JavaScript : Modal 창 만들기, 할당 연산자, 비교 연산자, 논리연산자, icon 만들기
2022.11.24.
- UI/UX 반응형 웹디자인&웹퍼블리셔 개발자 과정 - DAY 50
Review
- UI/UX 반응형 웹디자인&웹퍼블리셔 개발자 과정 - DAY 50
<할당 연산자 예제>
- JavaScript
<script>
let a = 10;
const b = 10;
a += b; // a = a + b;
document.write("a : " + a + "<br>");
a -= b; // a = a - b;
document.write("a : " + a + "<br>");
a *= b; // a = a * b;
document.write("a : " + a + "<br>");
a /= b; // a = a / b;
document.write("a : " + a + "<br>");
a %= b; // a = a % b;
document.write("a : " + a + "<br>");
a += b; // a = a + b;
document.write("a : " + a + "<br>");
a **= b; // a = a ** b;
document.write("a : " + a + "<br>");
let text1 = "자바스크립트";
let text2 = "javascript";
let text3;
text1 += text2;
console.log("text 1 : " + text1);
text3 = text1 + " " + text2;
console.log("text 3 : " + text3);
</script>

<할당 연산자 예제>
- JavaScript
<script>
let str = "<ul>";
str += '<li><a href="#">링크1</a></li>';
str += '<li><a href="#">링크2</a></li>';
str += '<li><a href="#">링크3</a></li>';
str += '<li><a href="#">링크4</a></li>';
str += '<ul>'
document.write(str);
</script>

<할당 연산자 예제>
- HTML
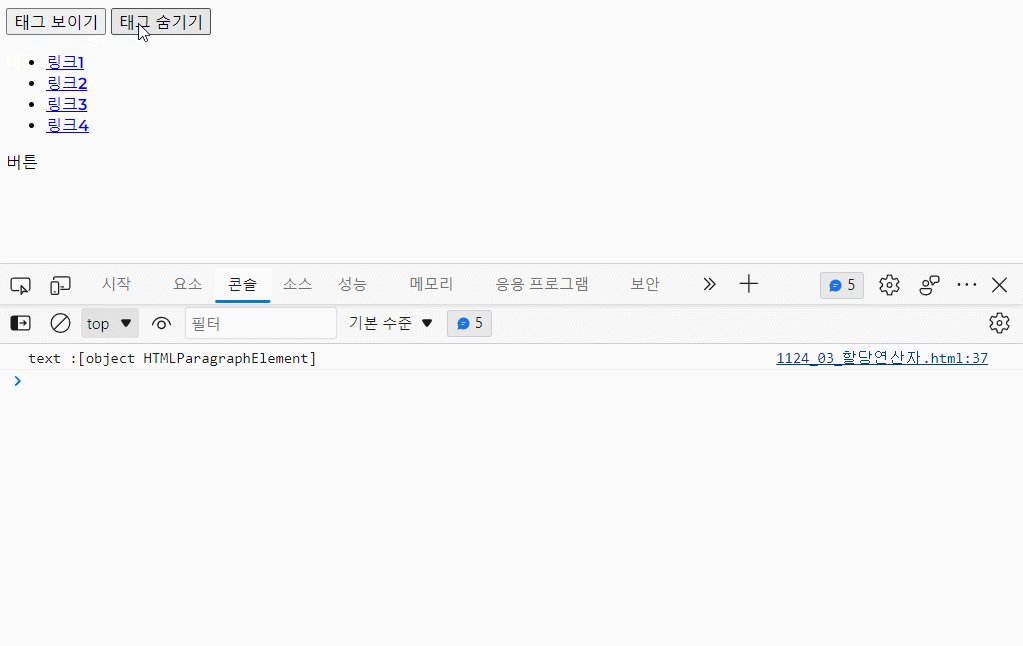
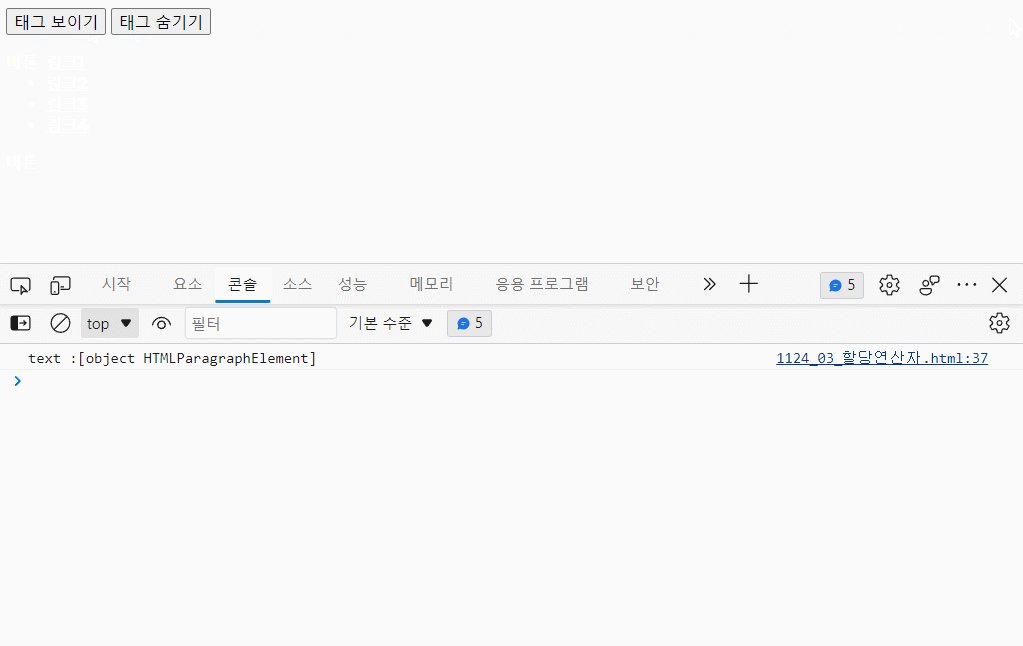
<button onclick="show()">태그 보이기</button>
<button onclick="hide()">태그 숨기기</button>
<p id="content" class="con"></p>
<p>버튼</p>
- CSS
@font-face {
font-family: montserrat;
src: url(../fontawesome-free-6.2.0-web/webfonts/Montserrat-SemiBold.woff) format("woff");
}
body {
font: 1em montserrat;
}
button {
font: 1em montserrat;
}
- JavaScript
<script>
let str = "<ul>";
str += '<li><a href="#">링크1</a></li>';
str += '<li><a href="#">링크2</a></li>';
