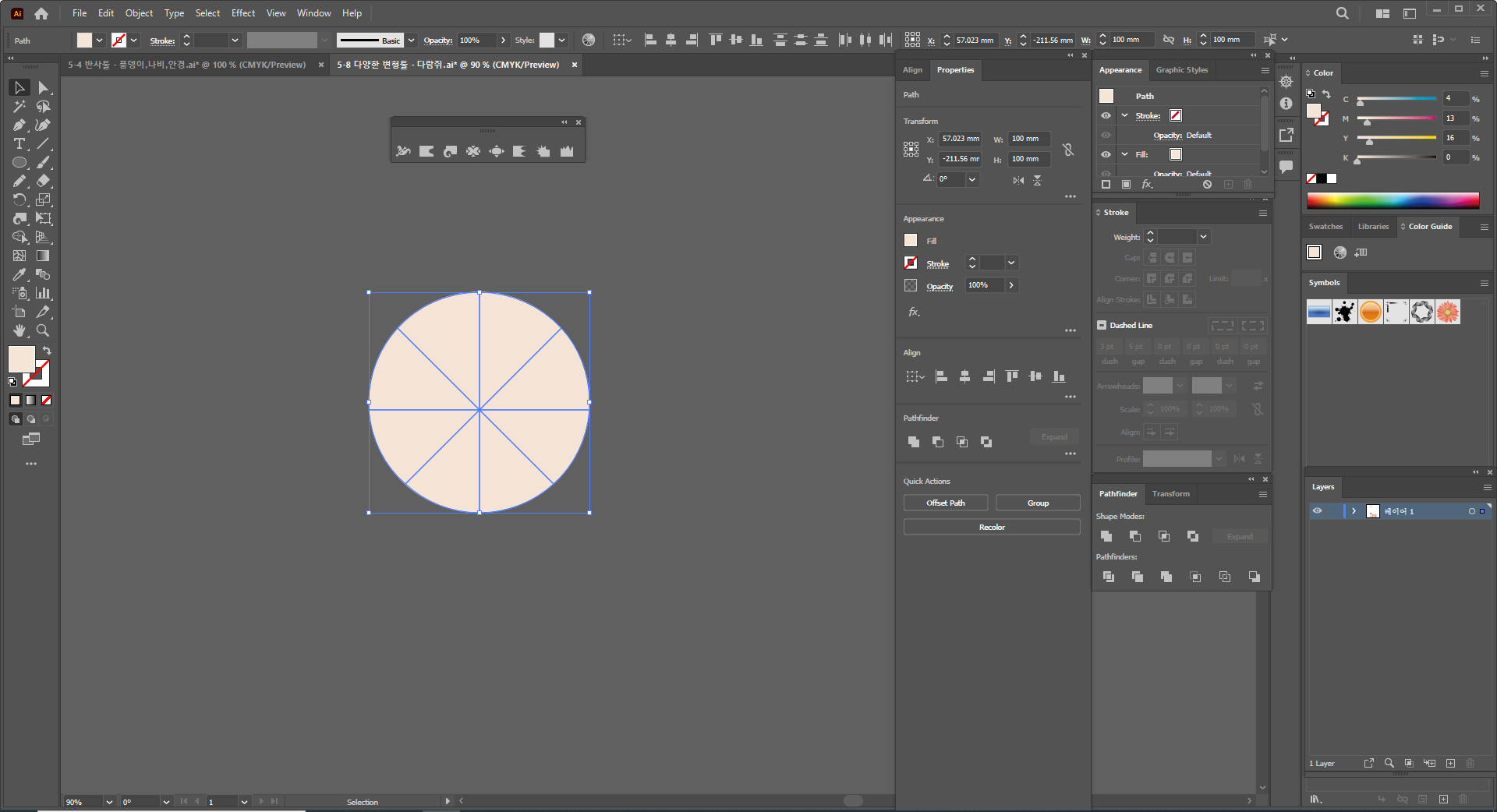
전체 선택하여 Pathfinder에서 Divide하고 Ungroup 시킨다.
그러면 전체 8조각으로 나뉜다.

2조각씩 묶어 선택한 후 Pathfinder에서 Unite 시킨다.

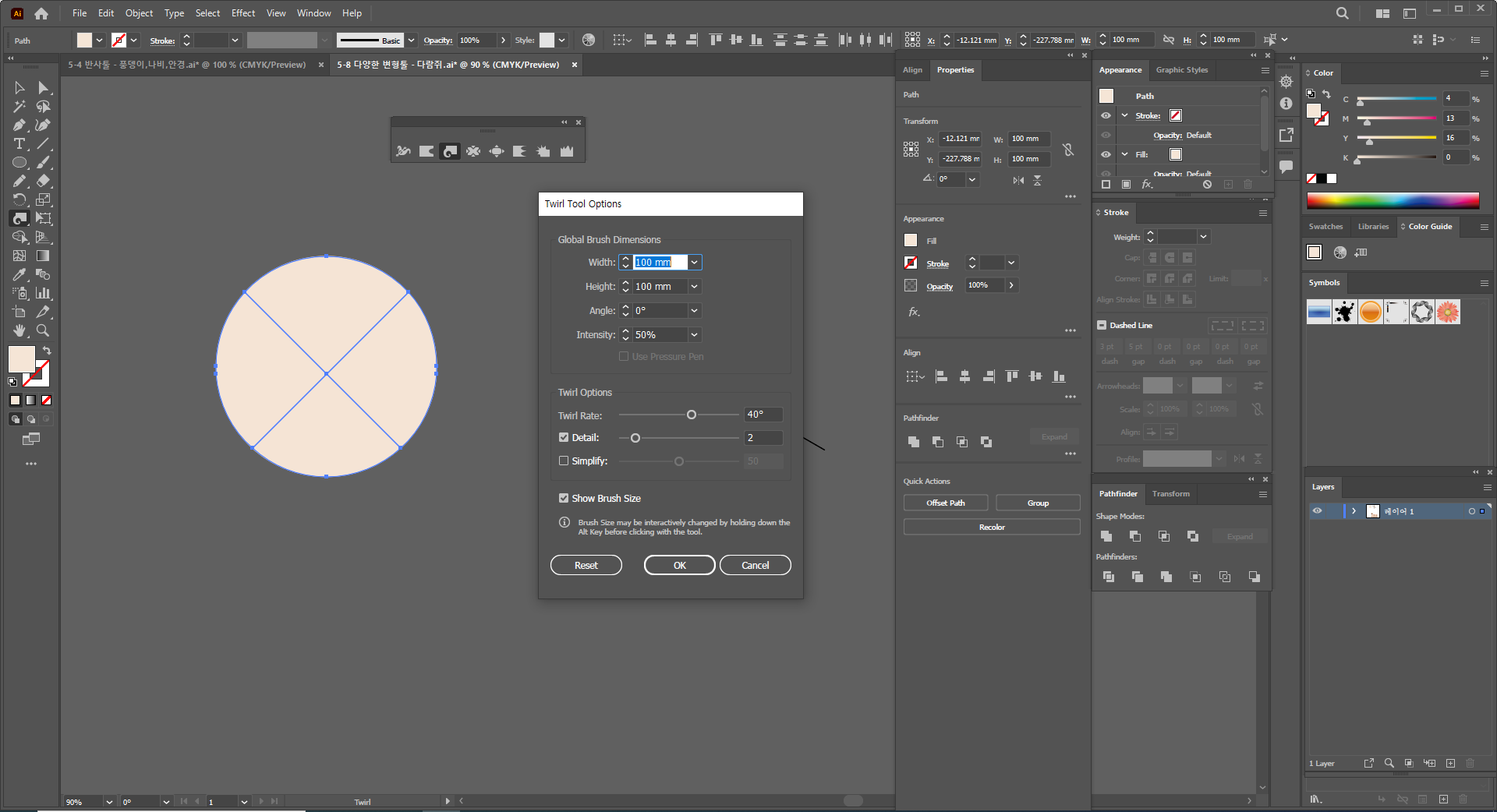
그러고 나서 Twirl Tool을 더블클릭하여 가로 100, 세로 100으로 설정한 후
동그라미 위에다 대고 마우스로 살짝 클릭한다.
예쁘게 회전시키고 싶다면 Simplify을 해제한 후 OK 하면 된다.


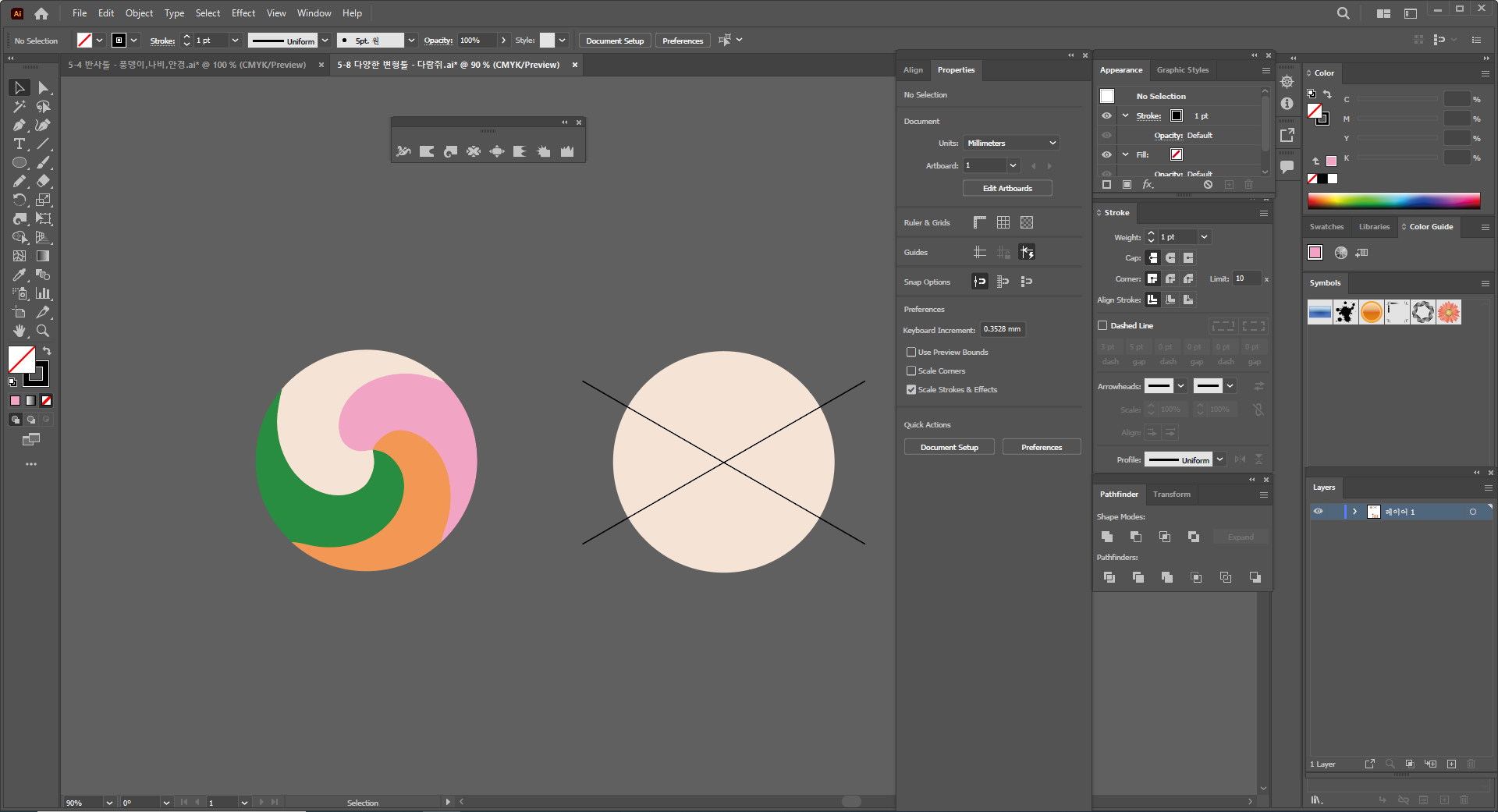
그러고 나서 색을 입히면 완성이다.

