HTML5 & CSS3 : ul, il, ol 태그
2022.10.06.
- UI/UX 반응형 웹디자인&웹퍼블리셔 개발자 과정 - DAY 16
Review
오전부터 오후 3시까지는 코딩 수업을 진행하고, 3시부터는 웹디자인 리서치 조사 평가
시간을 가졌다.
국비지원 과정이라 약간의 보여주기 식으로 작성하는 평가지와 분석지를 빨리 작성하고 나서,
몸이 좋지 않아 오후 5시쯤 조퇴를 했다.
그동안 너무 무리한 스케줄을 버티다 보니 몸이 망가진 듯하다.
두통이 너무 심했는데 한의원에 가서 침을 맞았더니 조금 살 것 같았다.
침을 맞고 부랴부랴 일을 하러 갔는데 연휴 전이라 회원님들께서 수업 예약을 취소하셔서
휴강이 많이 되었다. 그래서 원장님께 오늘 조금 쉬어도 되겠냐고 여쭤봤더니 집에 가서
푹쉬라고 하셔서 운 좋게도 일을 쉴 수 있었다.
IT 직종으로 선택한 이상 앞으로 체력 관리가 가장 중요한데 내가 자만한 것 같다.
무리해서라도 헬스를 얼른 시작해서 체력을 길러야 할 것 같다.
집으로 돌아와 쉬면서 오늘 공부한 것을 쭉 봤는데 오늘은 많은 걸 배우진 않았지만 정말
헷갈렸다. 이게 맞나? 하면서 계속 코드를 입력했던 것 같다.
계속 해보고 부딪쳐 보면서 배우는 것도 좋지만 개념을 좀 더 익히는 시간도 가져야겠다.
파이팅 !
- UI/UX 반응형 웹디자인&웹퍼블리셔 개발자 과정 - DAY 16

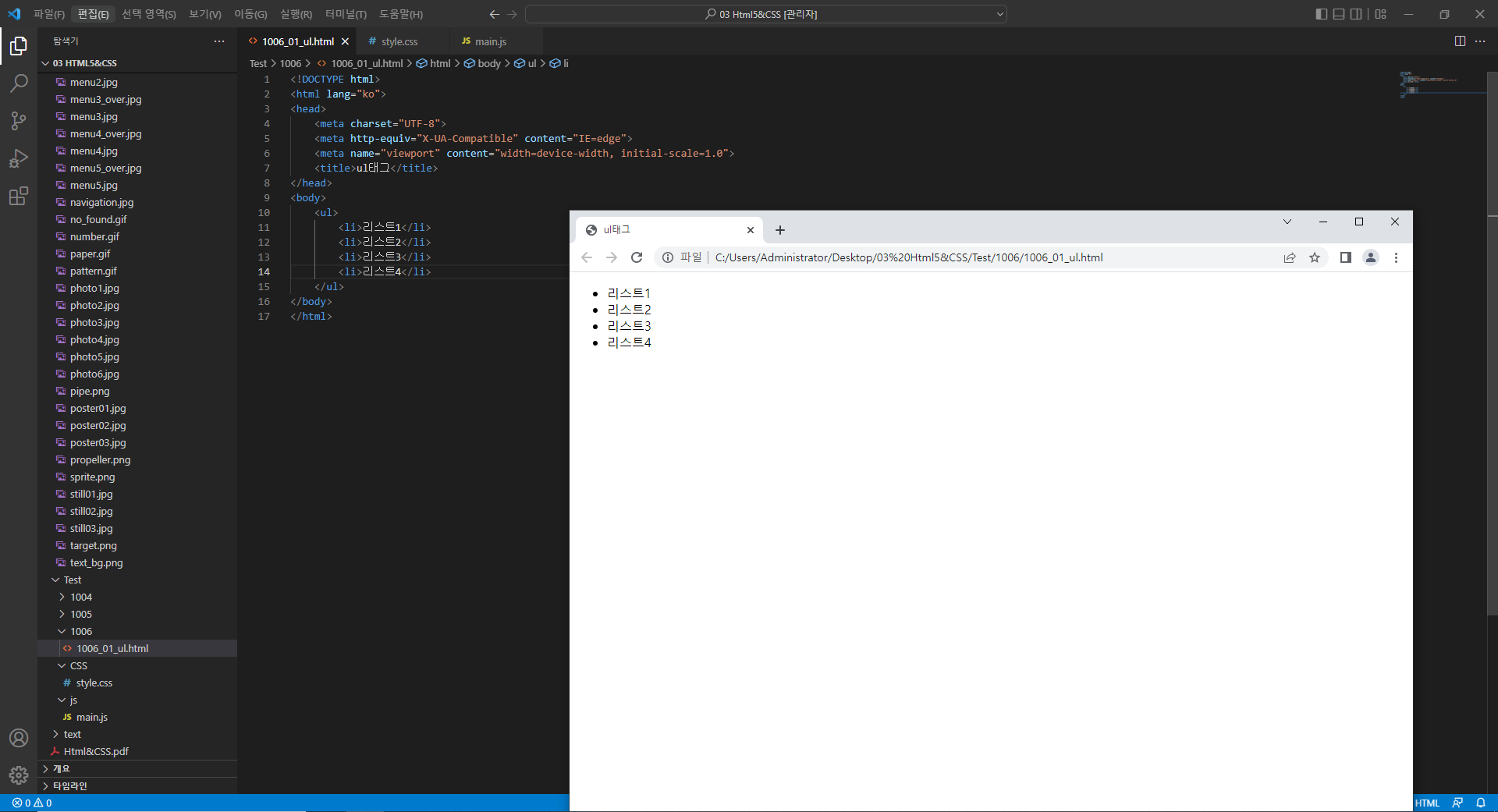
- li 태그 : List의 약자. 순서가 없거나 있는 목록의 세부 항목을 정의할 때 사용
- ul 태그 : Unordered List의 약자. 순서 없는 목록 표시
- ol 태그 : Ordered List의 약자. 숫자나 알파벳 등 순서 있는 목록을 표시할 때 사용
li 태그는 부모 요소를 ul 태그밖에 쓰지 못한다.