str += '<li><a href="#">링크3</a></li>';
str += '<li><a href="#">링크4</a></li>';
str += '<ul>';
let text = document.getElementsByTagName("p")[1];
console.log("text :"+ text);
function show() {
//document.getElementById("content").innerHTML = str;
// document.getElementsByTagName("p")[0].innerHTML = str;
document.getElementsByClassName("con")[0].innerHTML = str;
text.style.display = "block";
}
function hide() {
document.getElementById("content").innerHTML = "";
text.style.display = "none";
}
</script>

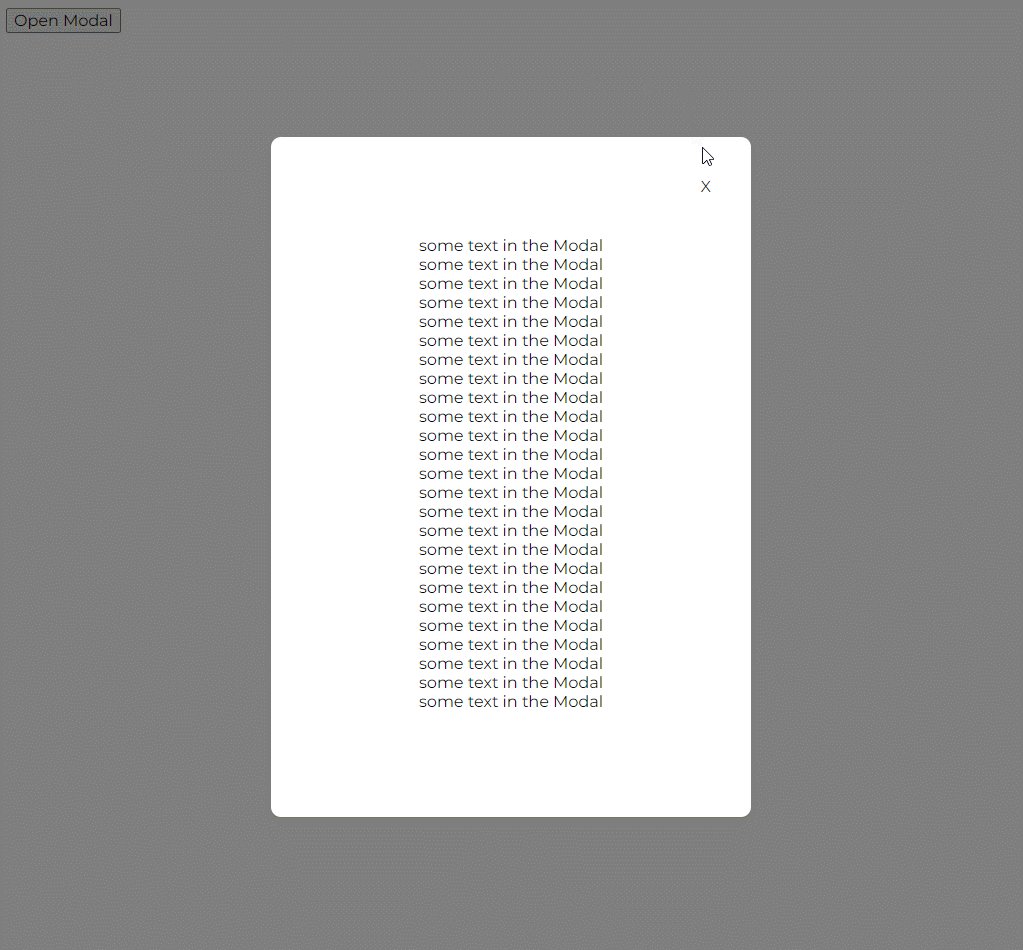
<Modal 창 만들기 예제>
<button onclick="show()">Open Modal</button>
<div id="modal">
<div class="modal_content">
<span onclick="hide()">X</span>
<p>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
</p>
</div>
</div>
- CSS
@font-face {
font-family: montserrat;
src: url(../fontawesome-free-6.2.0-web/webfonts/Montserrat-Regular.woff) format("woff");
}
body {
font: 1em montserrat;
}
button {
font: 1em montserrat;
}
#modal {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
display: none;
background-color: rgba(0,0,0,0.5);
}
.modal_content {
position: absolute;
top: 50%;
left: 50%;
width: 400px;
height: 600px;
background: #fff;
padding: 40px;
text-align: center;
background-color: rgb(255,255,255);
border-radius: 10px;
box-shadow: 0 2px 3px 0 rgba(34,36,38,0.15);
transform: translateX(-50%) translateY(-50%);
}
.modal_content span {
display: inline-block;
width: 100%;
cursor: pointer;
text-align: right;
color: #222222;
}
.modal_content span:hover {
color: #ccc;
}
.modal_content p {
margin-top: 40px;
}
- JavaScript
<script>
let modal = document.getElementById("modal");
function show() {