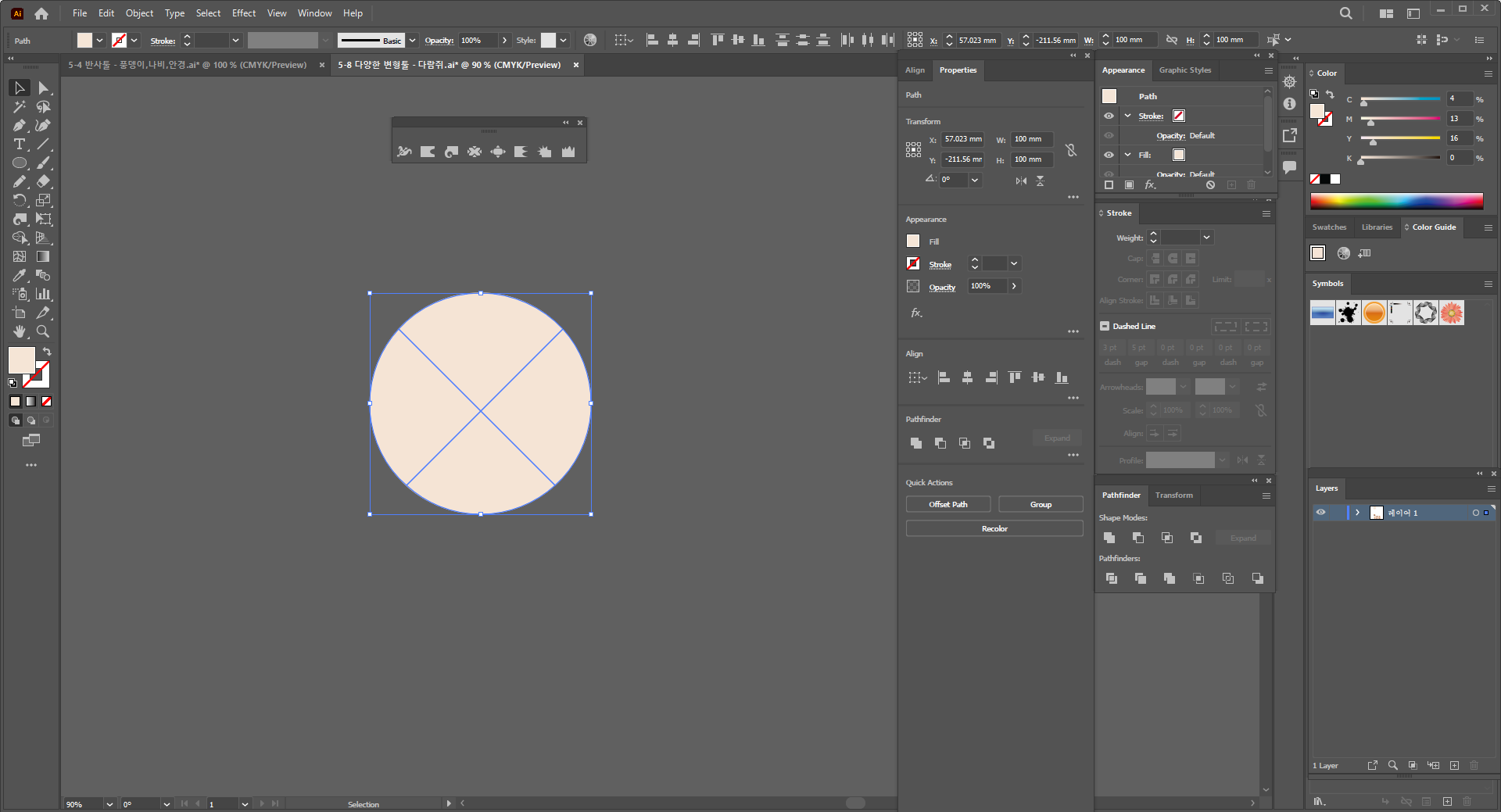
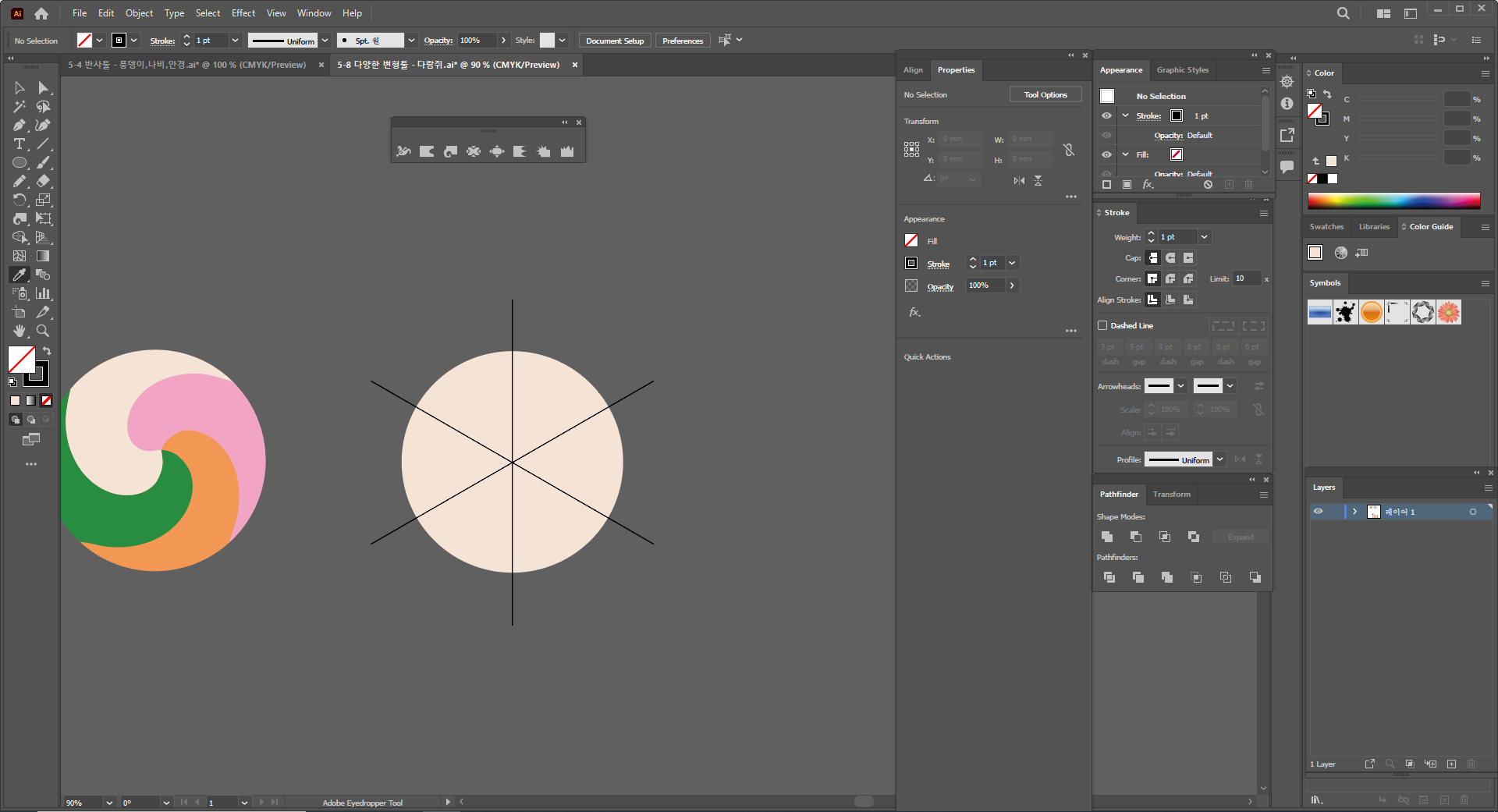
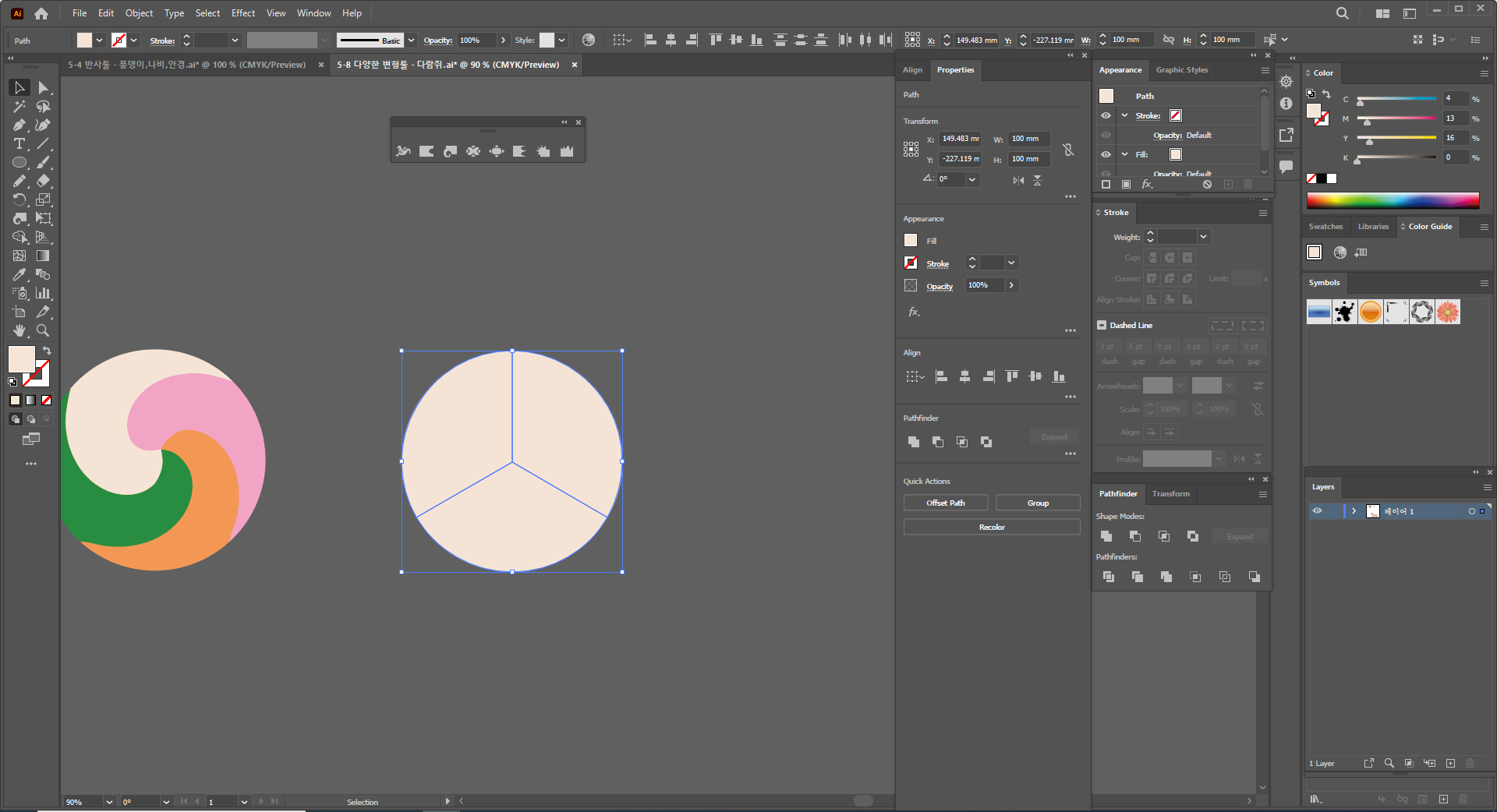
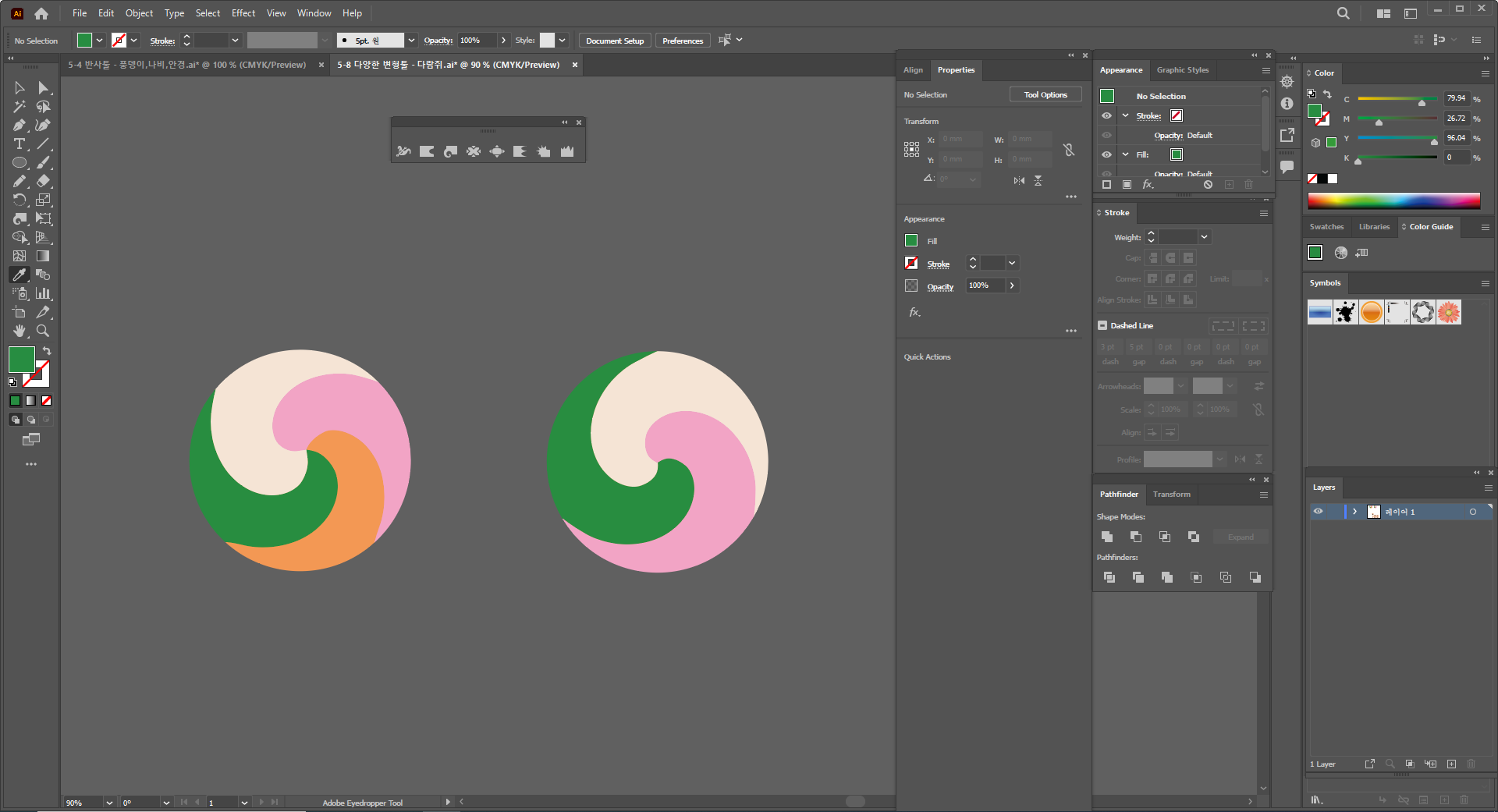
오른쪽 동그라미는 Line Tool로 120도씩 나누어 3등분으로 나눈 뒤,
위의 예제처럼 전체 선택한 후 Pathfinder에서 Devide 하고 Ungroup 시킨다.

총 6조각이 나오는데, 거기서 2조각씩 묶어 3조각으로 만들어준다.
그러고 나서 Twirl Tool로 가로 100, 세로 100을 맞춘 뒤 돌려본다.