확인해보면 줄바꿈이 일어났기 때문에 li 태그는 블록 레벨 요소라는 것을 알 수 있다.
ul 태그도 마찬가지다.
p 태그는 단락을 나눈다고 생각하면 좋고, li 태그는 여러가지를 각각의 서랍에 담아놓는다고
생각하면 쉽게 이해할 수 있다.

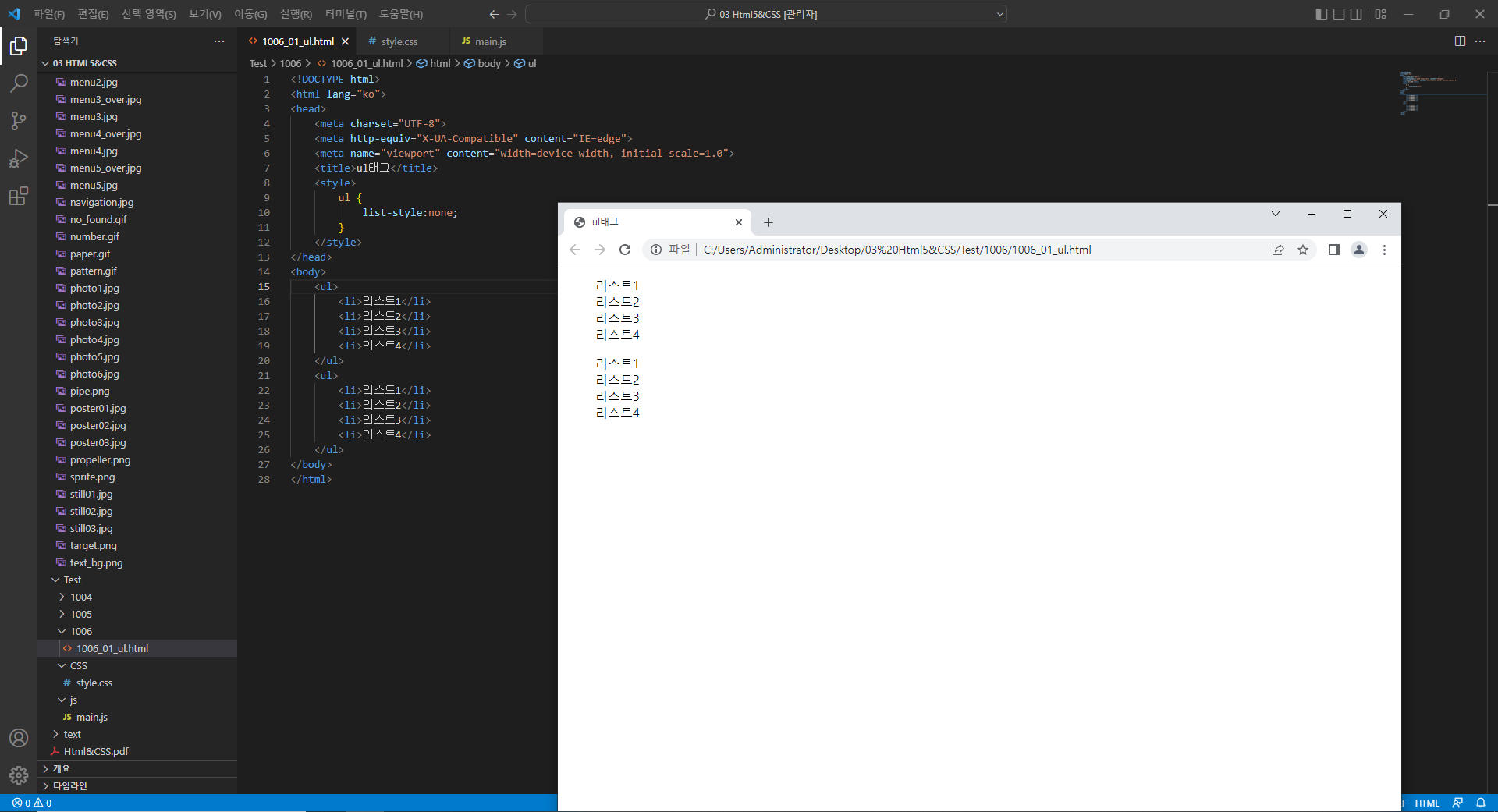
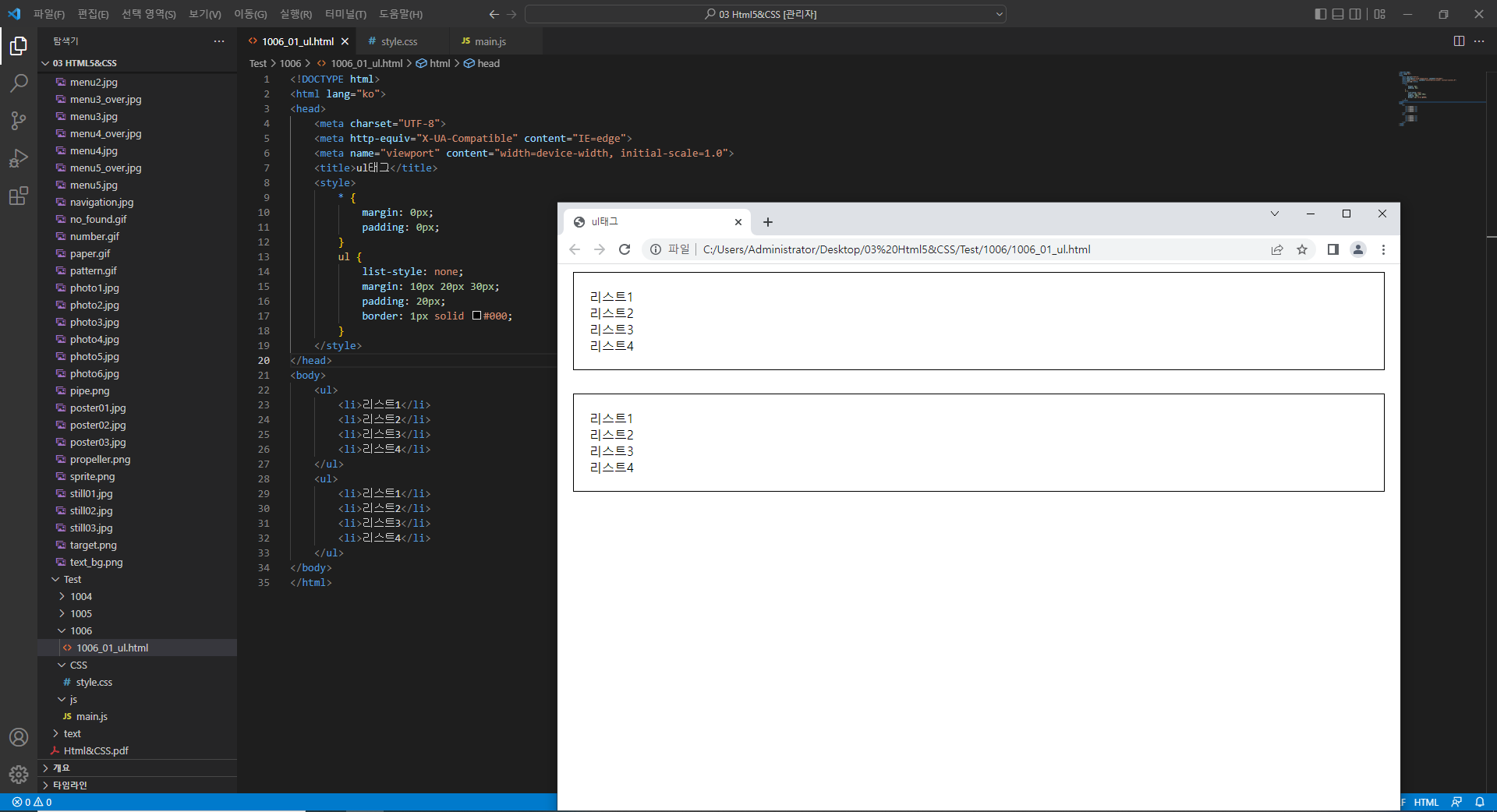
list-style: none 이라는 걸 작성해주니 옆에 점이 다 사라졌다.
그런데 왼쪽에 여백은 남는다.