modal.style.display = "block";
}
function hide() {
modal.style.display = "none";
}
</script>

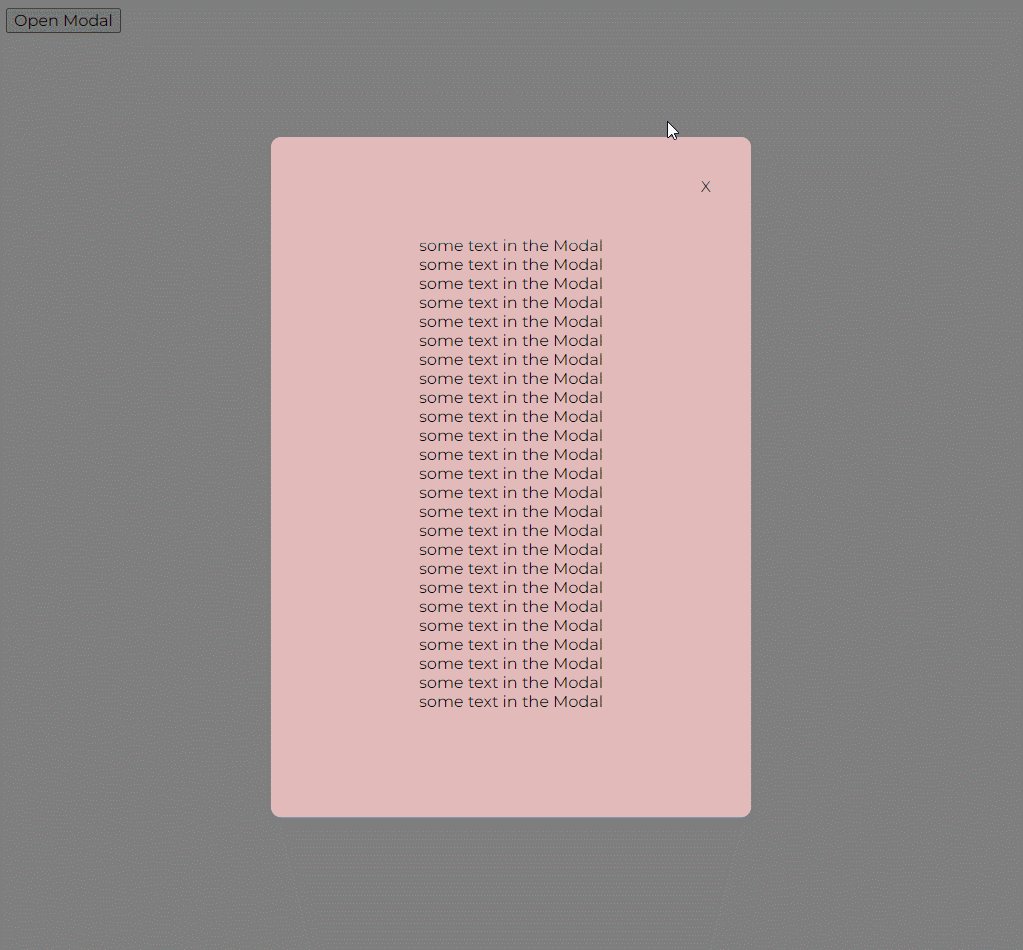
<Modal 창 만들기 예제2>
- HTML
<button onclick="show()">Open Modal</button>
<div id="modal">
<div class="modal_content">
<span onclick="hide()">X</span>
<p>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
some text in the Modal<br>
</p>
</div>
</div>
- CSS
@font-face {
font-family: montserrat;
src: url(../fontawesome-free-6.2.0-web/webfonts/Montserrat-Regular.woff) format("woff");
}
body {
font: 1em montserrat;
}
button {
font: 1em montserrat;
}
#modal {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
display: none;
background-color: rgba(0,0,0,0.5);
}
.modal_content {
position: absolute;
top: 50%;
left: 50%;
width: 400px;
height: 600px;
padding: 40px;
text-align: center;
background: rgb(255,255,255);
border-radius: 10px;
box-shadow: 0 2px 3px 0 rgba(34,36,38,0.15);
transform: translateX(-50%) translateY(-50%);
}
.active {
background: rgb(227, 187, 187);
}
.modal_content span {
display: inline-block;
width: 100%;
cursor: pointer;
text-align: right;
color: #222222;
}
.modal_content span:hover {
color: #ccc;
}
.modal_content p {
margin-top: 40px;
}
CSS에서 .active 구문을 넣어주고,
- JavaScript
<script>
let modal = document.getElementById("modal");
let popup = document.getElementsByClassName("modal_content")[0].classList;
function show() {
modal.style.display = "block";
popup.toggle("active");
}
function hide() {
modal.style.display = "none";
}
</script>
JavaScript에서 함수를 더 추가했다.
let popup 함수를 추가하고, 밑에 modal_content 창이 보일 때 배경색이 번갈아서 나오도록
하기 위해 .toggle 이라는 문법도 설정했다.