돌리고 나서 색을 변경하면 완성이다.
뭔가 파운데이션 모양처럼 된 것 같다 ㅎㅎㅎ
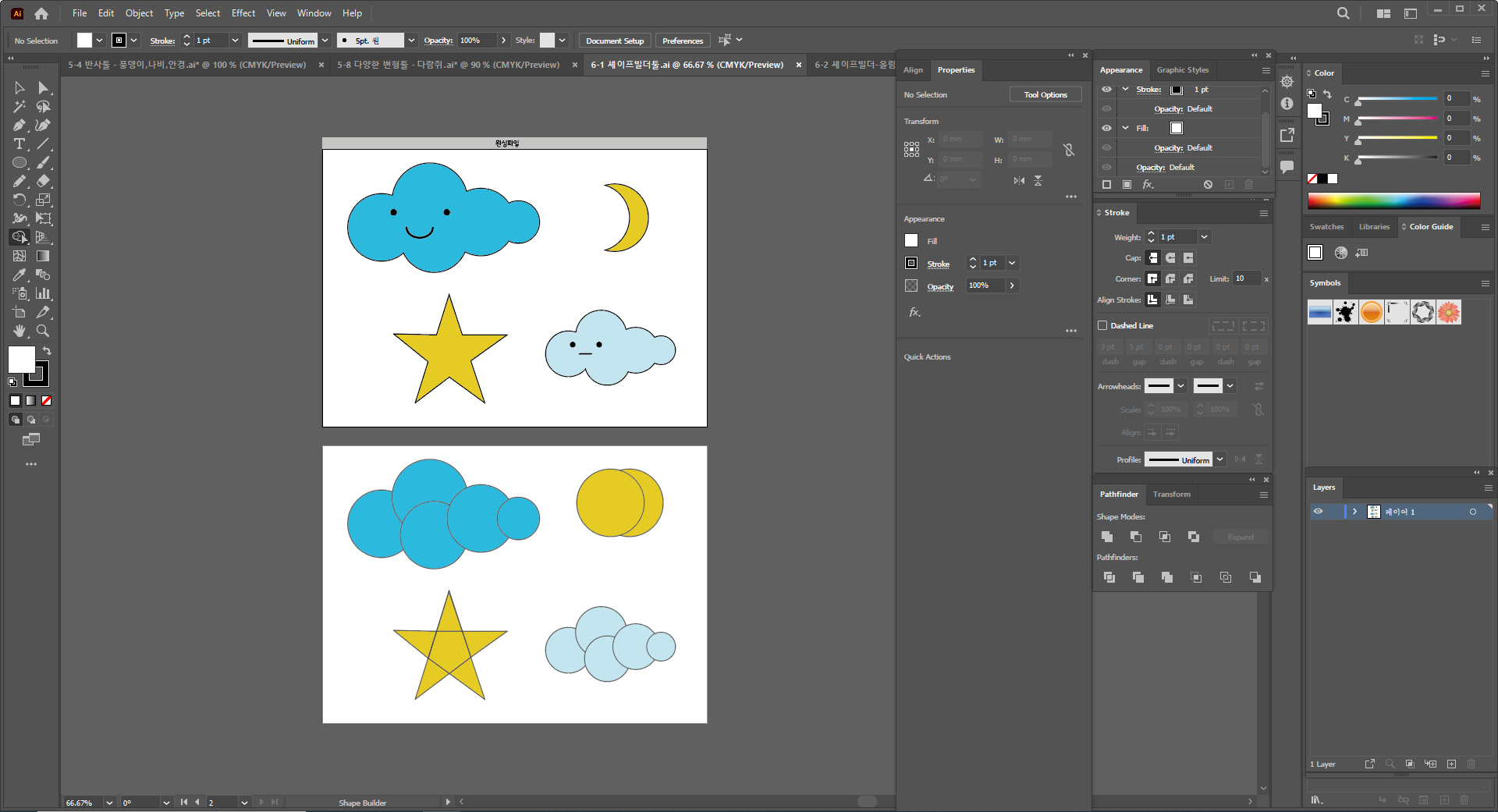
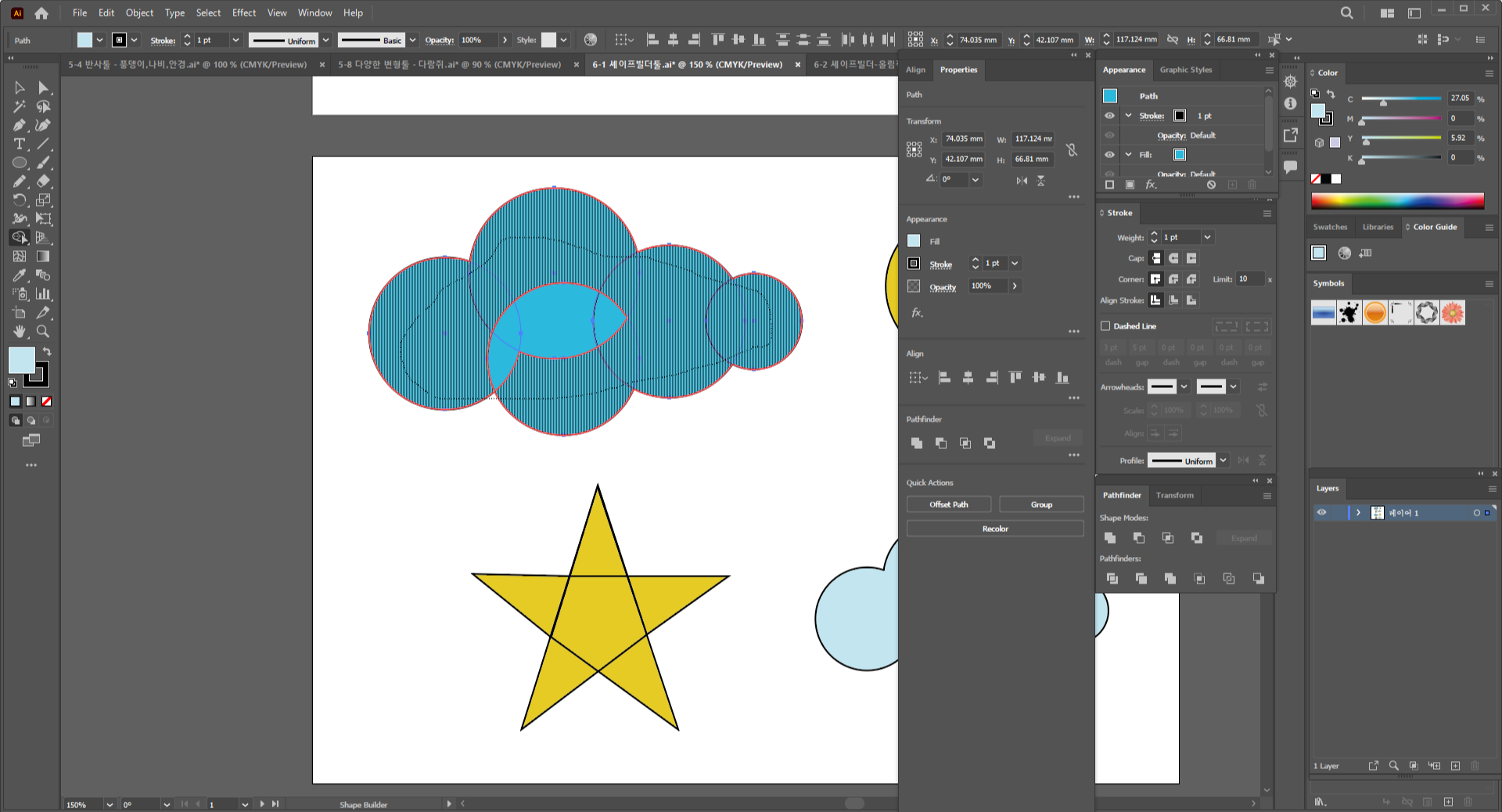
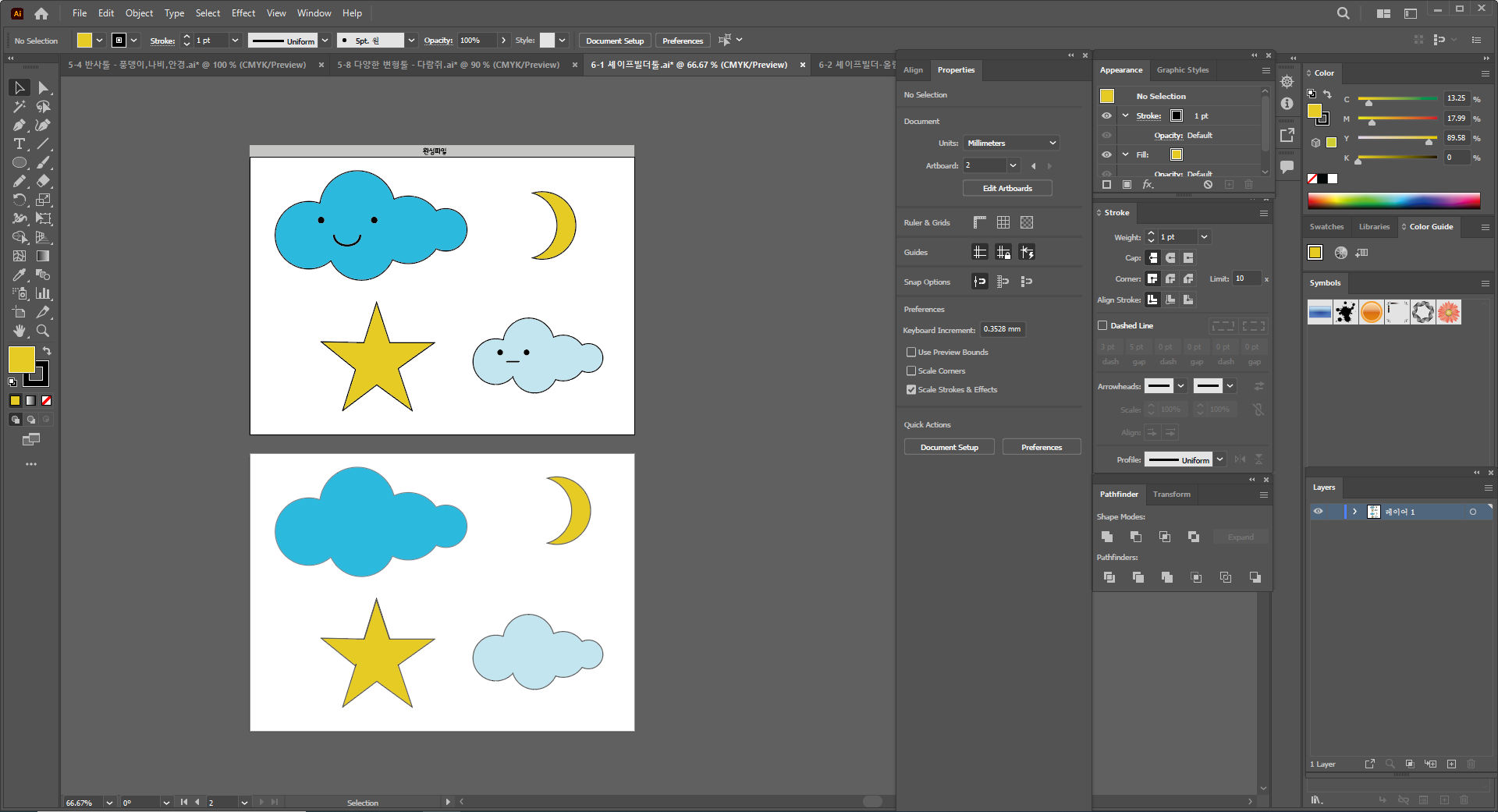
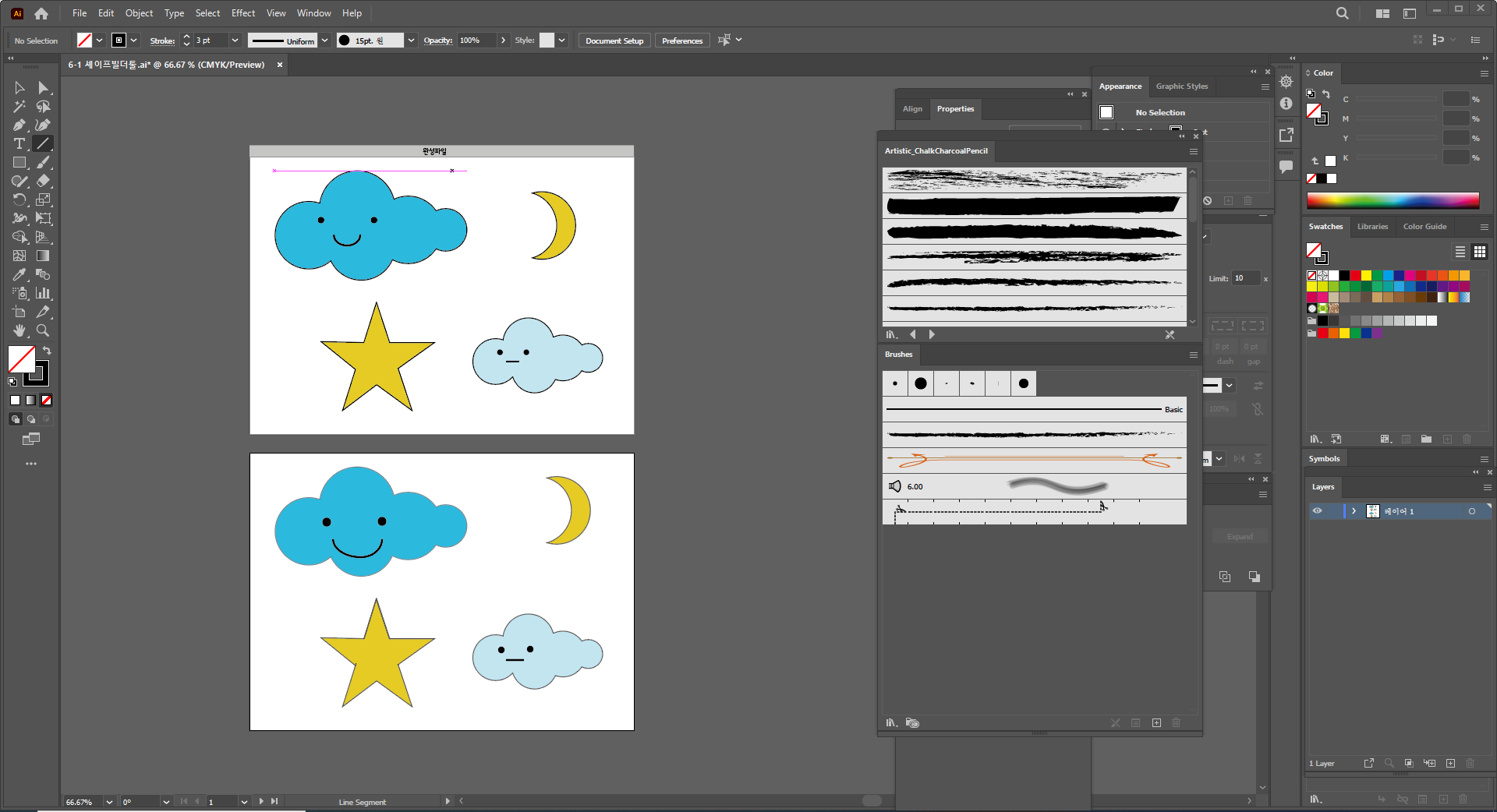
<Shape Builder Tool 예제>

도형의 합칠 색상을 선택하고 나머지 도형을 클릭하면 처음에 클릭한 색으로 합쳐진다.
반대로 Alt 키를 누른 채로 선택한 뒤 나머지 도형을 클릭하면 색이 없어진다.
합칠 부분은 드래그를 해도 색상이 합쳐진다.
합집합, 교집합의 원리이다.