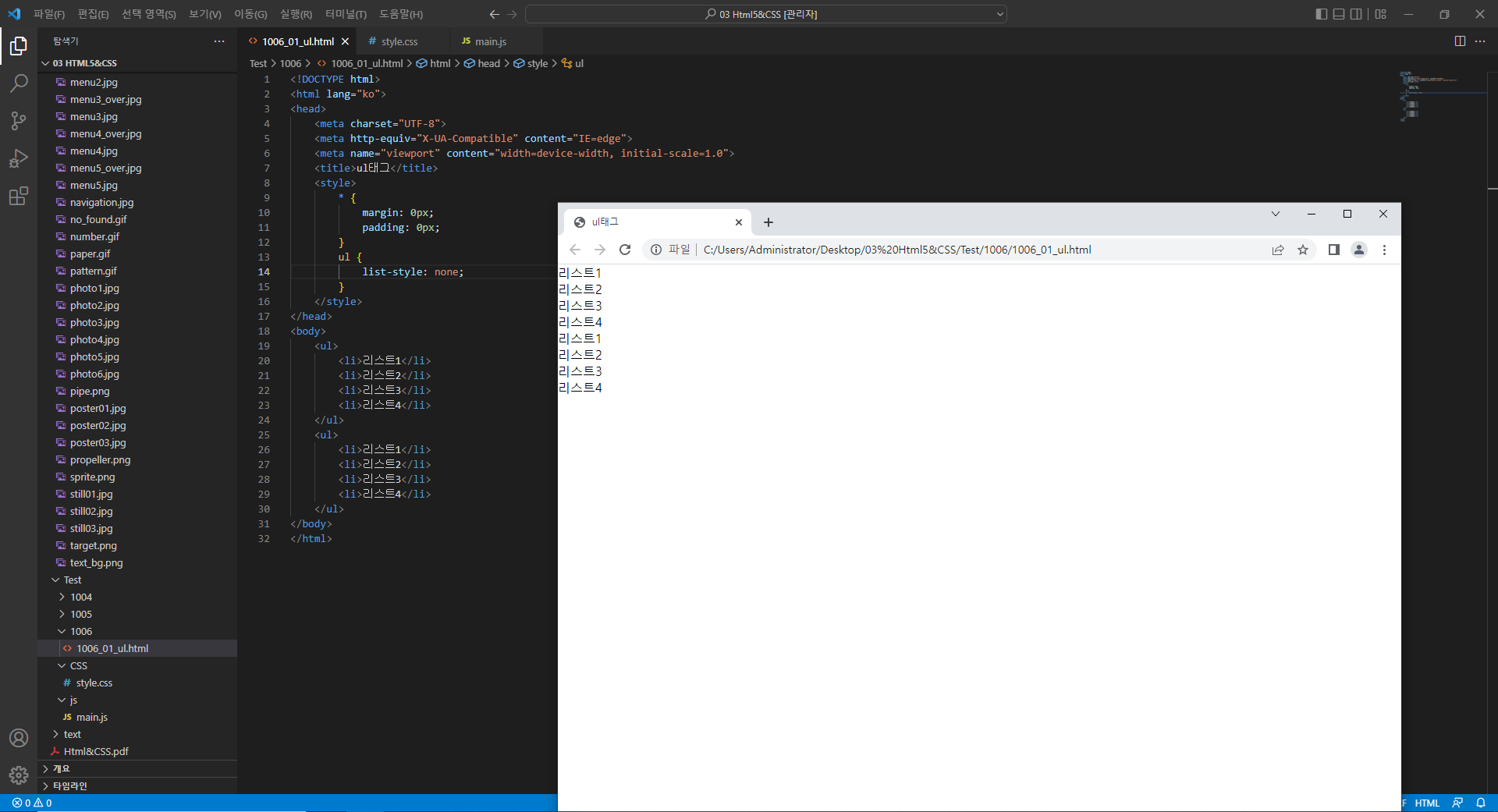
margin과 padding 값을 0으로 설정하니 옆의 여백이 모두 사라졌다.

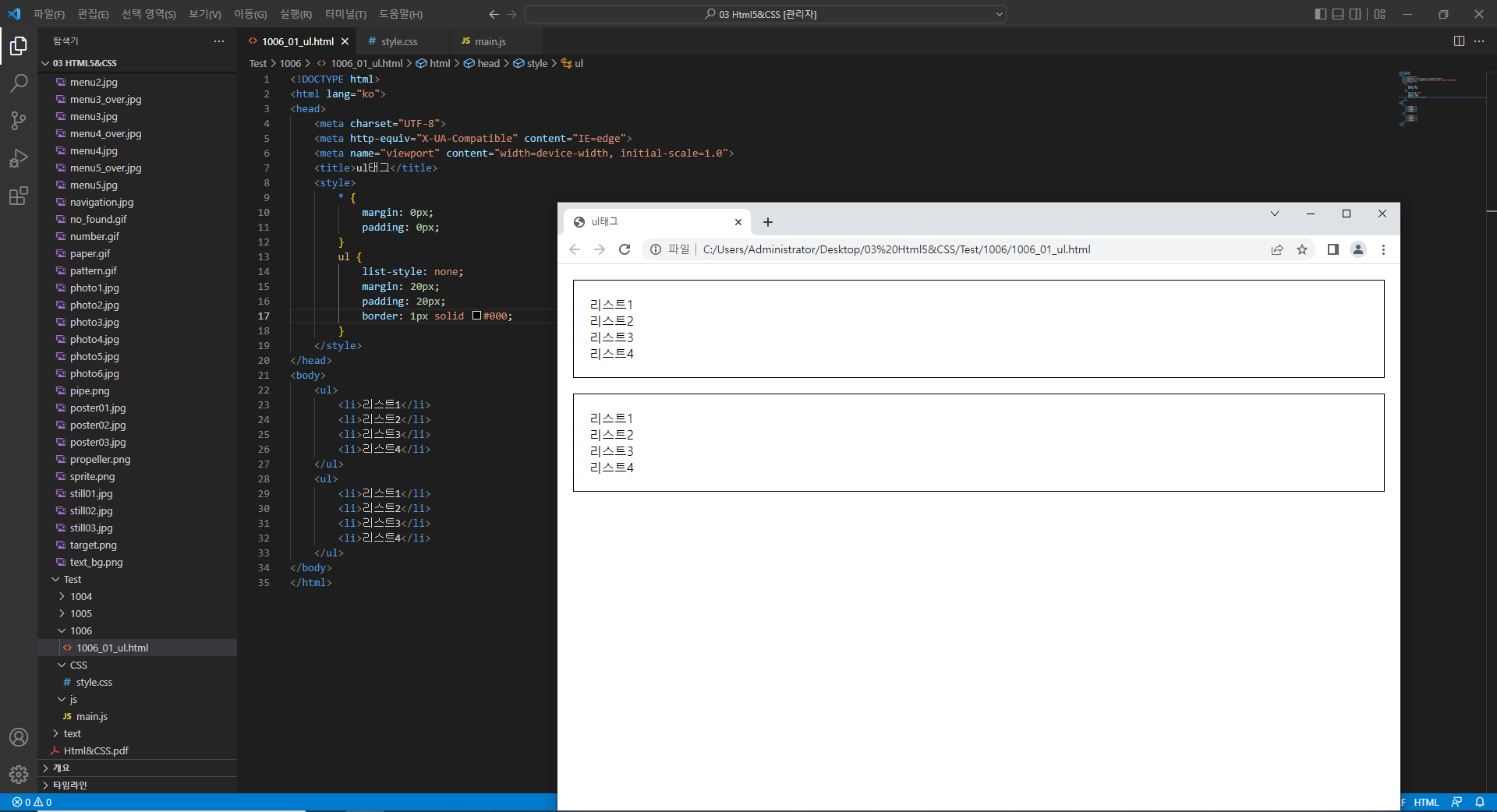
margin, padding, border 값을 설정하고 나니 위와 같이 나타난다.
margin은 선택한 영역의 바깥 여백을 설정하는 것이고,