Modal_content div가 한 번은 pink, 한 번은 흰색 배경이 번갈아 나오도록 설정했다.
예쁘당 -
<hamburger icon Click 이벤트 예제>
- HTML
<div class="container" onclick="myfnc()">
<div class="bar1"></div>
<div class="bar2"></div>
<div class="bar3"></div>
</div>
- CSS
.container {
cursor: pointer;
}
.container > div {
width: 35px;
height: 5px;
background: #333;
margin: 5px 0;
transition: transform 0.5s;
}
.active .bar1 {
transform: translate(0,10px) rotate(-45deg);
}
.active .bar2 {
opacity: 0;
}
.active .bar3 {
transform: translate(0,-10px) rotate(45deg);
}
- JaveScript
<script>
function myfnc() {
document.getElementsByClassName("container")[0].classList.toggle("active");
}
</script>

<JavaScript로 Menu 만들기>
- HTML
<div id="sidenav">
<ul>
<li><a href="javascript:void(0)" class="close" onclick="hide()">X</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Clients</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
<div class="container" onclick="myfnc()">
<div class="bar1"></div>
<div class="bar2"></div>
<div class="bar3"></div>
<span>OPEN</span>
</div>
- CSS
@font-face {
font-family: montserrat;
src: url(../fontawesome-free-6.2.0-web/webfonts/Montserrat-Regular.woff) format("woff");
}
* {
padding: 0;
margin: 0;
}
body {
font: 1em montserrat;
}
a {
text-decoration: none;
font-size: 30px;
color: #fff;
cursor: pointer;
}
ul, li {
list-style: none;
}
#sidenav {
position: fixed;
left: 0;
top: 0;
width: 0;
height: 100%;
padding-top: 20px;
background: #222222;
transition: 0.5s;
}
#sidenav ul {
width: 80%;
margin: 0 auto;
}
#sidenav ul li {
line-height: 50px;
}
#sidenav ul li .close {
display: block;
text-align: right;
}
#sidenav ul li:nth-child(2) {
margin-top: 50px;
}
.container {
cursor: pointer;
margin-left: 0;
padding: 20px 0 0 20px;
transition: 0.5s;
}