Shape Buider Tool을 들고 드래그 해서 색상을 합쳐주면 된다.
색이 다르게 바뀐다면 스포이드로 바꾸면 된다.


Brush와 Line Tool, Arc Tool을 이용해 눈과 입을 그려주면 완성이다.


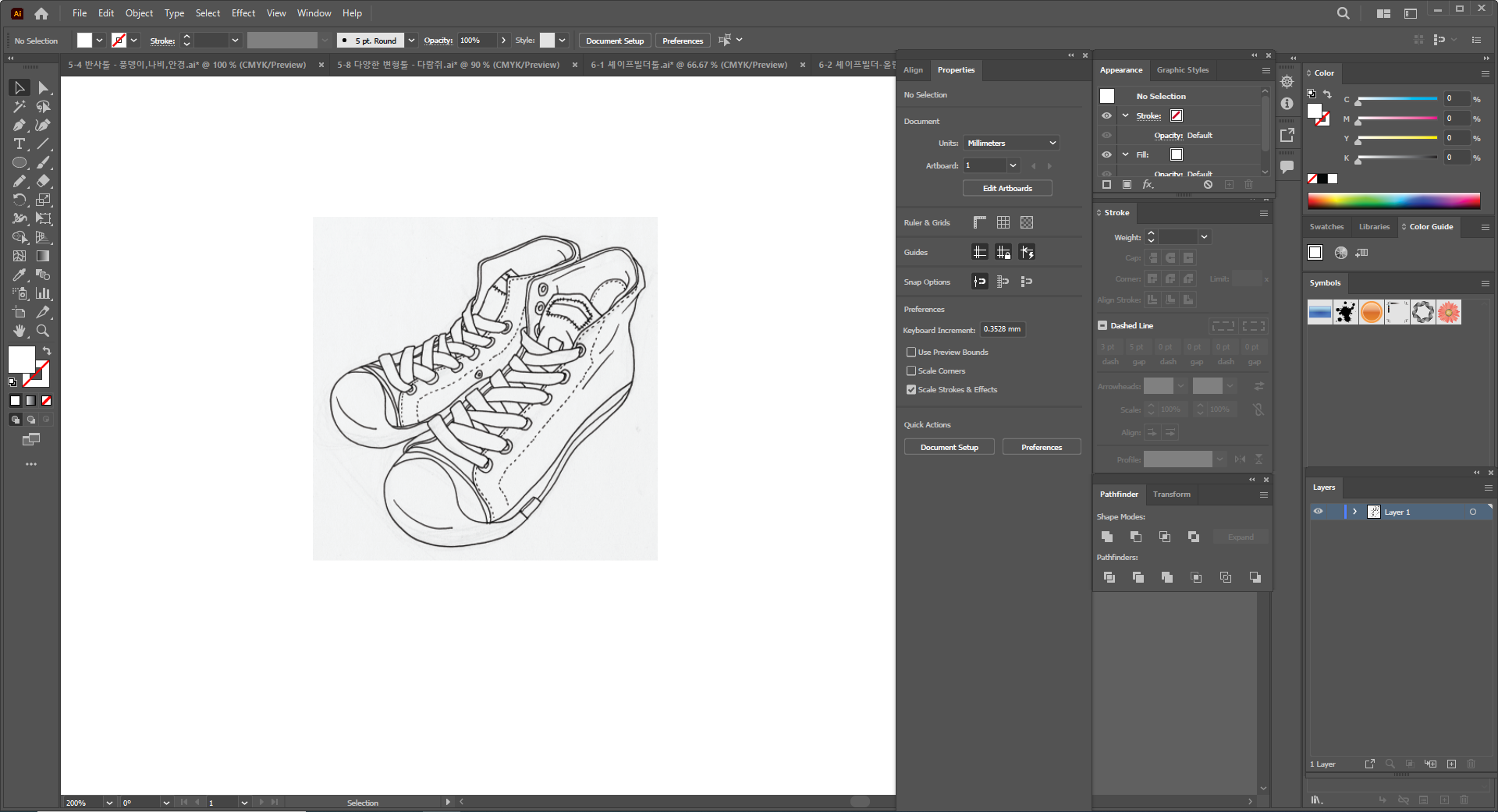
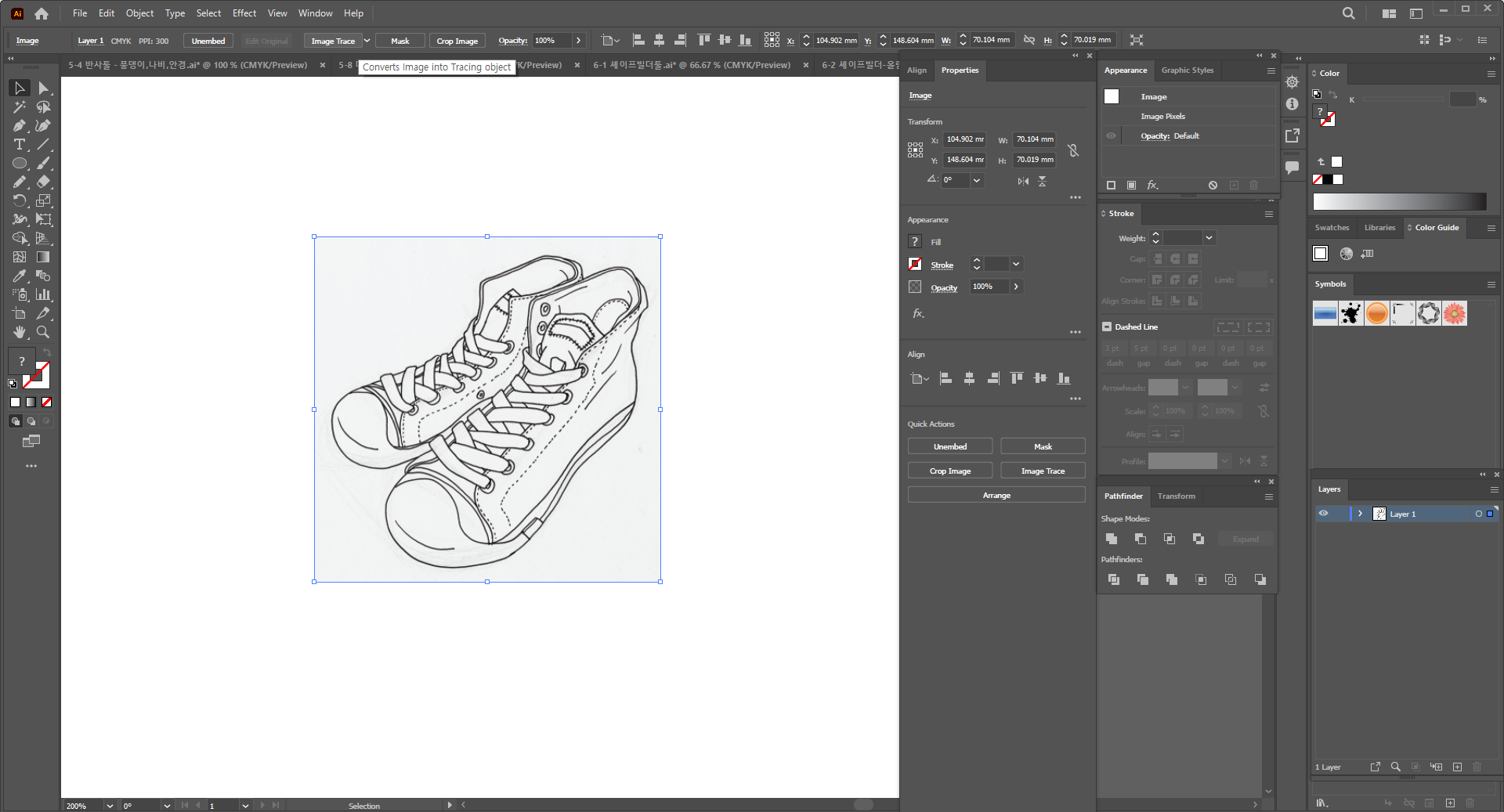
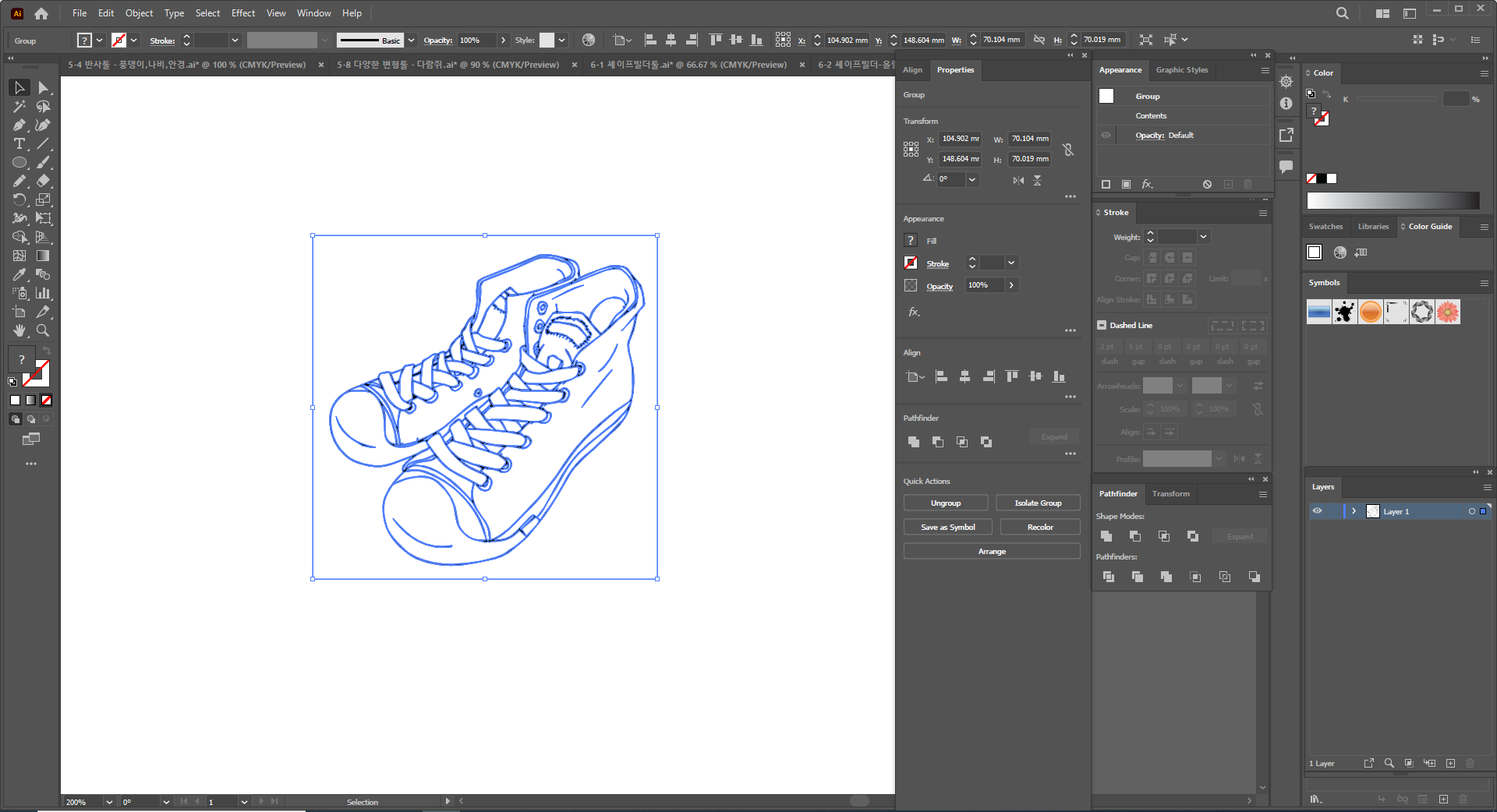
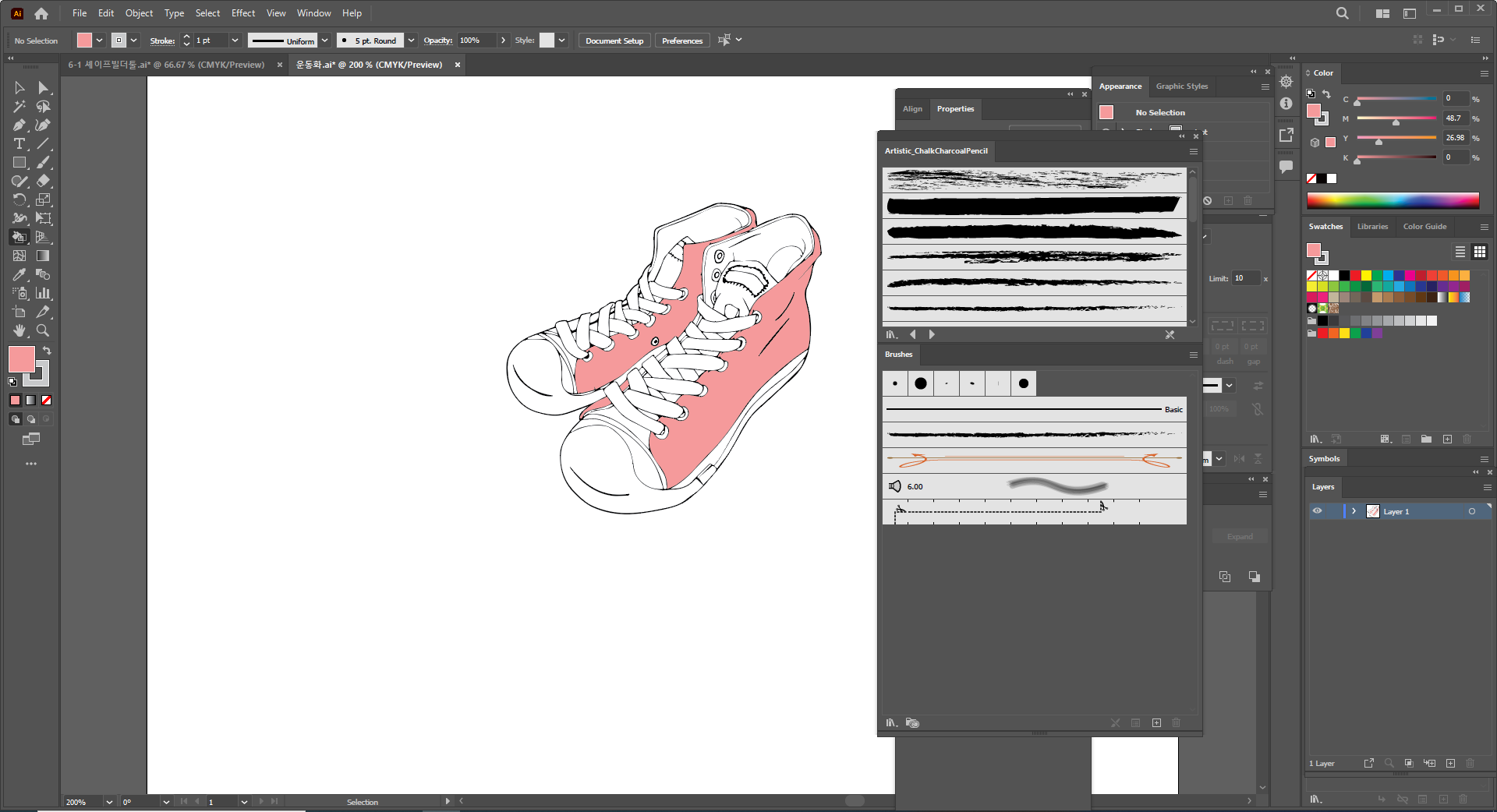
Image Trace를 누르고 Expand를 눌러 Black and White로 바꿔준다.