padding은 선택한 영역의 안쪽 여백을 설정하는 것이다.

margin 값을 10, 20, 30 넣어주면 시계 방향으로 들어간다. 위, 오른쪽, 아래 이런 식으로.

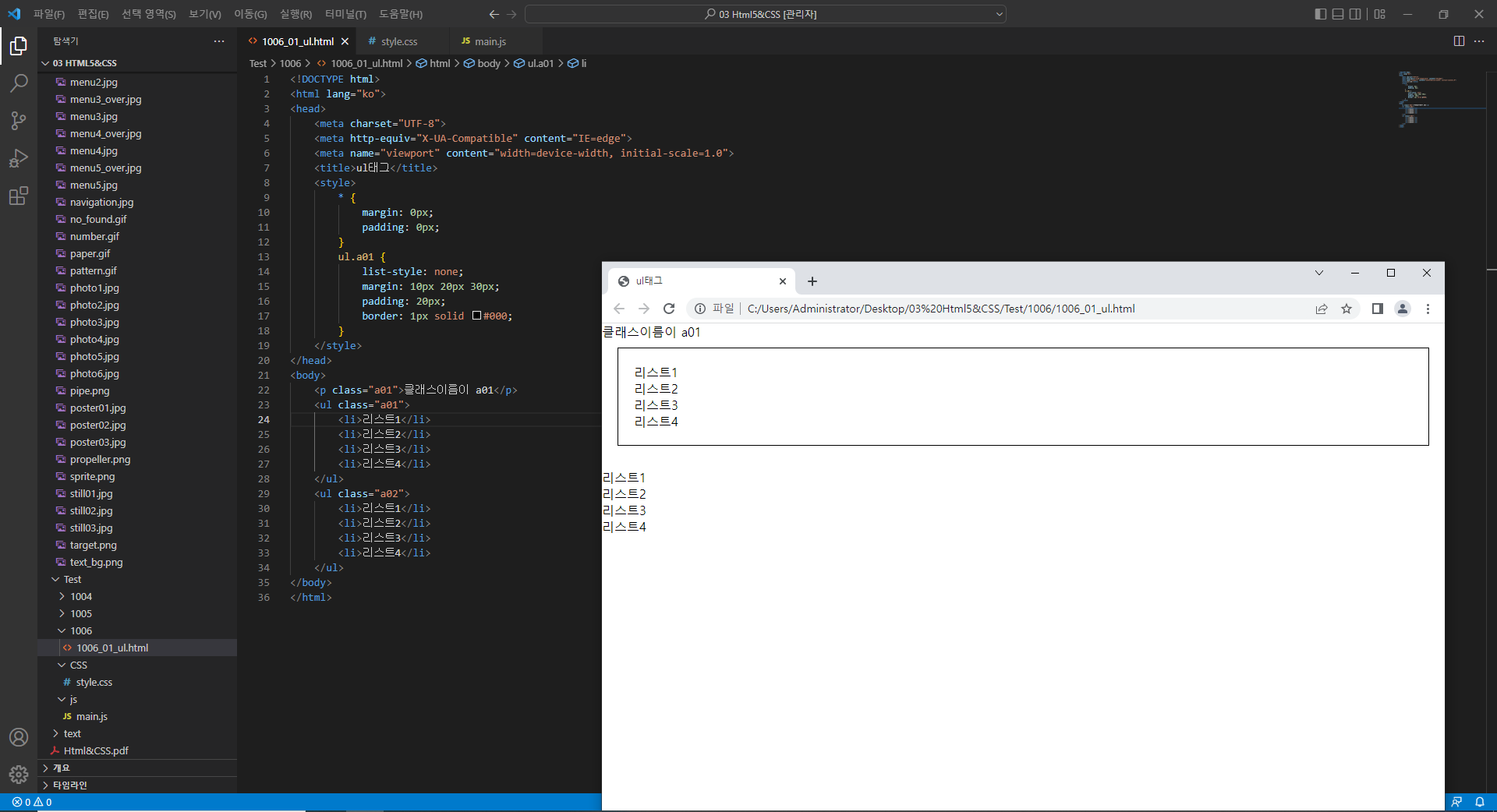
class를 넣어주고 이름을 a01, a02로 설정해준 뒤,
style 태그에서 ul.a01 이라고 작성하면 'ul 태그 안에서 a01 이라는 것의 style을 설정하려고 한다.'