.container > div {
width: 35px;
height: 5px;
background: #333;
margin: 5px 5px;
transition: transform 0.5s;
}
.active .bar1 {
transform: translate(0,10px) rotate(-45deg);
}
.active .bar2 {
opacity: 0;
}
.active .bar3 {
transform: translate(0,-10px) rotate(45deg);
}
.container span {
}
- JavaScript
<script>
function myfnc() {
document.getElementById("sidenav").style.width = "250px";
document.getElementsByClassName("container")[0].style.marginLeft = "250px";
}
function hide() {
document.getElementById("sidenav").style.width = "0";
document.getElementsByClassName("container")[0].style.marginLeft = "0";
}
</script>

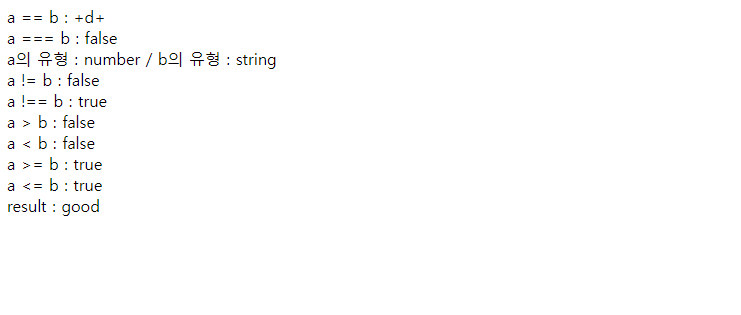
<비교 연산자 예제>
- JavaScript
<script>
let a = 20;
let b = "20";
let c = 10;
let d = a == b;
document.write("a == b : ", "+d+", "<br>");
document.write("a === b : ",a === b, "<br>");
document.write("a의 유형 : ",typeof a," / b의 유형 : ",typeof b, "<br>");