오른쪽 마우스를 클릭하고 Ungroup 한 뒤, 선택을 해제하면
운동화 끈, 옆면 등 각각의 Shape으로 나뉘어있다.

Live Paint Tool을 가지고 선택하면서 색을 채워주면 된다.
시간 관계상 여기까지만 하고 끝냈다.

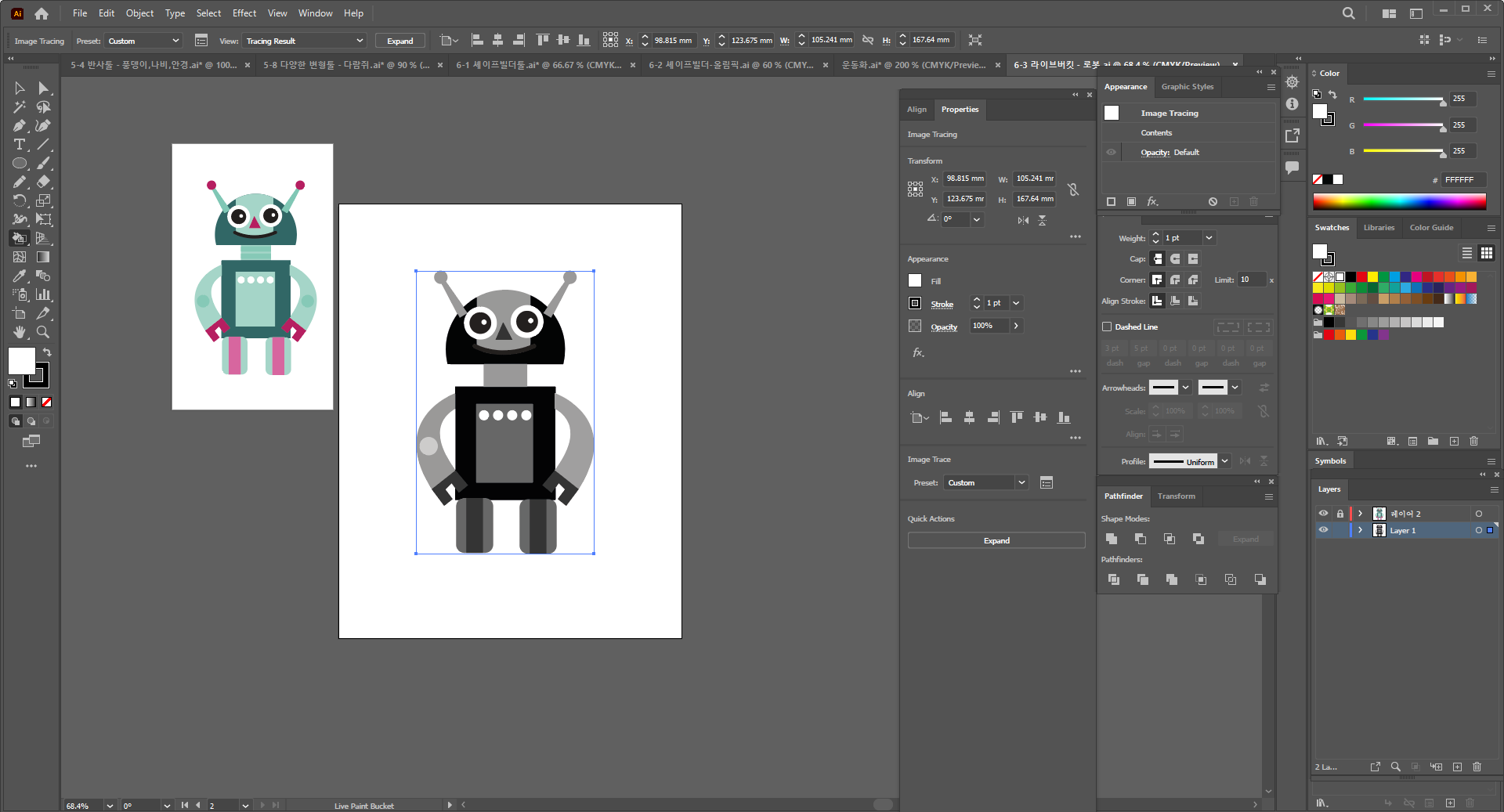
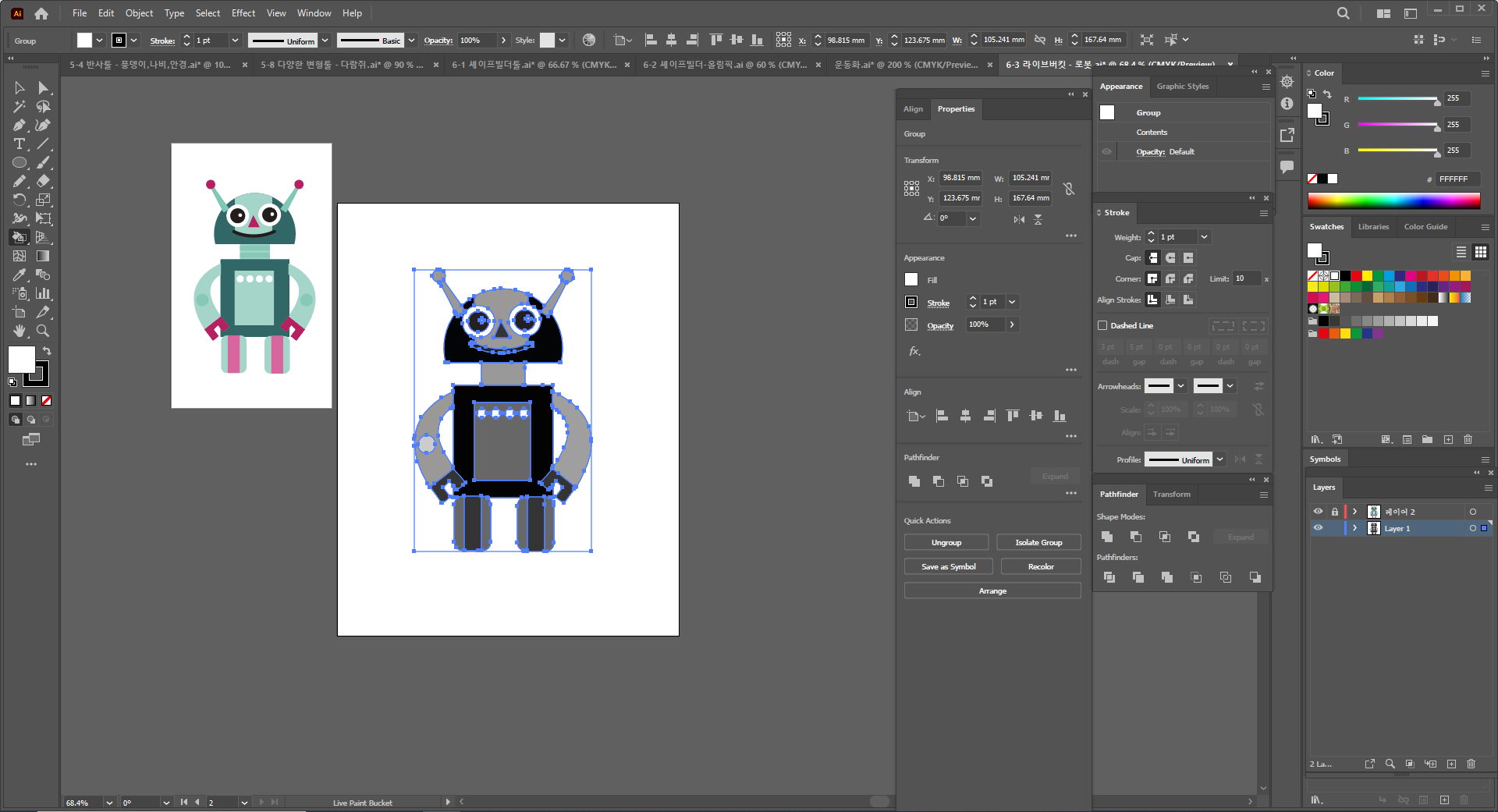
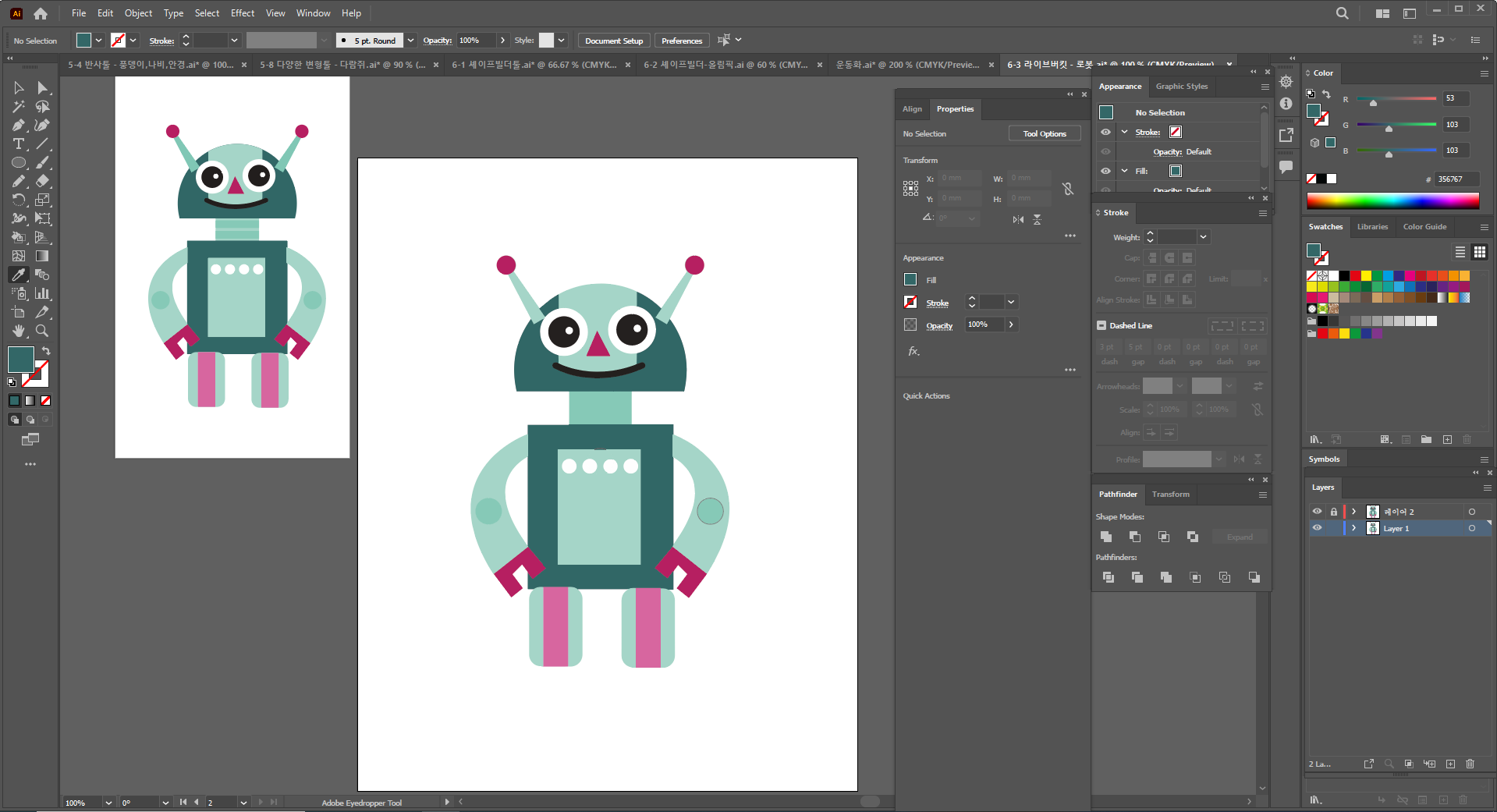
Image Trace를 누르고 이미지를 백터화시켜준다.

그러면 위와 같이 나오는데 그러면 오른쪽 마우스를 클릭하고 Ungroup 시켜준다.
전체를 선택하고 나서 Live Paint Bucket Tool로 색상을 채워주면 된다.
Devide가 제대로 되지 않은 부분은 선택이 되지 않아 색이 채워지지 않는데,
그 부분은 Pen Tool로 따고 나서 선택하여 채워주면 된다.
나는 펜툴이 불편해서 그냥 도형 툴을 사용했다.
더듬이 같은 부분의 제일 윗부분을 동그라미 툴로 그려주고 나머지는 왼쪽 원본과 같이 채웠다.