라는 뜻이다.
만약 p.a01 이라고 쓰고 나서 엔터를 누르면 자동으로 <p class="a01"></p> 이렇게 나타난다.
단축키처럼 사용하면 된다.

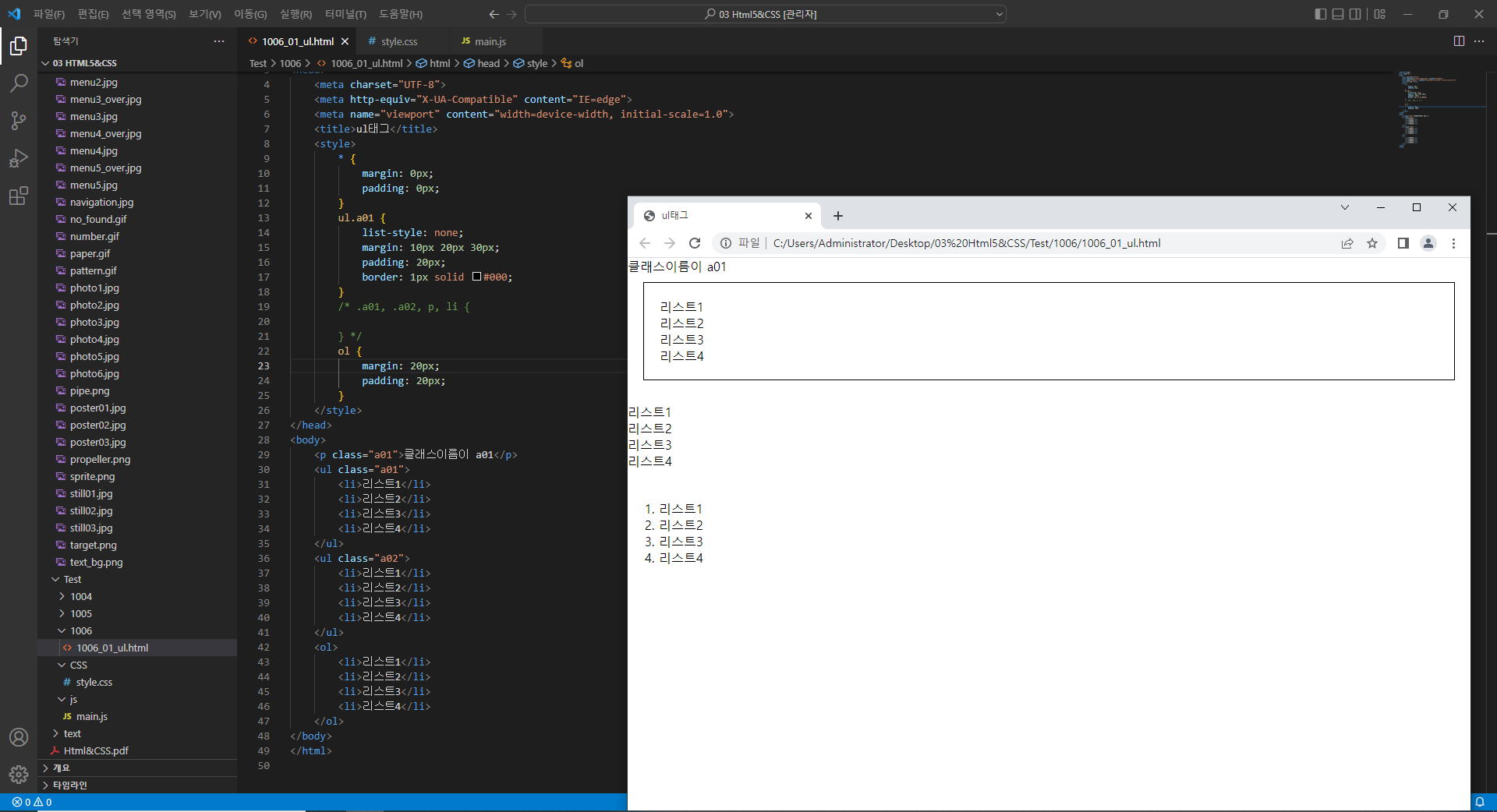
ol 태그에다가 li 태그를 넣어주면 세번째 단락과 같이 나타난다.
거기에 style로 margin, padding 값을 넣어줬다.
ol 태그의 하위 요소는 li 태그만 올 수 있다.