document.write("a != b : ", a != b, "<br>");
document.write("a !== b : ", a !== b, "<br>");
document.write("a > b : ", a > b, "<br>");
document.write("a < b : ", a < b, "<br>");
document.write("a >= b : ", a >= b, "<br>");
document.write("a <= b : ", a <= b, "<br>");
let result = a > c ? "good" : "no-good";
/*조건 ? 참 : 거짓 */
document.write("result : ", result, "<br>");
</script>

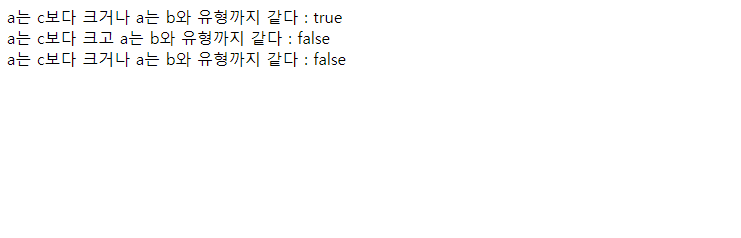
<논리 연산자 예제>
- JavaScript
<script>
let a = 20;
let b = "20";
let c = 10;
let d = a == b;
document.write("a는 c보다 크거나 a는 b와 유형까지 같다 : ",
a > c || a === b, "<br>");
/*논리합(or)논리값이 하나라도 true이면 true 반환 */
/*논리합(or)논리값이 모두 false이면 false 반환 */
document.write("a는 c보다 크고 a는 b와 유형까지 같다 : ",
a > c && a === b, "<br>");
/*논리합(or)논리값이 모두 true이면 true 반환 */
/*논리합(or)논리값이 하나라도 false이면 false 반환 */
document.write("a는 c보다 크거나 a는 b와 유형까지 같다 : ",