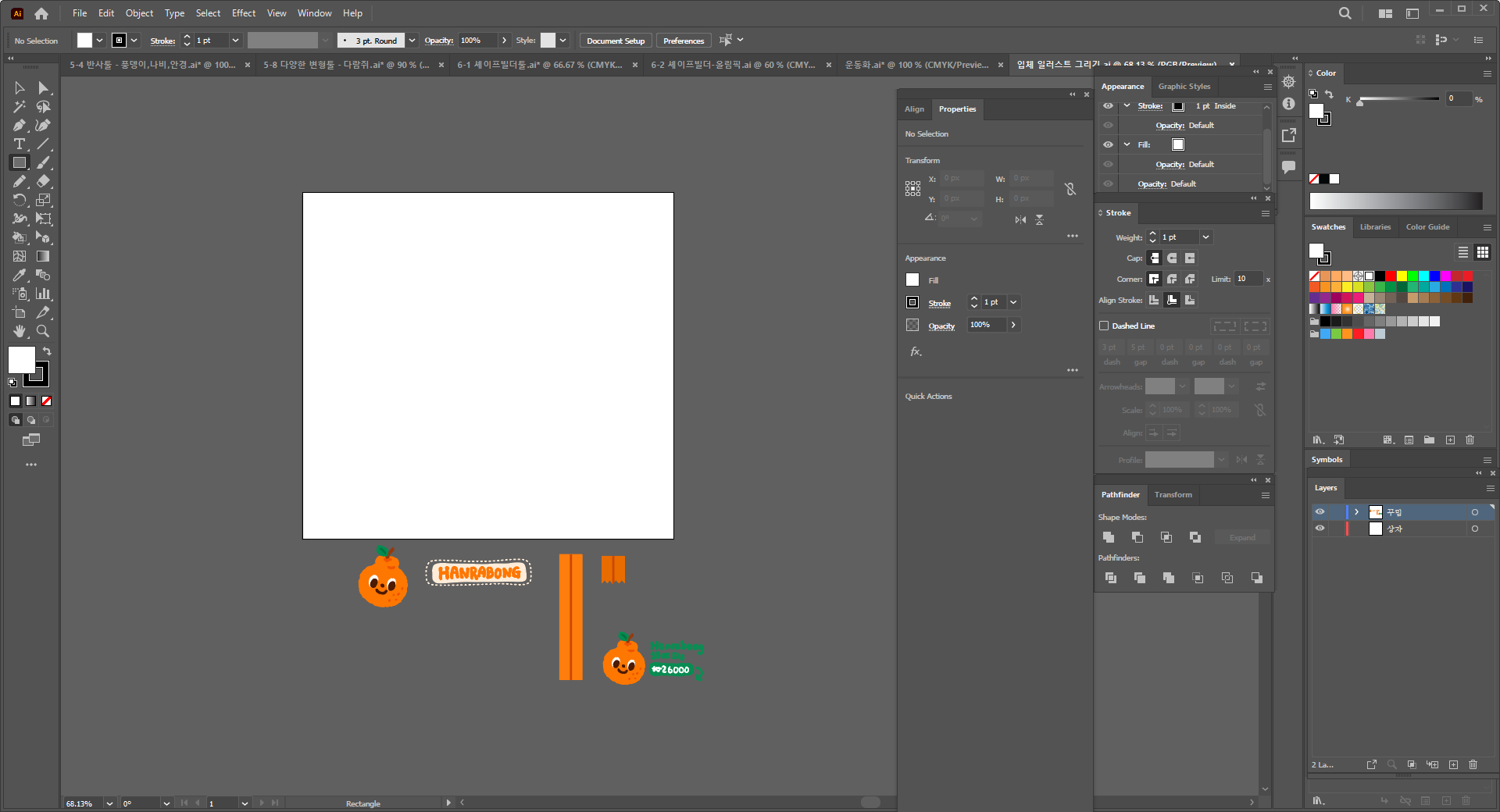
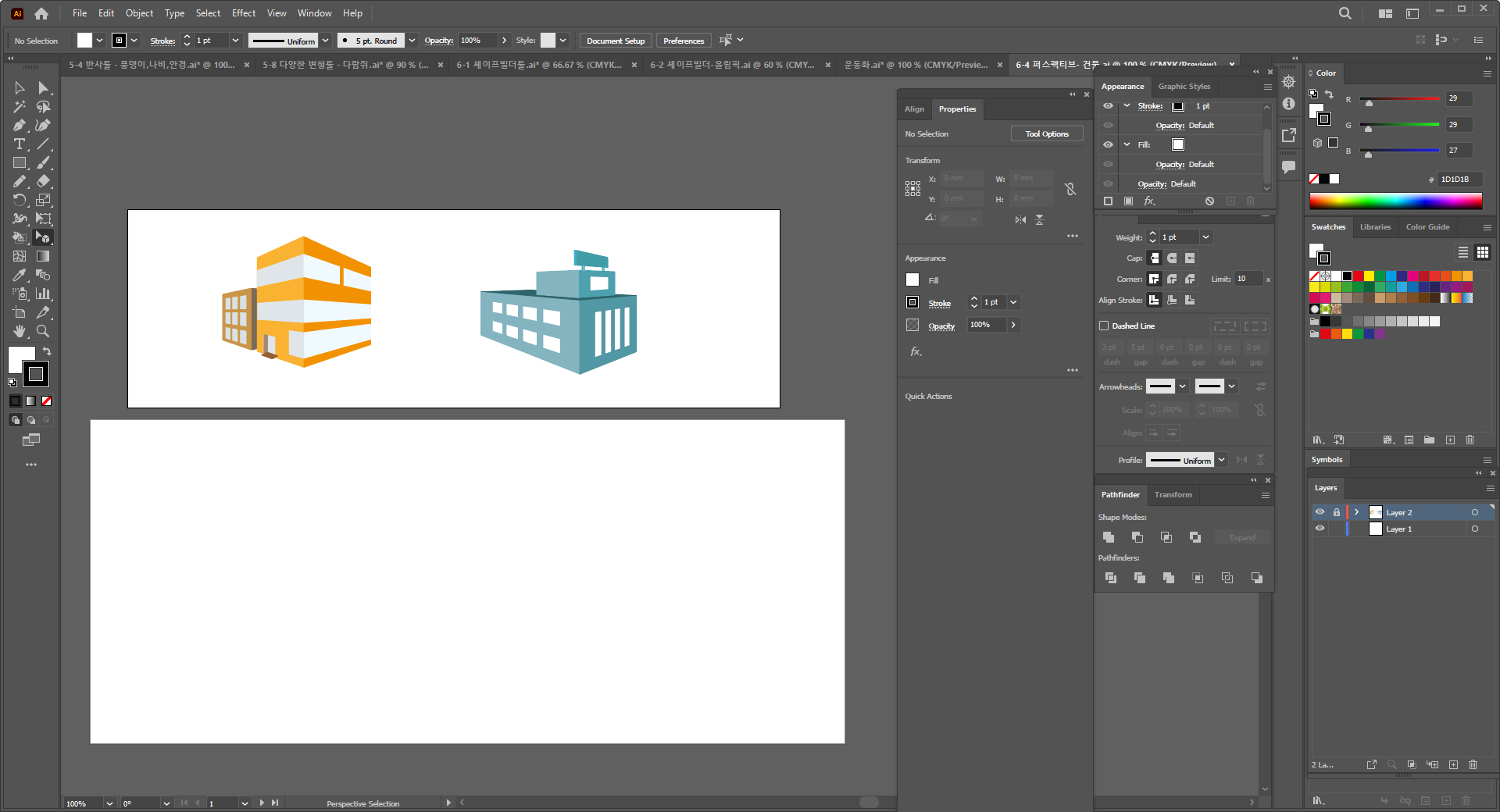
View - Perspective Grid - Three Point Perspective - 3P로 들어가면 위와 같은 화면이 나온다.

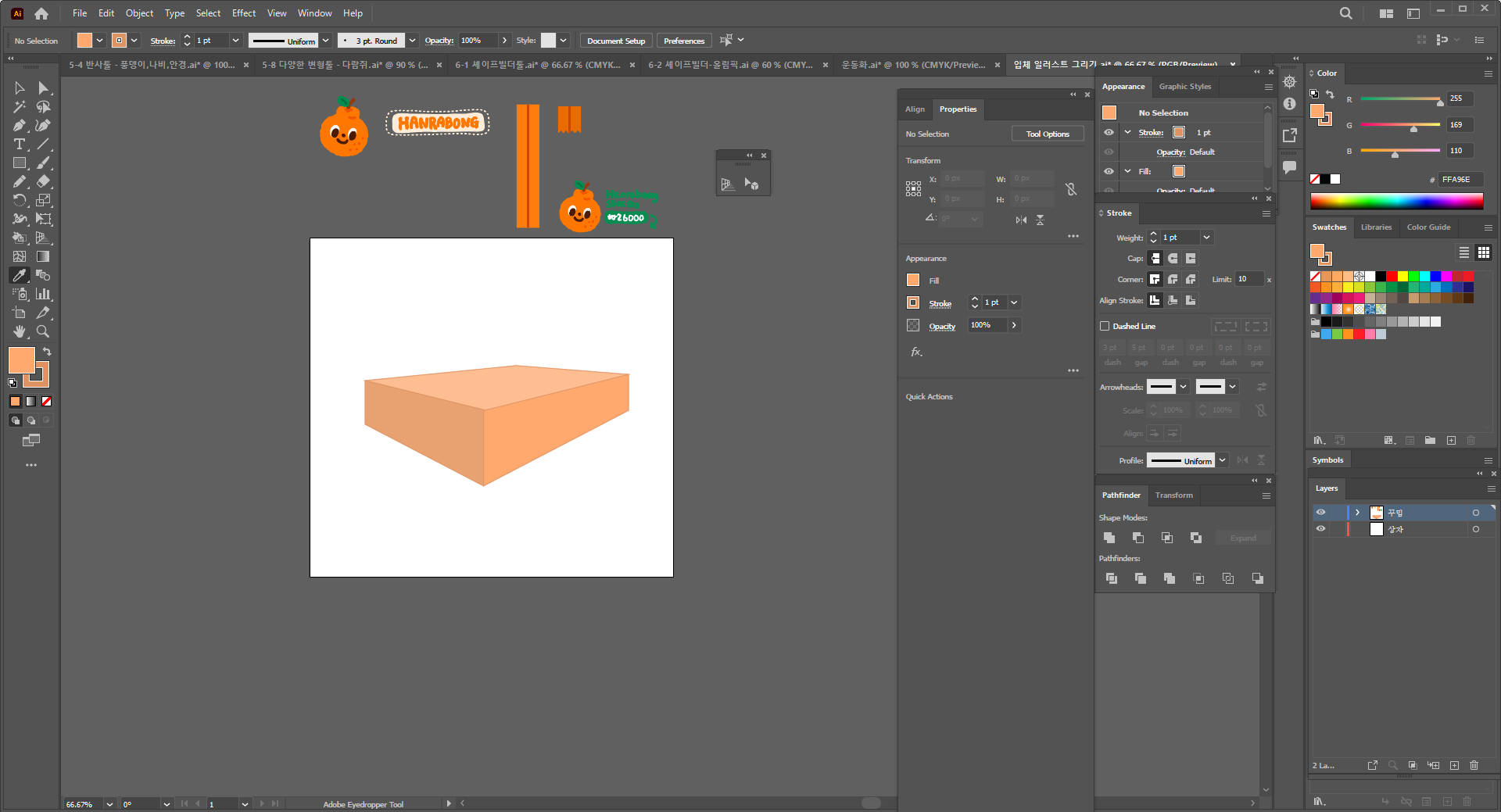
왼쪽 상단에 사각형을 그릴 면을 선택하면서 사각형 툴로 그려 색을 채워준다.