반면, li 태그 안에는 블록 레벨 요소들이 올 수가 있다.
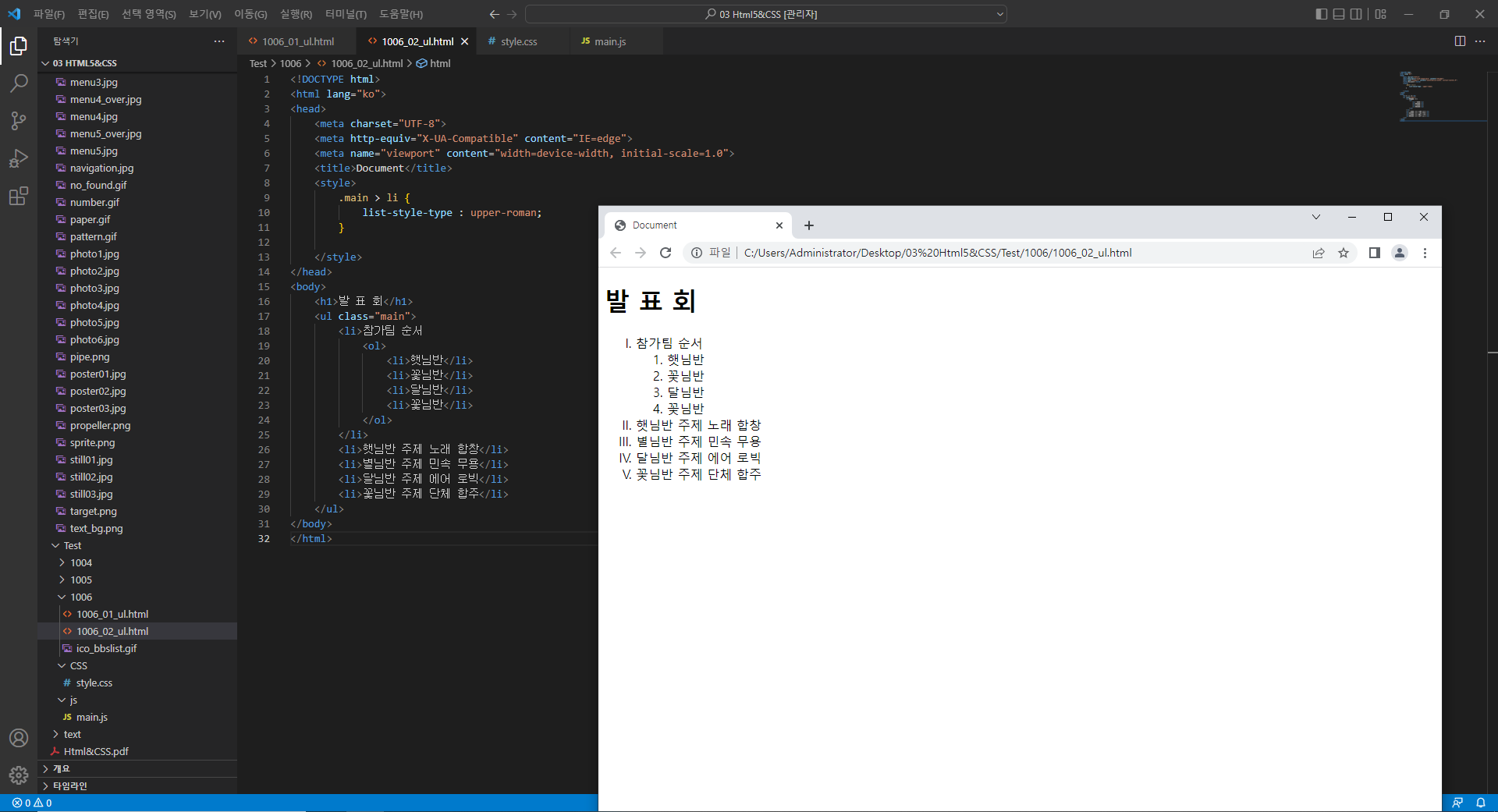
<ul, ol, li 태그 예제>

ul, il, ol 태그를 이용해 예제를 실행했다.
upper-roman을 설정하면 숫자가 로마자로 변한다.
ol 태그의 기본은 숫자이다.
우선 ul class를 설정해주고 style 태그에 upper-roman으로 설정했고,
그 다음부터는 ol 태그를 이용해서 기본인 숫자가 나타났다.
엄청 헷갈리는데, 꼭 기억할 것은 ul 태그의 하위에는 li 태그만 올 수 있다는 것이다 !
만약 ul 태그로 숫자로 설정하려면, list-style-type을 decimal로 설정하면 된다.
방법은 여러가지가 있다.
또 태그 선택자보다는 class 선택자가 우선이다. 아니면 !important를 이용해서 우선 적용하는
방법도 있다.
너무 어려웡

ul li span + p 라고 하면 +가 뜻하는 바는 span에 인접한 선택자를 찾는 것이다.
그러면 span에 인접한 p 태그의 색상만 변경된다.
그런데 ul li span ~ p 라고 하면 span의 형제 선택자인 p 태그의 색상이 모두 변경된다.