!(a > c || a === b), "<br>");
</script>

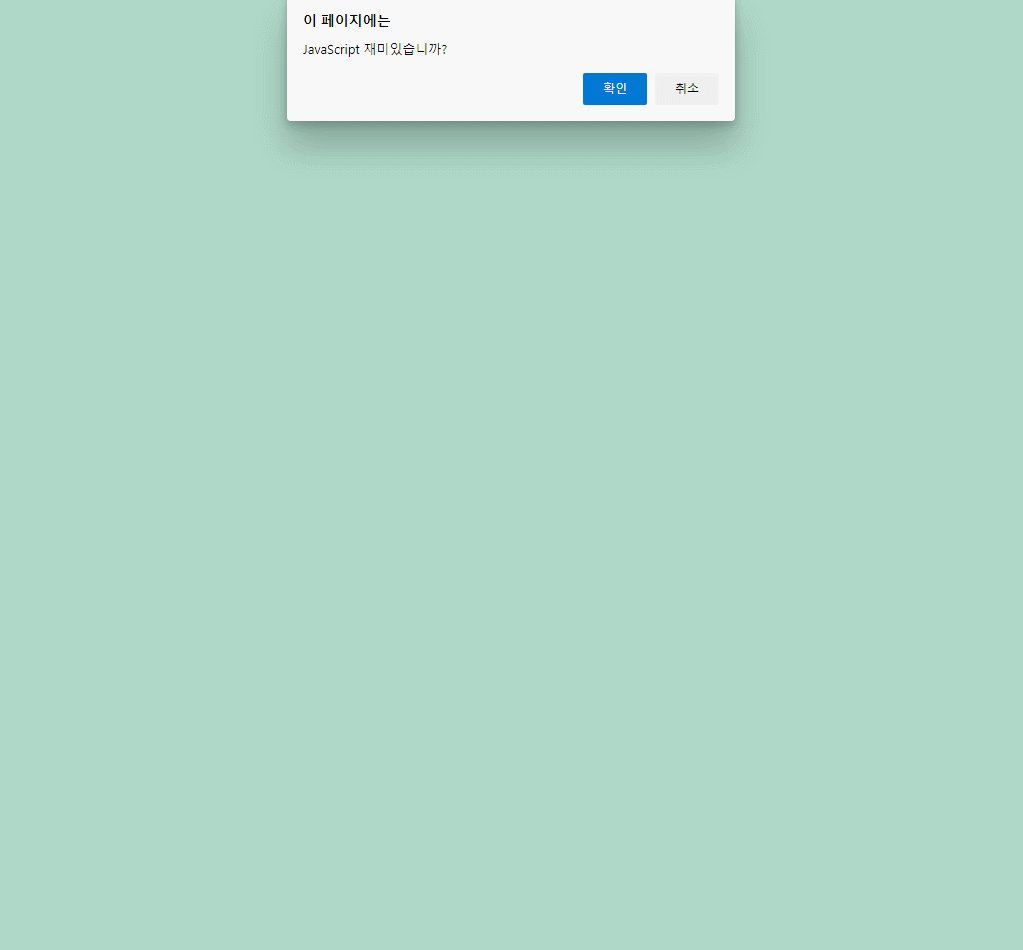
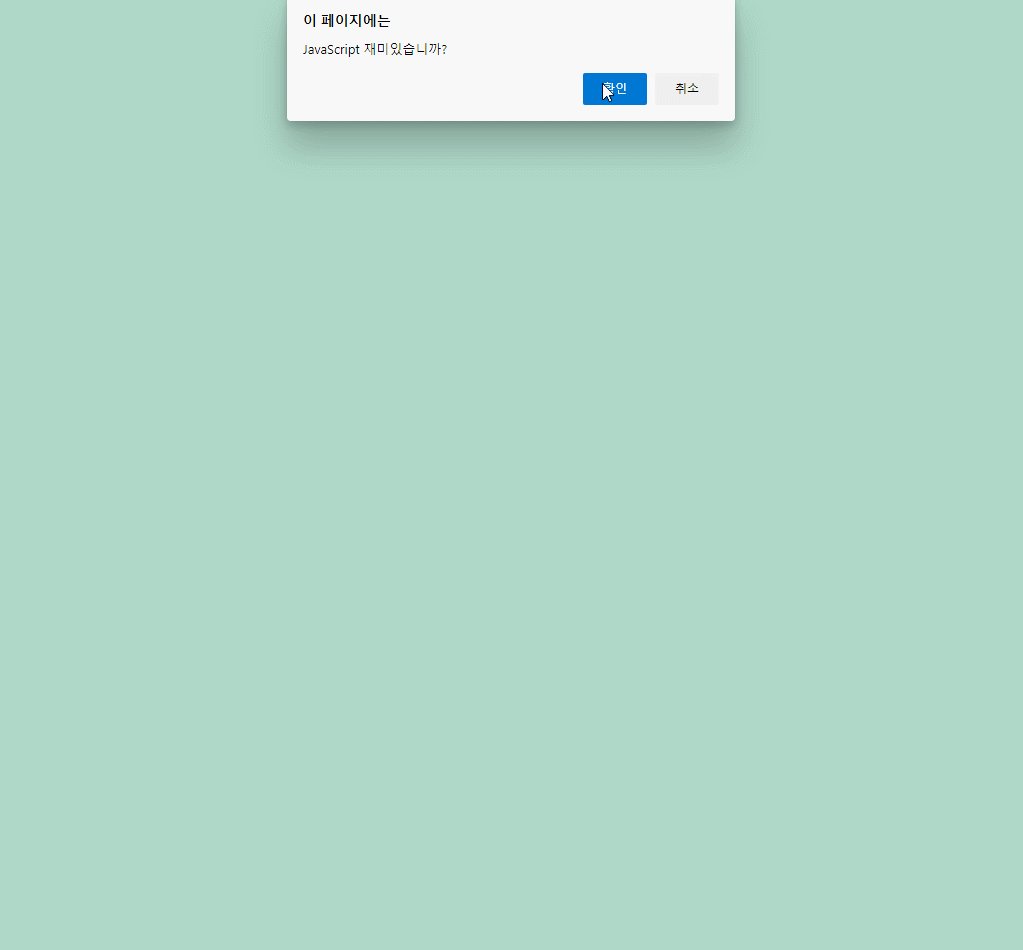
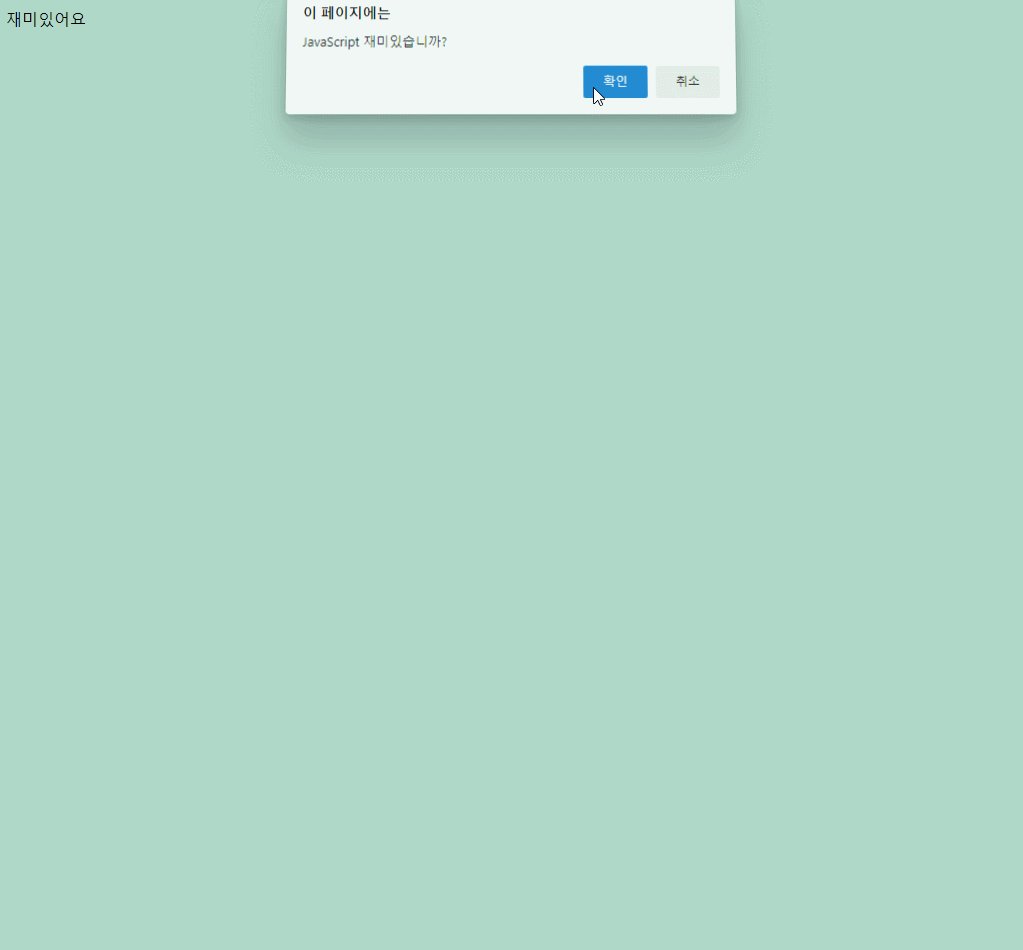
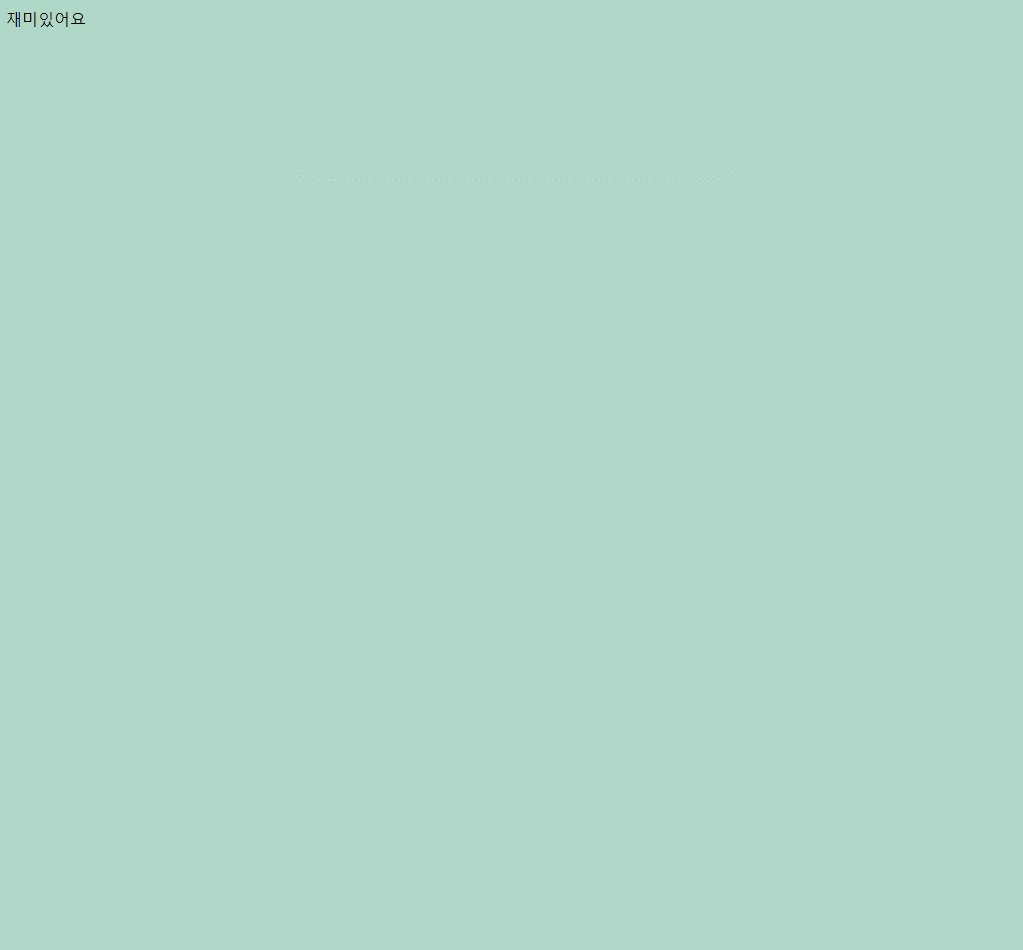
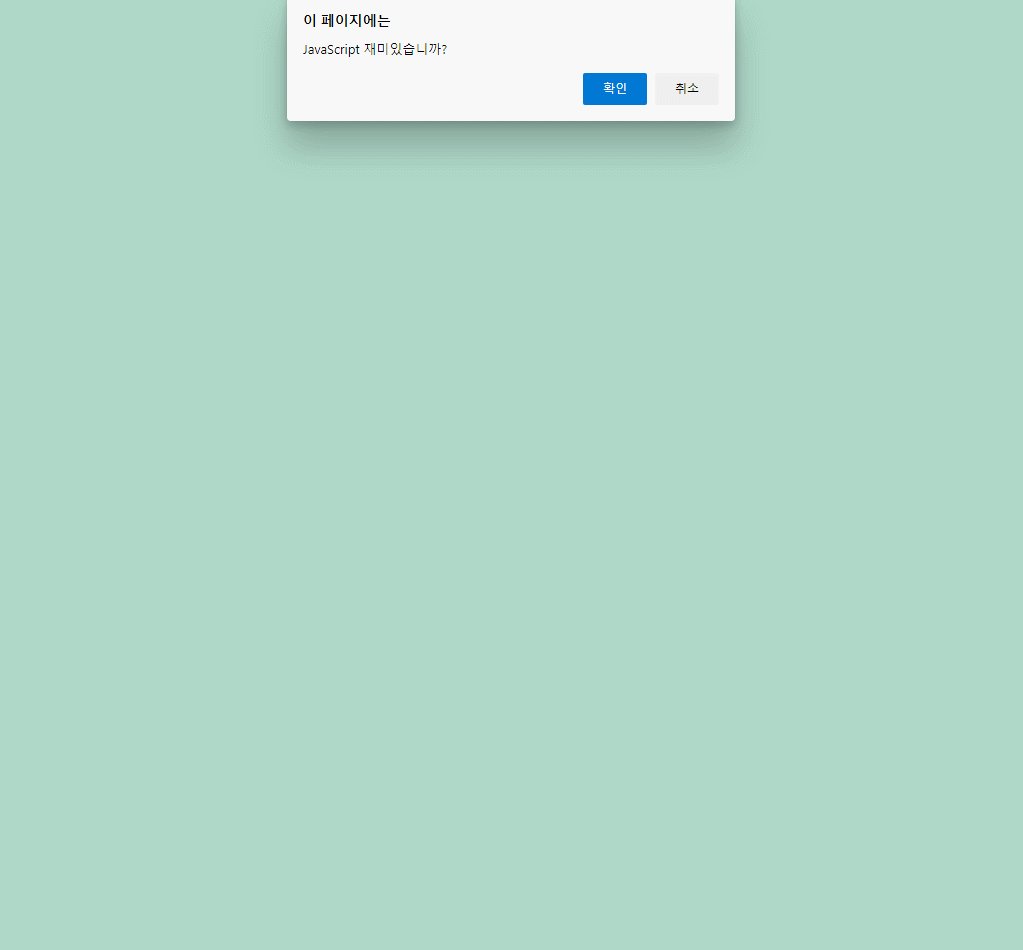
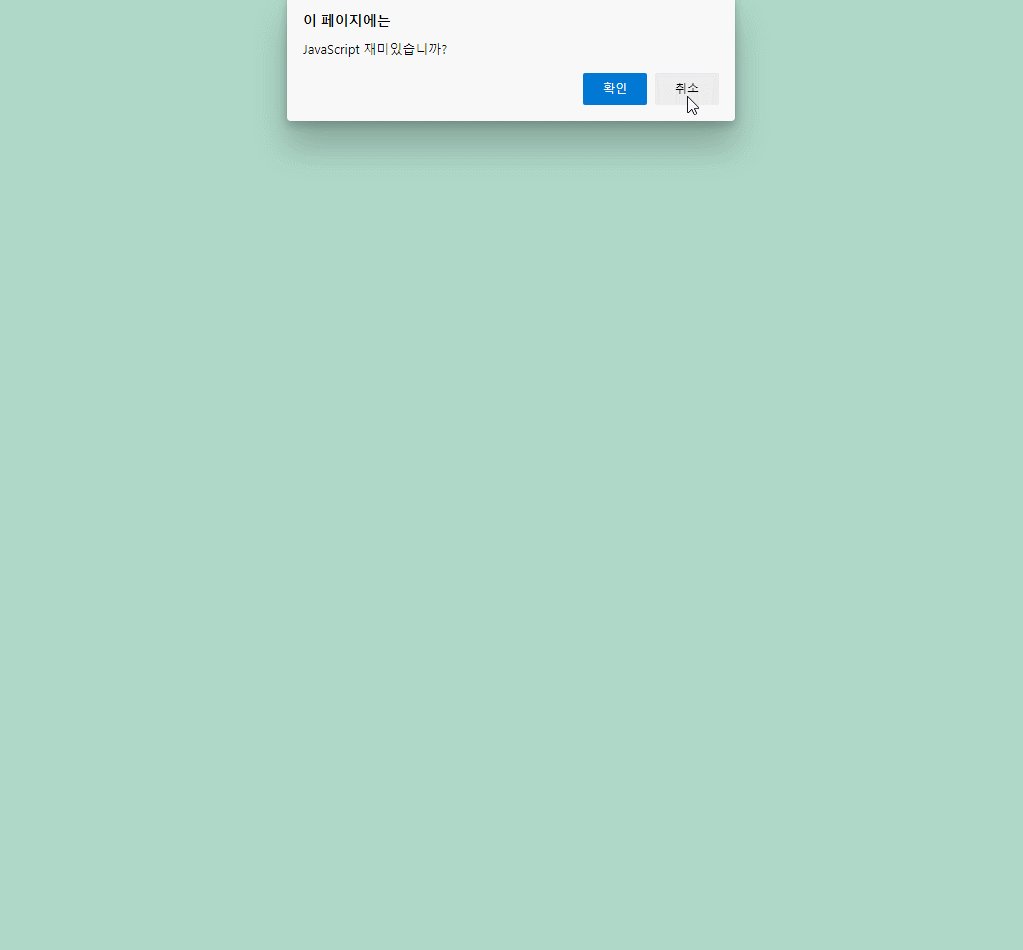
<confirm 예제>
- JavaScript
<script>
let a = confirm ("JavaScript 재미있습니까?");
let result = a ? "재미있어요" : "재미없어요";
document.write(result);
</script>


ㅋㅋㅋㅋ
선생님께서 재미로 시키신 예제인데, 한 분 빼고 아무도 하지 못했다.
이렇게 간단한 문법이지만... 속상해 흑흑
재미는 있지만 너무 어려워요 그래도 최선을 다해볼게요 선생님...
<Fontawesome Icon click 이벤트 예제>
- HTML
<i class="fa-solid fa-thumbs-down" onclick="myfnc()"></i>
- CSS
.fa-solid {
font-size: 150px;
cursor: pointer;
}
.fa-solid:hover {
color: #ccc;
}
- JavaScript
<script>
let icon = document.getElementsByClassName
("fa-thumbs-down")[0].classList;
function myfnc() {
icon.toggle("fa-thumbs-up");
}
</script>