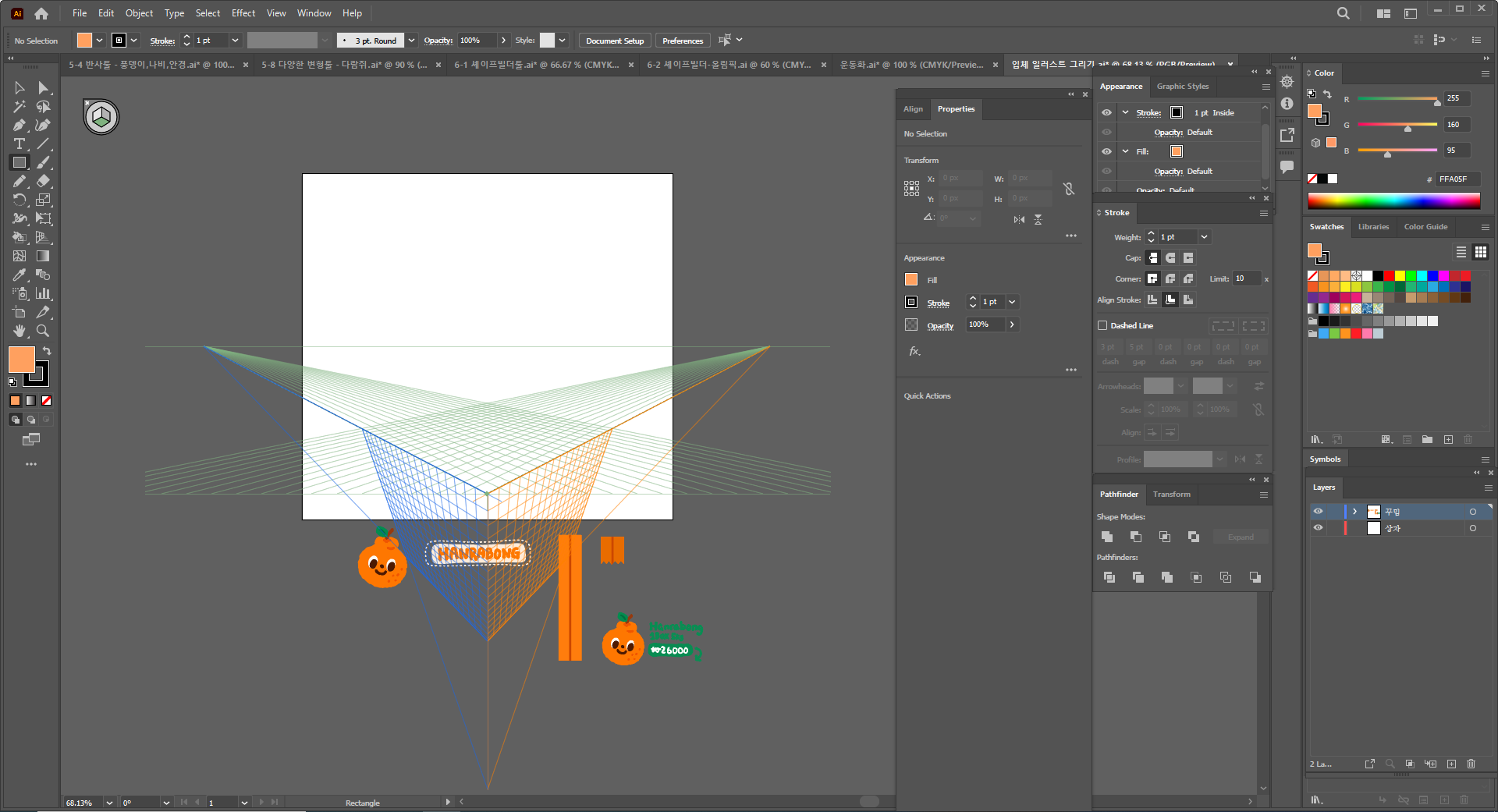
하다가 Three point로 하니 이상해서 Two Point로 바꿨다.
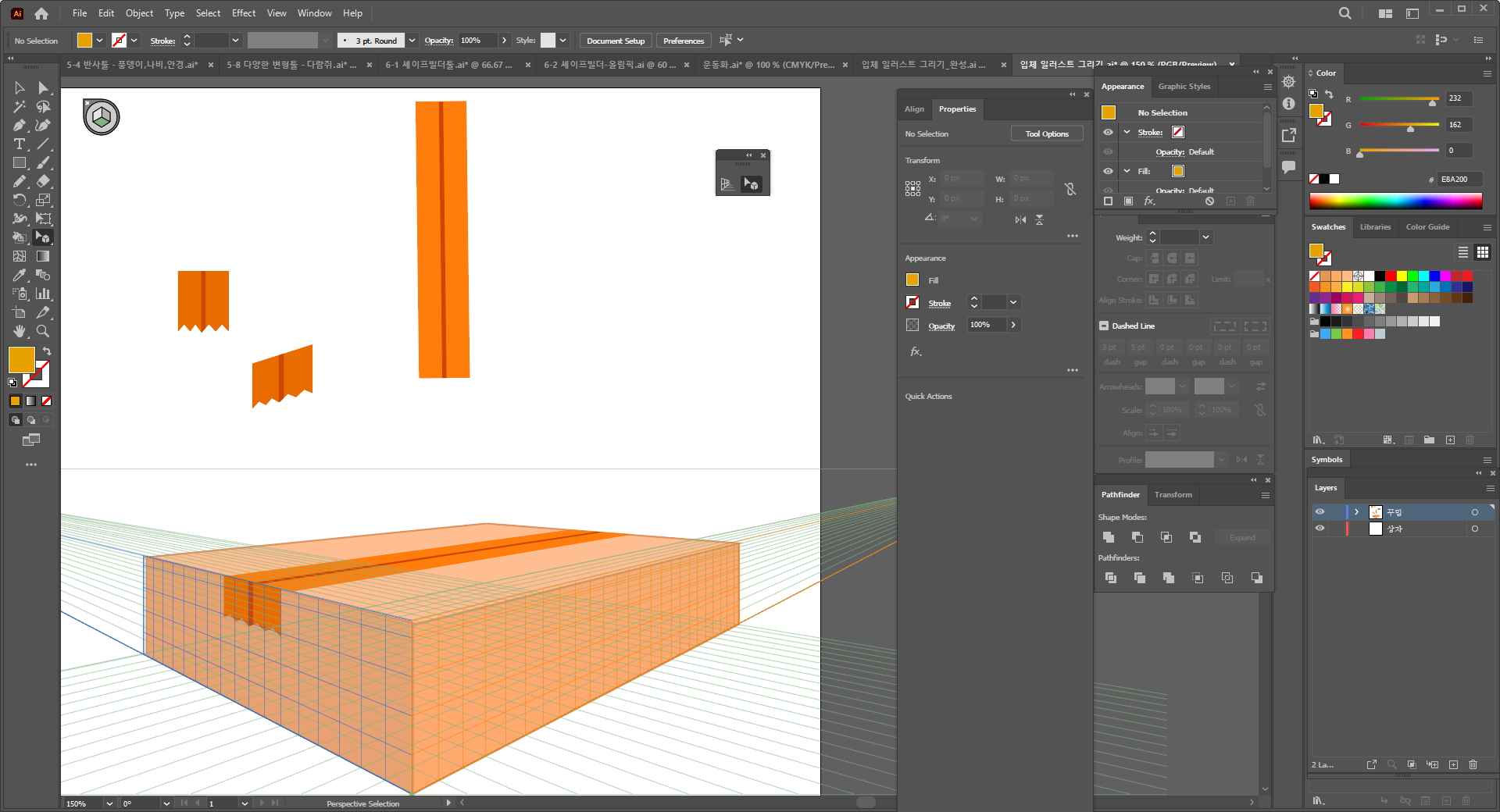
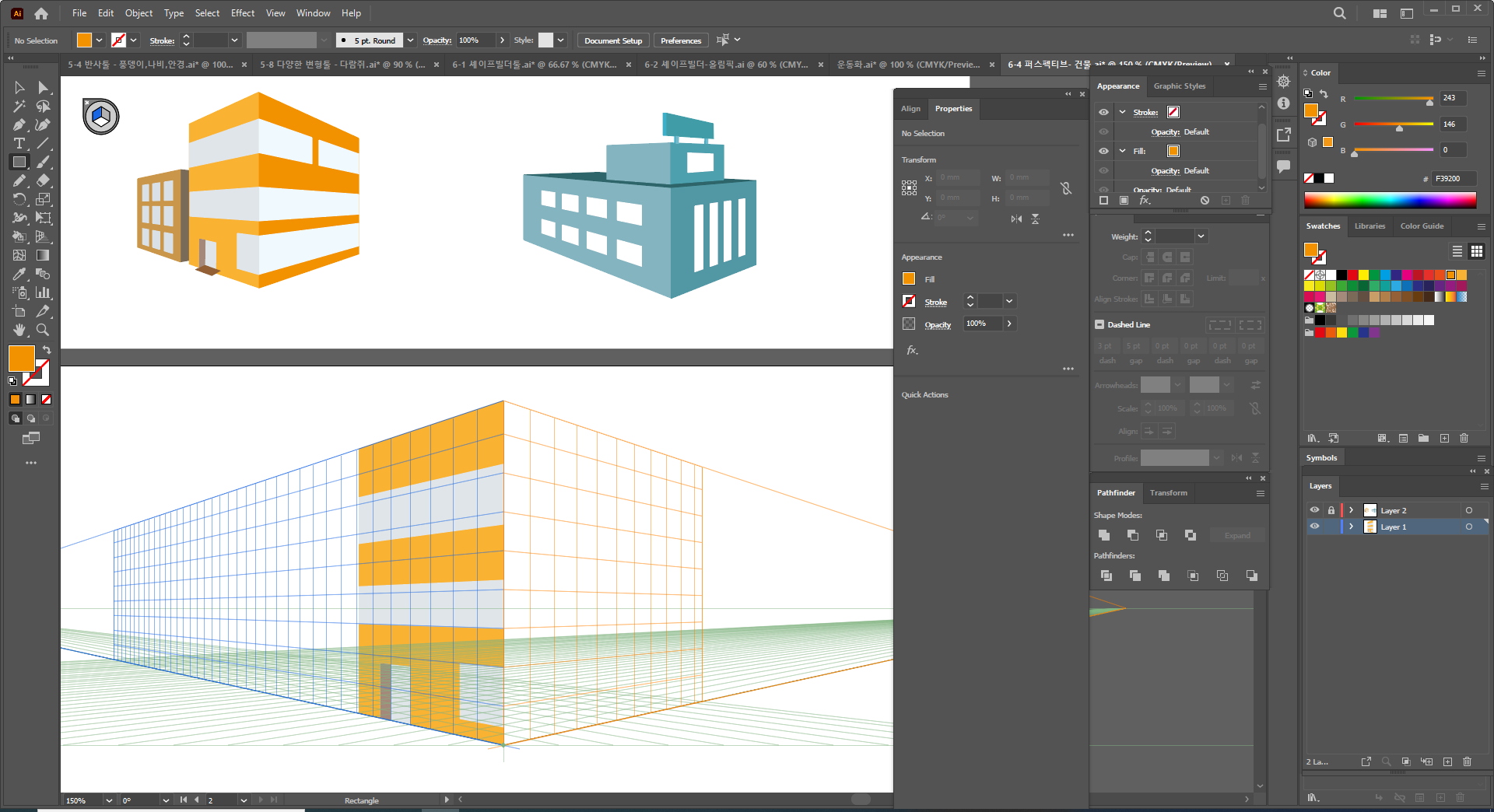
View - Perspective Grid - Two Point Perspective - 2P로 들어가면 된다.

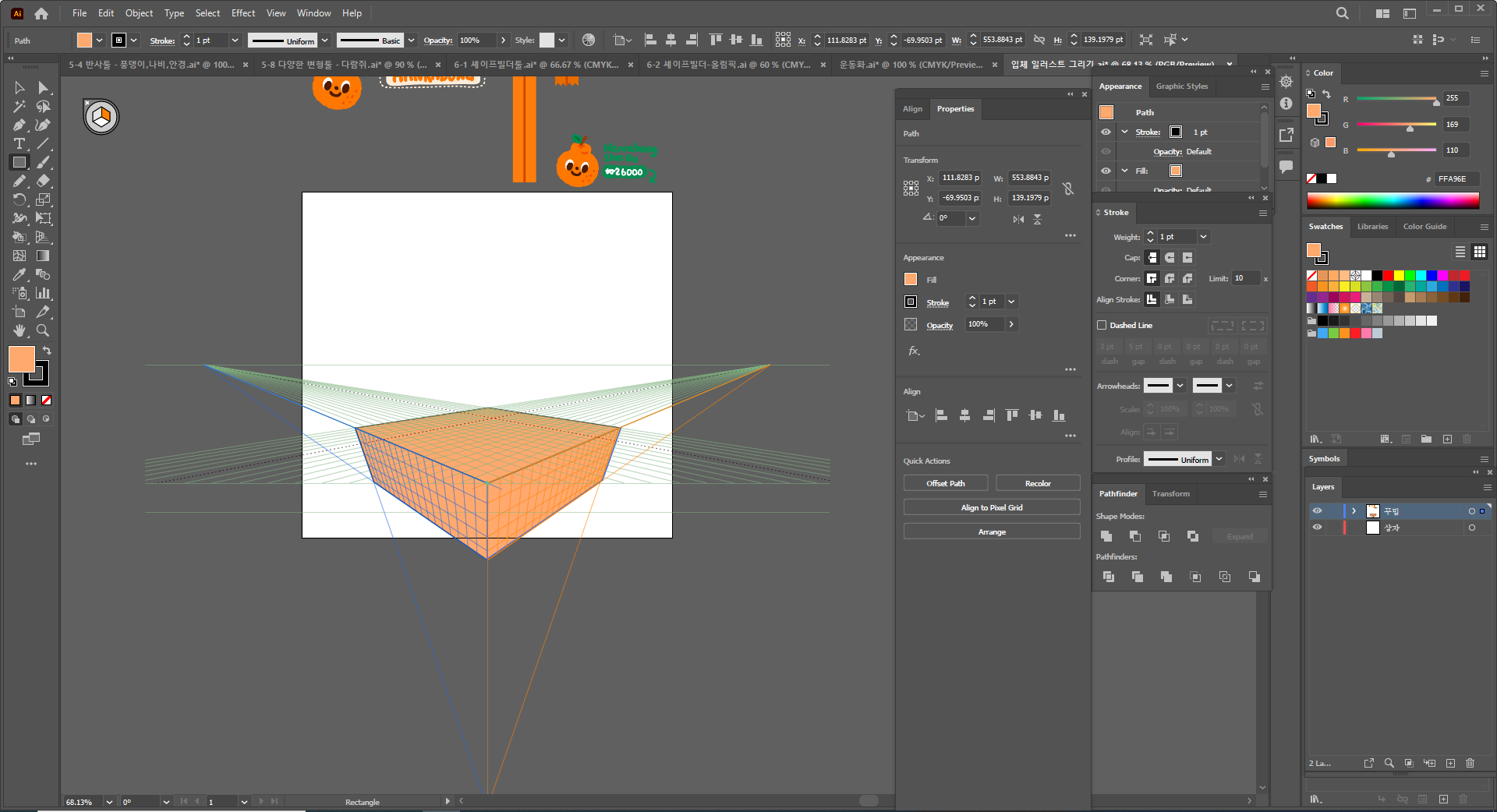
Grid를 꺼주면 이렇게 된다.