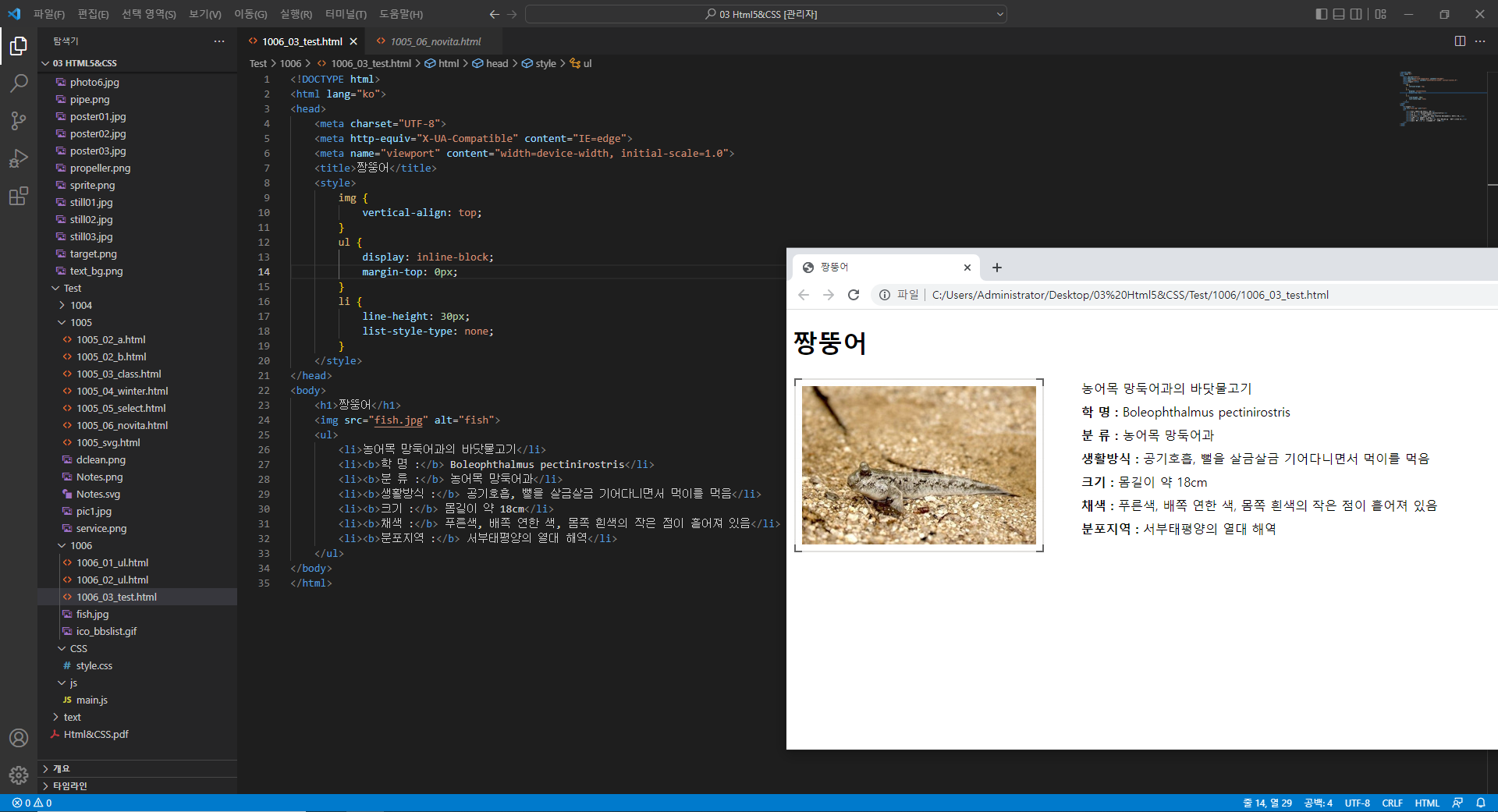
<응용 예제>

예제를 실행했는데, b 태그는 글씨를 굵게 하는 태그이다.
이미지 옆에 텍스트를 놓고 싶은데 왜 안되는거야 ㅠㅠ 했는데,
h 태그가 블록 레벨 요소여서 그렇다.

그래서 ul 태그를 적어주고 난 뒤, 그 하위에 li 태그를 넣어주었고
style 태그에서 ul 태그를 inline-block으로 설정했더니 텍스트가 이미지 옆으로 갔다.
이제 저 텍스트가 왜 정렬이 저따구인가....
text-align이 왜 적용되지 않는 것이지 ㅠ_ㅠ 흑흑

li 태그에 margin-top을 줘서 비슷하게 되긴 했는데, 이건 임시처방인 듯하다...

선생님 정답도 내 정답과 비슷하다.
vertical-align 이라는 걸 배웠는데, 인라인 요소를 수직으로 정렬하는 것이다.
이미지와 이미지 옆에 있는 텍스트에 영향을 준다.
vertical-align 같은 경우 블록 레벨 요소는 정렬이 적용되지 않는다.
그것 외에 ul에서 margin-top의 값을 0으로 주는 것만 내 정답과 다르다.
margin을 없애면 위쪽으로 정렬이 되는 것처럼 보인다.
*이미지 출처
Instagram : @kokooma_