다시 Perspective Grid를 켜놓고 상자를 올바르게 놓은 후
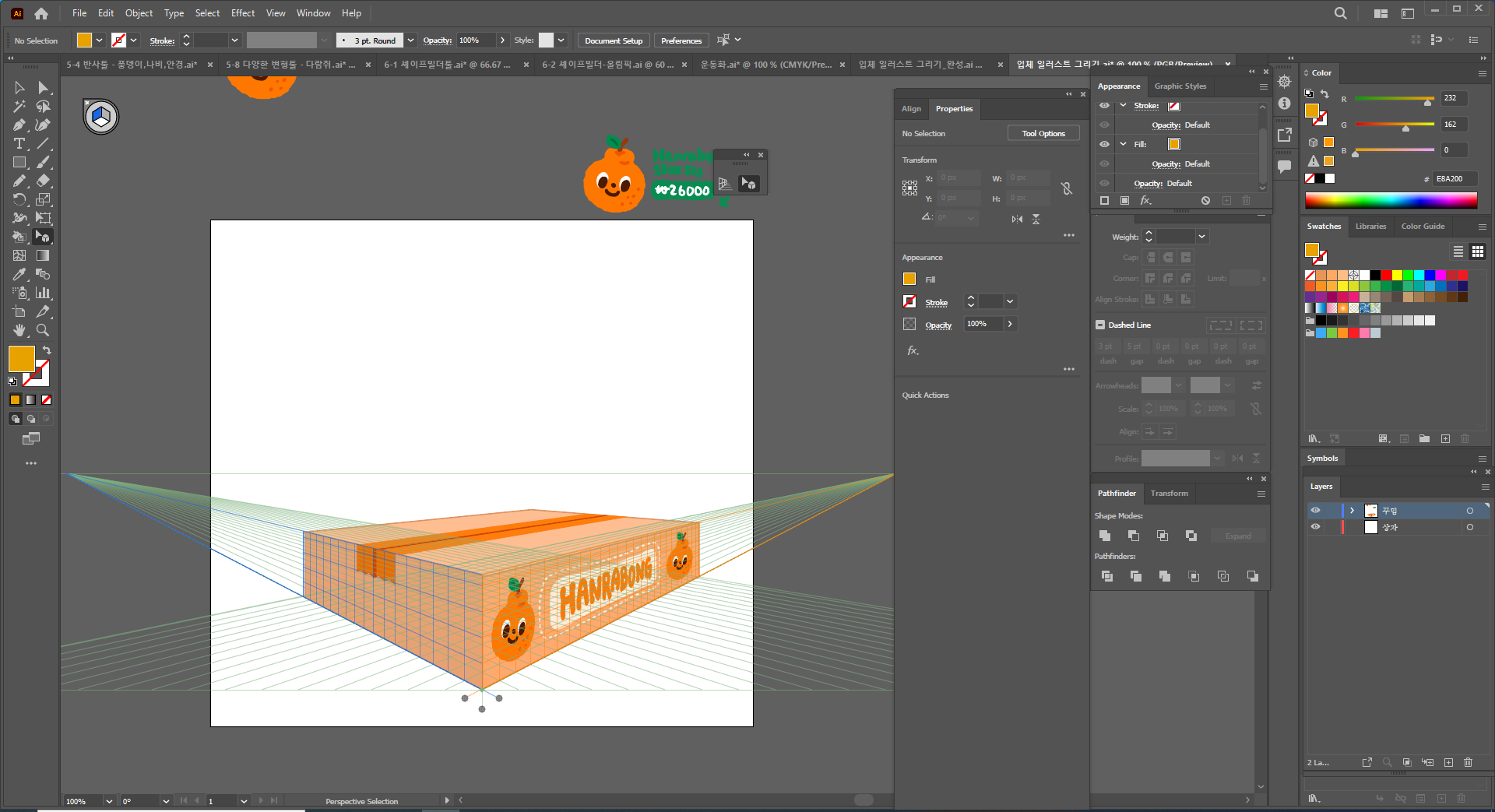
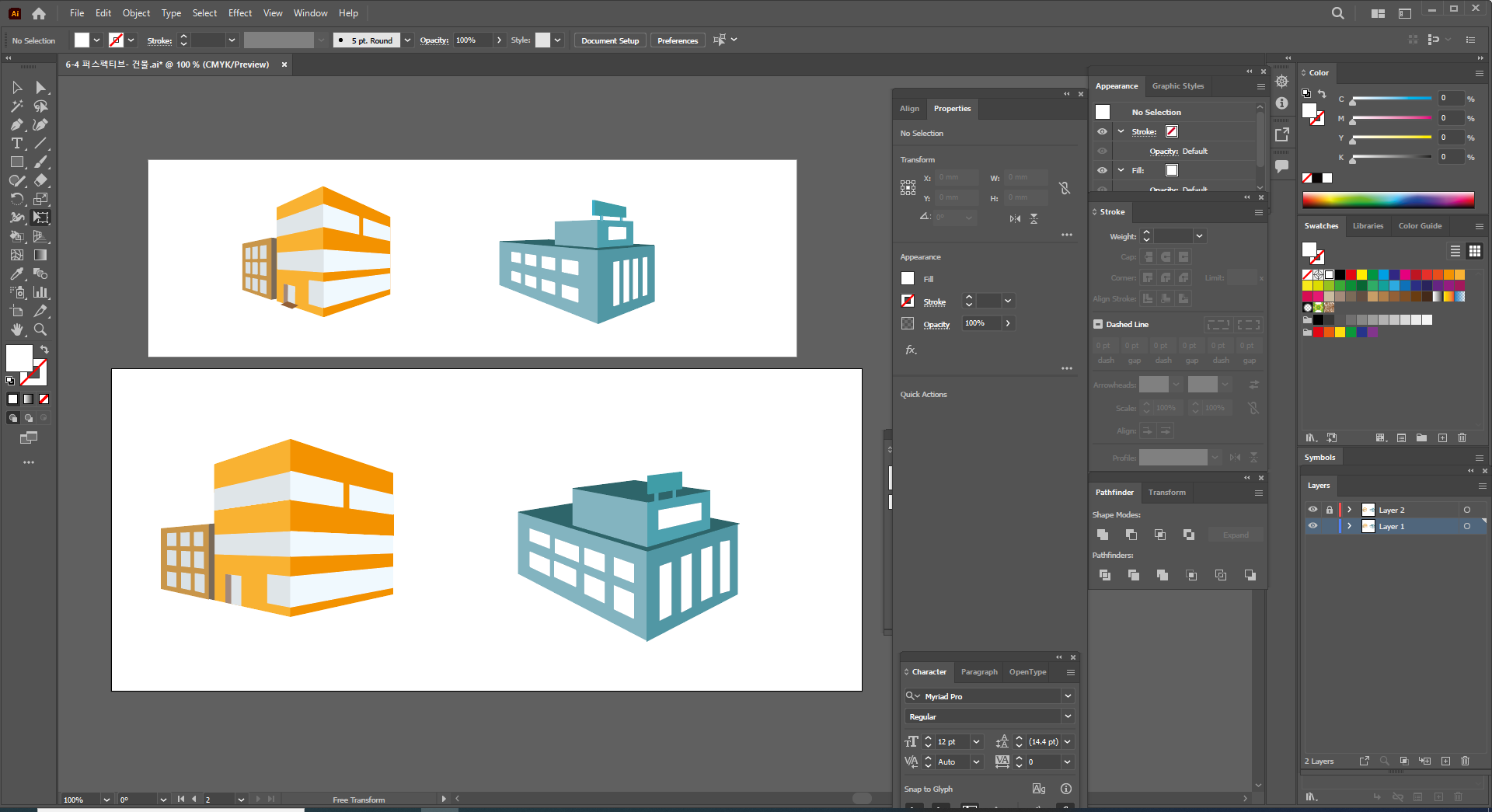
테이프 모양의 이미지를 복사해서 붙여넣기 하여 드래그 해서 갖다 놓으면 된다.


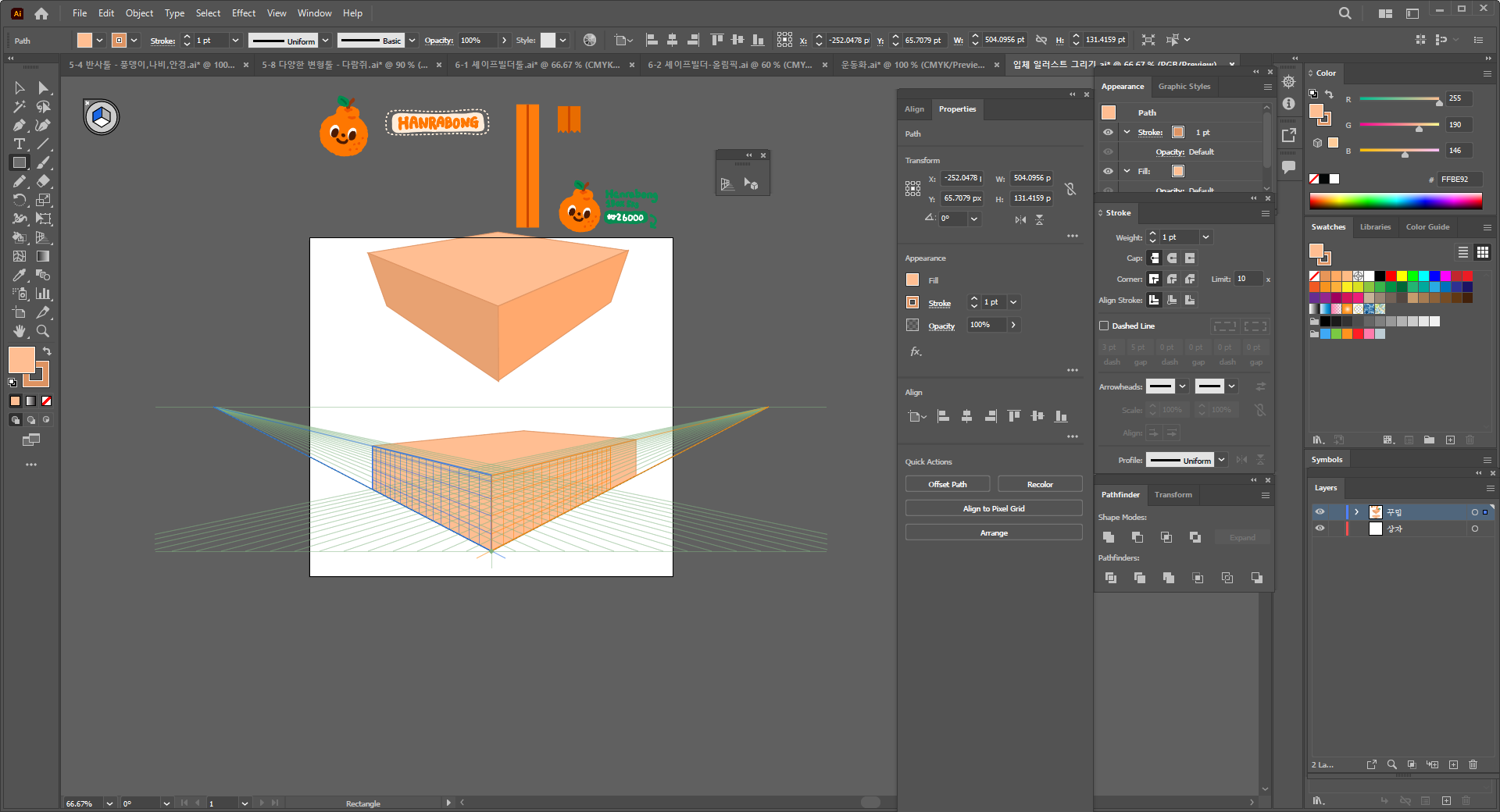
마지막으로 Grid를 끄고
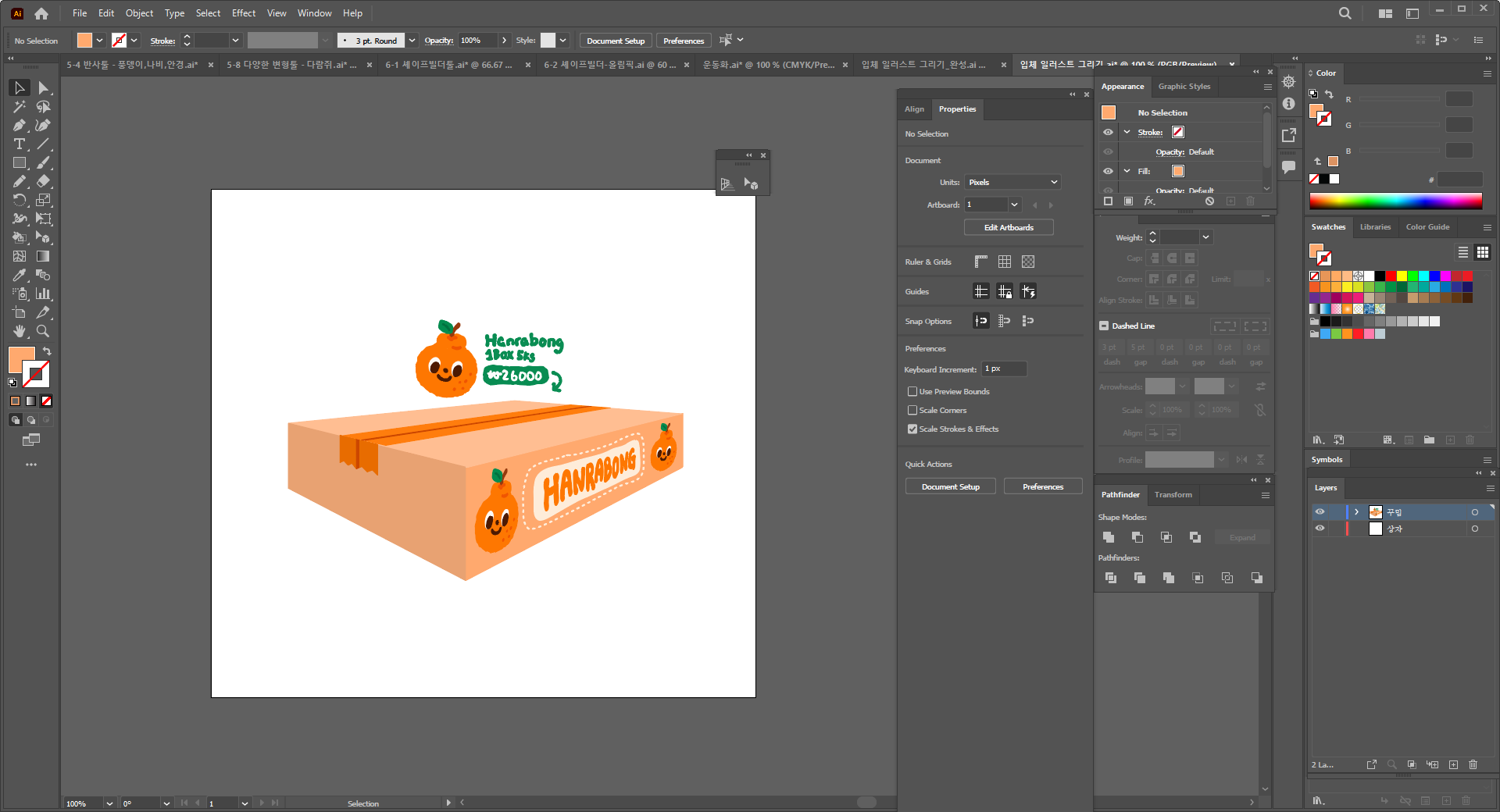
위에 이미지만 끌어다 놓으면 완성이다.
예쁘게 만들려고 시간이 좀 오래걸린 예제이다.
귀여워-



완성하는데 엄청 오래 걸렸다....
작업 속도를 늘려야 하는데 ㅠ_ㅠ
*이미지 출처
Instagram : @inmyflora
*내용 출처
: https://www.gilbut.co.kr/book/view?bookcode=BN003325#bookData